8fps 24fr の「雨降り」アニメを作成するオートアクションです
雨のアニメーションを作成するためのオートアクションです













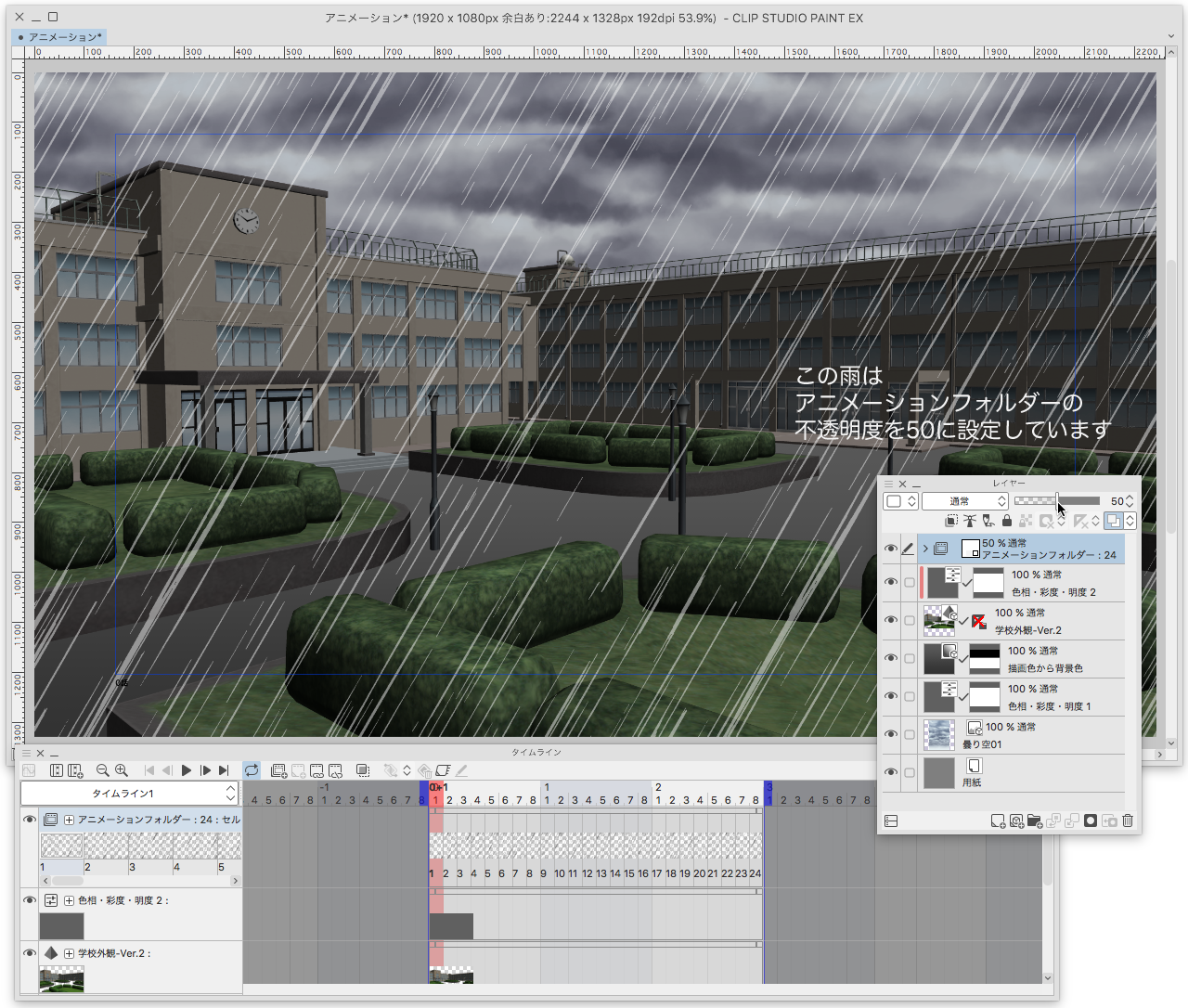
完成したアニメーション オートアクション「移動ぼかし(120°)」
(1920 × 1080px で作成したアニメを 576 × 324px に縮小してます)
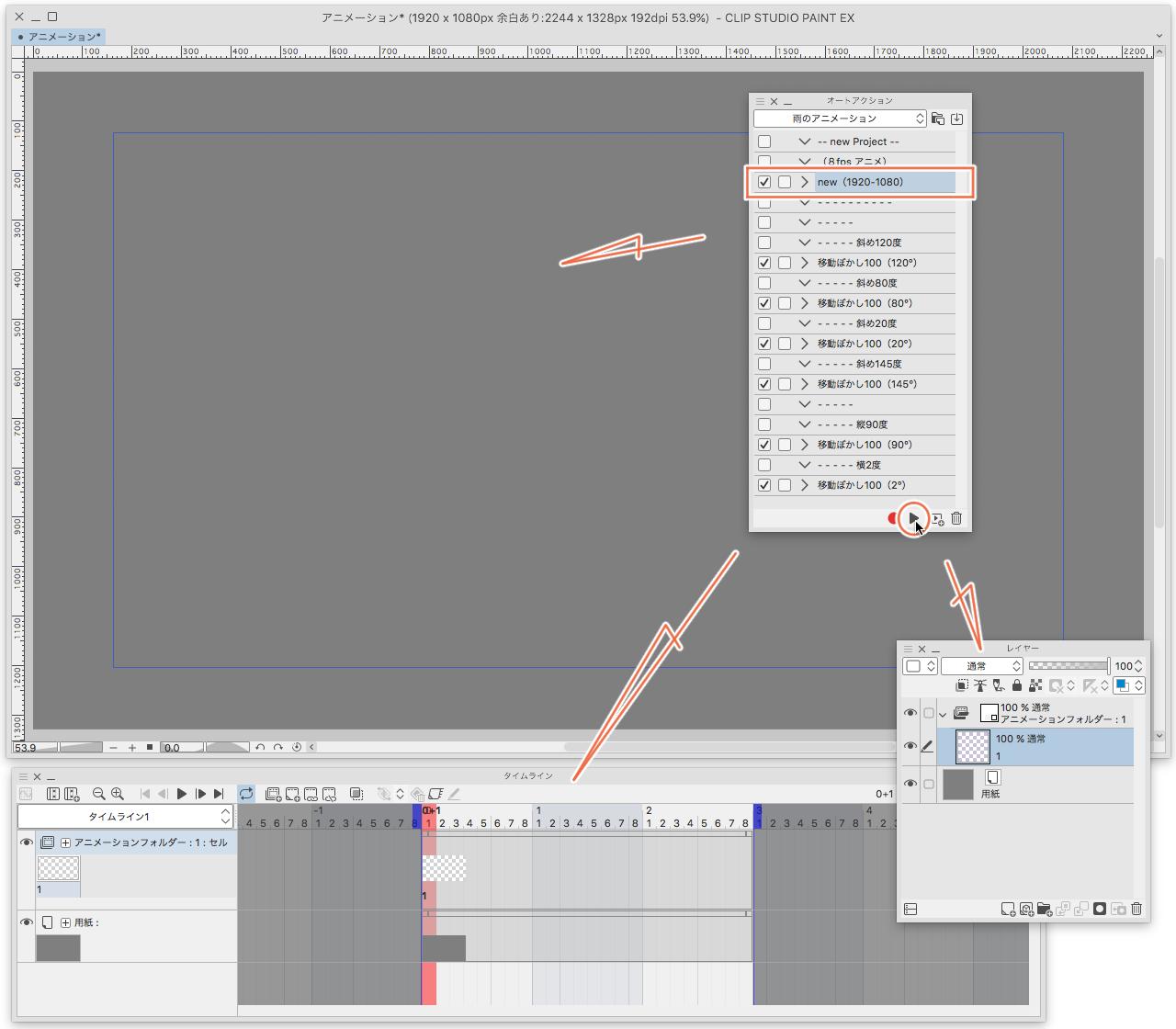
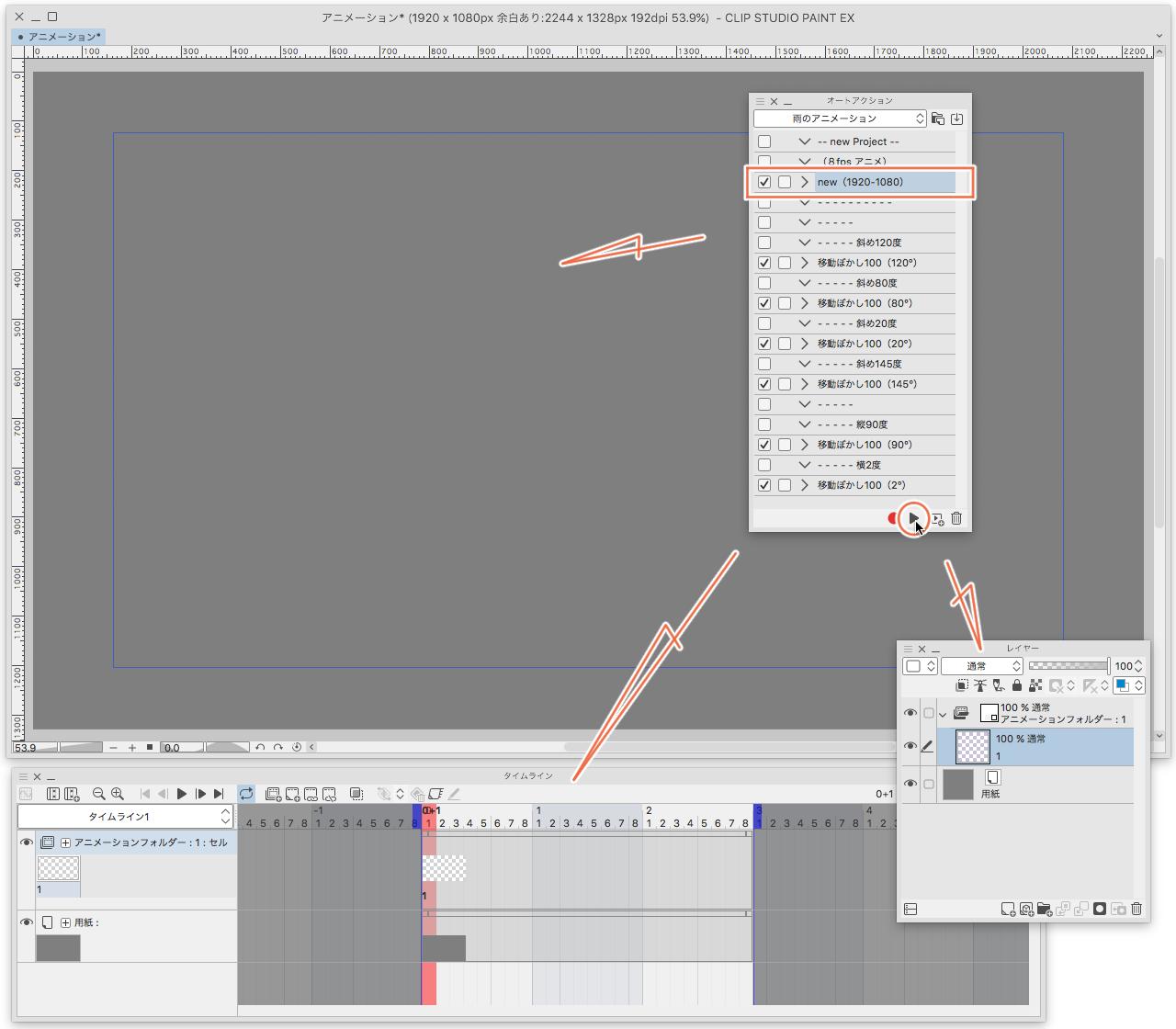
まず、オートアクション「new(1920-1080)」を再生します

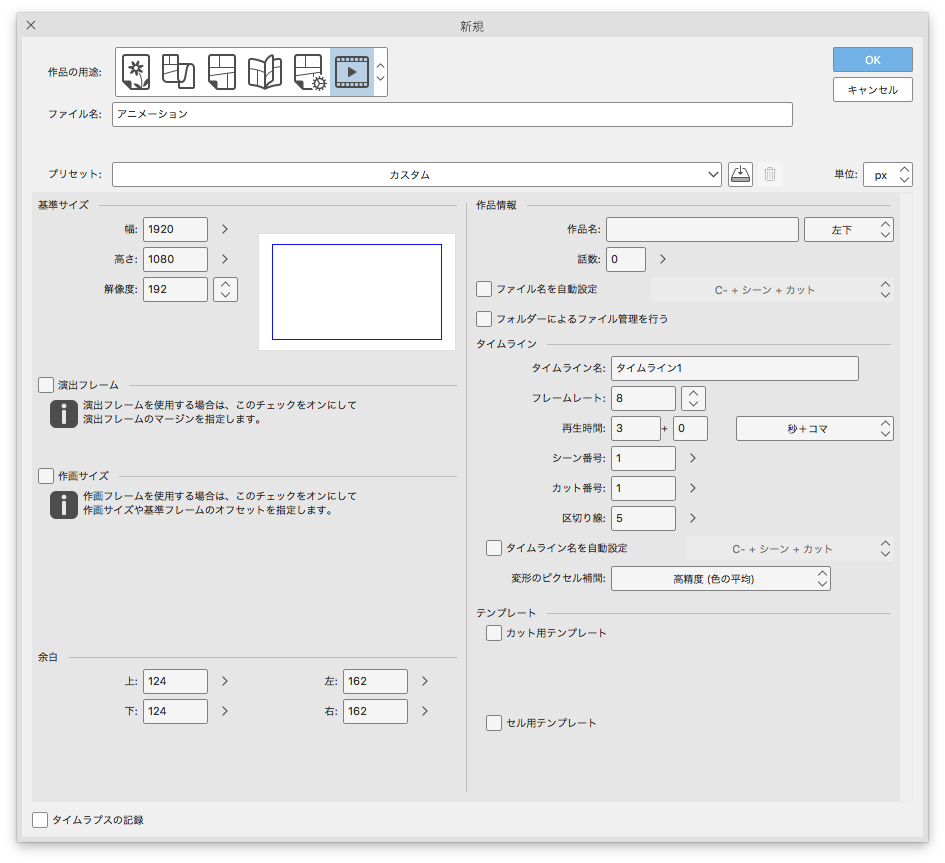
