

Color textured wire mesh fence (it's lightweight!) ) (カラーテクスチャ付き金網フェンス(軽量です!)) カラーテクスチャ付き金網フェンス(軽量です!)
Content ID:2112793
-
190
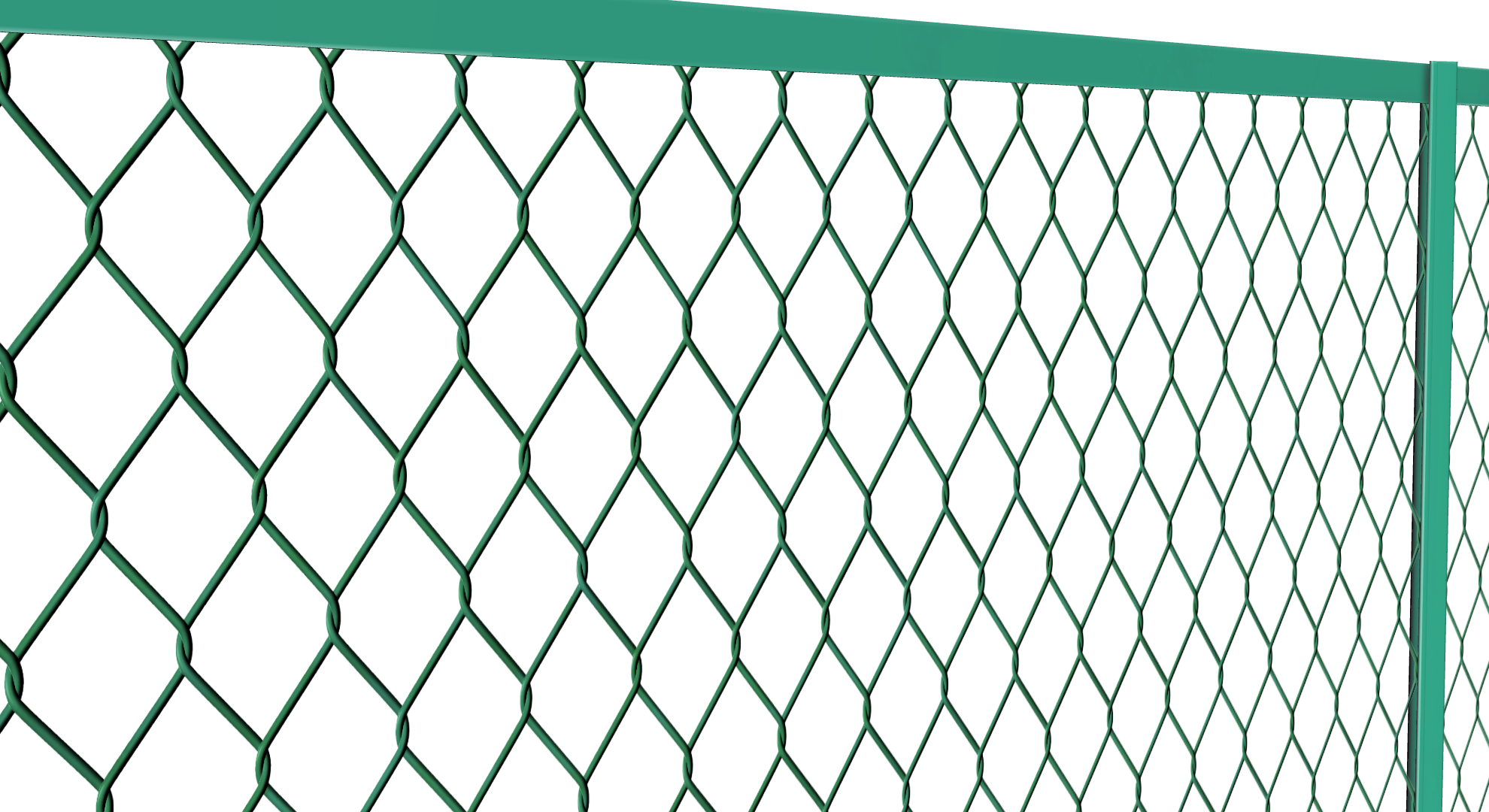
It is a light fence that reproduces the wire mesh part not with a 3D shape but with a texture and normal map.









It will be supported in Ver.2.3 or later.

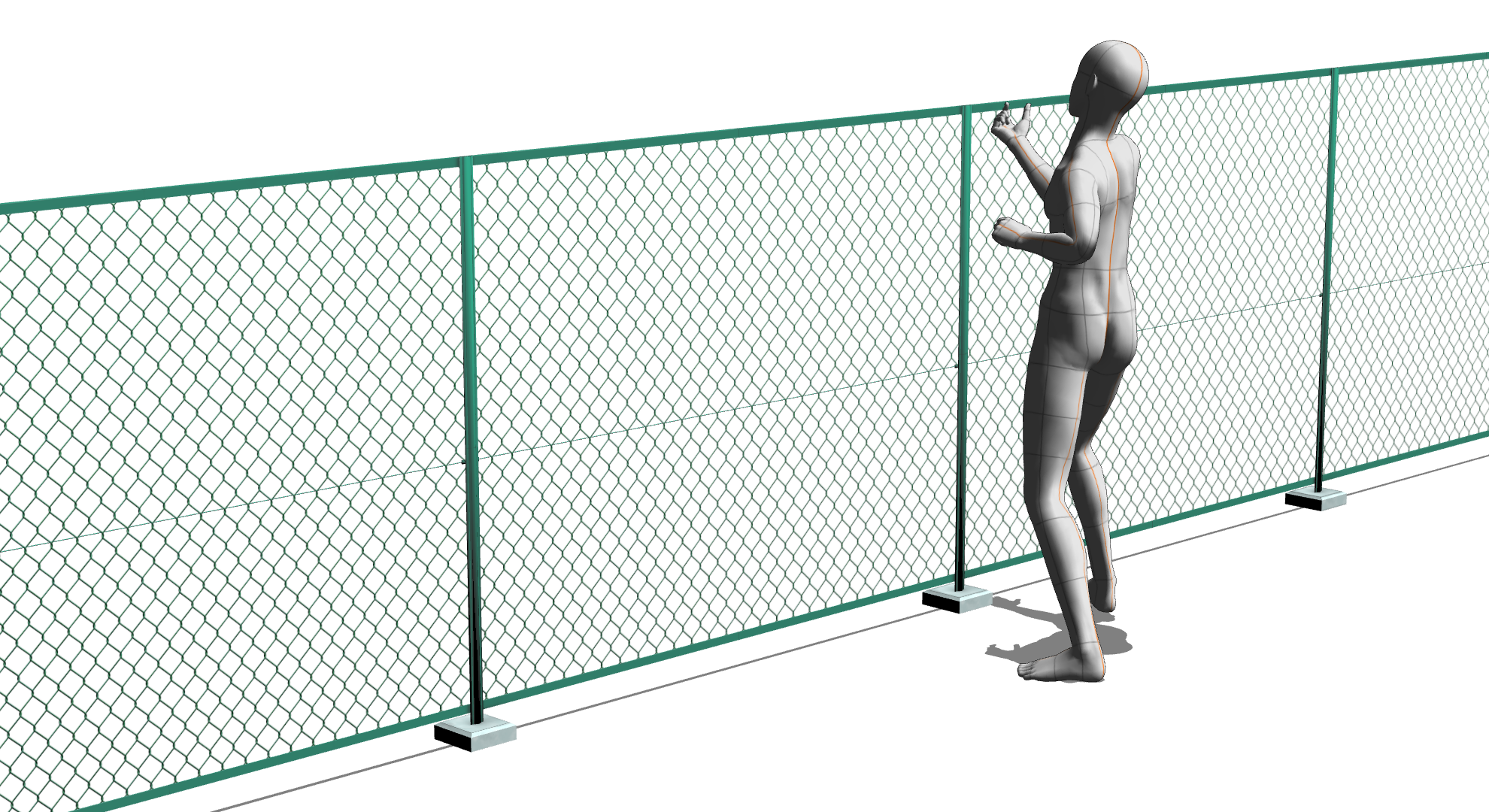
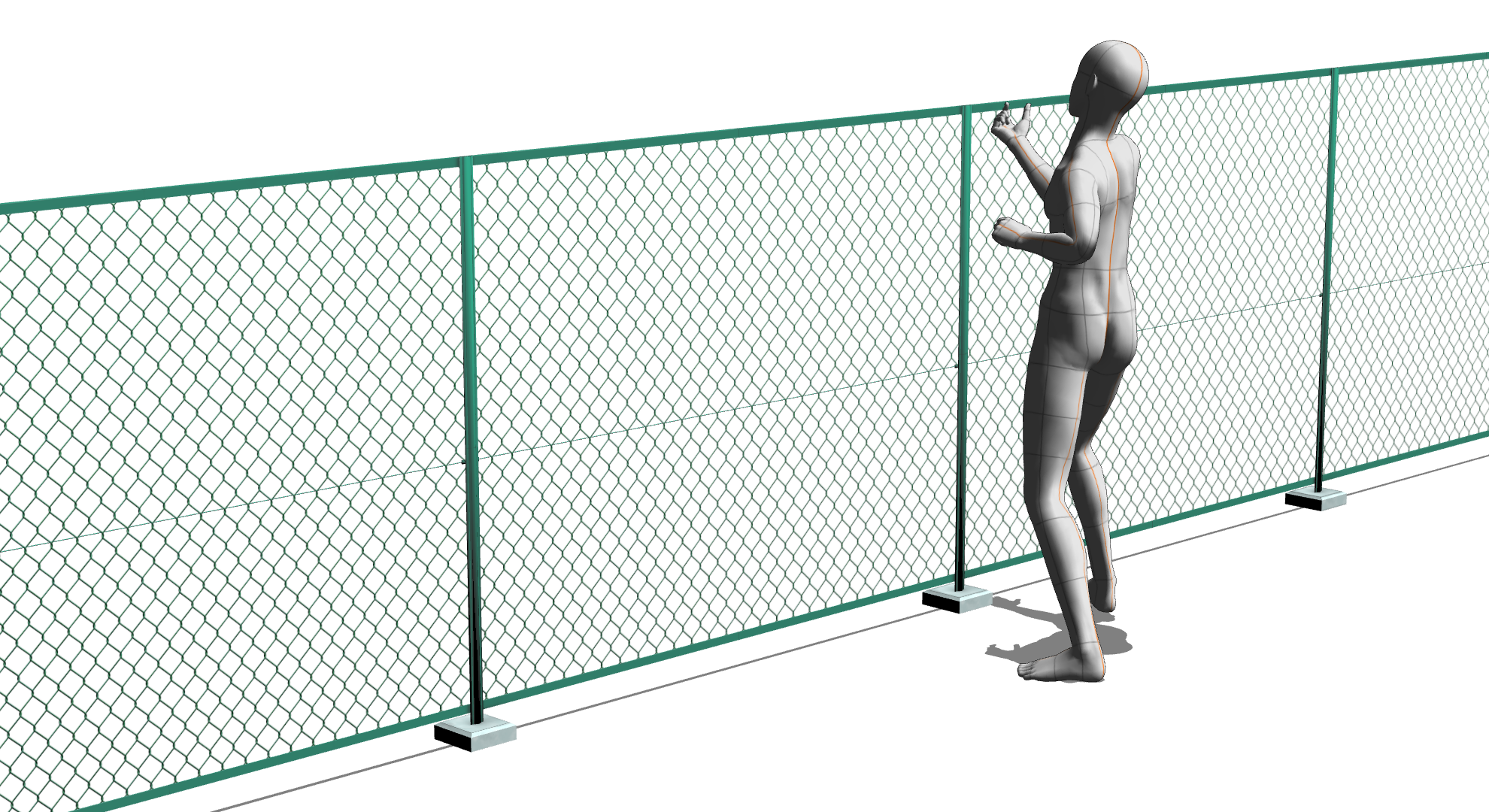
The straight one has 290 vertices and the one with the corner has 457. The height of the fence is about 150 cm.

