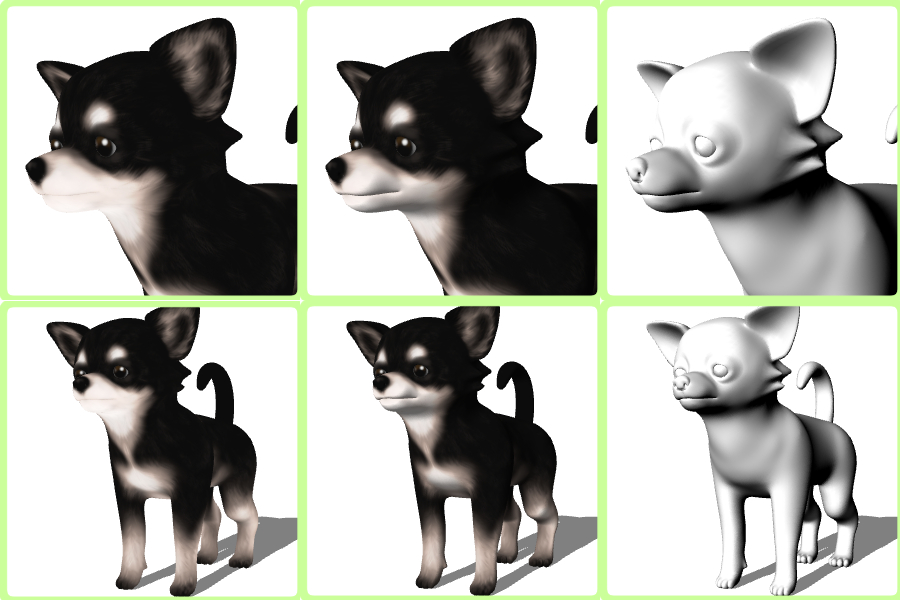
第 49 只是吉娃娃。
主題是 “可愛”
我以我經常在晚上走路時看到的一個孩子為藍本。
第49弾はチワワです。
テーマは「かわいい」です
夕方のウォーキング中によく見る子をモデルに作ってみました。
它將是角色數據和 7 種類型的姿勢數據。








