

Material that creates the animation material of the wave which can be tiled タイリングできる波のアニメーション素材を作成する素材
You can make a movie like this (CLIP STUDIO PSINT EX only)
This GIF animation is 8 frames, but it is output in 24 frames.
The actual size is 1280 × 720px (actually it can output larger).








Let's start with this uploaded animation material
1024 × 1024px must create 20 seconds CLIP STUDIO FORMAT wave paperwork
Next, create a 20-second CLIP STUDIO FORMAT document for 1280 × 720px
Reads the 1024 × 1024px document as a file object
file object can use tiling and free transform
It's a sample that says you're writing a movie that looks like a seamless wave.
It might be careful because the usage is super-well.
But it's not going to be difficult.
It might be a heavy.
Usage (usage)
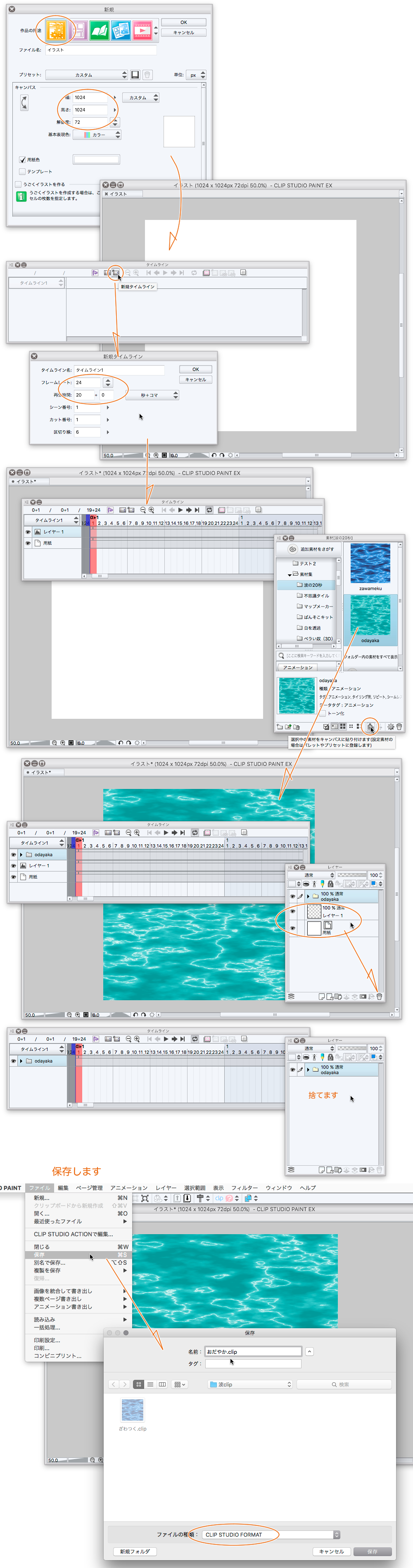
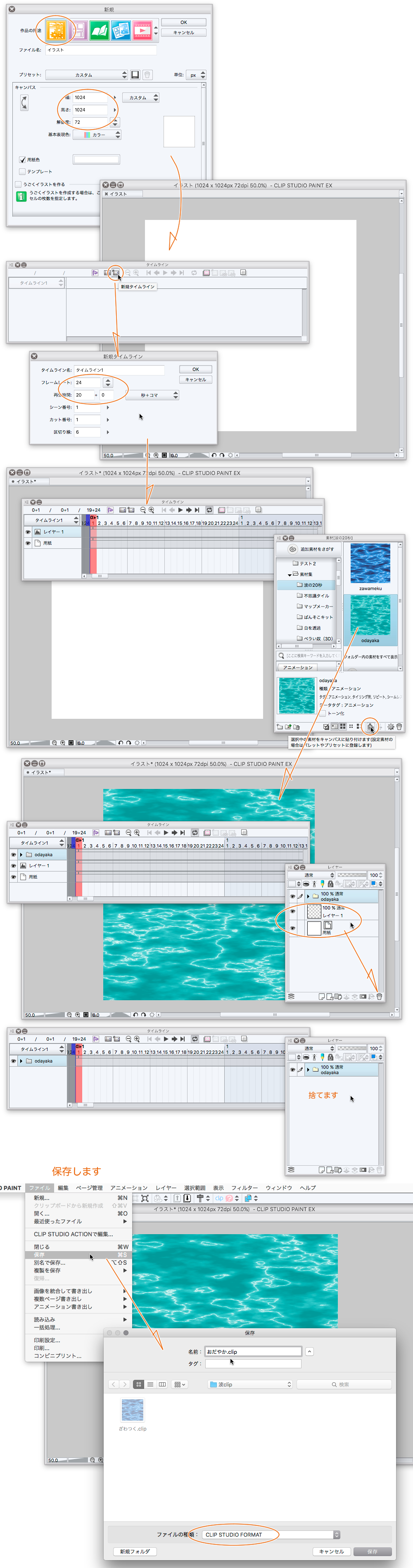
First, "Making of the wave material"
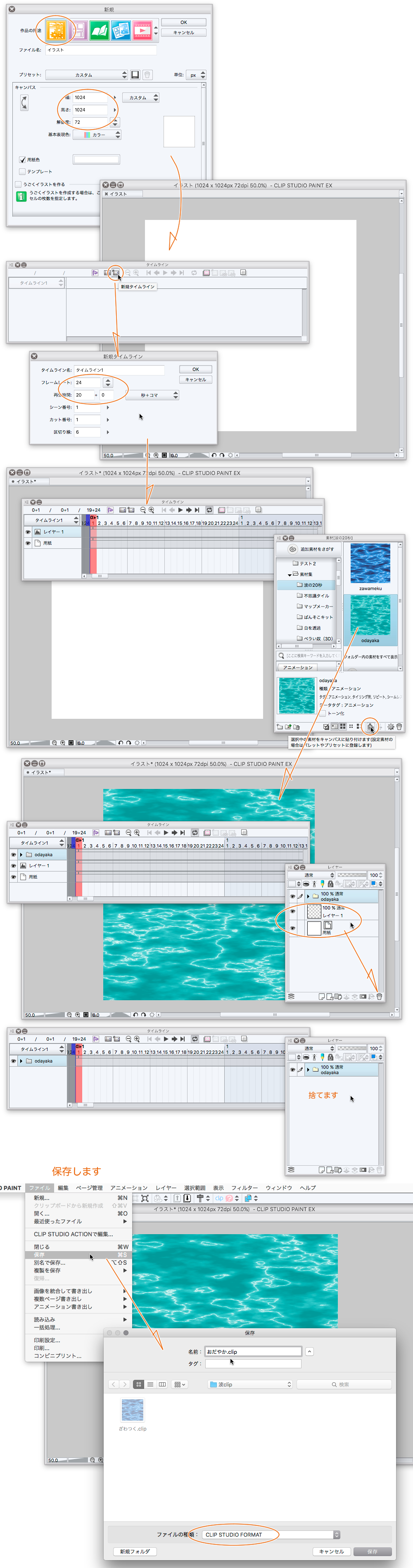
Create a new illustration of 1024 × 1024px (it is not an animation because it is troublesome)
-Displays the timeline and creates a new timeline frame rate 24 hours of play 20 + 0
paste material of the wave from the material pallet
-Save it with CLIP STUDIO FORMAT (name is easy to understand)
• Close the canvas (still continue)

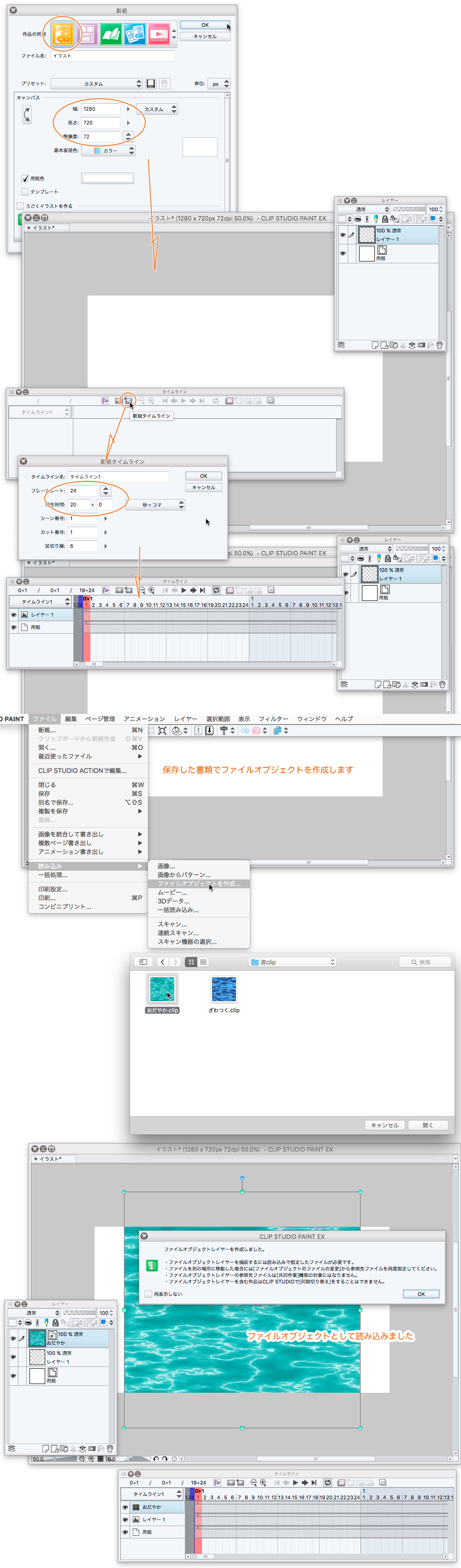
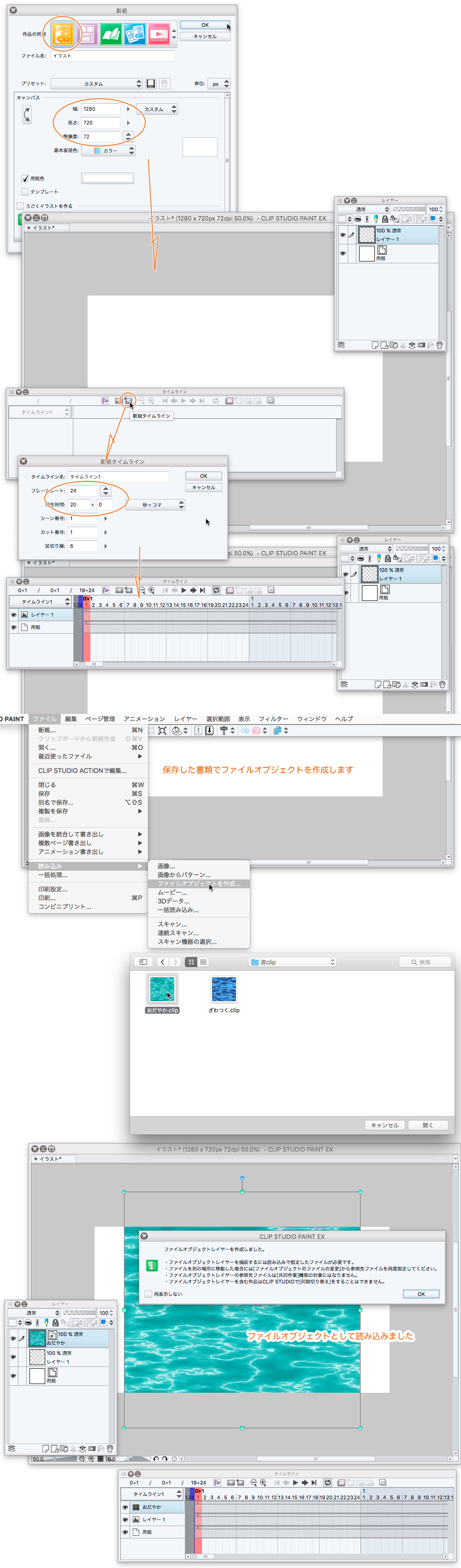
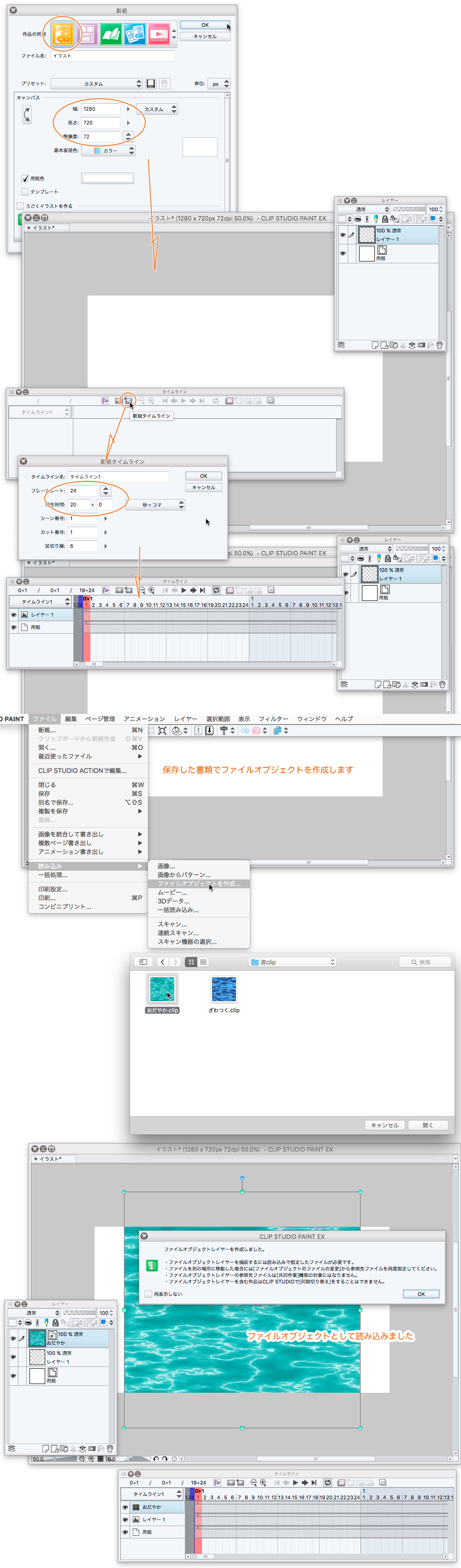
Make a canvas for your movie
-Create a new illustration of 1280 × 720px
Create new timeline frame rate 24 Views time 20 + 0
-Import the CLIP file you just saved by selecting file object from the File menu.