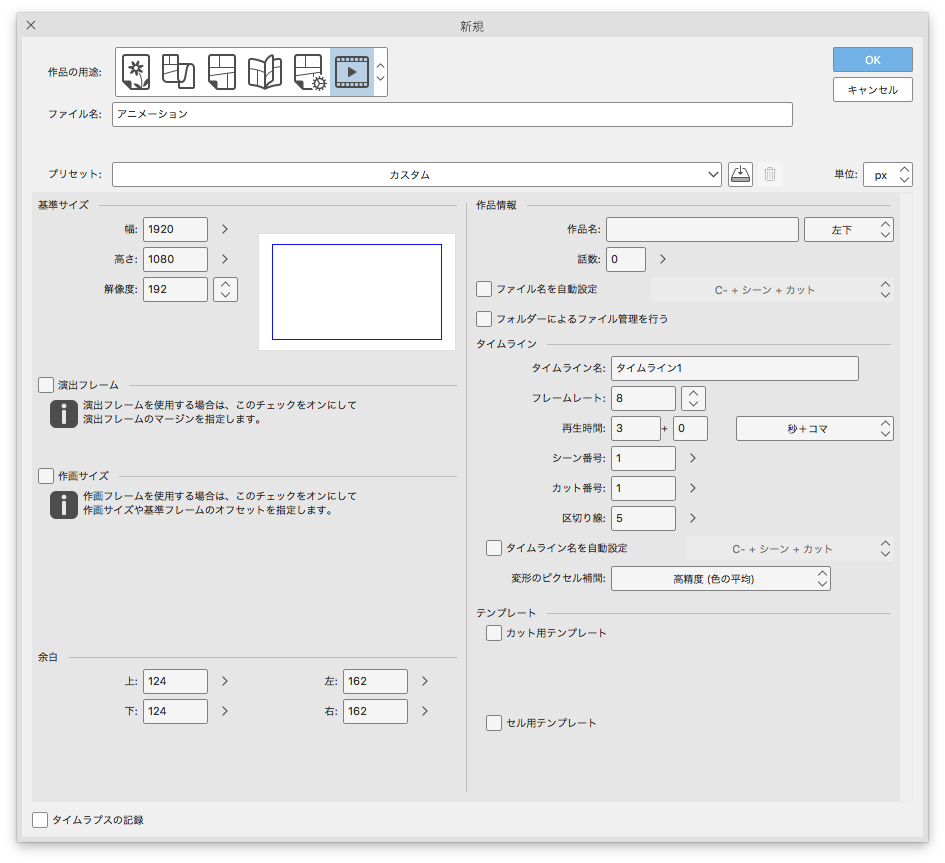
オートアクション(new 1920-1080)を再生すると
「基準サイズ」 幅1920px 高さ1080px 解像度192
「余白」 上124px 下124px 左162px 右162px
「フレームレート」 8
「再生時間」 3秒
この設定でアニメーションのキャンバスが作成されます

続けて、このキャンバスの「作品情報」をOFFに、「用紙」の色をグレーに、アニメーションフォルダーに白に近いグレーのレイヤーカラーを設定しています
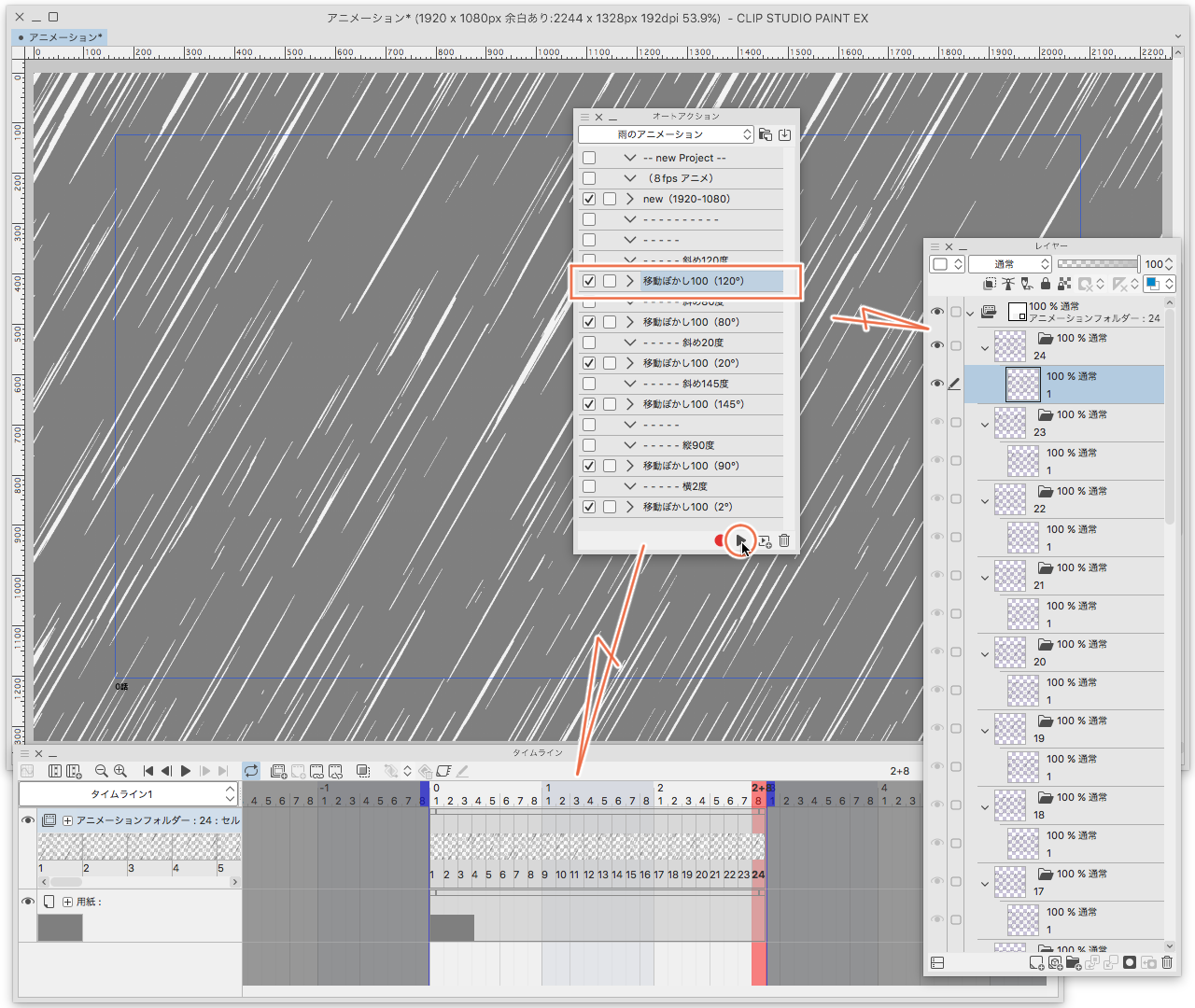
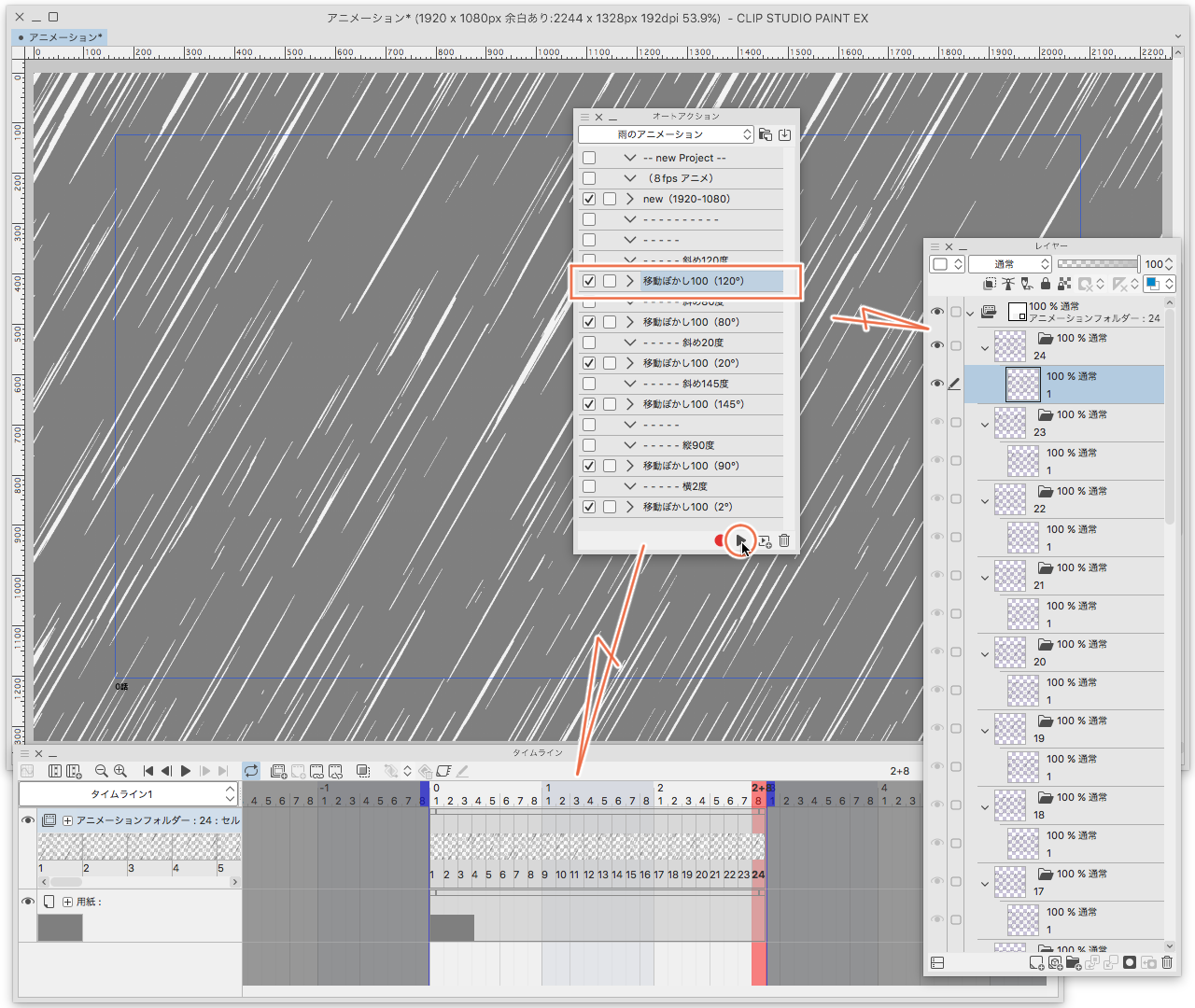
