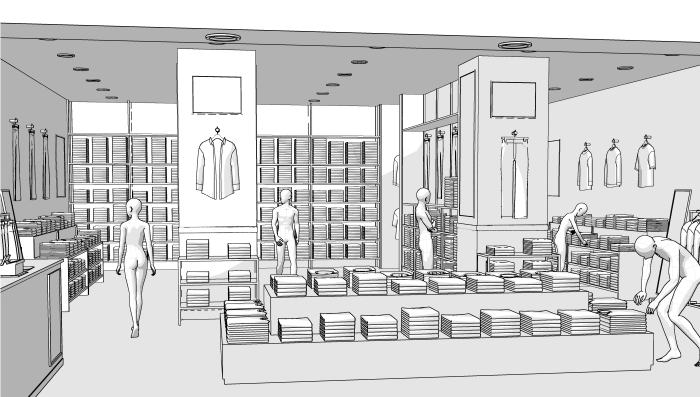
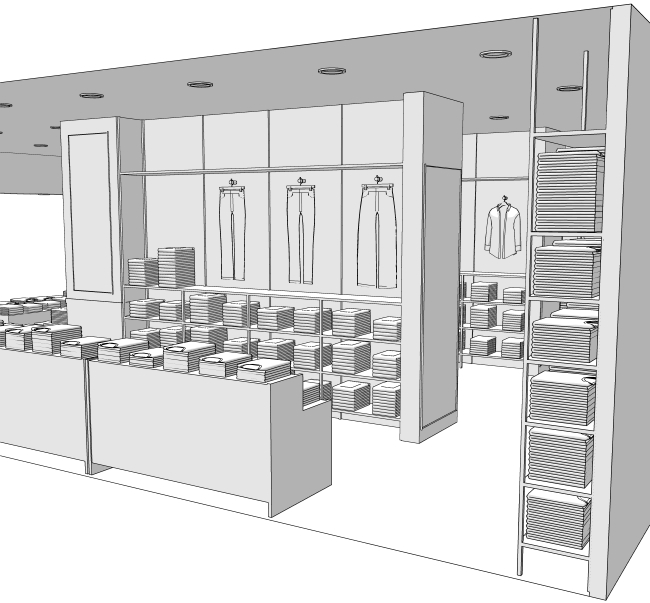
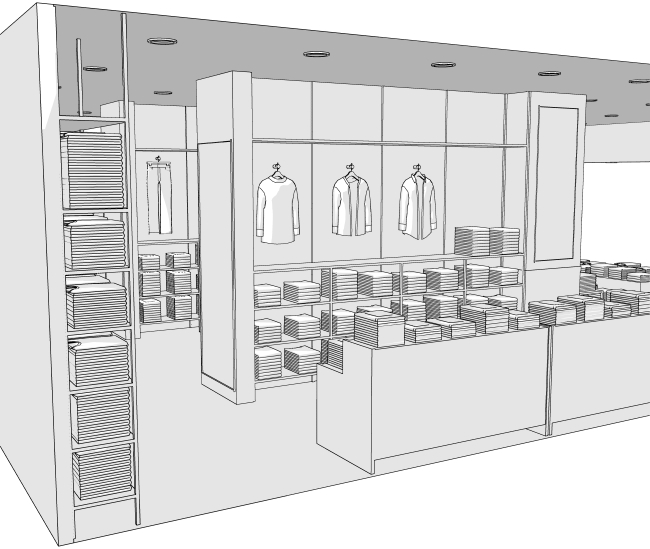
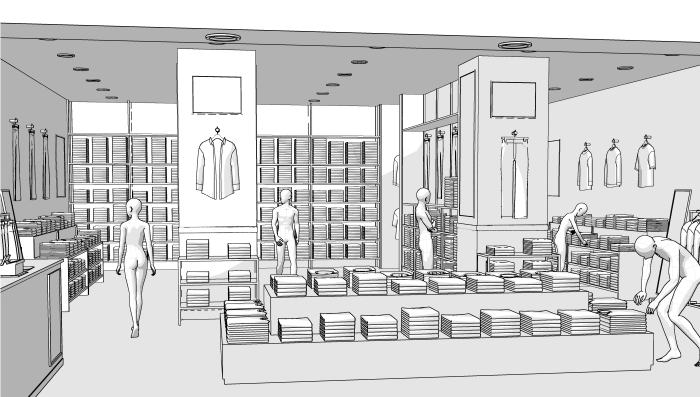
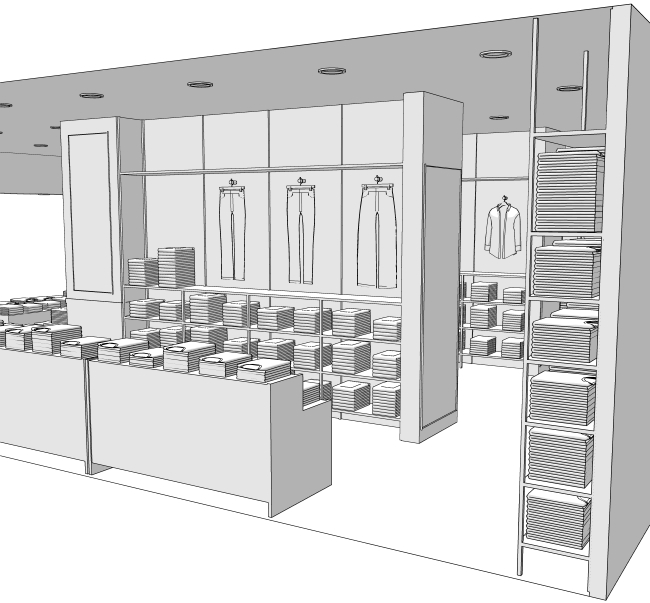
