


Snowy anime material for Debut Debut用の雪の降るアニメ素材
It is a snow anime material exclusively for DEBUT.
However, Pro and EX are fine.










At first
Create a canvas for a new illustration
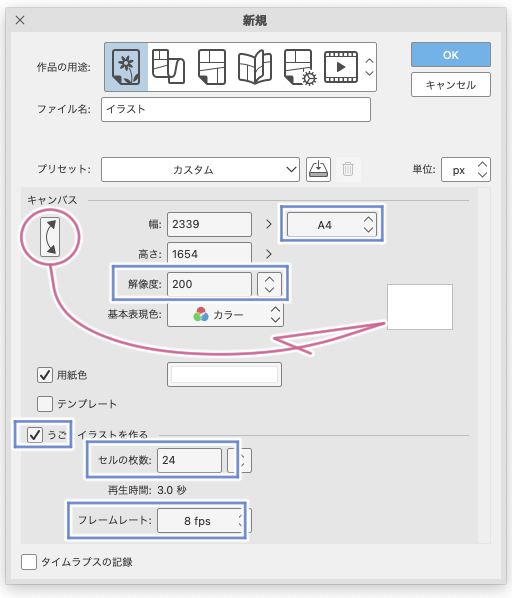
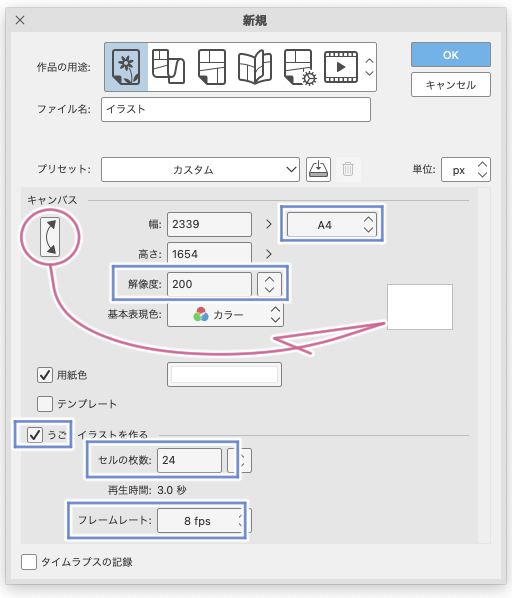
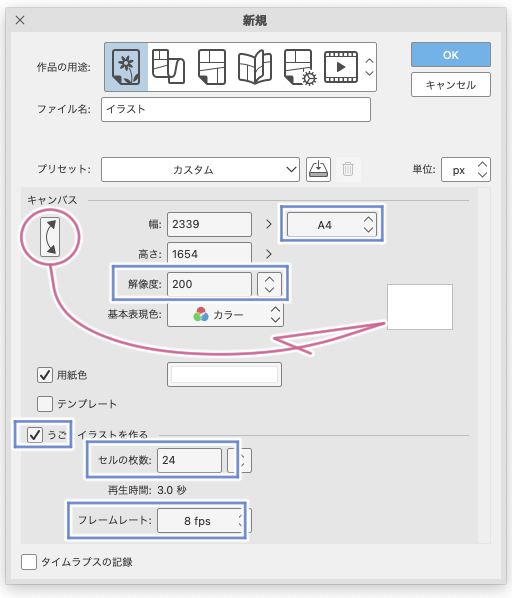
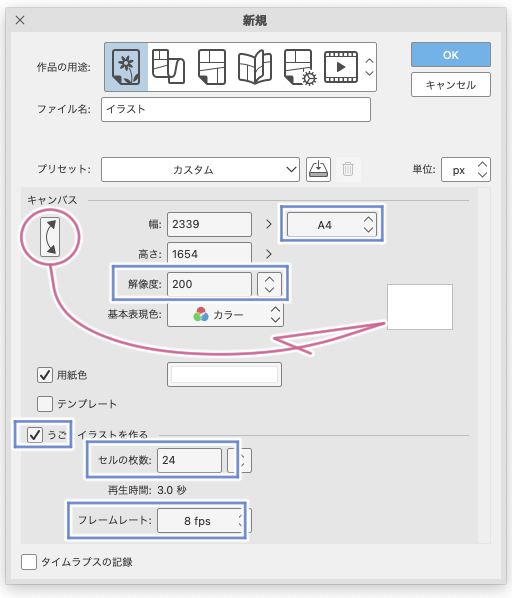
This is the setting of a new illustration.
Resolution: Set to (A4) at 200dpi
Turn the canvas sideways
Check "create moving illustration"
Number of cells: 24 frame rate: 8fps
The playback time is set to 3.0 seconds
"OK"