あとは6つ雨の角度から一つを選んでオートアクションを再生するだけです
(注意!・再生時間は30秒から2分くらいかかります)

添付では(移動ぼかし100(120°)」を再生しています
100というのは「移動ぼかし」の「ぼかす距離」が(100)ということです
(120°)というのは「移動ぼかし」の「ぼかす角度」が(120)ということです
「ぼかす距離」はすべて(100)なので、その後ろの数値だけ確認してください
オートアクションの始まりは「フォルダーを作成してレイヤーを挿入」で始まります
アニメーションセルはレイヤーフォルダーに入ってない状態で選択しておいてください
(※ レイヤーフォルダーに収められている場合はうまくいかないかもしれません)
これで出来上がりです
他のオートアクションの雨の角度を試す場合は
かならず新規にアニメーションのキャンバスを作成してください
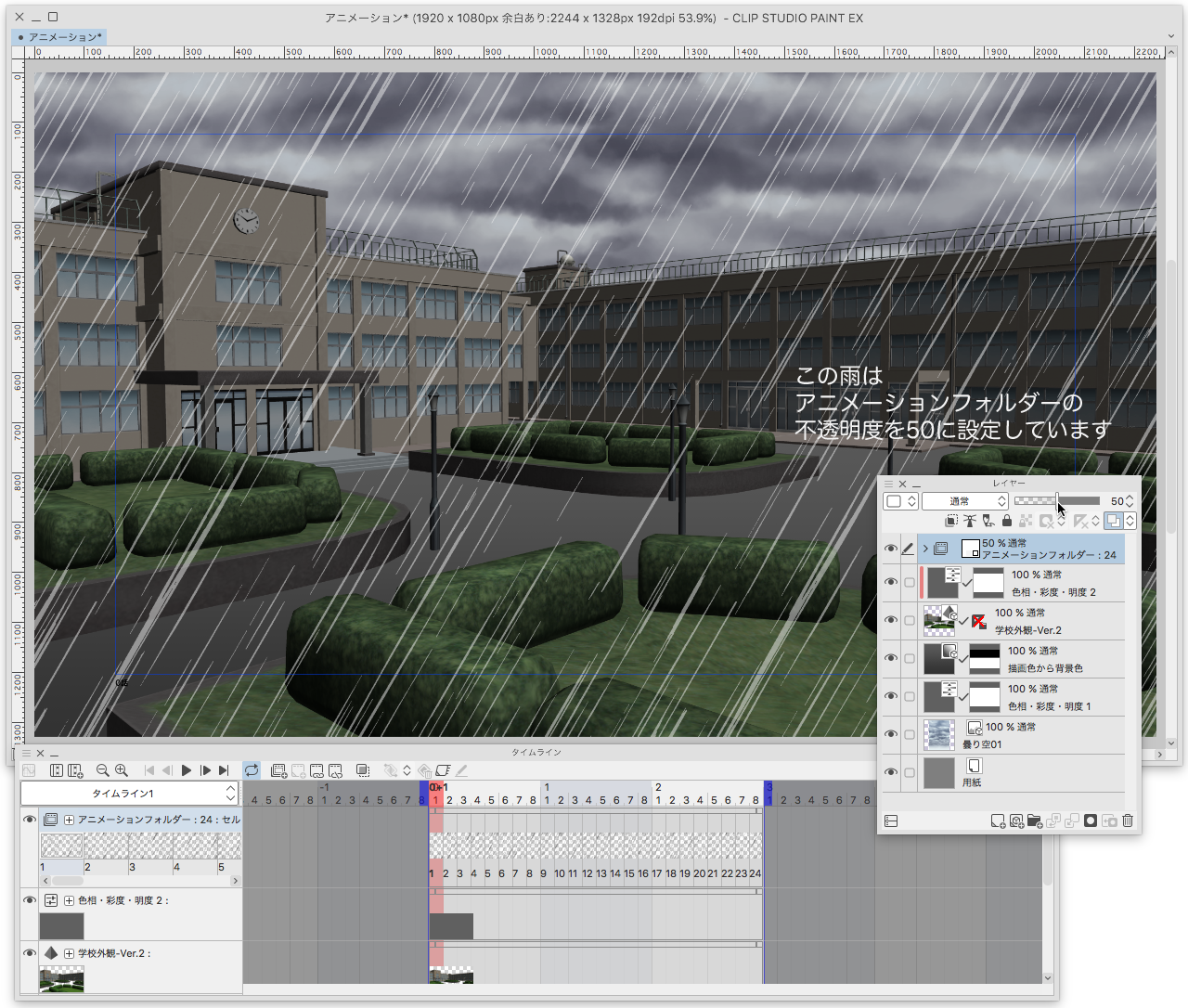
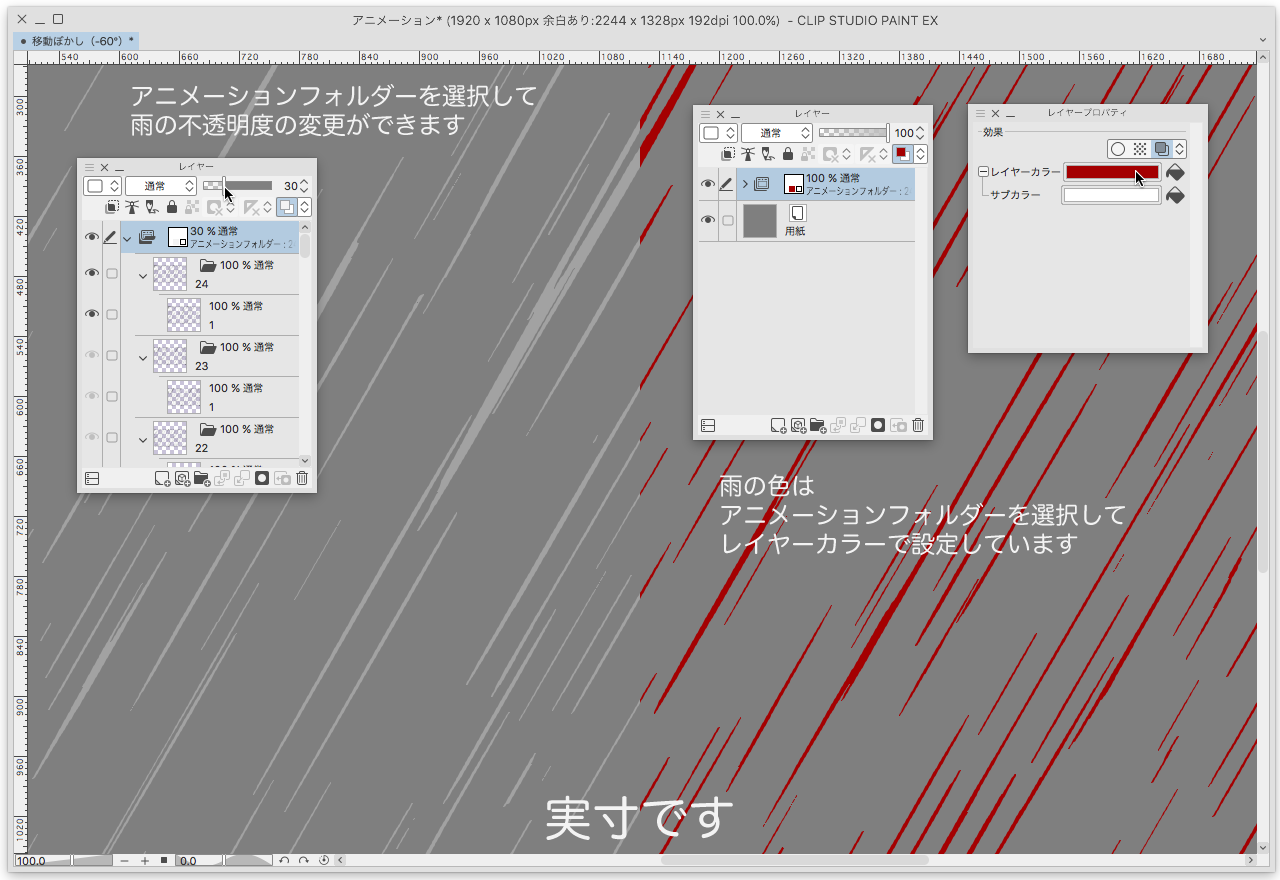
アニメーションフォルダーを閉じて
アニメーションフォルダーの下に背景を配置します

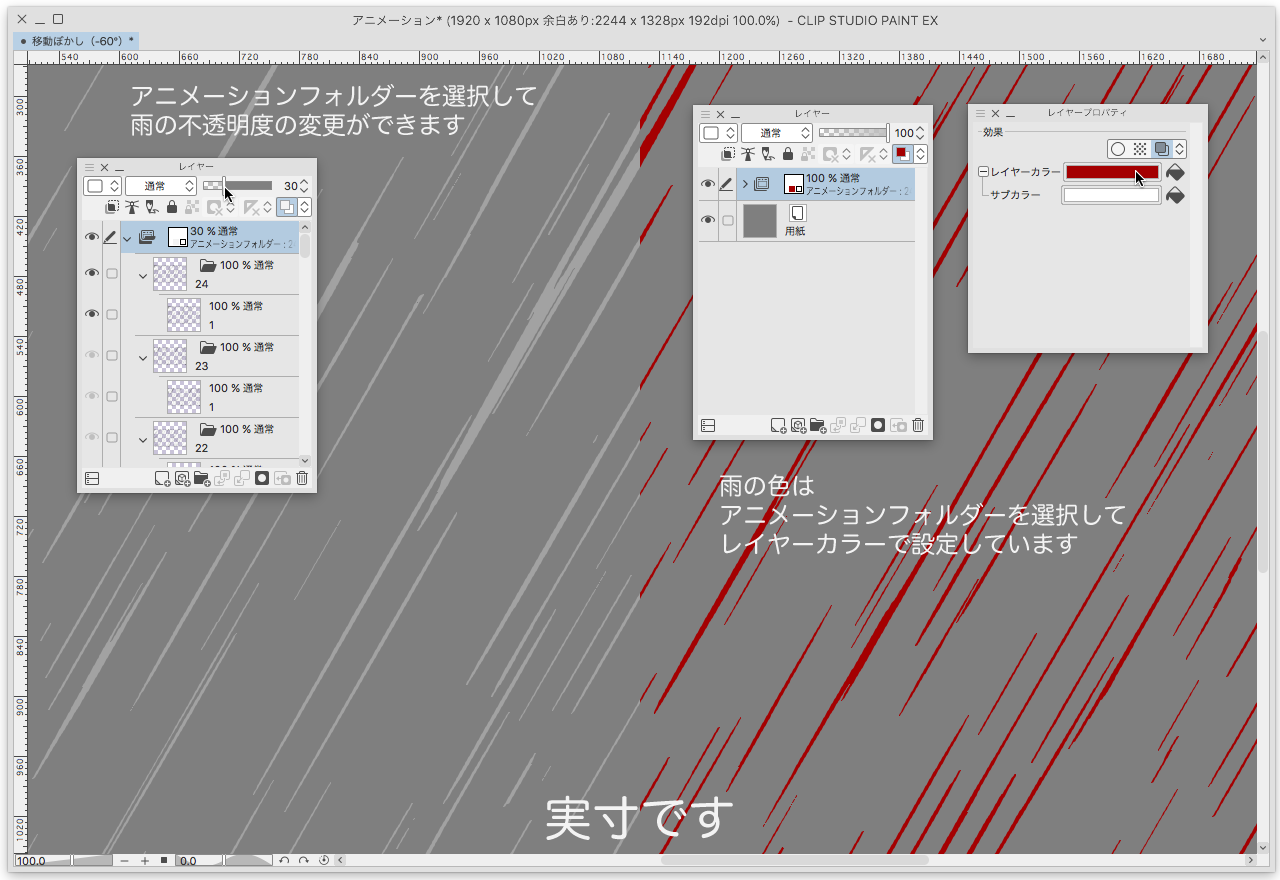
添付ではアニメーションフォルダーを選択して不透明度を下げています

アニメーションフォルダーの不透明度を変更して良い感じにできます
そのままでは白色なので雰囲気はありません
アニメーションフォルダーにレイヤーカラーを設定しています
