

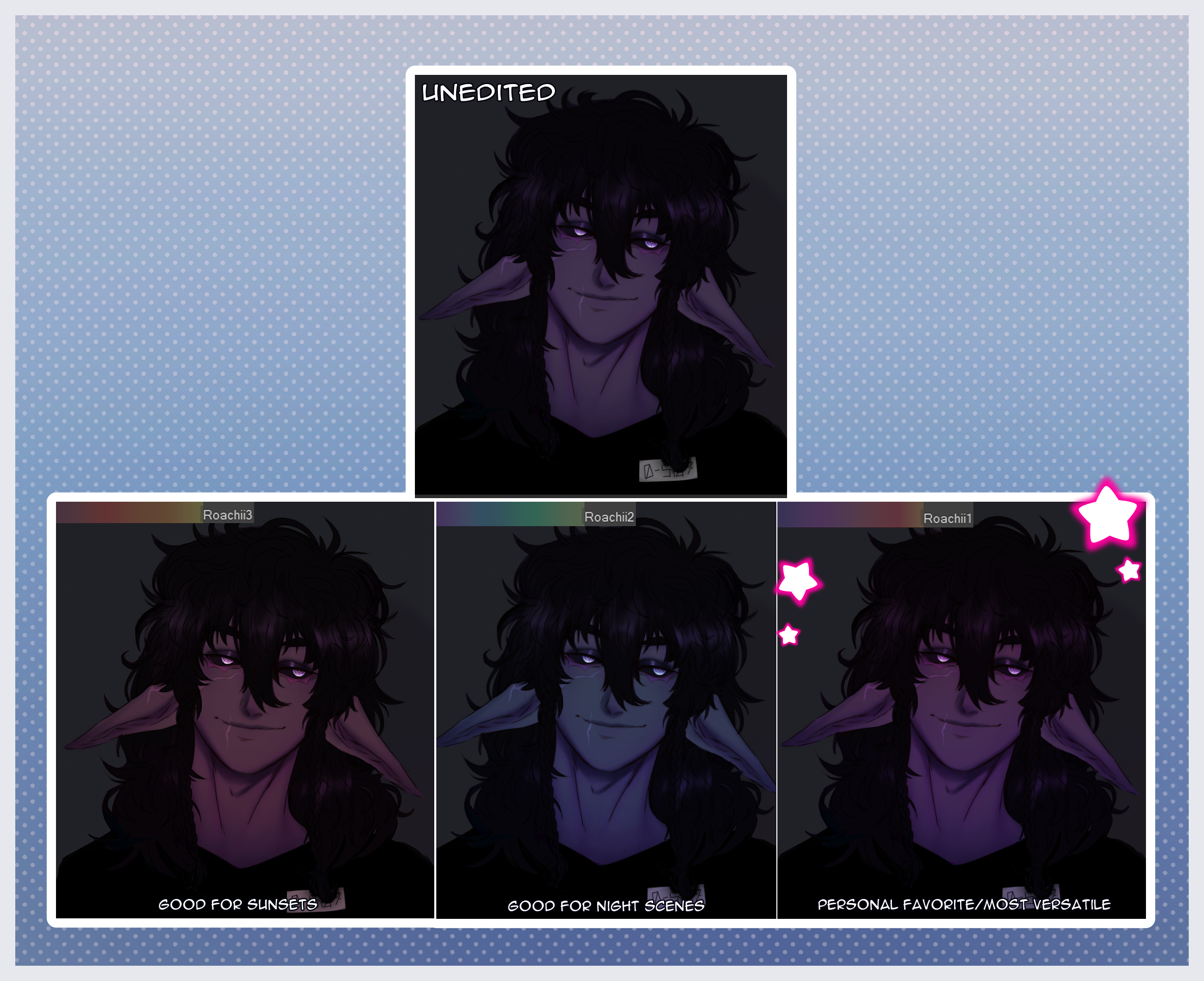
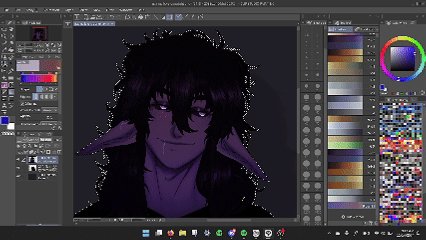
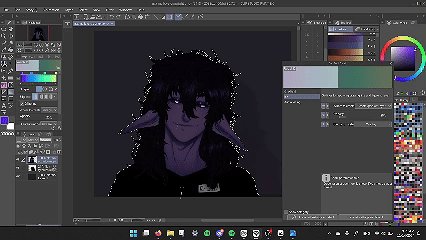
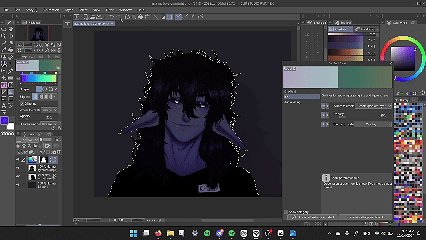
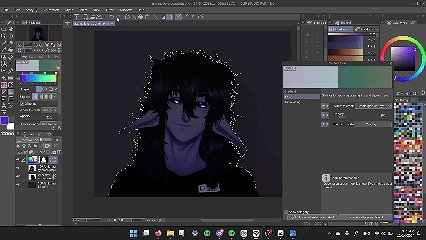
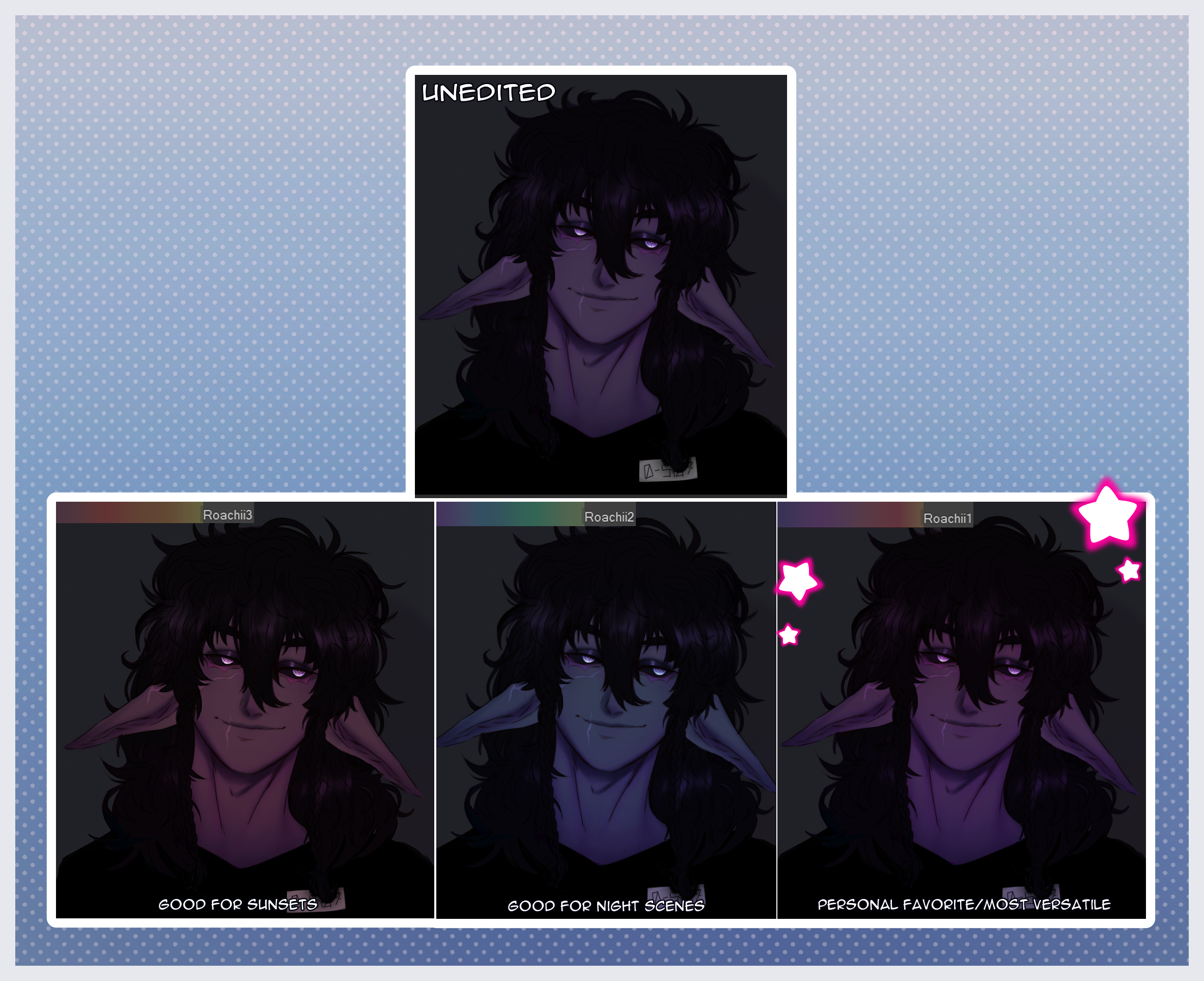
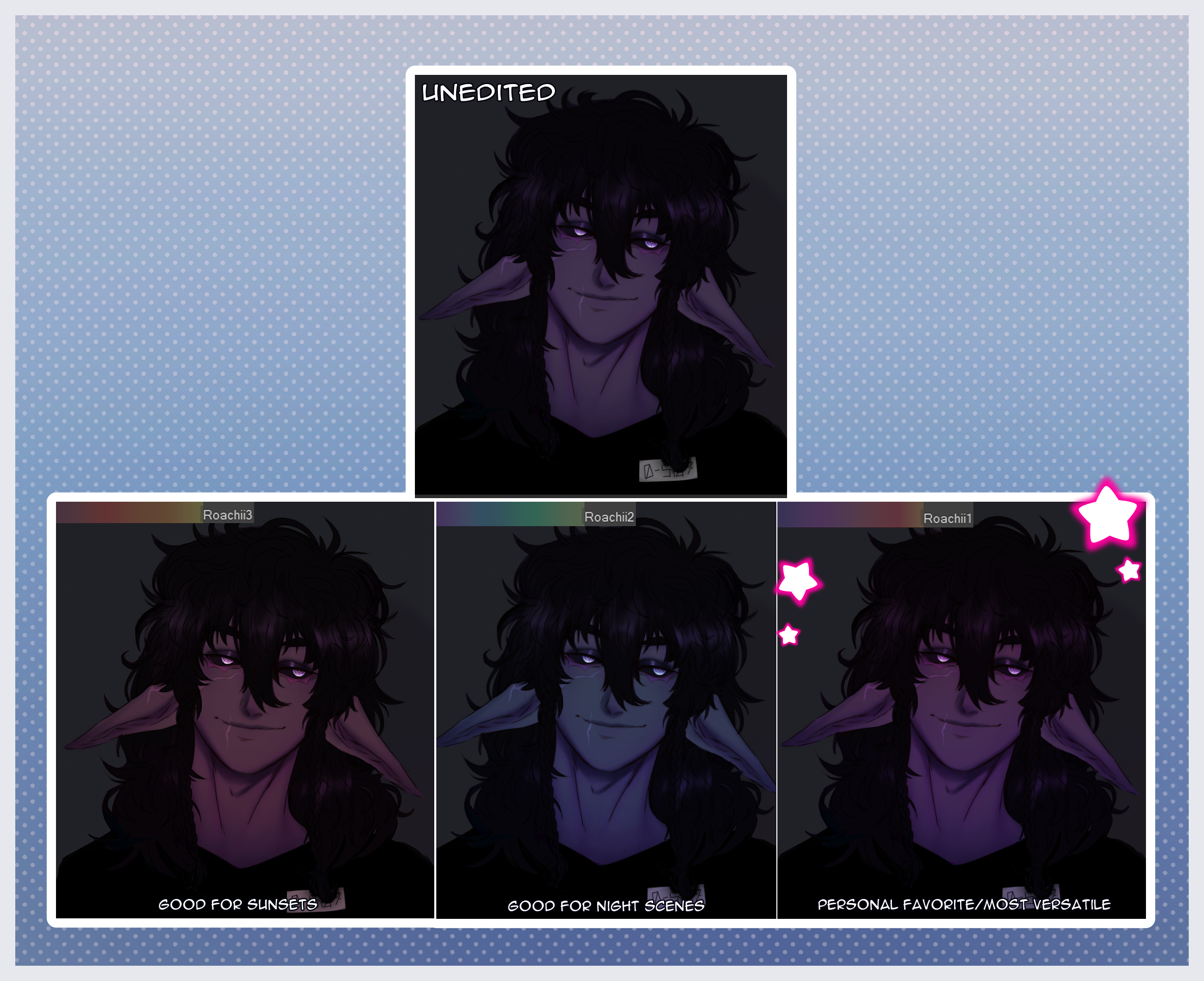
