這是第六隻幻獸!
我之所以這樣做,是因為我想在CLIP STUDIO中製作全身多邊形的細節。
幻獣6弾目です!
クリスタで全身ポリゴンでディティールを作りたくて作ってみました。
為了在 CLIP STUDIO 中看起來更漂亮,我製作了一種看起來像盔甲的大鱗片的龍!











包含 2 種類型的角色數據和 6 種類型的姿勢數據
您可以更改姿勢。 您還可以保存姿勢。

鱗片之間的空隙發出可疑的光芒......撕裂的薄膜上出現了閃電圖案。
這是一條略帶黑暗感覺的龍。
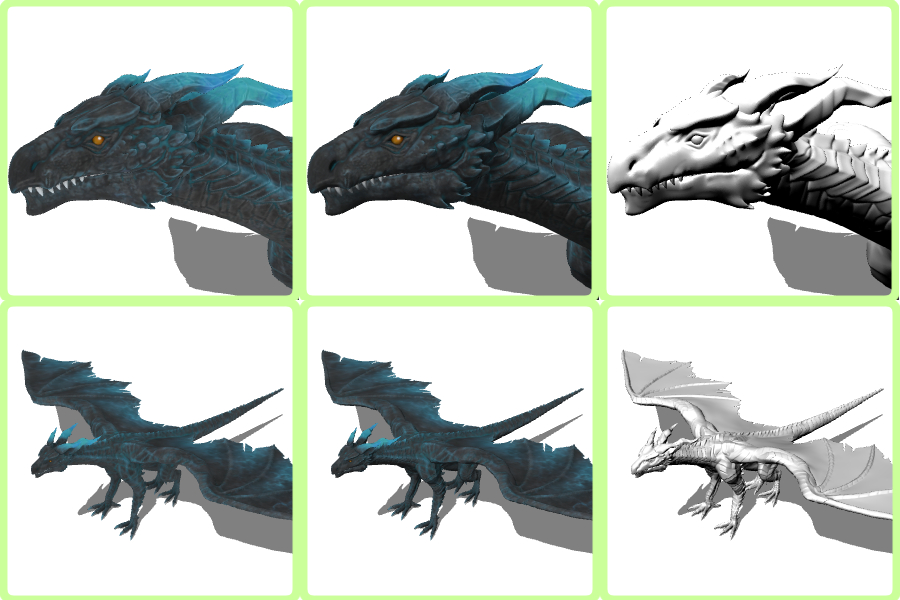
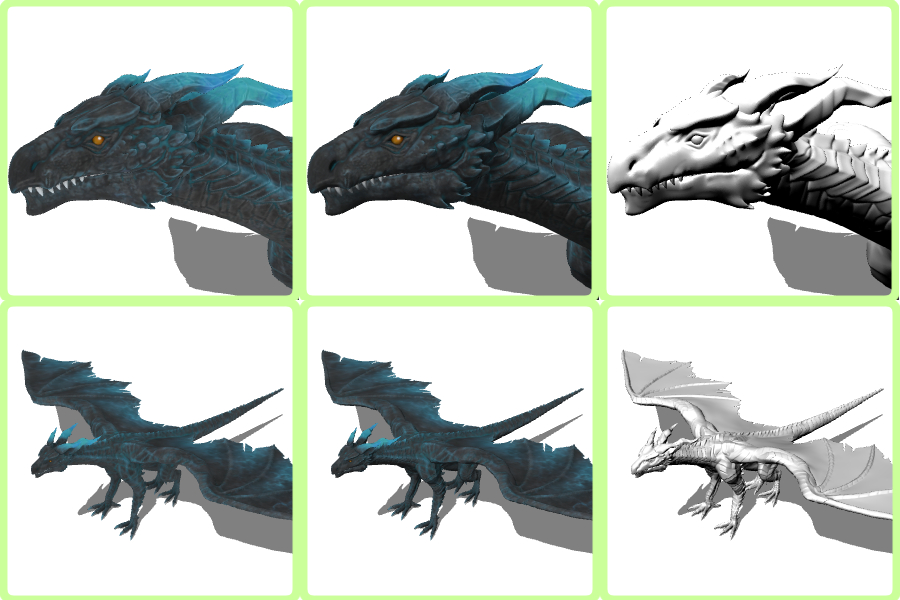
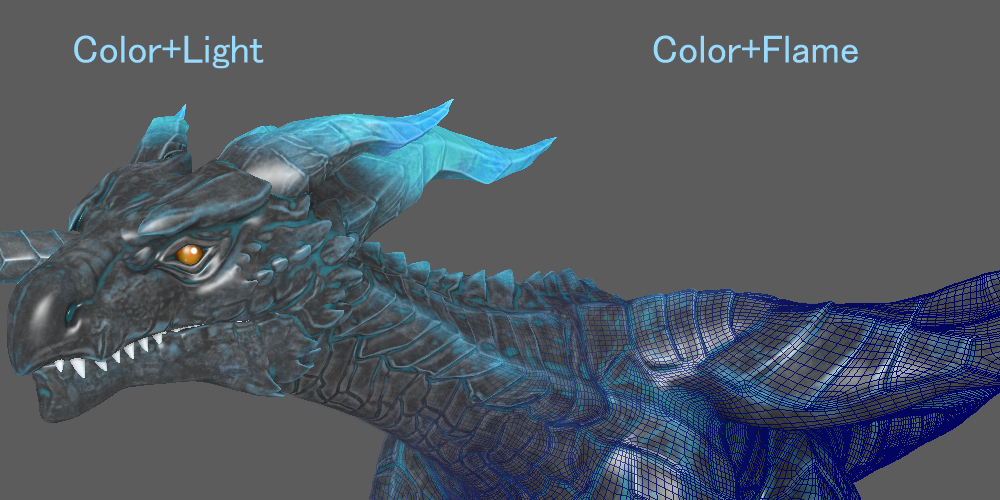
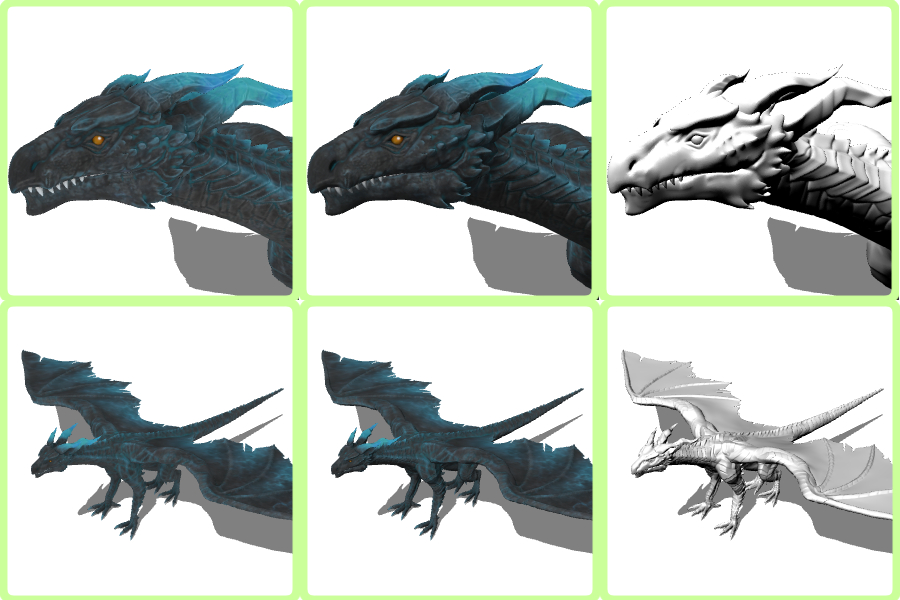
這是 CLIP STUDIO 上的一個外觀