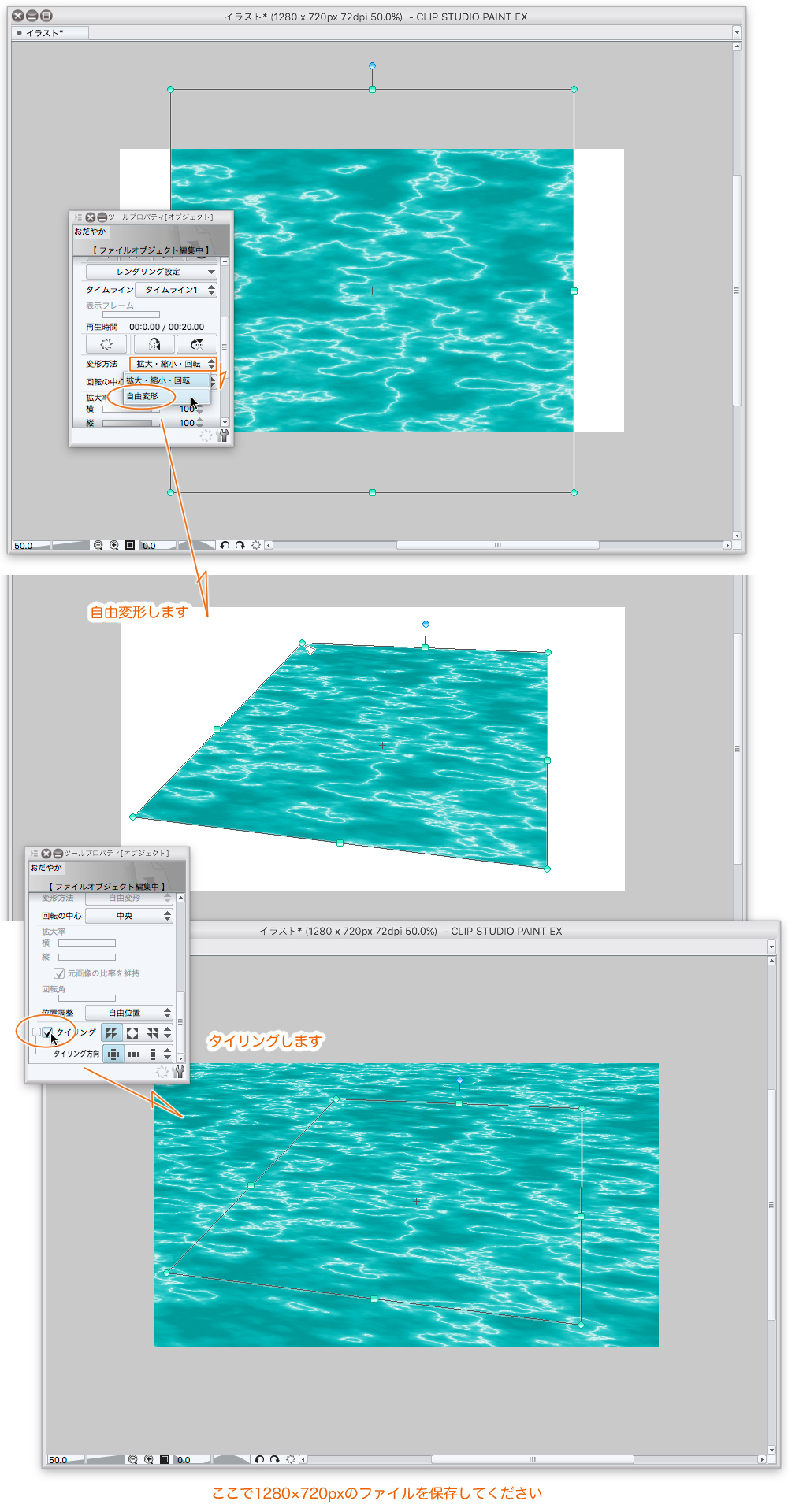
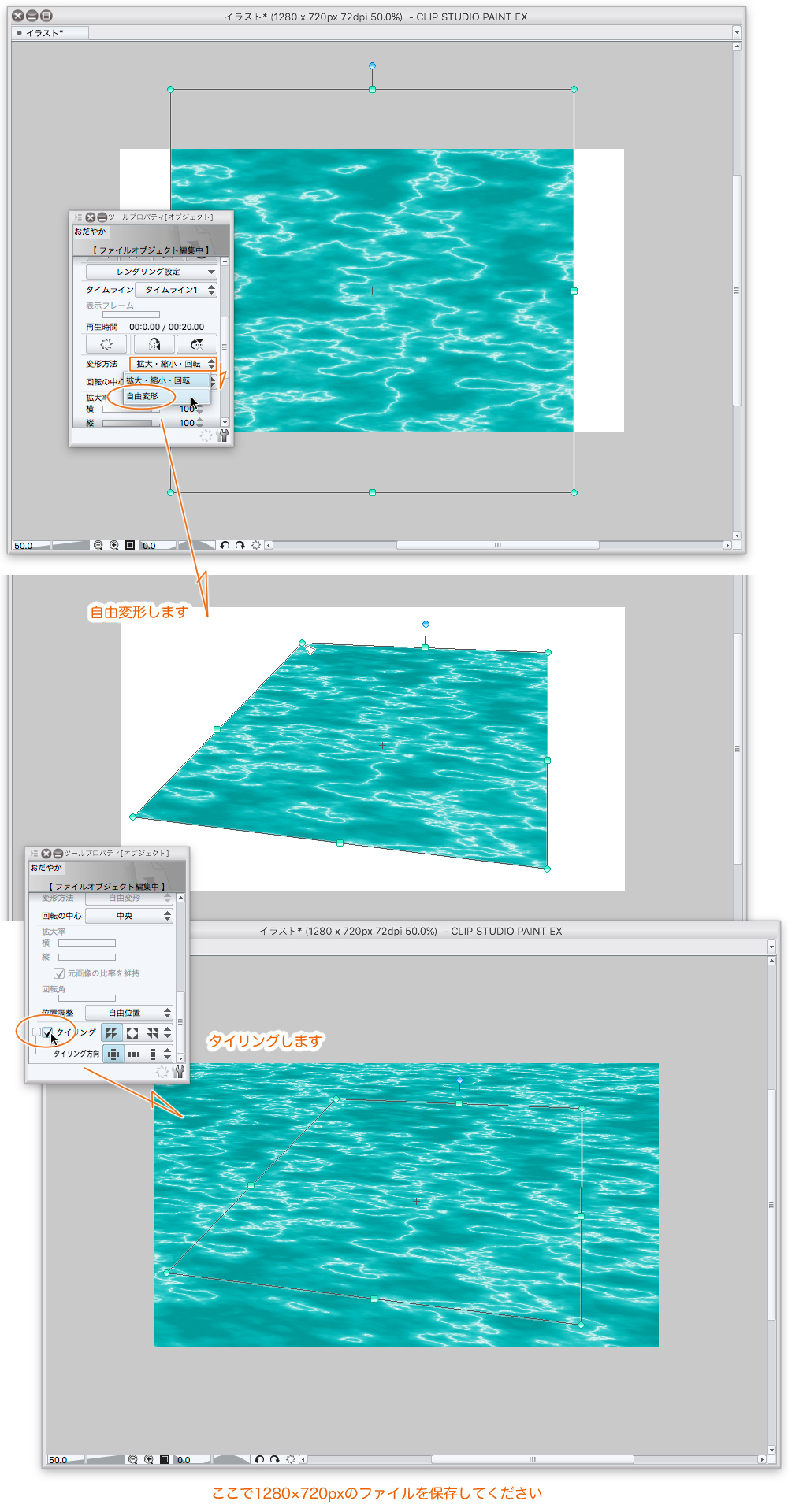
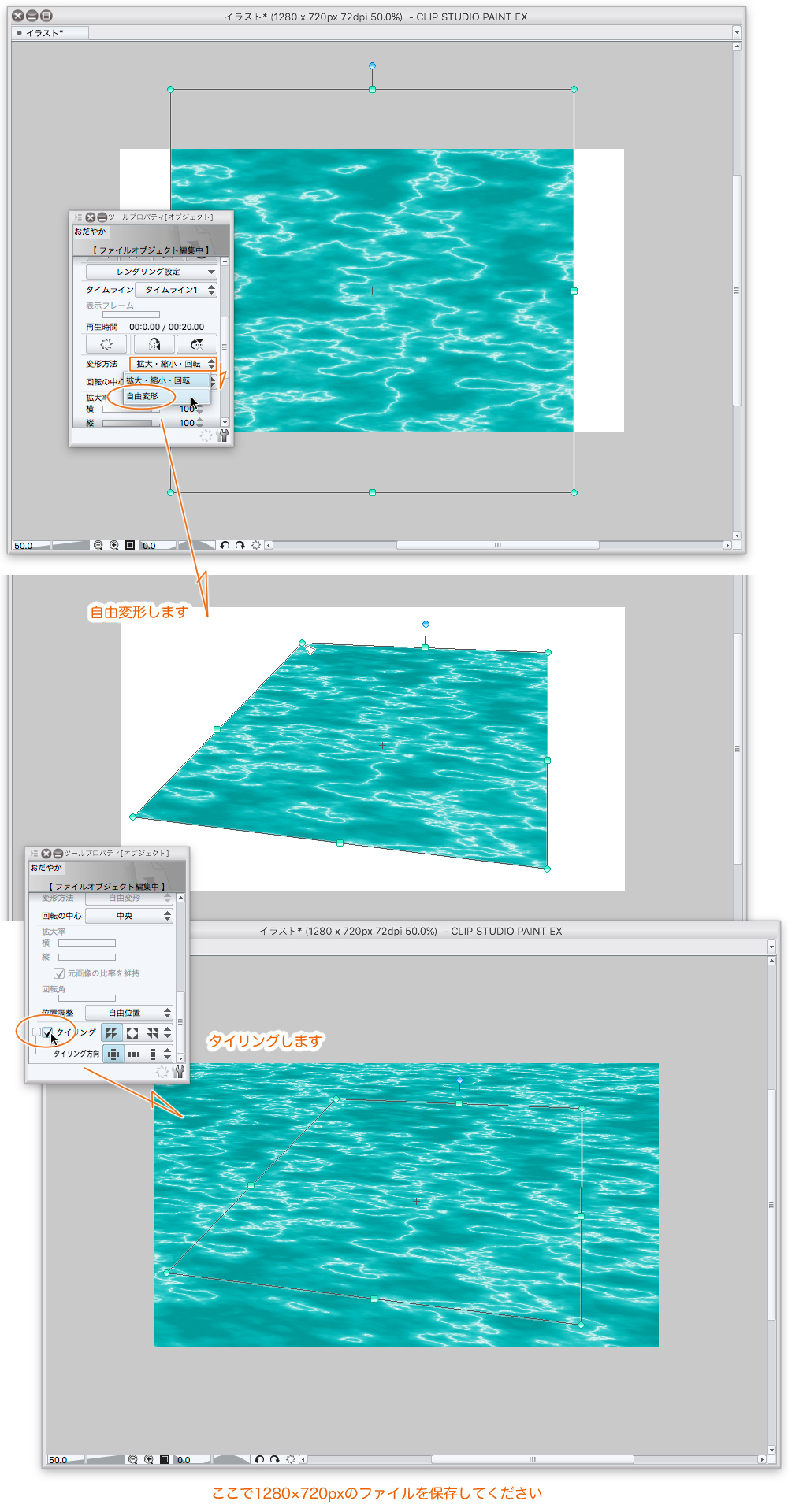
• Free transform the imported image and make a good sense of the perspective.
-Check the tiling
-Let's save this canvas a name once and for all.