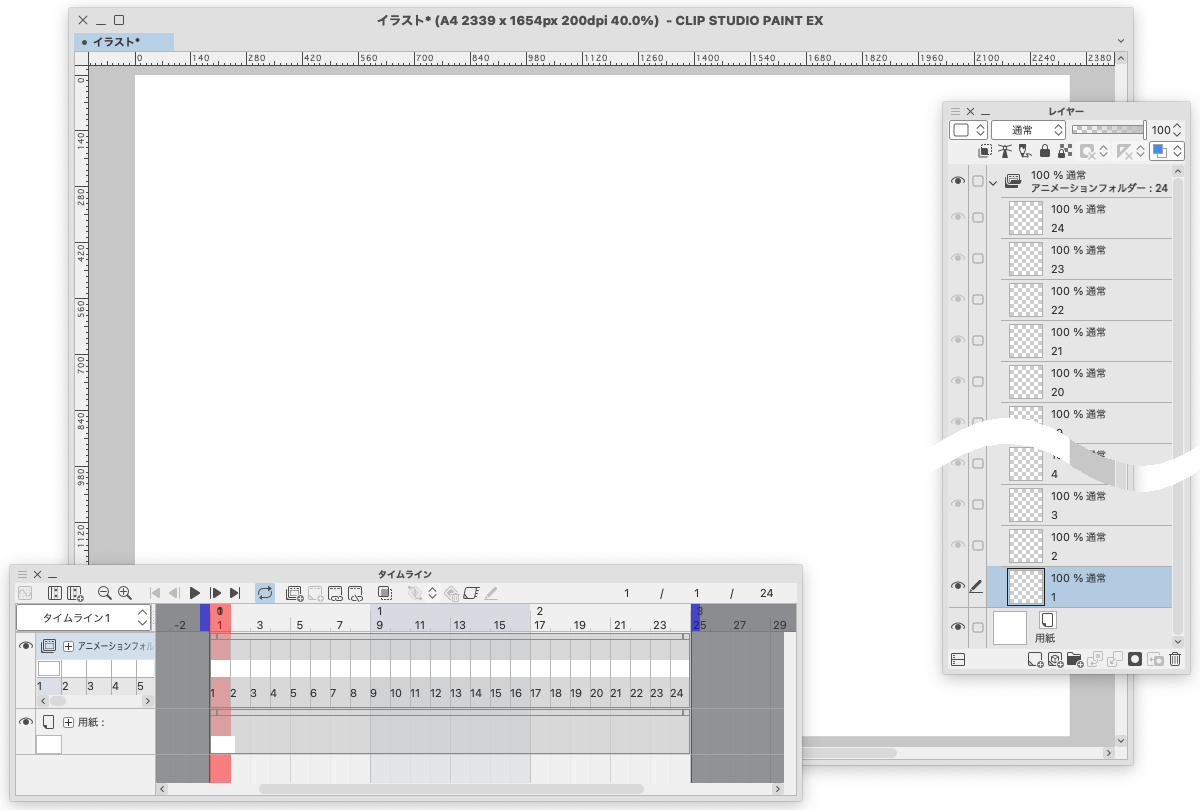
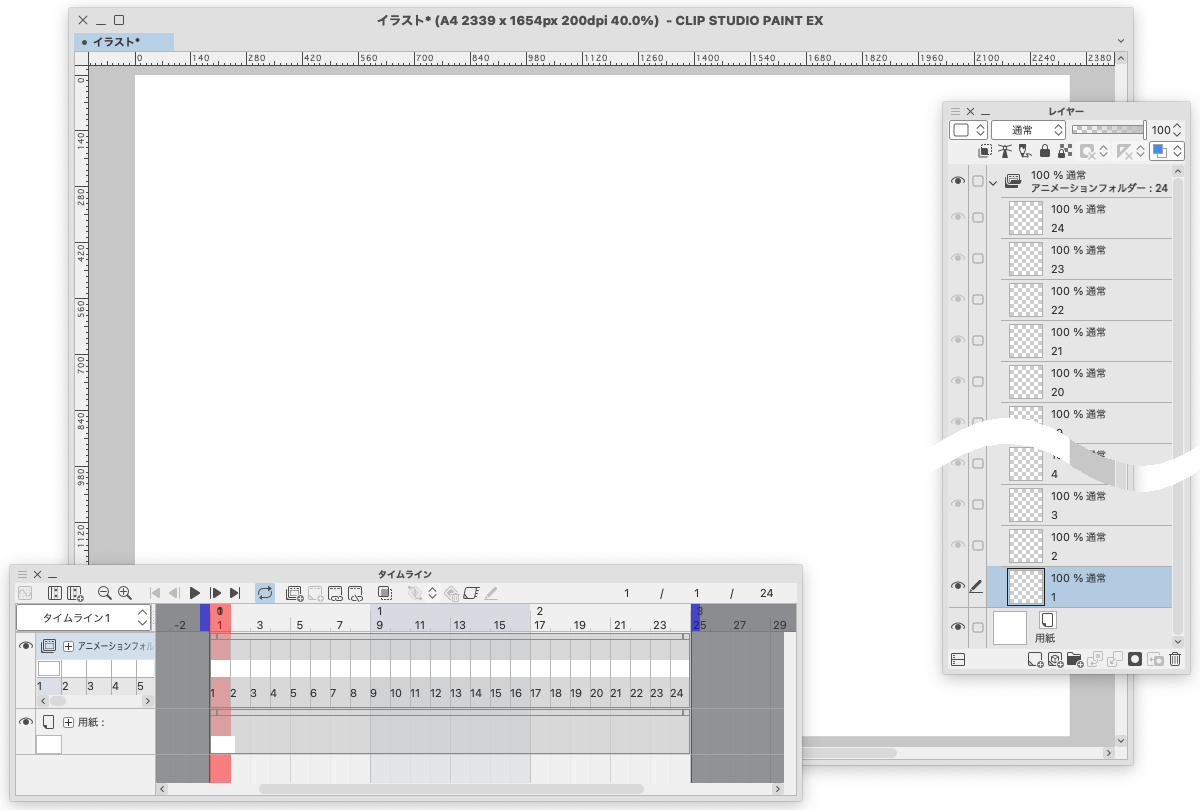
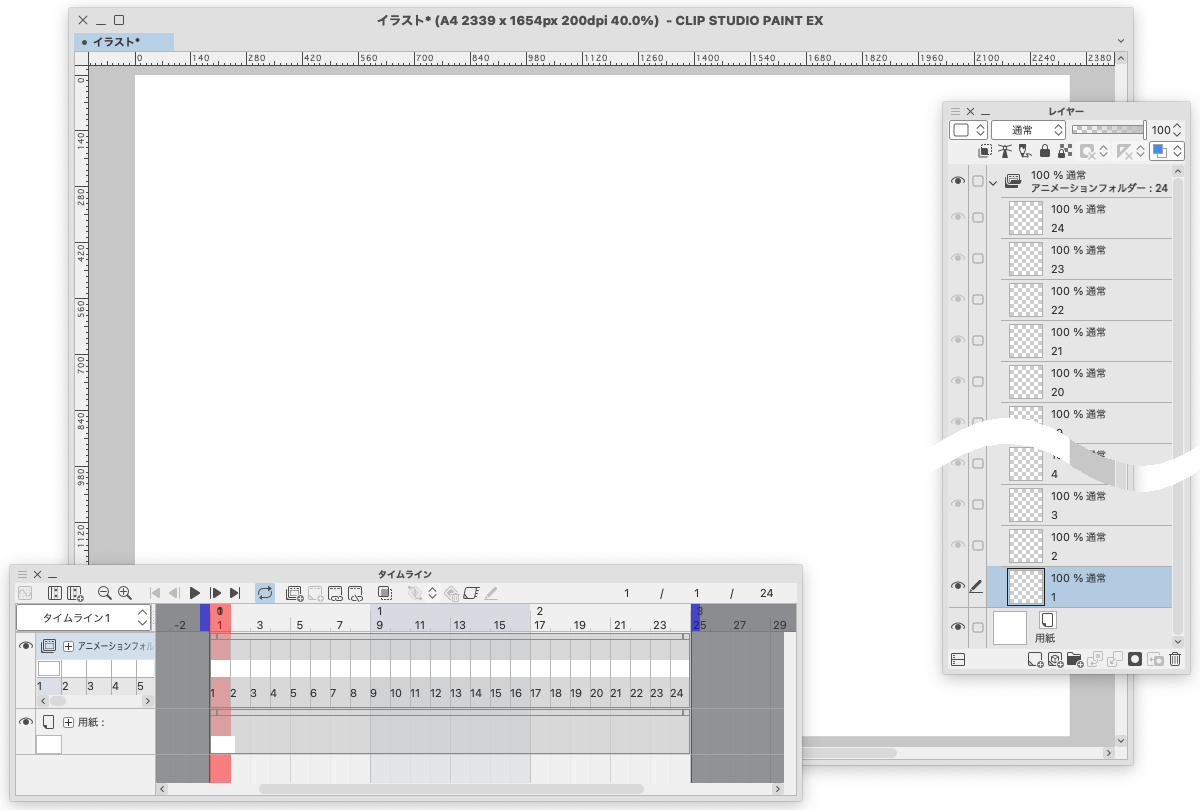
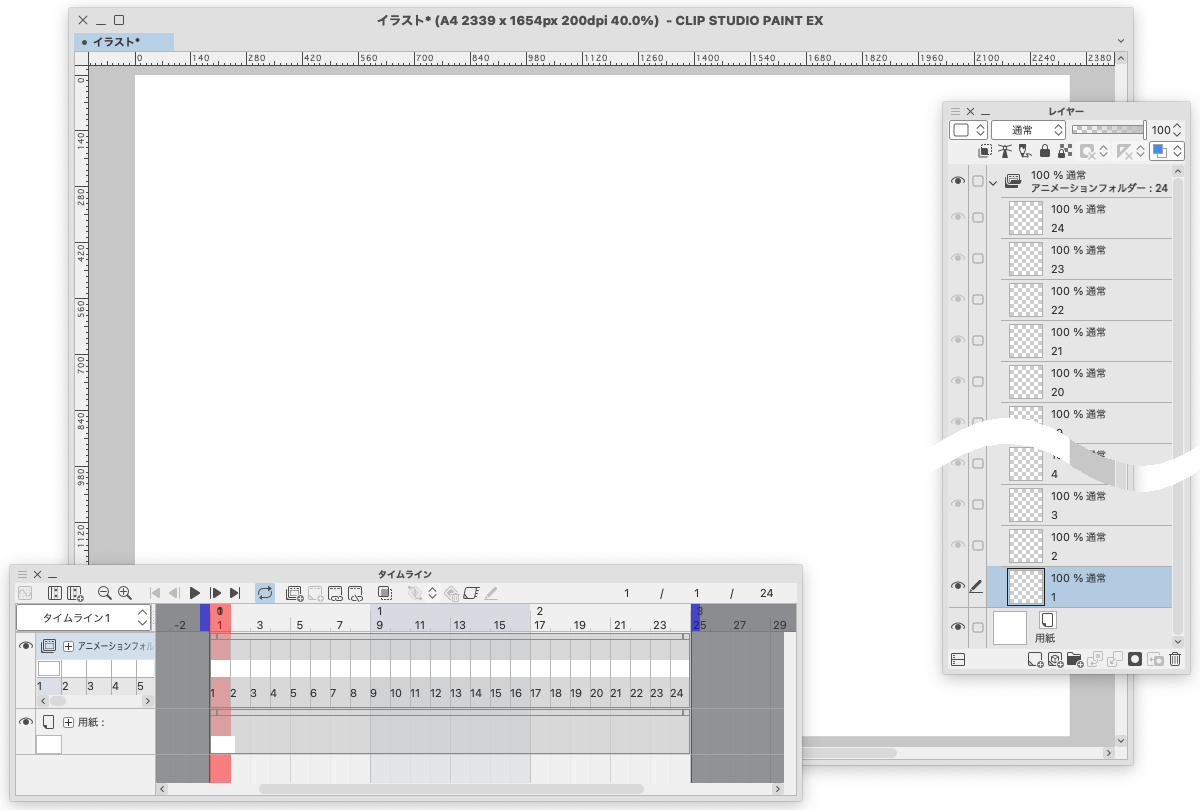
A canvas is created
timelineshow palette with the layer palette