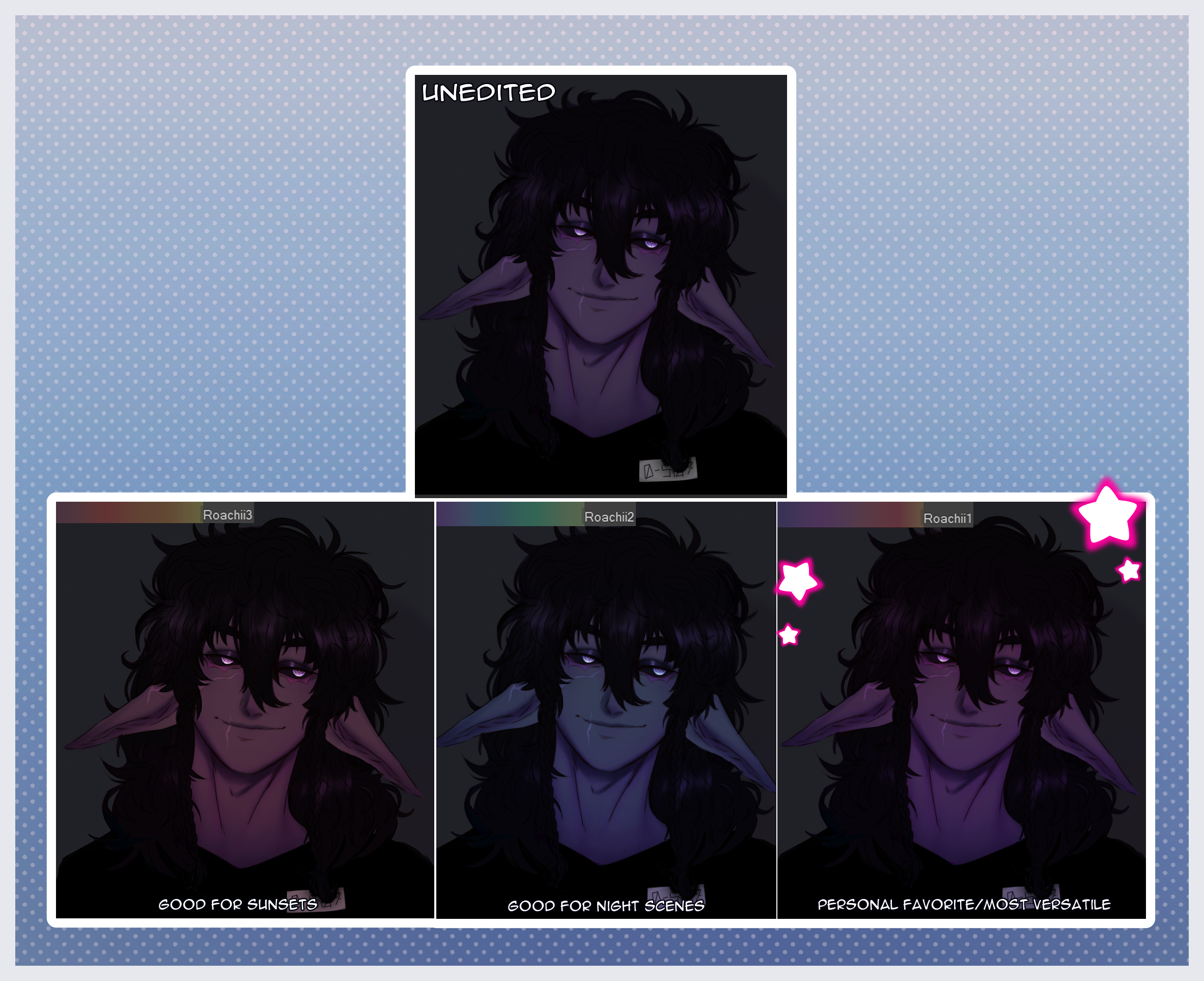
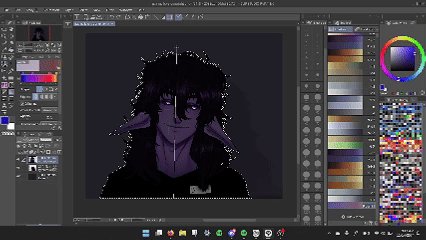
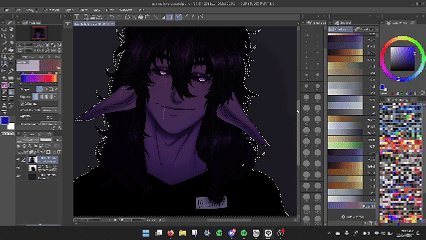
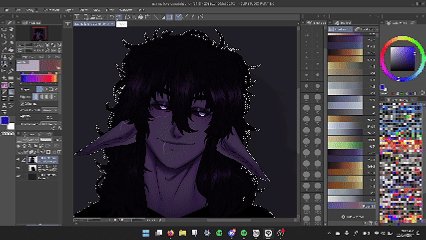
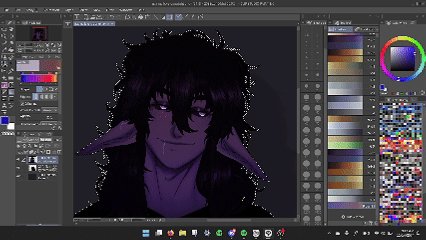
분위기를 조성하고 작업을 빠르게 완료하는 데 도움이 되는 3가지 그라디언트 세트입니다.





사용하는 방법:
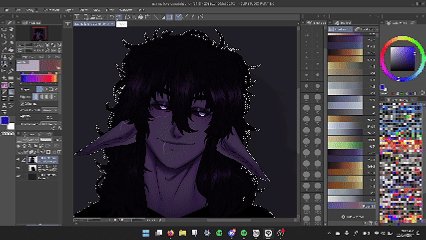
