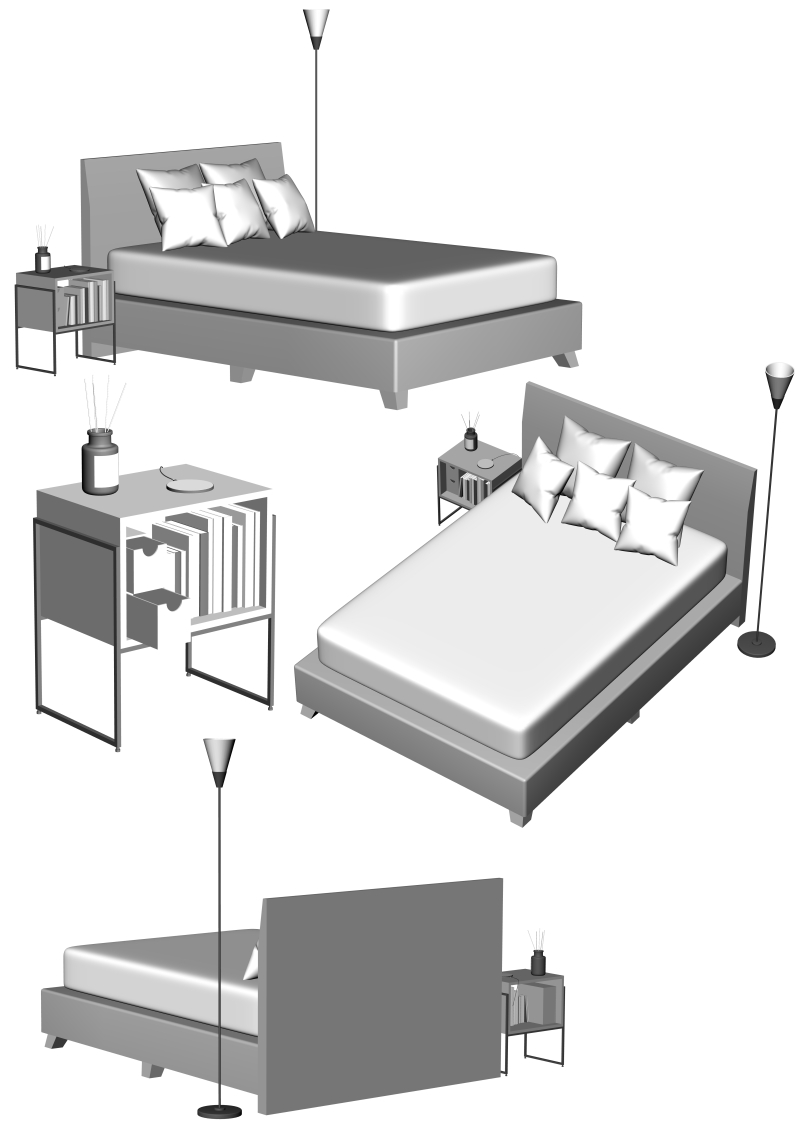
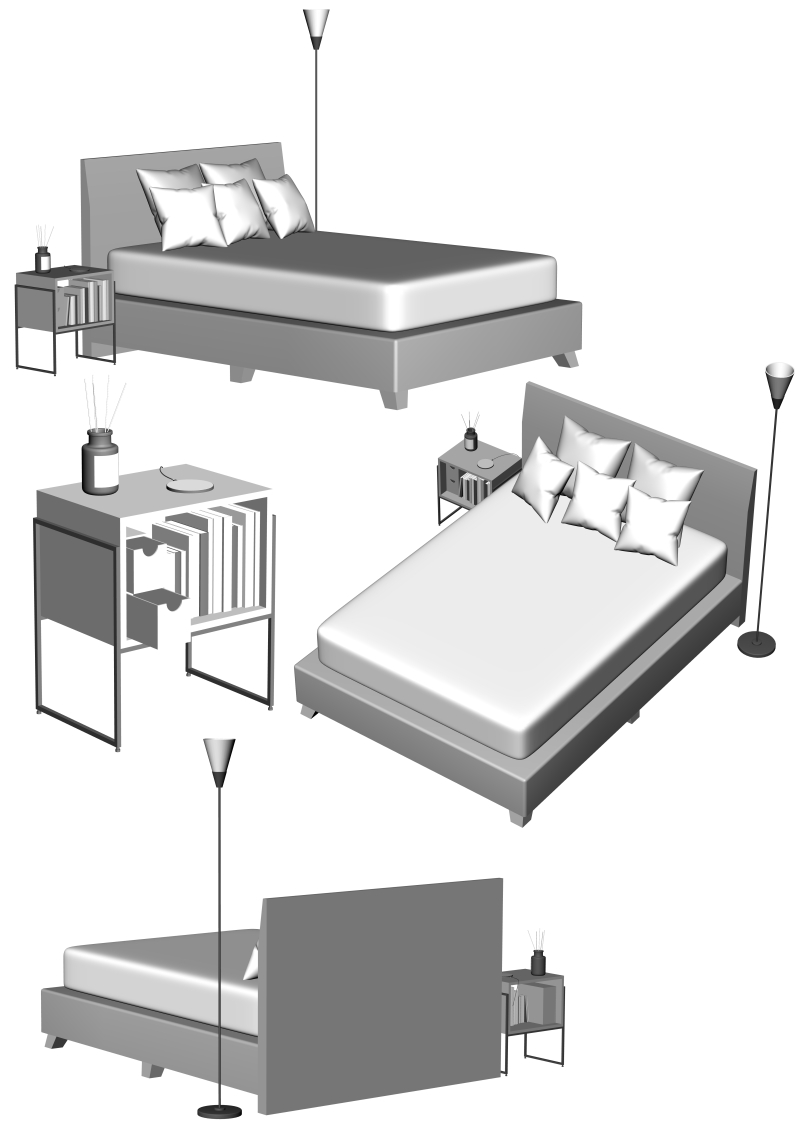
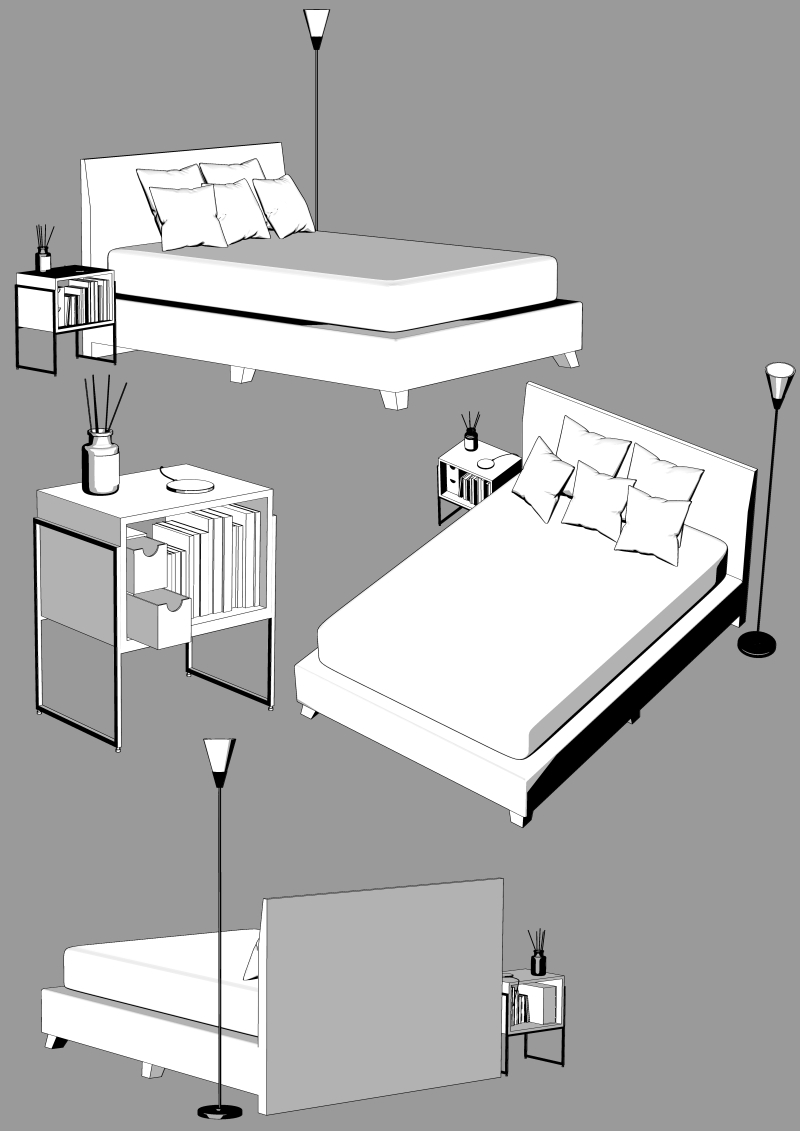
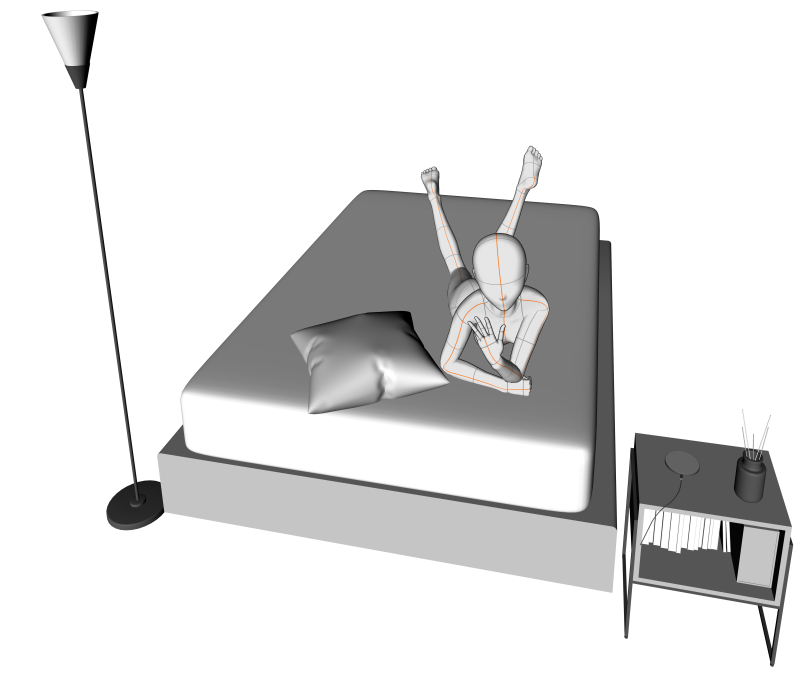
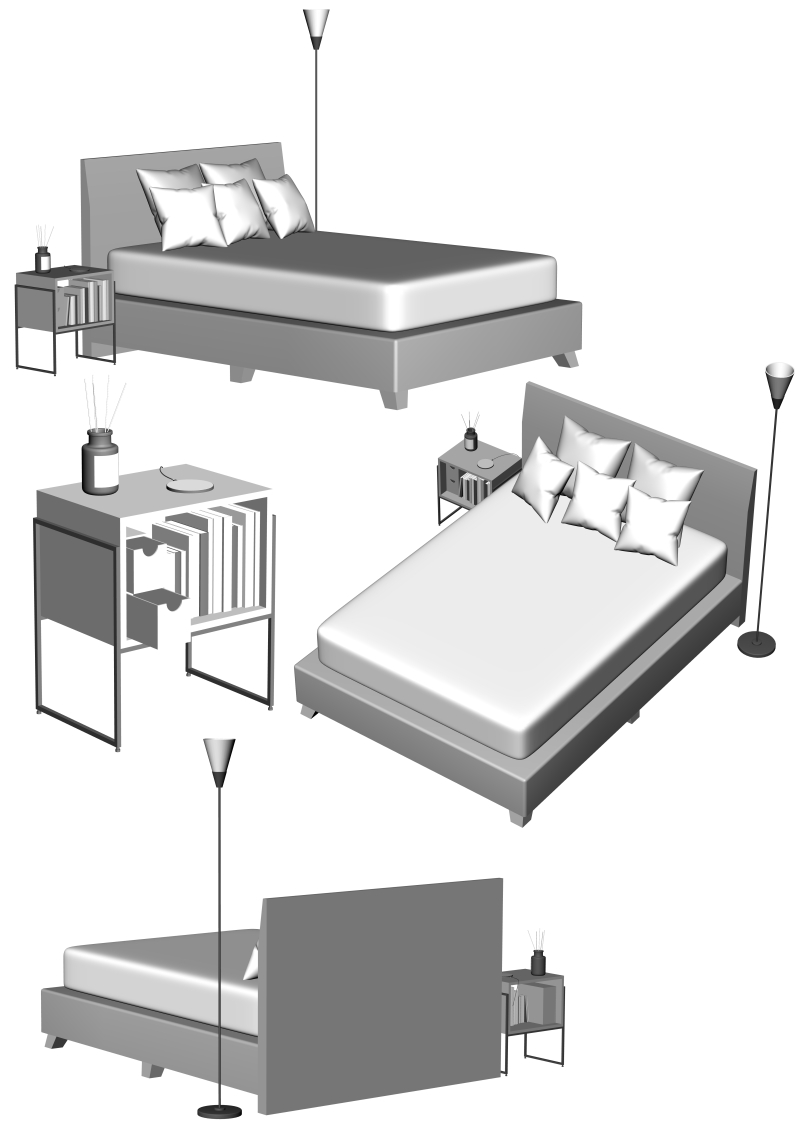
