8fps 24FR의 "비"애니메이션을 만드는 자동 동작 8fps 24fr の「雨降り」アニメを作成するオートアクションです
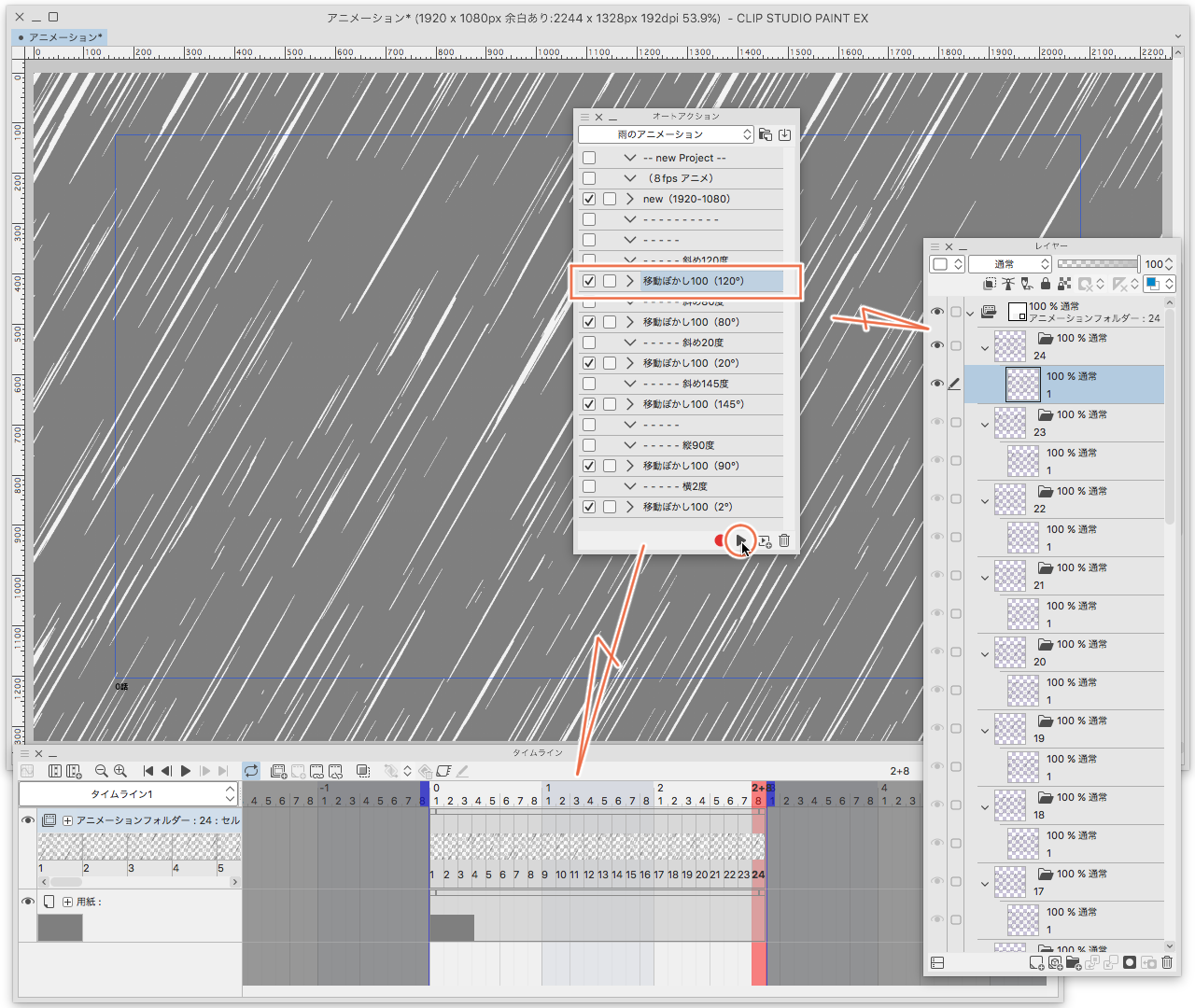
비 애니메이션을 만들기 위한 자동 액션입니다













