Paste the image material onto the canvas and use it.
This material has a white base on the heart part.
It is monochrome binary and has no anti-aliasing.
In the sample image, the background is colored to make it easier to see.
There are single-column and two-column versions.
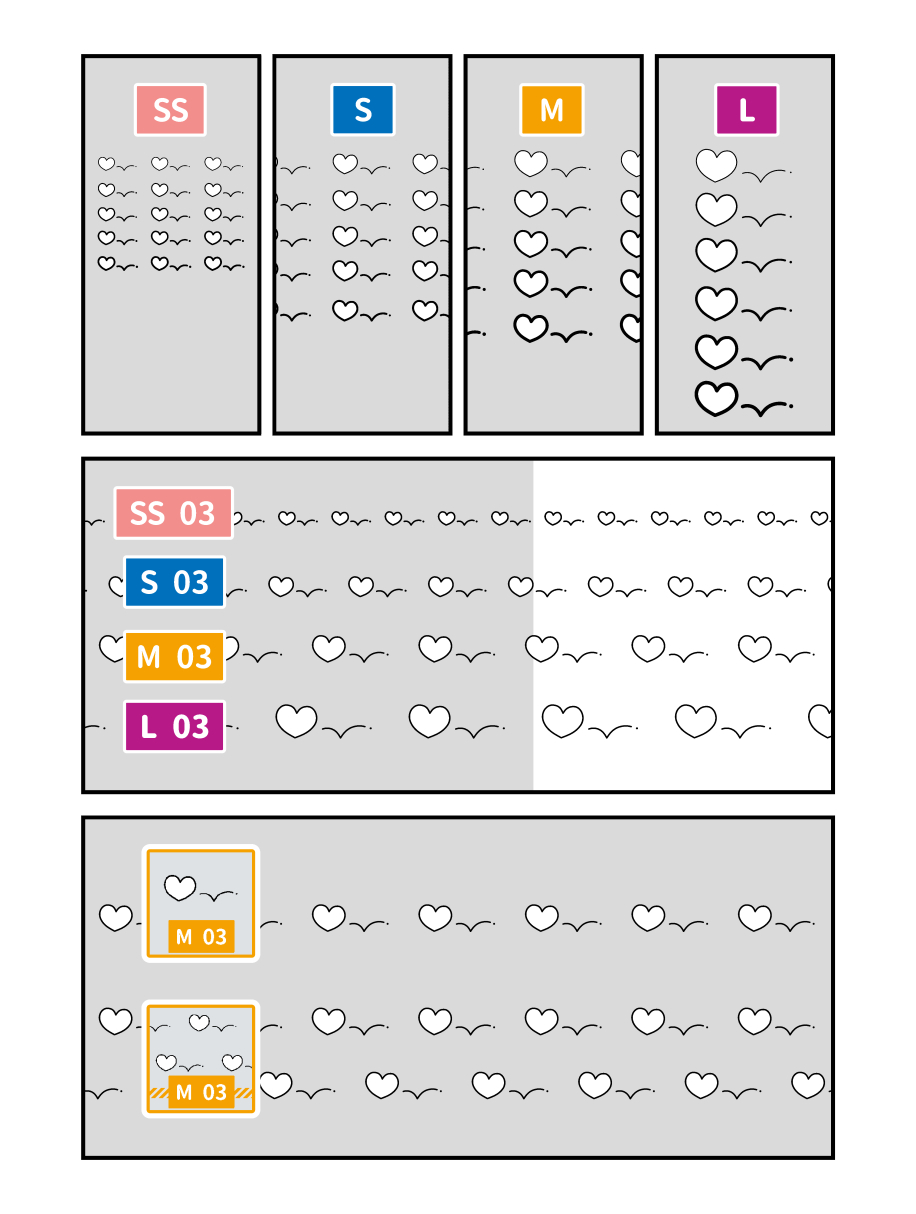
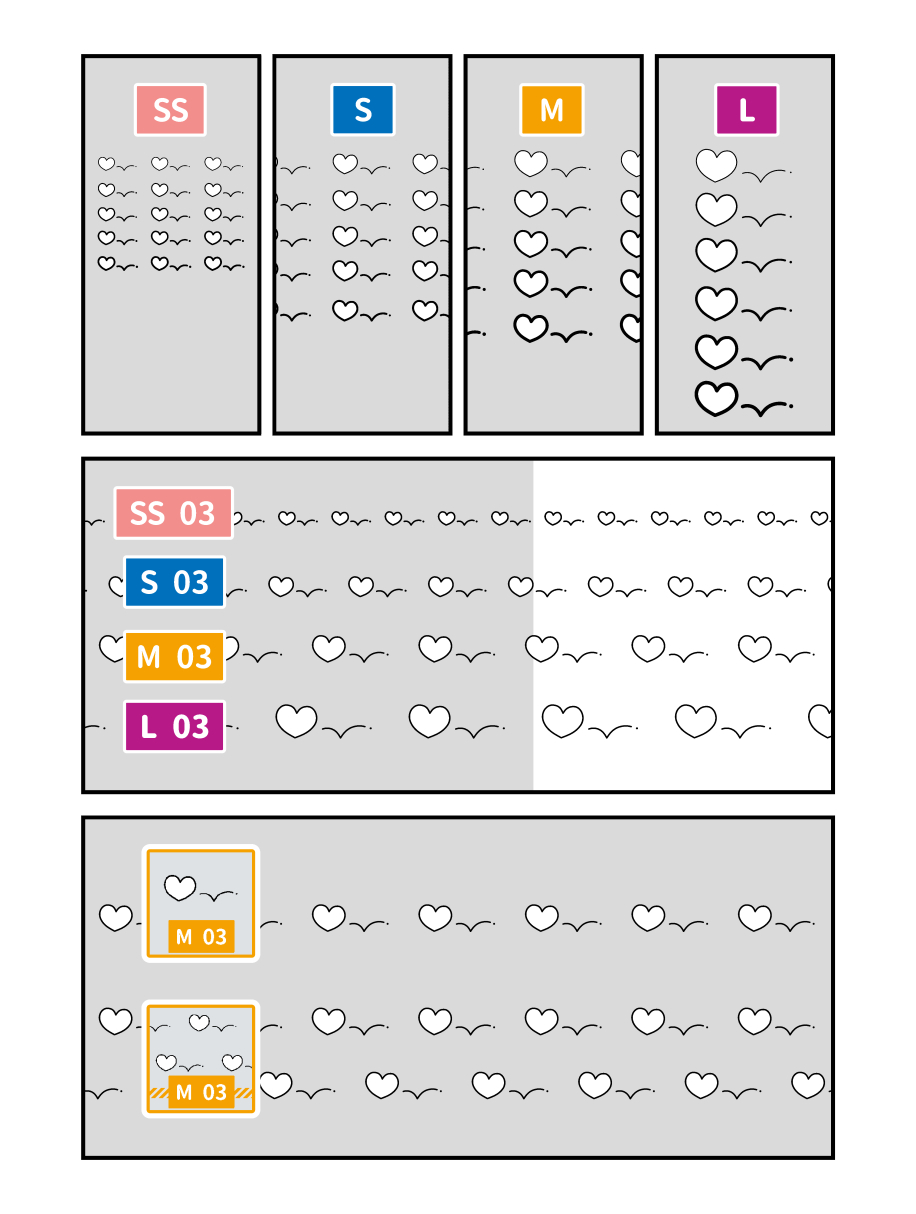
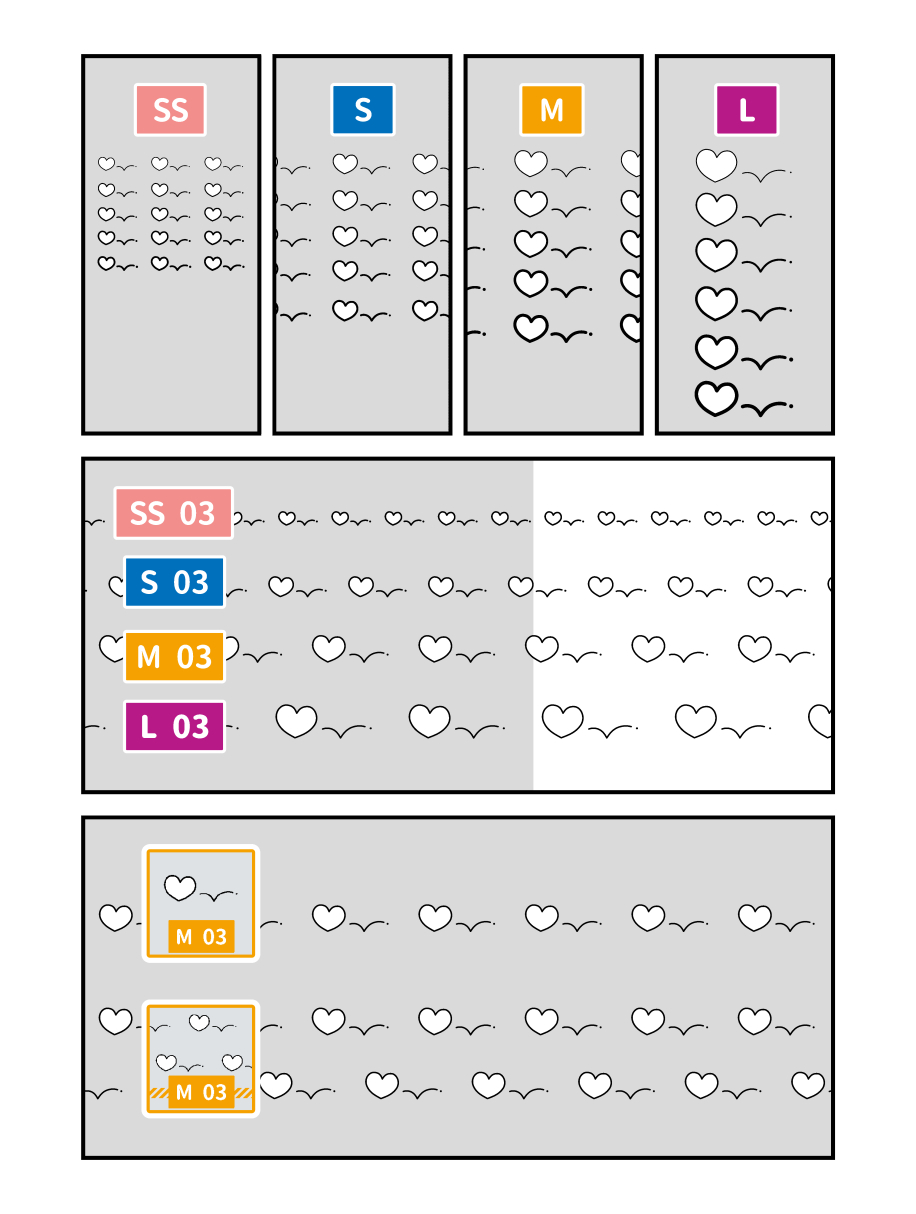
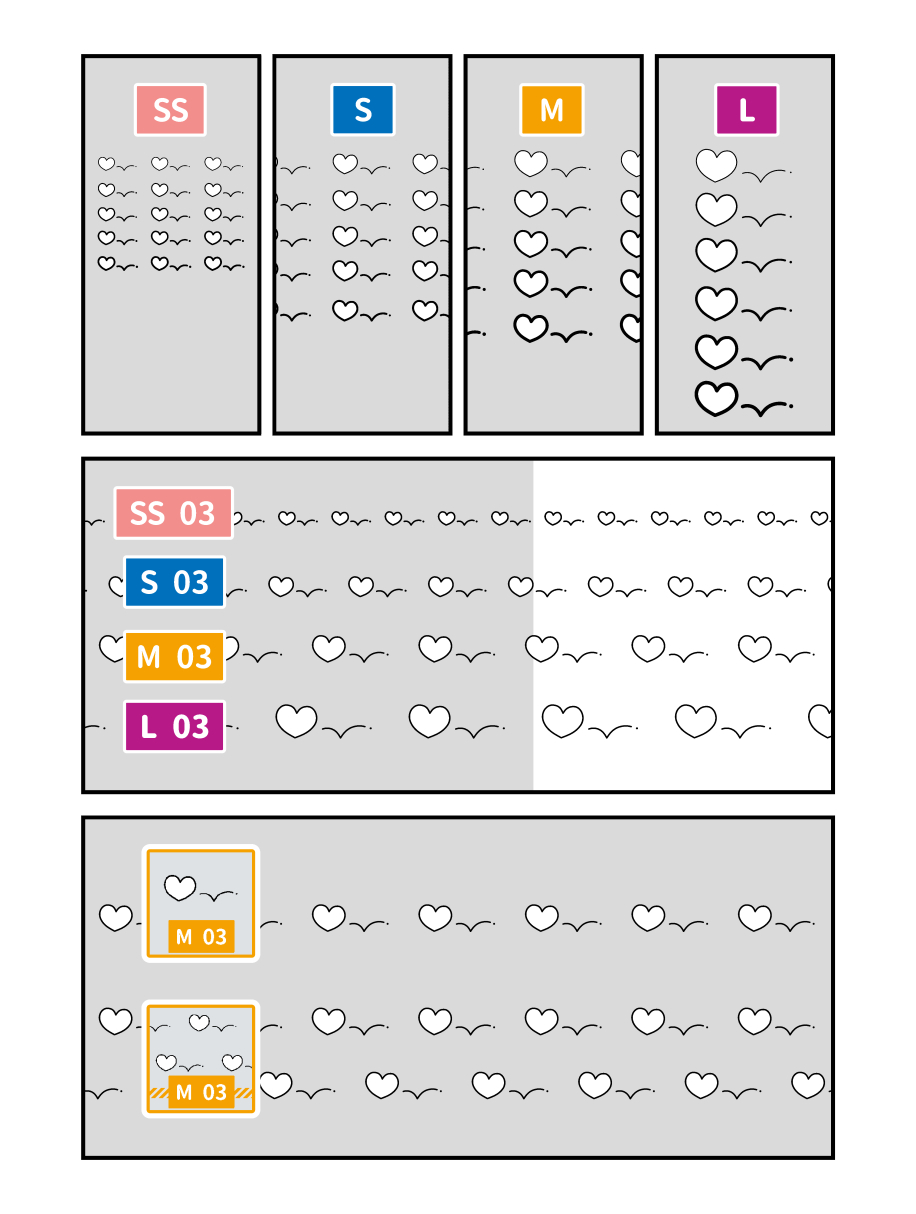
SS, S, M, and L each have the same heart size.
Those with the same number, such as 02 and 03, have the same line width.