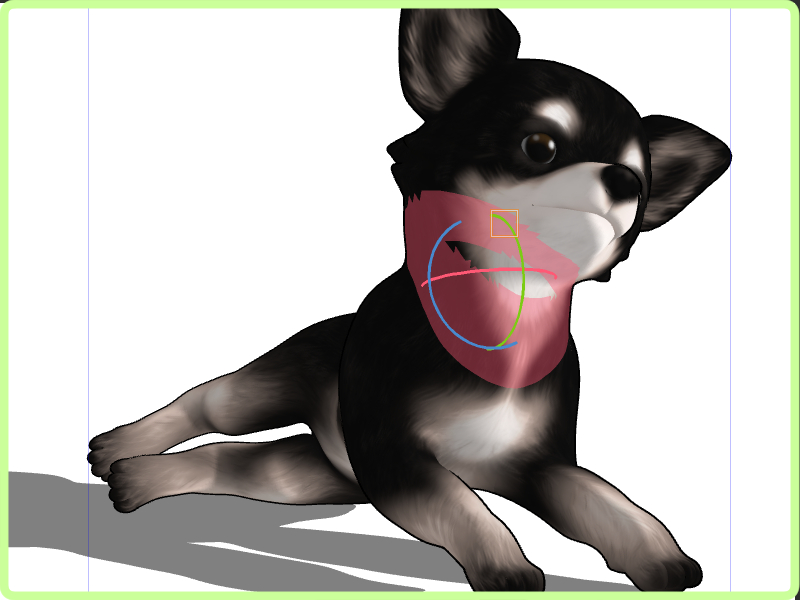
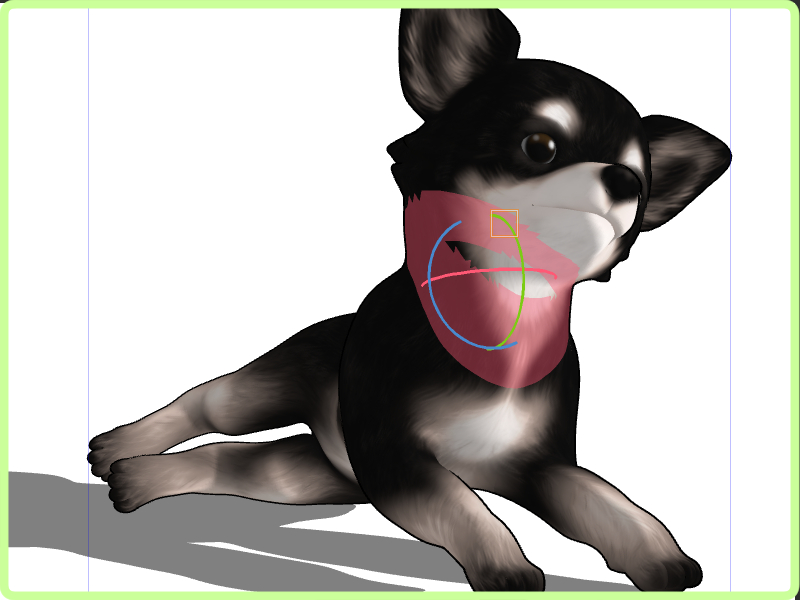
您可以更改姿勢。 此外,由於它是角色數據,因此您可以保存姿勢。
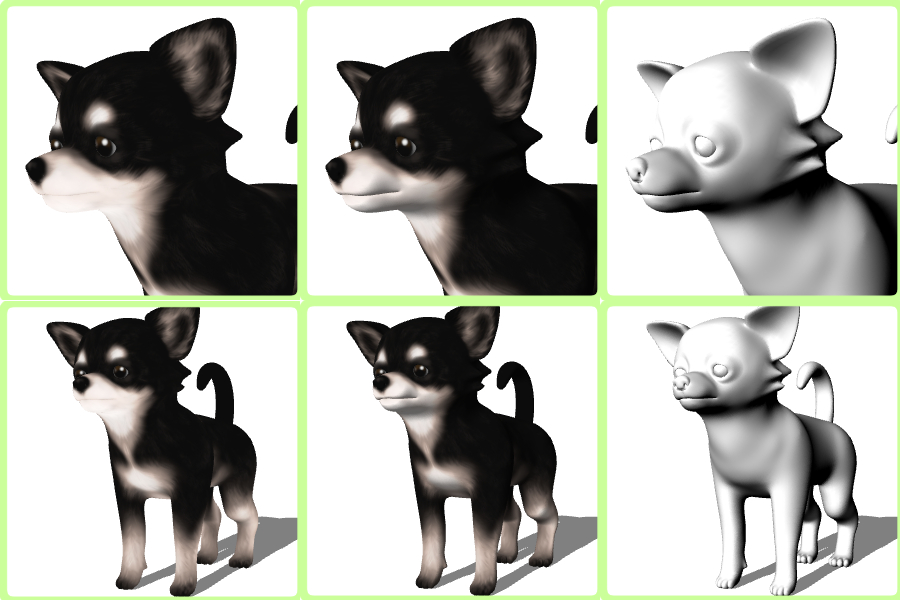