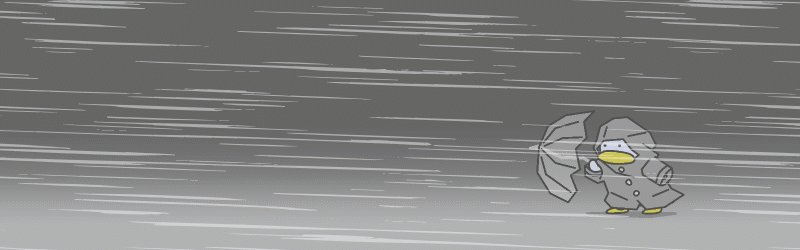
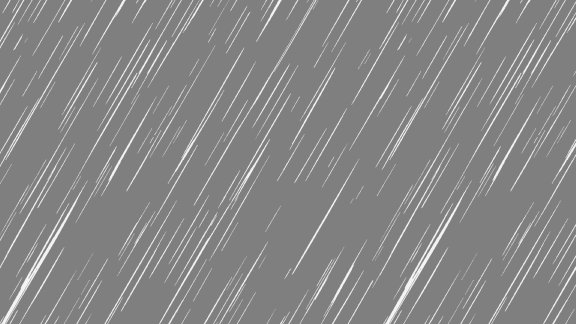
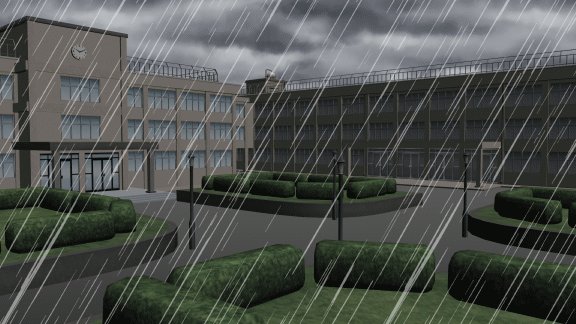
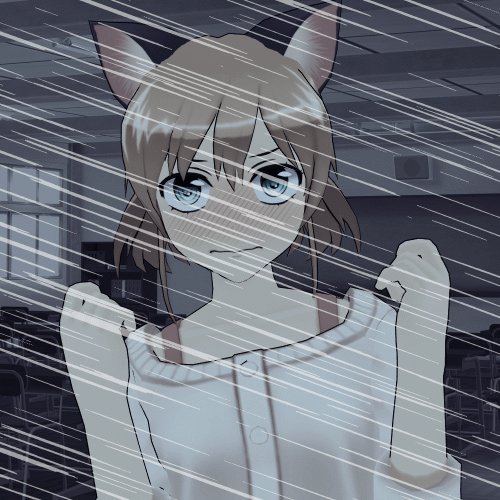
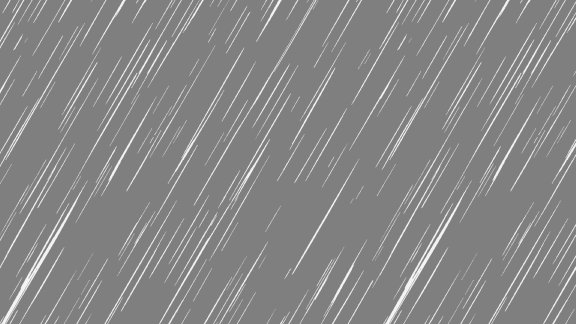
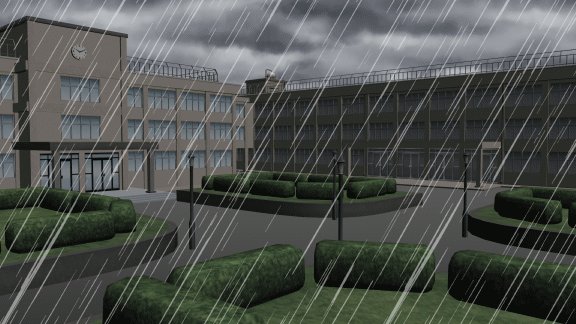
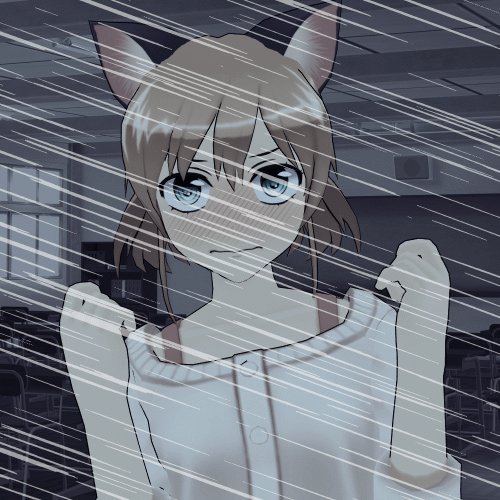
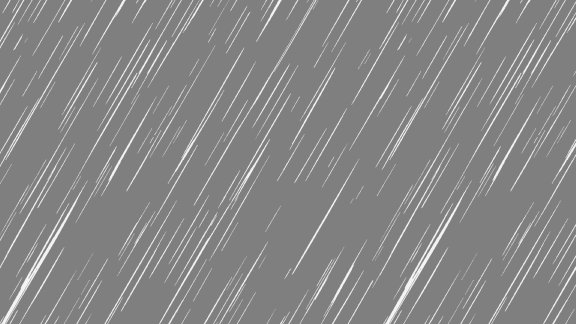
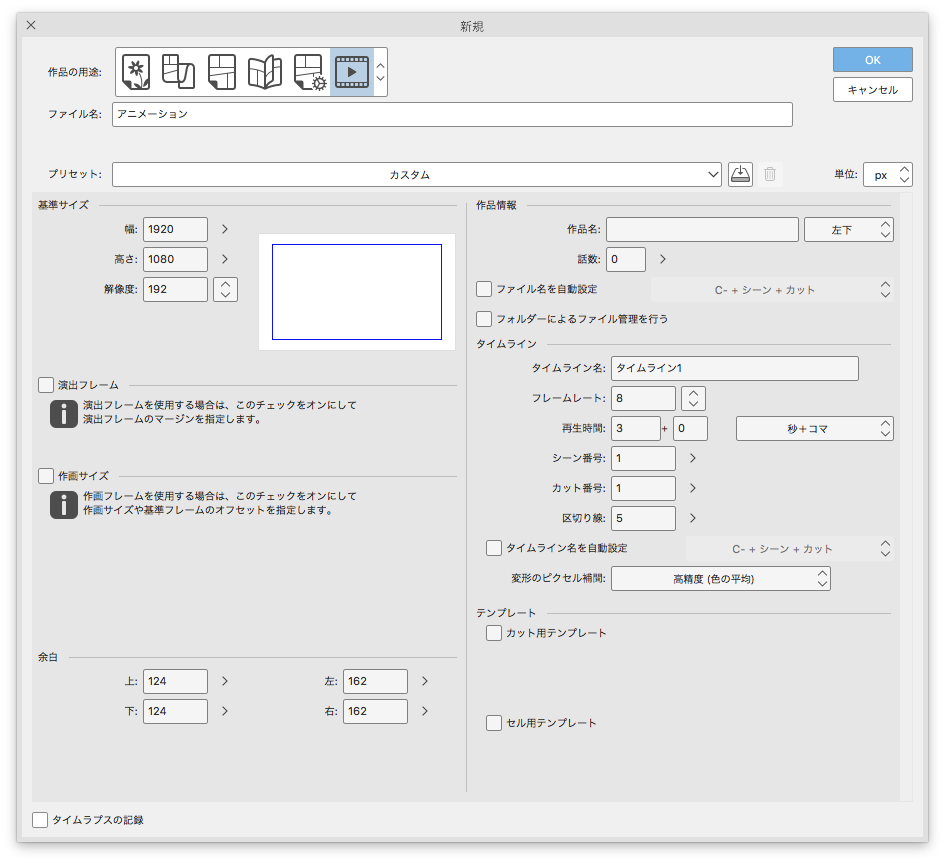
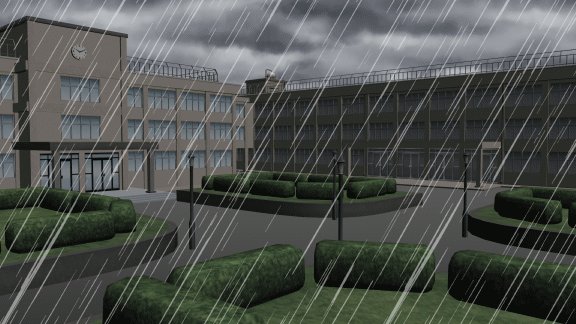
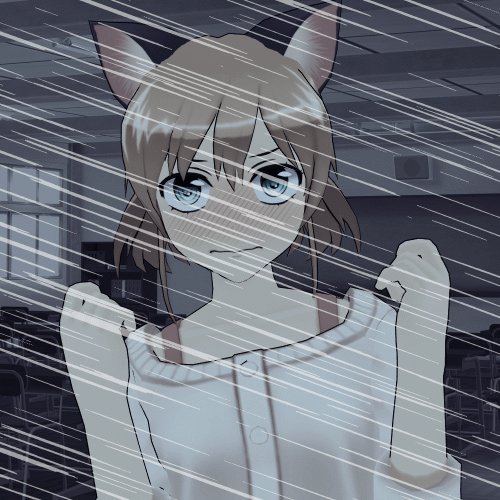
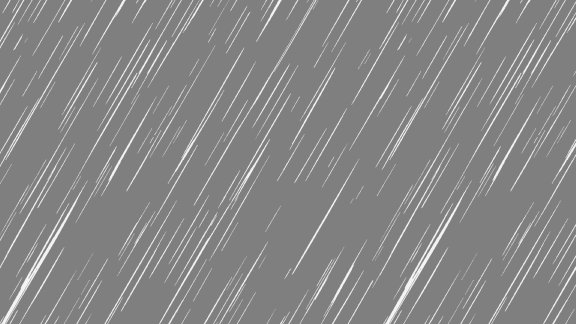
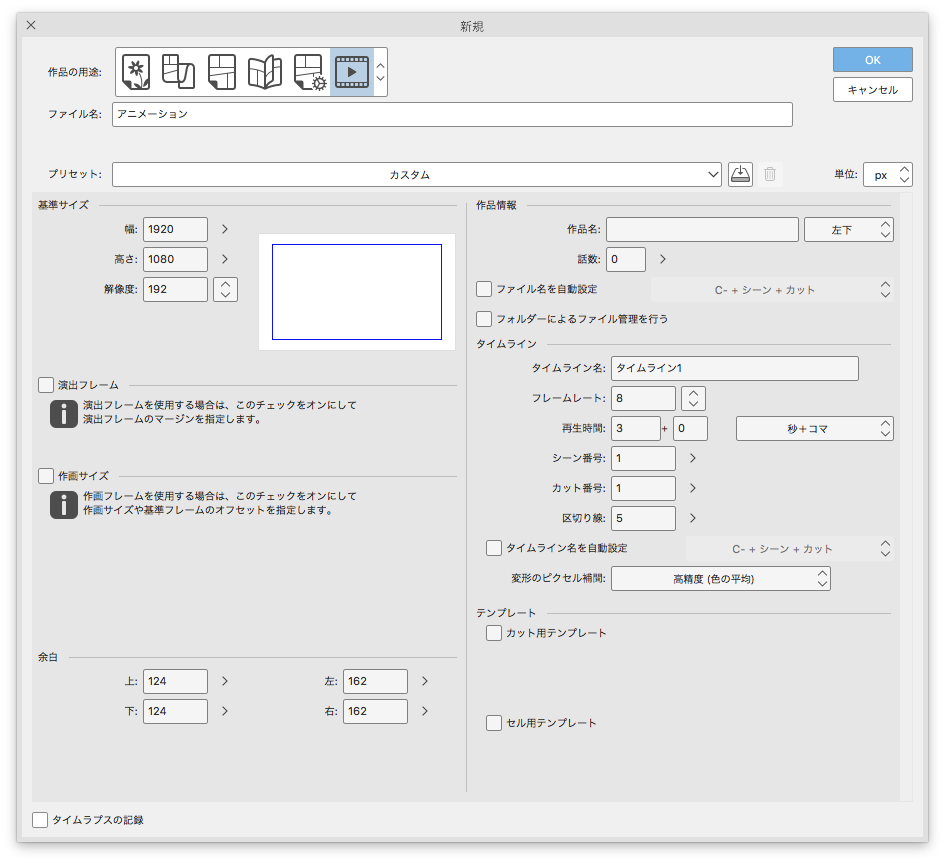
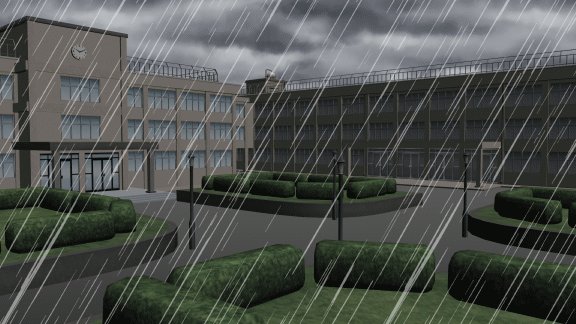
완성 된 애니메이션 오토 액션 "움직일 수있는 흐림 (120 °)"
(1920 년에 1080px× 생성 된 애니메이션은 576 × 324px로 줄어 듭니다)
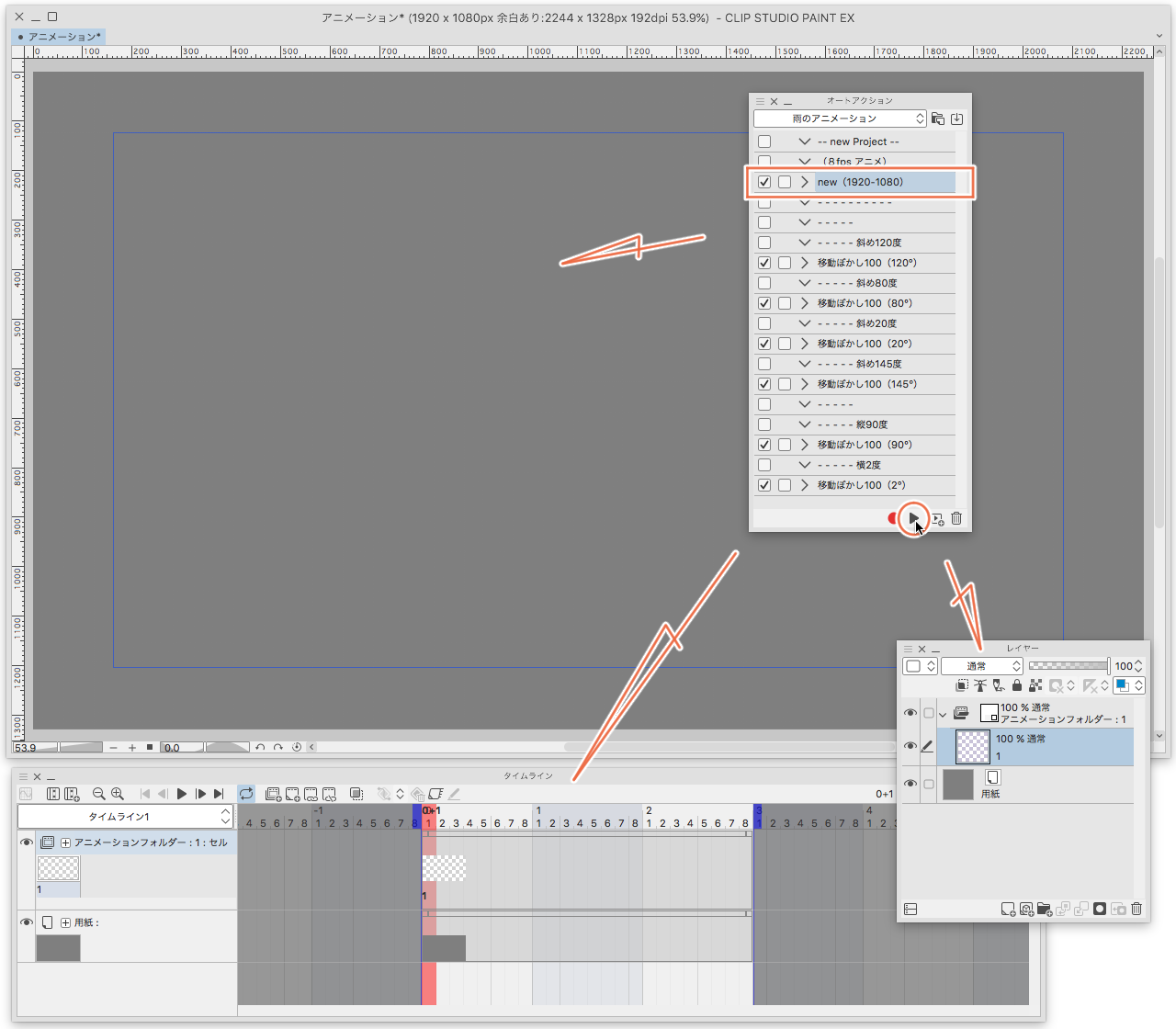
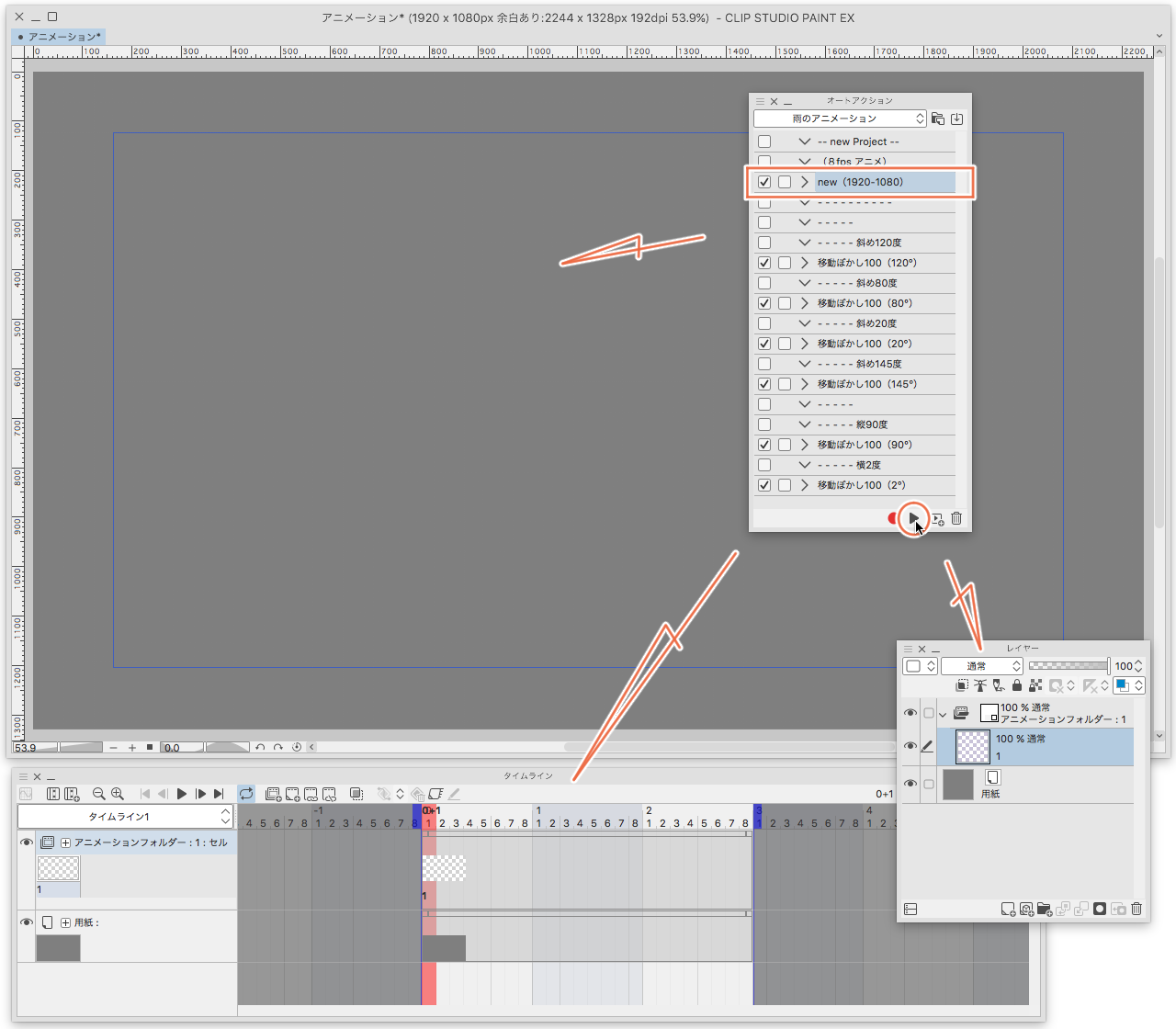
첫째, 오토 액션은 새로운 (1920-1080)

오토 액션을 할 때 (신제품 1920-1080)
"기본 크기": 너비 1920px, 높이 1080px 해상도 192
"여백"에서 124px, 왼쪽 124px, 오른쪽 162px 162px
프레임 속도 8
재생 시간 : 3 초
그러면 애니메이션 캔버스가 만들어집니다

애니메이션 폴더에서 "용지"색상을 회색으로, 흰색 근처의 회색 레이어 색상을 계속 설정하여 이 캔버스의 작품 정보를 끕니다.
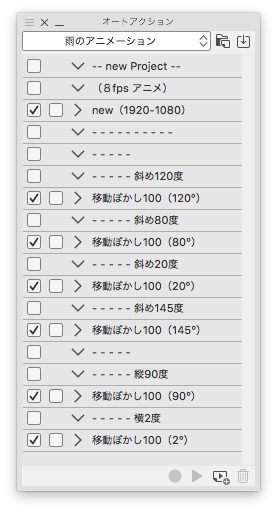
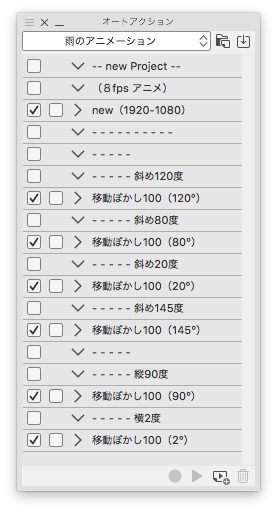
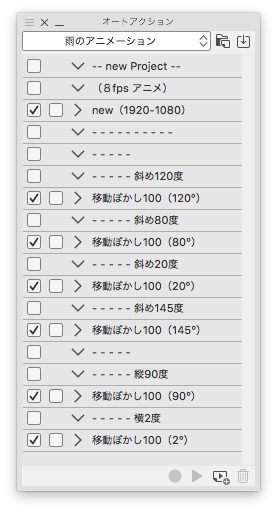
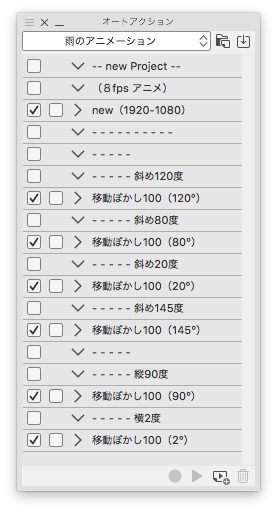
6개의 비 각도에서 하나를 선택하고 자동 액션을 플레이하기만 하면 됩니다.
메모 재생 시간은 30초에서 2분 정도 걸립니다.)

