그레이 페인트 부분이 흑백 라인이되는 레이어 소재입니다.
벽과 땅의 그림자 질감을 표현하고 벡터 소재의 회색 선 그리기를 만드는 데 사용할 수 있습니다! 장점은 퍼스에 맞춰 그림자 선을 빠르게 그릴 수 있다는 것입니다.
회색 선으로 선화를 만들거나 회색 선 그리기 재료를 정렬합니다.
↓
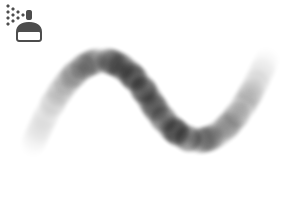
에어 브러시로 바릅니다
↓
그려진 범위는 선화가됩니다.
↓
에어 브러시로 바릅니다
↓
그려진 범위는 선화가됩니다.
※ 애니메이션은 선화 재료를 배열하여 페인팅의 예입니다.

이 소재 모음은 "회색으로 칠해진 그림자 선 (자신의 것"입니다).
또 다른 소재 컬렉션은 "그레이 레이 (그라데이션 라인)"(콘텐츠 ID : 2000509)입니다.
* 선의 강도를 틴팅하고 싶다면 그라데이션 라인이 더 적합합니다.
-------------------------------------
이 재료를 사용하여 새로운 회색 선 그리기 재료를 만들 수 있습니다.
텍스쳐와 툴의 재분배는 불가능하지만, 원고로 만든 선화의 분배는 텍스쳐를 재사용하는 데 문제가 되지 않는다고 생각합니다.
자세한 내용은 해설 하단을 확인하시기 바랍니다.
-------------------------------------
■ 자료 수집 내용
회색의 음영 레이어 재질
4 도면 재료의 포인트
회색 선 흐름 선 도구 2 점
(다음은 그라데이션 라인 소재 컬렉션에있는 것과 동일합니다)
알파 에어브러시 교체 2점
오토 액션
■ 그레이 라인 그리기 자료 폴더 사용 방법

회색 선 그리기에 대한 흐름 선 도구를 사용하여 선 재료 레이어를 그립니다.
그려진 선은 볼 수 없기 때문에 견본 레이어에 표시됩니다.
회색 선을 만들 수 있으면 견본 레이어를 숨기고 "여기에 페인트" 레이어에 에어 브러시를 적용합니다.
그려진 범위는 사용자가 만든 선화를 반영하는 단색 선화입니다.
"회색 선 그리기"의 텍스처는 Zara가 있는 선의 텍스처입니다. 선이 매끄럽기 때문에 와이어 가공이 더 부드럽습니다. (원본 선화에 따라 다름)
에어 브러시의 얇은 페인트 부분은 흑백 선화에서 얇지 않습니다.