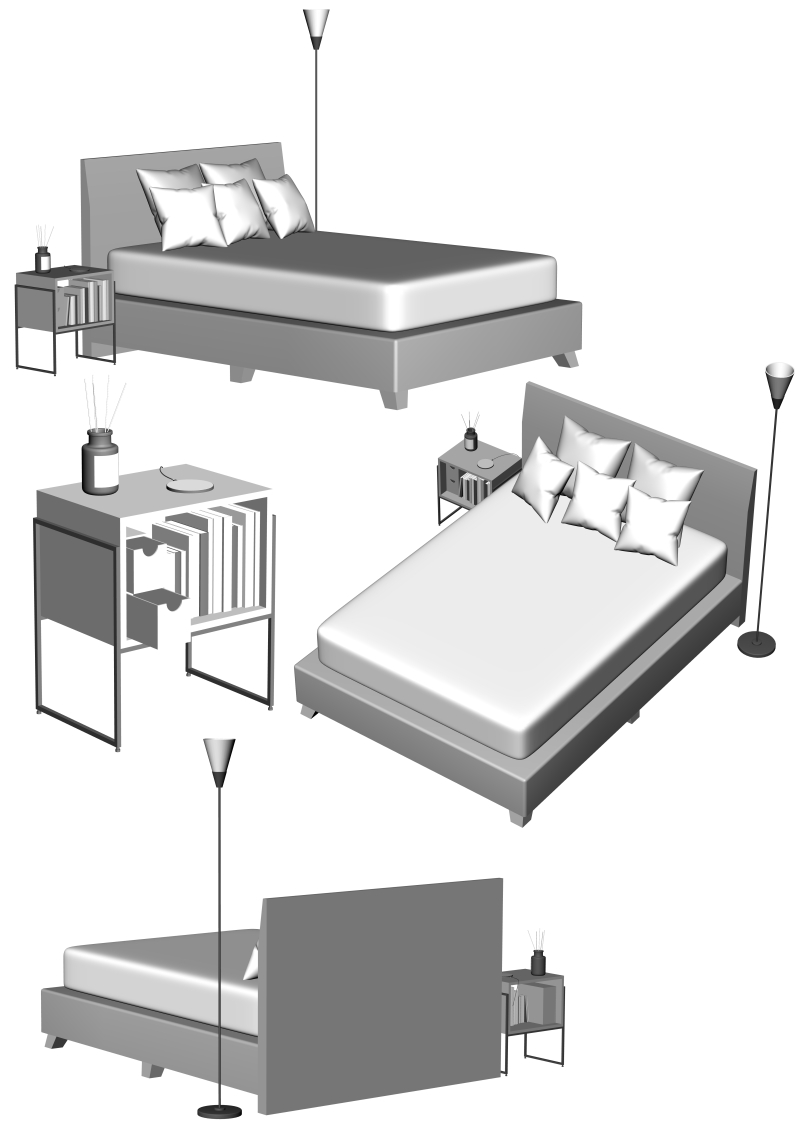
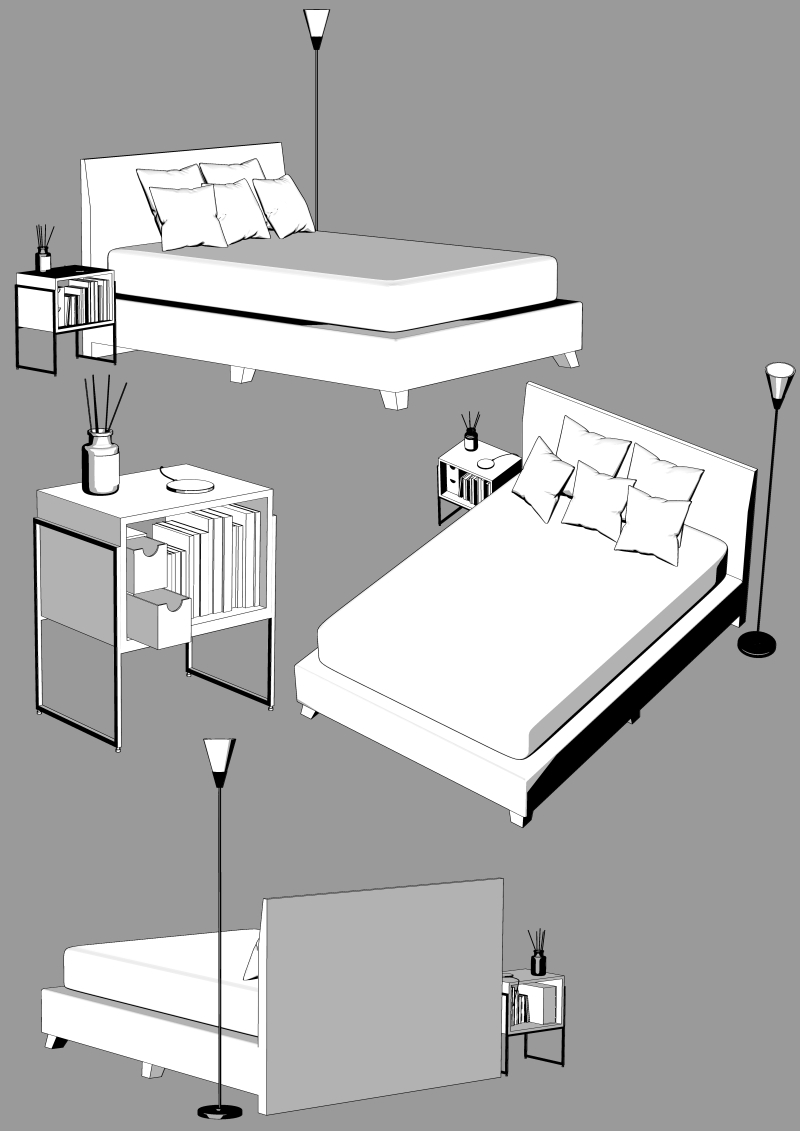
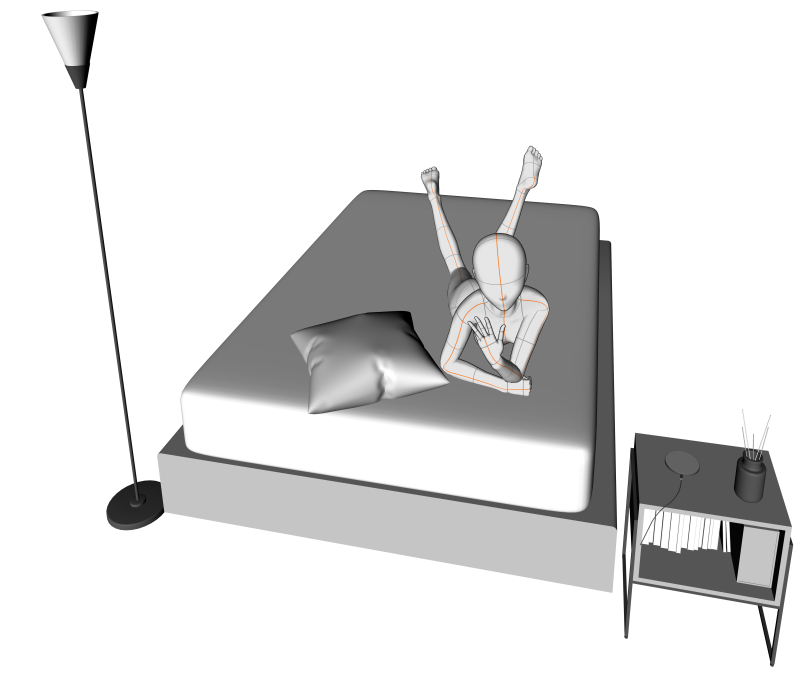
더블 사이즈 침대의 3D 소재입니다. 사이드 테이블과 간접 조명이 있습니다.












