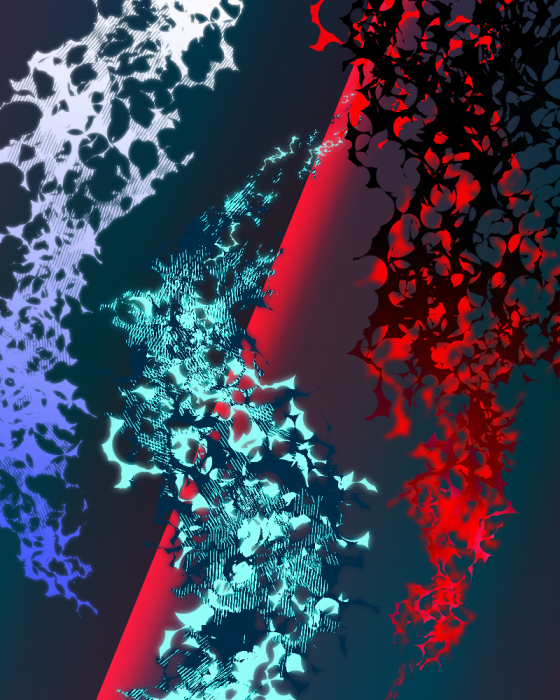
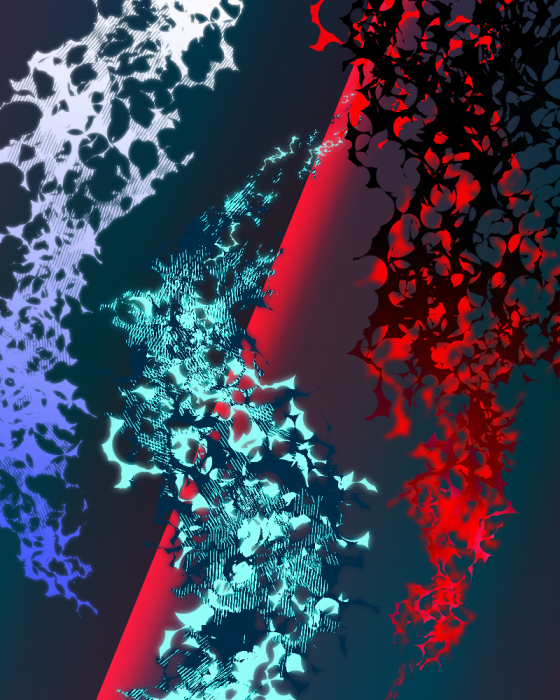
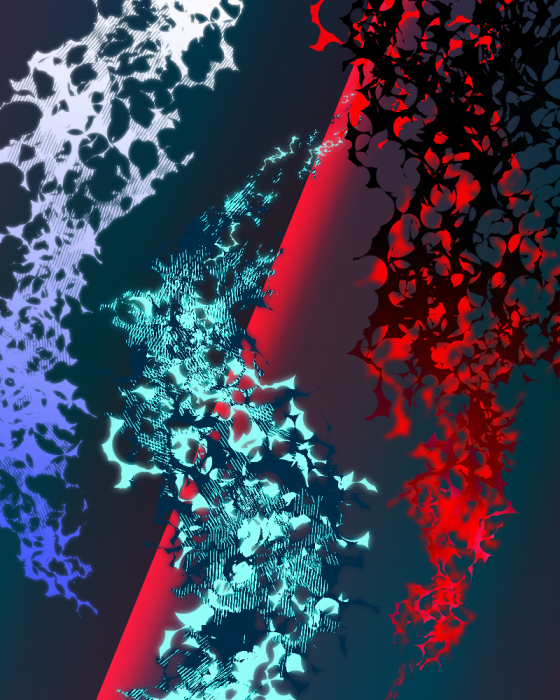
어두운 마법 효과를 그리는 브러시 闇魔法っぽいエフェクトを描くブラシ
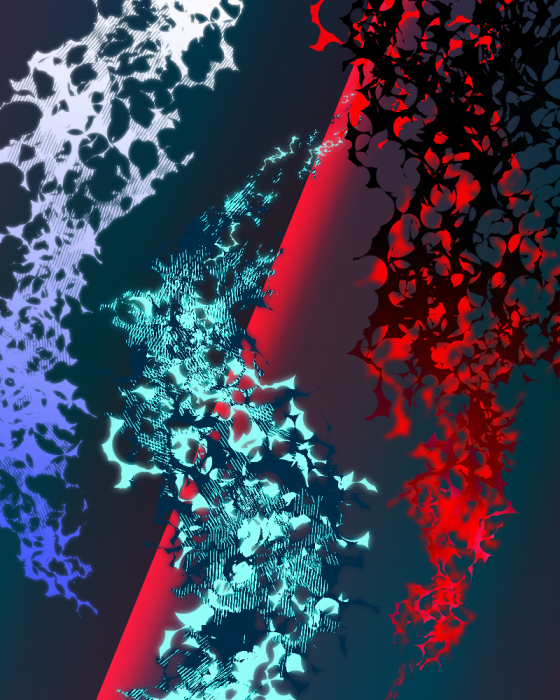
어둠 속성 마법과 에너지와 같은 효과를 그릴 수있는 브러시