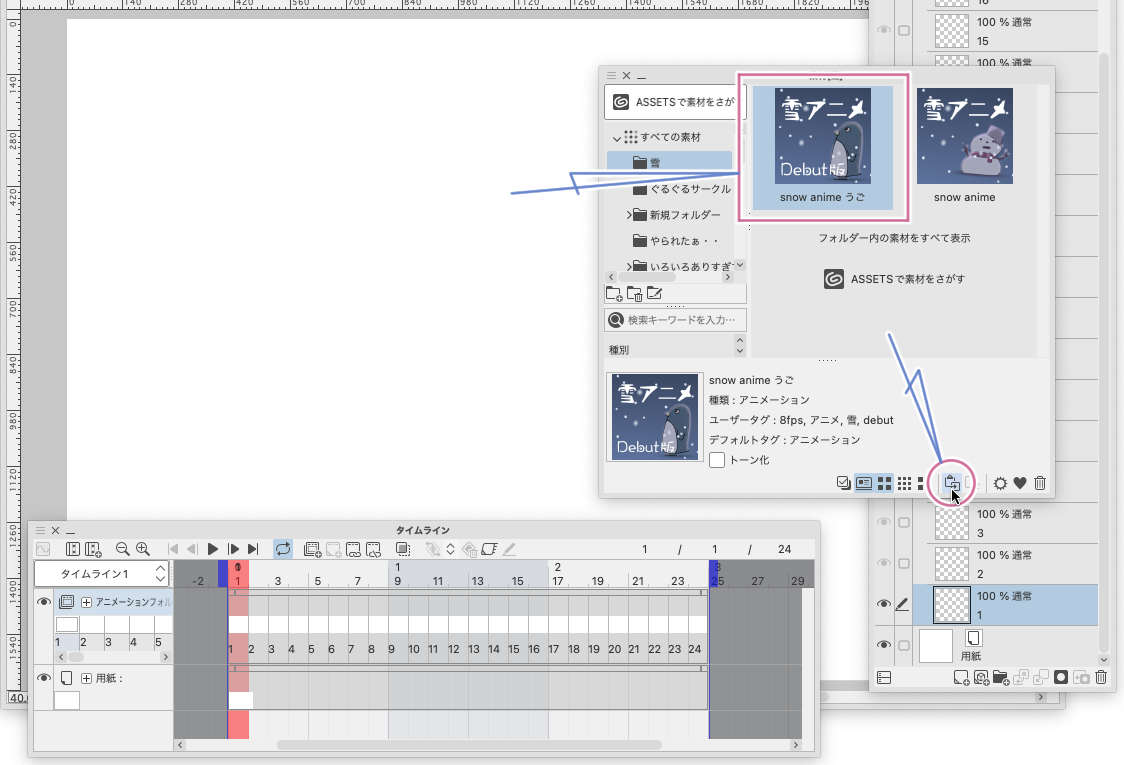
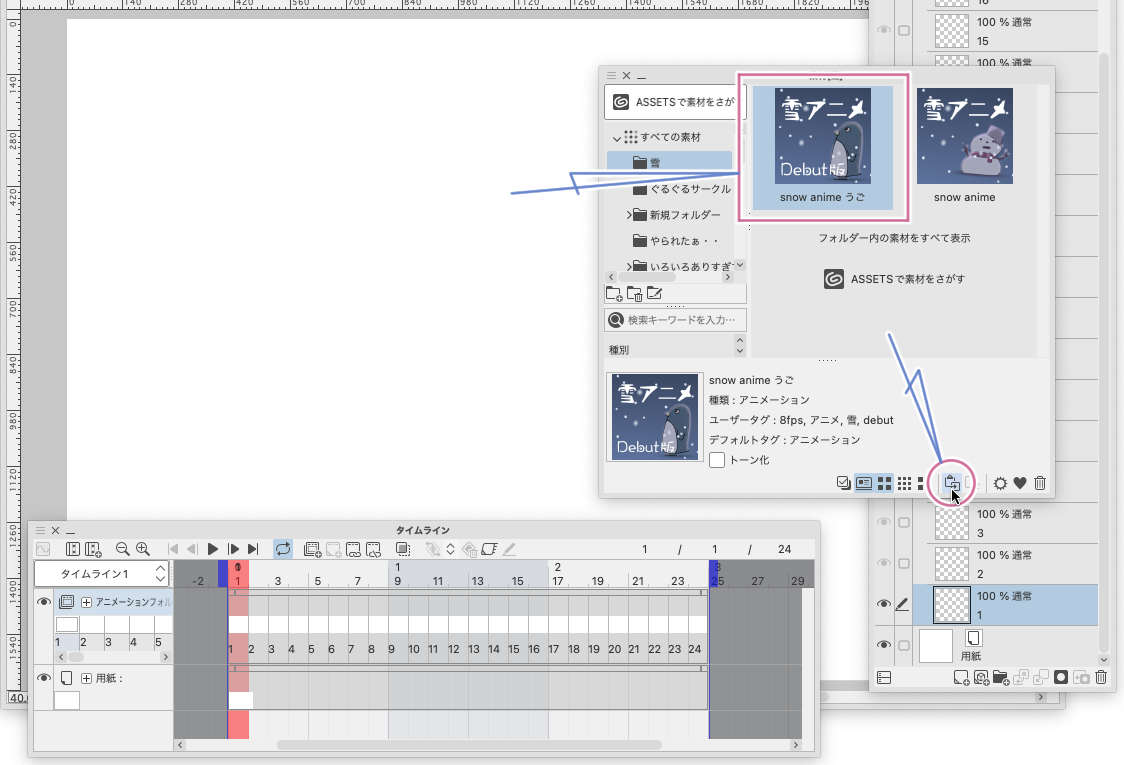
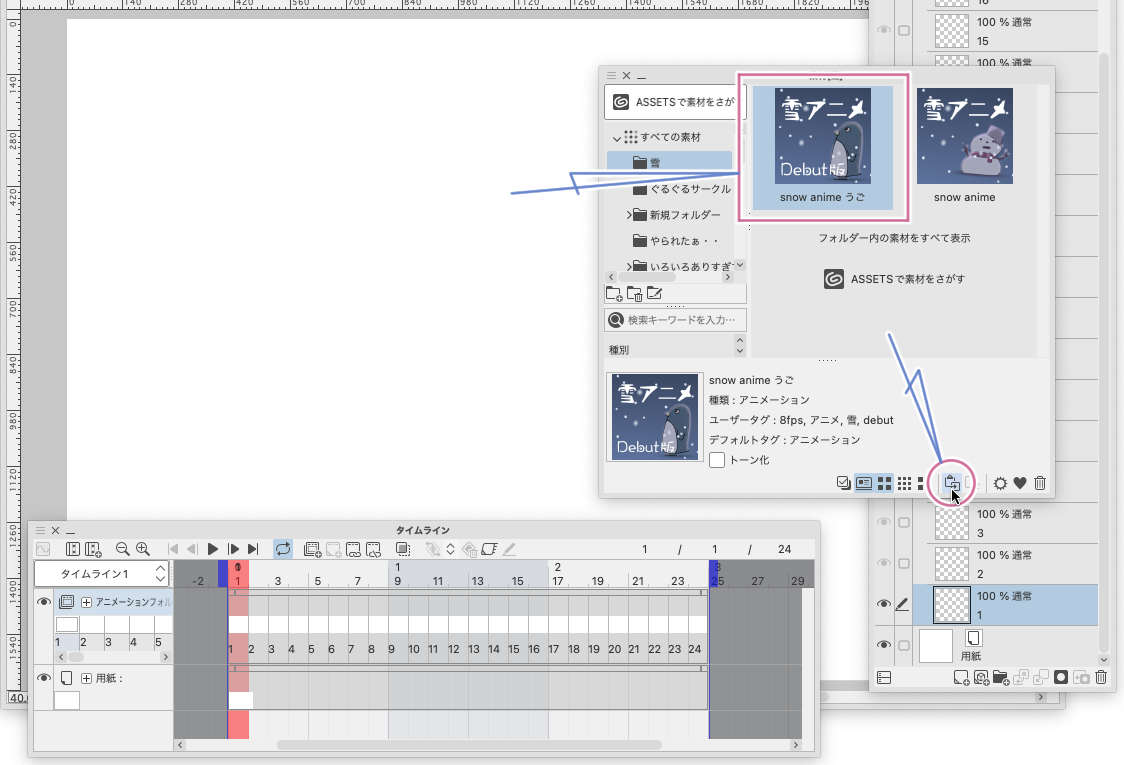
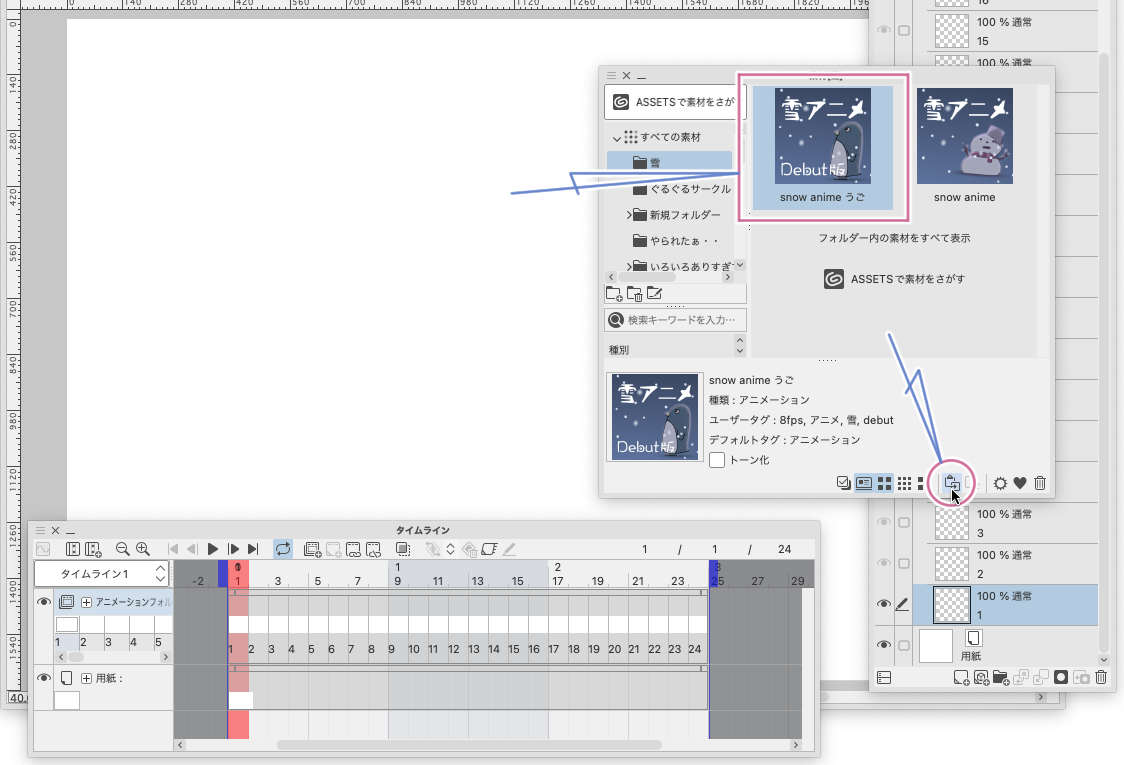
Please show palette the material
Find and select downloaded material thumbnail in the material palette
Click the "Paste button" on the icon below the material palette