각 개체를 이동할 수 있습니다.

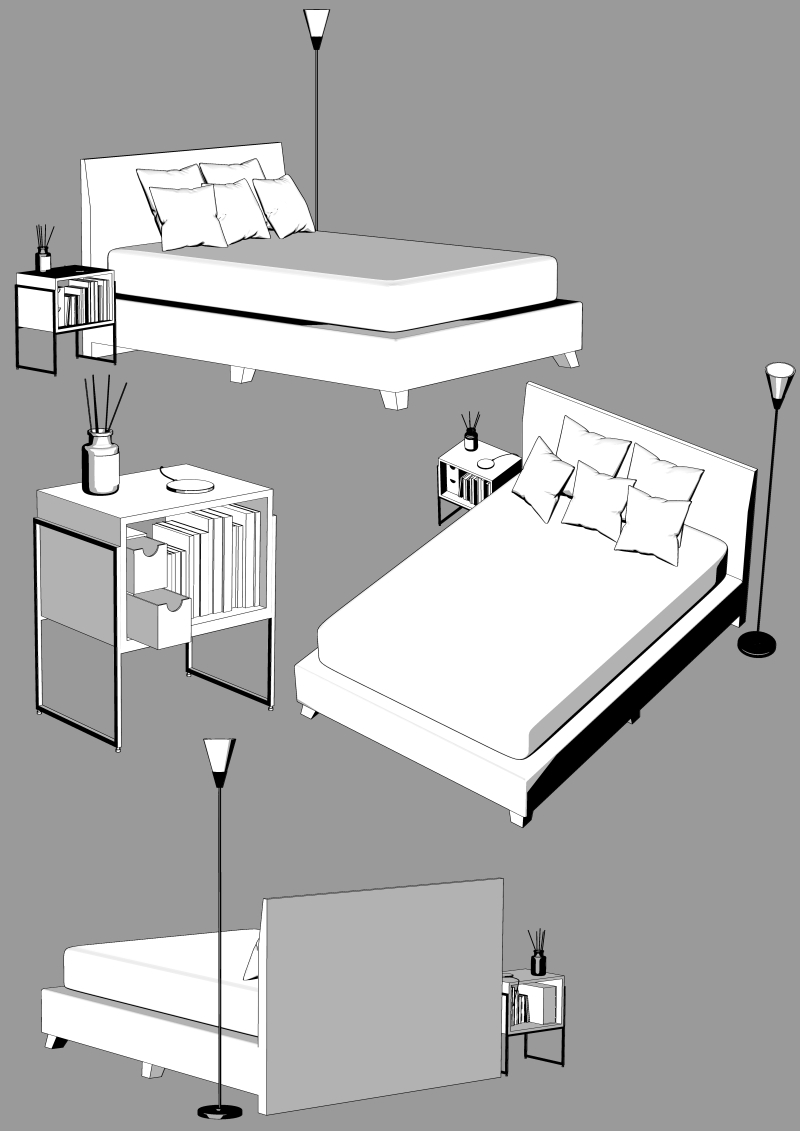
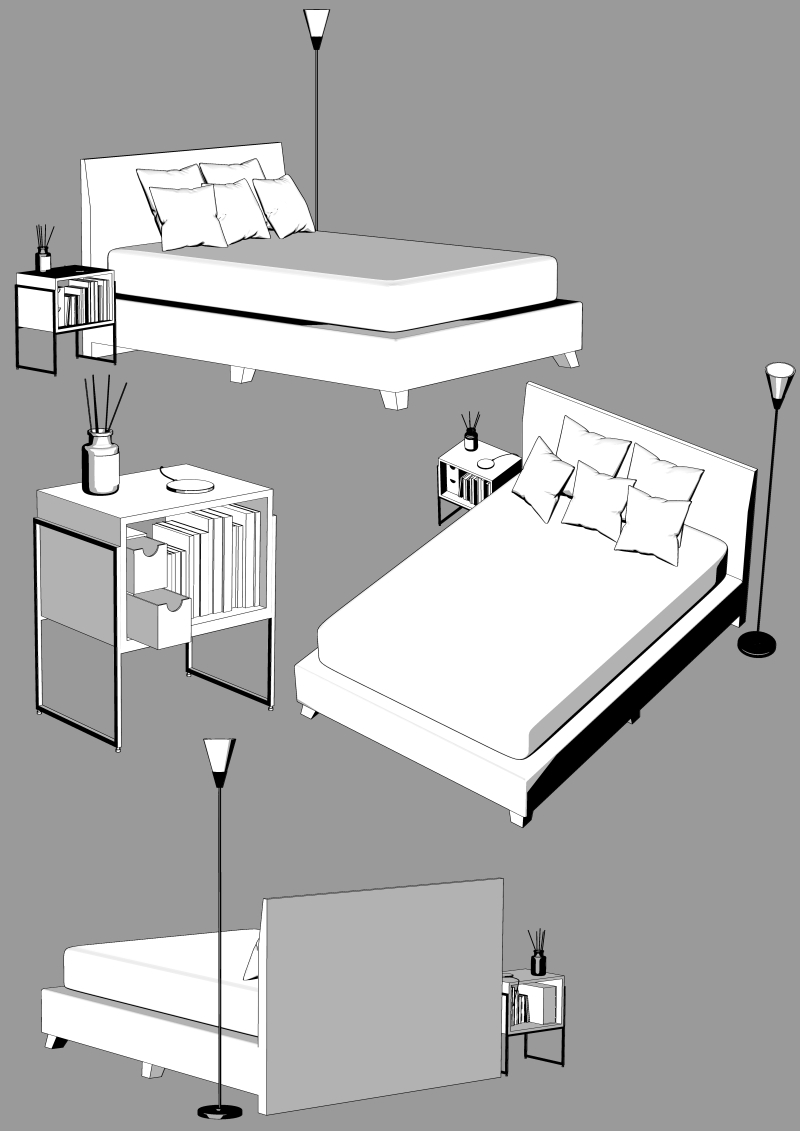
LT 변환 예제

