Gradient Map for Retro Color Retro한 색감을 주기 위한 그라데이션 맵
When I think about it, I will switch to a paid one~
Below is an example of my character drawing.
After applying the gradient map, this is the value set to opacity of 20.

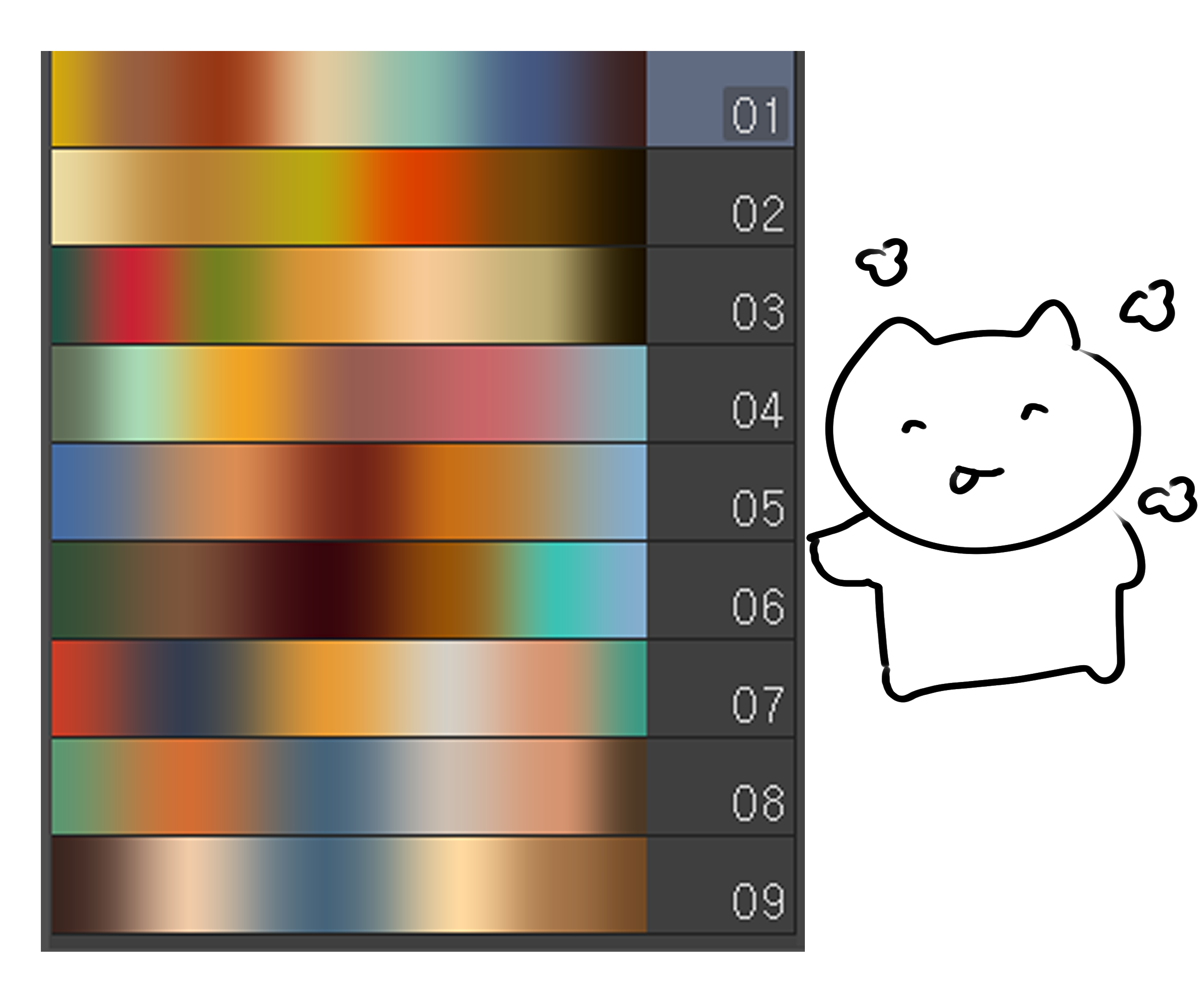
