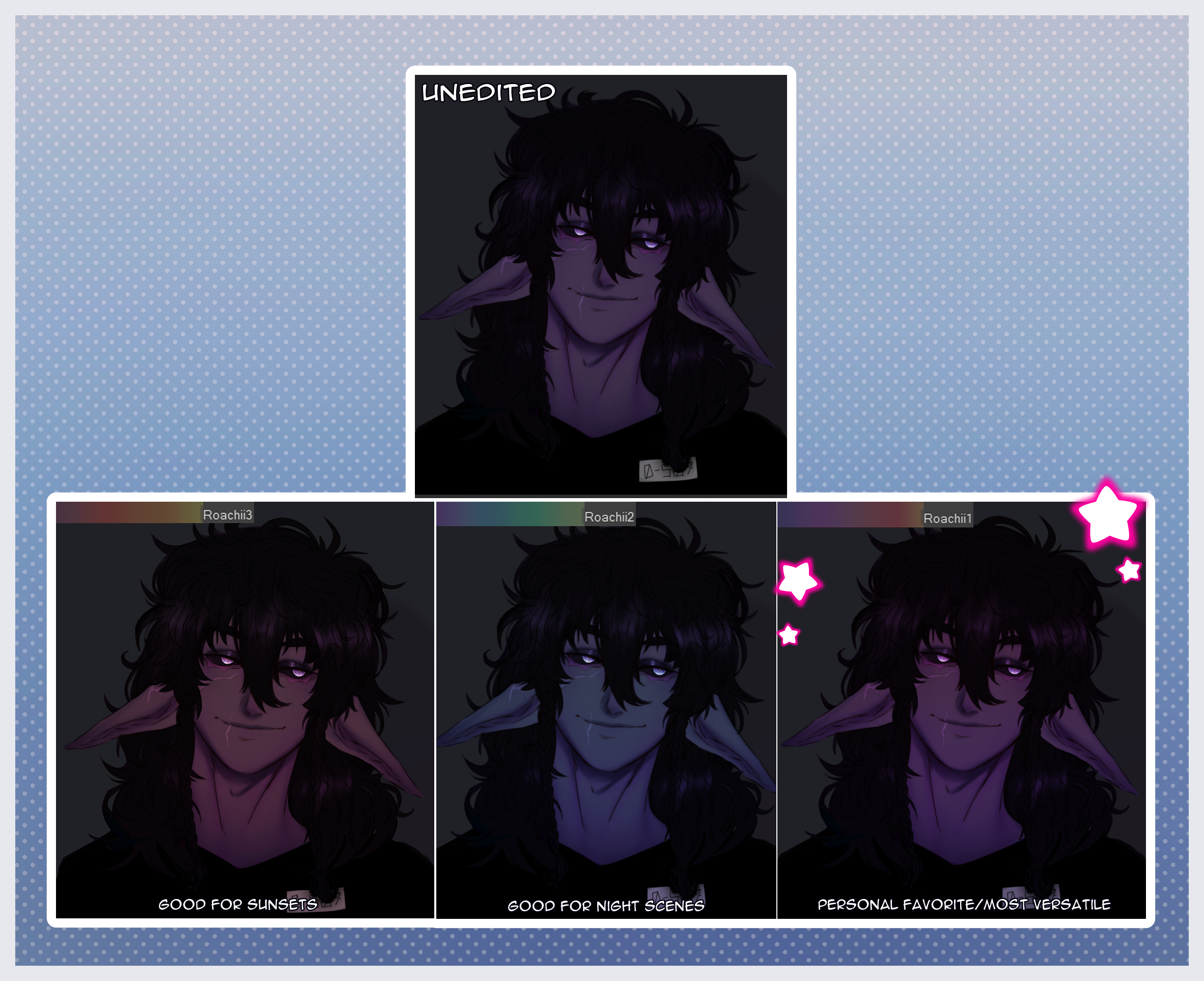
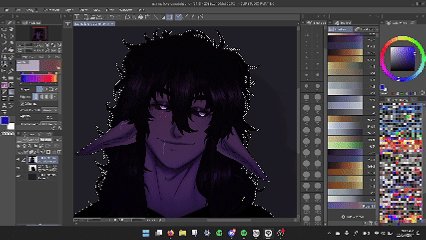
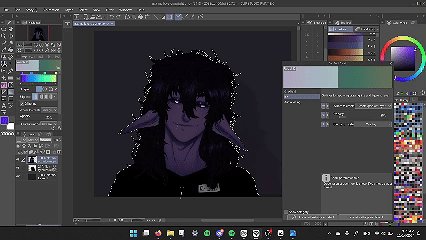
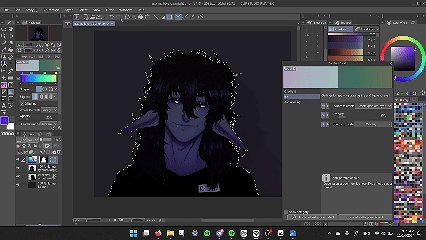
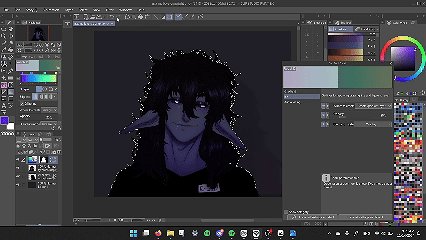
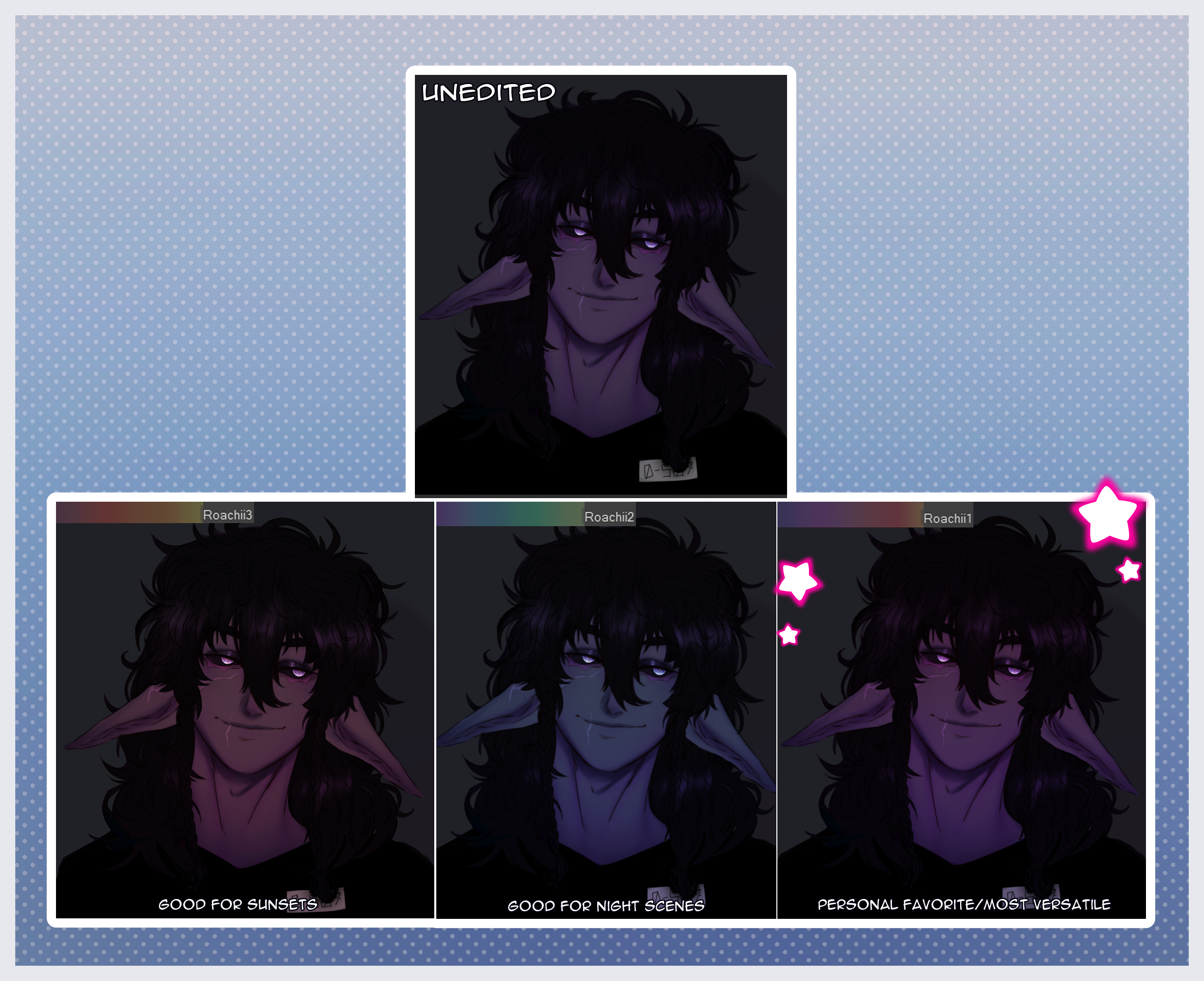
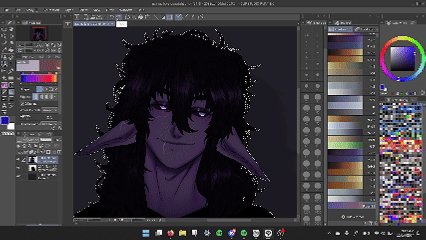