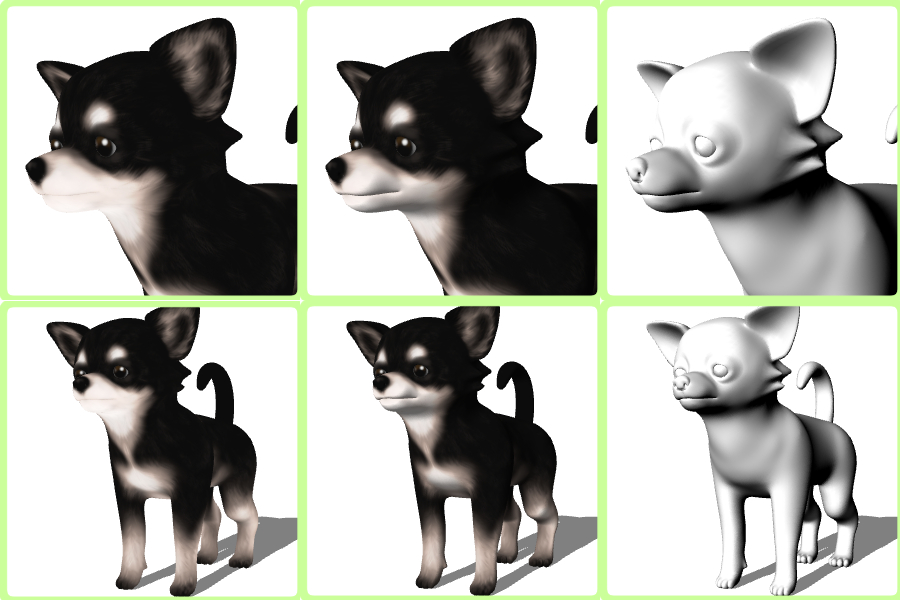
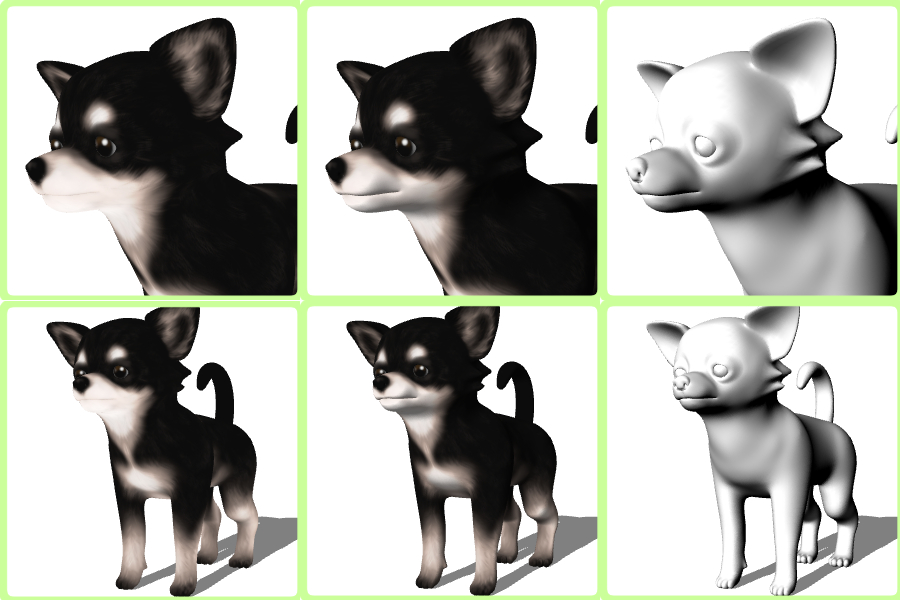
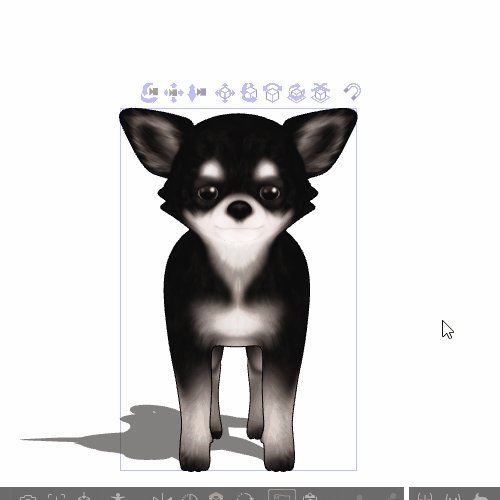
這是 CLIP STUDIO 上的一個外觀