선화를 늘리려면 "회색 선 그리기 재료"폴더에 "선 그리기 레이어 추가 세트"를 추가하십시오.
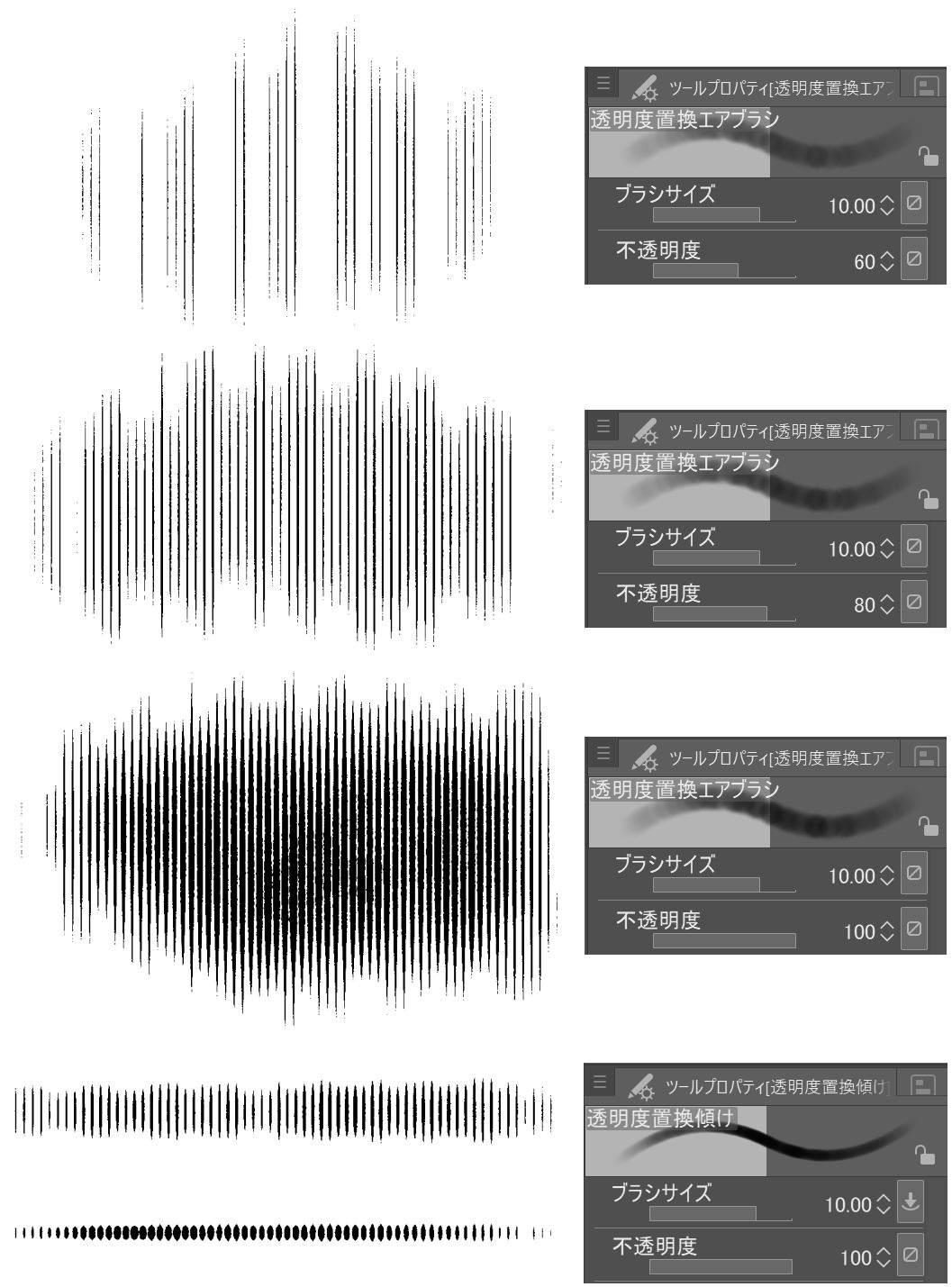
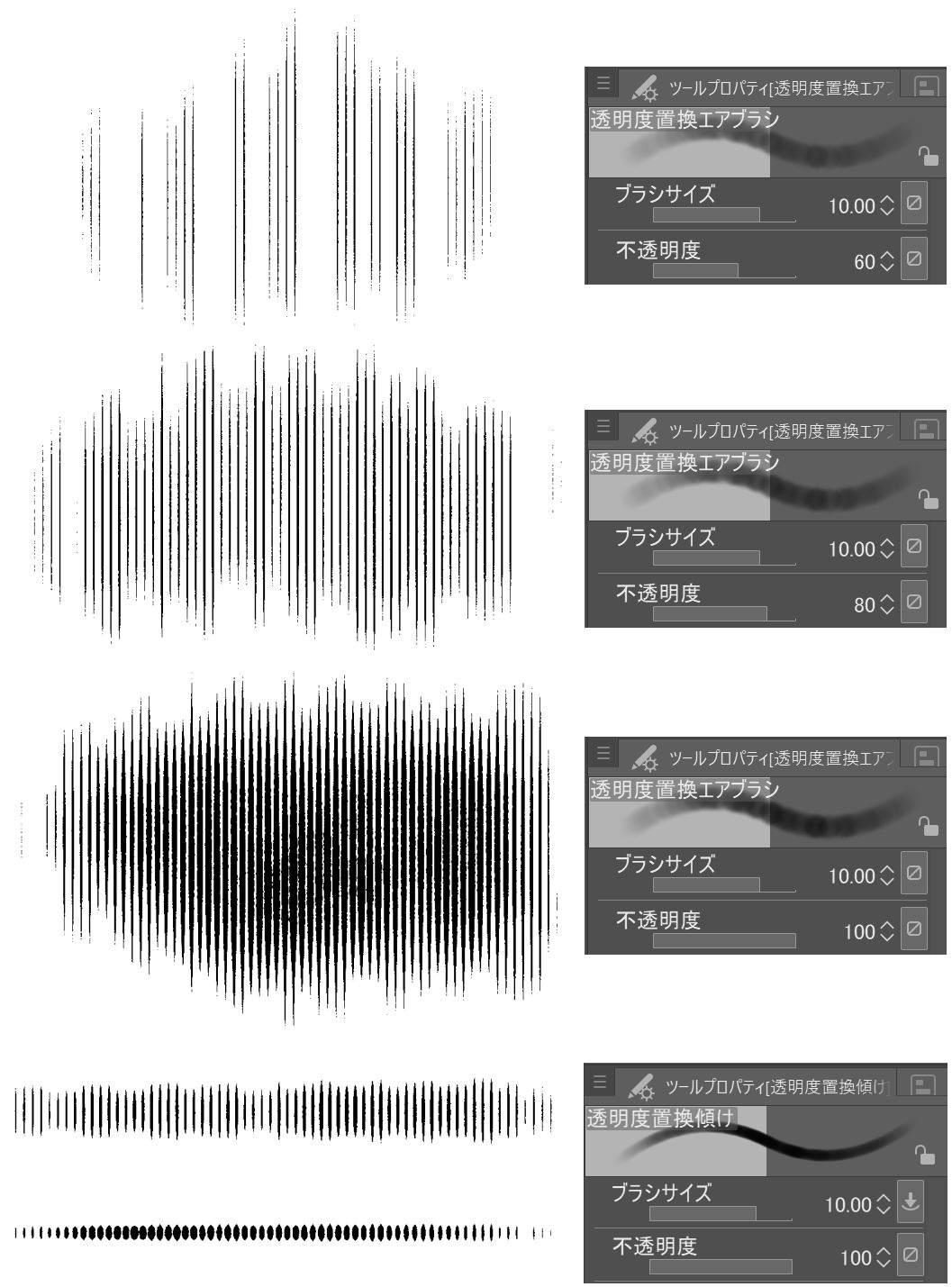
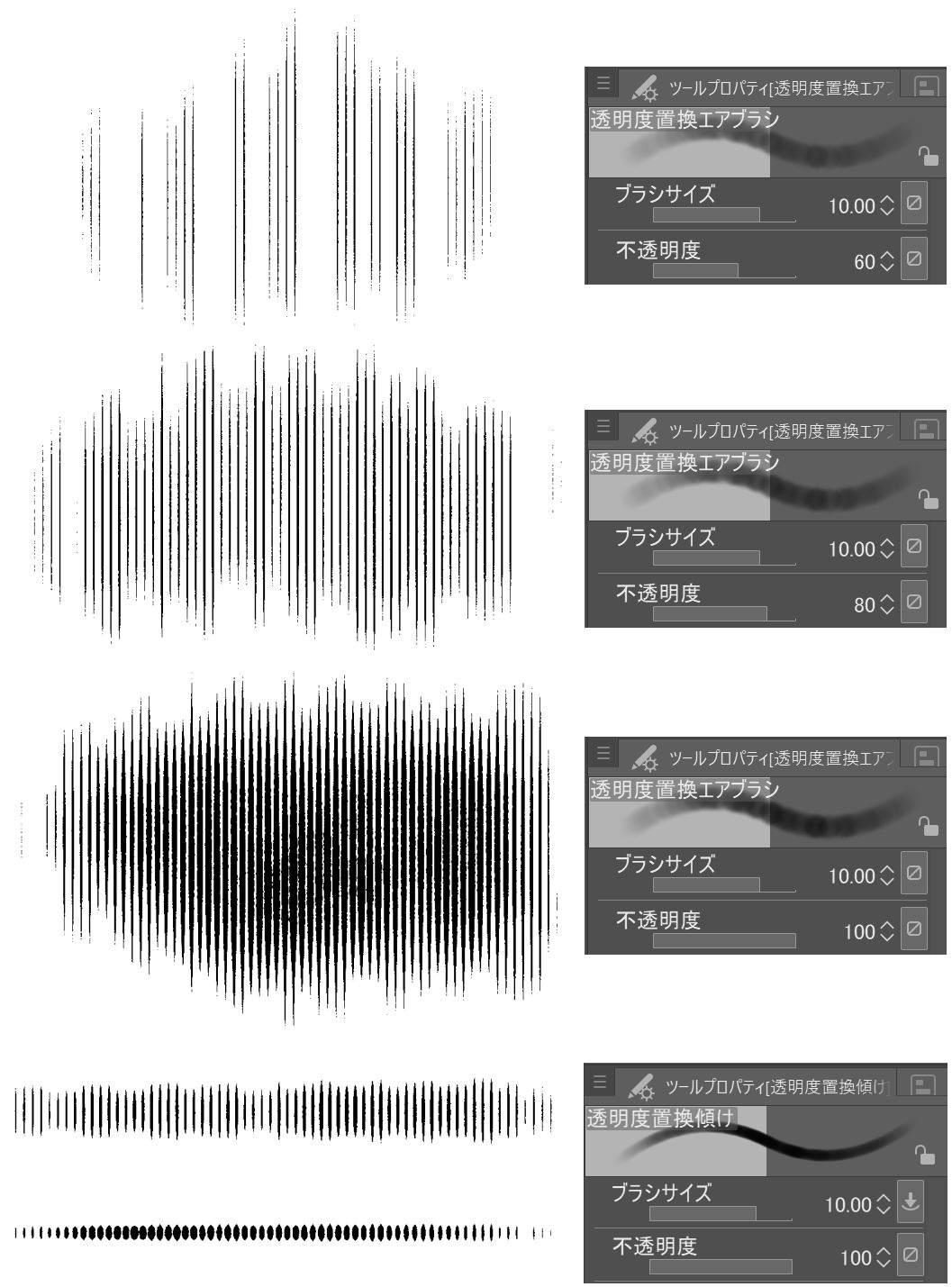
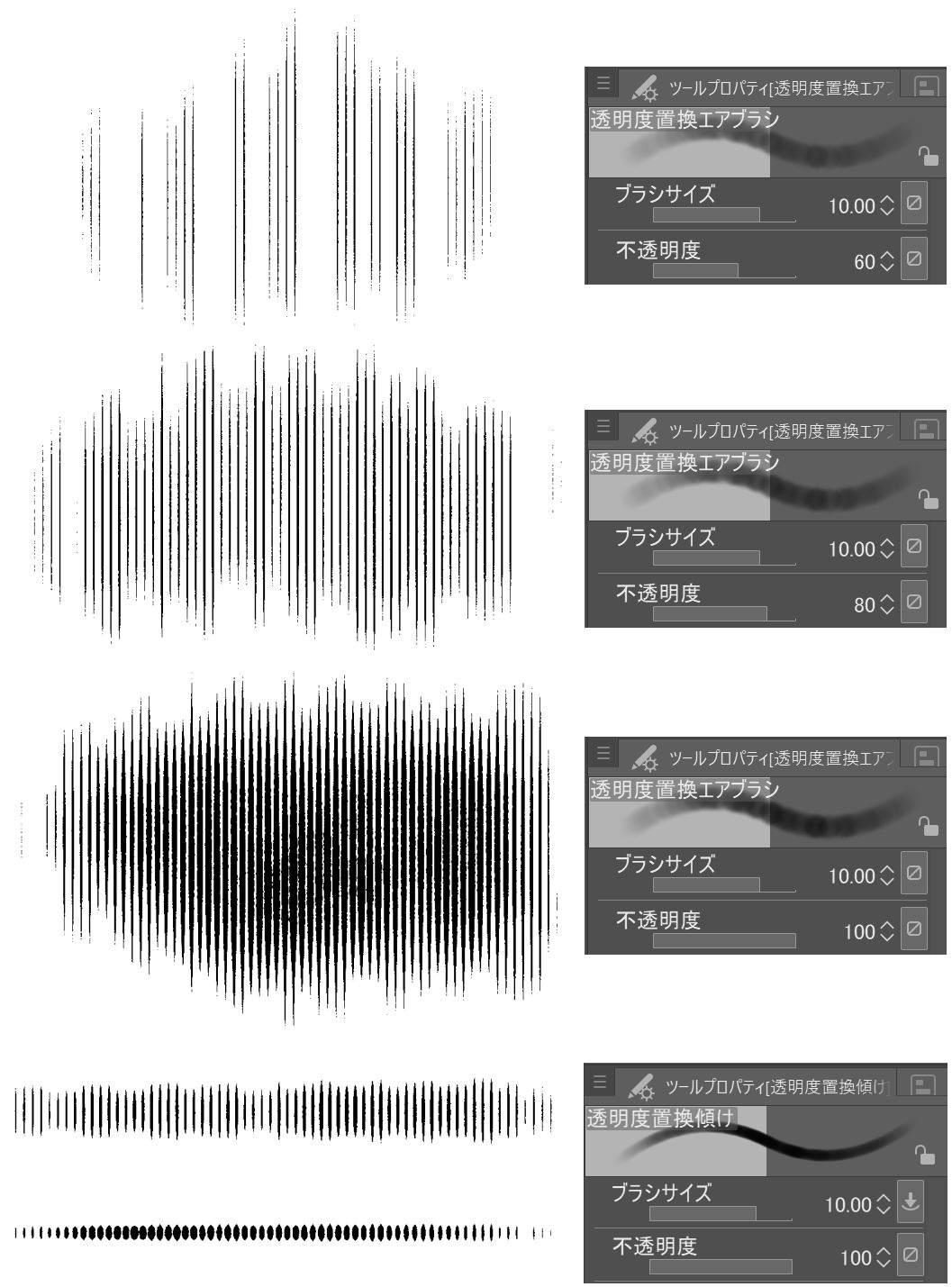
부착된 에어브러시는 알파를 대체하도록 설정됩니다.
이 설정은 지정된 불투명도 값보다 어둡지 않습니다.
선을 조정하는 데 도움이 됩니다. (페인트 샘플은 회색으로 칠하는 그림자 선(그라데이션 선)의 재질 컬렉션에서 "무작위로 해칭"됩니다. )