我正在用全身多邊形來追尋細節。

這是高多邊形模型的字元數據。
大約 400,000 個多邊形

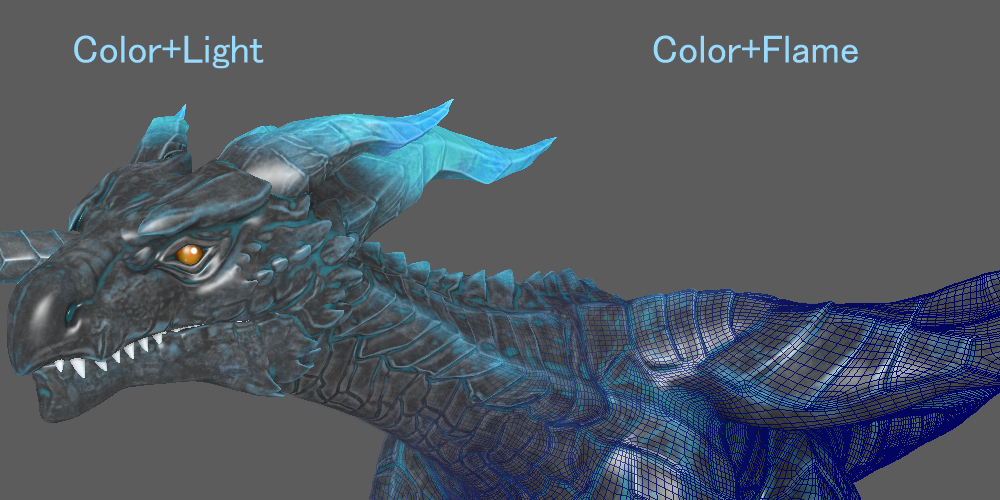
低多邊形模型的字元數據圖示
大約 100,000 個多邊形。
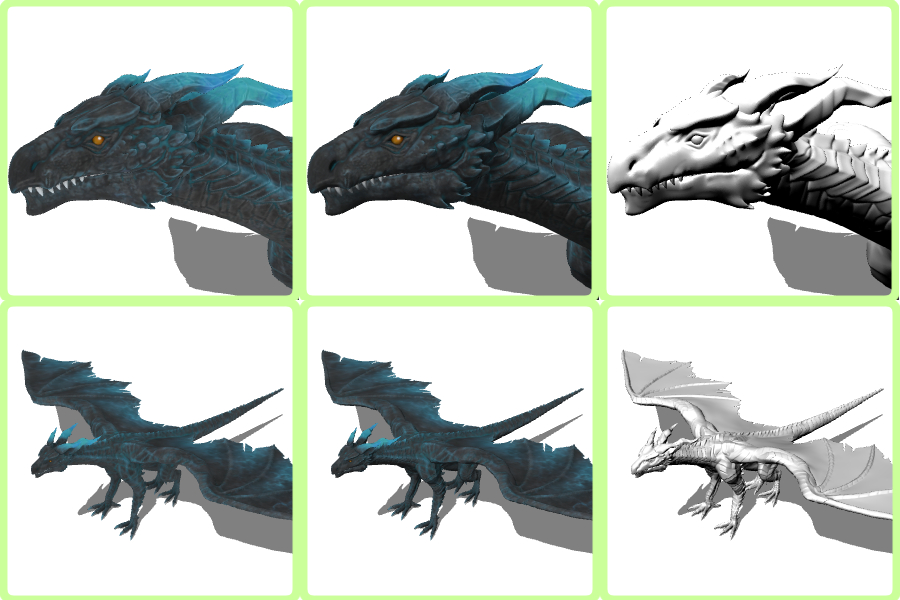
即使在低多邊形中,它也非常漂亮,因為它在所有法線中都進行了切角和斜面處理。
我認為紋理顯示狀態幾乎沒有差異。
我認為當你擔心法線的粗糙度時,使用高多邊形模型是個好主意。
這兩個角色統計數據都可以從身體的不同顏色中選擇。