As an example, 02 has a line width of 0.2mm.

Both one and two rows have the same criteria for heart size and thickness.
The default tiling setting is "Left and right only".
It is tiled on the entire surface by changing it to "up, down, left and right".
One row of hearts becomes a single heart when tiling is turned off.
Two-row hearts do not support tiling off.
You can change the color from the layer color of the layer property.
You can change the line color with "layer color" and the ground color with "sub color".
If you want to toning while keeping your image layer,
Put the layer in
the folder where you turned on the tone effect.
It can also be used for color illustrations. (There is no anti-aliasing)
〇Example of use〇
Use it when you want a heart or want to fill in the gaps in the background.
画像素材をキャンバスに貼り付けて使用してください。
こちらの素材は、ハート部分に白い下地がついています。
モノクロ二値でアンチエイリアスはありません。
見本画像では見やすくするために背景に色をつけています。
1列バージョンと2列バージョンがあります。
SS、S、M、Lはそれぞれハートの大きさが同じです。
02や03など同じ数字のものは、線の太さが同じです。
例として、02は線の太さが0.2mmです。

1列も2列も、ハートのサイズや太さの基準は同じです。
デフォルトのタイリング設定は、『左右のみ』になっています。
『上下左右』に変更することで全面にタイリングされます。
1列のハートはタイリングをオフにすると一つだけのハートになります。
2列のハートはタイリングオフに対応していません。
レイヤープロバティのレイヤーカラーから色を変更できます。
『レイヤーカラー』で線の色、『サブカラー』で下地の色を変更できます。
画像レイヤーを保ったままトーン化したい場合は、
トーン効果をオンにしたフォルダーにレイヤーを入れてください。
カラーイラストにも使用できます。(アンチエイリアスはありません)
〇使用例〇
ハートが欲しい時や、背景の隙間を埋めたいときにどうぞ。



 Both one and two rows have the same criteria for heart size and thickness.
Both one and two rows have the same criteria for heart size and thickness.





 1列も2列も、ハートのサイズや太さの基準は同じです。
1列も2列も、ハートのサイズや太さの基準は同じです。





















































