어태치먼트 재생 (움직일 수있는 흐림 100 (120 °))
100은 "movable blur"(100)의 "blur distance"를 의미한다.
(120°)는 "움직일 수 있는 흐림"(120)의 "흐림 각도"를 의미합니다
"흐림 거리"는 모두 (100)이므로 뒷면의 숫자 만 확인하십시오.
오토 액션의 시작은 폴더 생성과 레이어 삽입으로 시작됩니다
애니메이션 셀은 레이어 폴더 상태에서 선택해야 합니다.
(레이어 폴더에 포함되어 있으면 작동하지 않을 수 있습니다.)
그거에요.
다른 오토 액션 레인 앵글을 시도하면
애니메이션을 위한 새 캔버스를 만들어야 합니다
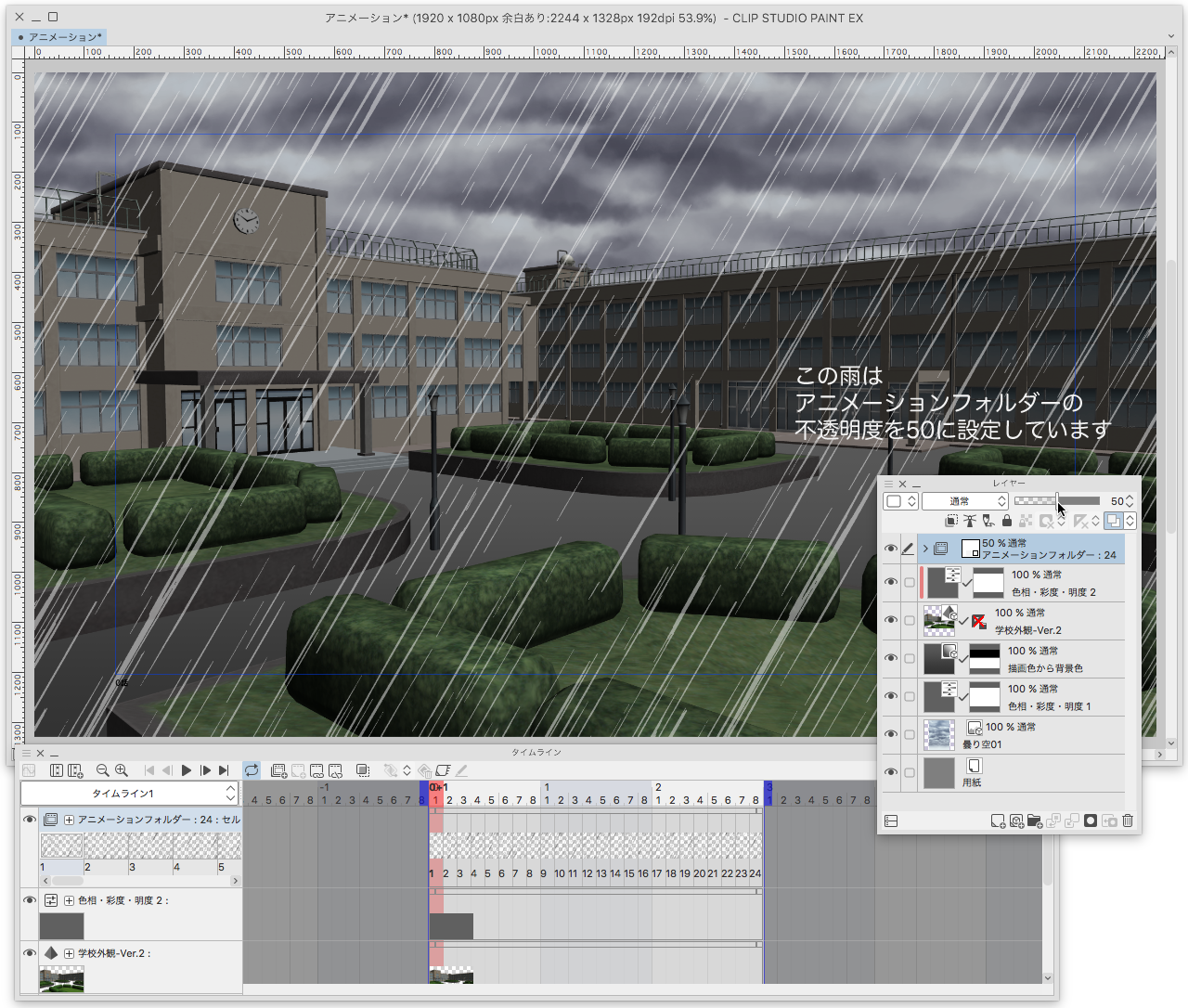
애니메이션 폴더를 닫습니다
애니메이션 폴더 아래에 배경을 배치합니다.

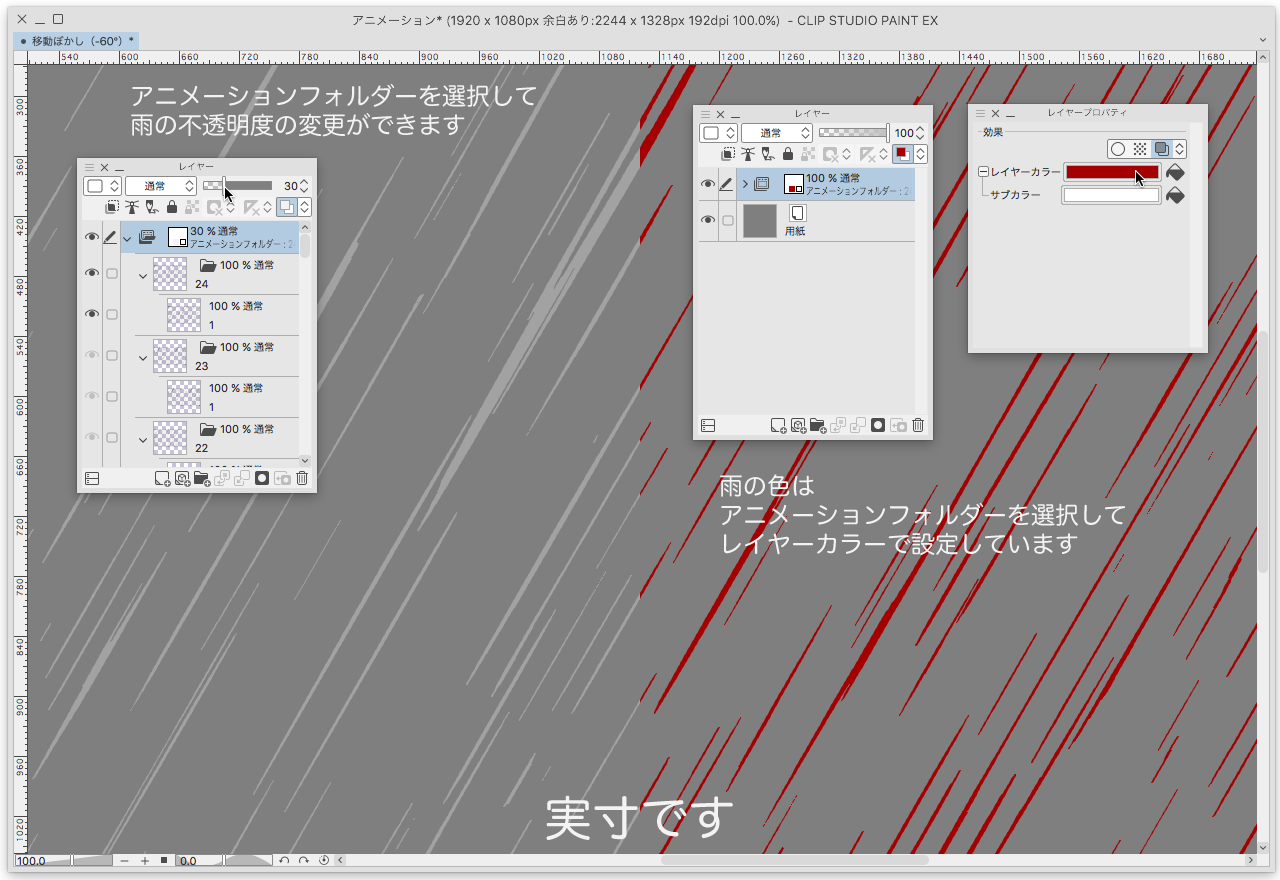
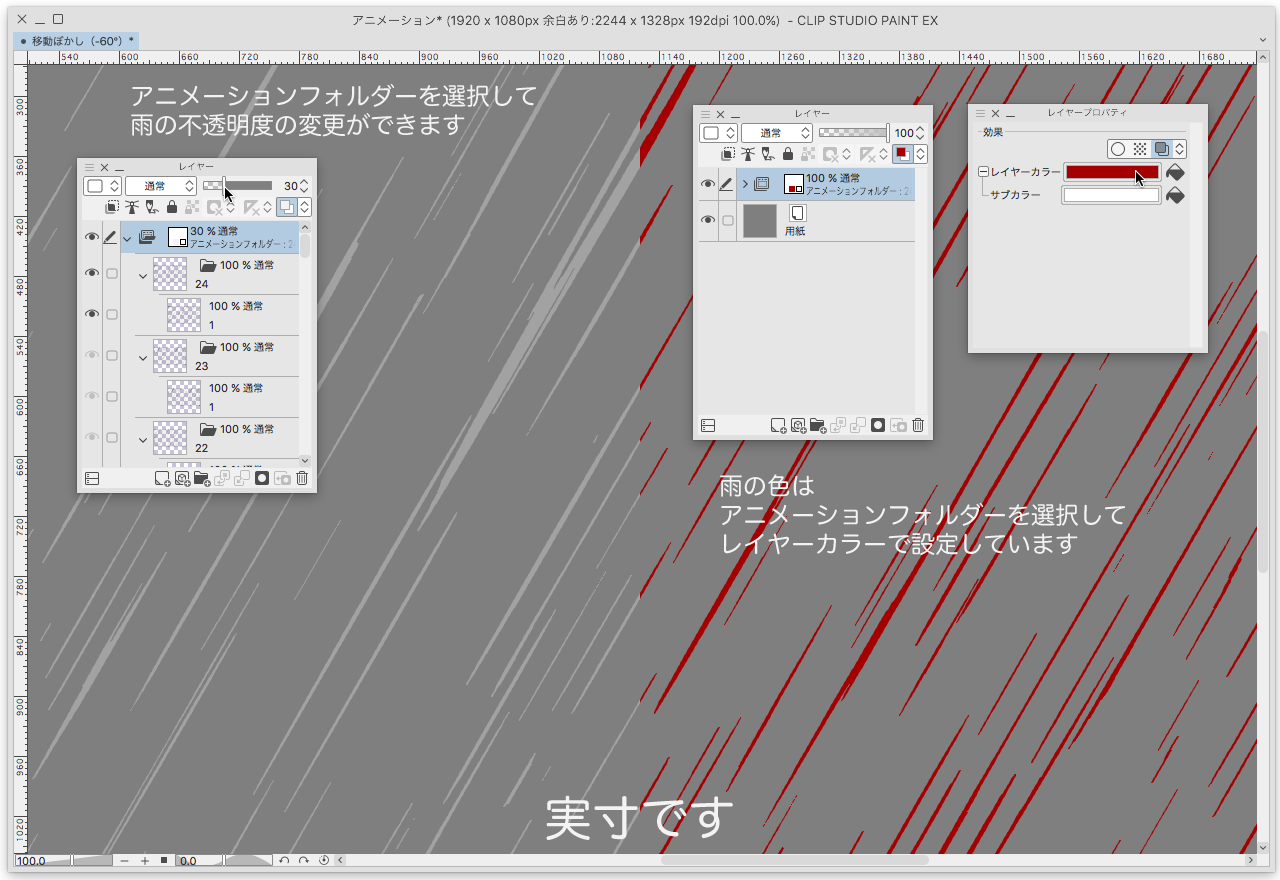
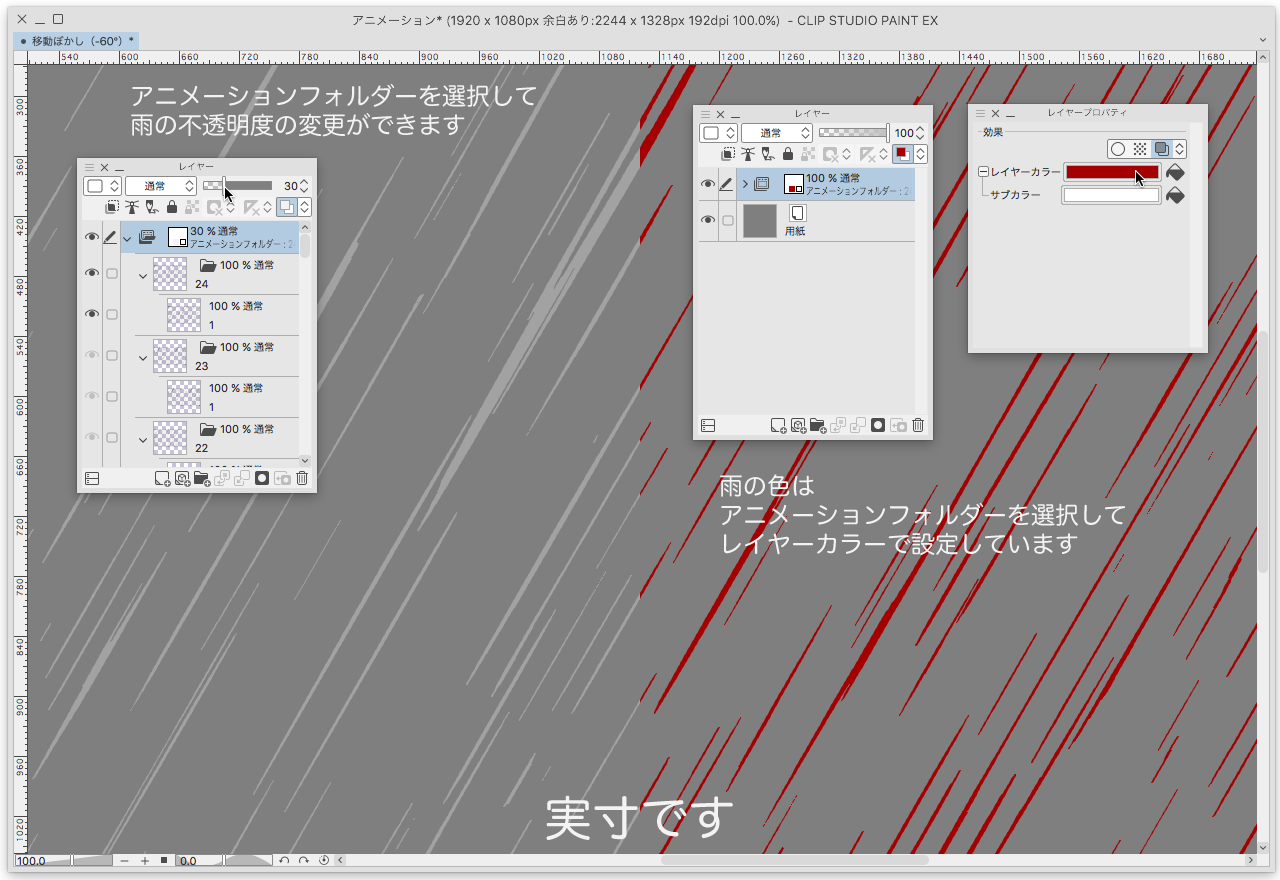
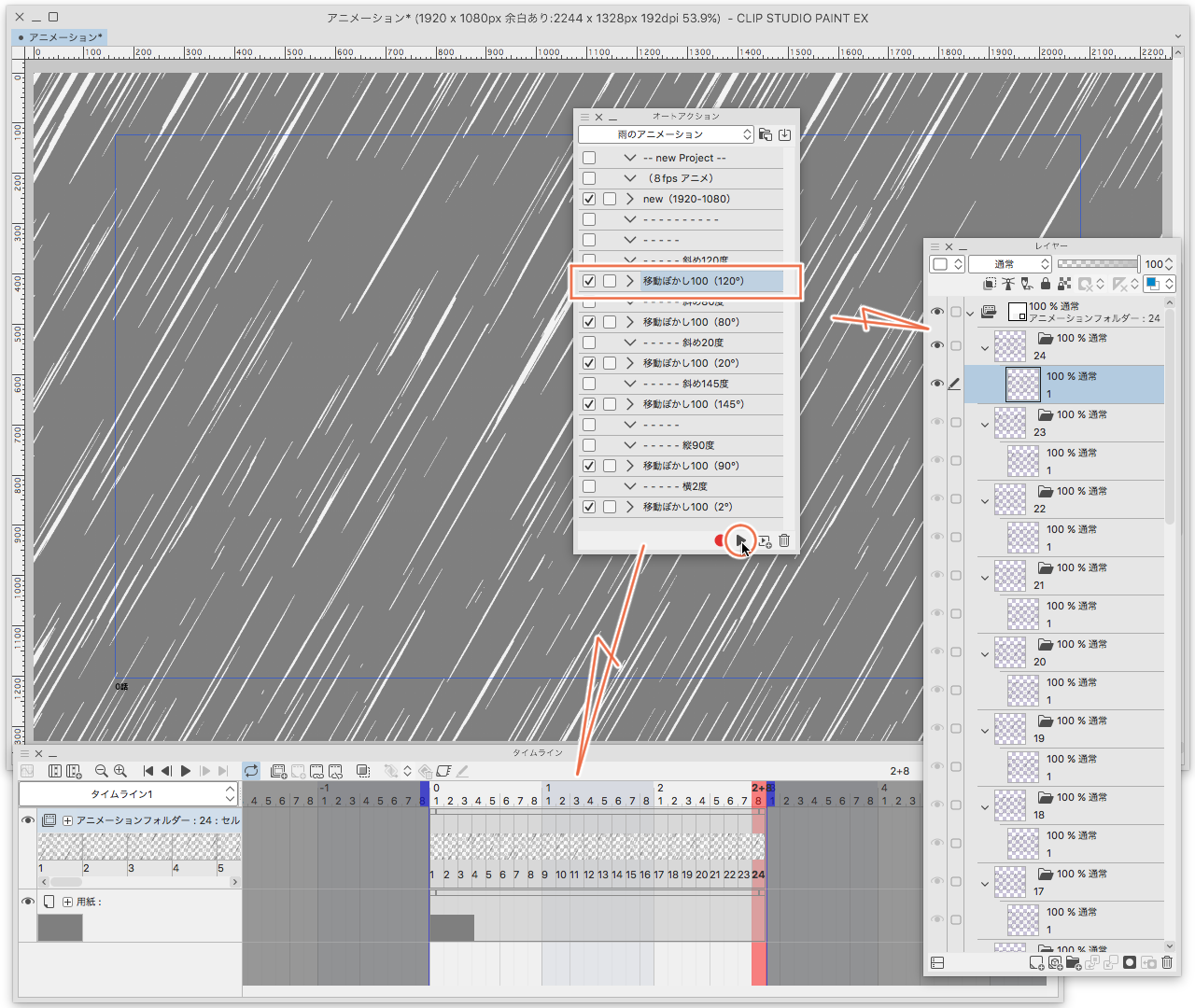
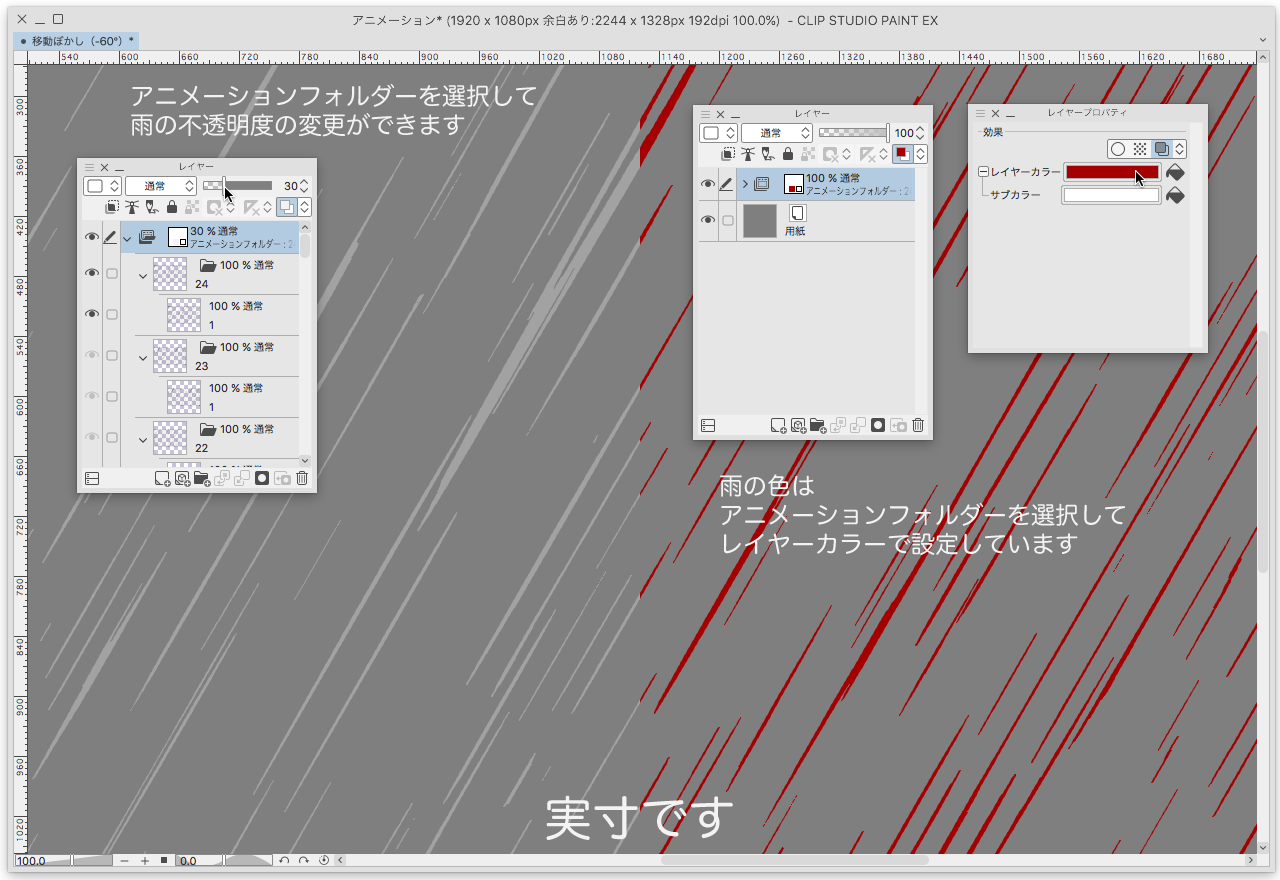
첨부 파일은 불투명도를 낮추기 위해 애니메이션 폴더를 선택합니다.