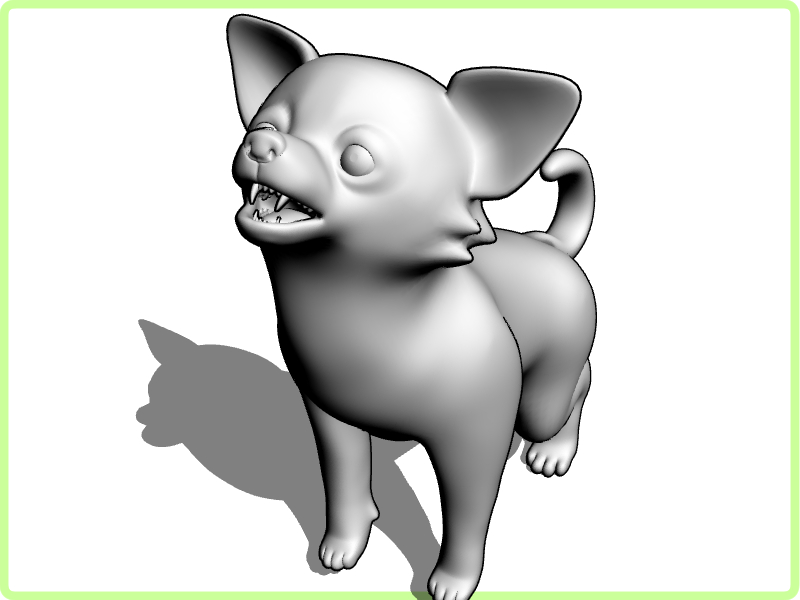
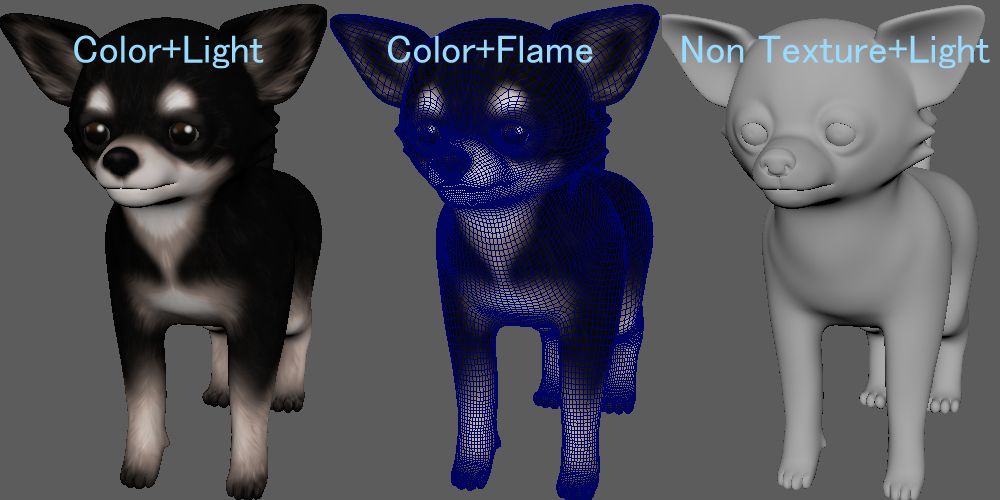
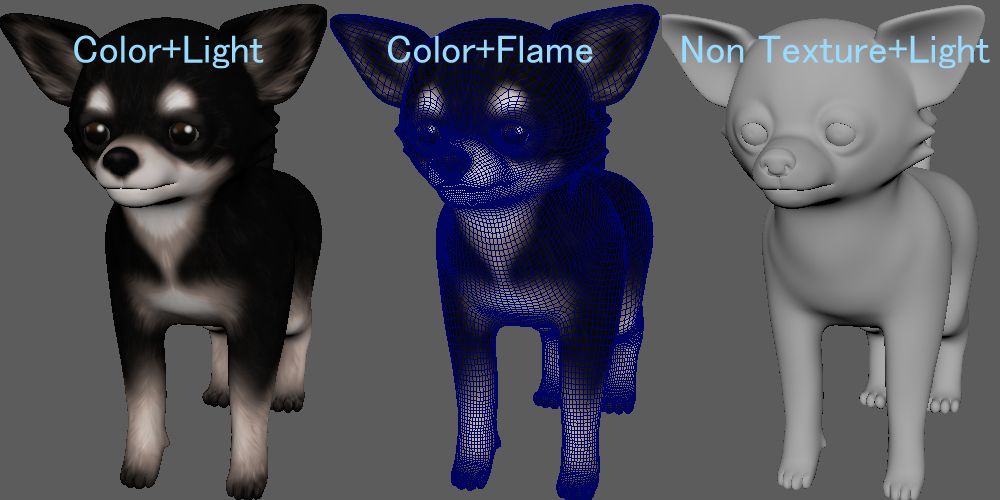