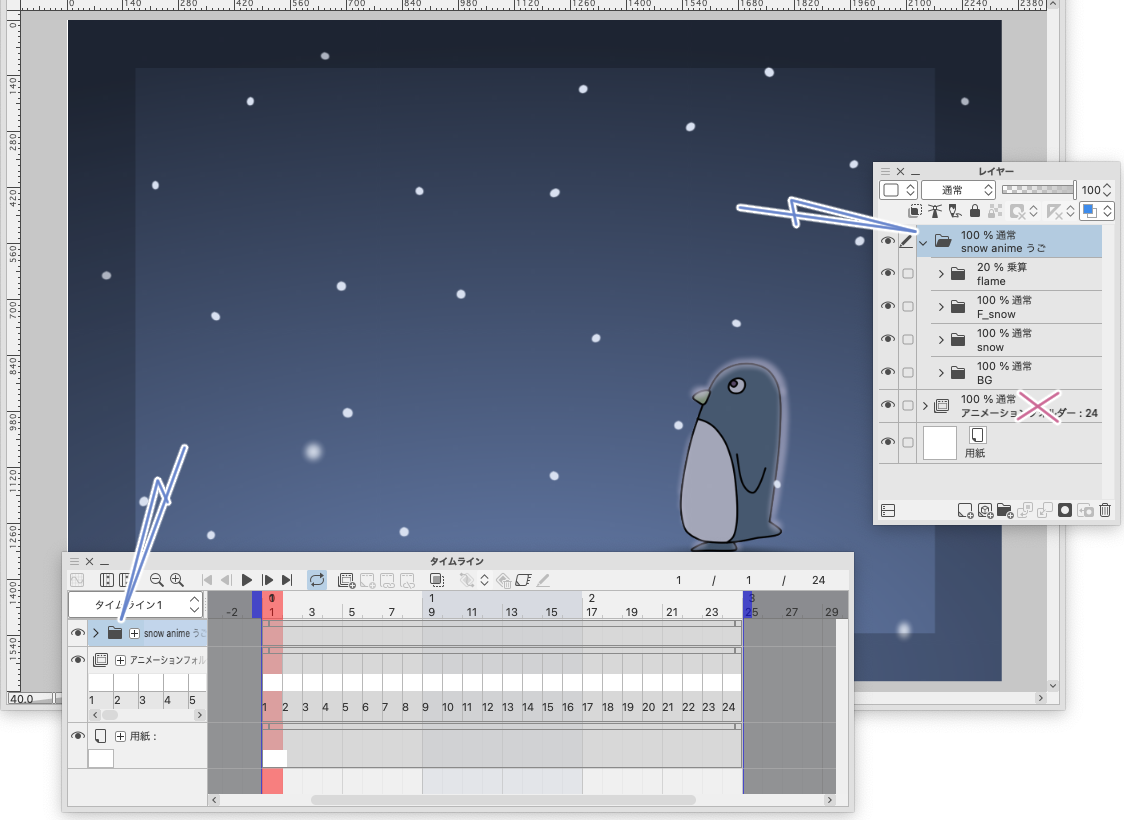
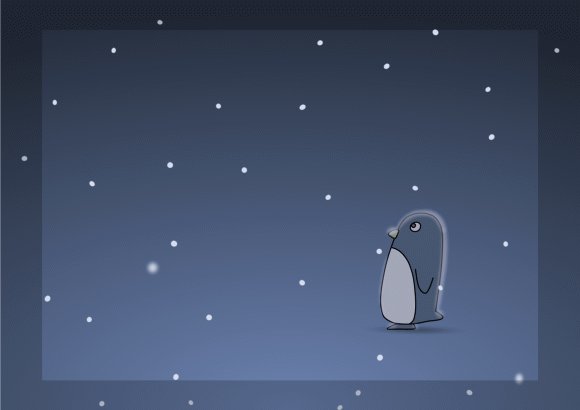
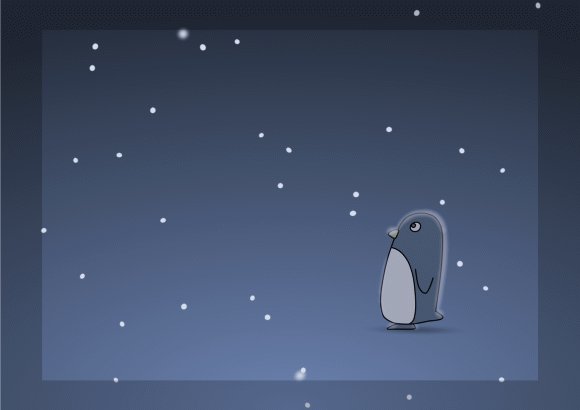
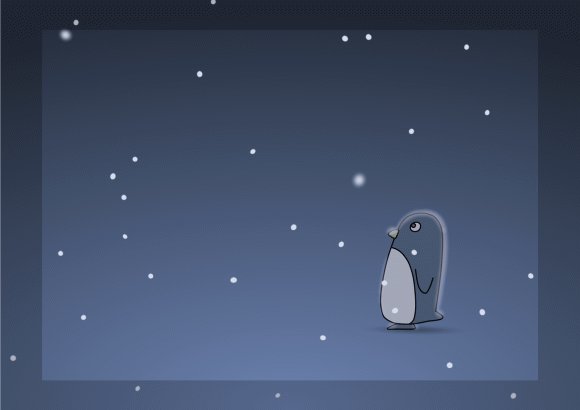
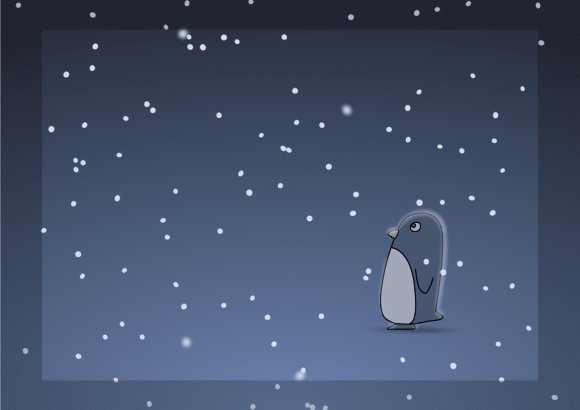
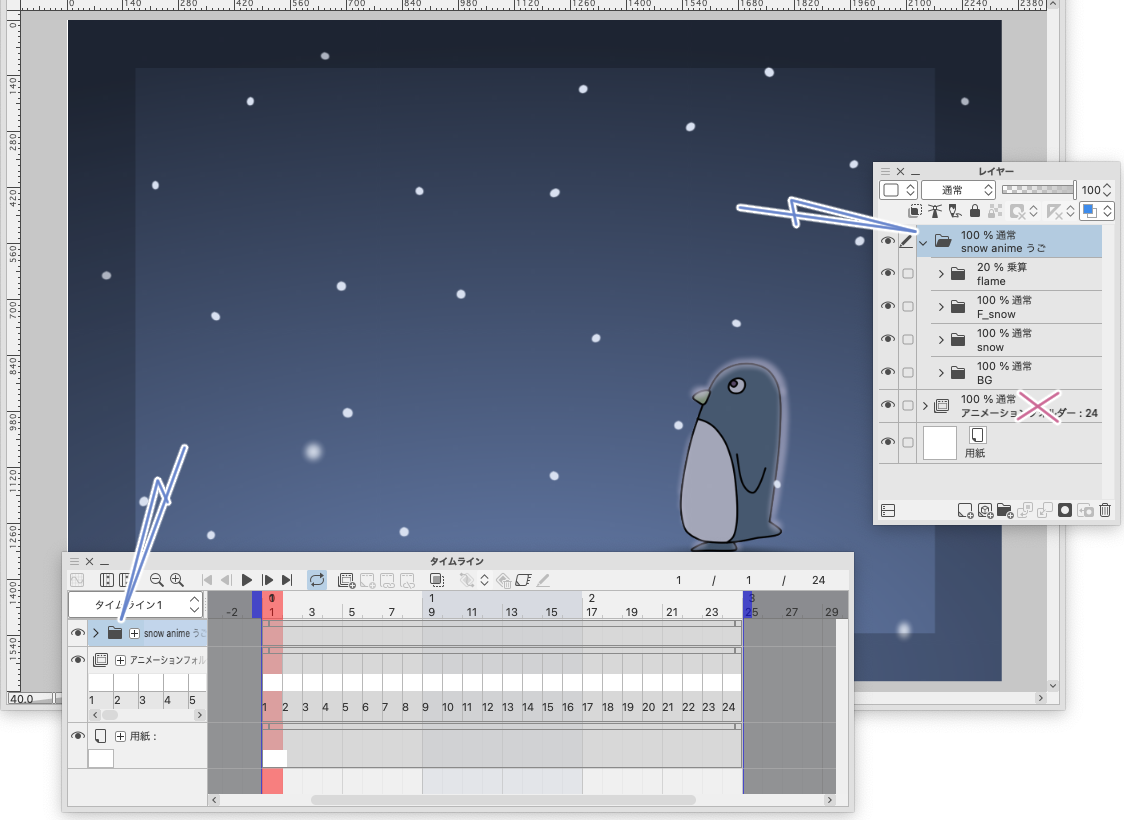
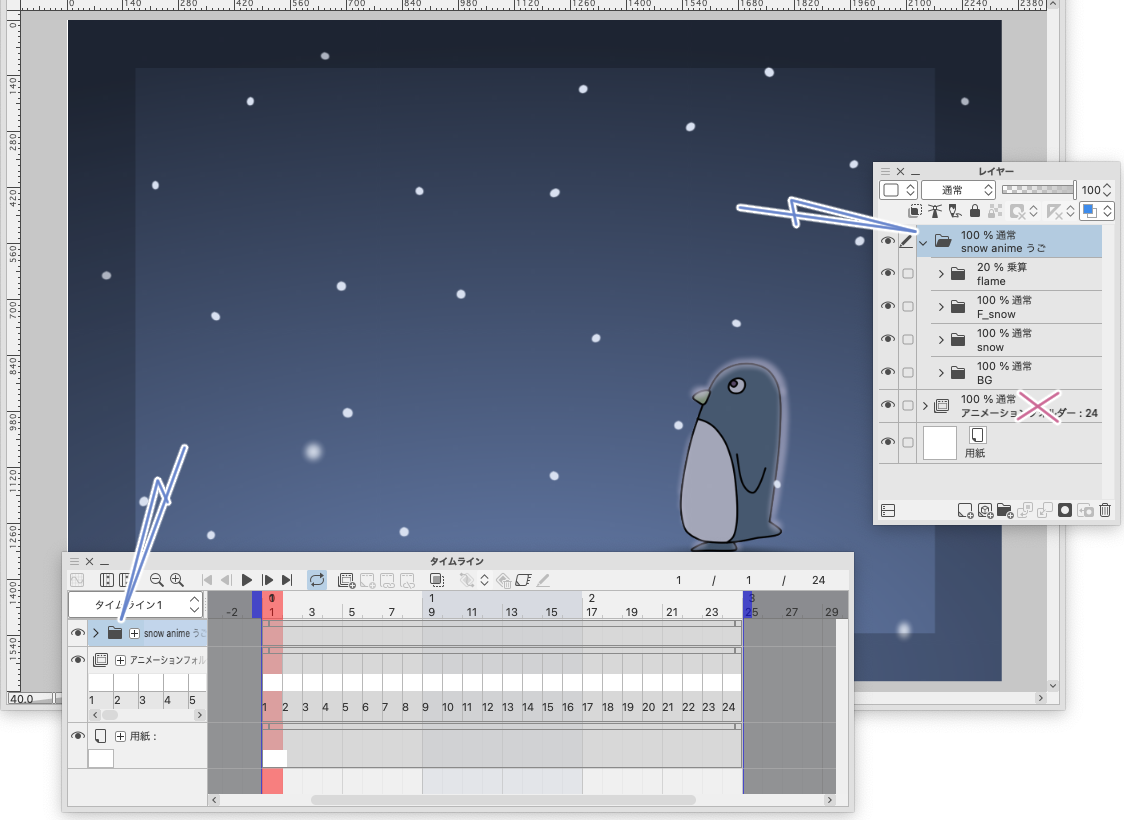
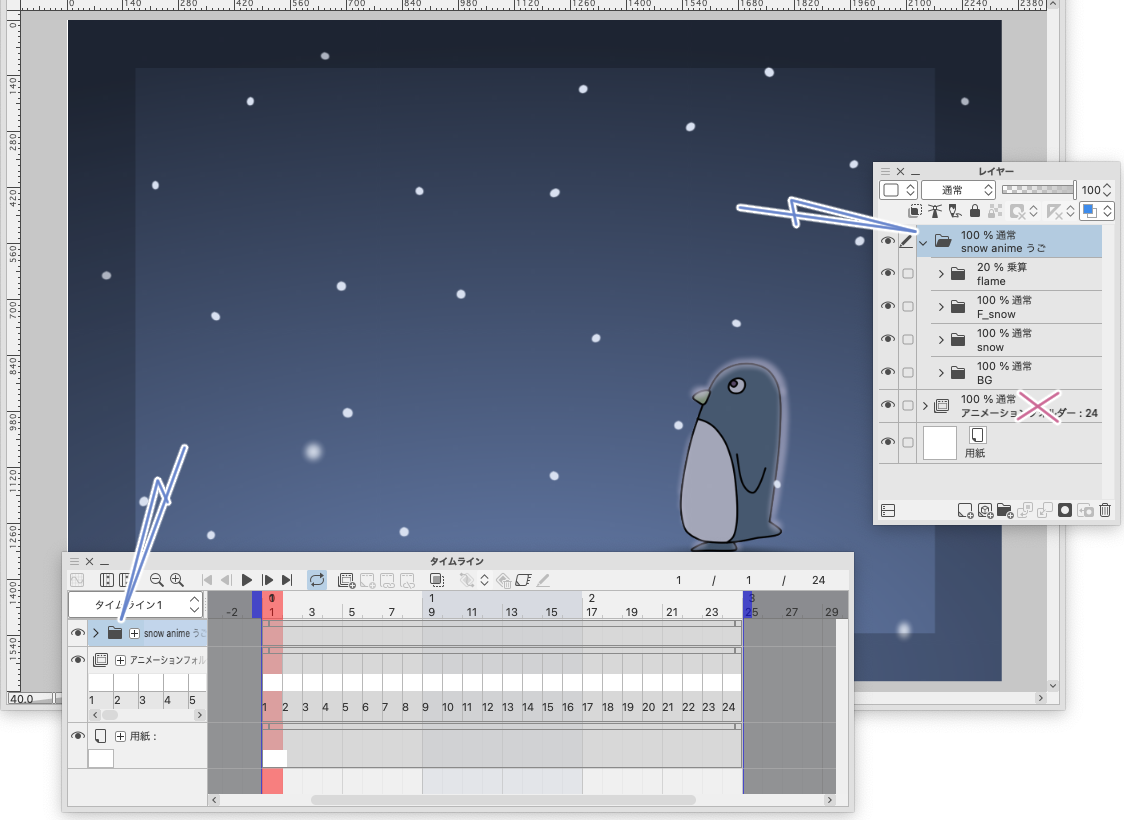
The anime material sticks to the canvas.
The pasted layer is also added to the layer palette and the timeline palette

