

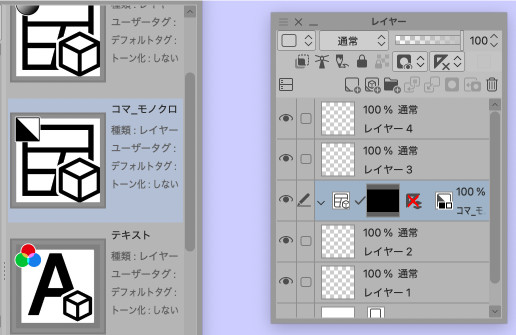
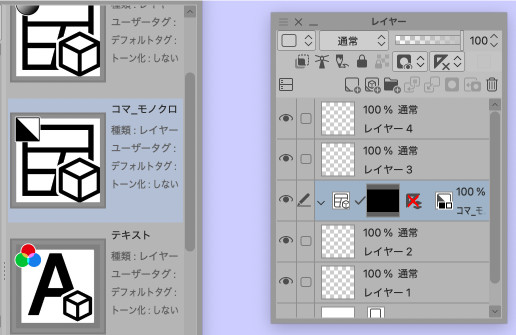
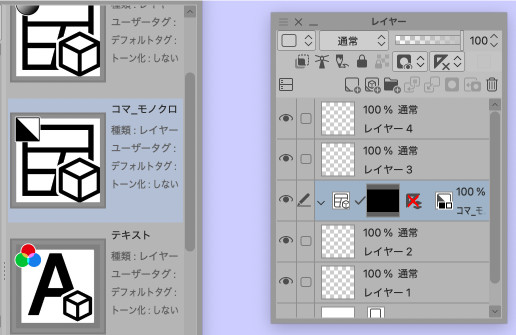
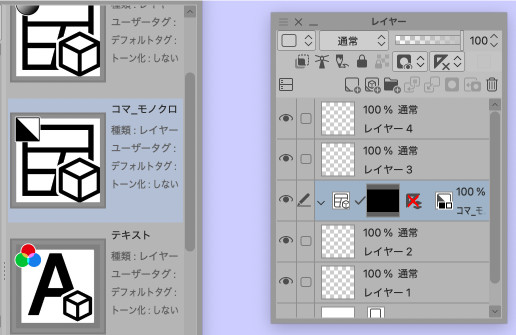
Empty character layers and frame folders. 空の文字レイヤーとコマフォルダーです。
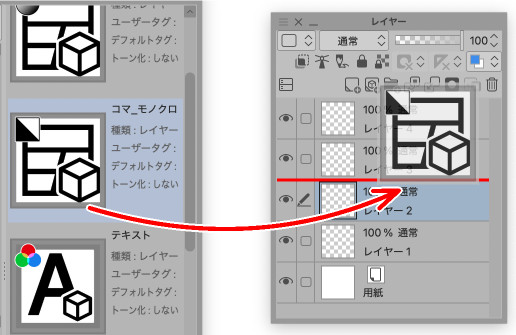
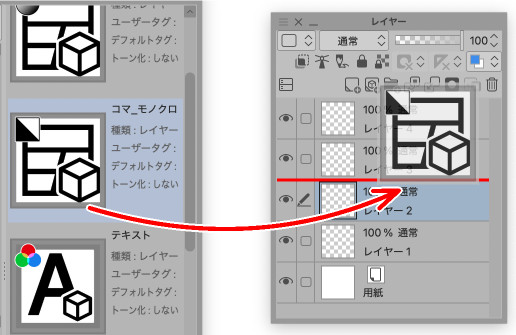
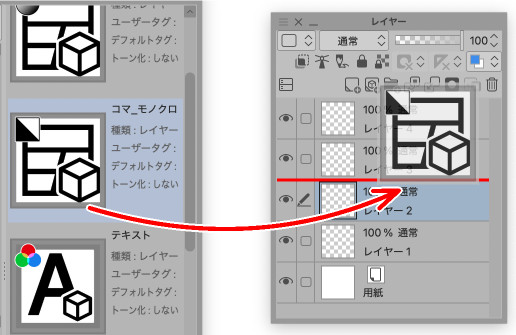
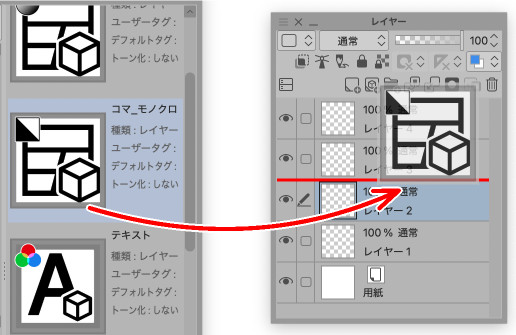
It is a layer material that you can drag from the material palette and drop it on the layer list to place the text layer / frame folder wherever you want.




