

애니메이션 그림을 그리기 위해 모든 오토 액션을 포장했습니다.





책의 내용보다 업무에 조금 더 실용적입니다.
(완전히 업무에 맞게 조정되었다고 말하는 것은 잘못된 명칭일 것입니다.) )
우선 생각할 수 있는 것을 정리해 놓았기 때문에, 어쨌든 많네요.
금액이 많기 때문에 카테고리별로 구분하고 있지만 여전히 금액이 많습니다
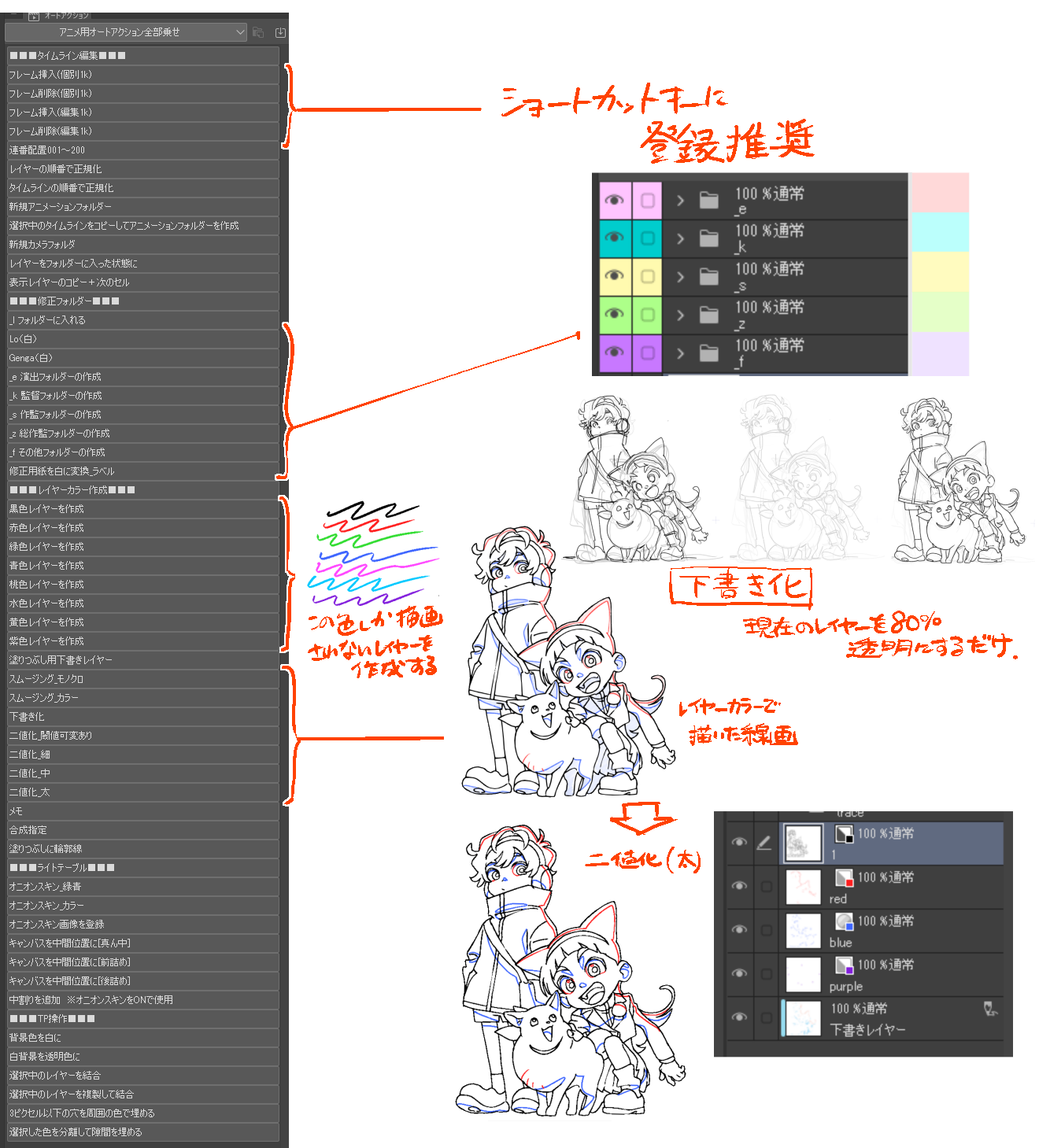
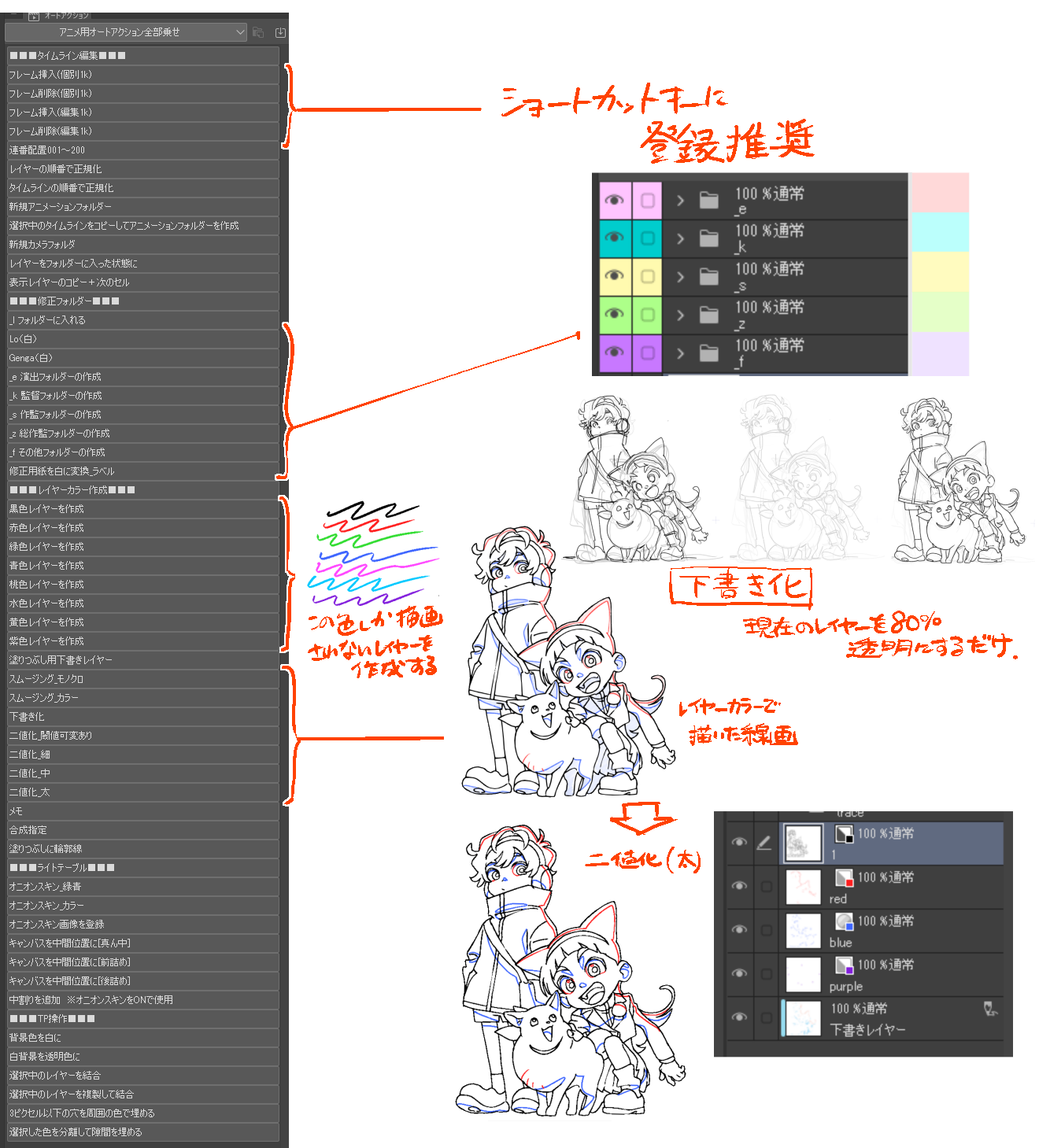
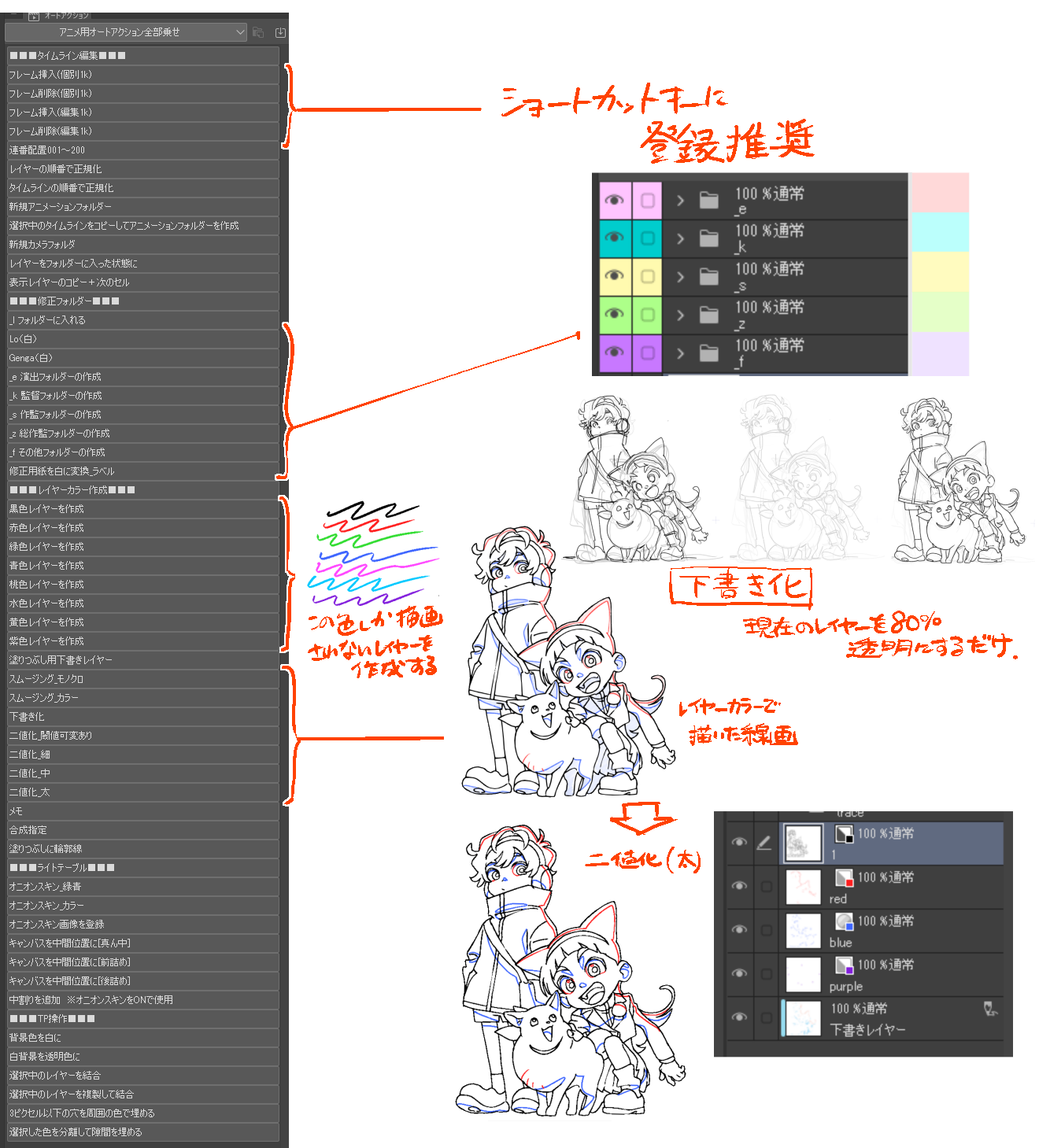