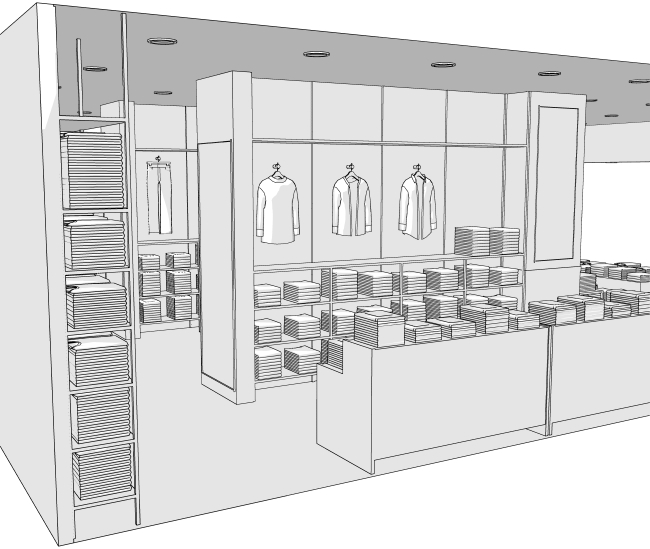
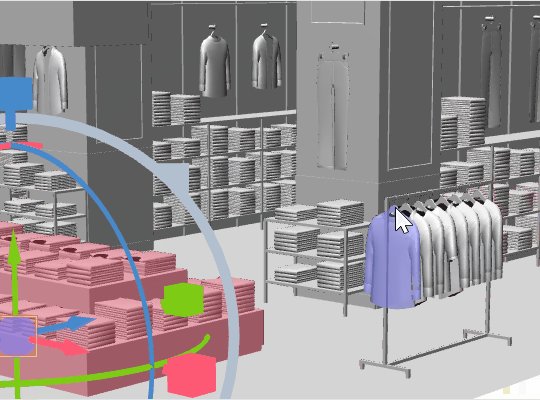
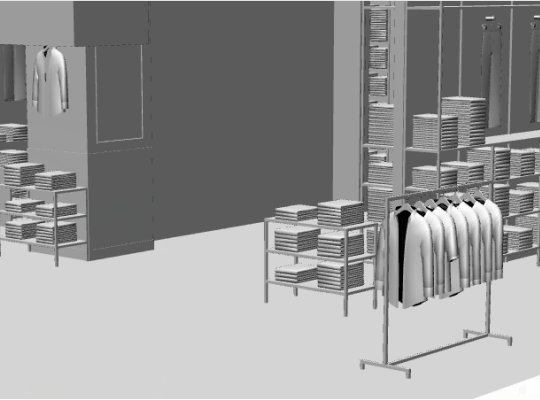
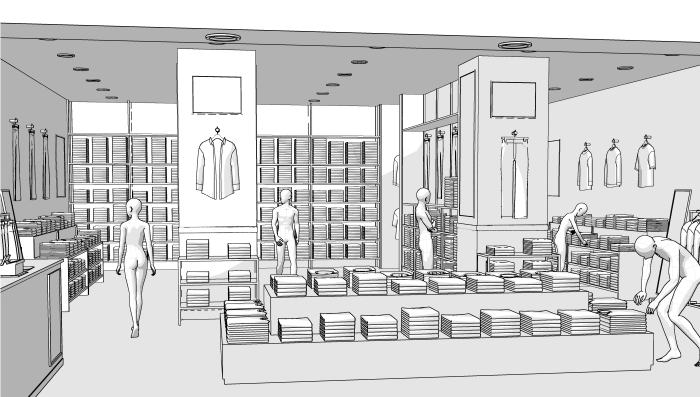
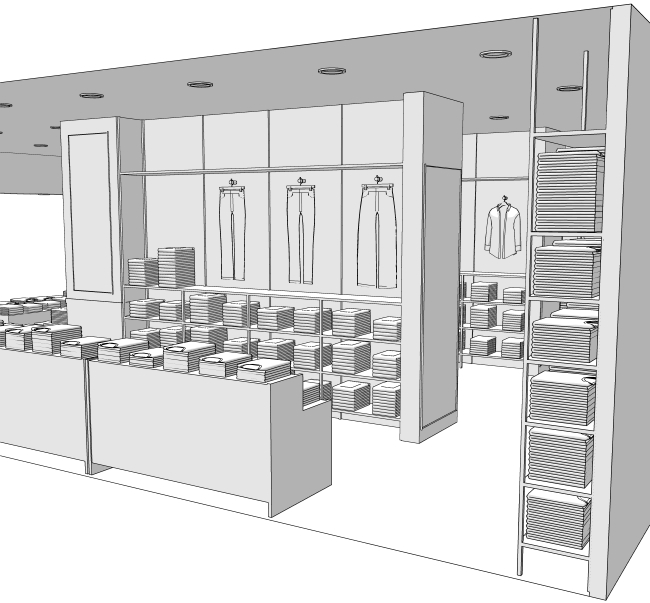