Duplicate, rotate, snap in
If it sticks together, it can be set as a rectangle of any size.
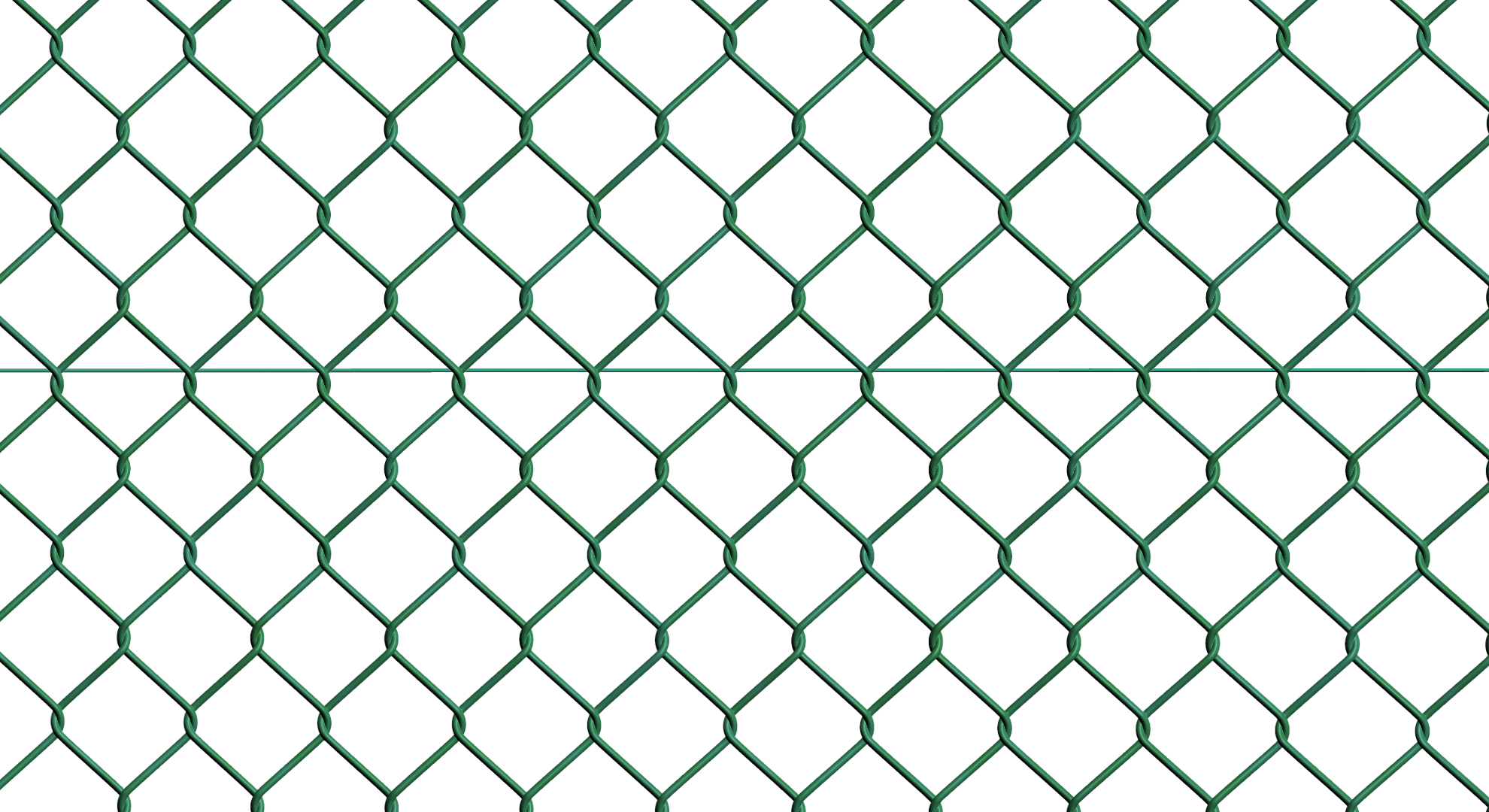
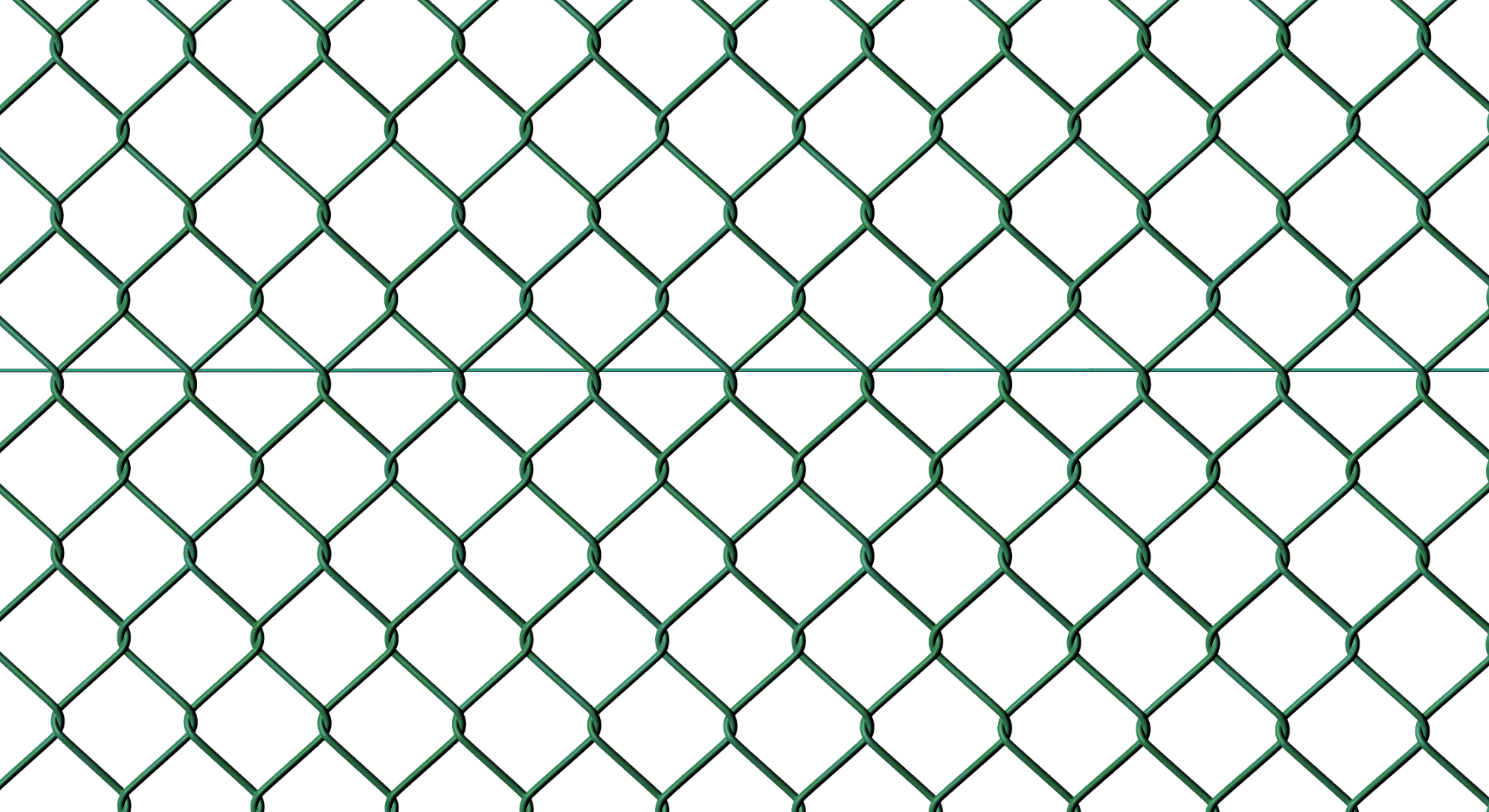
