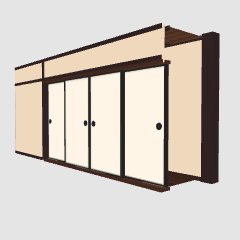
和室(12畳)の3Dモデルです。
・カスタマイズできます!!
・襖(ふすま)や障子の開閉ができます。
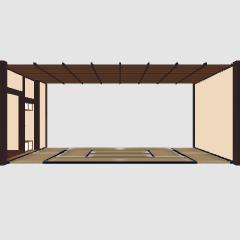
・廊下や縁側があります。
・モデルはパーツごとに表示/非表示できます。
・3Dキャラクターと合わせやすいように、「定規」のモデルも作ってますので、部屋とキャラのサイズを合わせやすくなってます。
・好みに合わせてカスタマイズできるように、パーツを添付しています。
12畳の和室の3Dモデルです
詳しい解説は↓↓↓
●襖(ふすま)と障子(しょうじ)の開閉ができます。


・操作手順 (スライダーで簡単操作!)

※「操作」ツール→[オブジェクト]でモデルを選択できるようになります
ーーーーーーーーーーーーーーーーー
●廊下、縁側がある (表示/非表示 可能)
・縁側(えんがわ)

・廊下

・廊下/縁側(+壁D) 非表示

ーーーーーーーーーーーーーーーーー
●個別に表示/非表示ができる
①モデルを選択 → [ツールプロパティ]
「和室(12畳)」の矢印

②好みに応じて非表示に!

↓↓非表示

※壁はもちろん、襖、障子、天井等、細かく非表示にできます
また、セットでモデルを動かしたい場合にも、上記の場所で名前をクリックすると選択できます


↓↓↓

ーーーーーーーーーーーーーーーーーーーーー
●キャラクターのサイズを合わせる方法

①和室のモデルのツールプロパティから「定規」を表示

②「和室」のモデルと同じレイヤーにキャラを入れる

③キャラクターの設定から「オブジェクトスケール」を変更
・ツール[操作]→[オブジェクト]→画面上のキャラクターを選択
・キャラのツールプロパティからスパナのアイコン選択
・「配置」から「オブジェクトスケール」を変更する

※和室モデルのサイズを変更することもできますが、キャラクターのサイズを変更する方が楽です。
参考までに
・襖 ・・・高さ 約180cm、幅 約 90cm
・畳 ・・・高さ 約180cm、幅 約 90cm
・障子 ・・・高さ 約191cm、幅 約 138cm
ーーーーーーーーーーーーーーーーーーーーーーー



ーーーーーーーーーーーーーーーーーーーーーーーーーーー
・お好みに合わせてカスタマイズできます
・例① 和室 + カスタムパーツ + 壁A(縁側は非表示)

↓↓↓

・例②

・例③

・例④ 廊下の壁(壁Cと襖を非表示)をつなげる

※カスタマイズは手動です
※クリスタアセットの都合上、3D素材は5つまでしかセットできないので、カスタム用のパーツは「非表示」を駆使してご利用ください
ーーーーーーーーーーーーーーーーーーーーー
・「軽量版」と「裏面あり」の違い
・裏面とは
3Dモデルには「面の向き」というものが存在します。
青が表面、赤が裏面


クリスタ上では裏面が透過する仕様になっている
・裏面あり
壁や天井を外側から見てもきちんと表示されるように作ってある。
(廊下のみ透けるようにしてます)
・軽量版
必要のない頂点を削除しているため、「裏面あり」よりかは動作が軽いはず…
一見スカスカに穴が開いているように見えるが、内側から見ると穴は開いていません
・違い


軽量版は外側から見るとスカスカに穴が開いているように見える箇所でも実際は穴が開いているわけではありません(↑)
軽量版はオブジェクトプロパティから「輪郭線幅」を表示すると透過されている部分は黒く表示されます。透過されているのが操作しにくい場合は試してみるといいかもしれません
カテゴリ1