애니메이션 폴더의 불투명도를 기분 좋게 변경할 수 있습니다.
그대로 하얗기 때문에 분위기가 없습니다.
애니메이션 폴더 레이어 색상 설정
비 자체는 검은 색이지만 레이어 색상은 흰색으로 설정됩니다.

오토 액션 설명

> 새로운 (1920-1080)
8fps 3초 애니메이션을 위한 캔버스 만들기
캔버스는 이 크기에 머물 필요가 없습니다
무료 크기로 만들 수 있습니다.
비의 크기는 변하지 않으므로 큰 캔버스에 좋은 비가 될 것입니다.
작은 캔버스에는 대충 비가 내립니다.
애니메이션 폴더 "1"에 하나의 레이어 이름 애니메이션 셀만 만듭니다.
만든 애니메이션 셀을 사용하여 타임라인을 입력한 상태로 둡니다.
타임라인에는 24개의 프레임이 필요합니다.
자동 동작은 24 프레임 비를 생성합니다.
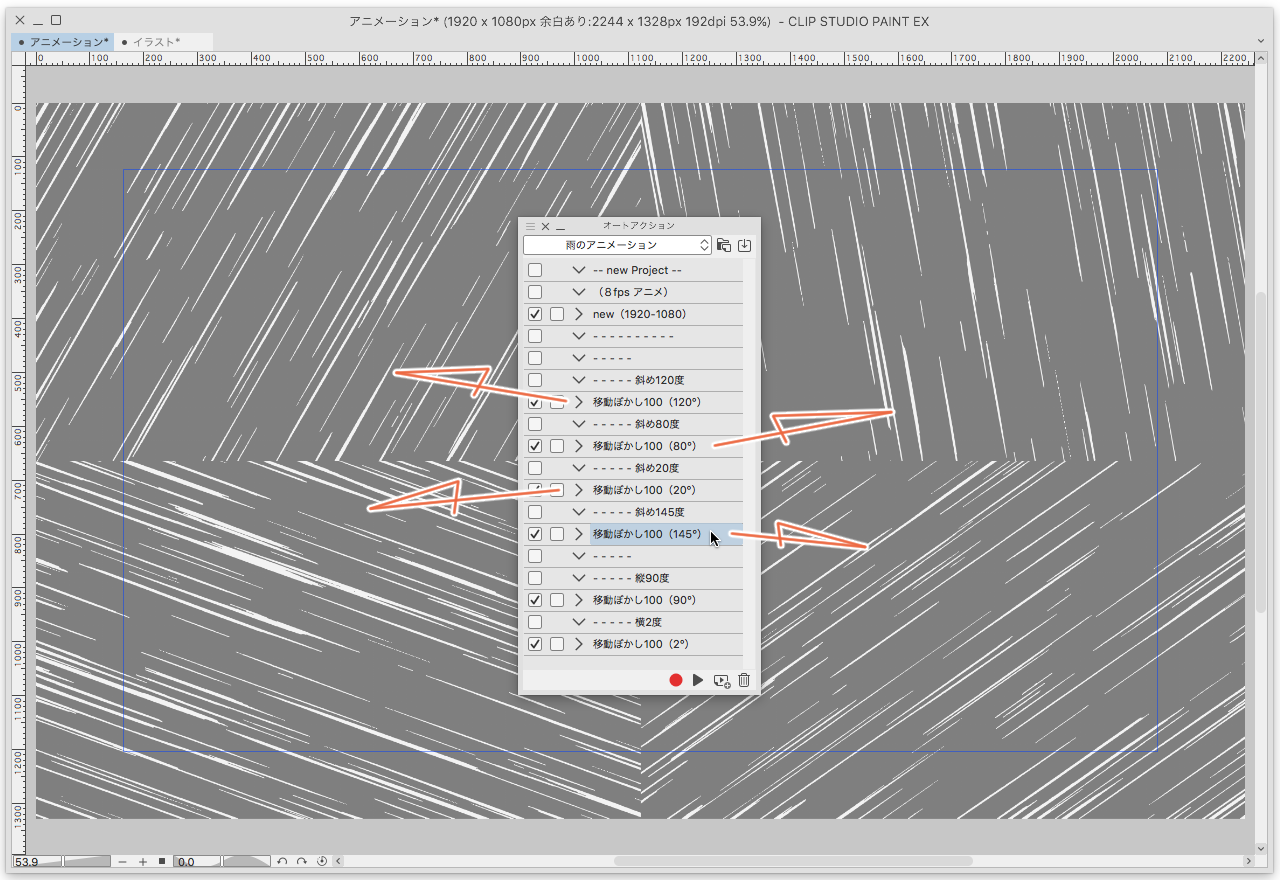
> 움직일 수있는 흐림 100 (120 °)
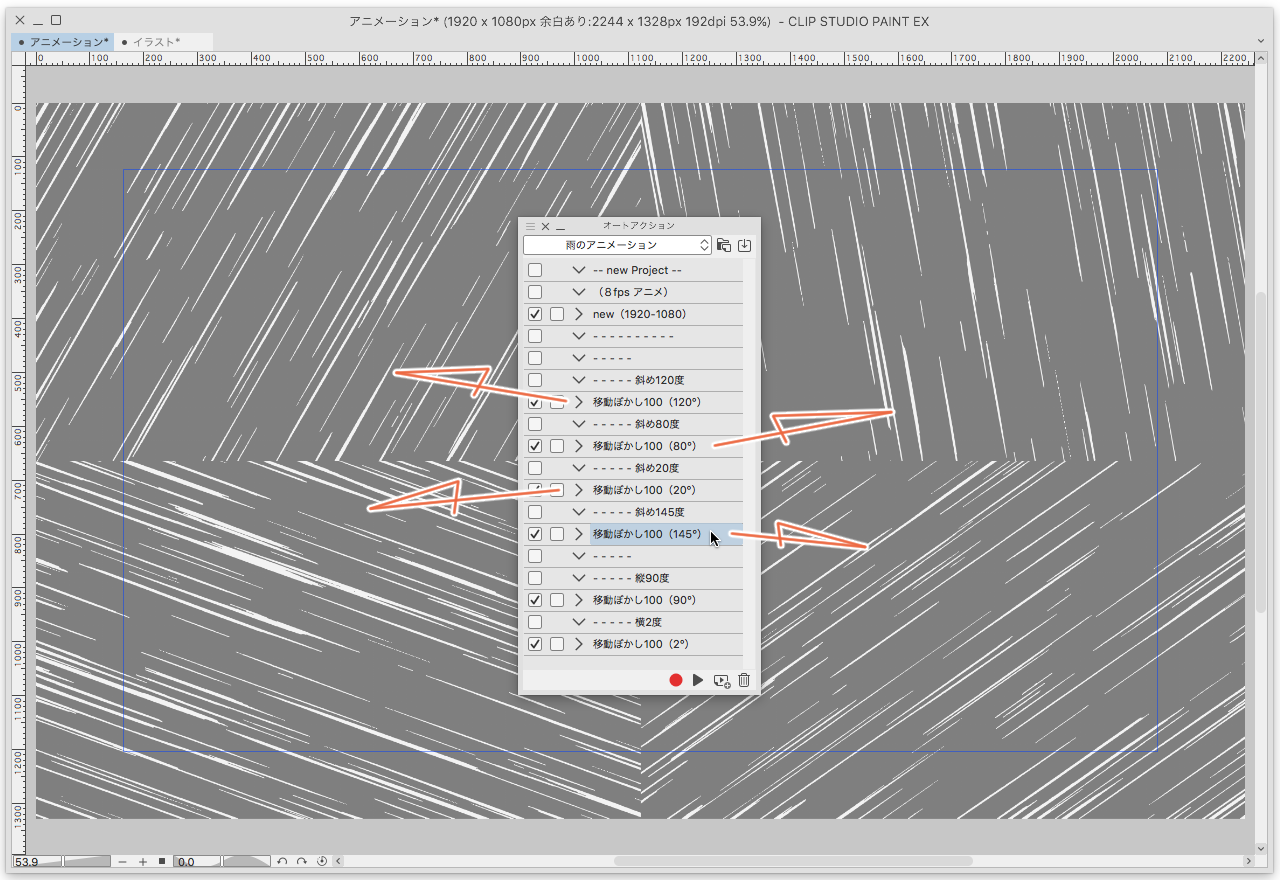
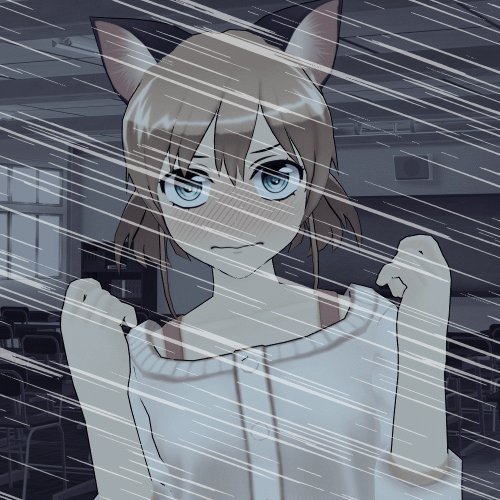
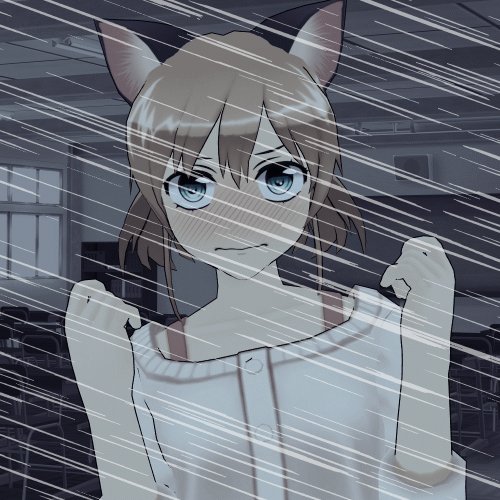