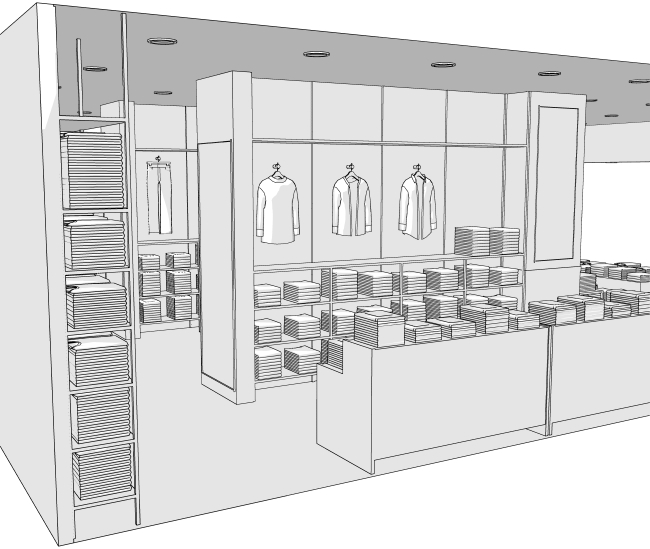
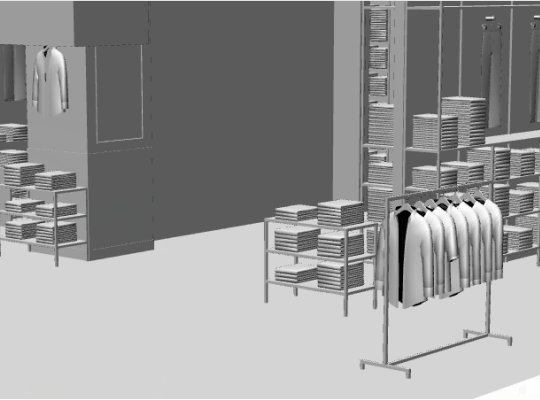
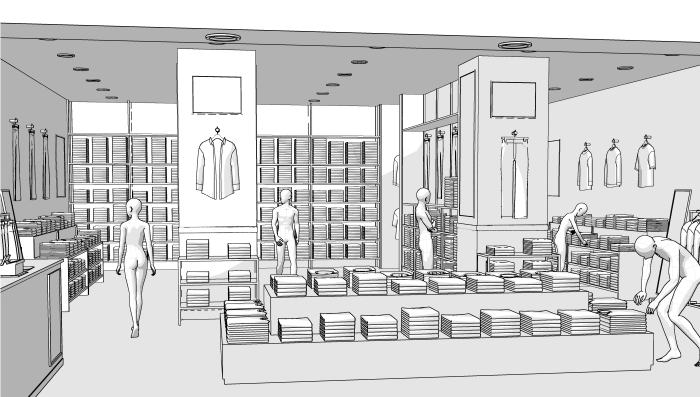
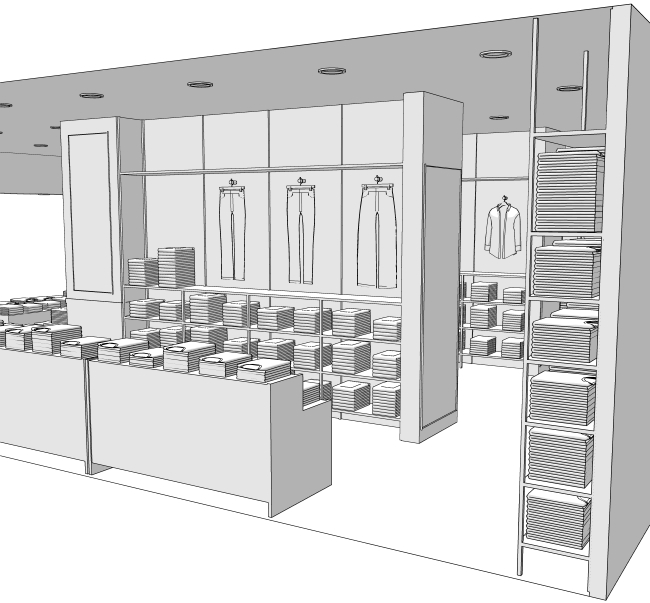
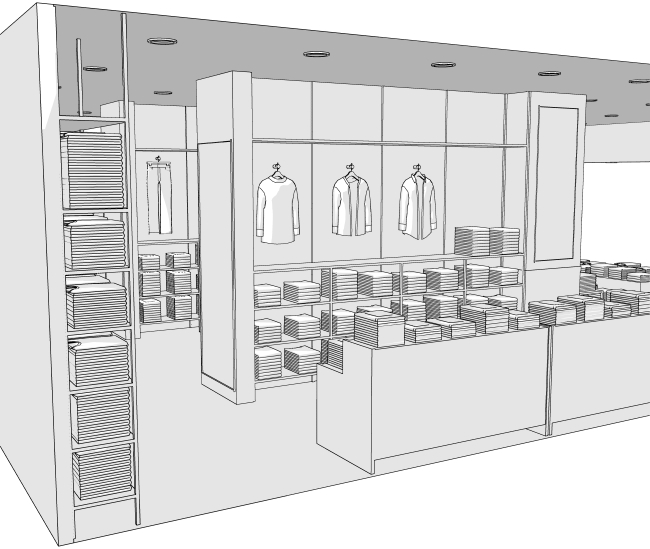