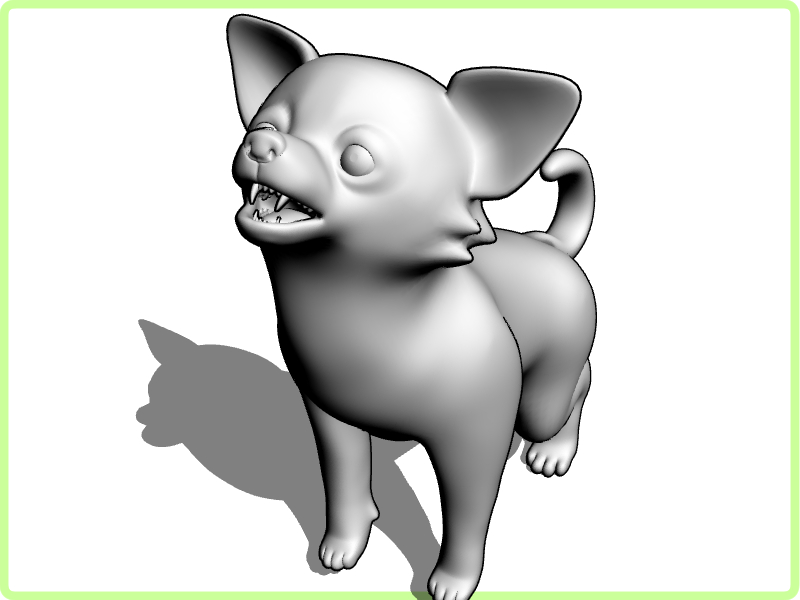
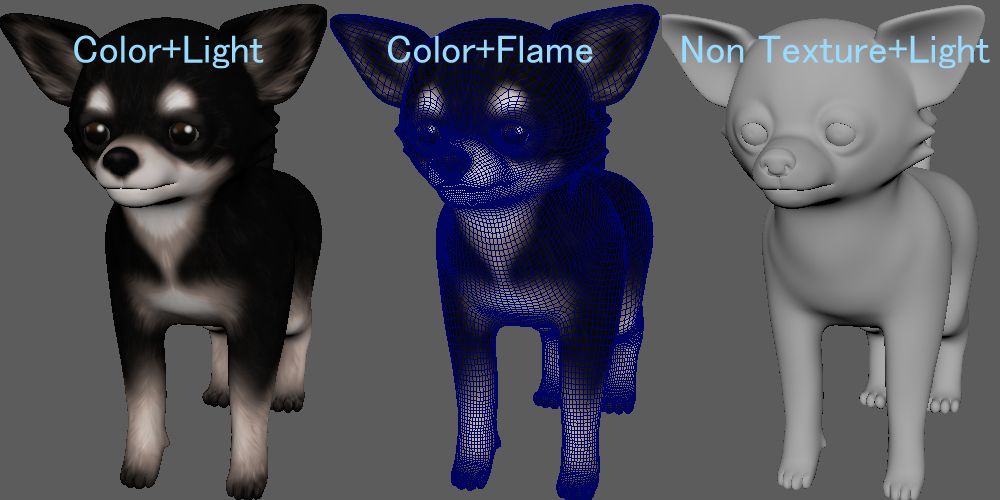
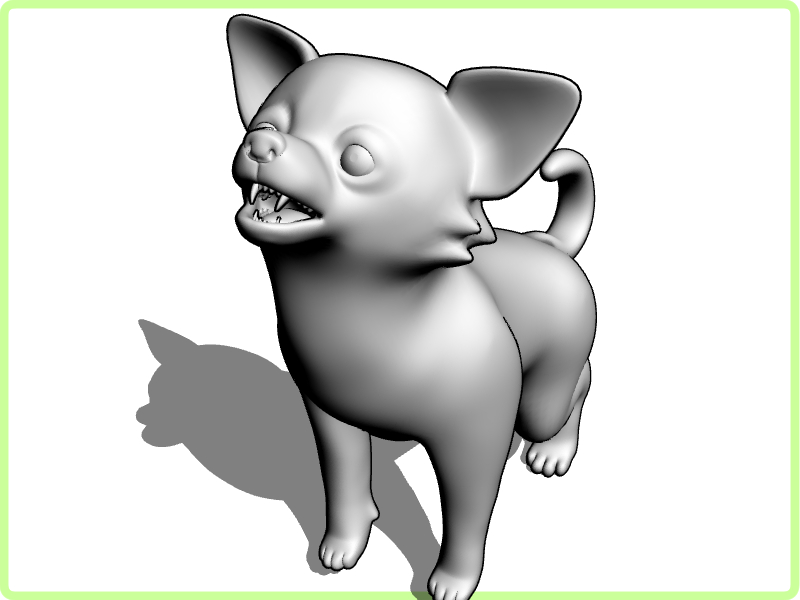
它看起來沒有紋理。