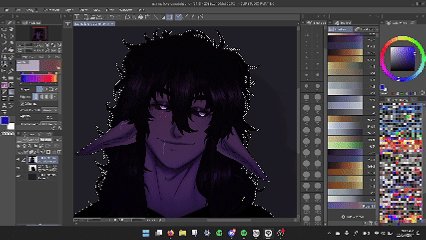
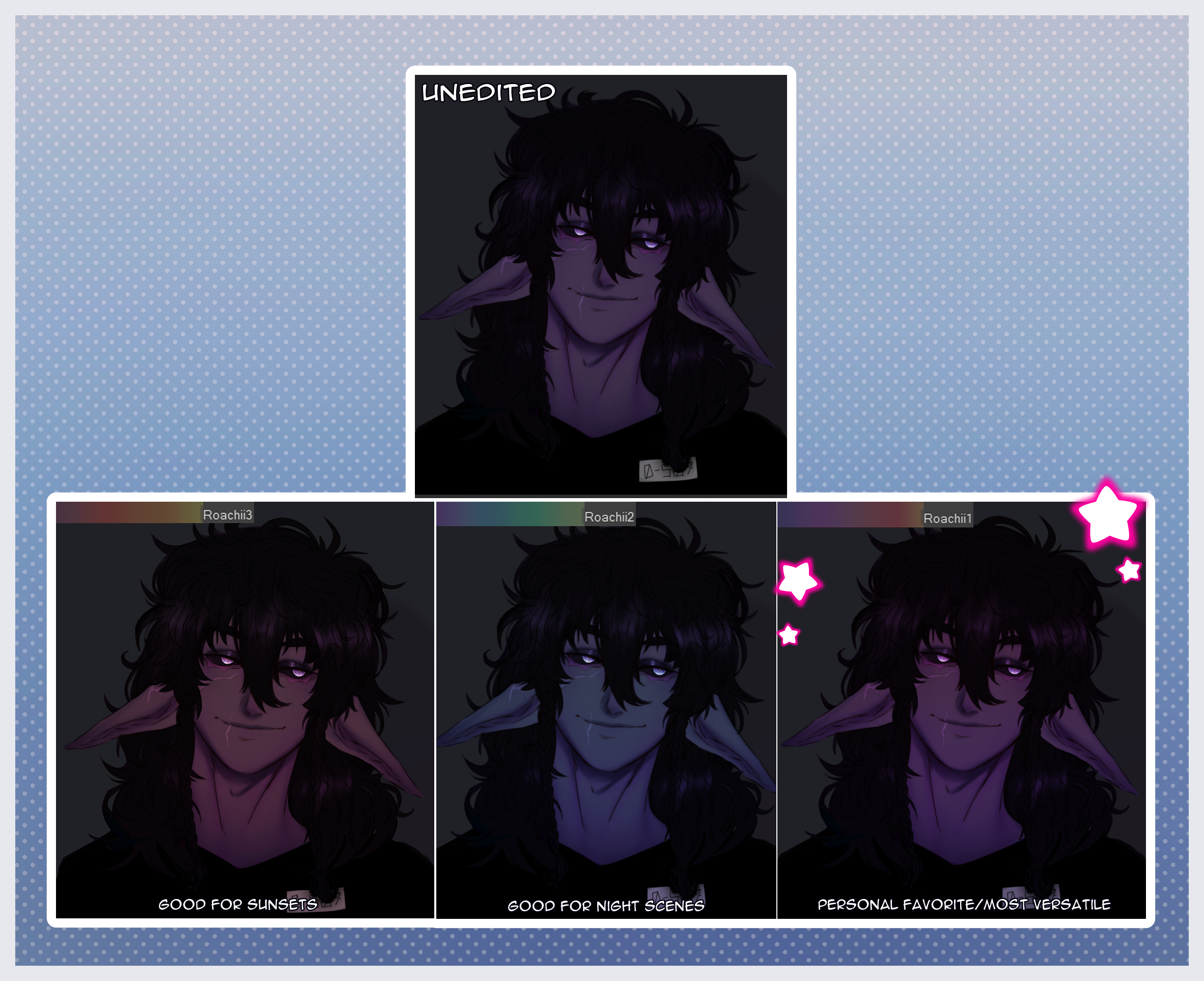
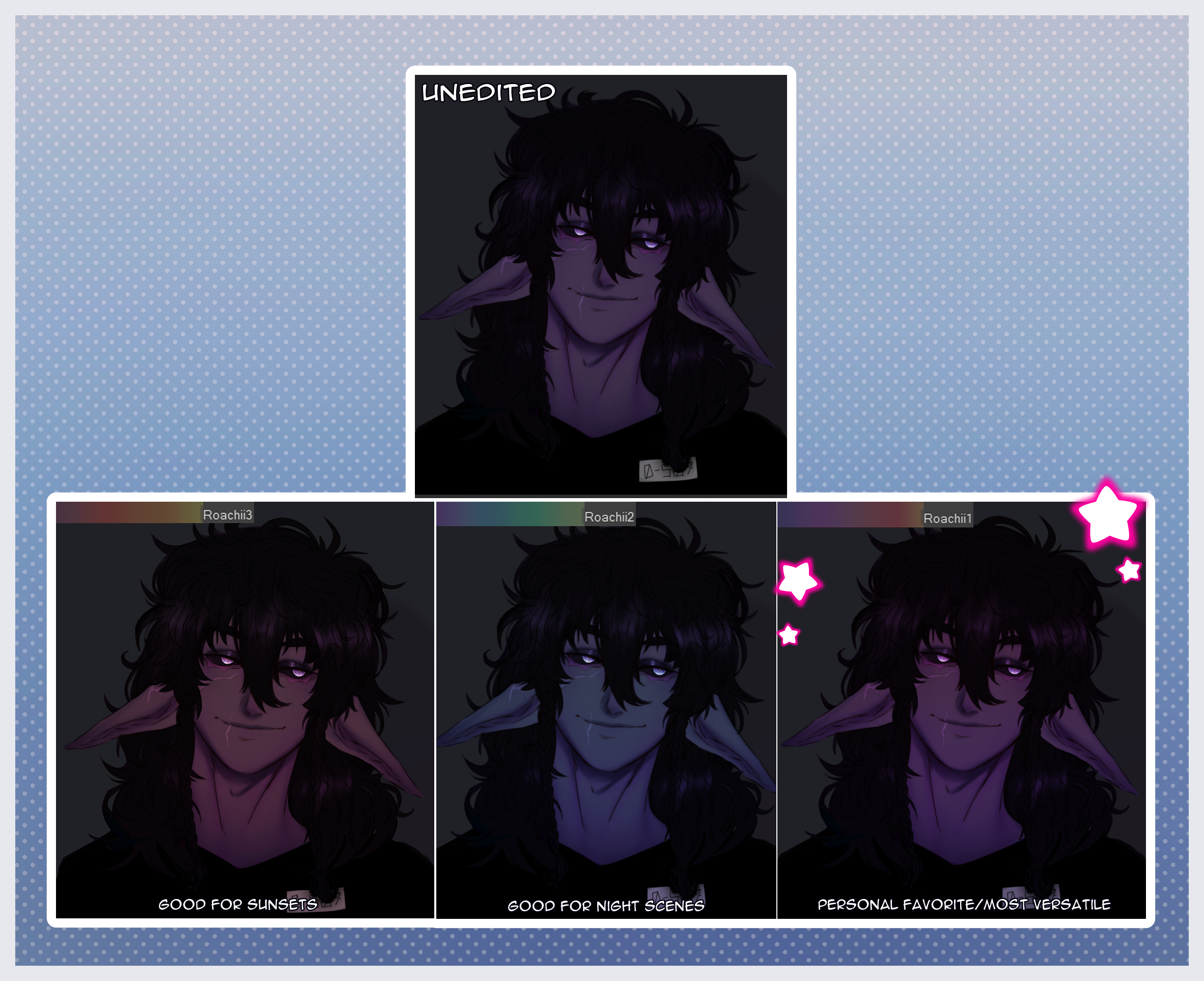
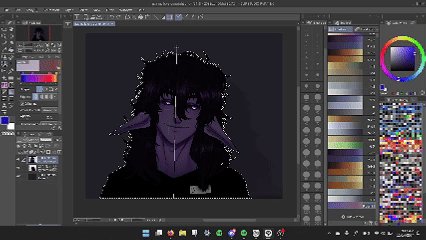
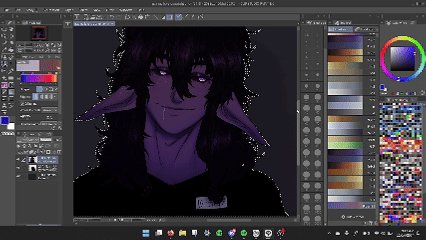
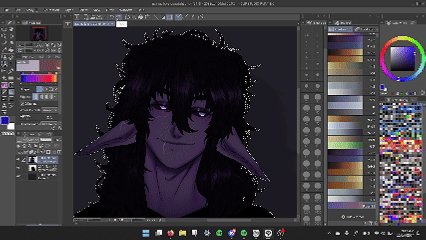