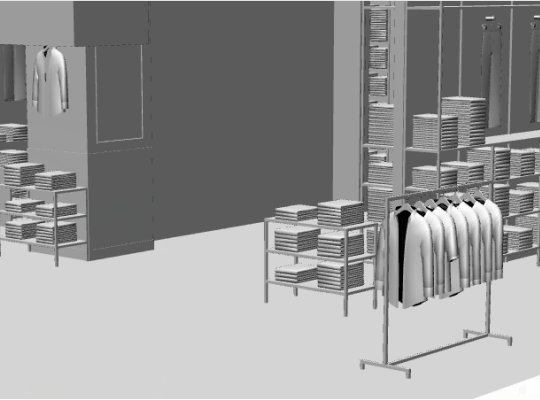
這個 3D 對象的靈感來自一家快時尚店的內部。 ファストファッションの店内をイメージした3Dオブジェクトです。
<使用和 LT 轉換示例>








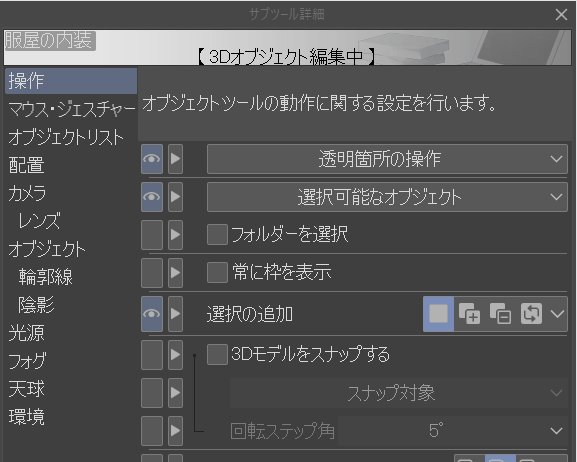
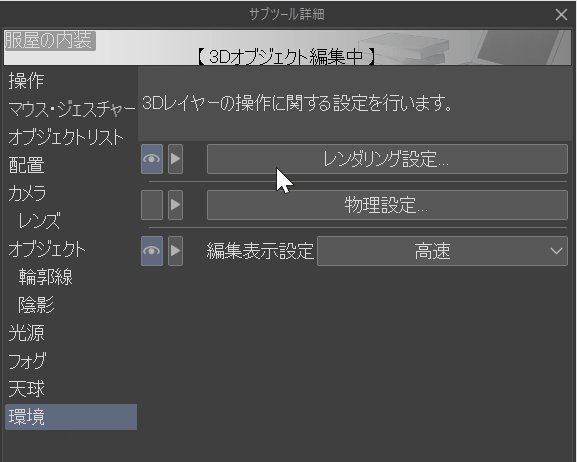