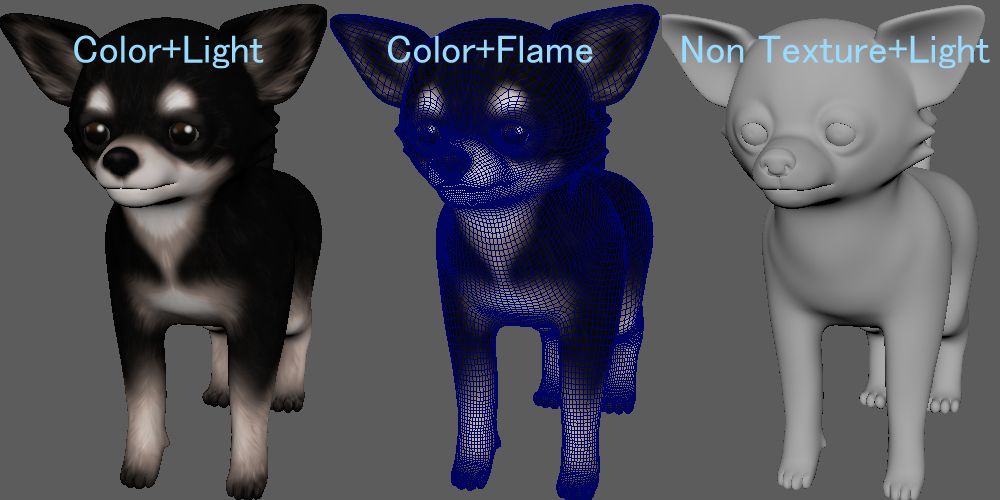
雖然很幼稚,但我嘗試了 LT 轉換。
LT 轉換很困難......