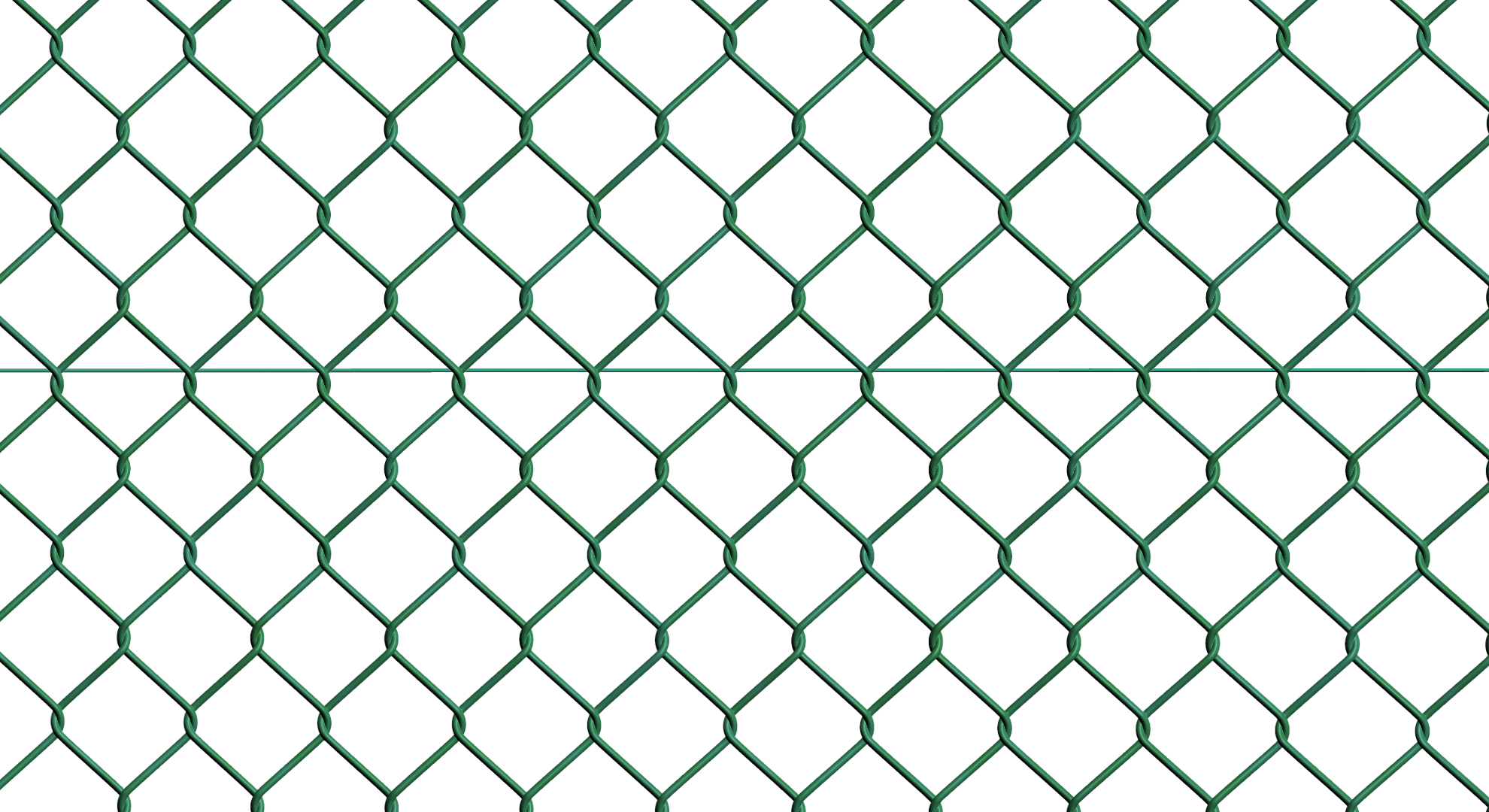
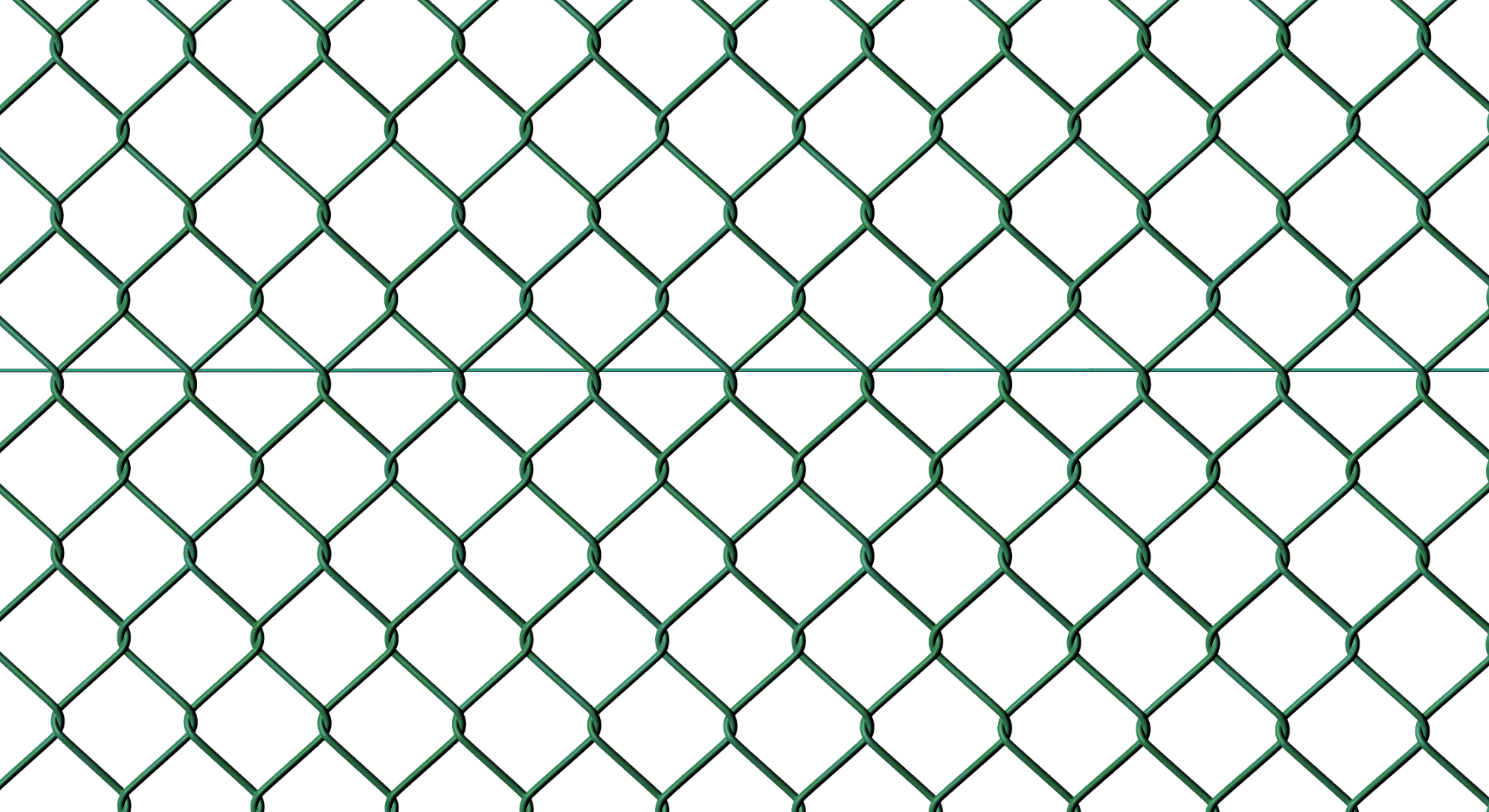
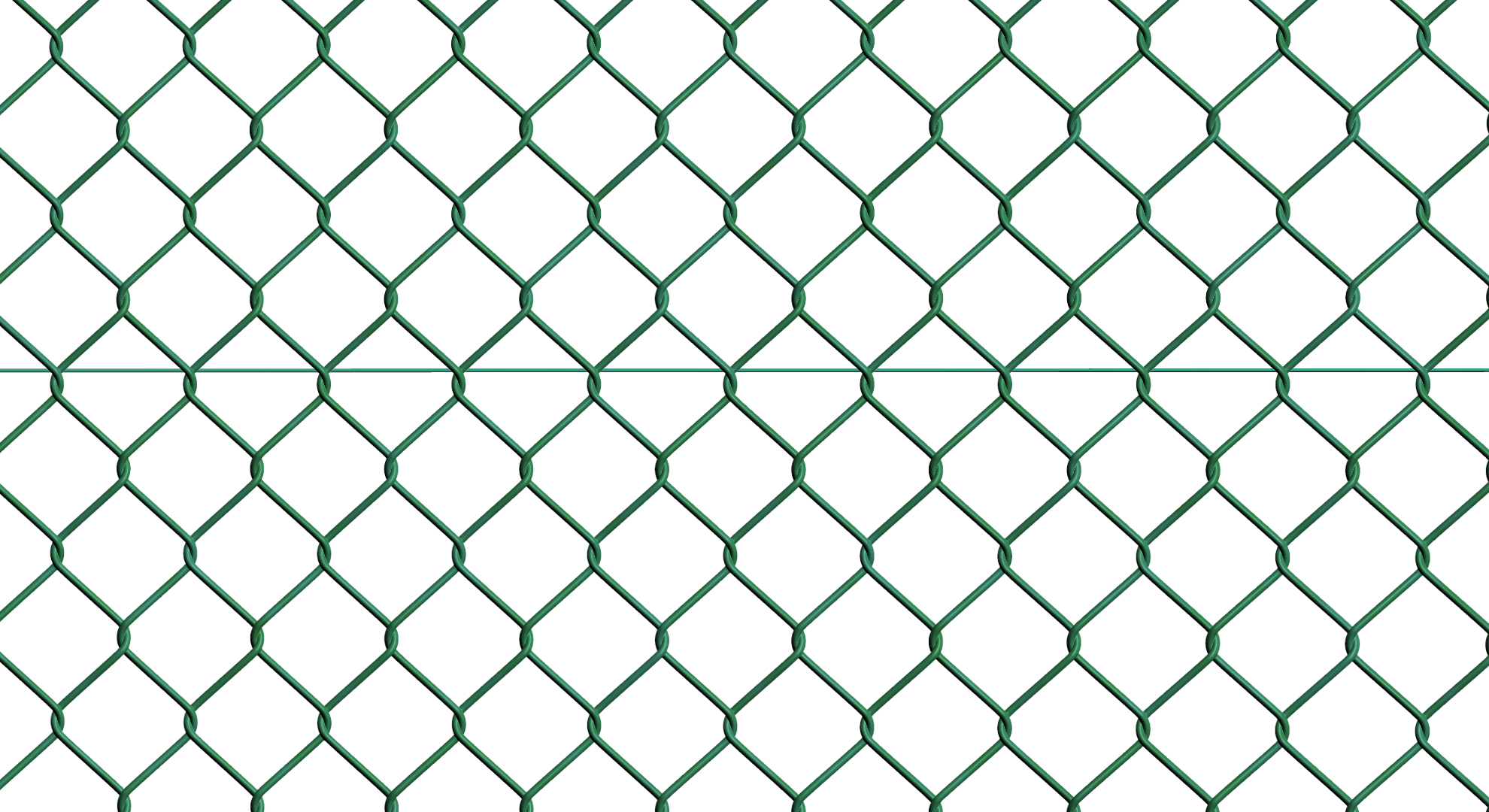