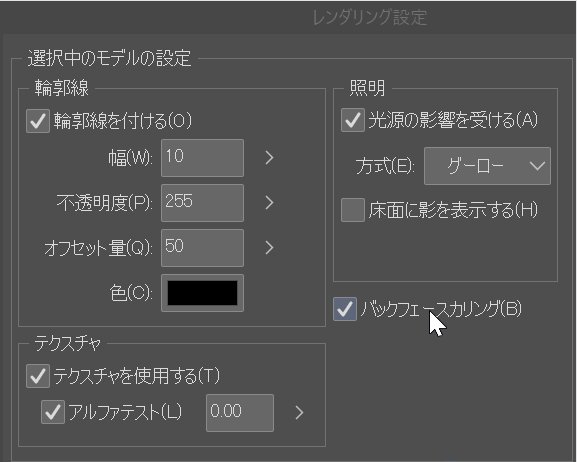
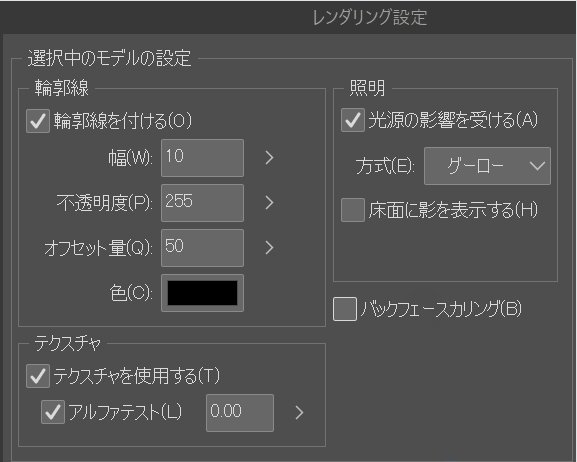
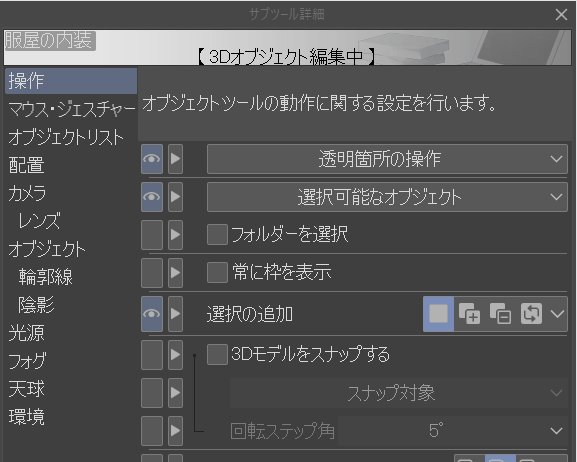
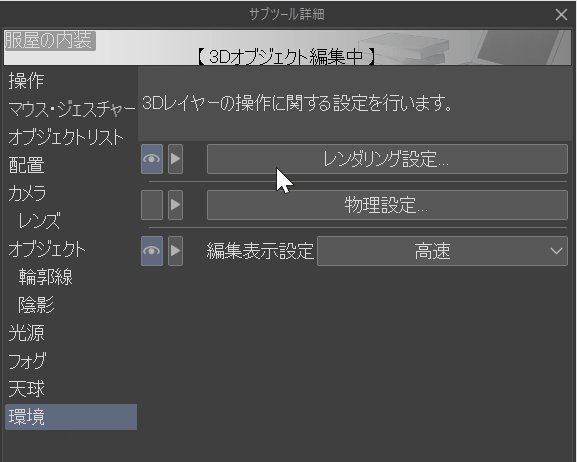
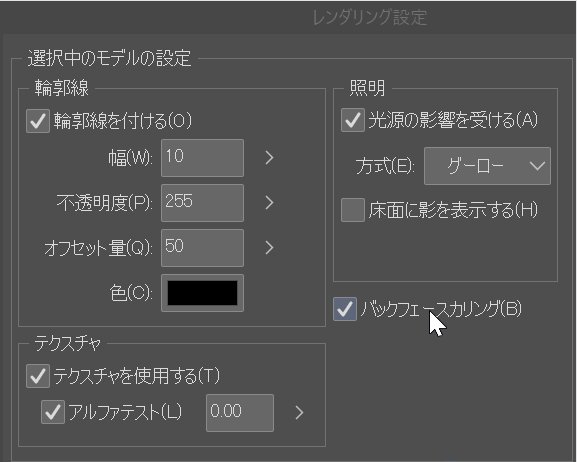