※ Replace alpha Tilt는 펜 탭의 기울기 기능으로 브러시 커서의 두께를 변경하도록 설정되어 있습니다. (틸트 기능이 없는 태블릿에서는 사용할 수 없습니다.) )
펜을 태블릿에 수직으로 설정하면 브러시 커서가 더 두껍고 좁아집니다.
※ 브러시의 펜 압력 설정 "브러시 밀도"에는 "랜덤"이 포함되어 있습니다. 베타로 칠하면 소재감이 나오기 쉽기 때문에, 일부러 요철이 나오도록(듯이) 베풀고 있습니다. 필요하지 않은 경우 끕니다.
이 설정은 지정된 불투명도 값보다 어둡지 않습니다.
선을 조정하는 데 도움이 됩니다. (페인트 샘플은 회색으로 칠하는 그림자 선(그라데이션 선)의 재질 컬렉션에서 "무작위로 해칭"됩니다. )

※ Replace alpha Tilt는 펜 탭의 기울기 기능으로 브러시 커서의 두께를 변경하도록 설정되어 있습니다. (틸트 기능이 없는 태블릿에서는 사용할 수 없습니다.) )
펜을 태블릿에 수직으로 설정하면 브러시 커서가 더 두껍고 좁아집니다.
※ 브러시의 펜 압력 설정 "브러시 밀도"에는 "랜덤"이 포함되어 있습니다. 베타로 칠하면 소재감이 나오기 쉽기 때문에, 일부러 요철이 나오도록(듯이) 베풀고 있습니다. 필요하지 않은 경우 끕니다.
■ 도면 자료
여기에 선 그리기 자료를 만들었습니다.
세로 x2/x2 가로 레이어는 겹쳐서 변형이 있는 레이어로 나뉩니다.
○ 벽에서 위와 왼쪽으로 뻗은 선이 겹치지 않도록 하고 싶다.
○ 상부 스테이지와 하부 스테이지의 그림자 라인이 계단의 스텝과 겹치지 않도록 하고 싶다.
그런 응용 프로그램에서 사용하십시오.