以下是不同顏色的盔甲龍。 藍色的顏色使鱗片之間的空間發光,但紅色只是鱗片之間的深色,所以我認為它給人留下了深刻的印象。

我使用了 3 個 4K 紋理,這樣即使顯示器很近,我也可以使用它們。
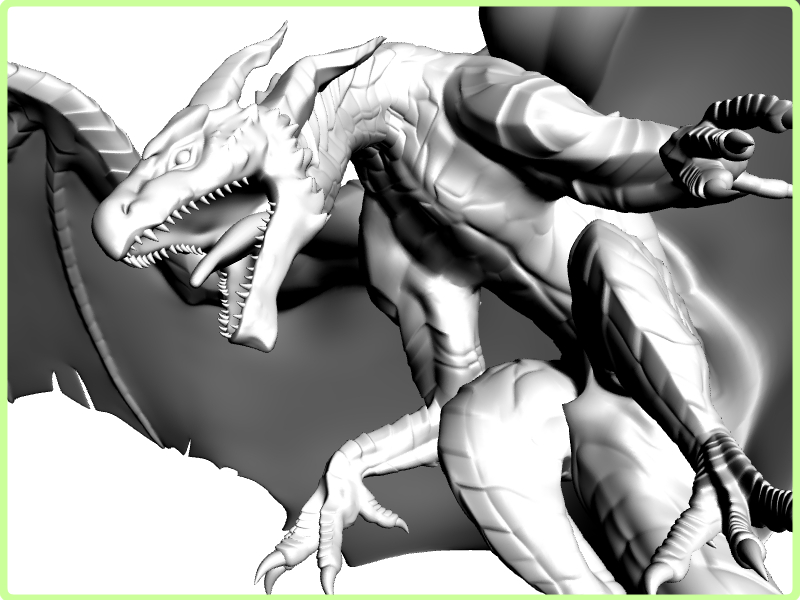
像往常一樣,我用 Zbrush 製作高細節,然後用 Substance 傳輸它。
放置角色后應用姿勢。

您可以移動嘴巴、尾巴、手指、翅膀等。

觀看 CLIP STUDIO 上的視頻

多邊形的數量很大,可以創建平滑的表達式。
關節針對其彎曲方向進行了優化。
相反,如果彎曲或彎曲太多,它可能會斷裂。
例如,使用多個關節進行彎曲比使用一個關節(如頸部)進行彎曲看起來更美觀。
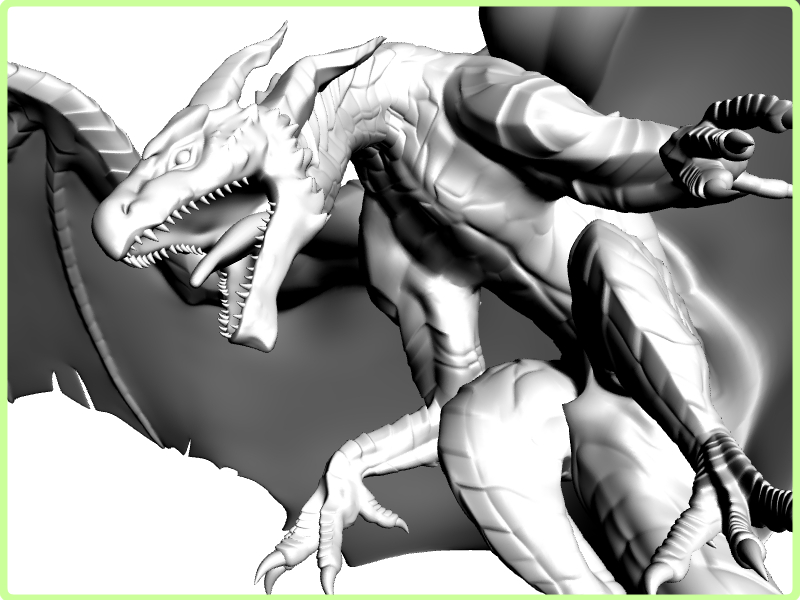
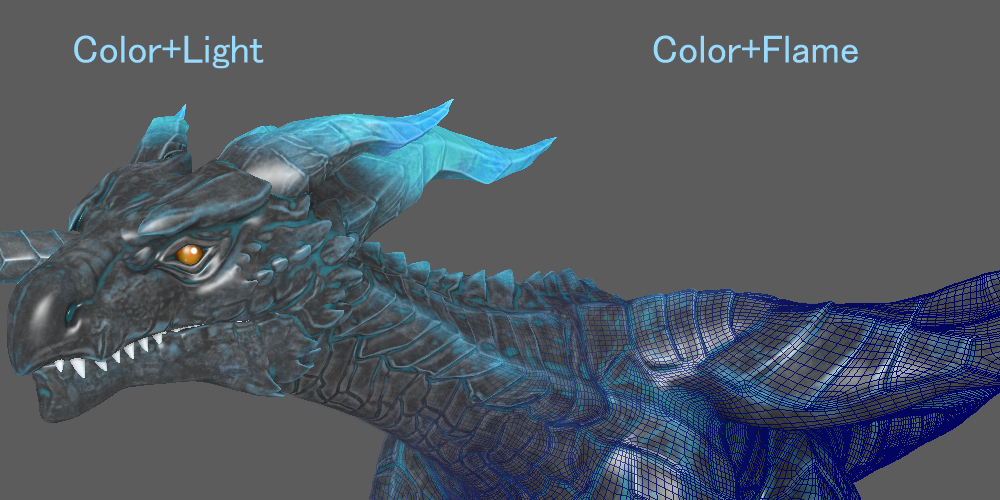
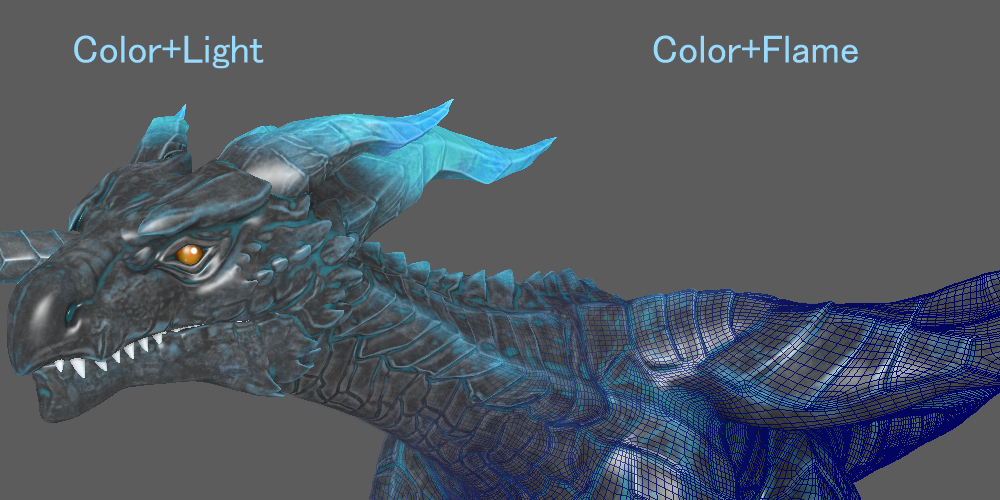
是腦袋