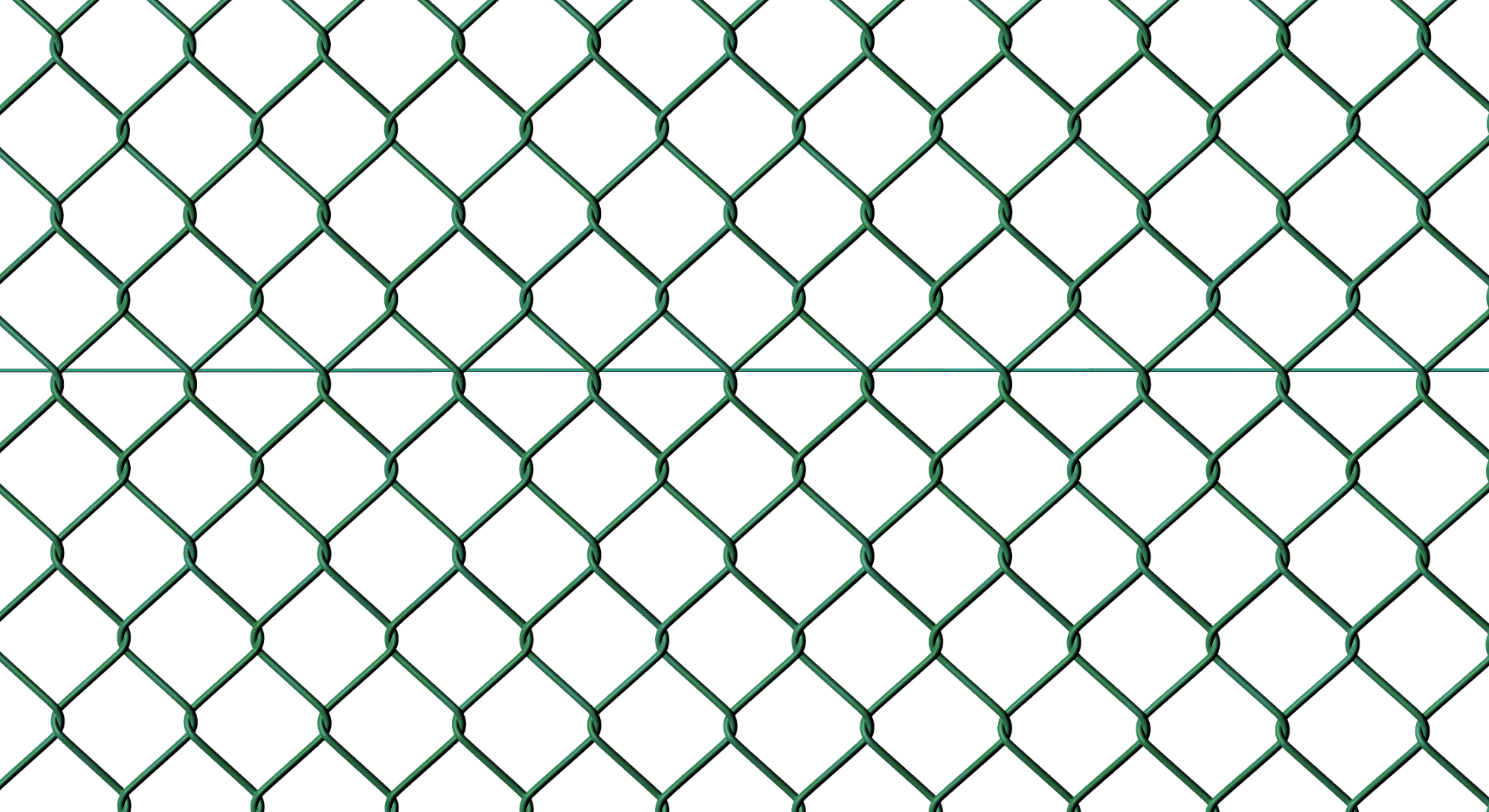
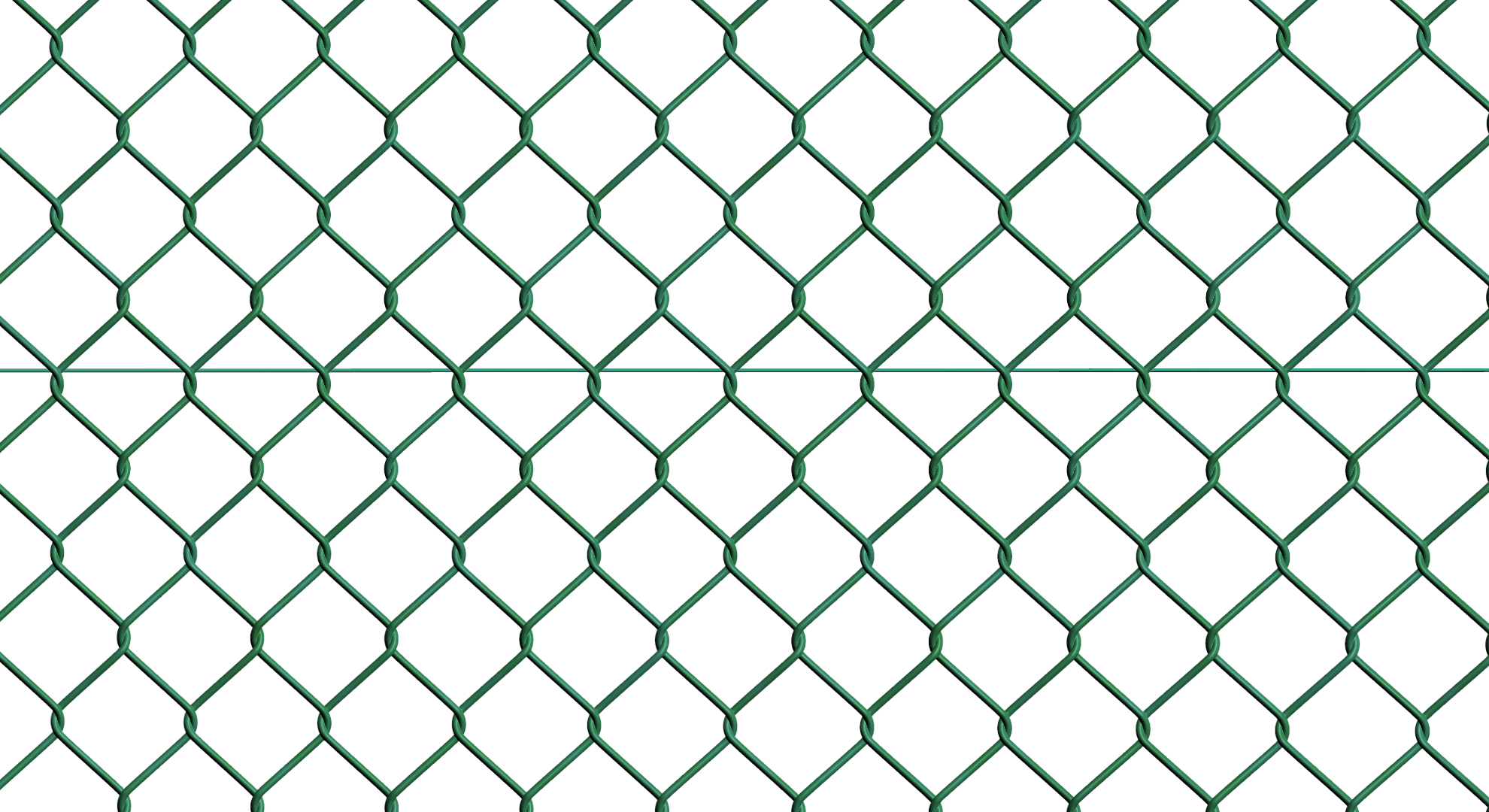
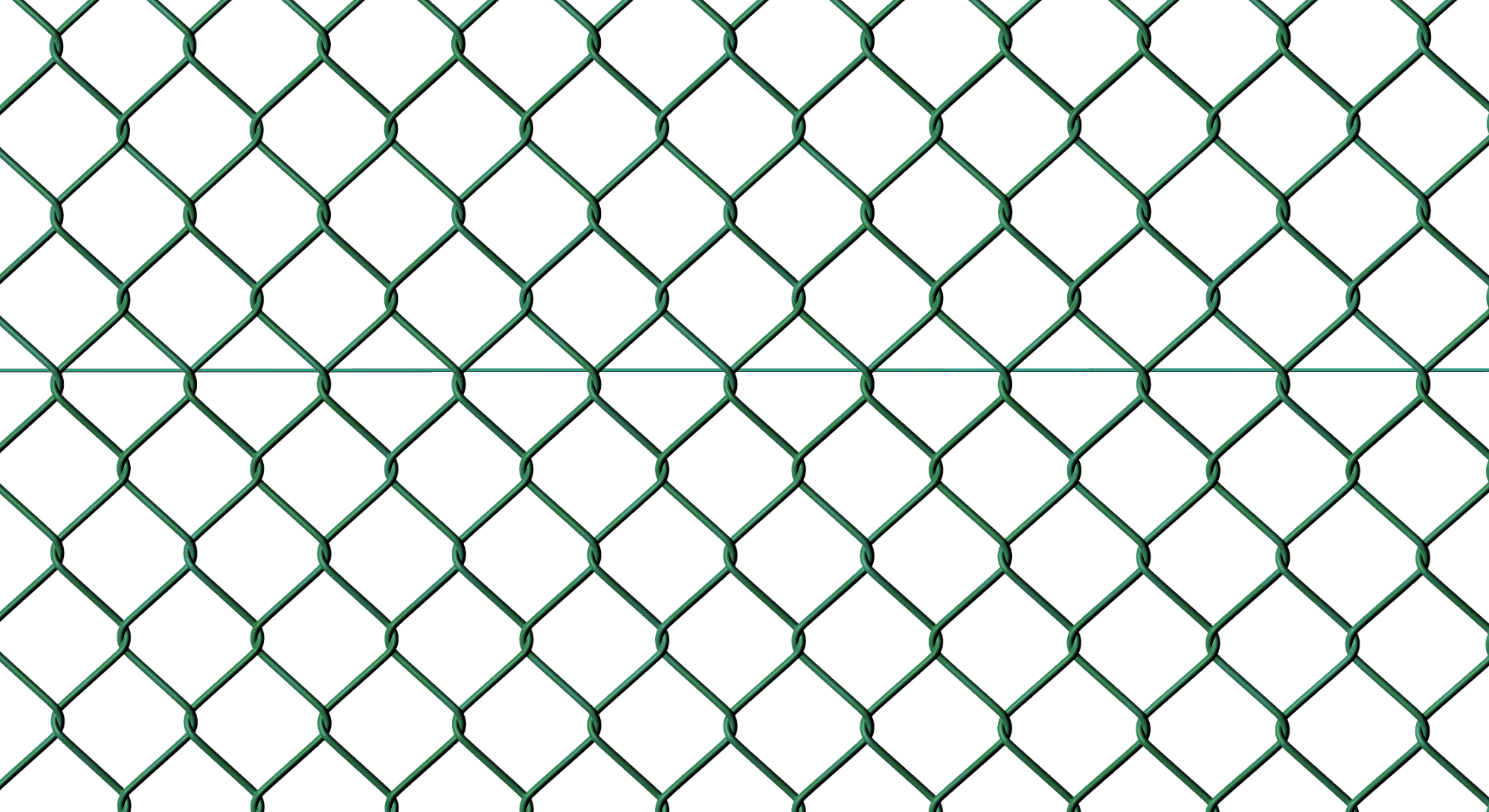
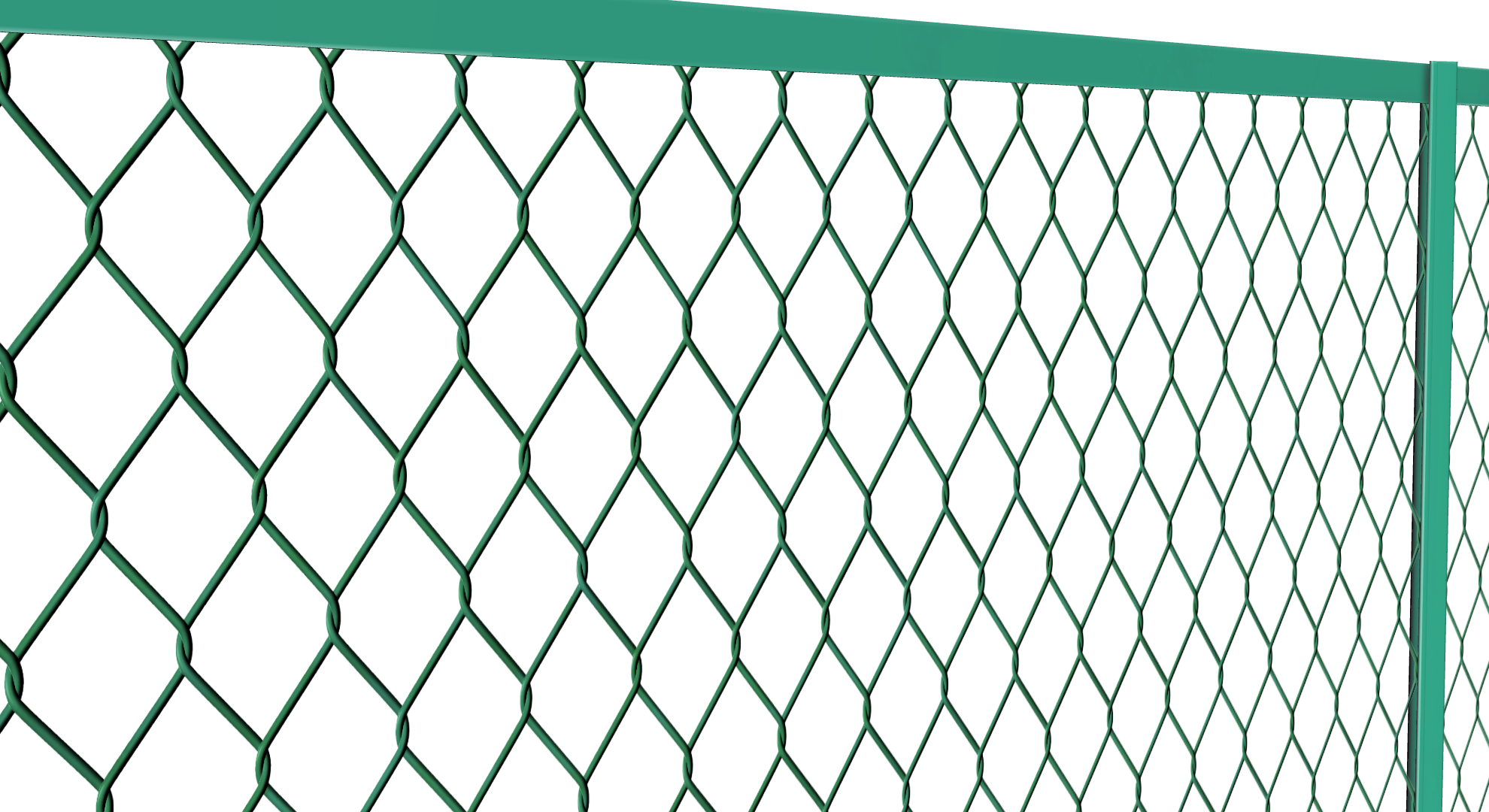
Since the wire mesh is represented by a normal map and a transparent map, the position of the shadow and gloss changes under the influence of the light source.