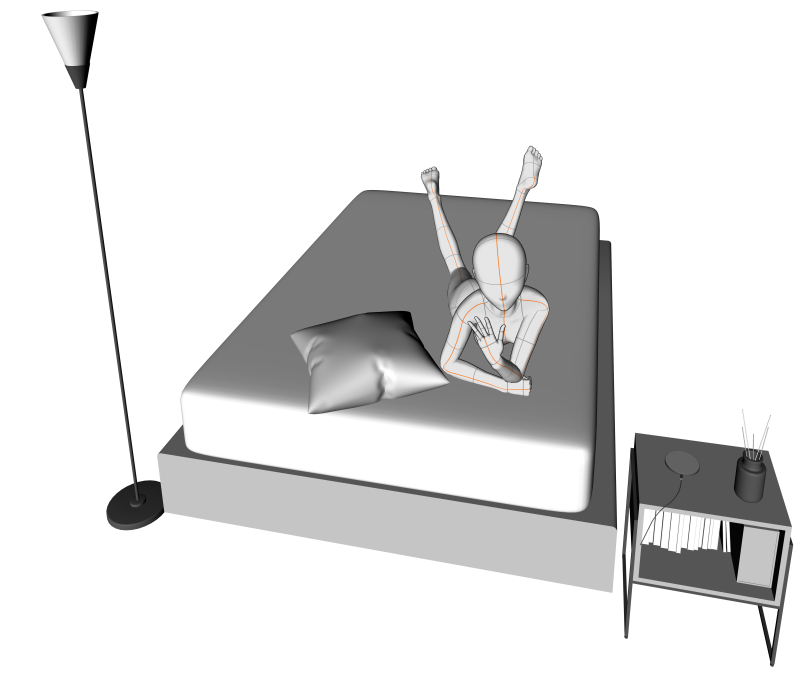
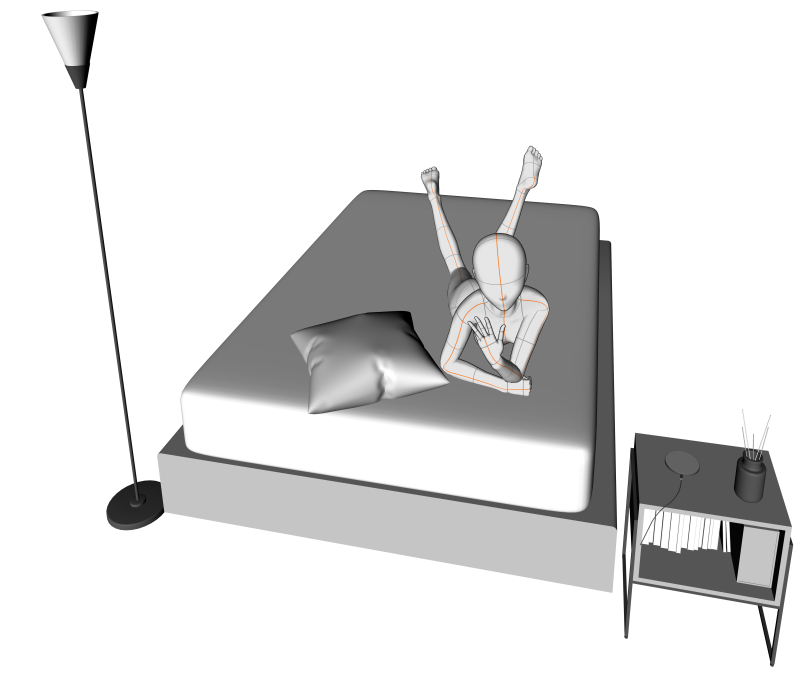
↓ 침대 헤드를 숨길 수도 있습니다.

↓ 다음은 제 자신의 그림 설명입니다.
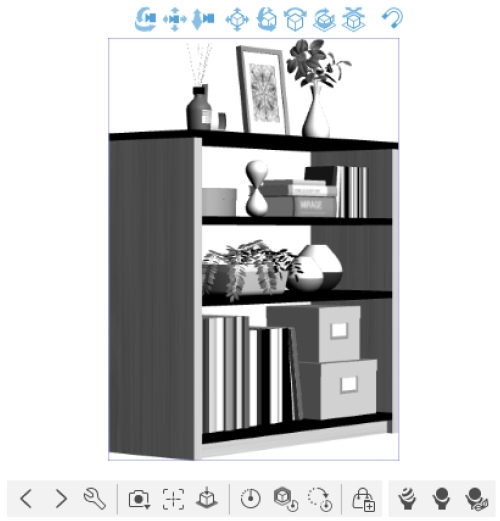
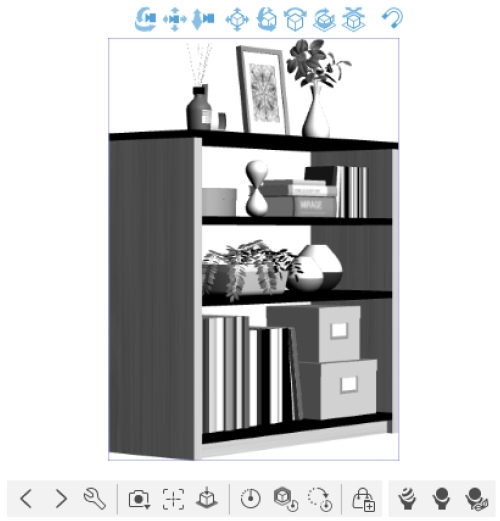
3D 개체를 배치합니다.
(*별도 판매되는 중고 물건: 콘텐츠 ID: 2128365 제목: Fashionable shelf_10)