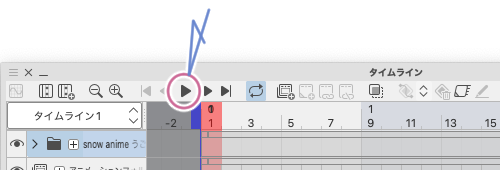
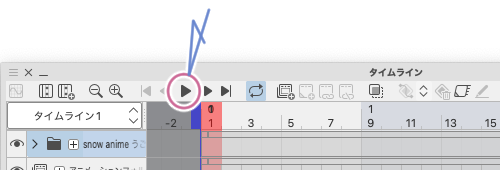
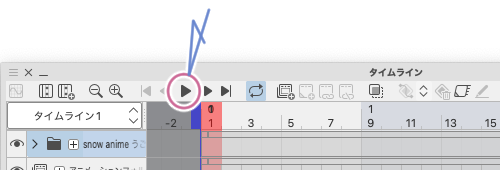
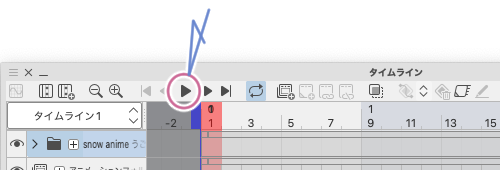
Press the "Play" icon on the timeline to anime


