グレー5色、アンチエイリアス無しの絵を5色カラーにするグラデーションマップと他補助的な物いろいろのセットです。


こういうセットです。
仕組み的に、ベースになる絵はアンチエイリアス無しで描く必要があります。
アンチエイリアスってなに?って場合多分検索すると教えてくれます。
長々書いてますが多分やってみたら難しくはないです。
■絵自体の描き方について
>>色のパレットだけあればいいよ派は
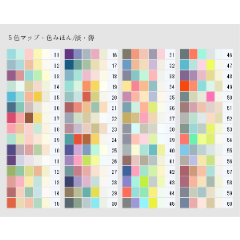
好きな塗り方したいから色だけとりあえず欲しいなーて場合は色みほん画像セットをパレット代わりにどうぞ。
配色パターン貧しいのでカスタマイズもご自由にどうぞ。
>>グレーのパレットあれば好きにやるよ派は
グラデーションマップセット+グレーパレットをどうぞ。
>>とにかくめんどう派は
グラデーションマップセット+レイヤーセットをどうぞ。
決まったレイヤーに描けばアンチエイリアス無&指定のグレーになるレイヤーセットです。
ついでに最初からグラデーションマップレイヤーも入っています。
各レイヤーにとりあえず線一本描いてみたら大体わかると思います。
素材からひっぱってきたらレイヤー順を好きなように入れ替えたり
コピーしたりしてお使いください。
※サブカラーを設定したブラシなども一色になってしまうので、
使う場合はレイヤーカラーのサブカラーを自分で設定するか
新規レイヤーなど作って使ってください。
あわせてグレーのパレットを使うと
パレットから色拾ってレイヤーカラーに設定するだけで色変更できて楽です。
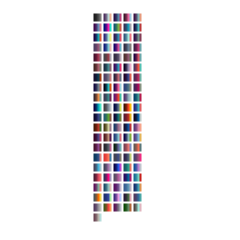
■5色マップ(グラデーションマップ)について
グラデーションマップレイヤーの設定から「セット素材を読み込み」で
ダウンロードしたグラデーションマップセットを読み込んでください。
カテゴリごとにセット分けましたが分類は適当です。
グラデーションマップはカスタマイズしても何してもいいです。
お好きなグラデーションマップを自分で作って保存しておくと、
いつでもまた使うことができて良いです。
グラデーションマップ内の色の入れ替え方は
ノード(各色の下にある三角形)を左右に動かすと良いです。
位置はプレビューを見て色さえちゃんと入れ替わっていれば
適当でいいと思いますが、
一応左から10,30,50,70,90になっています。
きっちりしたい方はノードを選んだら数値入力すると良いです。
同じ位置にノードを重ねてしまっても、
数値の上にある左右方向マークを押すと切り替えられます。
あと絵が5色グレーなら普通のグラデーションマップでも5色になるので
色々おためしください。
■難点
グラデーションマップ未統合の状態での縮小表示は
実際にはないノイズのような色がでます。
あれ?と思ったら倍率100%にして確認してください。
途中どうしても実際の縮小結果が見たいという場合は
「表示レイヤーのコピーを結合」などで
絵を結合した状態のレイヤーを作ると良いです。見終わったら捨てたらいいです。
■ちょっとしたこと
このグレーだと絵描きにくいって場合は、
グラデーションマップで絵を描く時用の5色マップを作ってしまうと良いです。
描きやすければセット内の色でも良いかと思います。
ウェブ上にアップする絵なら3~4倍くらいのサイズで描いて、
仕上げに統合→縮小・補間方法/滑らかにすると
アンチエイリアスかかって滑らかな絵になると思います。

これは二倍で描いてました。文字は縮小後のあと乗せです。

消したい色のノードをひっぱり下げる/上げるかノードを選んでゴミ箱アイコンクリックするとノード/色を削除できます。
■おまけブラシセットについて
これは表現色モノクロのレイヤーではなく、
グレーかカラーのレイヤーで使用してください。
メインカラーとサブカラーでグラデになるブラシです。
黒&白にして5色マップをかければいい感じに5色になると思います。
(ただ厳密には5色じゃないマップなので微妙な色違い出てくるかもしれません)
また、たとえばメインカラー4色目のグレーサブカラー2色目のグレーにすると
5色マップにしたとき4.3.2色目だけになります。
散布ブラシは形状そのもののサイズ変更するときは粒子サイズを調整してください。

グラデーションマップセット
グレーパレット
レイヤーセット
色みほん画像セット
おまけブラシセット