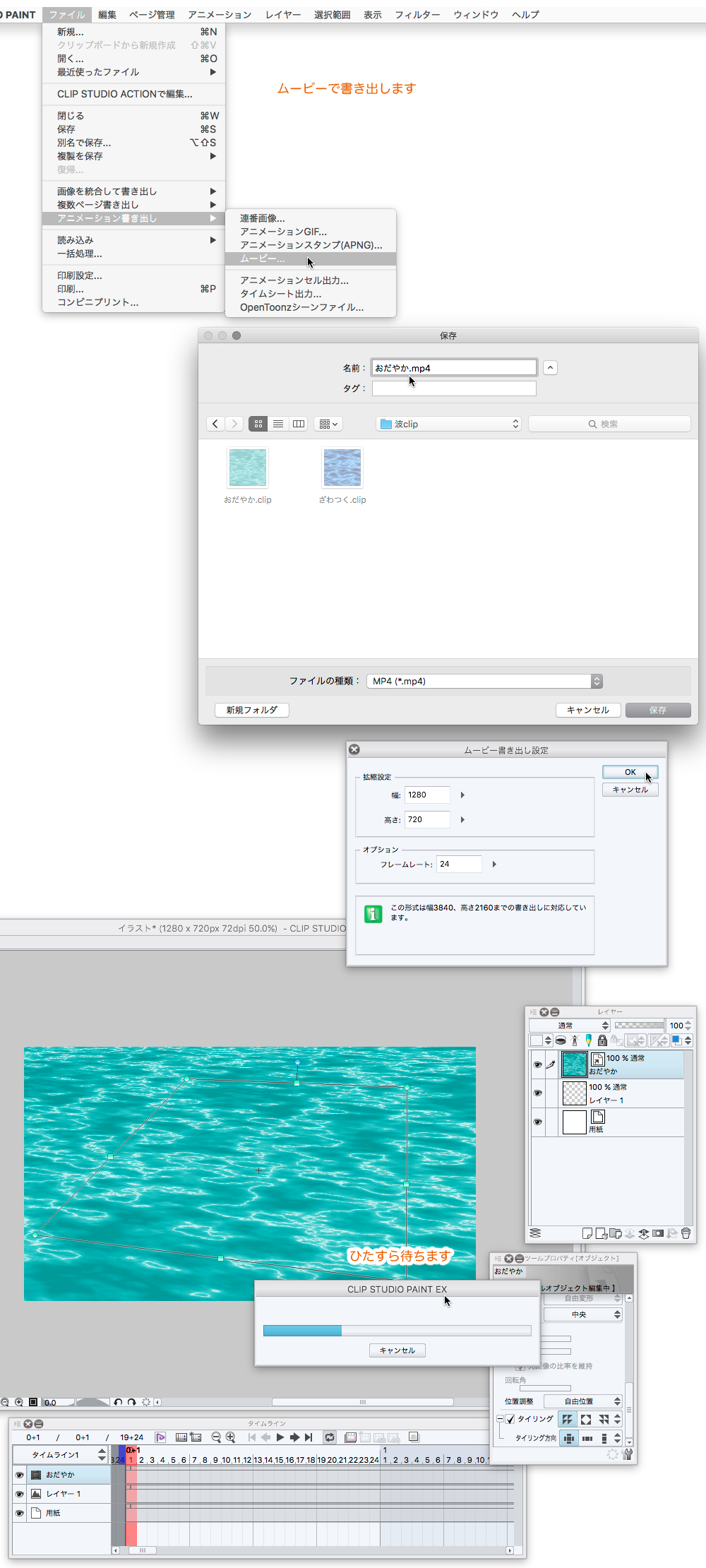
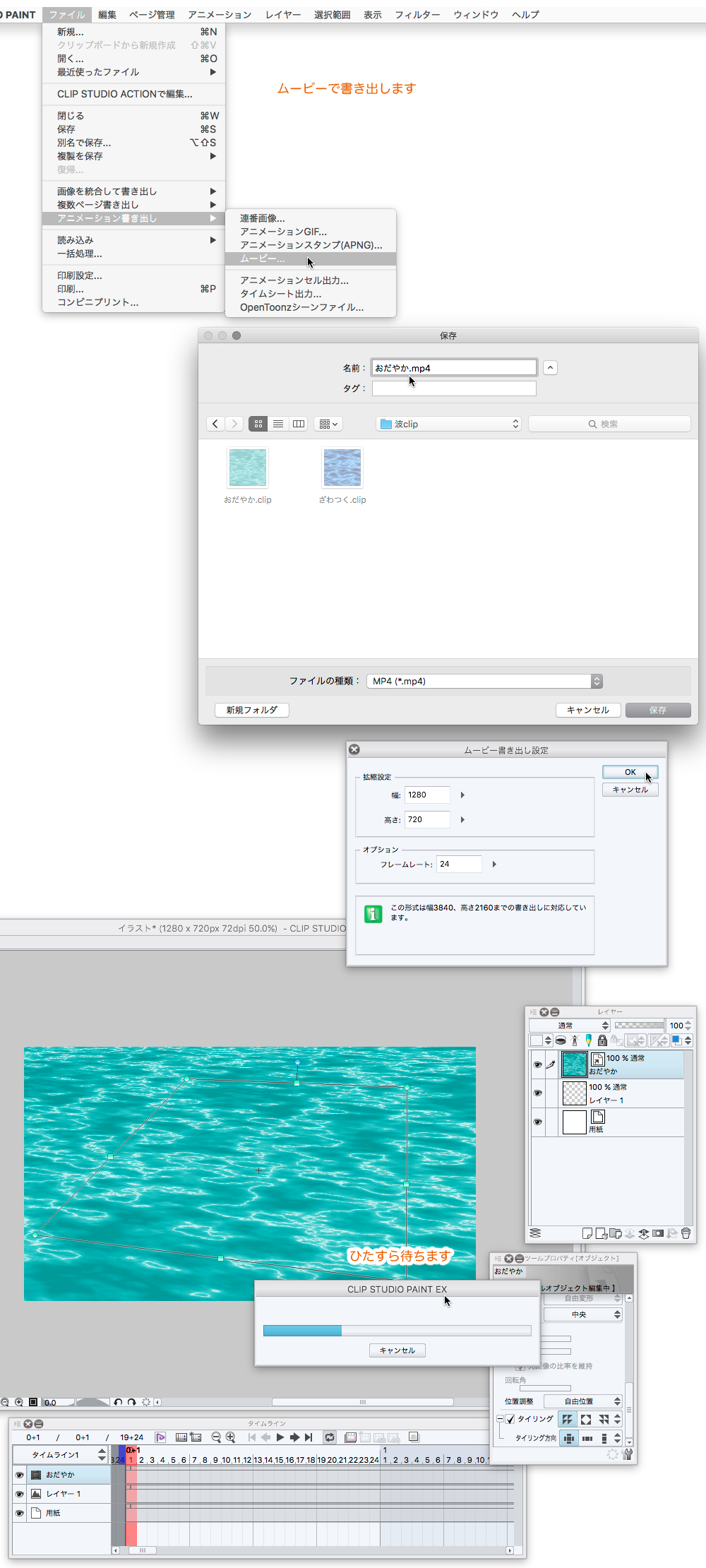
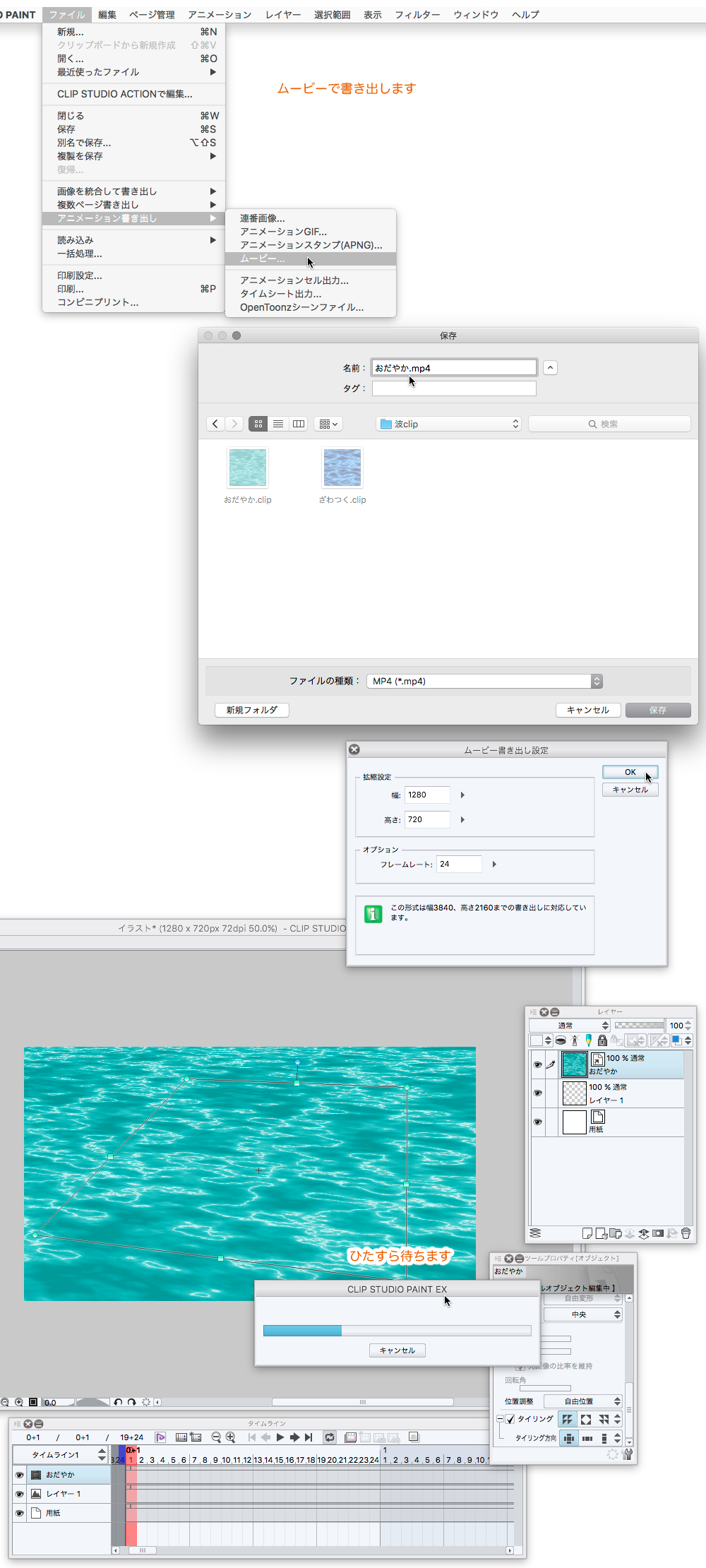
Just write it out in the movie!
Select the animation export movie from the File menu
Write with a name that is a Texan.
-Patience from here

You can change the color of something like a wave.
Open the Layer Palette folder of the animated material of 1024 × 1024px
Double-click the gradient map layer
You can change the color of the gradient directly.
In addition, what you saved by delete layer this gradient
It reads as a file object of 1208 x 720px, and it is possible to put the color similarly by creating gradient map on that.
Well, it is a function that there is no hand not to use.
Well
I think I can create only one second for CLIP STUDIO PAINT EX but Pro or DEBUT
And the canvas for exporting movie doesn't have to be 1280 × 720px
In usage did so but the size is free too small is that
1024 × 1024px documents and 1280 × 720px documents are in the parent-child relationship
If you move your child to a different location, you will not be able to play the video.
Files containing object files do not seem to be compatible with the cloud
If file object can register on the material palette, it will be easier.
It is a little annoying to Mby (please keep your movie playing again)
There might be excitement there, and there might not be at all
Playing, please.