바깥 쪽 사용 라인을 제거하고 원근감에 맞게 자유롭게 변형하십시오.
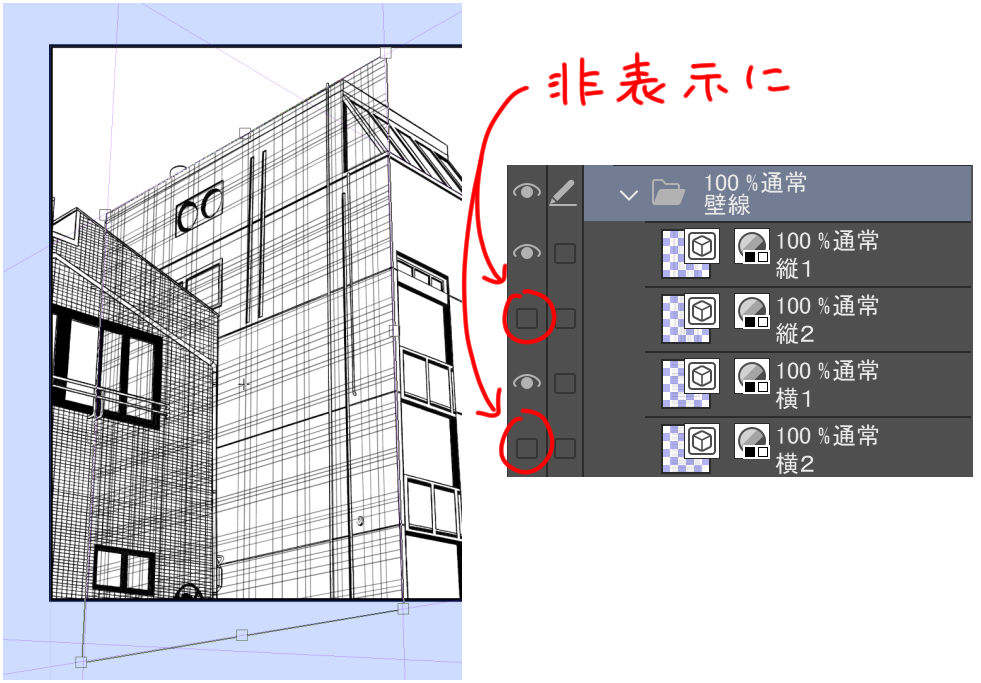
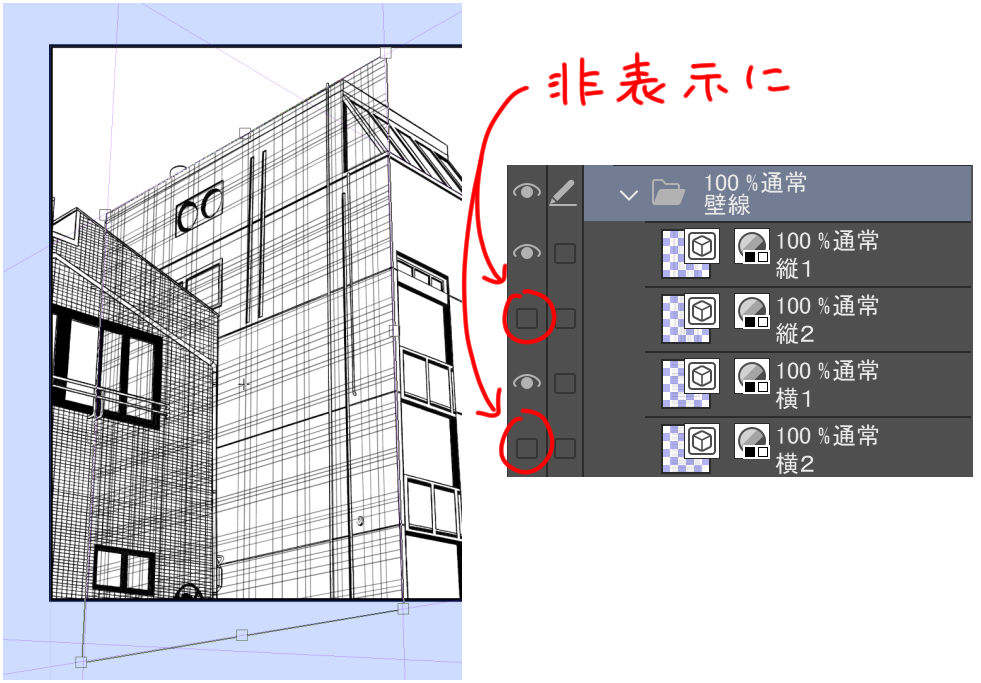
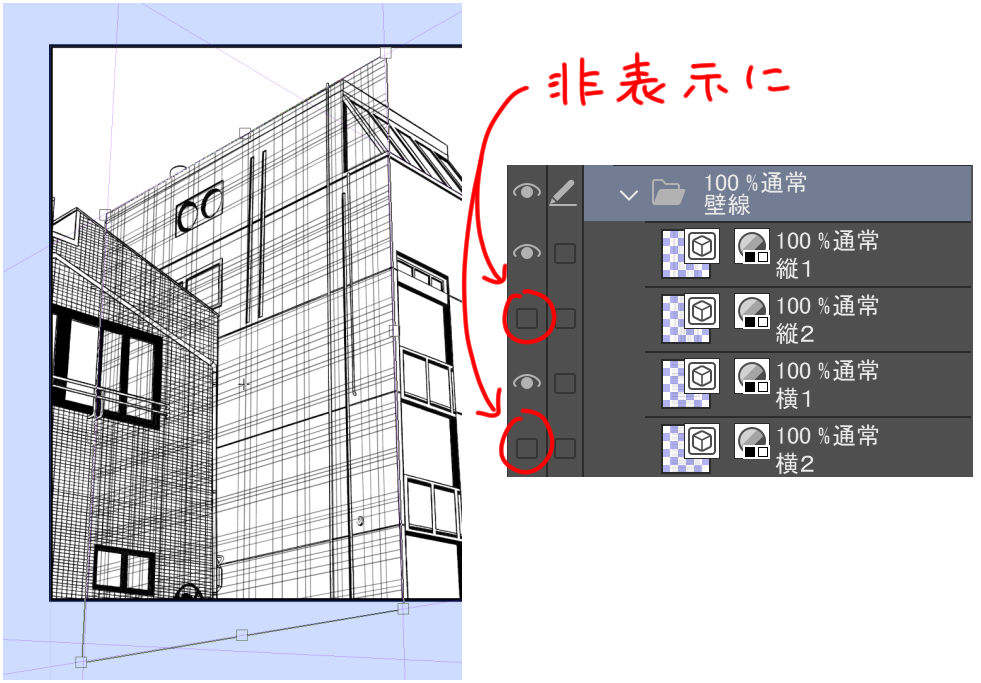
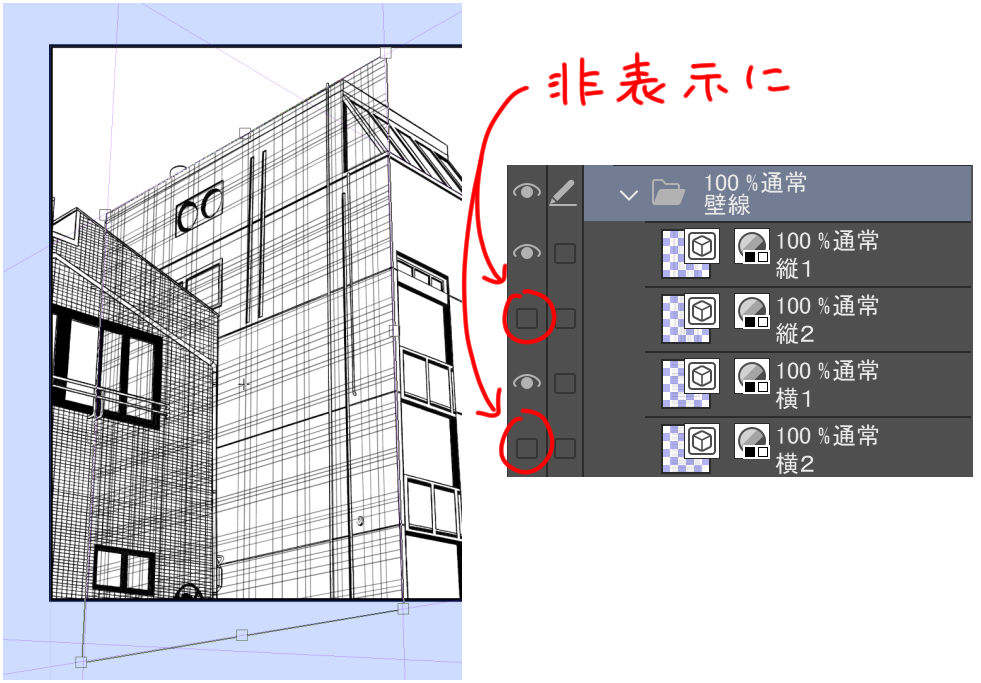
변형시 수평선 도면의 측면을 숨기면 선의 간격을 쉽게 확인할 수 있습니다.
(변형 중에 변형 프레임이 방해가 되는 느낌이 들 때 스페이스바를 누르면 수정 변형 없이 테두리를 숨길 수 있습니다. )