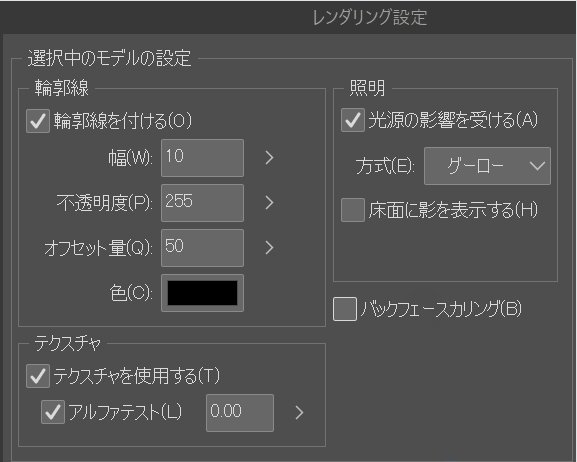
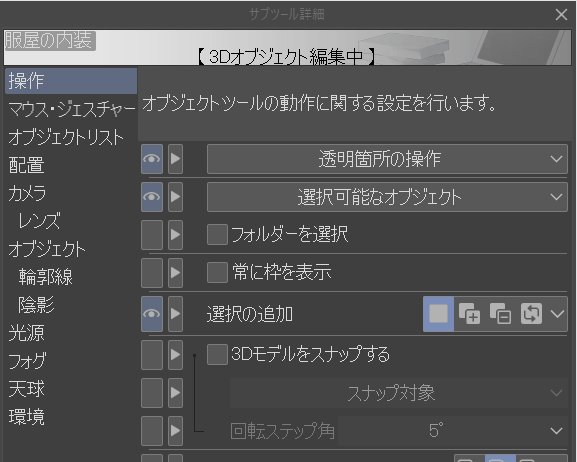
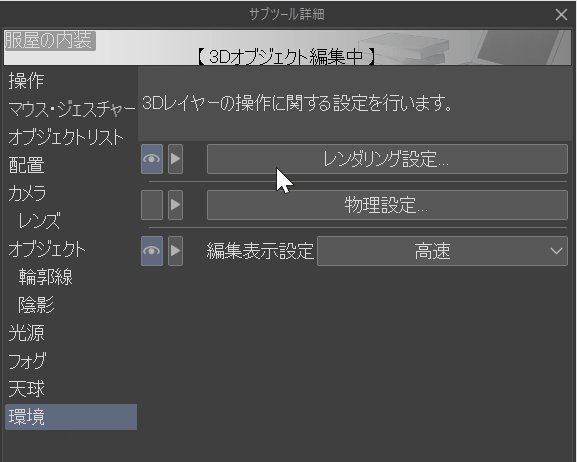
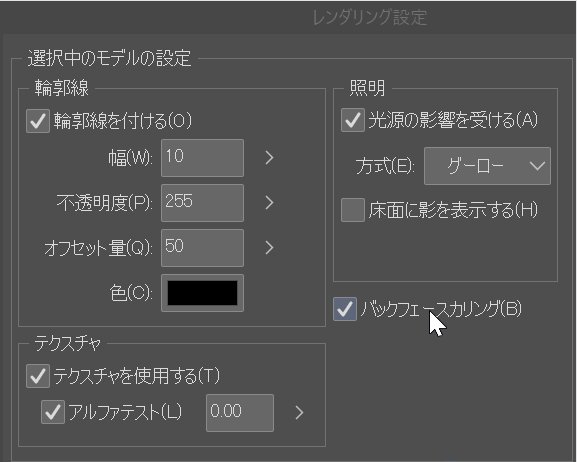
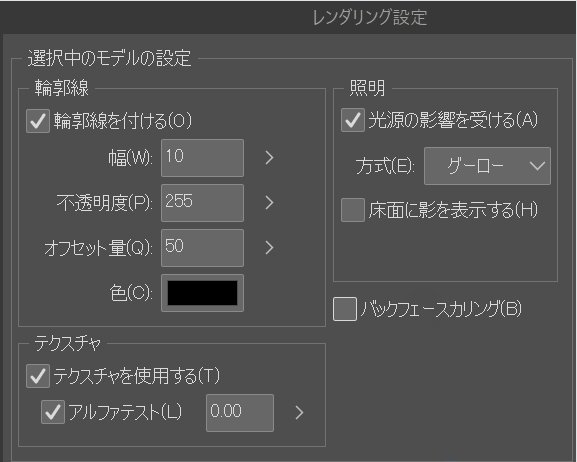