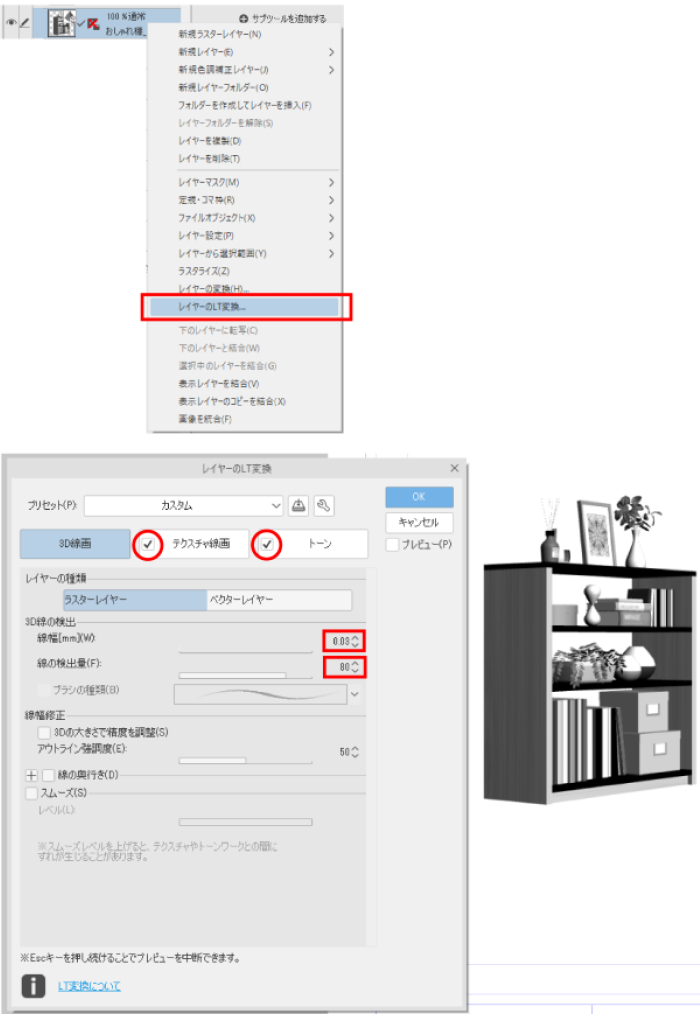
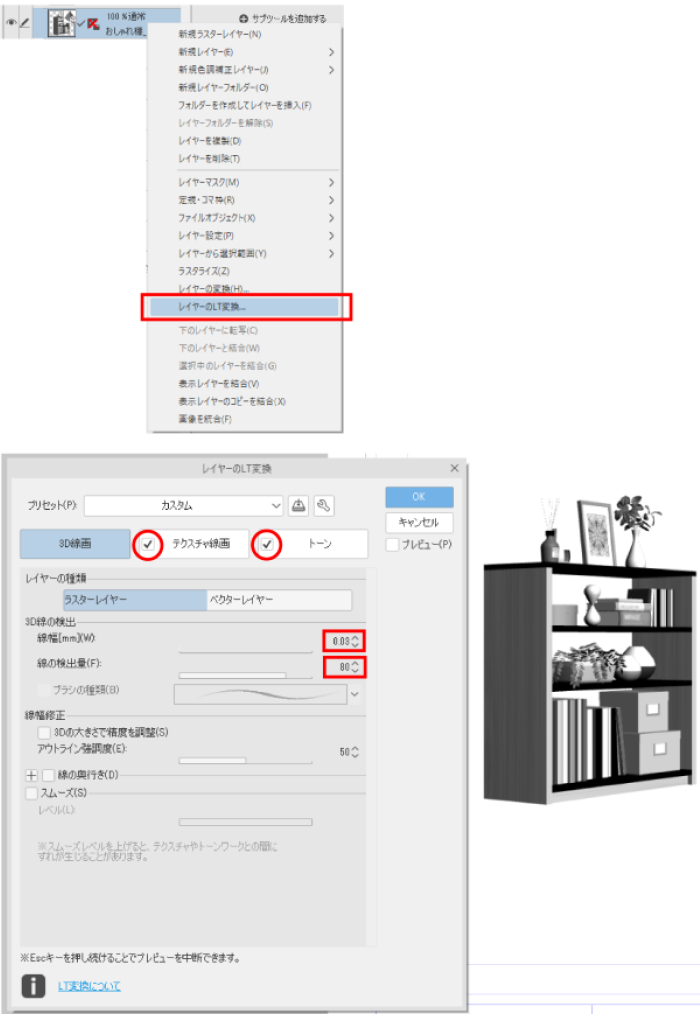
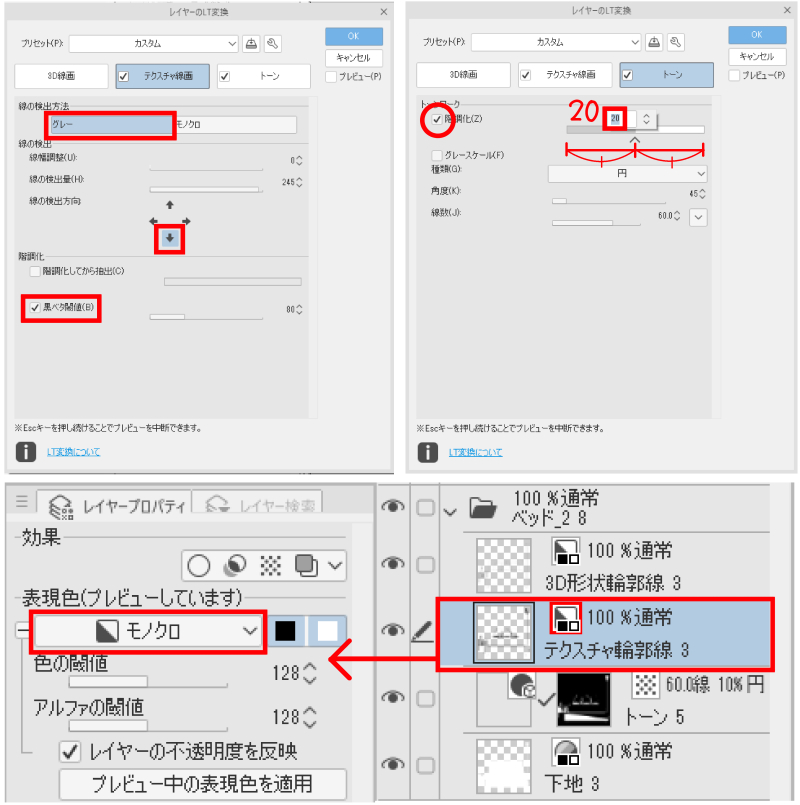
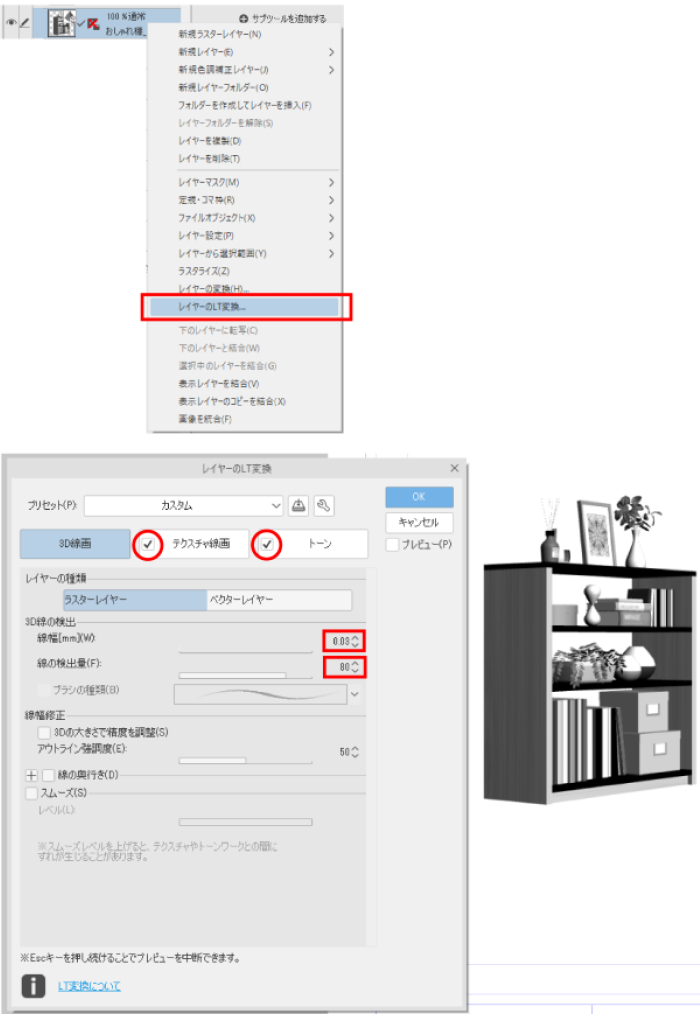
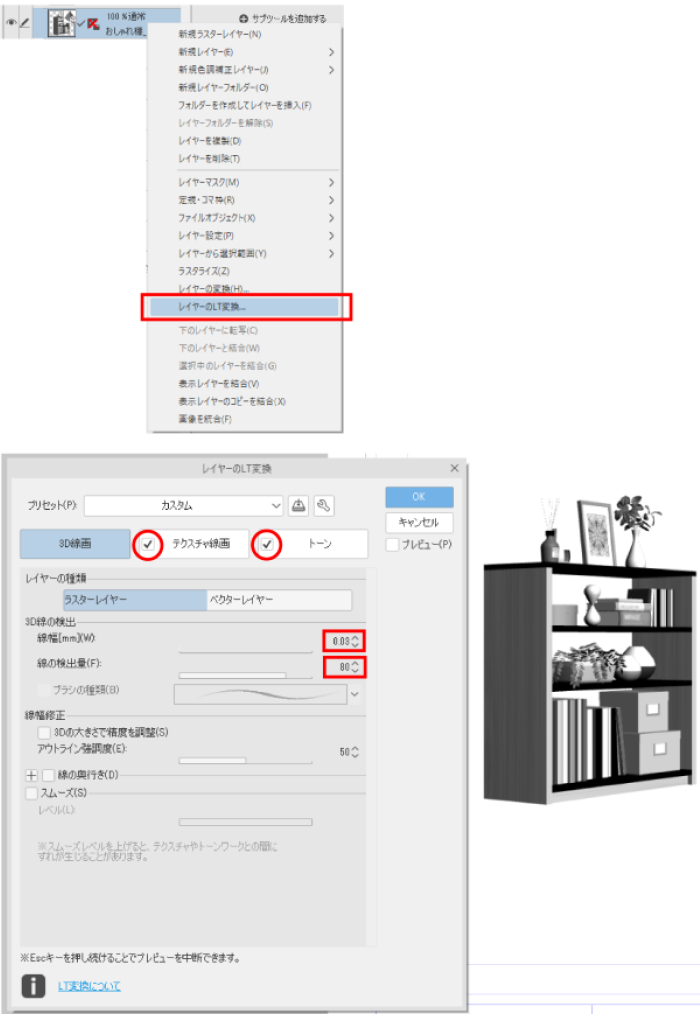
・LT 변환.
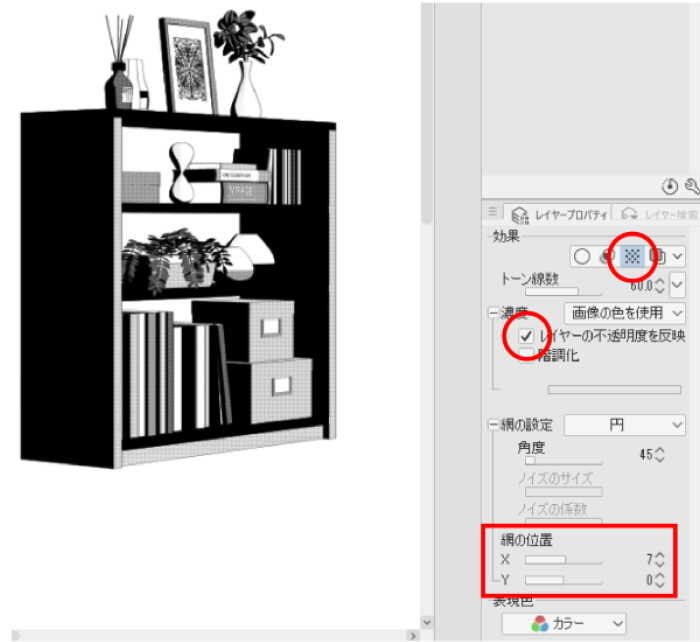
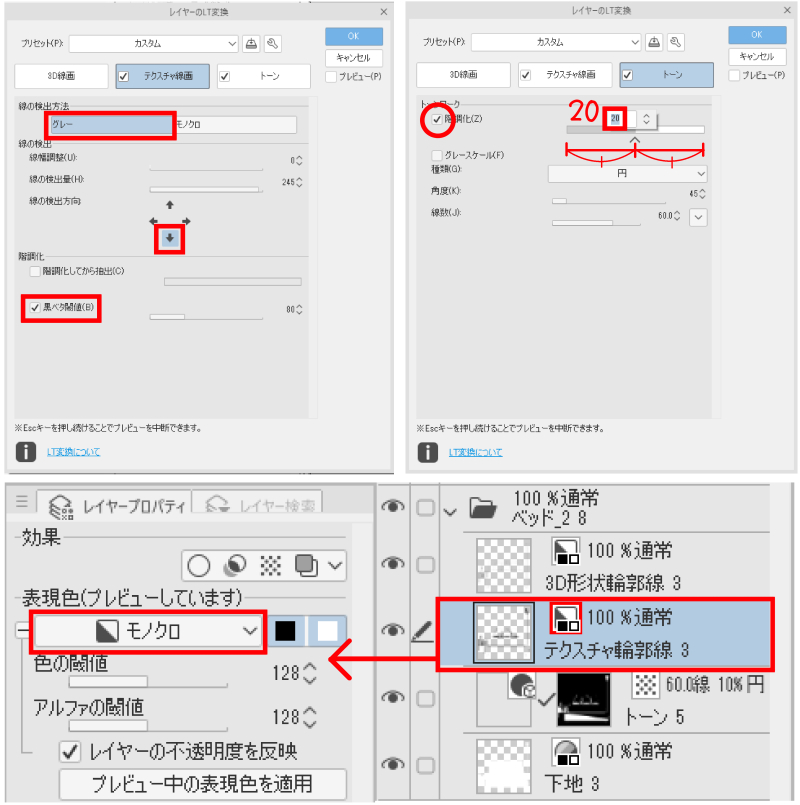
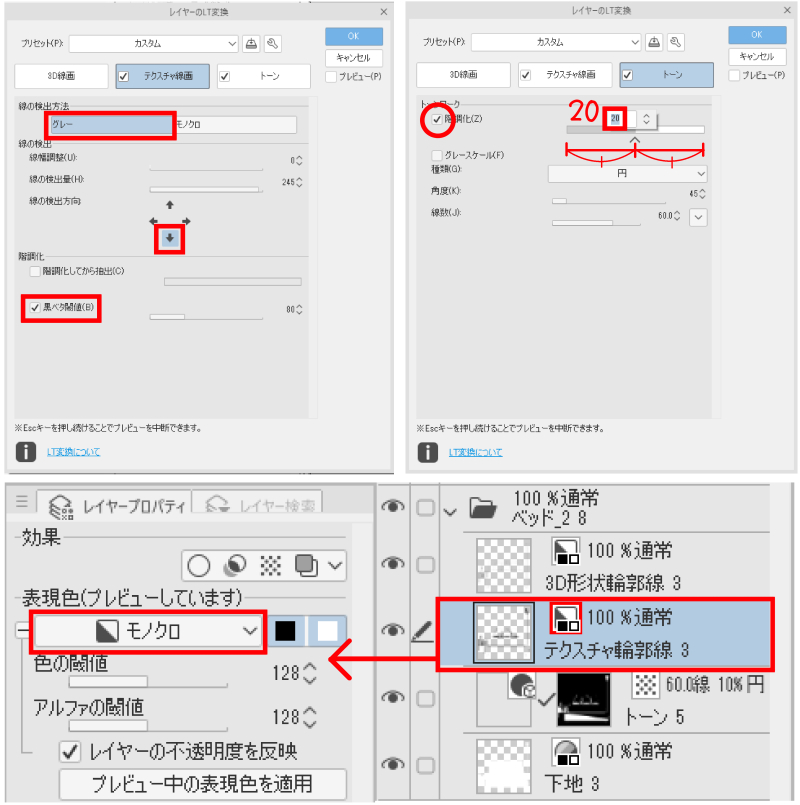
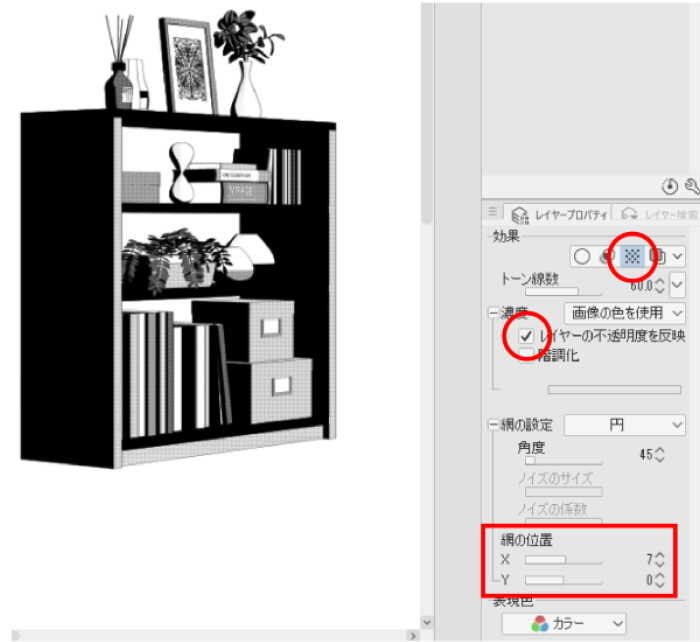
선 너비는 0.03mm(1px), 라인 감지량은 80, 텍스처 및 톤 설정은 아래 이미지와 같습니다.
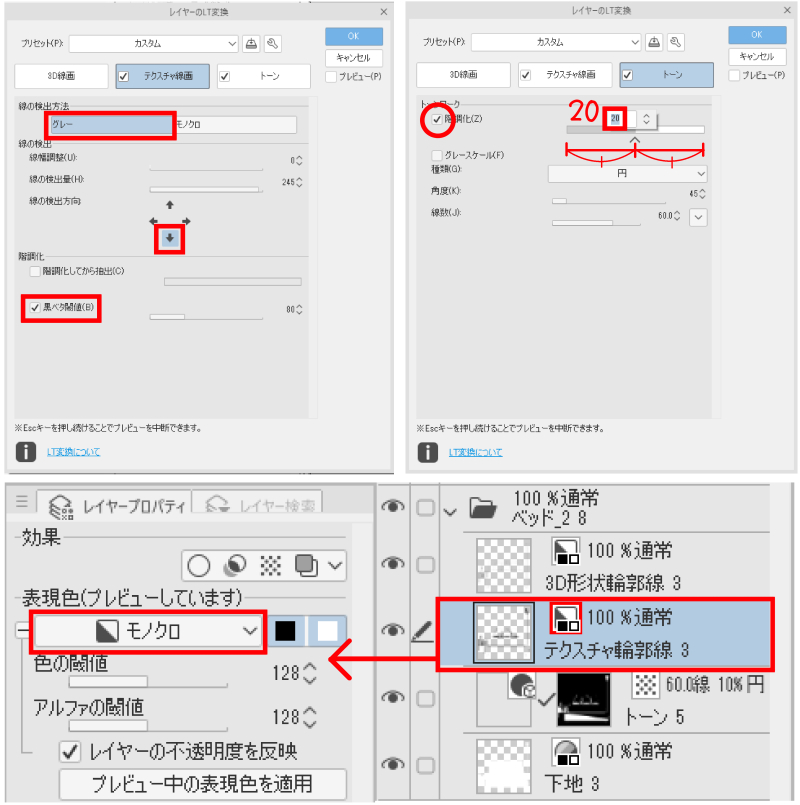
변환 후 "텍스처 등고선"의 레이어 속성의 표현 색상이 "단색"으로 변경됩니다.
.