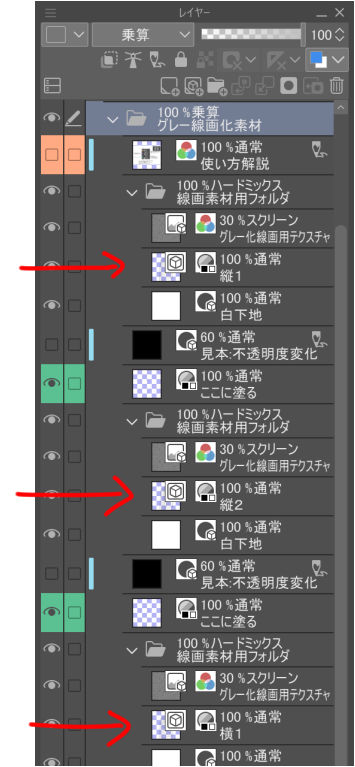
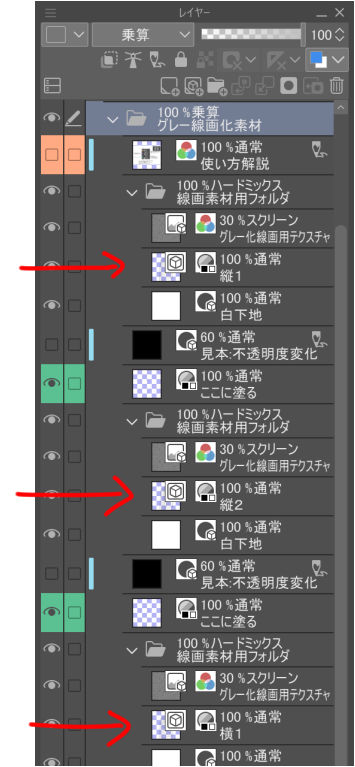
선 그리기 레이어 추가 세트를 선 그리기 수만큼 추가합니다.
변형된 선화를 각 레이어 세트의 "와이어 재료" 레이어로 교체합니다.