雨自体は黒色なのですがレイヤーカラーで白色に設定しています

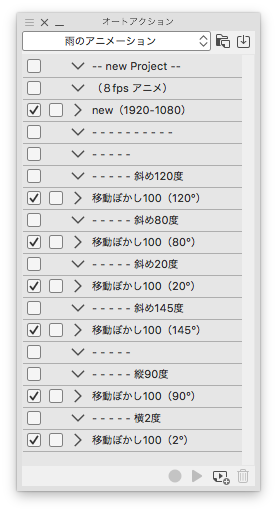
オートアクションの説明

> new(1920-1080)
8fps 3秒のアニメーションのキャンバスを作成します
キャンバスはこのサイズにこだわる必要はありません
自由なサイズで作成して構いません
雨のサイズは変わりないので大きなキャンバスでは細かな雨になってしまいます
小さなキャンバスでは大雑把な雨が降ることになります
アニメーションフォルダーの中に「1」というレイヤー名のアニメーションセルを1枚だけ作成してください
作成したアニメーションセルを選んだ状態でタイムラインに入力された状態にしておきます
タイムラインは24フレーム必要です
オートアクションは24フレーム分の雨を作成します
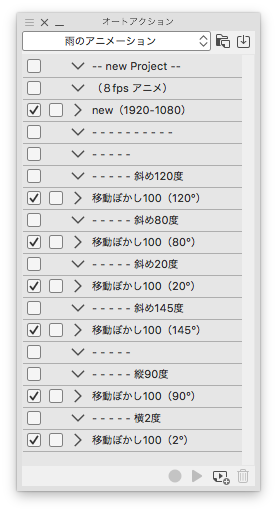
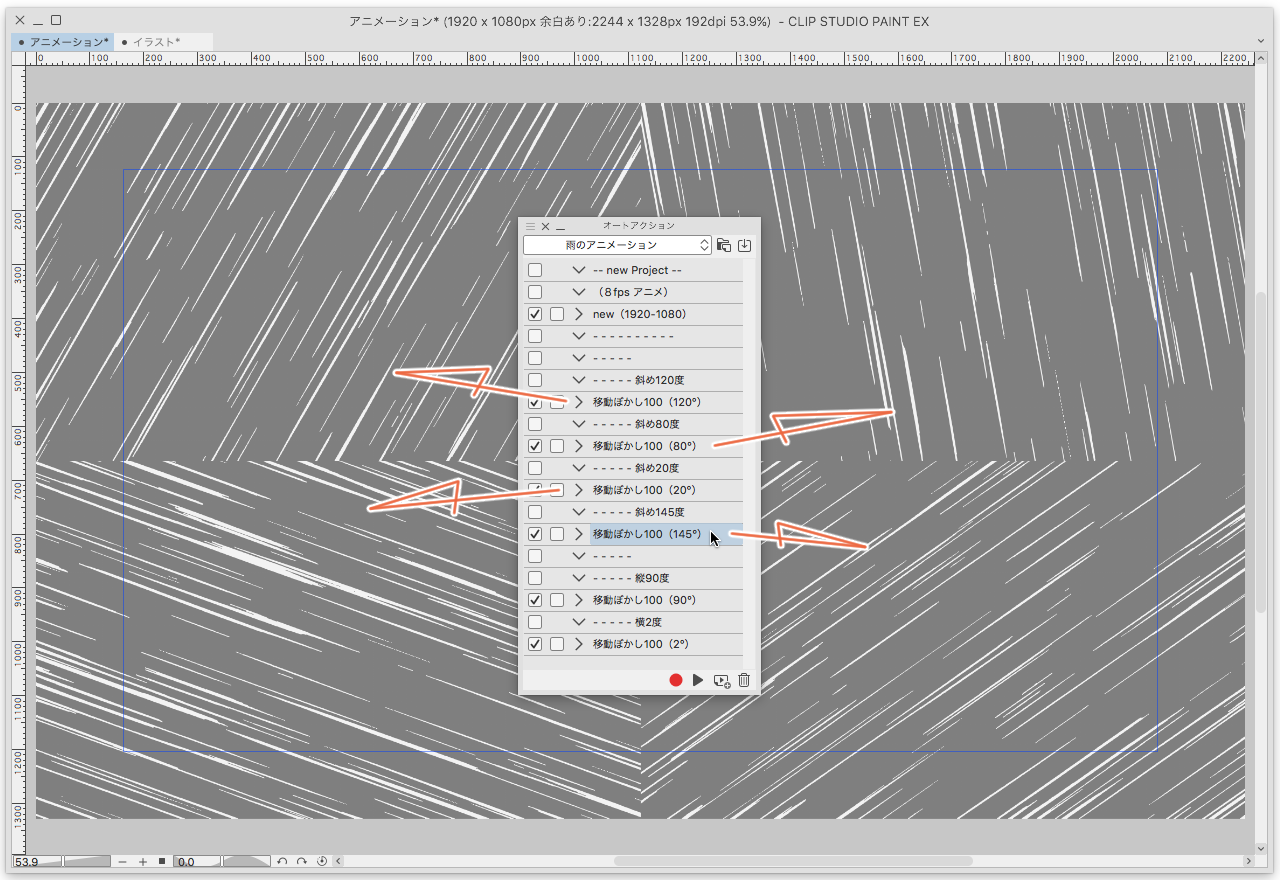
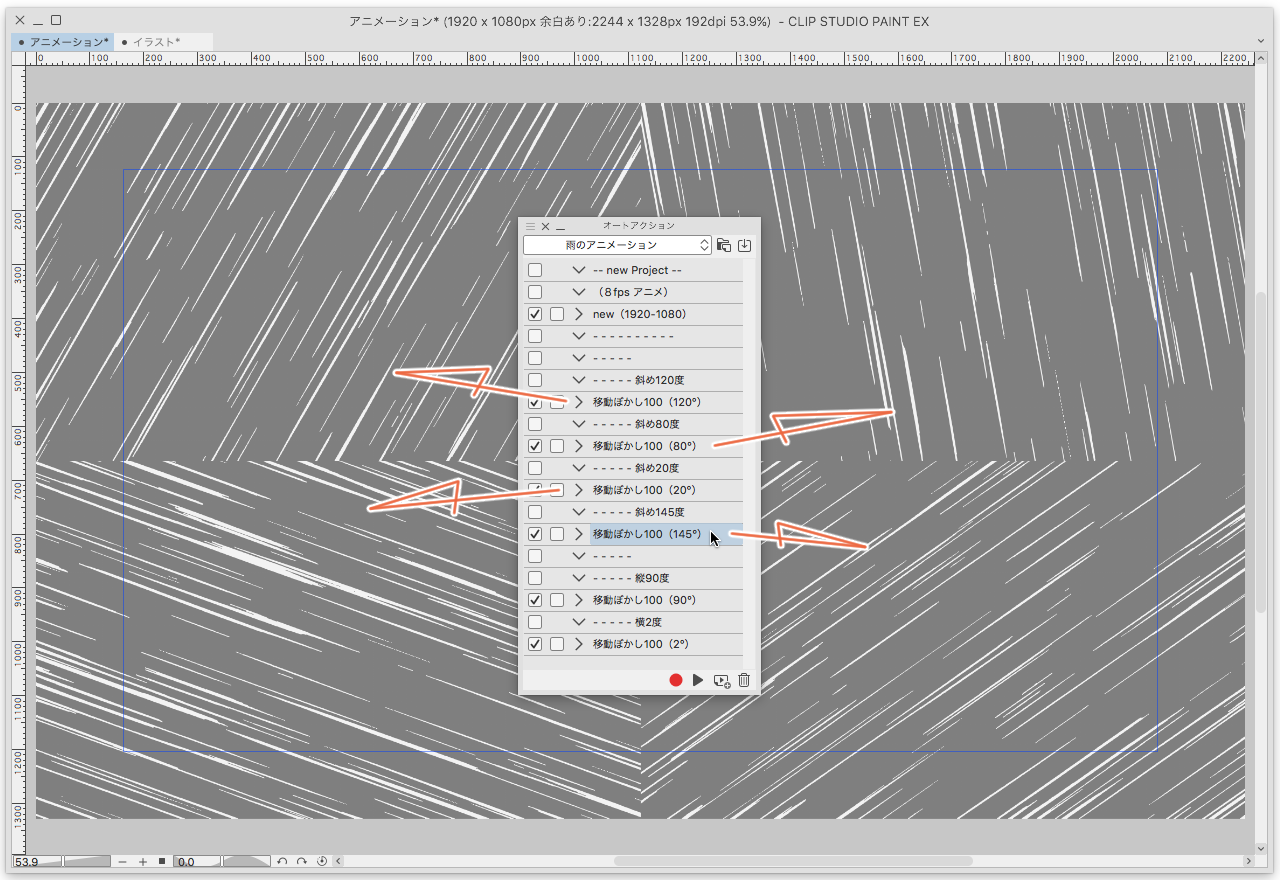
> 移動ぼかし100(120°)
垂直(90°)から右に20度傾いた雨を作成します
> 移動ぼかし100(80°)
垂直(90°)から左に10度傾いた雨を作成します
> 移動ぼかし100(20°)
左から横殴りの雨を作成します
> 移動ぼかし100(145°)
右から横殴りの雨を作成します
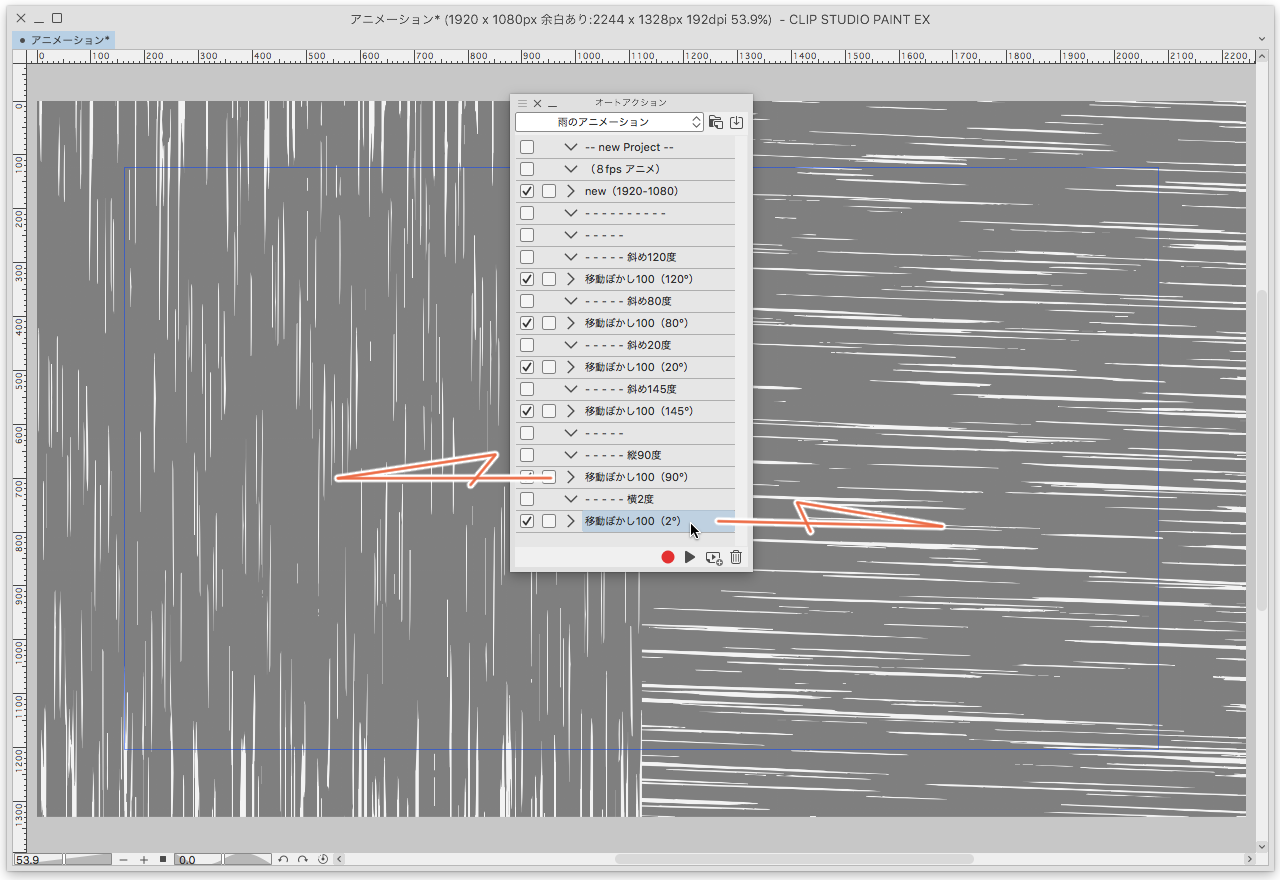