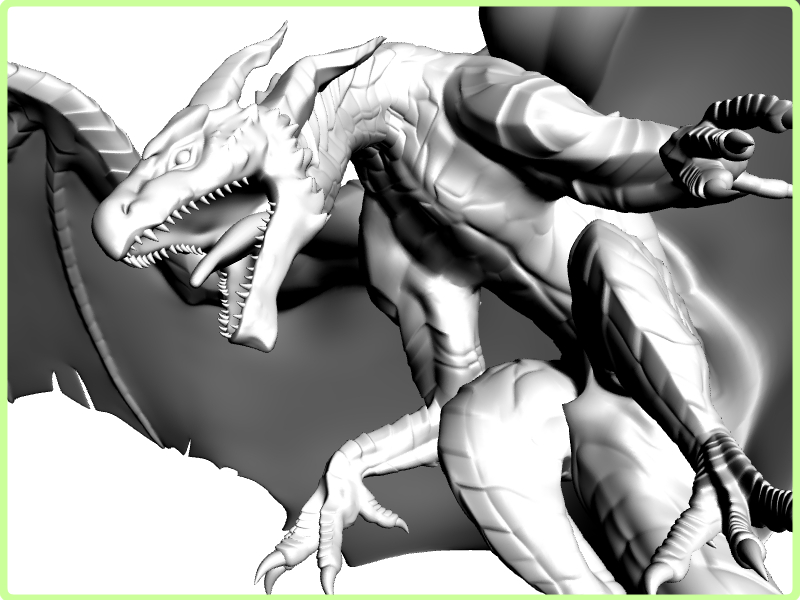
由於這是3D軟體的預覽畫面,鏡面反射和立體感很強,但僅供參考......
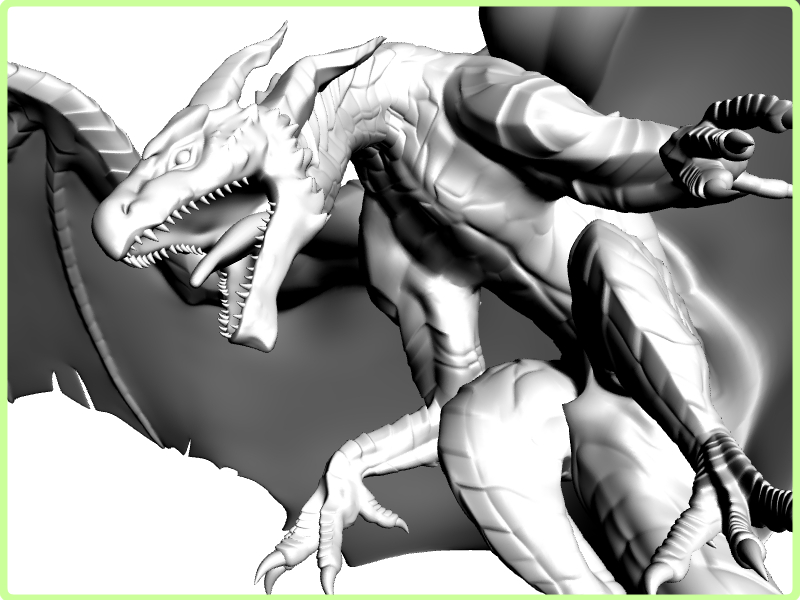
是本體