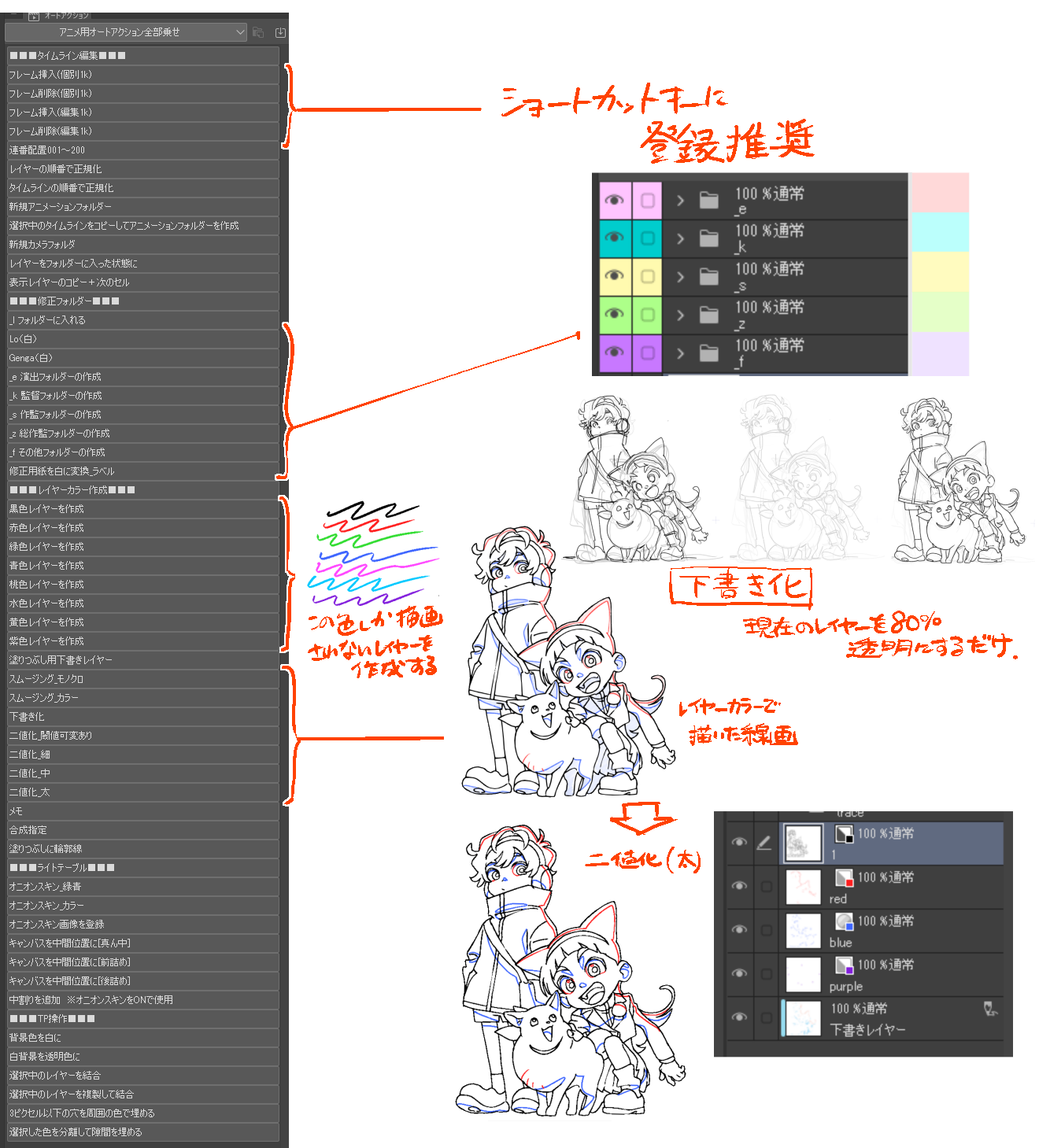
버튼 모드에서 사용하거나 빠른 액세스 또는 단축키를 등록하는 것이 좋습니다.