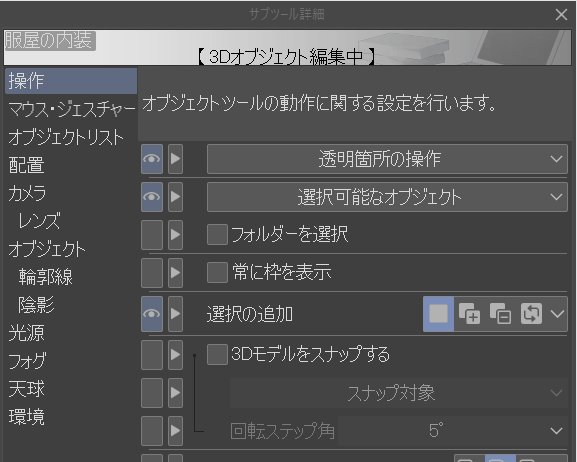
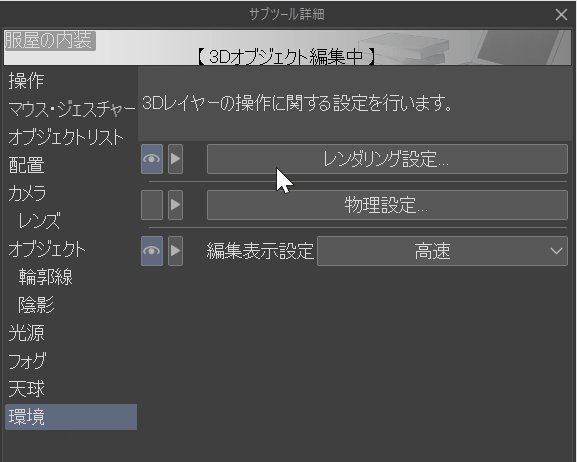
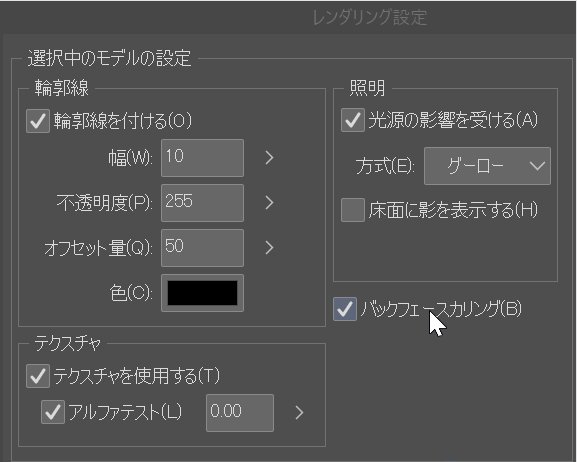
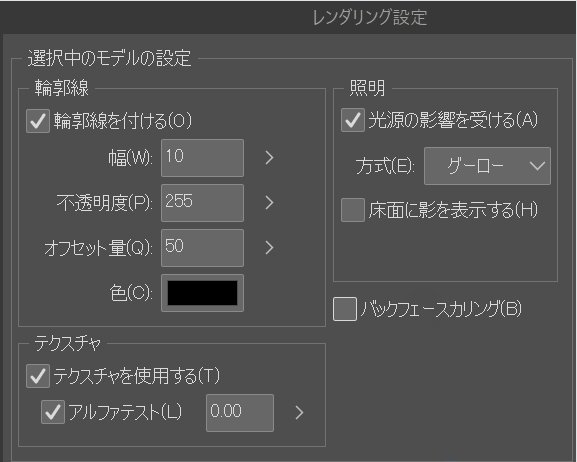