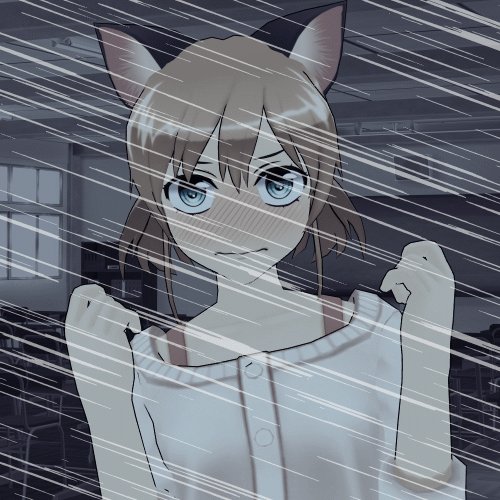
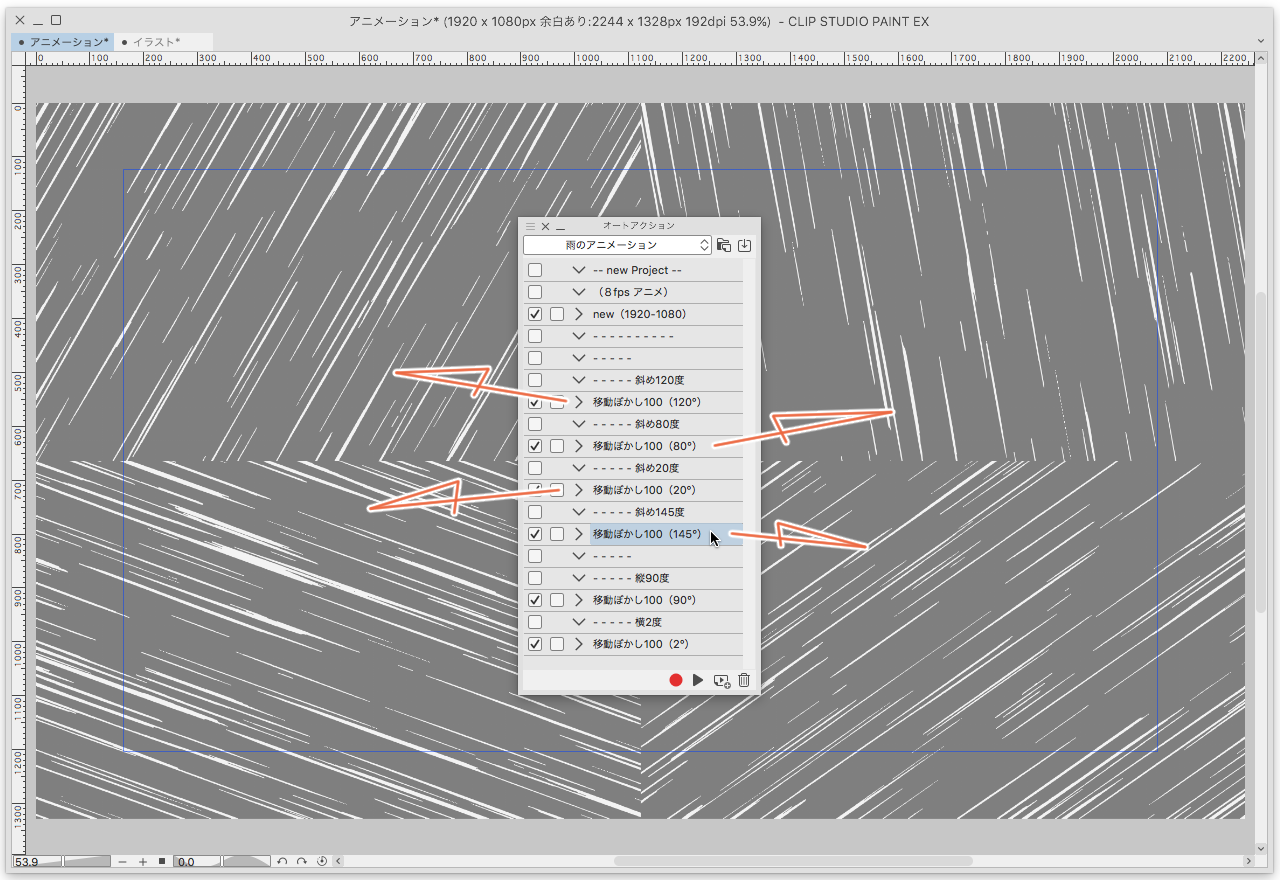
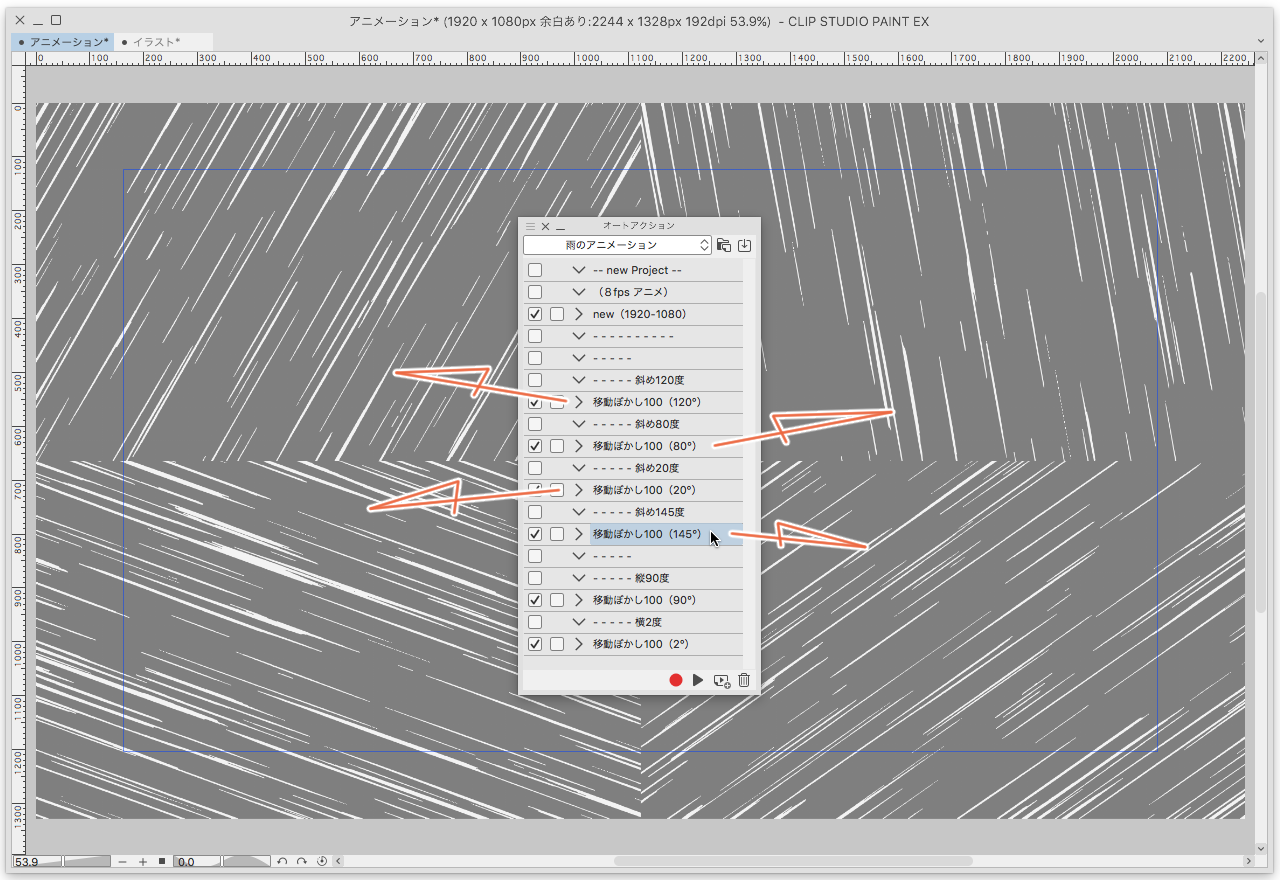
수직(90°)에서 오른쪽으로 20도 기울어진 비를 만듭니다.
> 움직일 수있는 흐림 100 (80 °)
수직(90°), 10도 왼쪽으로 기울어진 비를 만듭니다.
> 움직일 수있는 흐림 100 (20 °)
왼쪽에서 옆으로 비를 만듭니다.
> 움직일 수있는 흐림 100 (145 °)
오른쪽에서 옆으로 비를 만듭니다.
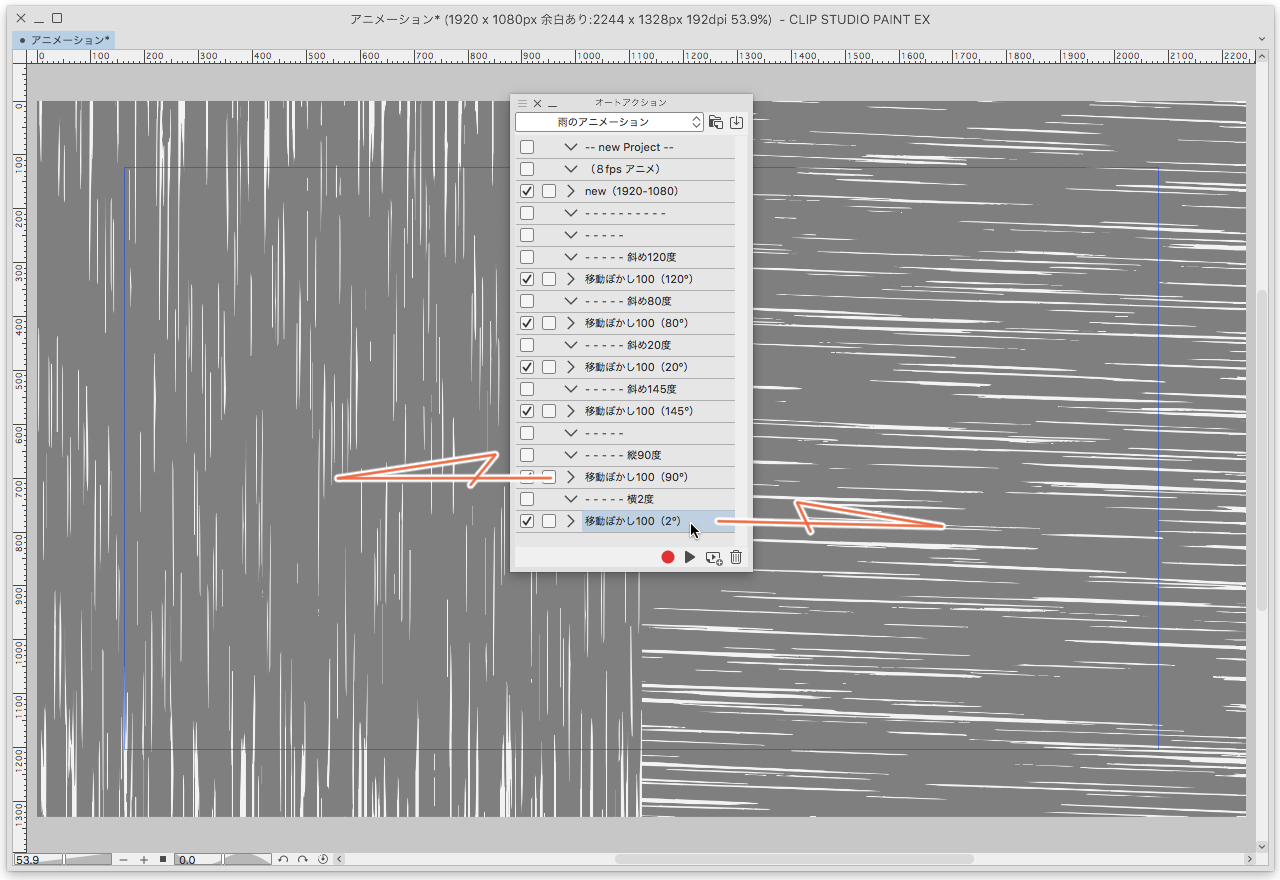
> 움직일 수있는 흐림 100 (90 °)
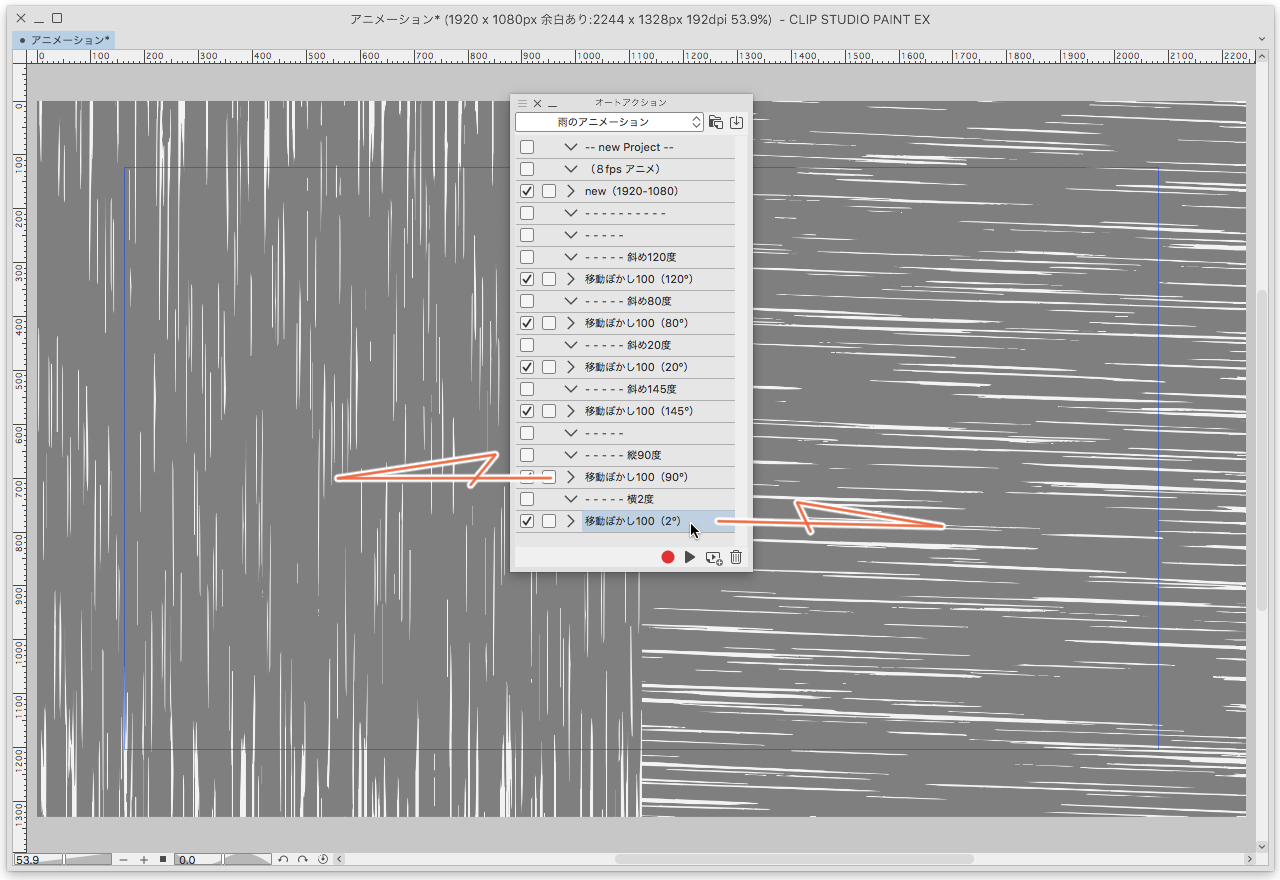
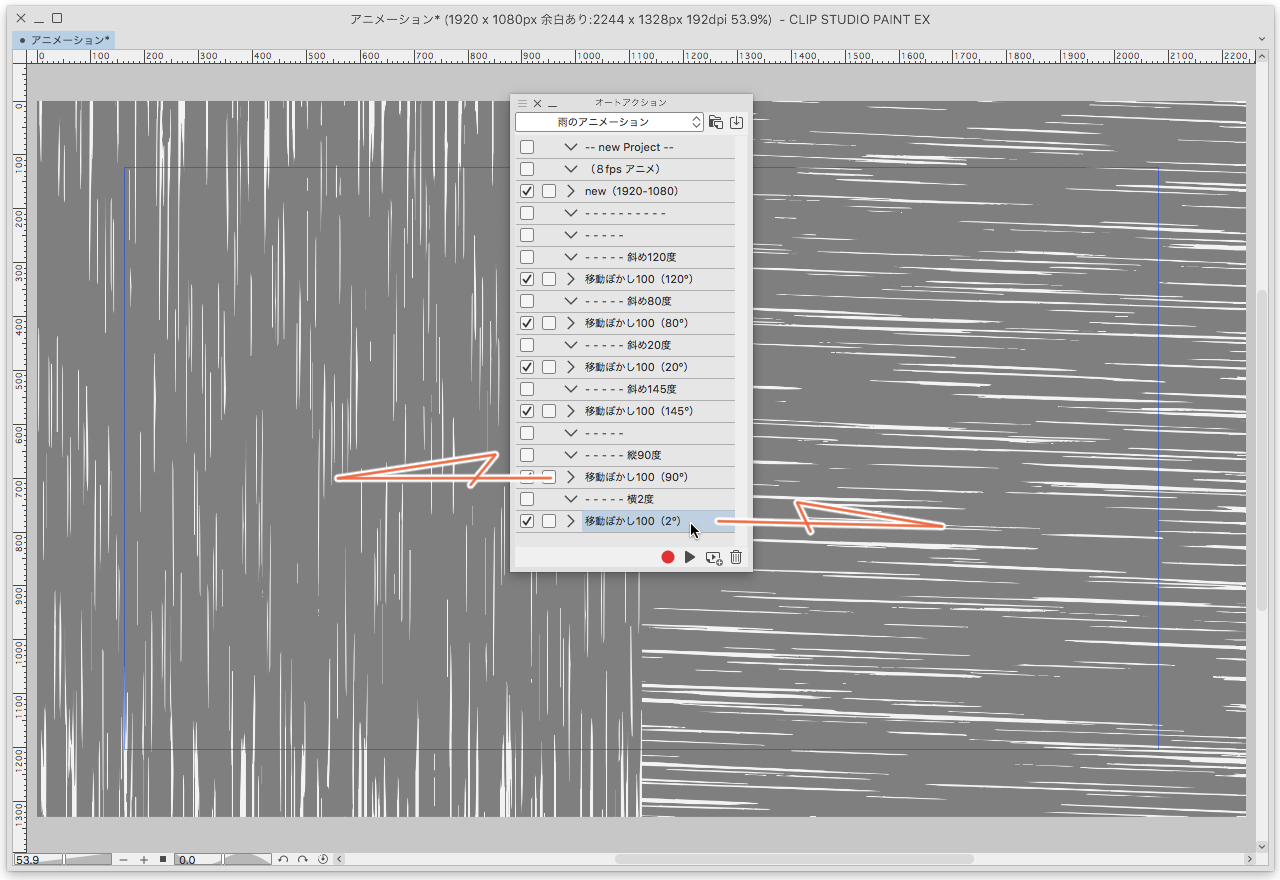
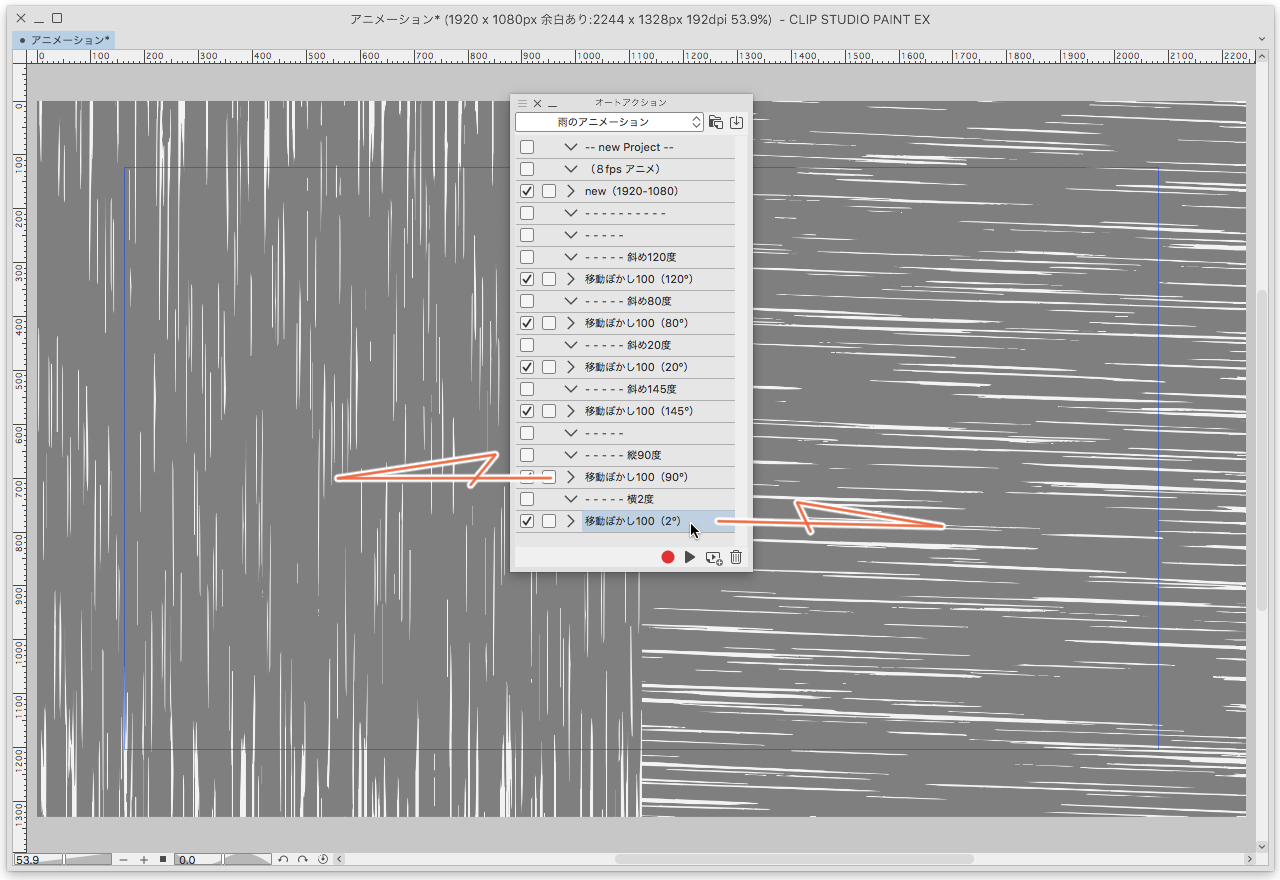
수직 비입니다.
> 움직일 수있는 흐림 100 (2 °)
거의 왼쪽에서 옆으로 비가 불고 있습니다.