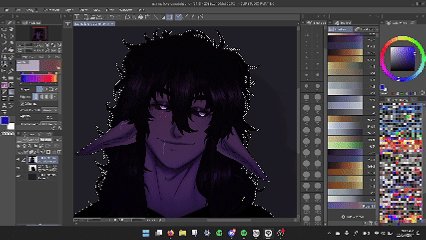
一組 3 個漸變,可幫助您營造氛圍並快速完成工作。





如何使用:
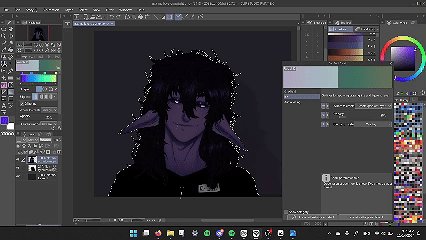
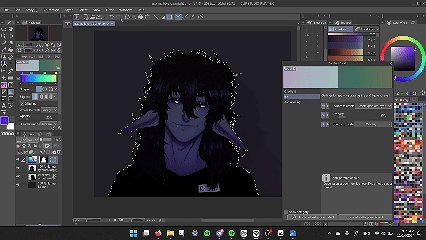
請選擇要應用漸變的區域,然後拖動。它應該會自動創建一個帶有蒙版選區的新漸變圖層,以便您可以根據自己的喜好對其進行編輯/調整。有些漸變從下到上看起來更好,但從上到下也可以正常工作。
注意: 所有漸變 都自動設置為 20% 不透明度疊加。



請盡情享受吧!謝謝!
A set of 3-gradients to help you set the mood and finish your work quickly.





How to use:
Please select the area you'd like to apply the gradient to and then drag. It should automatically create a new gradient layer with the masked selection so you can edit/adjust it to your liking. Some gradients look better from bottom to top, but top to bottom works alright, too.
Note: All gradients are automatically set to 20% opacity Overlay.



Please enjoy! Thank you!
類別1 Category 1

















