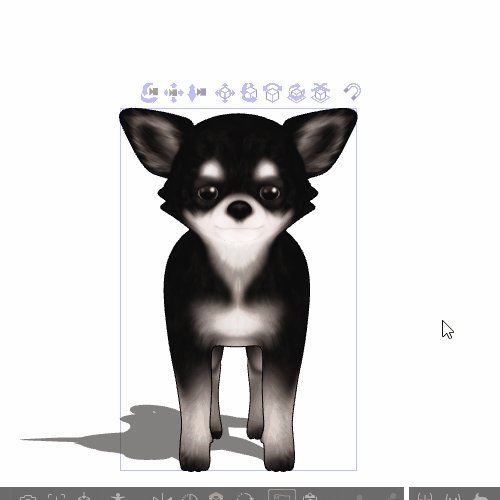
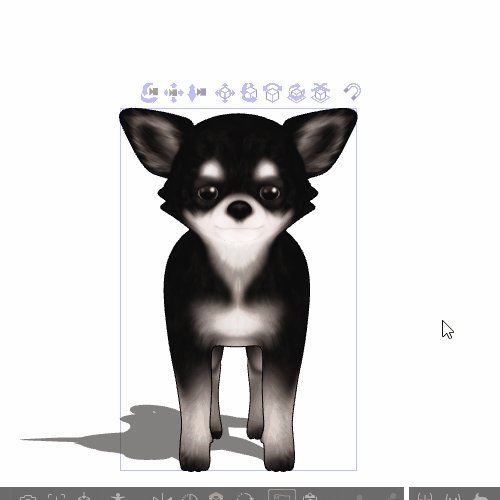
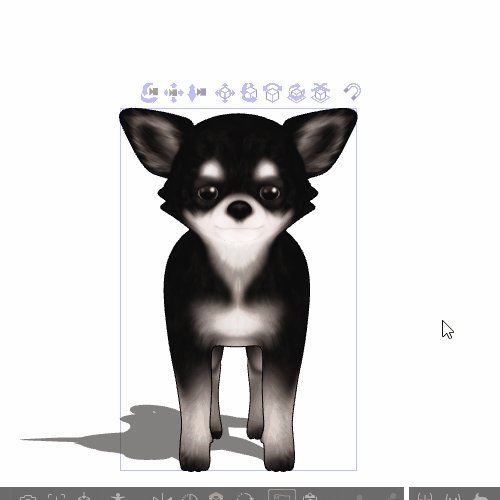
它是一個字元數據圖示
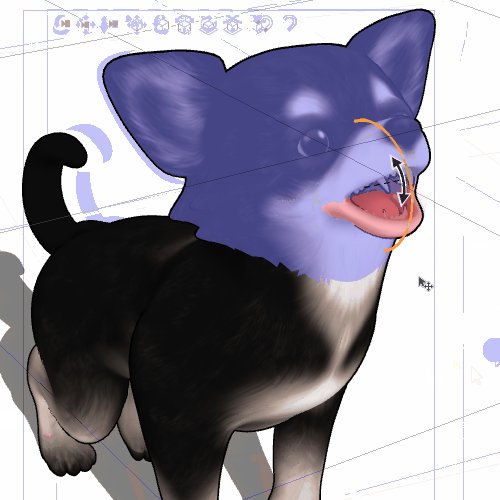
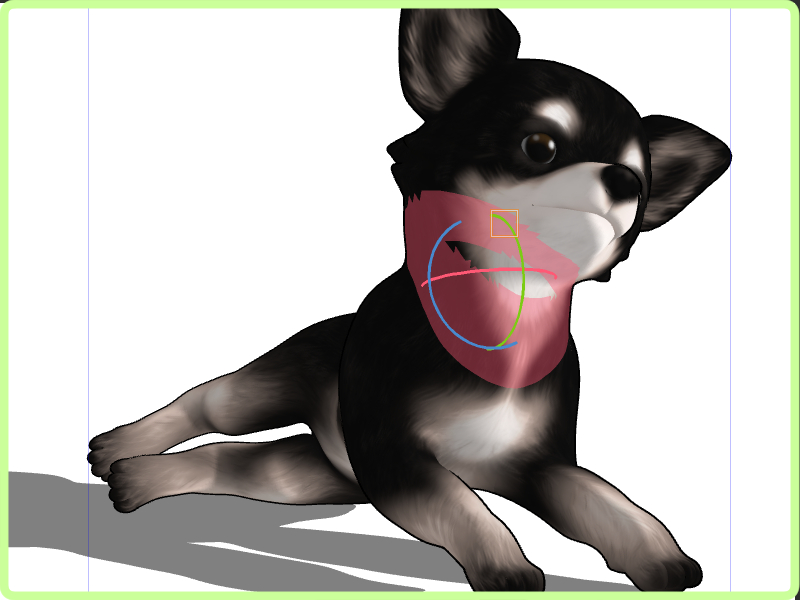
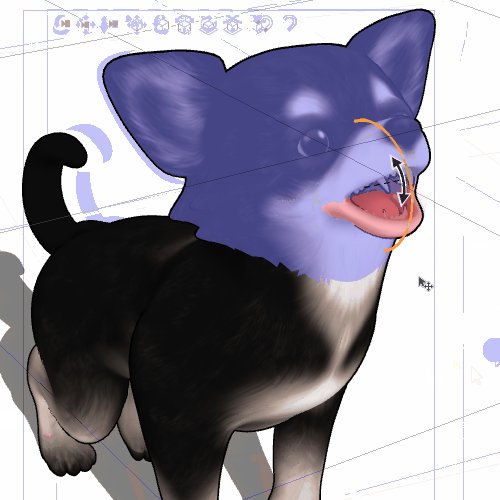
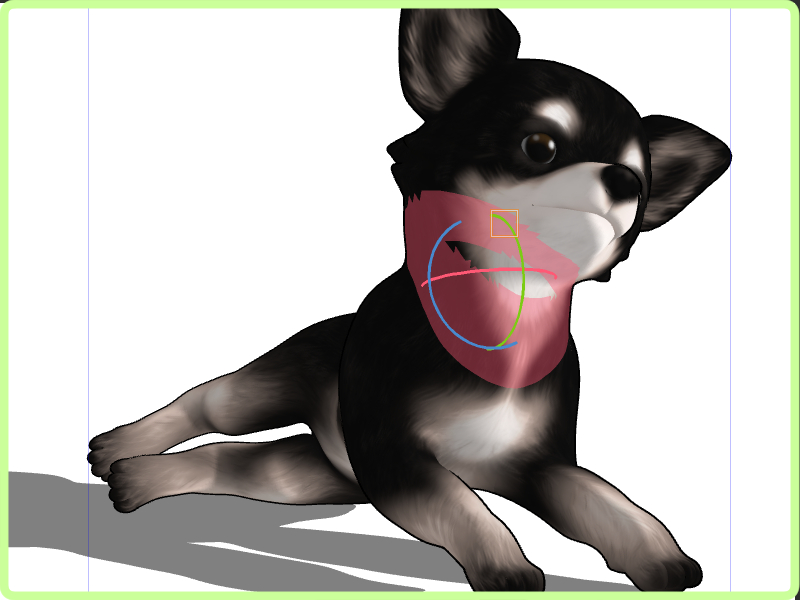
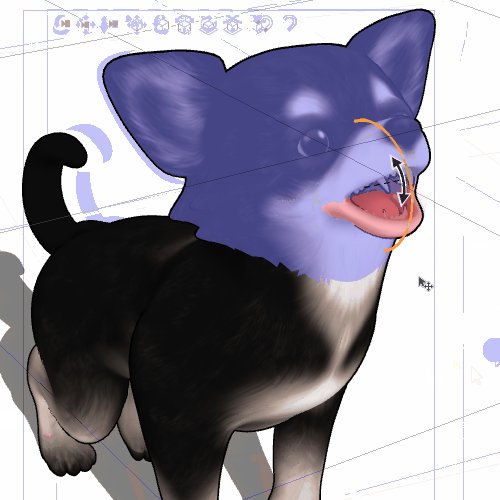
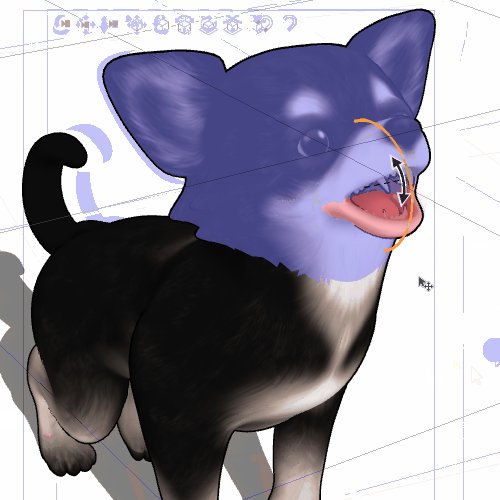
在放置角色數據后應用姿勢。