3D Object 텍스처의 색상을 그대로 톤으로 사용합니다.
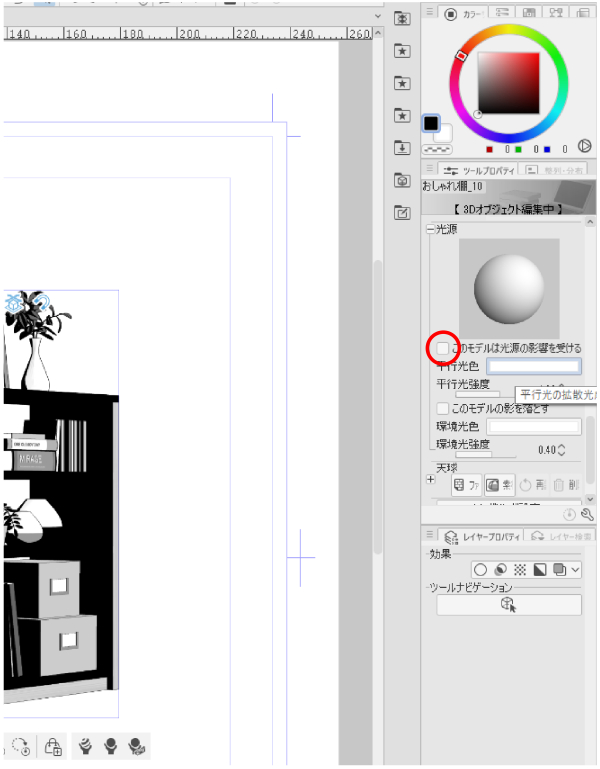
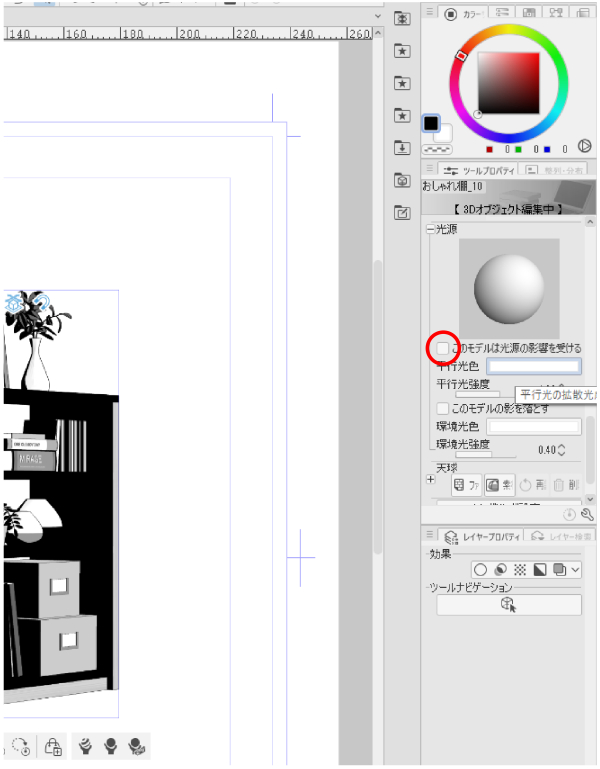
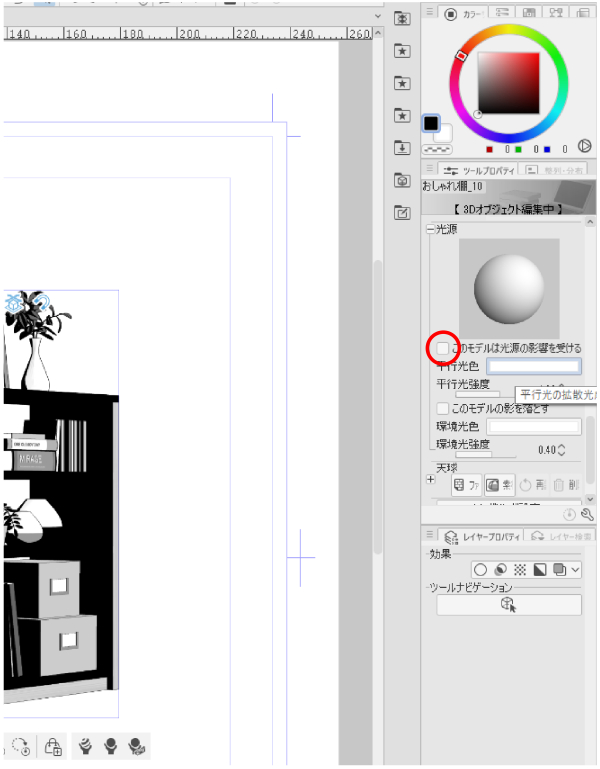
도구 속성 광원의 3D 개체 중복 레이어
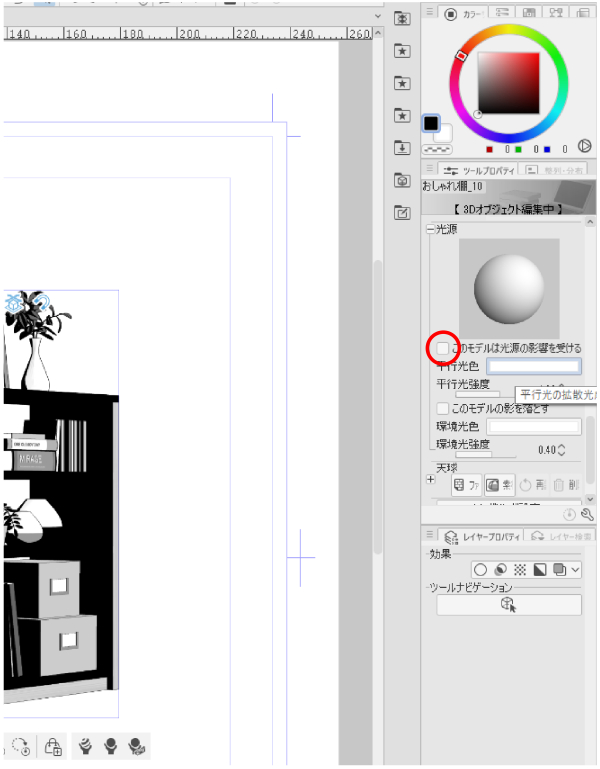
"이 모델은 광원 적용"을 선택 취소합니다.