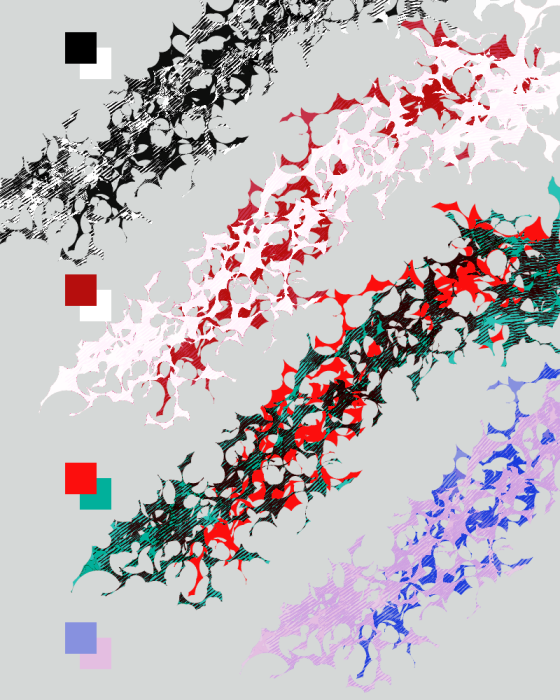
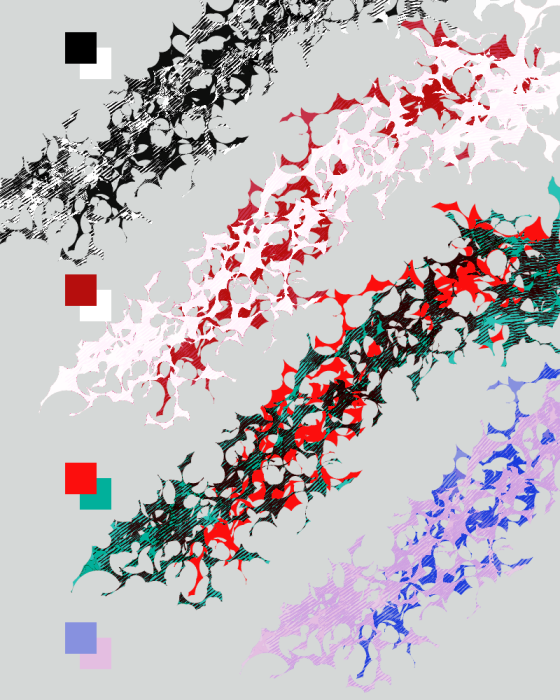
크로스 해칭으로 번개와 불꽃을 원했기 때문에 프로토 타입을 만들었습니다.