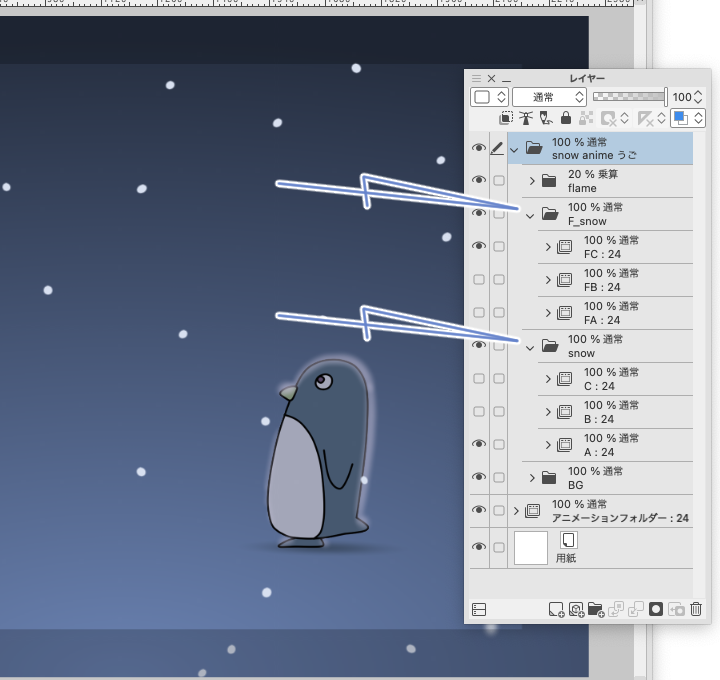
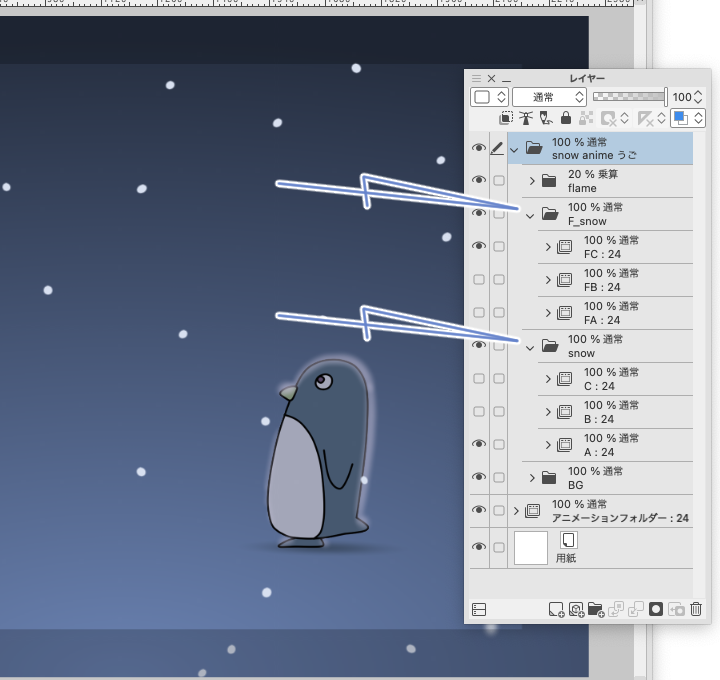
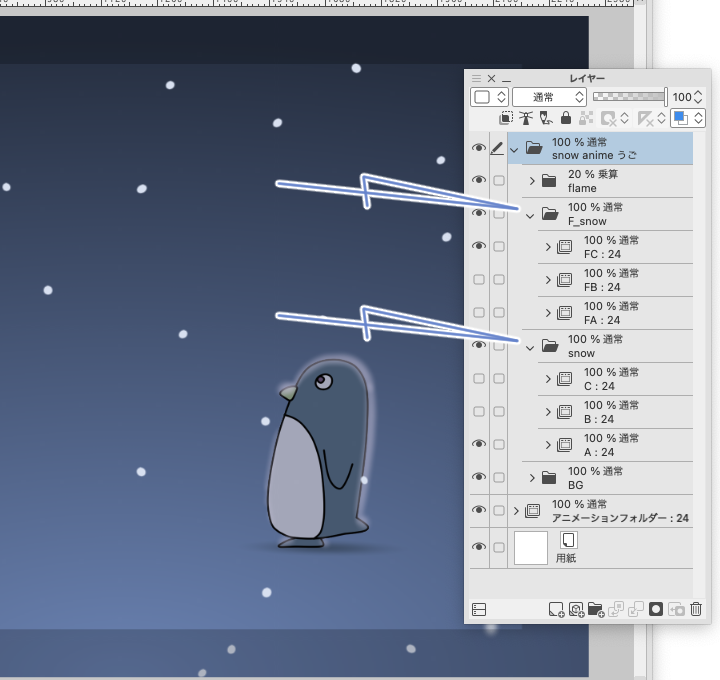
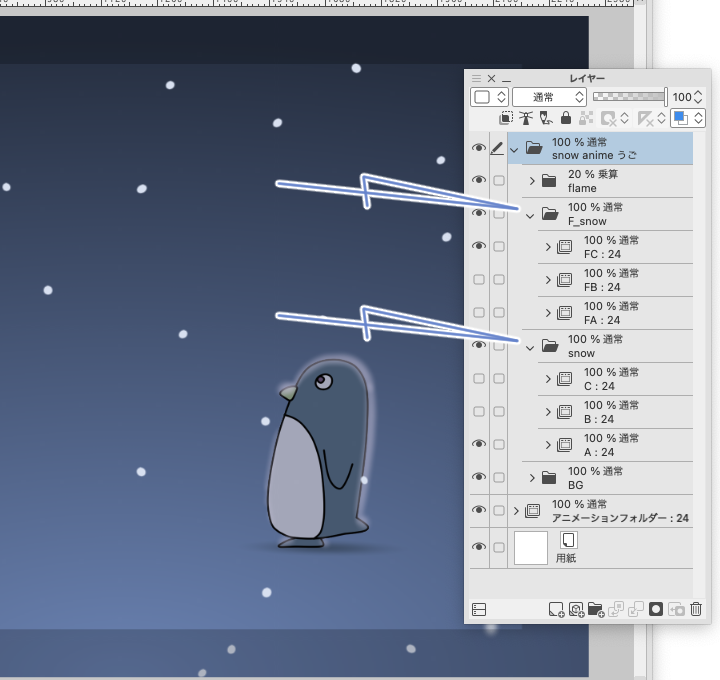
If you open the layer folder (F_snow) and (snow) of the layer palette,
contains several anime folders