Light from the right

Light from the left

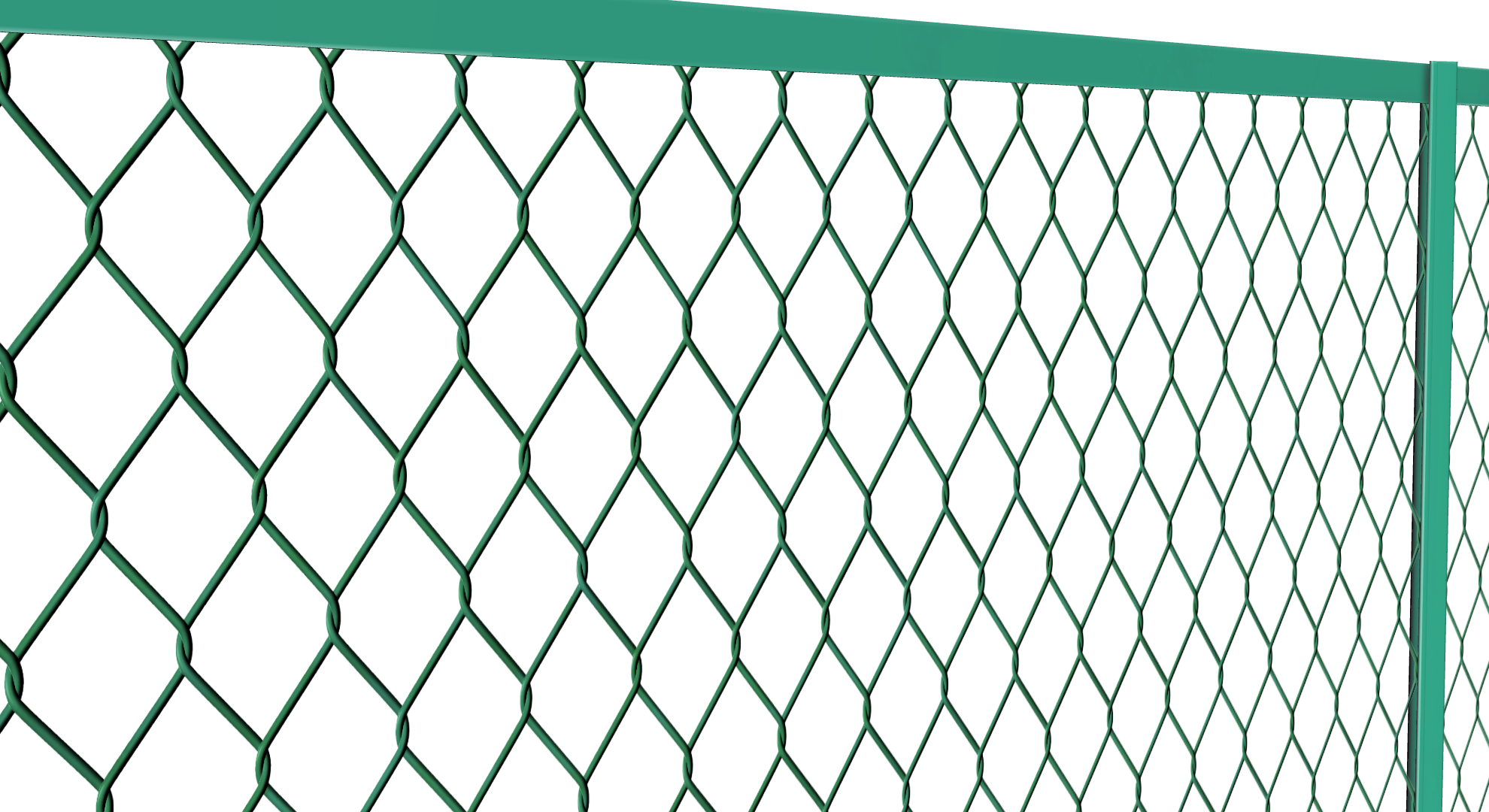
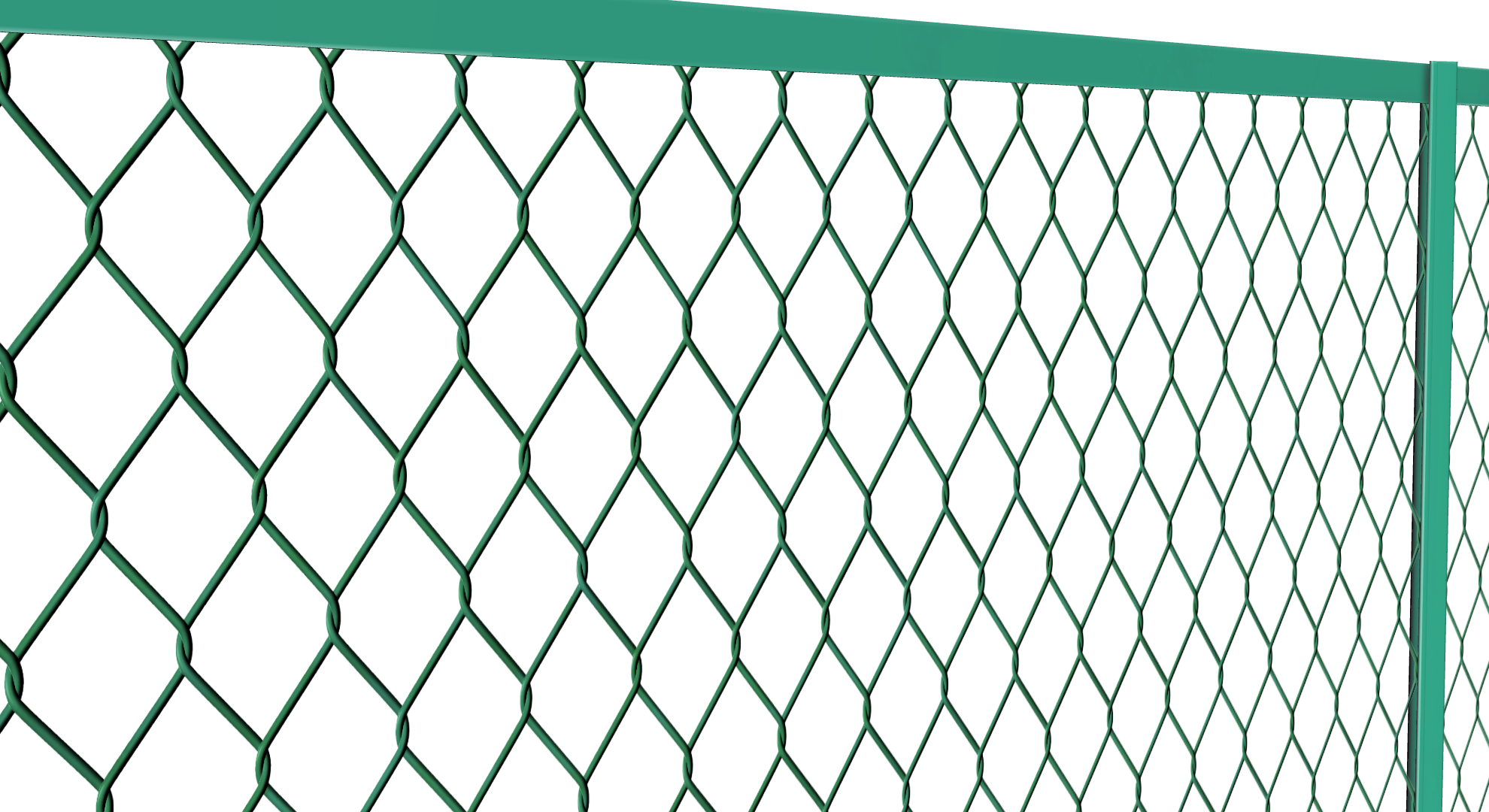
Since it is just misleading the plate poly, the closer the wire mesh is to the horizontal to the field of view, the more
The three-dimensional effect is impaired. When viewed from the front, it is comparable to the actual shape.
It isn't.