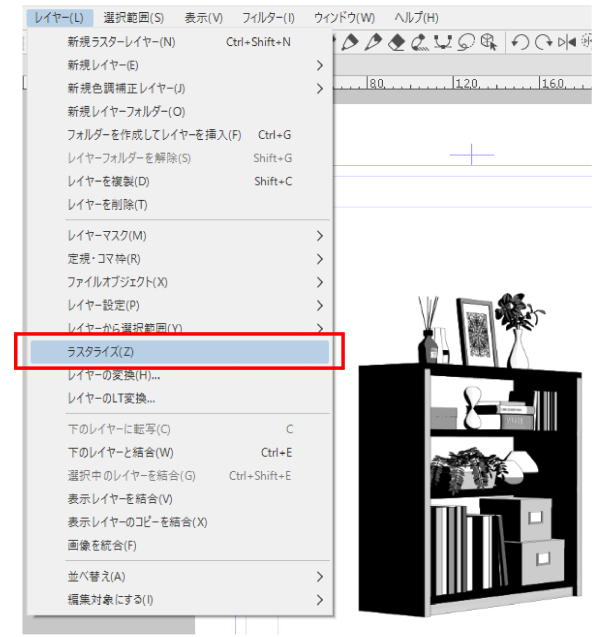
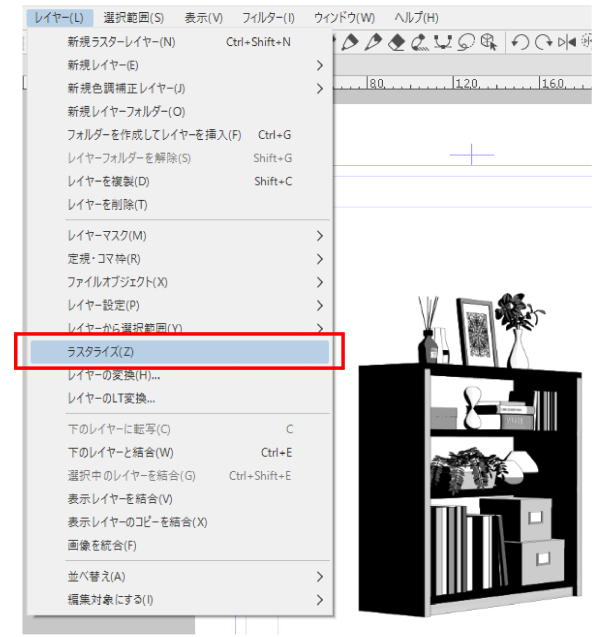
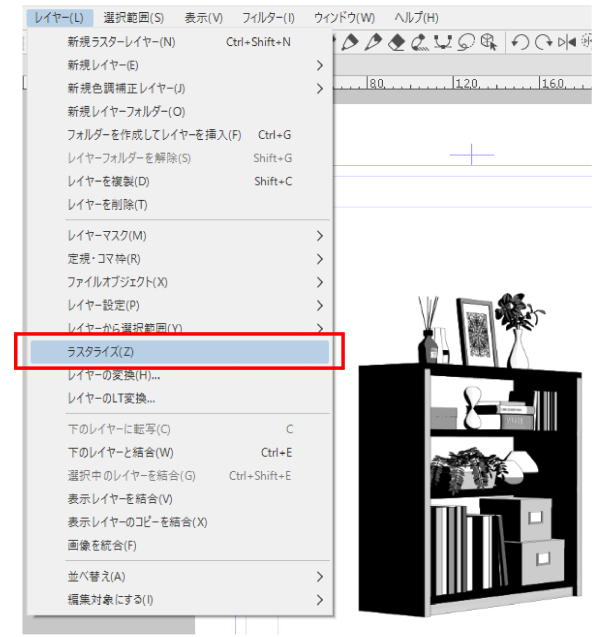
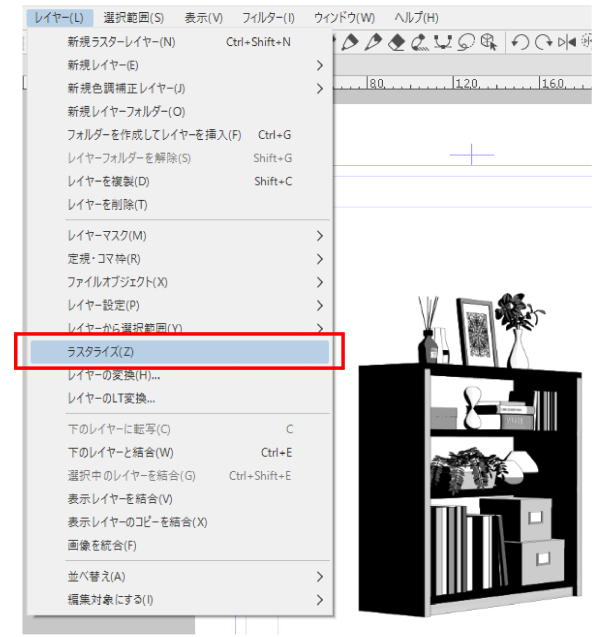
- 3D 개체 레이어를 래스터화합니다.
(레이어를 마우스 오른쪽 버튼으로 클릭하거나 레이어 탭에서)