The animation cels is contained in this
Although there are some hidden anime folders
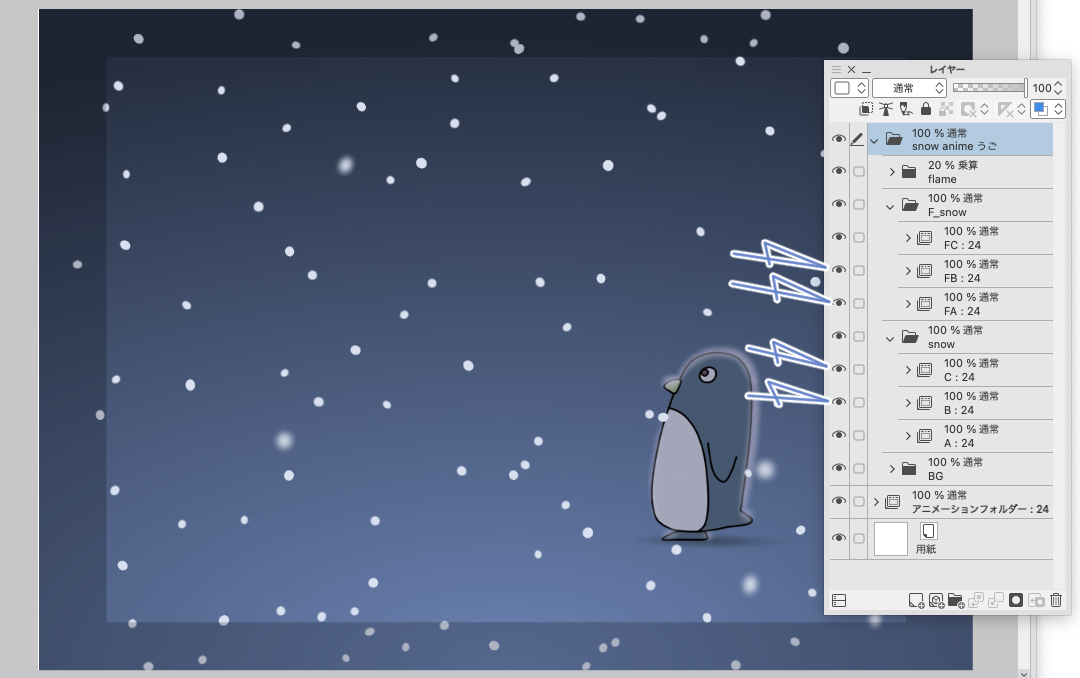
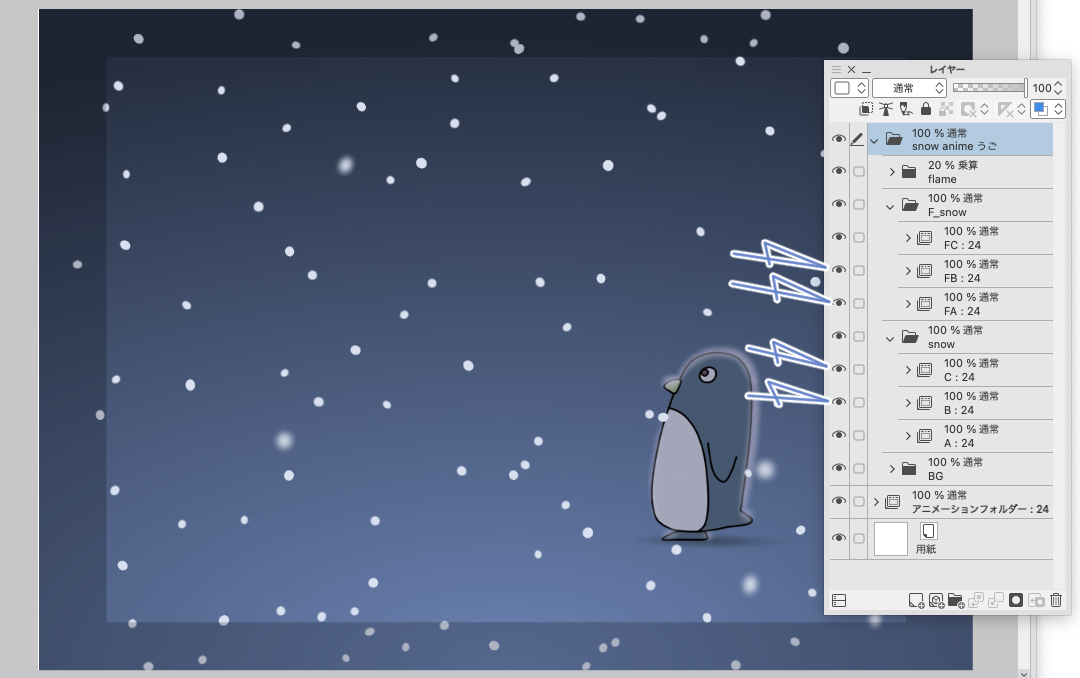
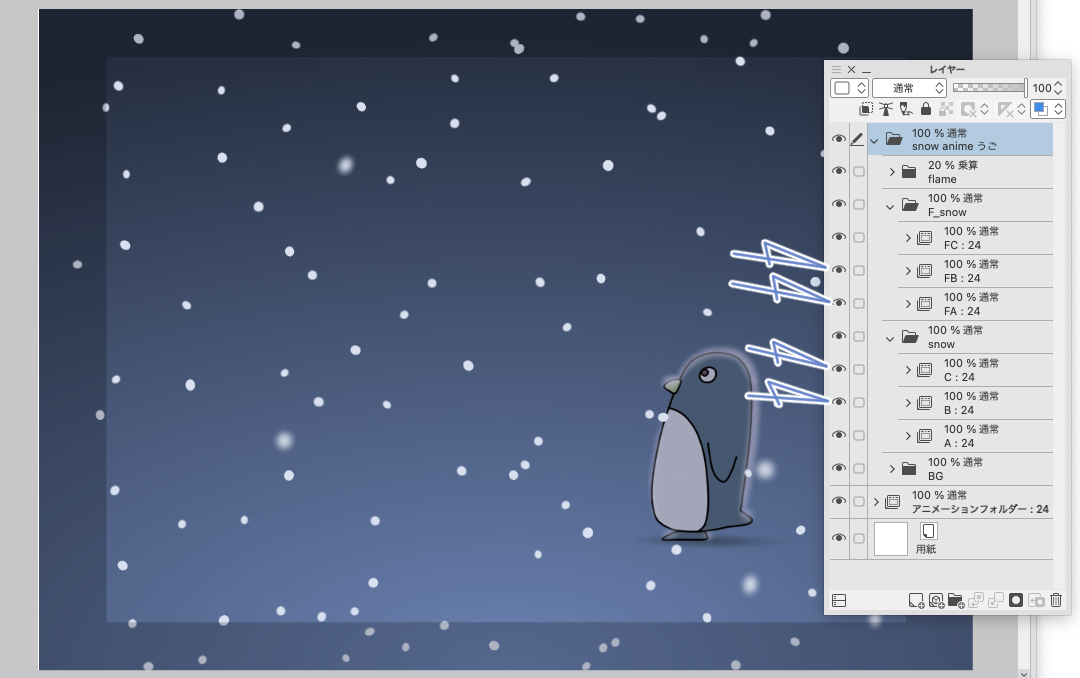
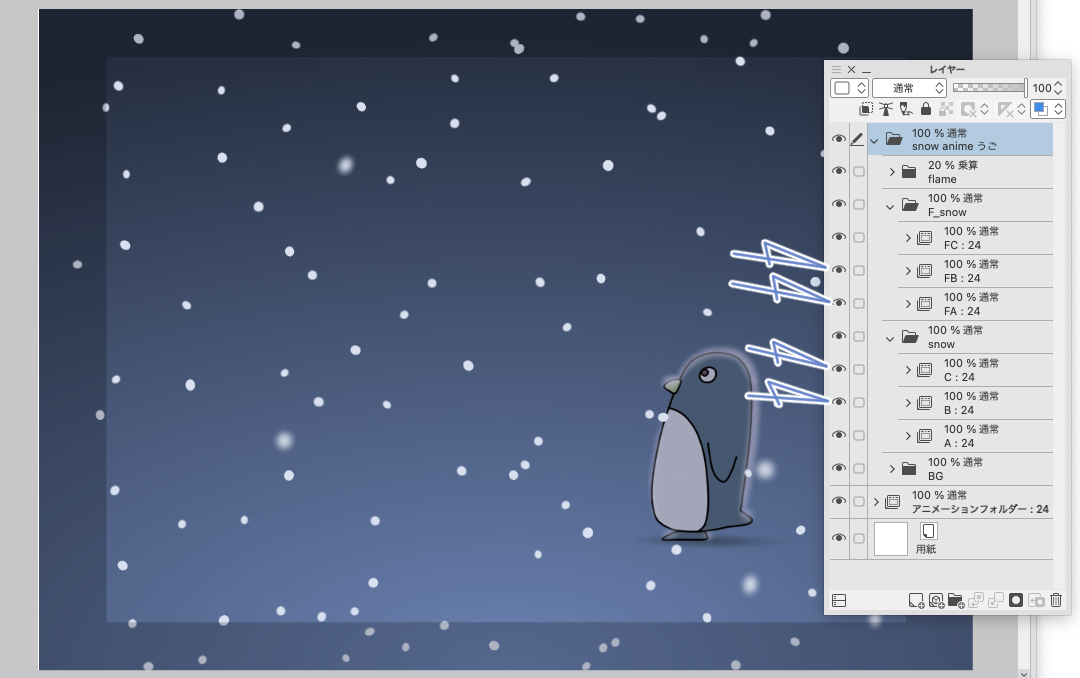
Show more snow

"Play"