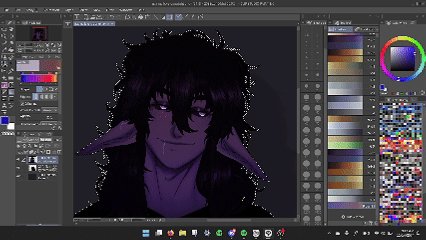
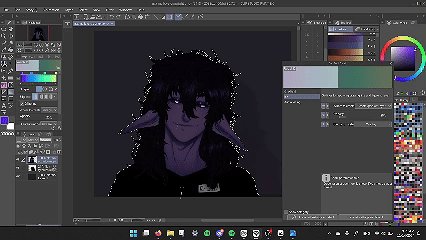
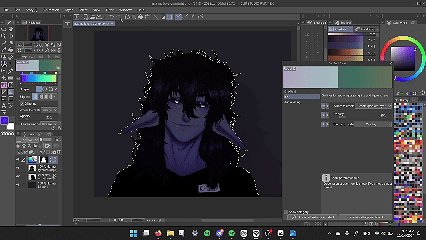
그라디언트를 적용하고 싶은 영역을 선택하고 드래그하십시오. 마스킹된 선택 항목이 있는 새 그라디언트 레이어를 자동으로 생성하여 원하는 대로 편집/조정할 수 있습니다. 일부 그라디언트는 아래에서 위로 갈수록 더 좋아 보이지만 위에서 아래로 해도 괜찮습니다.
메모: 모든 그라디언트는 자동으로 20% 불투명도 오버레이로 설정됩니다.



기대해 주세요! 감사합니다!
A set of 3-gradients to help you set the mood and finish your work quickly.





How to use:
Please select the area you'd like to apply the gradient to and then drag. It should automatically create a new gradient layer with the masked selection so you can edit/adjust it to your liking. Some gradients look better from bottom to top, but top to bottom works alright, too.
Note: All gradients are automatically set to 20% opacity Overlay.



Please enjoy! Thank you!
카테고리 1 Category 1















