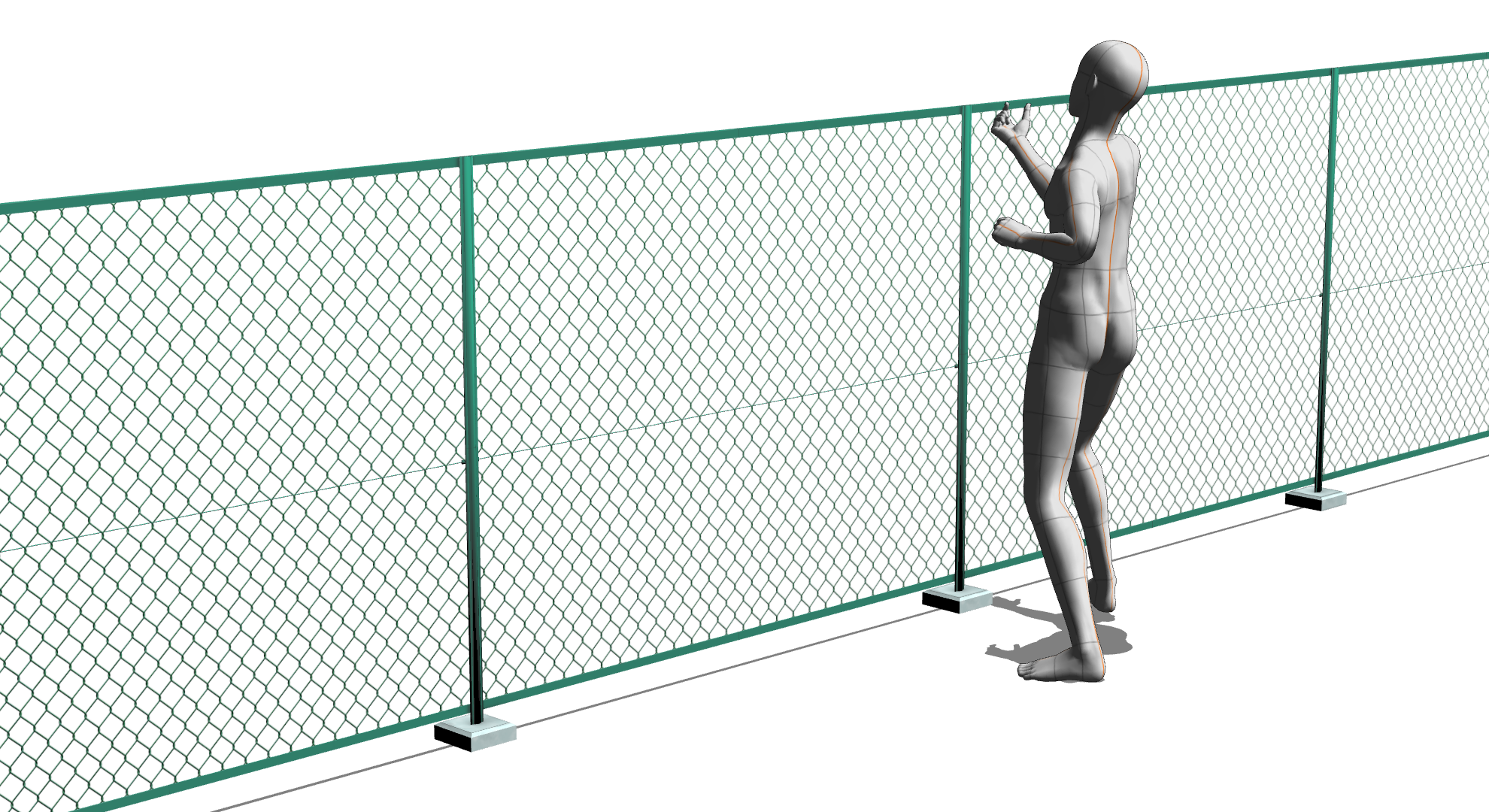
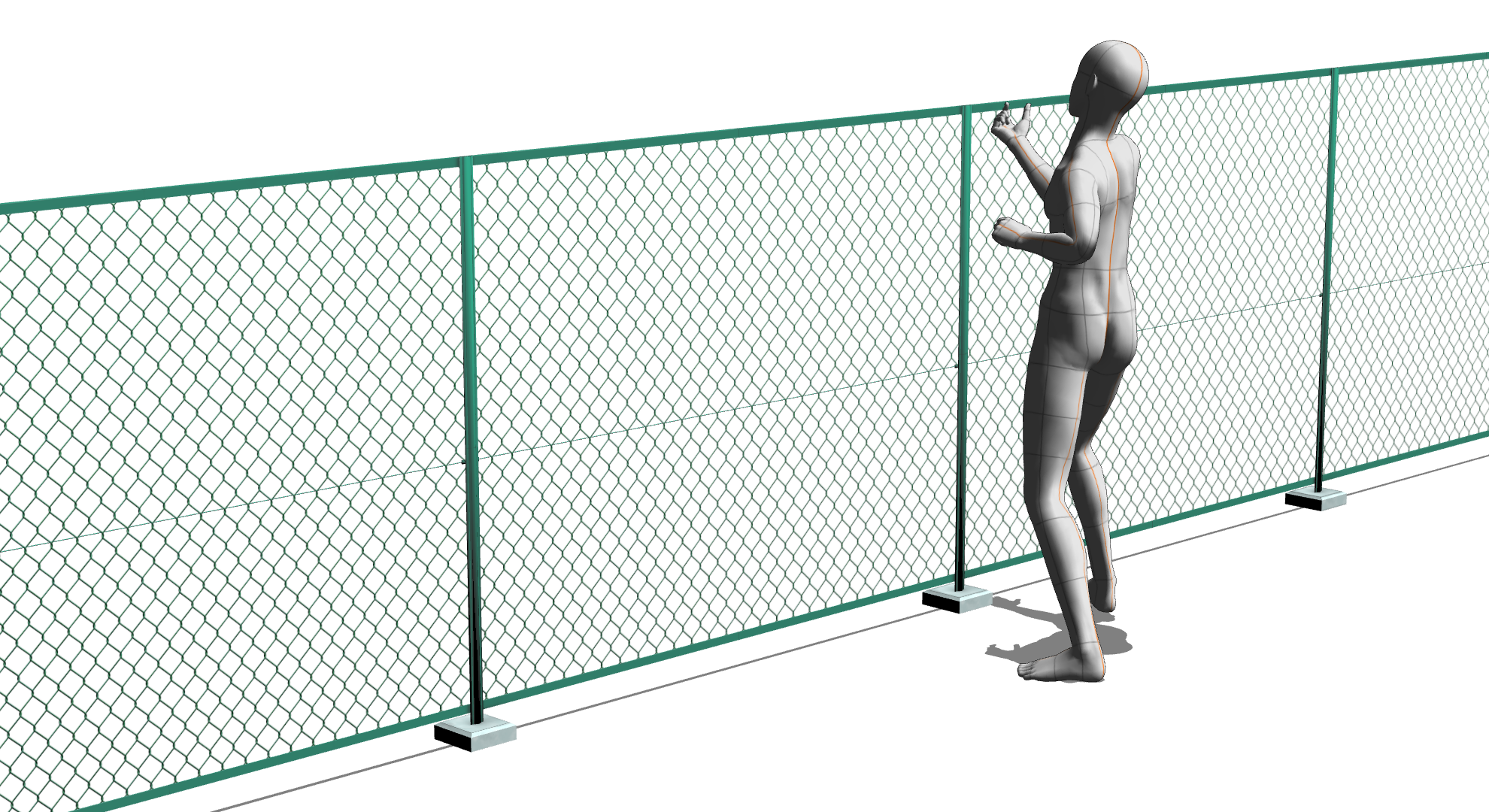
Contrast in size with character models