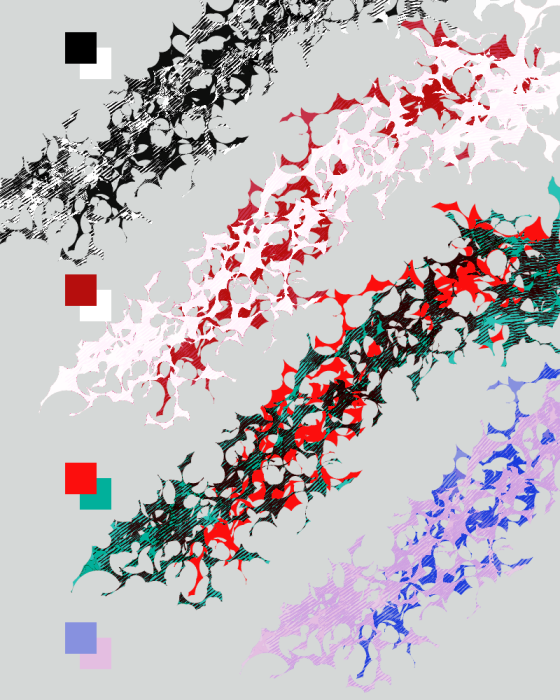
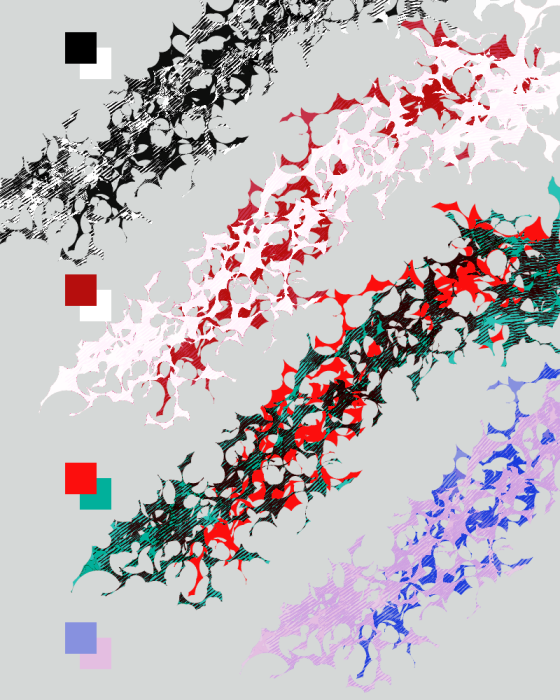
모든 색상을 변경할 수 있지만 3개의 브러시는 듀얼 브러시의 결합 모드로 인한 것입니다.
메인 컬러와 서브 컬러의 조합에 따라 크로스 해칭이 깨끗하게 나오지 않을 수 있습니다.
개인적으로 그라디언트 맵을 사용하는 것이 좋습니다.
모두 색상을 변경할 수 있지만 브러시3는 기본 색상과 하위 색상의 조합에 따라 이중 브러시 합성 모드로 인해 해칭 텍스처가 급격히 떨어지지 않을 수 있습니다.
개인적으로 그라디언트 맵을 사용하는 것이 좋습니다.

채도가 높은 색상을 사용할 때 멋지게 보입니다.
테두리 효과를 사용해 보는 것도 재미 있습니다

闇属性の魔法やエネルギーっぽいエフェクトの描けるブラシ


カケアミ入りの稲妻や炎が欲しくて試作

全て色変え可能ですが、3のブラシはデュアルブラシの合成モードの都合上、
メインカラーとサブカラーの組み合わせによってはきれいにカケアミが出ない場合があります。
個人的にはグラデーションマップの使用をおすすめします。
All can be color-changed, but the brush3 may not have sharply hatching-texture due to the dual-brush compositing mode, depending on the combination of the main and sub colors.
Personally, I recommend using a gradient map.

彩度の高い色を使用すると映えます
また、境界線効果を使用してみても面白いです

구분 1 カテゴリ1