※
오토 액션 캔버스 만들기
시간 걱정 없이 만들어진다
하지만
레인 오토 액션에는 시간이 걸립니다.
아마도 "움직일 수 있는 흐림"이 원인이라고 생각합니다.
오토 액션은 약 30분에서 2분 정도 걸립니다.
CPU 성능에 따라 더 빠를 수 있습니다.
어쩌면 늦었을 수도 있습니다.
기다릴자
"나만의 캔버스를 만들 때 주의하세요."
캔버스의 여백을 가져 가십시오.
100px 이상이면 불안하지 않다고 생각합니다.
캔버스 주변의 비를 더 짙게 만듭니다.
이것은 CLIP STUDIO의 'movable blur'사양에 기인합니다.
재생 시간이 3초보다 긴 경우
비가 오는 세포의 수를 1 번에서 24 번까지 반복하면됩니다.
(자동 액션을 재생하고 애니메이션 셀을 추가하는 것은 전혀 쓸모가 없습니다.)
그리고 이것은 캔버스와 아무 관련이 없습니다.
비는 펄린 노이즈 스케일이 5 대 1280px로 반복됩니다.
그런 다음 중앙에서 1280px를 잘라내어 2560px로 만든 후 타일로 만들었습니다.
키 프레임에서 타일을 무작위로 이동하는 것이 더 빠를 것이라고 생각했습니다.
어쨌든
타타즈마에게 많은 것을 비에 넣고 놀자.