※Notes and apologies

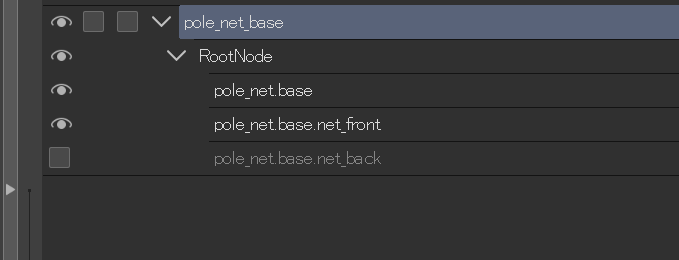
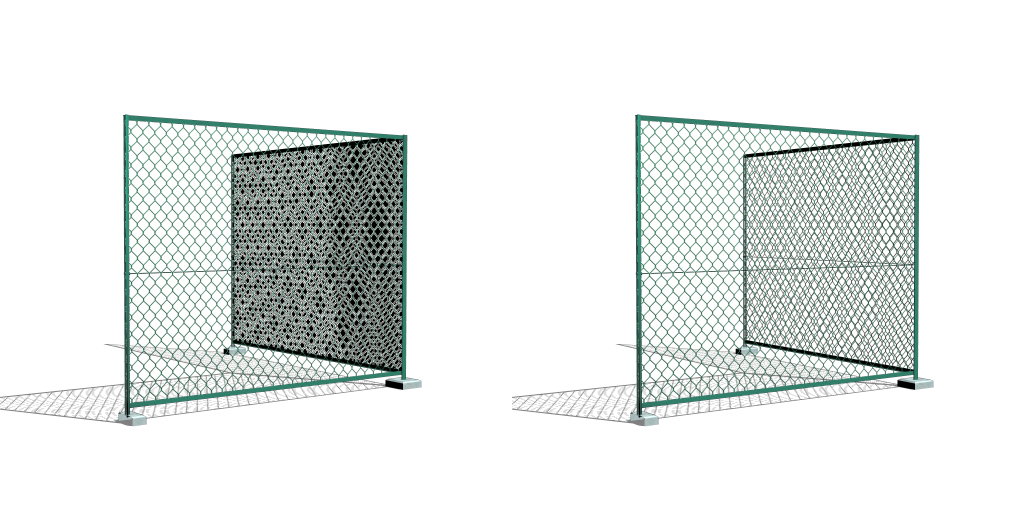
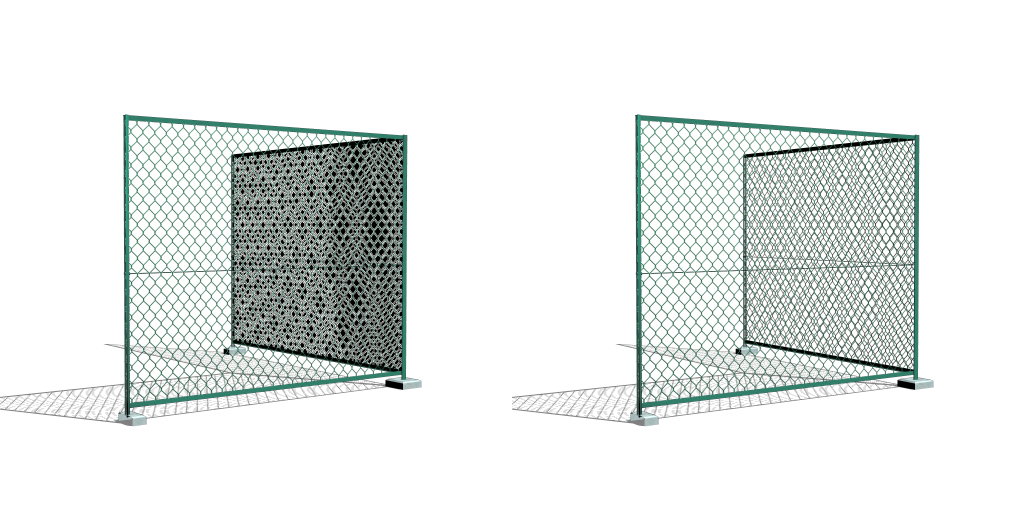
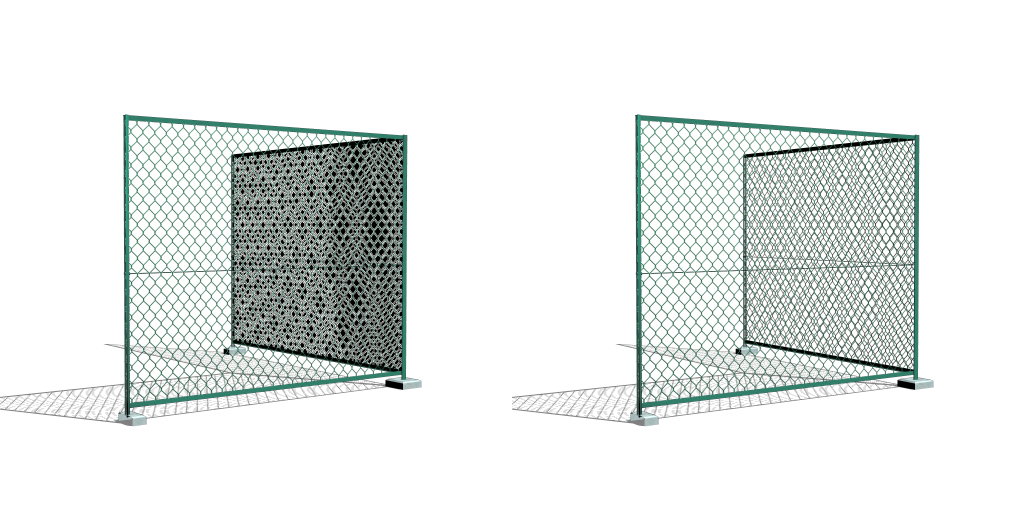
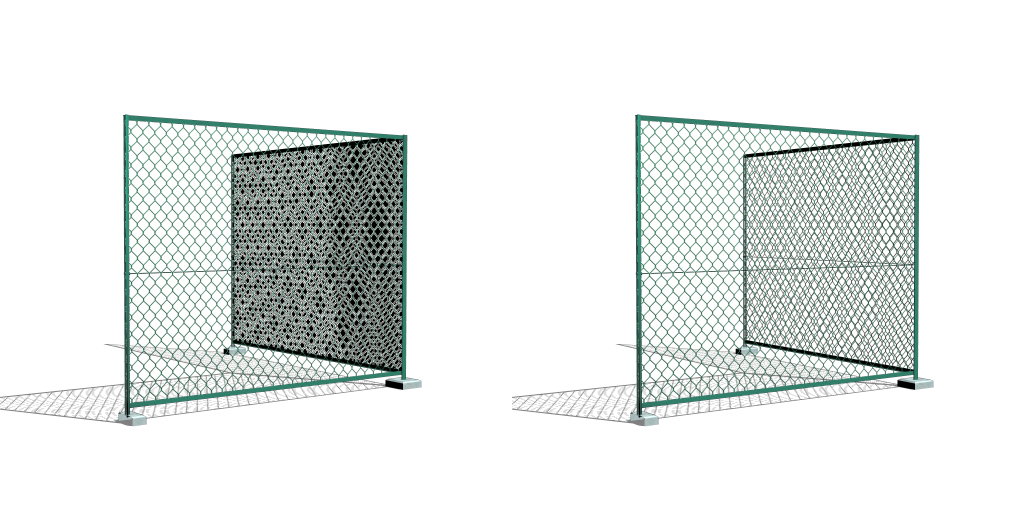
The display on the back side was not good. Sorry about that.
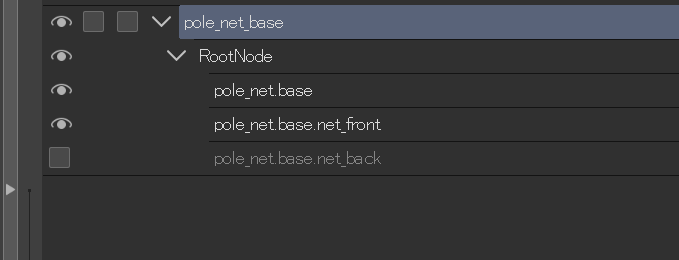
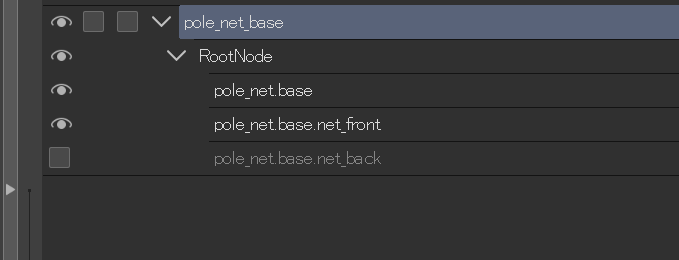
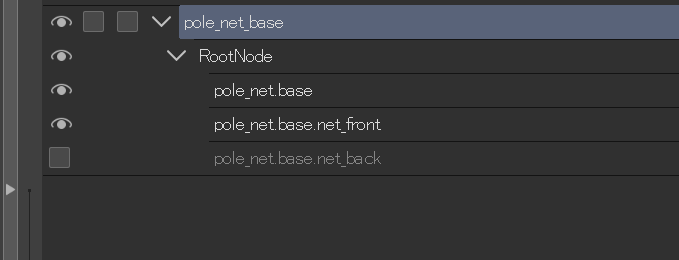
To avoid this, we have separated the object of the net part so that you can change the net displayed when the front is displayed and when the back is displayed.
The one with _2 has that setting.
If it is unmarked, you can use it if only the front is displayed.

When using a corner from this perspective, the net in front of it is displayed as front.
Turn the net behind it to the back display.
I'm sorry for the increase in troublesome setting items when using (sweat)
金網の部分を3D形状ではなくテクスチャとノーマルマップで再現した動作の軽いフェンスです。









Ver.2.3以上での対応となります。

直線の物が頂点数290 コーナーの物が457です。フェンスの高さは150cmほど。

複製、回転、スナップ移動で
くっつければ、どんな大きさでも、長方形ならセッティング可能です。
金網はノーマルマップと透過マップで表現しているため、光源の影響を受け、影や光沢の位置が変わります。

右からの光

左からの光

板ポリを誤魔化しているだけなので、金網が視野に対して水平に近い程
立体感は損なわれます。正面から見る場合は実際の形状と遜色が
ありません。

キャラクターモデルとの大きさの対比

※注意点と謝罪

裏面の表示が上手くされておりませんでした。申し訳ございません。
その回避として、ネットの部分のオブジェクトを分け、前面が表示される場合と背面が表示される場合で表示するネットを変えれるようにいたしました。
_2のついている方がその設定をしています。
無印の方は前面だけ表示するのであれば使えます。

コーナーをこのような視点で使用する際は前にあるネットをfront表示
後ろにあるネットをback表示にしてください。
ご利用にあたり面倒な設定項目が増えてすいません(汗)
Category 1 カテゴリ1
Update history
9/7/24 Added a workaround when the display on the back side becomes strange. 24/9/7 裏面の表示がおかしくなる際の回避方法を追加しました。
















