嘴巴和尾巴也會動!

觀看視頻!

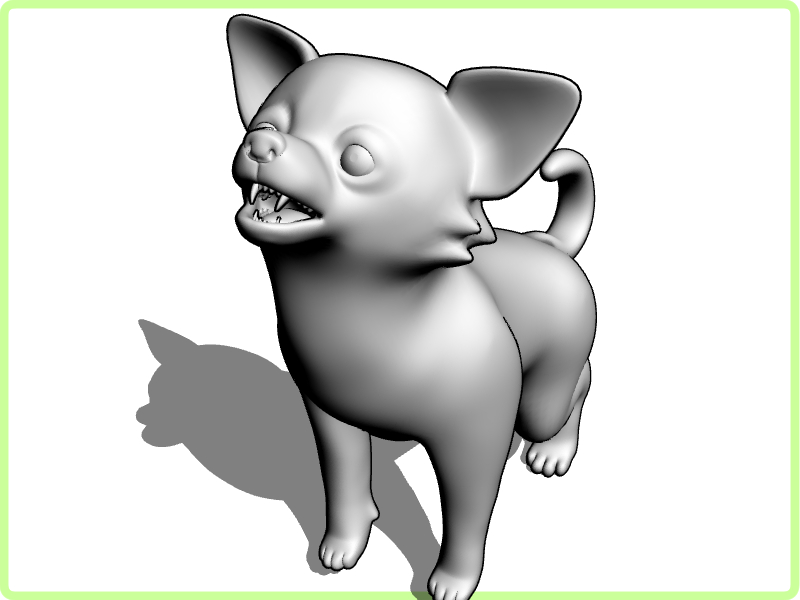
多邊形的數量很大,可以進行平滑的表達式。
關節針對其彎曲方向進行了優化。
相反,如果彎曲或彎曲太多,它可能會斷裂。
例如,使用多個關節進行彎曲比使用一個關節(如頸部)進行彎曲看起來更美觀。

這是作者的獨白
我想知道如果耳朵大一點會不會更可愛......
接下來,我要在HiDetail版本中製作明年的中國生肖蛇!
キャラクターデータと7種類のポーズデータになります。








ポーズの変更が可能です。またキャラクターデータなのでポーズの保存ができます。
クリスタ上の見た目です


Texture無しの見た目です。

稚拙ではありますがLT変換してみました。
LT変換難しい・・・

キャラクターデータのアイコンです
キャラクターデータを配置した後にポーズを適用してください。

口や尻尾も動きます!

動画でどうぞ!

なめらかな表現になるようにポリゴン数は多めです。
関節はその関節が曲がる向きに最適化されてます。
逆に曲げたり、曲がりすぎると破綻する事があります。
例えば首など一つの関節でまげるよりは、いくつかの関節を使って曲げたほうが綺麗にみえます

作者の独り言です
もうちょっと耳大きくした方が可愛かったかな・・・
次は来年の干支のヘビをHiDetailバージョンで作るつもりです。!
類別1 カテゴリ1





















