雨のアニメーションを作成するためのオートアクションです













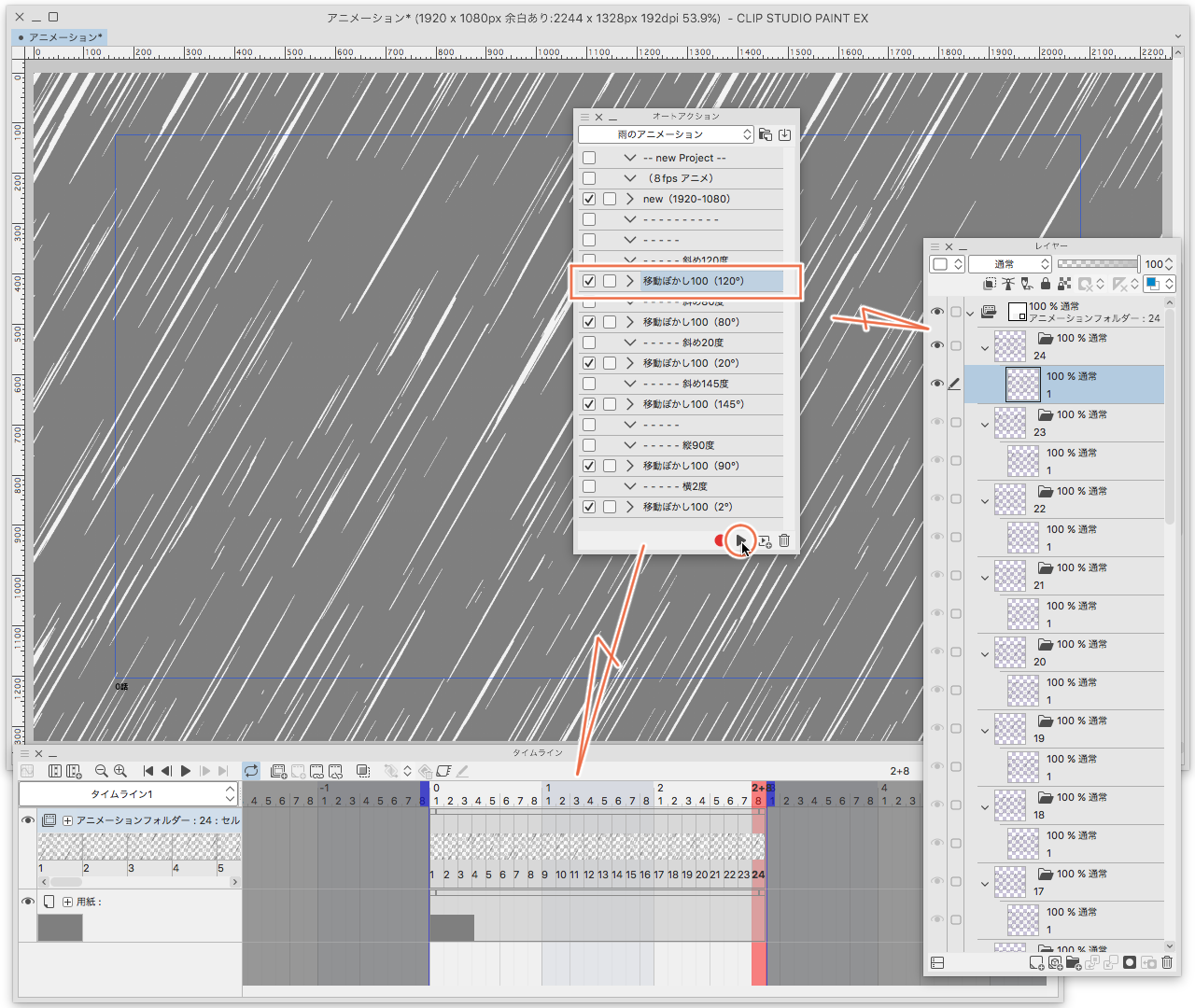
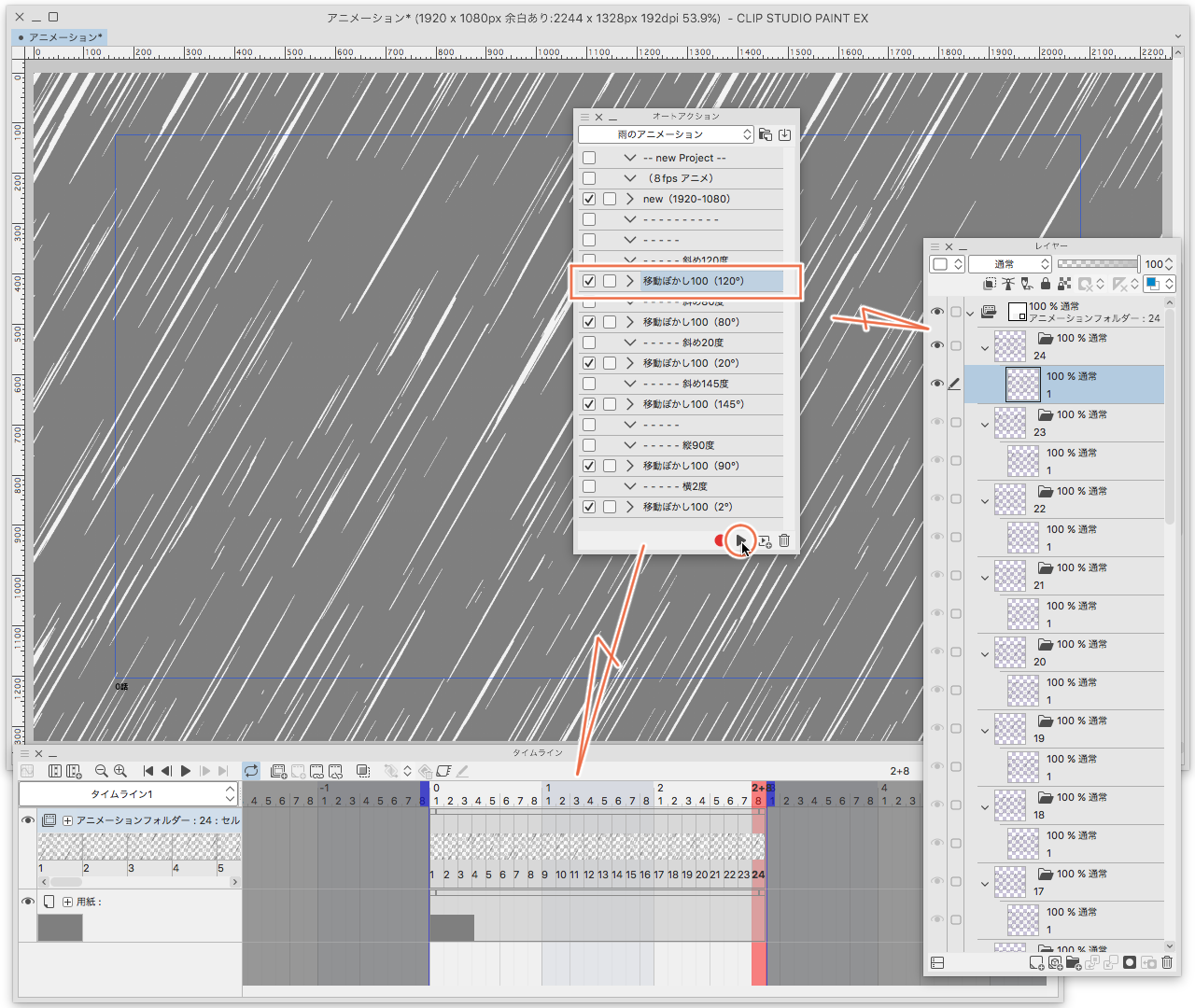
完成したアニメーション オートアクション「移動ぼかし(120°)」
(1920 × 1080px で作成したアニメを 576 × 324px に縮小してます)
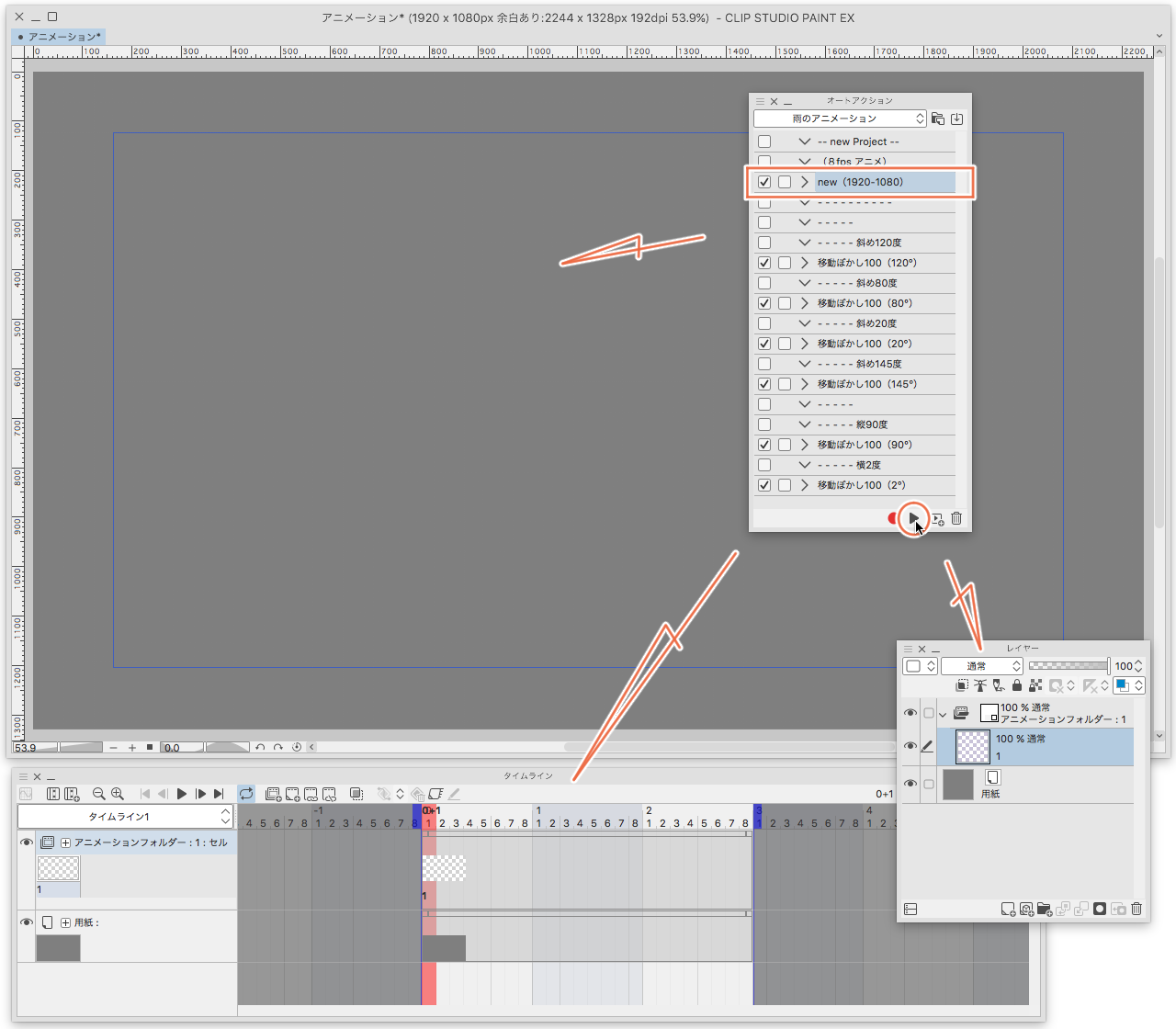
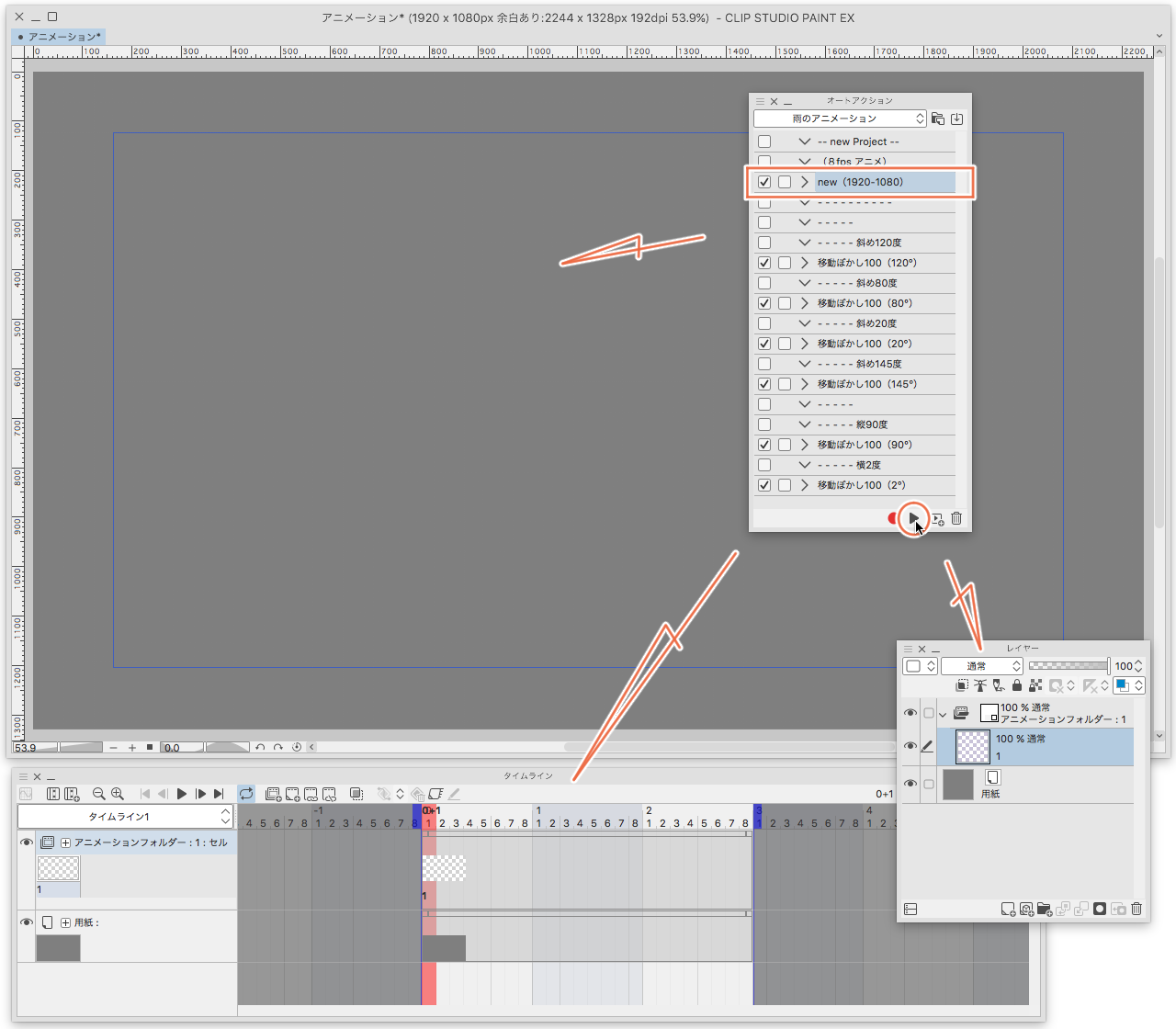
まず、オートアクション「new(1920-1080)」を再生します