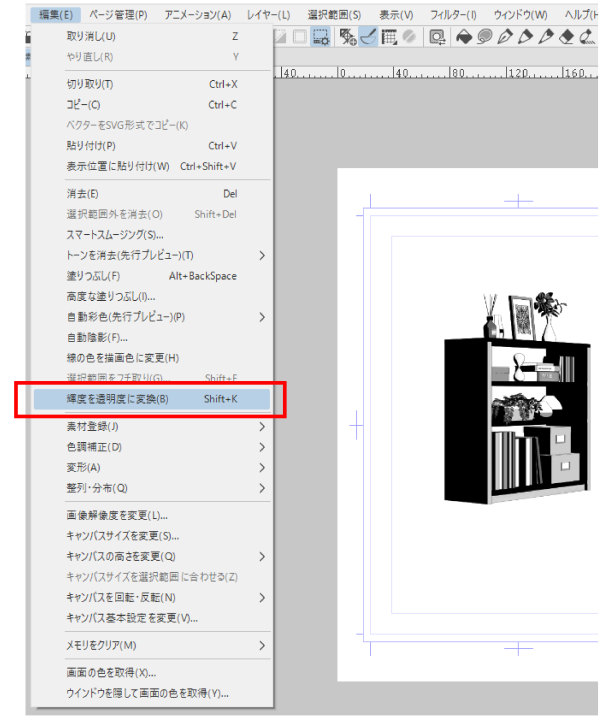
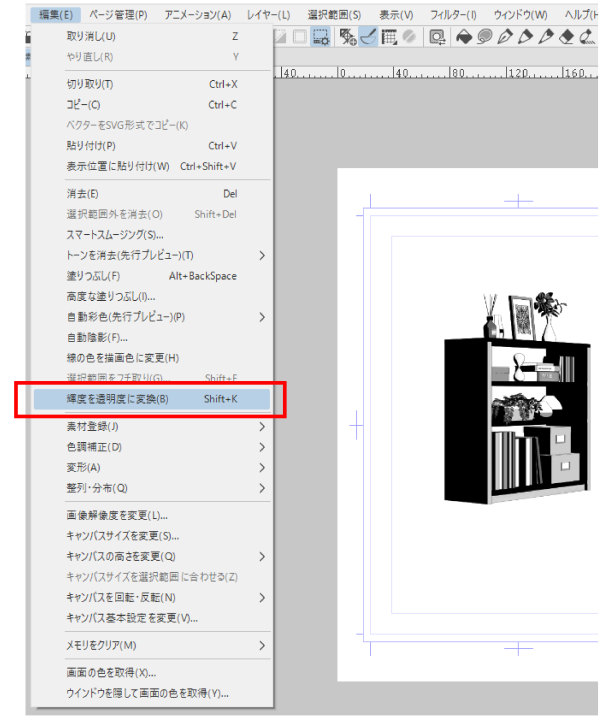
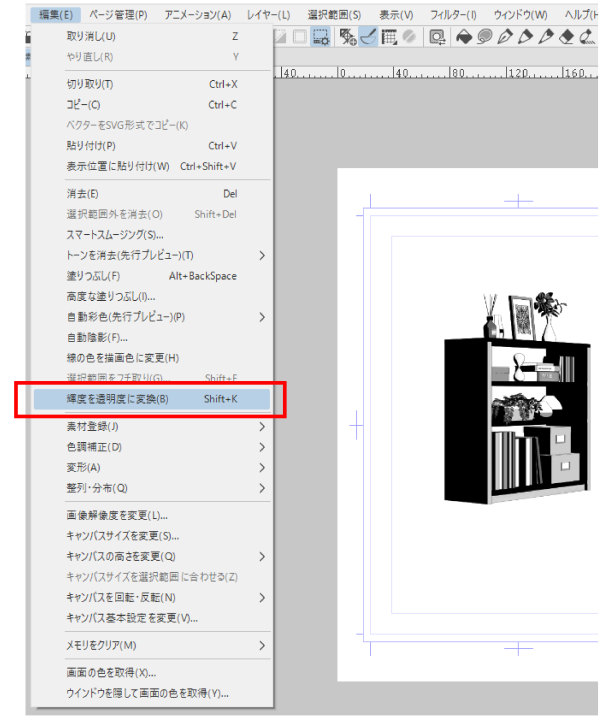
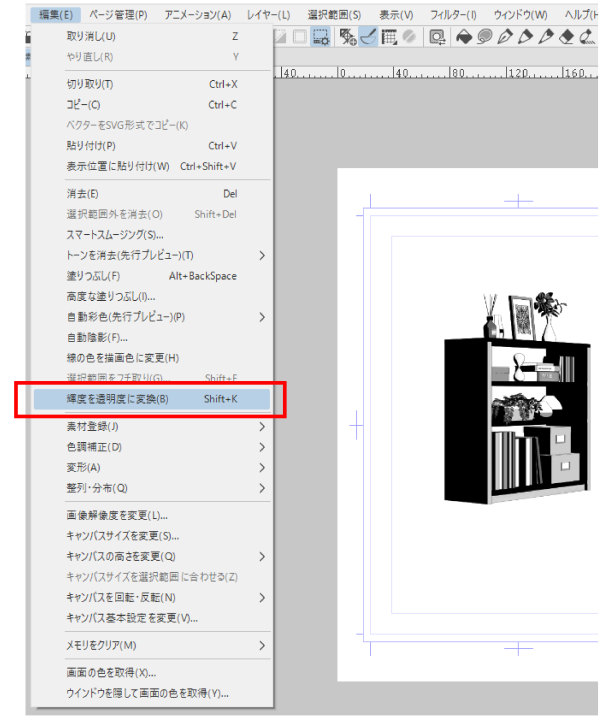
- 편집 탭에서 "밝기를 불투명도로 변환"을 클릭합니다.
이제 아래 레이어를 볼 수 있습니다.

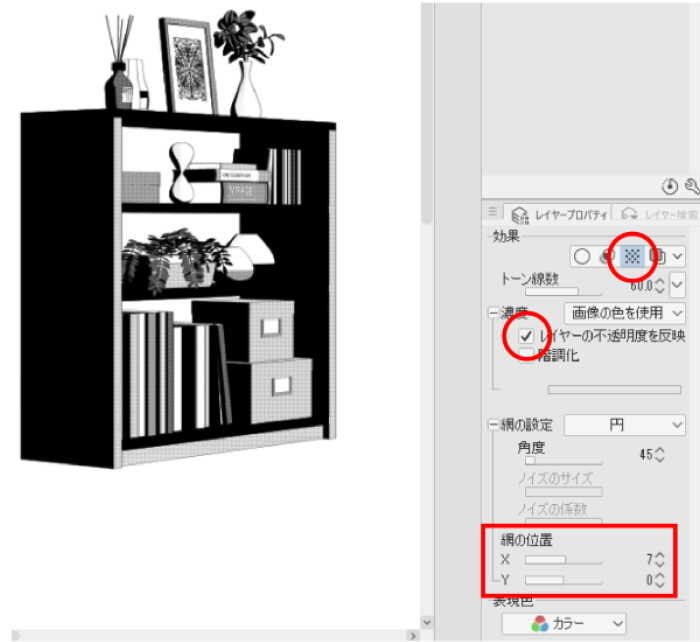
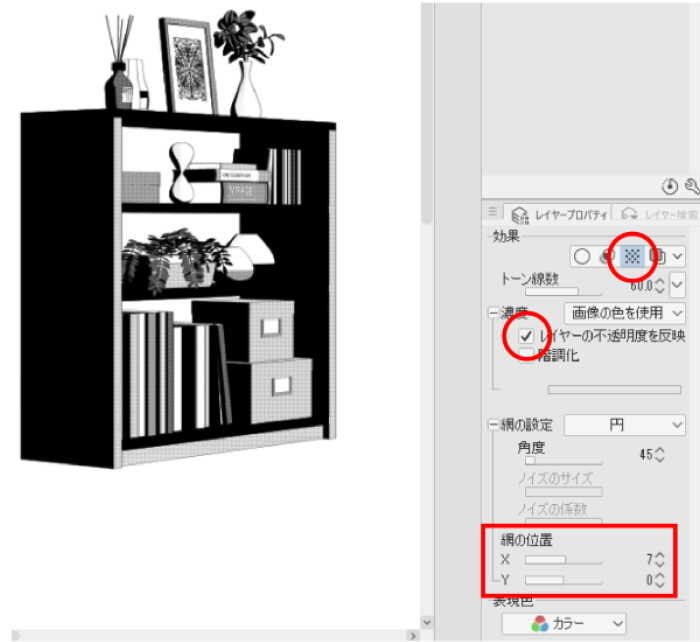
- 레이어 속성의 "효과" 섹션에서 "톤"을 클릭합니다.
레이어의 불투명도에서 원하는 색상으로 변경할 수도 있습니다.
또한 톤이 겹칠 때의 점 위치를 변경합니다.

그 후, 한 겹 한 겹 마스크하고 좋아하는 브러시로 면도!

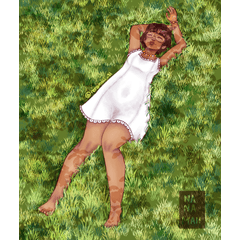
↓ 예

내 3D 개체는 이와 같이 텍스처의 색상을 거의 톤화합니다.
사용을 위해 회색으로 칠해져 있습니다.
작은 조각과 톤을 적용하기 어렵기 때문입니다.
회색의 농도를 변경하여 흑백 원고에서 흑백의 균형이 더 잘 잡혀 보이도록 합니다.
위치.
좋으시다면 제 다른 자료도 체크해 보세요.
ダブルサイズのベッドの3D素材です。サイドテーブルと間接照明付きです。












各オブジェクト可動です。

LT変換例

↓ベッドヘッドの非表示もできます。

↓以下私なりの作画解説です。
・3Dオブジェクトを配置します。
(※使用オブジェクトは別売り:コンテンツID:2128365 タイトル:おしゃれ棚_10)

・LT変換します。
線幅0.03mm(1px)、線の検出量80、テクスチャやトーンの設定は以下画像の通り。
変換後に、「テクスチャ輪郭線」のレイヤープロパティの表現色を「モノクロ」にしま
す。


・3Dオブジェクトのテクスチャの色味をそのままトーンに使用します。
3Dオブジェクトのレイヤーを複製して、ツールプロパティの光源の
「このモデルは光源の影響を受ける」のチェックを外します。

・3Dオブジェクトのレイヤーをラスタライズします。
(レイヤーの上で右クリック、またはレイヤータブから)

・編集タブから「輝度を透明度に変換」をクリックします。
これで下のレイヤーが見えるようになります。

・レイヤープロパティの「効果」の「トーン」をクリックします。
レイヤーの不透明度で好きな色味に変更するのもいいです。
トーンが重なった時の為に網の位置も変えます。

・後は各レイヤーにマスクして、好きなブラシでいい感じに削りましょう!

↓作例

私の3Dオブジェクトはほぼ、このようにテクスチャの色味をそのままトーンに
使用する為に、グレーで色付けしています。
こまごまとトーンを貼るのは大変だからです。
モノクロ原稿での白黒のバランスが良く見えるようにグレーの濃度を変え
配置しています。
良かったら私の他の素材もチェックしてみてくださいね。
재료 マテリアル
-
기본 재질 初期マテリアル
심성 配置
-
기본 레이아웃 初期レイアウト