。

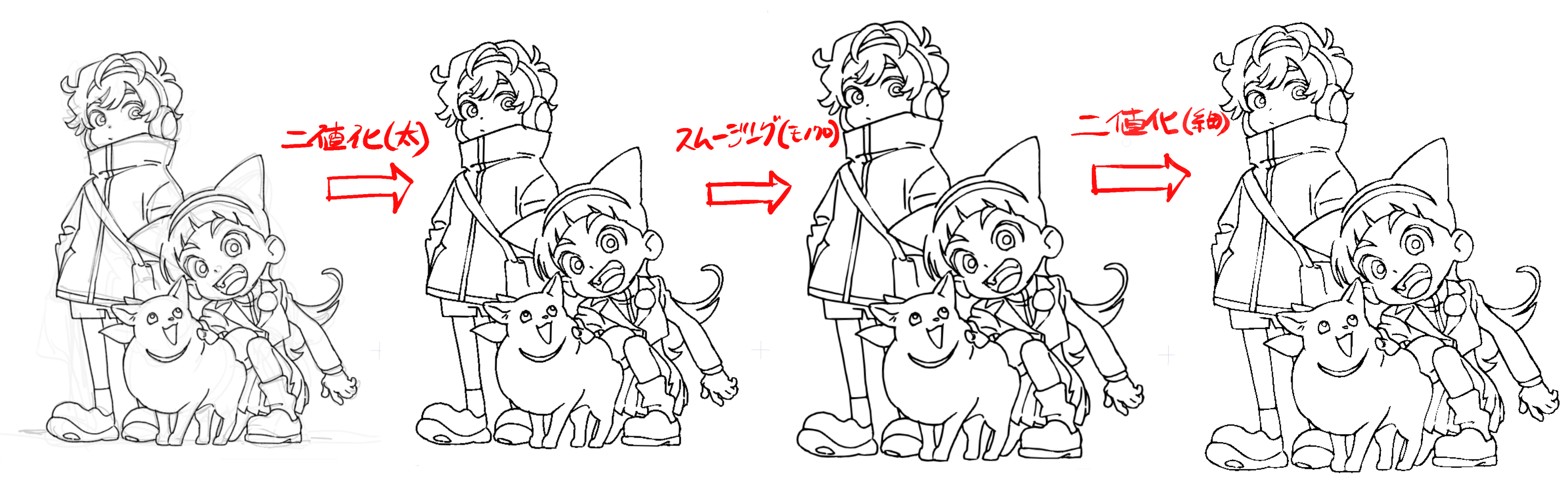
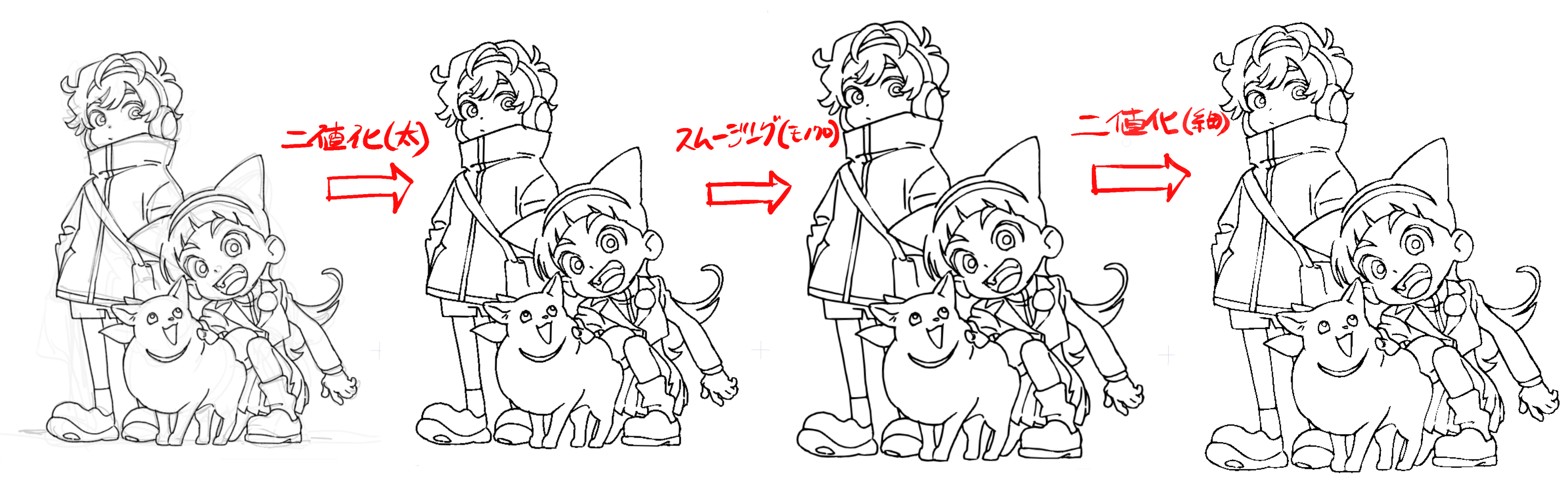
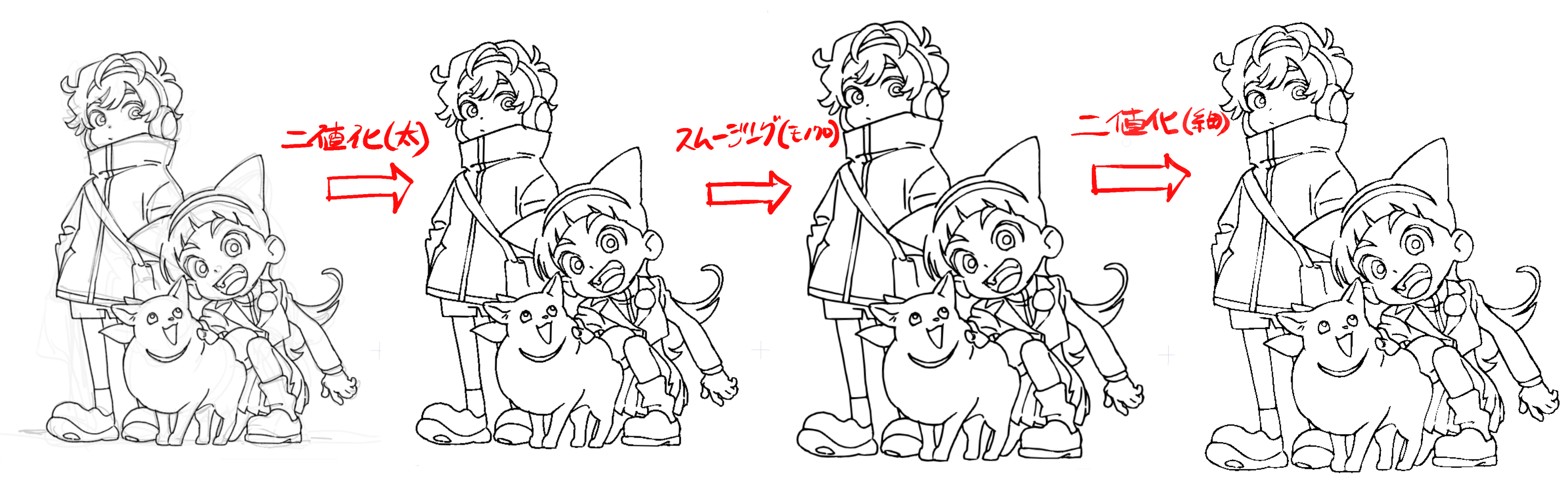
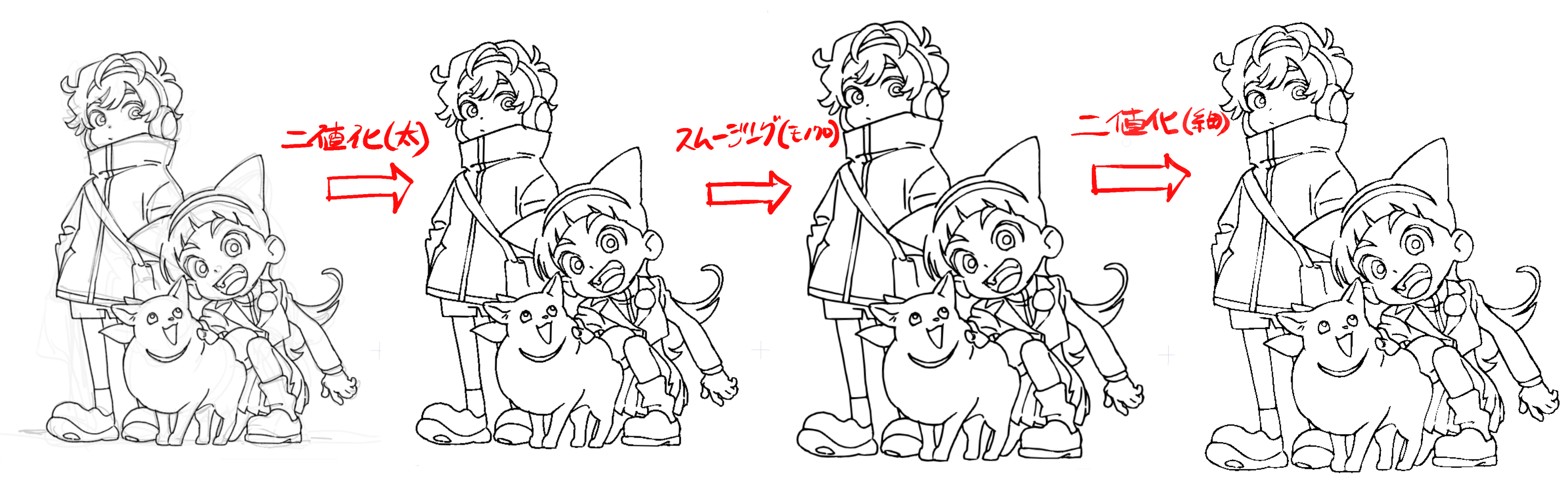
우리는 이진화와 평활화를 번갈아 가며 선 너비 등을 조정하여 변형시에도 잘 이진화될 수 있도록 합니다.

레이어 색상의 색상은 다음과 같습니다.
Paintman을 내보내도 기본 설정으로 8 색을 내보낼 수 있습니다.
메모나 누키 지침의 색상으로 사용하지 않는 색상을 사용하는 것이 좋을지도 모릅니다.
아이콘으로 사용
레이어 색상 사용

종이 폴더의 경우

TP 소재에도 유용한 것을 넣었습니다.
이것으로 메인 라인(?) 없이 쉽게 애니메이션화할 수 있습니다. )

アニメ作画用のオートアクションをとにかく全部つめこみました。





書籍の内容よりもすこしだけ仕事用に合わせた実用向きです。
(完全に仕事用に合わせたというと語弊がある。)
とりあえず思いつくものをまとめたため、とにかく量が多いです。
量が多いのでカテゴリー毎にセパレートしていますが、それでも量が多いです
ボタンモードで使うか、クイックアクセスorショートカットキー登録推奨です。
。

2値化とスムージングを交互に行って線の太さなど調節したり、変形でもうまく2値化できるようにしています。

レイヤーカラーの色は
ペイントマン書き出しでも初期設定のまま書き出せる8色にしています。
使わない色をメモやヌキ指示の色にすると良いかも。
アイコンとして使ってください
レイヤーカラー用

用紙フォルダー用

TP素材にも便利なもの入れました。
これで主線無しアニメもお手軽に(?)














