這是作者的獨白。
由於法線貼圖可以用於細微的不規則性,我想徹底 CLIP STUDIO 法線貼圖無法使用的凹凸表現,所以我嘗試製作一條表面充滿大凹凸不平的鱗片如盔甲的龍!
目前 CLIP STUDIO 我認為這種方法是最漂亮的。 但這需要時間,所以我覺得我應該以不同的方式去做。
我想我會有一些時間,所以我會嘗試各種事情。
クリスタで綺麗に見えるように、大きな鱗が鎧のように見えるタイプのドラゴンを作ってみました!











キャラクターデータ2種類とポーズデータ6種類が入ってます
ポーズの変更が可能です。またポーズの保存もできます。

鱗の間が怪しく光り・・・ 破れた皮膜に雷模様が浮かびあがる
ちょっとダークな感じのドラゴンです。
クリスタ上の見た目です


全身ポリゴンでディティールを追いかけてます。

ハイポリゴンモデルのキャラクターデータです
およそ40万ポリゴン

ローポリゴンモデルのキャラクターデータのアイコンです
およそ10万ポリゴン。
ローポリでもすべてのノーマルで面取りとベベルをしてるのでかなり綺麗です
テクスチャ表示状態だとほぼ違いは無いと思います。
ノーマルの粗さが気になった時にハイポリモデルを使うのがいいかと思います。
どちらのキャラクターデータもボディから色違いを選択できます。

こちらが色違いのアーマードラゴンです。青は鱗の間が光ってるような色をしてますが、赤は鱗の間が暗くなってるだけなのでマッシブな印象かと思います。

表示が近くても使えるように、4kテクスチャを3枚使ってます。
いつもの如く、Zbrushでハイディティールを作って、Substanceで転写してます。
キャラを配置した後にポーズを適用してください。

口、尻尾、指、翼などいろいろ動かせます

クリスタ上の見た目を動画でどうぞ

なめらかな表現になるようにポリゴン数多めです。
関節はその関節が曲がる向きに最適化されてます。
逆に曲げたり、曲がりすぎると破綻する事があります。
例えば首など一つの関節でまげるよりも、いくつかの関節を使って曲げたほうが綺麗にみえます。
頭です

これは3Dソフトのプレビュー画面なのでスペキュラーや立体感が強めですが参考程度に・・・・
体です

ここからは作者の独り言です。
細かい凹凸はノーマルマップがつかえるので、ノーマルマップが使えない凹凸表現を徹底的にクリスタでやろうと思って、大きな凹凸感が表面にびっしりある鎧のような鱗のドラゴンにしてみました!
現状クリスタではこの方法が一番綺麗かなと思います。でも時間がかかるのでもっと別のやり方にするべきだと感じました。
しばらく時間がありそうなのでいろいろ試していこうかと思います。
類別1 カテゴリ1






















