이런 식으로 위아래로 다른 선으로 그릴 수 있습니다.
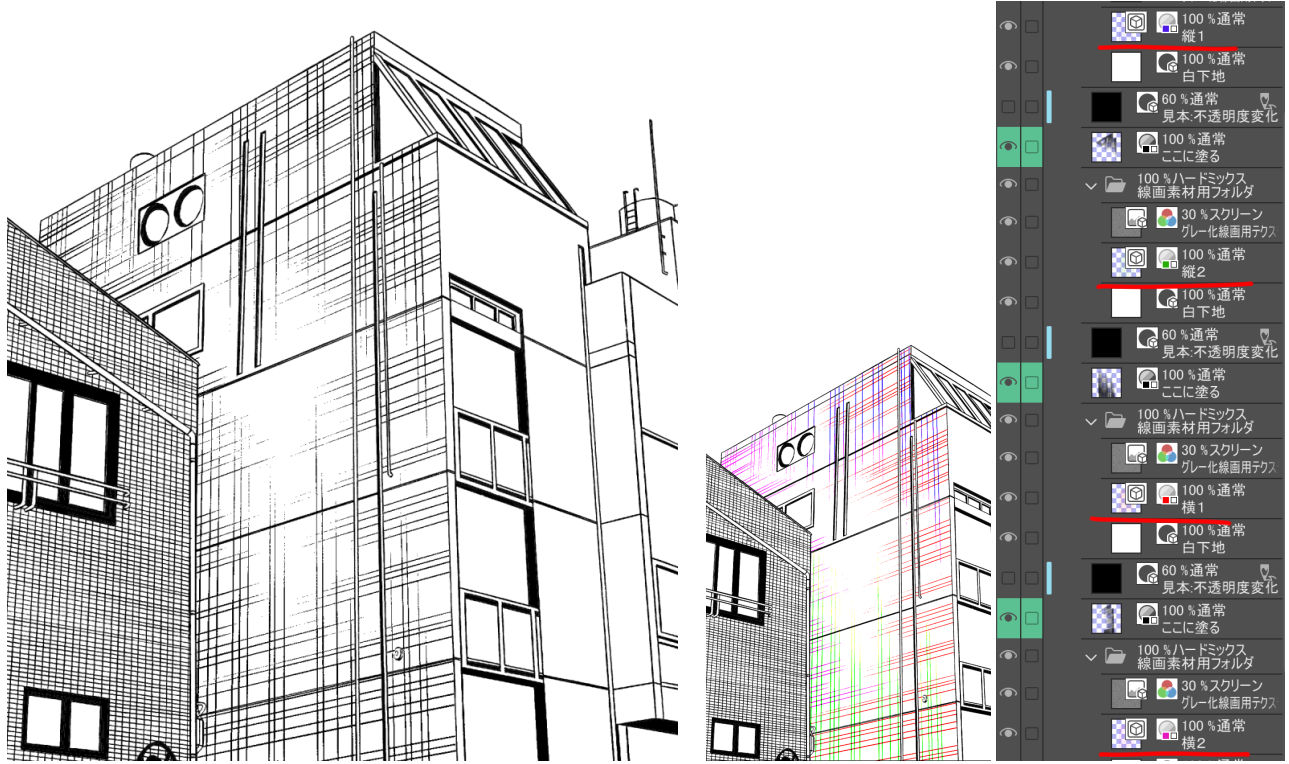
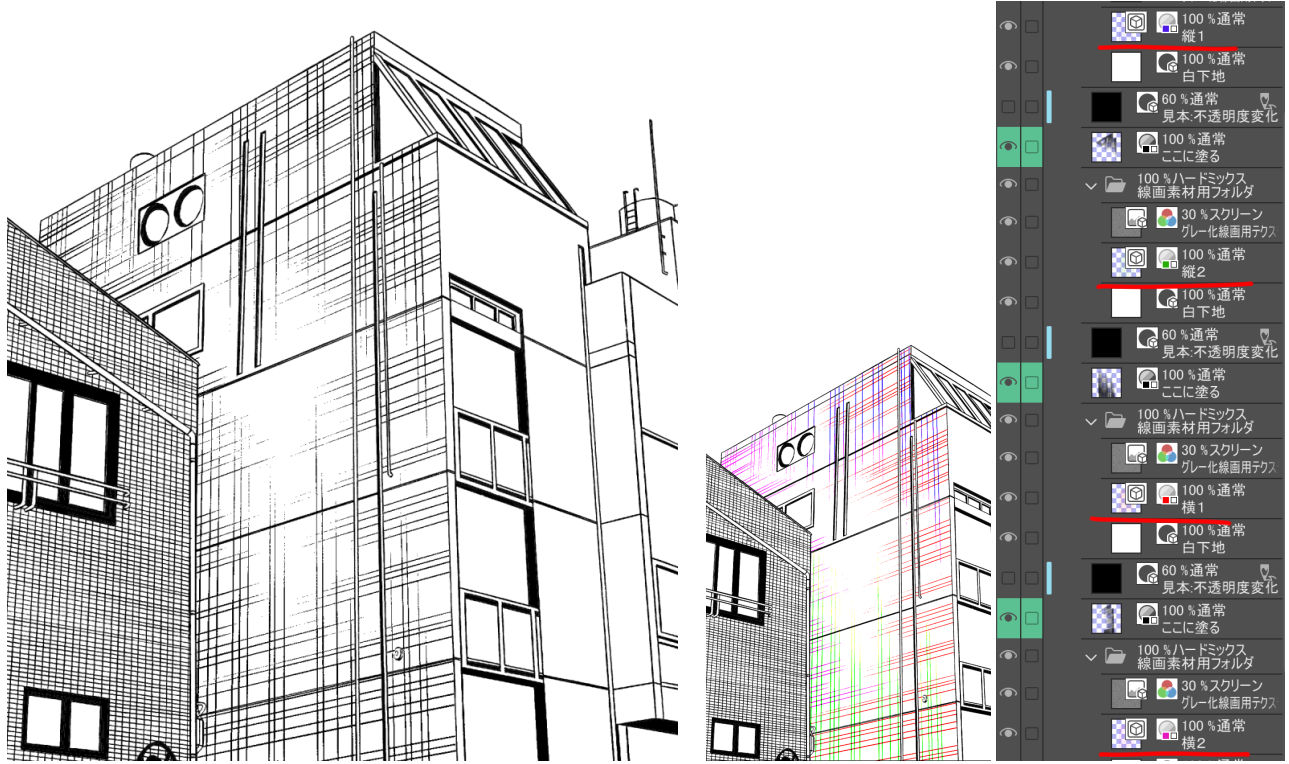
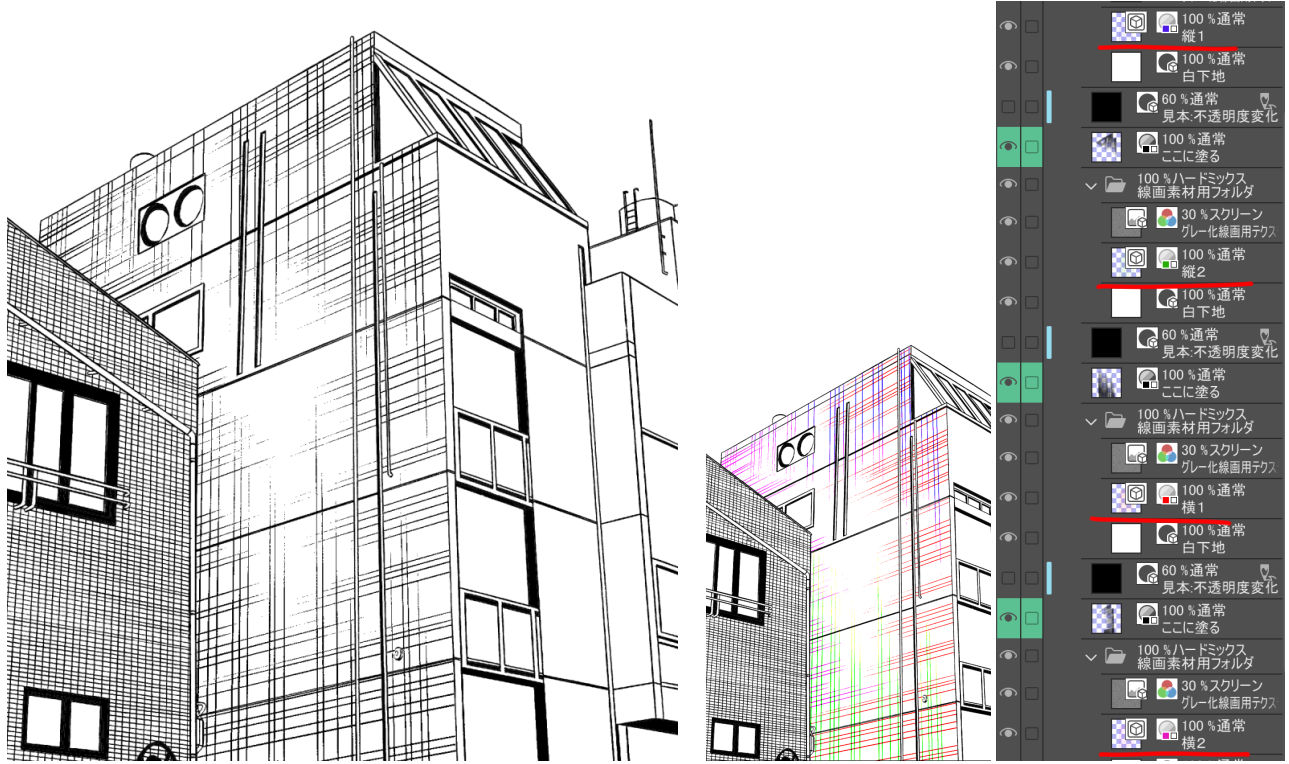
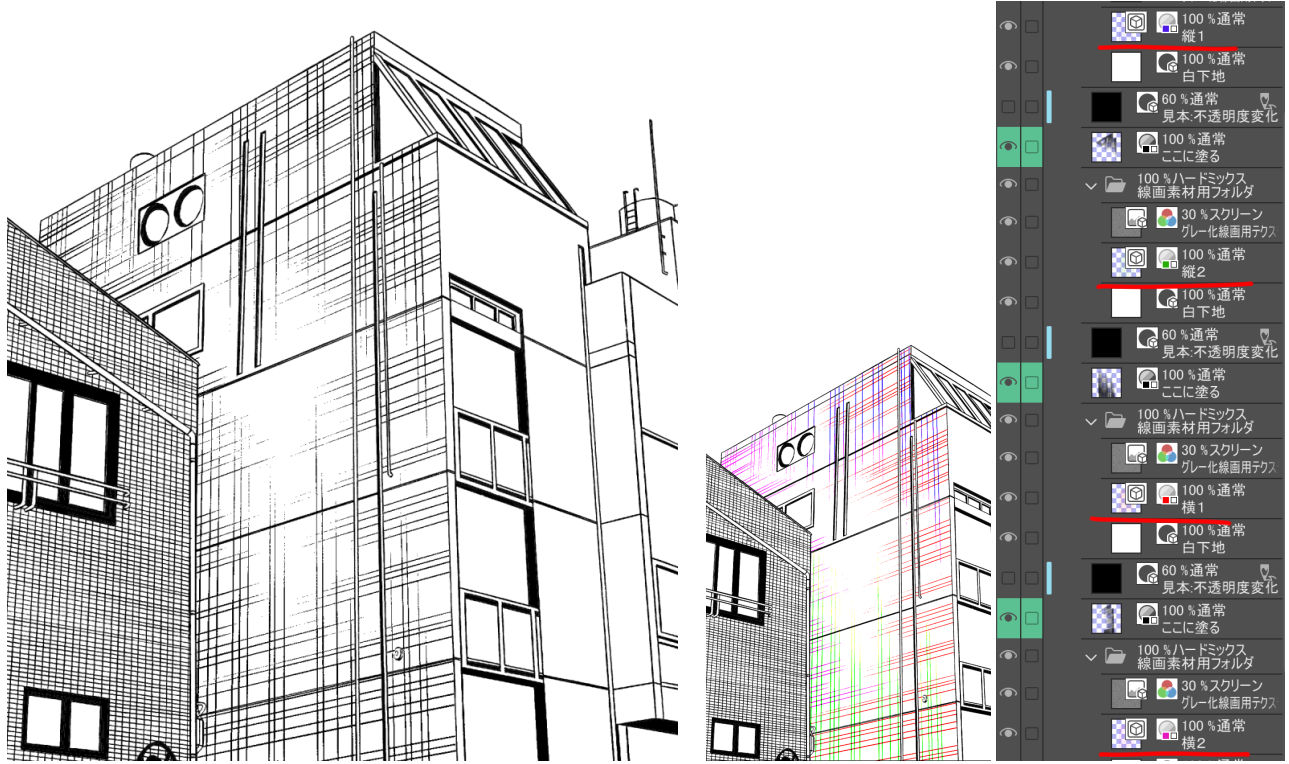
오른쪽 그림의 선화 재료에 레이어 색상을 넣었습니다.