こんなかんじのムービーが作れます(CLIP STUDIO PSINT EX 専用)
このGIFアニメは8フレームですが 24フレームで出力します
実際のサイズは1280×720pxです(実際にはもっと大きく出力できます)








はじめに、このアップロードしたアニメーション素材を使って
1024×1024pxの20秒のCLIP STUDIO FORMATの波の書類を作成する必要があります
次に、1280×720pxの20秒のCLIP STUDIO FORMATの書類を作成して
ファイルオブジェクトとしてその1024×1024px書類を読み込みます
ファイルオブジェクトはタイリングと自由変形ができるということを利用して
シームレスな波のようなムービーを書きだそうというサンプルです
使用方法は超テキトーなので注意が必要かもしれません
でも難しいことはしてません なれると便利です
ちょと重いかも
使用法(使い方)
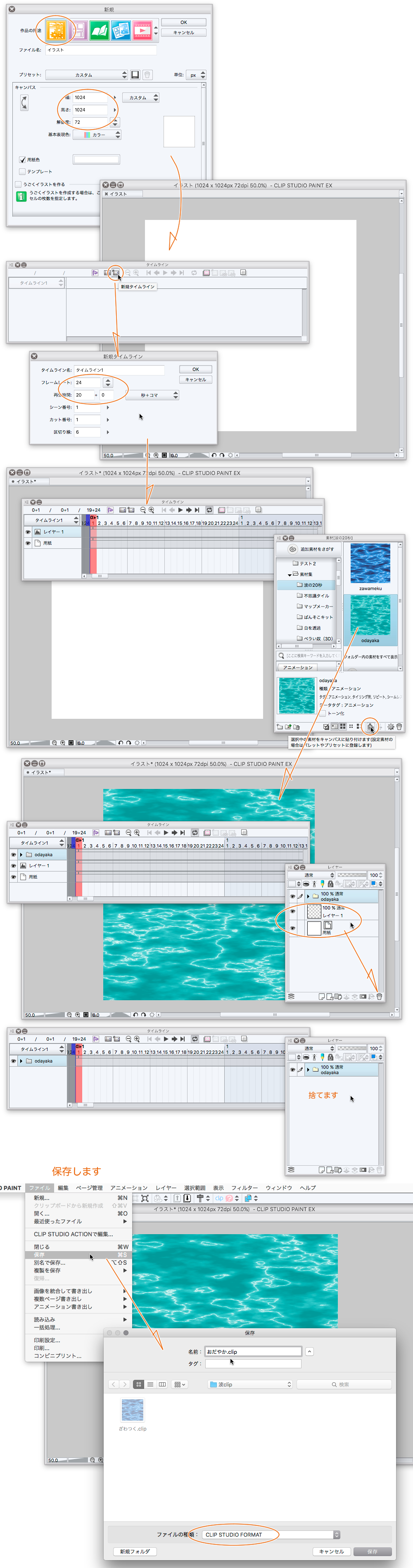
まず、はじめに「波の素材作り」
・1024×1024pxの新規イラストを作成(面倒なのでアニメーションではありません)
・タイムラインを表示し、フレームレート24 再生時間20+0の新規タイムラインを作成します
・素材パレットから波の素材を貼り付けます
・CLIP STUDIO FORMATで保存します(わかりやすい名前をつけてね)
・キャンバスを閉じます(まだ続きます)

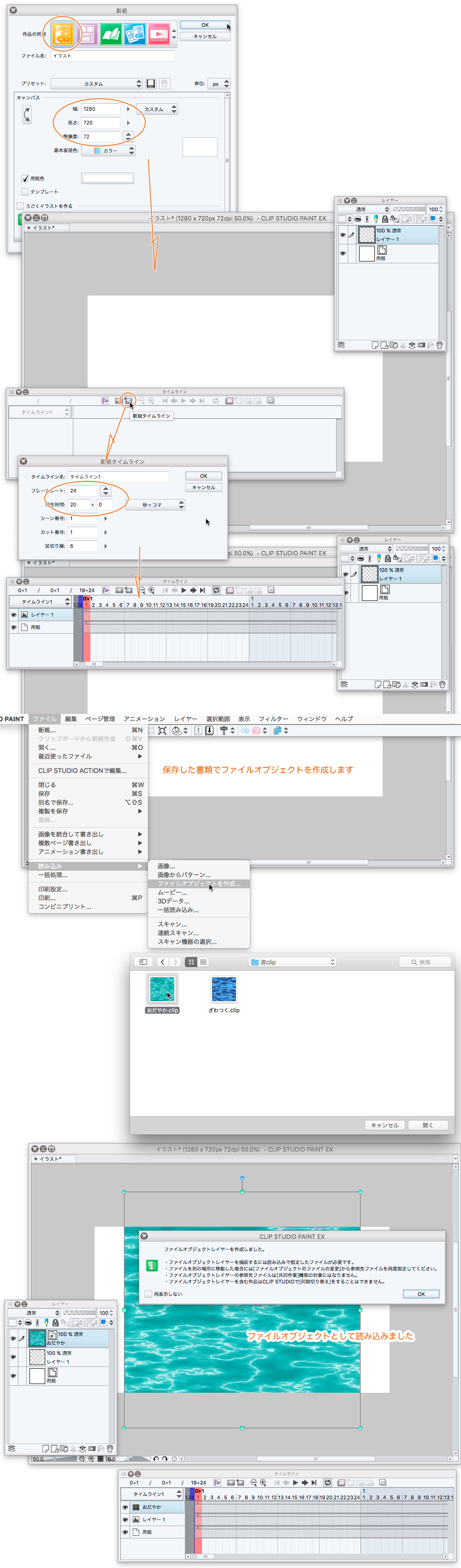
ムービー用のキャンバスを作ります
・1280×720pxの新規イラストを作成します
・新規タイムラインを作成します フレームレート24 再生時間20+0
・ファイルメニューの読み込みからファイルオブジェクトを選んで 保存したばかりのCLIPファイルを読み込みます
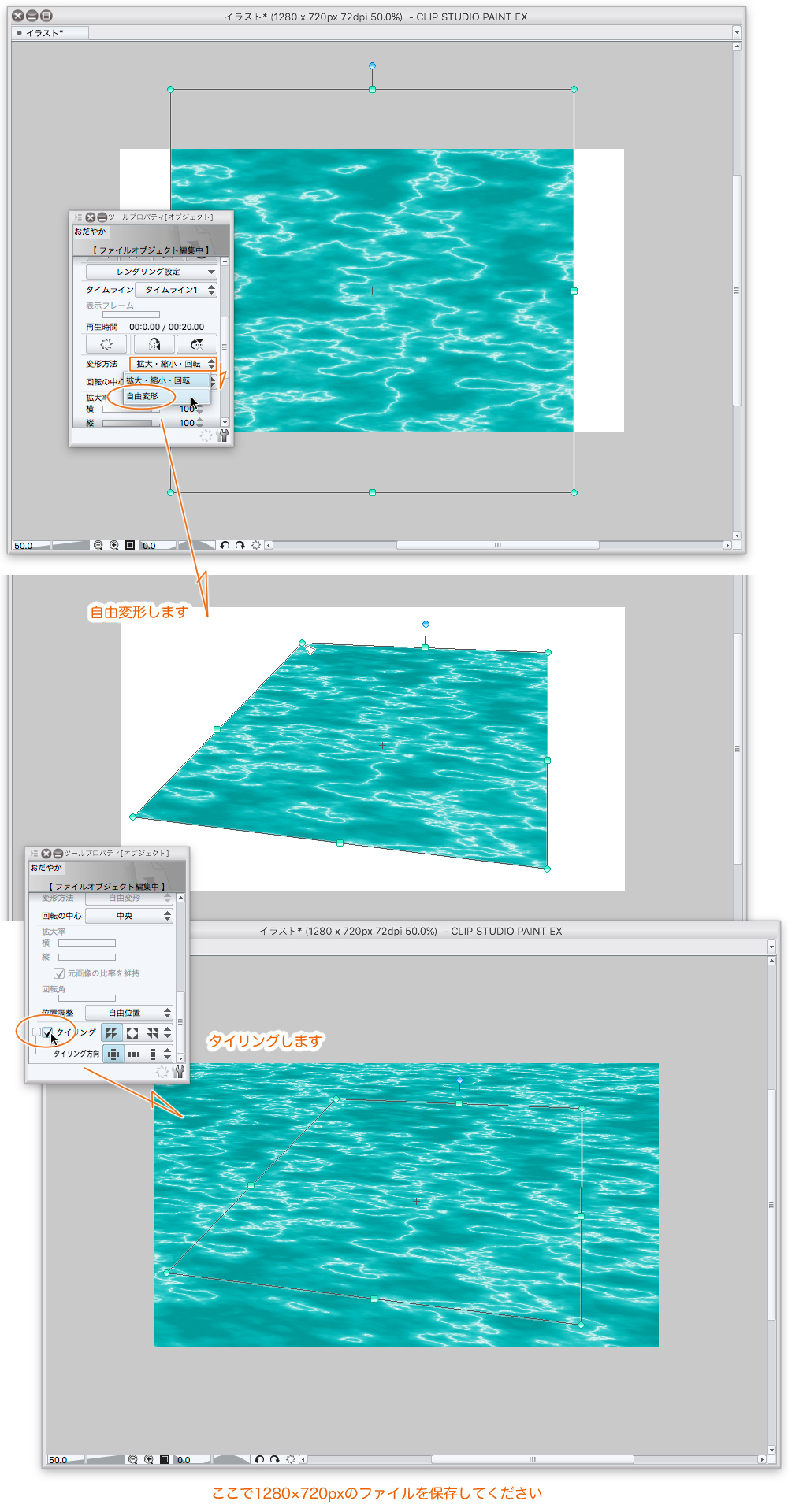