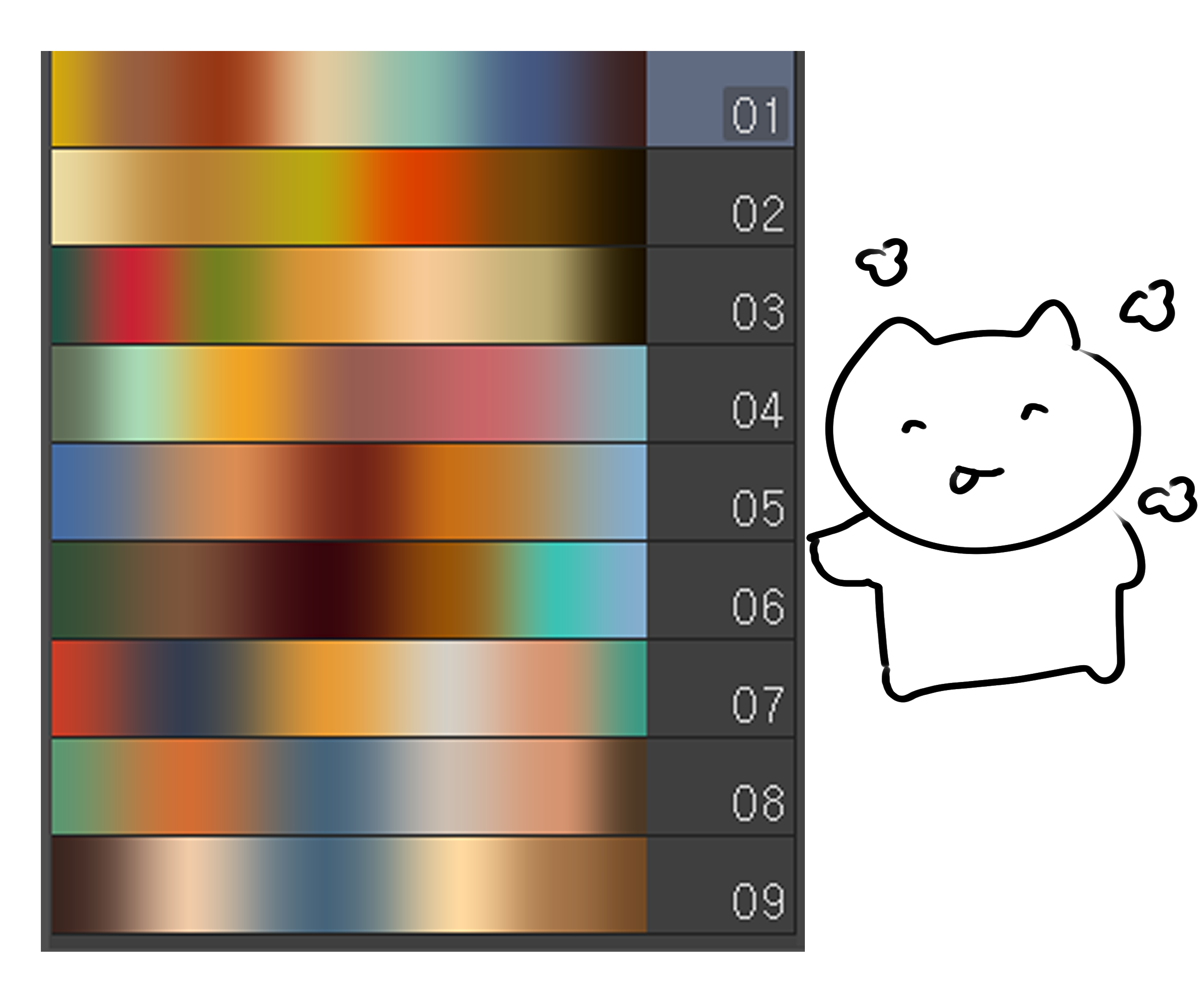
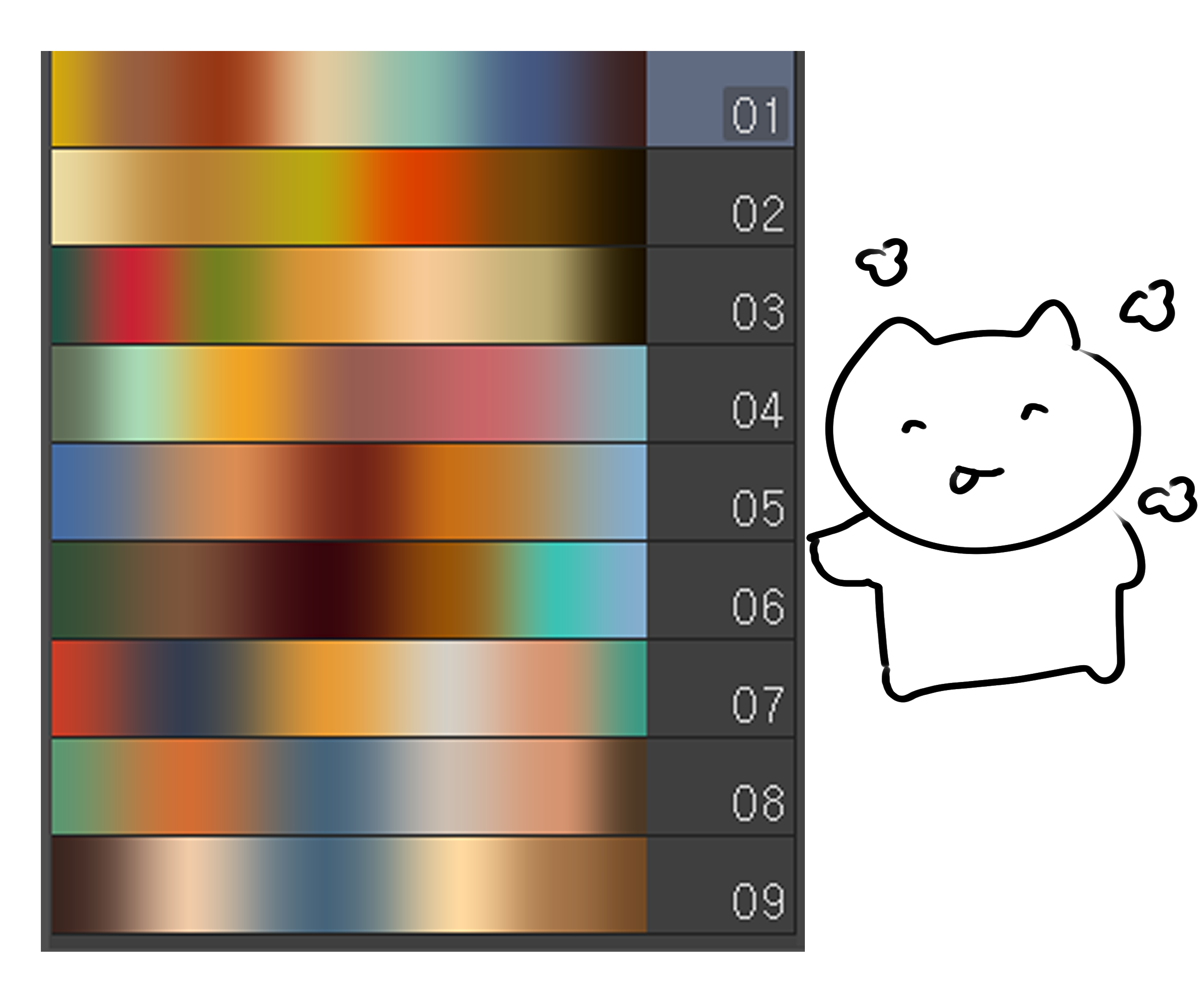
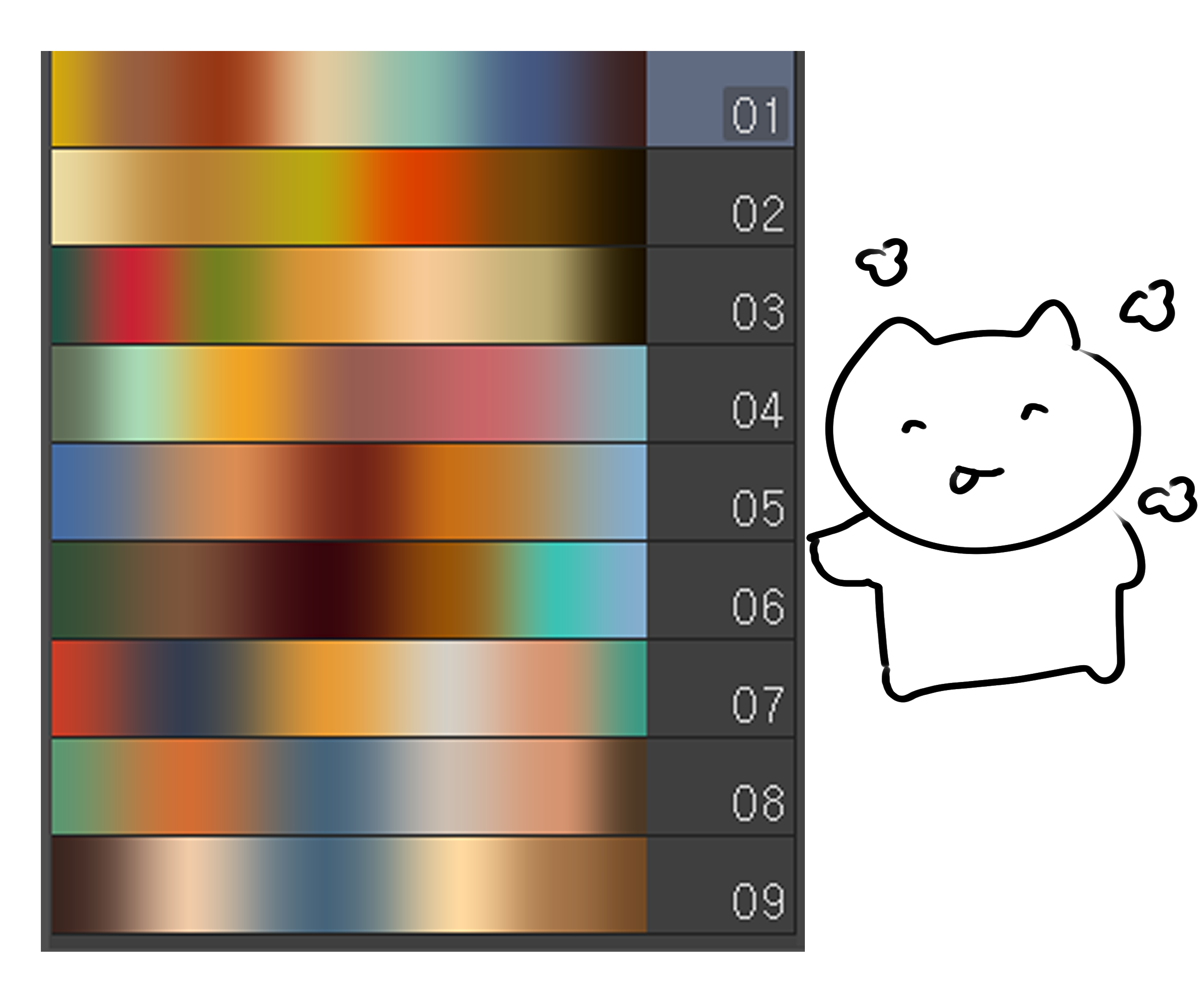
It consists of 9 pieces.

생각 날 때 유료로 전환하겠습니다~
아래에 제 캐릭터 그림을 예시로
그라데이션맵 적용 후 불투명도 20으로 설정한 값입니다.

9개로 구성되어 있습니다.