オートアクション(new 1920-1080)を再生すると
「基準サイズ」 幅1920px 高さ1080px 解像度192
「余白」 上124px 下124px 左162px 右162px
「フレームレート」 8
「再生時間」 3秒
この設定でアニメーションのキャンバスが作成されます

続けて、このキャンバスの「作品情報」をOFFに、「用紙」の色をグレーに、アニメーションフォルダーに白に近いグレーのレイヤーカラーを設定しています
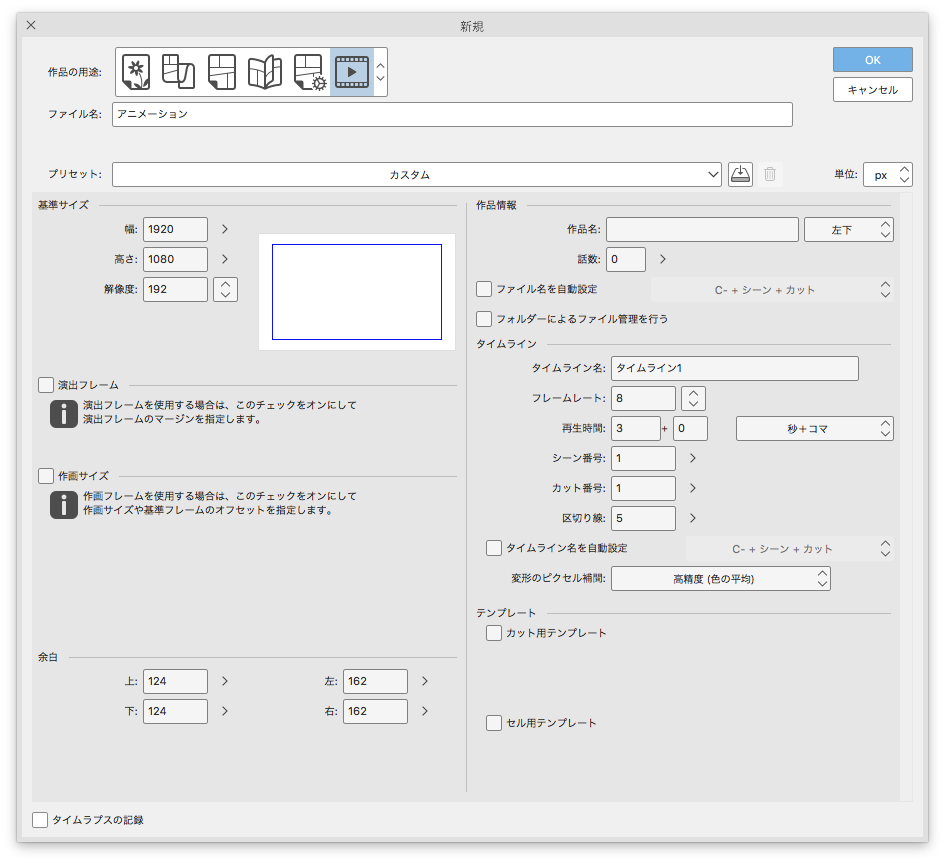
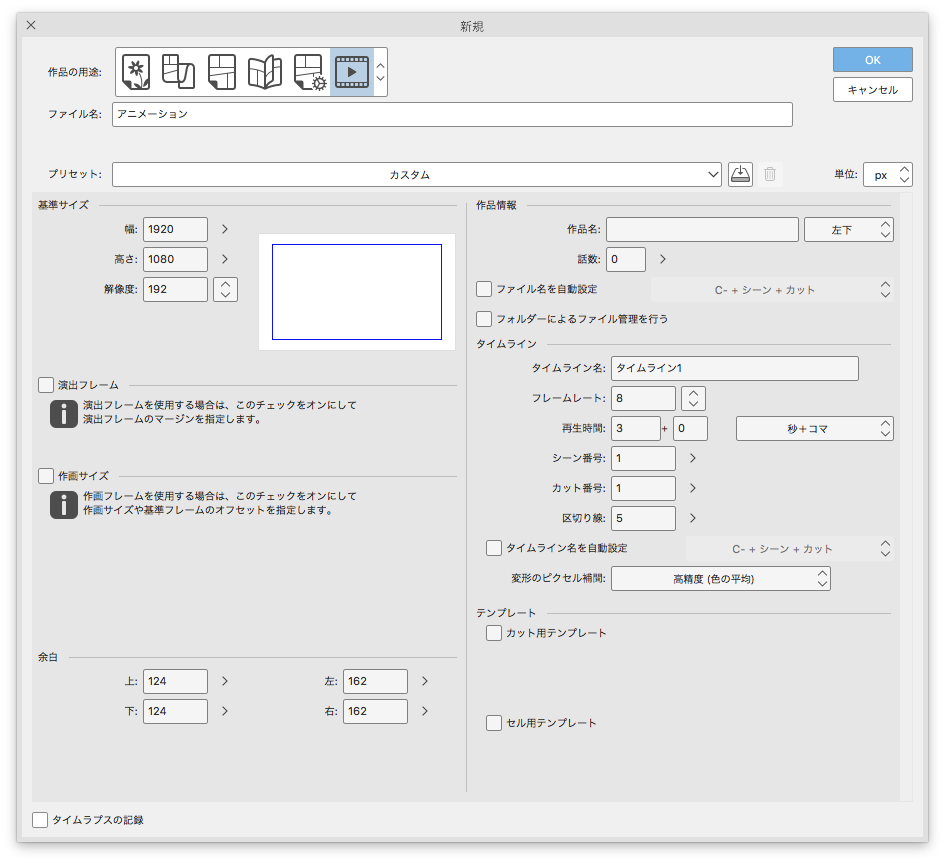
あとは6つ雨の角度から一つを選んでオートアクションを再生するだけです
(注意!・再生時間は30秒から2分くらいかかります)

添付では(移動ぼかし100(120°)」を再生しています
100というのは「移動ぼかし」の「ぼかす距離」が(100)ということです
(120°)というのは「移動ぼかし」の「ぼかす角度」が(120)ということです
「ぼかす距離」はすべて(100)なので、その後ろの数値だけ確認してください
オートアクションの始まりは「フォルダーを作成してレイヤーを挿入」で始まります
アニメーションセルはレイヤーフォルダーに入ってない状態で選択しておいてください
(※ レイヤーフォルダーに収められている場合はうまくいかないかもしれません)
これで出来上がりです
他のオートアクションの雨の角度を試す場合は
かならず新規にアニメーションのキャンバスを作成してください
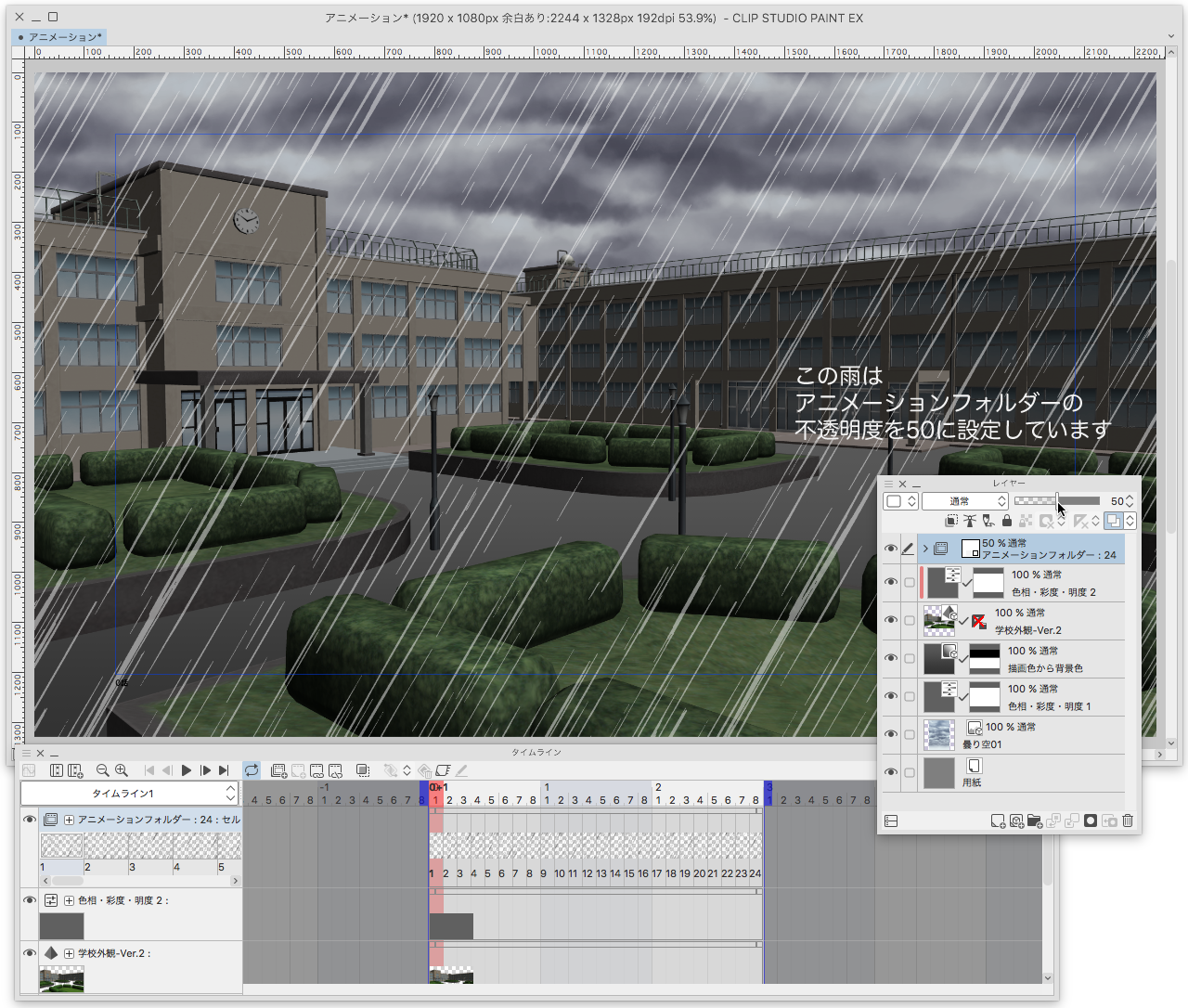
アニメーションフォルダーを閉じて
アニメーションフォルダーの下に背景を配置します

添付ではアニメーションフォルダーを選択して不透明度を下げています

アニメーションフォルダーの不透明度を変更して良い感じにできます
そのままでは白色なので雰囲気はありません
アニメーションフォルダーにレイヤーカラーを設定しています
雨自体は黒色なのですがレイヤーカラーで白色に設定しています

オートアクションの説明

> new(1920-1080)
8fps 3秒のアニメーションのキャンバスを作成します
キャンバスはこのサイズにこだわる必要はありません
自由なサイズで作成して構いません
雨のサイズは変わりないので大きなキャンバスでは細かな雨になってしまいます
小さなキャンバスでは大雑把な雨が降ることになります
アニメーションフォルダーの中に「1」というレイヤー名のアニメーションセルを1枚だけ作成してください
作成したアニメーションセルを選んだ状態でタイムラインに入力された状態にしておきます
タイムラインは24フレーム必要です
オートアクションは24フレーム分の雨を作成します
> 移動ぼかし100(120°)
垂直(90°)から右に20度傾いた雨を作成します
> 移動ぼかし100(80°)
垂直(90°)から左に10度傾いた雨を作成します
> 移動ぼかし100(20°)
左から横殴りの雨を作成します
> 移動ぼかし100(145°)
右から横殴りの雨を作成します
> 移動ぼかし100(90°)
垂直の雨です
> 移動ぼかし100(2°)
左からほぼ真横に吹き付ける雨です


※
キャンバスを作成するオートアクションは
時間を気にする必要もなく作成されます
しかし
雨のオートアクションは時間がかかります
たぶん「移動ぼかし」が原因だと思うのですが
オートアクションにかかる時間はだいたい30秒から2分くらいです
CPUの性能によってはもっと速いかもしれませんし
もしかすると遅いかもしれません
ひたすら待ちましょう
「ご自身でキャンバスを作成される場合の注意事項です」
キャンバスの余白は必ずとってください
100px以上あれば気にならないと思うのですが
キャンバスの周囲で雨が濃くなります
これはクリスタの「移動ぼかし」の仕様によるものです
再生時間を3秒よりも長くする場合は
雨のセルの番号を1から24までを何度も繰り返せば良いだけです
(オートアクションを再生してアニメーションセルを追加するのは全くの無駄です)
あと、これはキャンバスとは関係ないのですが
雨はパーリンノイズのスケールが5のために1280pxで繰り返されています
それならいっそ2560pxで作成した後に中央の1280pxを切り取ってタイルにしてしまって
タイルをキーフレームでランダムに移動させたほうが手っ取り早いとは思いました
ともあれ、
いろんなモノを雨の中にたたずませて遊んでください