・読み込まれた画像を自由変形で良い感じにパースを付けます
・タイリングにチェックを入れます
・ここで一度このキャンバスにそれぽい名前をつけて保存しましょう


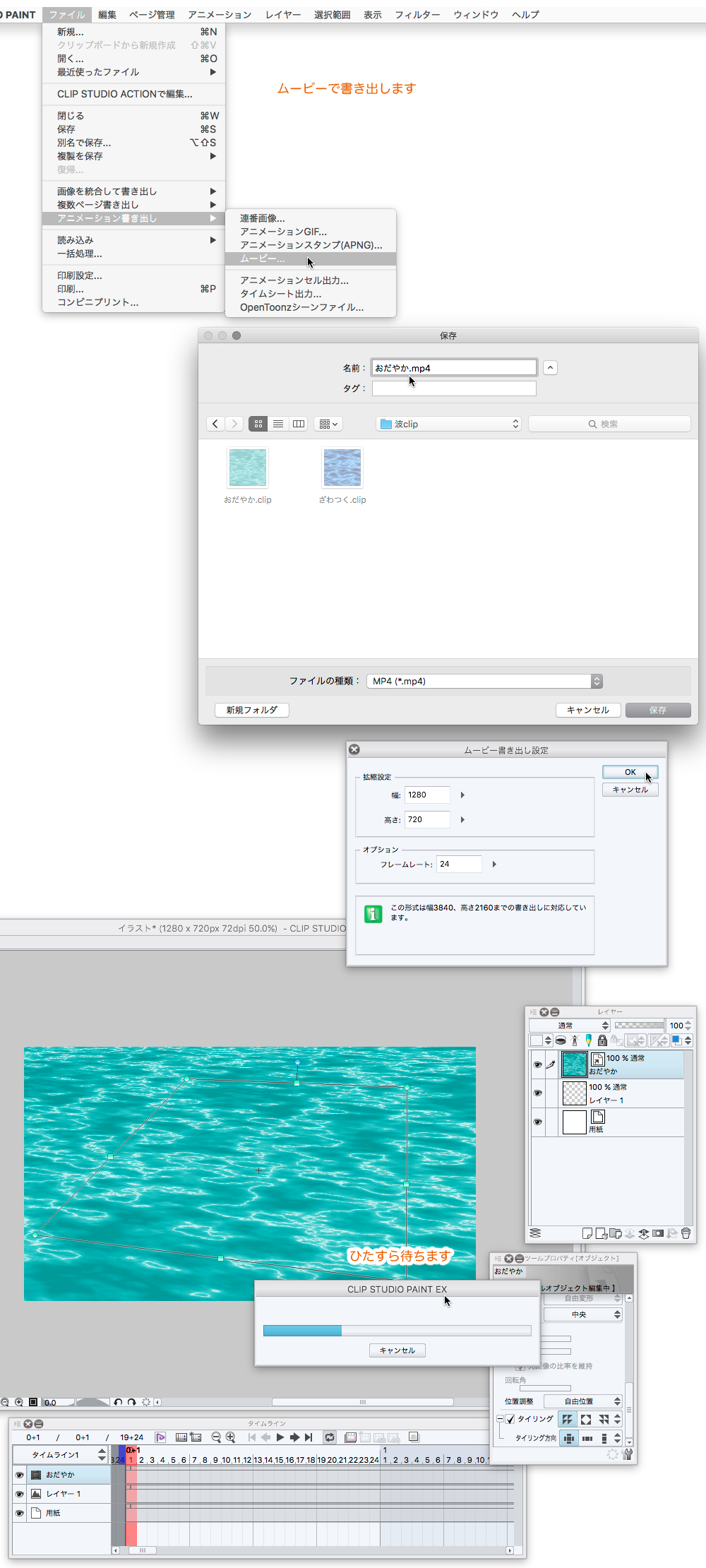
あとはムービーで書き出すだけ!
・ファイルメニューからアニメーション書き出しのムービーを選びます
・テキトーな名前をつけて書き出します
・ここからが忍耐

波のようなものの色は変更できます
1024×1024pxのアニメーション素材のレイヤーパレットのフォルダを開き
グラデーションマップレイヤーをダブルクリックします
グラデーションの色を直接変更できます
また、このグラデーションレイヤーを削除して保存したものを
1208×720pxのファイルオブジェクトとして読み込み、その上にグラデーションマップ作成することでも同じように色をつけることができるようになります
まあ、利用しない手はないという機能です
さて、
CLIP STUDIO PAINT EX専用ですがProまたはDEBUTでも1秒だけ作成できると思います
あと、ムービを書き出すためのキャンバスは1280×720pxである必要はありません
使用法ではそうしましたが、サイズは自由です 小さすぎるとアレです
1024×1024pxの書類と1280×720pxの書類は親子関係にあります
親子を別々の場所に移動したりすると動画の再生ができなくなります
オブジェクトファイルを含んだファイルはクラウドに対応してないようです
ファイルオブジェクトが素材パレットに登録できればもっと簡単になりそうなのですが・・
ムビーにするまでが少々面倒なのですが(ムービーは繰り返し再生にしておいてください)
そこに感動があるかもしれないし、まったくないのかもしれません
あそんでください
Animation material アニメーション素材















