* 선의 간격이 불안한 경우는, 뒤에서 선을 긋는지, 덧붙이거나, 공구 대상물에서 선 소재의 선의 좋은 느낌으로 이동하는 것도 좋습니다. (원근법을 취하는 경우 선의 방향에 주의하십시오.) )
* 전체 선이 굵거나 가늘면 채우기 레이어의 불투명도를 조정하십시오.
※ "회색 선 그리기 소재 폴더"를 다른 폴더에 넣은 경우, 해당 폴더에서 아래 레이어가 공백이되면 폴더의 결합 모드를 "보통"과 "통과"로 변경하십시오.
■ 오토 액션에 대해

페인팅 후 캔버스를 그리면 왼쪽 그림과 같이 선이 날아갑니다. 이것은 노이즈 톤과 같은 현상입니다. 100% 디스플레이에 표시된 상태는 인쇄를 위해 나가는 상태입니다.
그러나 아직도보기 어렵 기 때문에 오토 액션 '선 그리기 폴더 '를 실행해보십시오.
* 반드시 Material 폴더를 선택하고 액션을 플레이하십시오.
그러나 아직도보기 어렵 기 때문에 오토 액션 '선 그리기 폴더 '를 실행해보십시오.
* 반드시 Material 폴더를 선택하고 액션을 플레이하십시오.

이것은 자유 변형과 메쉬 변형이 2x2의 격자 프레임으로 변형되는 경우의 예입니다.
"메쉬 변환"은 "자유 변환"과 달리 퍼스의 압축을 취하지 않습니다.
그러나 선이 왜곡될 수 있으므로 주의해서 사용해야 합니다.
"메쉬 변환"은 "자유 변환"과 달리 퍼스의 압축을 취하지 않습니다.
그러나 선이 왜곡될 수 있으므로 주의해서 사용해야 합니다.

■ Gray line drawing에 대한 다른 벡터 선 그리기 재료
다른 벡터 선 그리기 재료는 에어 브러시로 선화를 만들기위한 원본 선 그리기 재료가 될 수 있습니다.
재질 수집 보조 도구 팔레트의 "유선형 선화 도구"를 등록합니다.
등록된 선택 보조 도구 상태에서 "보조 도구 세부 정보"가 열리고 브러시 모양에서 "프리셋에 등록"이 만들어집니다.

벡터 재료를 준비합니다.
나는 "마루판 (규칙)"을 사용했다 샘플 이미지 ( 내용 ID : 1687827 .
오브젝트 도구를 선택한 상태에서 보조 도구 디테일을 열고 브러시 모양을 변경하여 브러시 모양을 적용> 앤티 앨리어싱을 강하게 적용하고 브러시 크기를 통통하게 >>.
레이어 속성의 색상은 회색으로 표현됩니다.

수정된 벡터에 필요한 선을 벗어난 도면을 제거하고 원근을 따라 자유 변형에 붙여넣습니다.

벡터 라인 드로잉을 "와이어 재료" 레이어로 대체합니다.
견본 레이어를 숨기고 "여기에 페인트" 레이어에 에어브러시를 적용하면 칠한 영역이 단색 선이 됩니다.
※ 오른쪽 아래 그림은 채우기 레이어를 시각화 한 예입니다.

회색 선화가 겹쳐진 부분이 두껍게 나올 수 있습니다.
이 경우 개체 도구 선택에서 하위 도구 세부 정보를 열고 잉크 > 결합 모드 : 비교 (농도)로 변경합니다.

■ 선화 자료 제작 및 배포
예를 들어 돌 포장을 그렸습니다.
부드러운 터치로 선을 그립니다. 밀도가 얇아지면 에어 브러시로 얇게 도포 할 때 그려지지 않고 페인트 칠하도록 조정할 수 있습니다.
불투명도 → 드로잉 100, 텍스처 터치 80, 그림자 솔리드 30이 생성되었습니다.

선화를 선화 소재 폴더로 설정하고 아래 그림과 같이 채우기 레이어에 적용 할 수 있습니다.

퍼스를 따라 만든 그리기 선 재료를 변형하고 채우기 레이어에서 브러시 불투명도를 조정하고 적용하여 선의 두께 표현을 변경하는 데 사용할 수 있습니다!

※ 제작 된 자료를 배포하고자하는 경우, 질감 등의 재배포는 약관에 위배된다는 점에 유의하시기 바랍니다. 텍스쳐를 재사용할 수 없는 상태에서 만든 선화 소재를 분배하는 것은 문제가 아니라고 생각합니다.
텍스처는 그라데이션, 선의 효과가 있으며 페인트가 발생할 가능성이 낮을 때 변경 사항을 부드럽게합니다.
필요하지 않은 경우 제거하십시오.
필요한 경우 선화와 텍스처 레이어를 결합합니다.

레이어를 결합할 때는 전체 라인 아트 폴더를 결합해야 합니다.
레이어를 병합하기 전에 폴더의 결합 모드를 "일반"으로 변경해야 합니다.

레이어 결합 후 병합된 레이어의 결합 모드를 하드 믹스로 되돌립니다.
레이어의 상태와 같은 아래 그림을 참조하십시오. 이 상태라면 문제라고 생각합니다. )
※ 흰색 기초 그대로라면 캔버스가 가득하고 여러분에 의한 클리핑이나 타일 가공을 해 주세요.
※ 샘플 레이어의 필요성, 불필요한, 레이어 이름 등을 변경하십시오.

グレーで塗った部分がモノクロ線になるレイヤー素材です。
壁や地面の影質感表現、またベクター素材のグレー線画化などにもご利用いただけます!パースに沿った影線を手っ取り早く引けるというのがメリットになります。
グレー線で線画を作る or グレー線画素材を配置
↓
エアブラシで塗る
↓
塗った範囲が線画になる
↓
エアブラシで塗る
↓
塗った範囲が線画になる
※動画は線画素材を配置して塗った例です。

この素材集は『グレーで塗る影線(自作用)』です。
別素材集で『グレーで塗る影線(グラデ線)』(コンテンツID:2000509)もあります。
※線の強弱で濃淡をつけたい場合はグラデ線の方が向いています。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
当素材を使用して新たなグレー線画化素材を作成できます。
テクスチャやツールの再配布は不可ですが、テクスチャが再利用できない状態でオリジナルで作成された線画の配布は問題ないと考えています。
詳細は解説下部をご確認ください。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
■素材集内容
グレーで塗る影線レイヤー素材
線画素材 4点
グレー線流線ツール 2点
(以下はグラデ線素材集に入ってるものと同じです)
透明度置換エアブラシ 2点
オートアクション
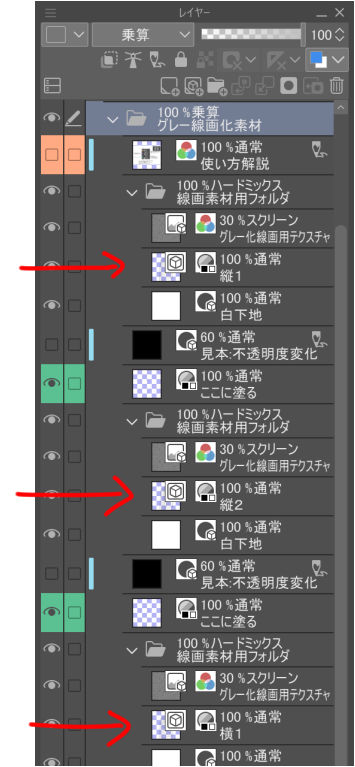
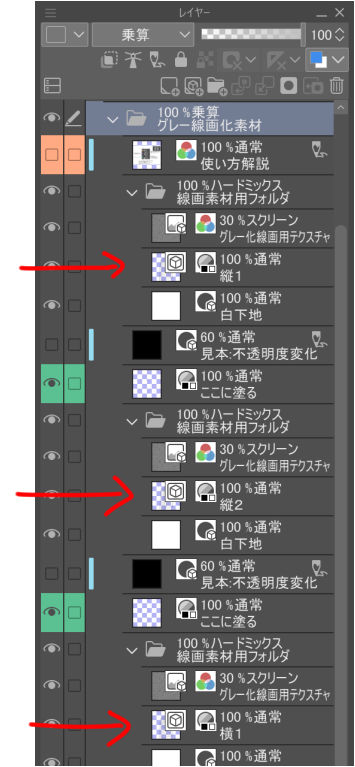
■グレー線画化素材フォルダの使い方

