各種レイヤー効果(乗算やスクリーンなど)を試すためのシートとオートアクションです。
どの色を置いてどの効果にするとどうなるのかを確認したい時にどうぞ。
瞳の虹彩や髪のツヤや影などに使うレイヤー効果に悩んだ時などにも。
※こちらの環境では何も問題はありませんでしたが、別ファイルを開いている時は念の為にオートアクションの実行前に保存しておいてください※
ちなみに、実行中のオートアクションを中断したい時はWindowsだとESCキーで出来ます。

↓通常(オリジナル)部分のレイヤー構造↓

こういう感じのものを太枠に部分に描くなりコピペするなりしてオートアクションを実行する形になります。
乗せた色の変化を見たくて作ったので線はおまけです。
【使い方】
①「レイヤー確認シート【A5 350dpi】」をテンプレートに適用してA5サイズのキャンバスを新規作成します。
※この時に作ったキャンバスを保存しておくと次回が楽ですが、しなくてもいいです

②「オリジナル」フォルダ内に絵を用意します。

線画:無くてもいい
効果:必要。各種レイヤー効果を試したいものを置く、または描く
下地:必要。絵や下塗り
※効果1は効果の上、効果2は線画の上に配置されます
この2つを使いたい時については後述
③オートアクションの「★レイヤー効果全種確認」を押します。
※環境設定で「複製時のレイヤー名」を「変更しない」以外にしている人は下に用意しているものを使ってください※

④完成

【効果1、効果2を使いたい時】
条件:上を一通り行っている状態 (「0:通常」~「27:輝度」フォルダとその中身がある)
①使いたいレイヤーを選択してオートアクションを実行します。

★線画の上に効果レイヤーを置きたい時★
「効果2」レイヤーに描いて、そのレイヤーを選択した状態で上記画像の上側のオートアクションを実行。
★効果レイヤーの上(線画の下)に効果レイヤーを置きたい時★
「効果1」レイヤーに描いて、そのレイヤーを選択した状態で上記画像の下側のオートアクションを実行。
【上書き】の項目のオートアクションは、「効果」(効果1と効果2ではない)レイヤーの中身を入れ替えたい時に使います。
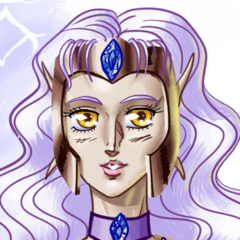
【絵での例】


一応シートにも例を描いています。
例は気に入った効果レイヤーを取捨選択した場合になります
レイヤー名を「効果~」以外にしてオリジナルフォルダに入れてオートアクションを実行すれば違うオートアクションが同居します。
オートアクションで名前を指定しているのは各フォルダ名、レイヤー名は「ガイド用」「線画」「効果」です。確か。

レイヤー効果全種確認
旧バージョン