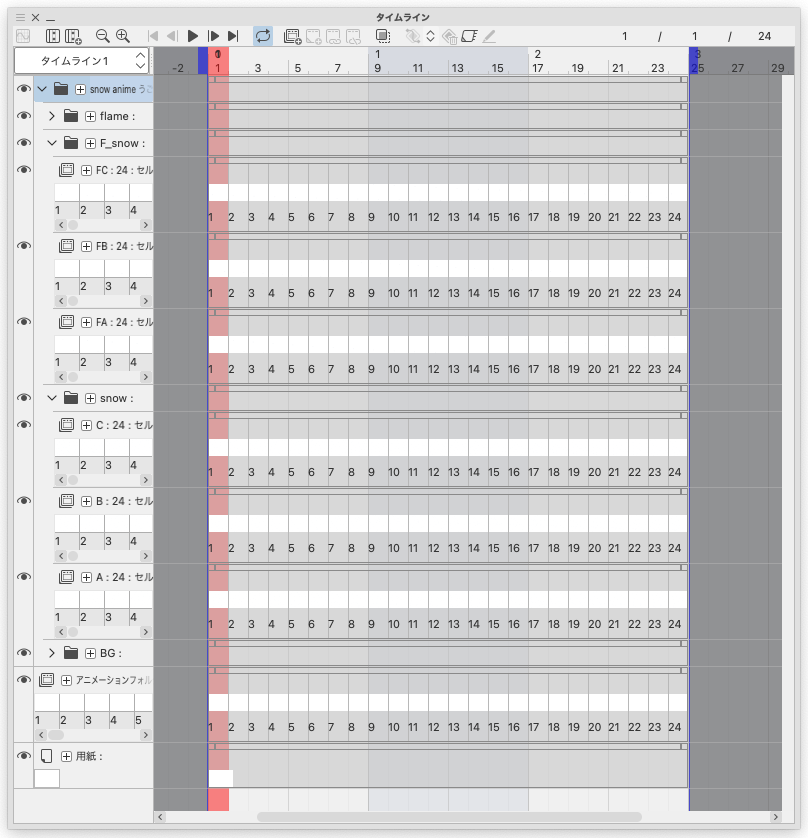
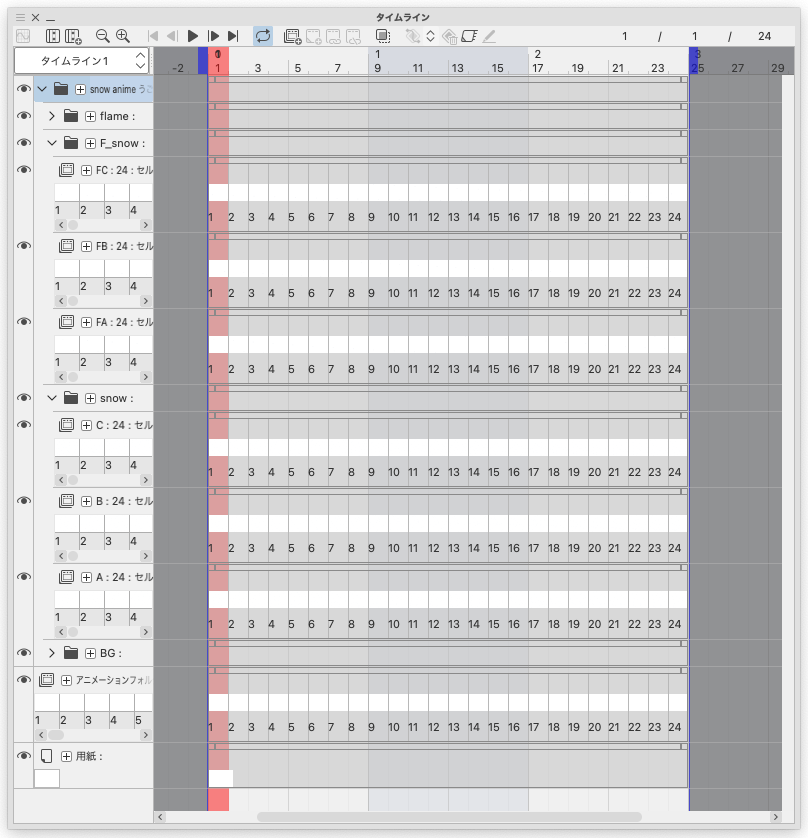
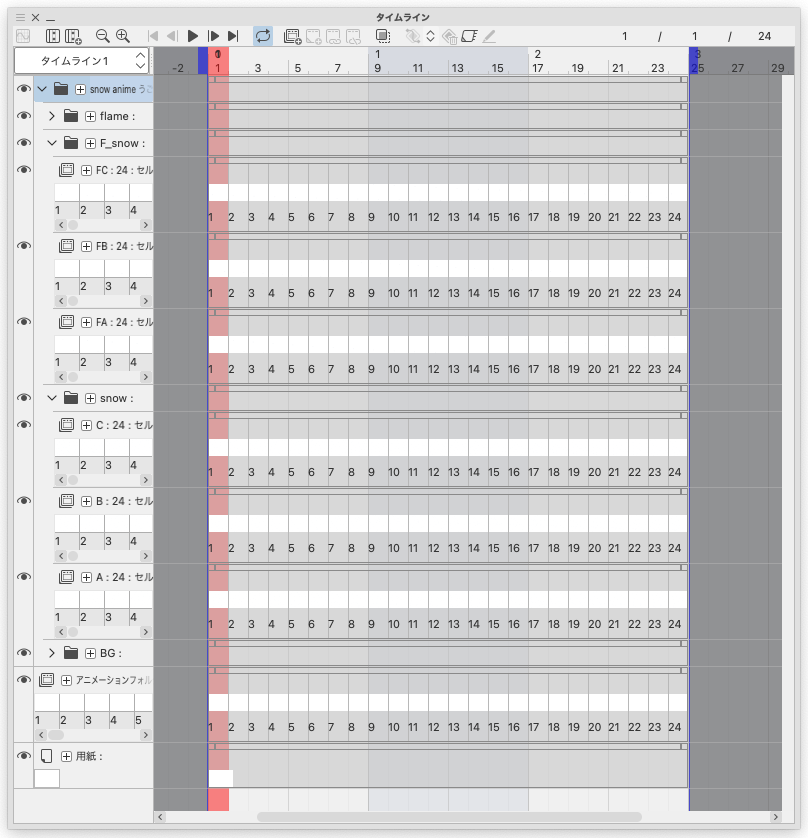
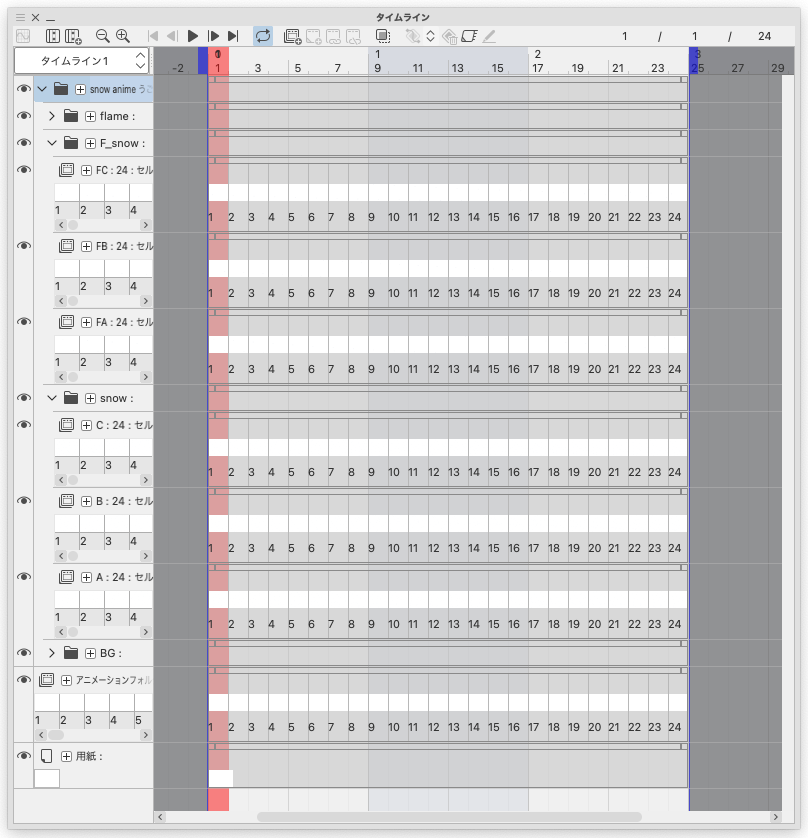
The timeline looks like this

In the layer folder "BG" of the layer palette, there is a gradient background and a penguin-like character.
You can replace it with whatever you like
You can also add anime. Do your best!
Play with it
DEBUT専用の雪の降るアニメーション素材です
とはいえProとEXでも大丈夫ですよ










はじめに
新規イラストの「うごくイラスト」のキャンバスを作成します
新規イラストの設定です
解像度:200dpi で (A4)に設定します
キャンバスを横向きにします
「うごくイラストを作る」にチェックを入れます
セルの枚数:24枚 フレームレート:8fps にすることで
再生時間が3.0秒に設定されます
「OK」します

キャンバスが作成されます
レイヤーパレットとタイムラインパレットを表示してください

素材パレットを表示してください
素材パレットでダウンロードした素材のサムネイルを見つけて選択してください
素材パレットの下のアイコンの「貼り付けボタン」をクリックします

キャンバスにアニメーション素材が張り付きます
レイヤーパレットとタイムラインパレットにも貼り付けたレイヤーが追加されます

タイムラインの「再生」アイコンを押すとアニメーションします


レイヤーパレットの(F_snow)と(snow)というレイヤーフォルダーを開くと
いくつかのアニメーションフォルダーが入っています

この中にアニメーションセルが収められています
いくつか非表示のアニメーションフォルダーがありますが
表示すると雪が増えます

「再生」します

タイムラインはこんなものになってます

レイヤーパレットの「BG」というレイヤーフォルダーの中にグラデーションの背景とペンギンのようなキャラクターが入っています
好きなものと取り替えることができます
アニメーションを追加したりもできます。がんばって!
あそんでください











