「線素材」レイヤーにグレー化線画用流線ツールで描画します。
描画した線は見えませんので、見本レイヤーで表示させています。
グレー線画が出来たら見本レイヤーを非表示にして、「ここに塗る」レイヤーにエアブラシで塗ります。
塗った範囲が、作成した線画を反映したモノクロ線画になります。
「グレー化線画用テクスチャ」は線のザラつき用テクスチャです。線がザラつくことにより、細線処理が滑らかになります。(元線画にもよります)
エアブラシの薄い塗り部分がモノクロ線画では細く抜けます。

線画を増やしたい場合は「線画レイヤー追加セット」を「グレー線画化素材」フォルダ内に足してください。
添付のエアブラシは『透明度置換』設定になっています。
これは指定の不透明度の値より濃く塗れないという設定になります。
線の調整にお役立てください。(塗り見本は『グレーで塗る影線(グラデ線)』素材集内『クロスハッチング・ランダム』です。)

※透明度置換傾けはペンタブの傾け機能を利用してブラシカーソルの太さが変わるように設定しています。(傾け機能がついていないタブレットではご利用になれません。)
タブレットに対しペンを垂直に立てるとブラシカーソルが太く、傾けると細くなります。
※ブラシの「ブラシ濃度」の筆圧設定に「ランダム」が入っています。これはベタッと塗ると素材感が出やすいので、あえてムラが出るように入れています。不要でしたらオフにしてください。
これは指定の不透明度の値より濃く塗れないという設定になります。
線の調整にお役立てください。(塗り見本は『グレーで塗る影線(グラデ線)』素材集内『クロスハッチング・ランダム』です。)

※透明度置換傾けはペンタブの傾け機能を利用してブラシカーソルの太さが変わるように設定しています。(傾け機能がついていないタブレットではご利用になれません。)
タブレットに対しペンを垂直に立てるとブラシカーソルが太く、傾けると細くなります。
※ブラシの「ブラシ濃度」の筆圧設定に「ランダム」が入っています。これはベタッと塗ると素材感が出やすいので、あえてムラが出るように入れています。不要でしたらオフにしてください。
■線画素材について
こちらでいくつか線画素材を作成しました。
縦x2・横x2レイヤー入ってるものは、重なりにバリエーションをもたせるために分けています。
◯壁の上下・左右から伸ばした線が重ならないようにしたい。
◯階段の段差で上下の段の影線が重ならないようにしたい。
というような用途でご利用ください。


線画の使用範囲外を削除して、パースに合わせて自由変形します。
変形する際、縦・横線画の片方を非表示にすると線の間隔を確認しやすいです。
(変形中、変形枠が邪魔に感じた時はスペースキーを押すと変形を確定せずに枠線を非表示にできます。)


線画の数だけ「線画レイヤー追加セット」を追加してください。
変形した線画を各レイヤーセット内の「線素材」レイヤーと入れ替えてください。


このように、上下左右で違う線で描くことができます。
右図は線画素材にレイヤーカラーをつけてみました。


※線の隙間が気になるときは後から線を描き足すか、線素材の線をオブジェクトツールでいい感じに移動すると良いです。(パースがかかってる場合は線の向きにご注意ください。)
※全体的に線が太い・細い場合は、塗りレイヤーの不透明度を調整してください。
※『グレー線画化素材フォルダ』を別のフォルダ内に入れたとき、そのフォルダより下のレイヤーが真っ白になる場合は、そのフォルダの合成モードを「通常」→「通過」と変更してください。
■オートアクションについて

塗った後にキャンバスを引いて見ると、左図のように線が変に飛びます。これはノイズトーンと同様の現象です。100%表示で見た状態が印刷に出る状態です。
しかしやはり見づらいので、オートアクションの『線画化フォルダを結合』を実行してください。
※必ず当素材フォルダを選択してからアクションを再生してください。
しかしやはり見づらいので、オートアクションの『線画化フォルダを結合』を実行してください。
※必ず当素材フォルダを選択してからアクションを再生してください。

「自由変形」と「メッシュ変形」を格子枠2x2で変形をかけた場合の例です。
「メッシュ変形」は「自由変形」と違ってパースの圧縮がかかりません。
ただし線に歪みが出ることもありますので、ご利用の際は慎重に使い分けてください。
「メッシュ変形」は「自由変形」と違ってパースの圧縮がかかりません。
ただし線に歪みが出ることもありますので、ご利用の際は慎重に使い分けてください。

■他のベクター線画素材をグレー線画にする
他のベクター線画素材をエアブラシで線画化するための元線画素材にすることができます。
素材集の『グレー化線画用流線ツール』をサブツールパレットに登録します。
登録したサブツールを選択した状態で「サブツール詳細」を開き、ブラシ形状より「プリセットに登録」をします。

ベクター素材を用意します。
見本画像は『ベクター壁床素材集』 (コンテンツID:1687827) より「床板(規則)」を使用しました。
オブジェクトツールを選択した状態で「サブツール詳細」を開き、「ブラシ形状>ブラシ形状を適用」「アンチエイリアス>強」「ブラシサイズ>太め(お好みで)」を変更します。
レイヤープロパティの表現色を「グレー」にします。

設定を変更したベクター線画の必要範囲外を削除して、パースに添って自由変形で貼り付けます。

ベクター線画を「線素材」レイヤーと入れ替えてください。
見本レイヤーを非表示にして、「ここに塗る」レイヤーにエアブラシで塗ると、塗った範囲がモノクロ線画になります。
※右下の図は塗りレイヤーを可視化した例です。

グレーのベクター線画が重なっているところが太く出てしまうことがあります。
その場合はオブジェクトツール選択、「サブツール詳細」を開いて「インク>合成モード:比較(濃度)」に変更してください。

■線画素材を作成して配布・販売する
例として石畳を描いてみました。
やわらかいタッチで線を描きます。影など濃度を薄くすると、エアブラシで薄く塗ると描画されず濃く塗ると描画されるように調整できます。
不透明度→線画100・質感タッチ80・影ベタ30で作成。

作成した線画を『線画素材用フォルダ』にセットして、塗りレイヤーに塗ると下図のように描画されます。

作成した線画素材をパースに添って変形して、塗りレイヤーでブラシ不透明度を調整して塗ることで線の厚み表現を変化させるというような使い方ができます!

※作成した素材を配布したい場合はテクスチャなど再配布は規約違反になるのでご注意ください。テクスチャを再利用できない状態で自身で作成した線画素材の配布は問題ないと考えています。
テクスチャは線をザラつかせる効果と、塗りでグラデの変化が起きにくいときに変化を滑らかにしてくれる効果があります。
不要な場合は削除してください。
必要な場合は線画とテクスチャのレイヤーを結合してください。

レイヤー結合するときは『線画素材用フォルダ』を丸ごとレイヤー結合してください。
レイヤー結合する前に、必ずフォルダの合成モードを「通常」に変更してください。

レイヤー結合後に結合したレイヤーの合成モードを「ハードミックス」に戻してください。
レイヤーの状態など下図を参考にしてください。(この状態であれば問題ないかと思います。)
※このままだと白下地がキャンバスいっぱいになっているので、切り抜きやタイリングの処理など各自で行ってください。
※見本レイヤーの要・不要やレイヤー名などはお好みで変更してください。

레이어 재질 レイヤー素材
그리기 선 재질 線画素材
브러시 동작 ブラシ・アクション