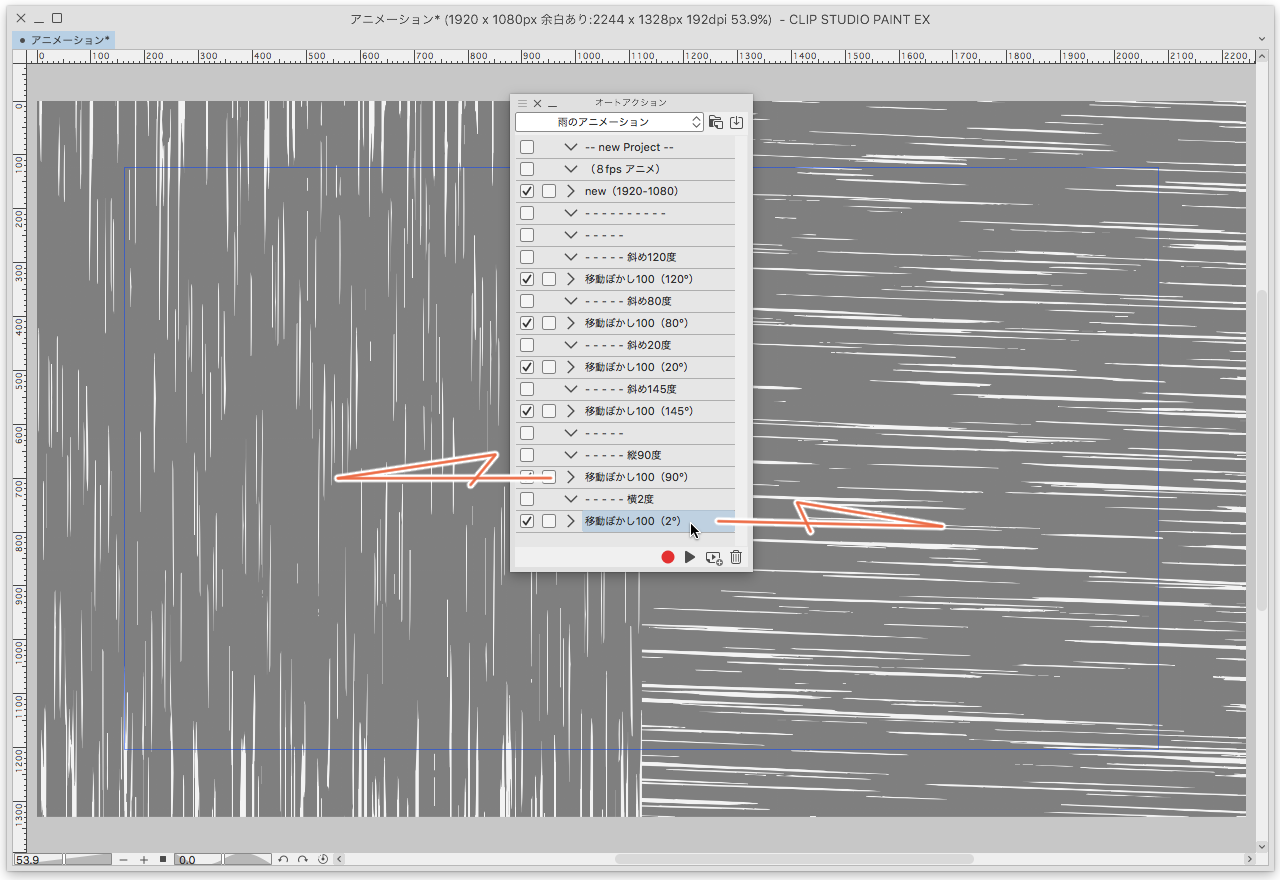
> 移動ぼかし100(90°)
垂直の雨です
> 移動ぼかし100(2°)
左からほぼ真横に吹き付ける雨です


※
キャンバスを作成するオートアクションは
時間を気にする必要もなく作成されます
しかし
雨のオートアクションは時間がかかります
たぶん「移動ぼかし」が原因だと思うのですが
オートアクションにかかる時間はだいたい30秒から2分くらいです
CPUの性能によってはもっと速いかもしれませんし
もしかすると遅いかもしれません
ひたすら待ちましょう
「ご自身でキャンバスを作成される場合の注意事項です」
キャンバスの余白は必ずとってください
100px以上あれば気にならないと思うのですが
キャンバスの周囲で雨が濃くなります
これはクリスタの「移動ぼかし」の仕様によるものです
再生時間を3秒よりも長くする場合は
雨のセルの番号を1から24までを何度も繰り返せば良いだけです
(オートアクションを再生してアニメーションセルを追加するのは全くの無駄です)
あと、これはキャンバスとは関係ないのですが
雨はパーリンノイズのスケールが5のために1280pxで繰り返されています
それならいっそ2560pxで作成した後に中央の1280pxを切り取ってタイルにしてしまって
タイルをキーフレームでランダムに移動させたほうが手っ取り早いとは思いました
ともあれ、
いろんなモノを雨の中にたたずませて遊んでください


















