When you want to use the frame tool or balloon tool as a "shape tool", it is a material to create a layer at any position. I don't think it's a very common usage.

A text layer/frame folder is created on the layer list where the red line appears.

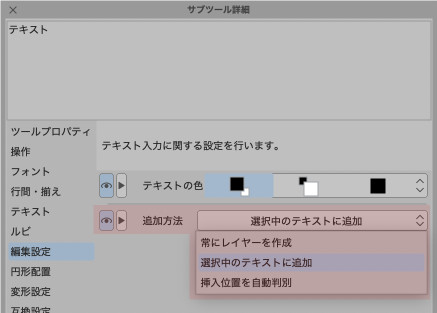
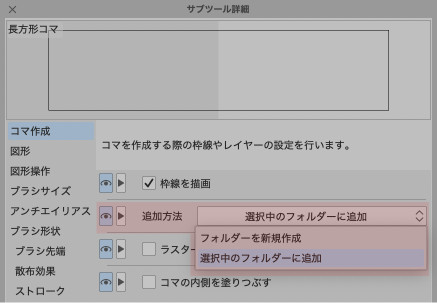
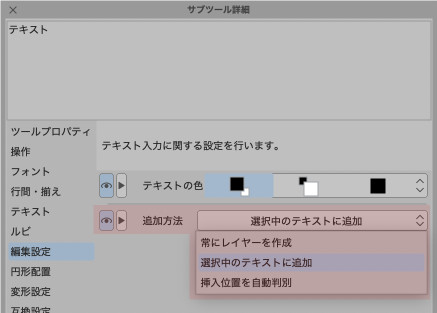
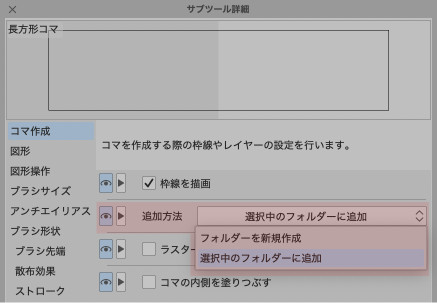
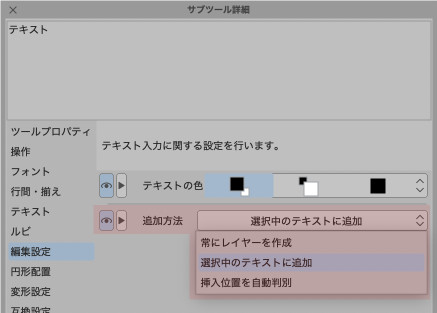
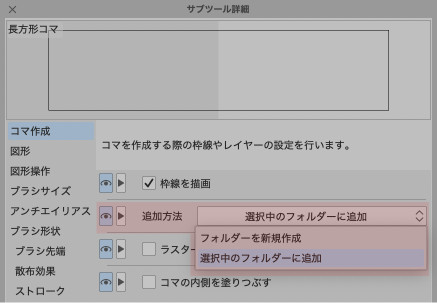
Set the Text tool and the frame tool as follows frame border and create text.
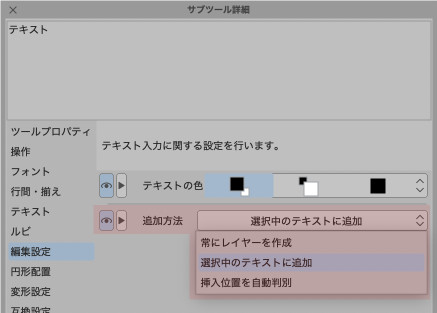
- Changed the text tool option [how to add] to [Add to selected text].

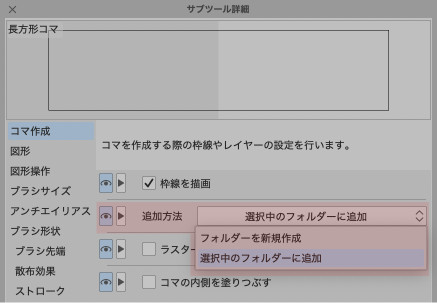
- Changed the frame tool option [how to add] to [Add to selected folder].

素材パレットからドラッグしてレイヤーリスト上でドロップすると好きな場所にテキストレイヤー/コマフォルダーを置けるレイヤー素材です。




コマツールやフキダシツールを”図形ツール”として使いたいときに、任意の位置にレイヤーを作成するための素材です。あんまり普通な使い方じゃないと思います。

レイヤーリスト上の赤いラインが表示された位置にテキストレイヤー/コマフォルダーが作成されます。

テキストツールとコマツールをそれぞれ以下の通りの設定にしてコマ枠とテキストを作成してください。
・テキストツールオプション[追加方法]を[選択中のテキストに追加]に変更

・コマツールオプション[追加方法]を[選択中のフォルダーに追加]に変更

Coma _Flame コマ_Flame
Text _Text テキスト_Text













