轉換 LT 時,從 3D 物件的工具屬性→子工具詳細資訊中點擊「環境」項的」渲染設置”




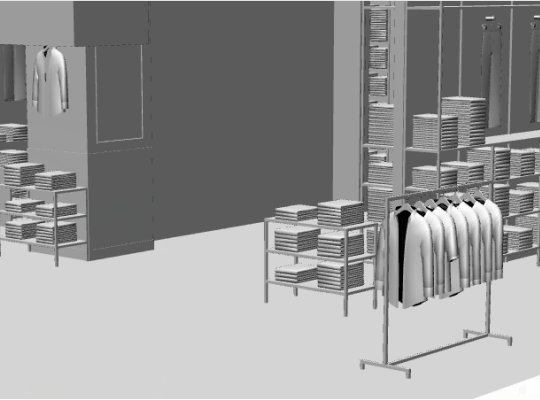
上述每個樣本的組成都可以通過從工具屬性的 「Angle」 的 「Preset」 中一鍵切換。
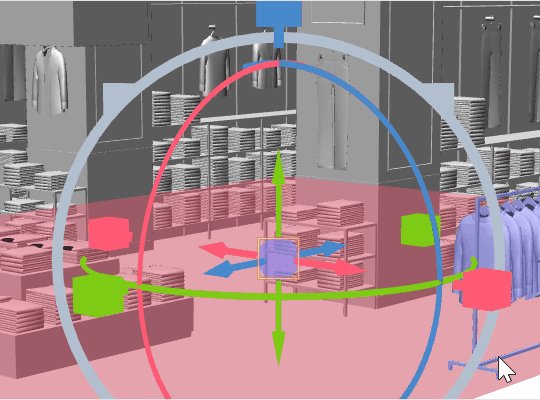
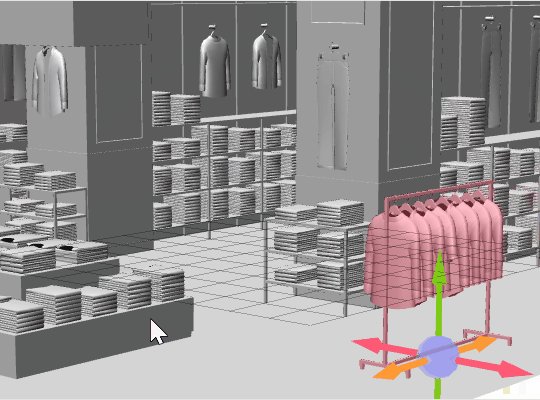
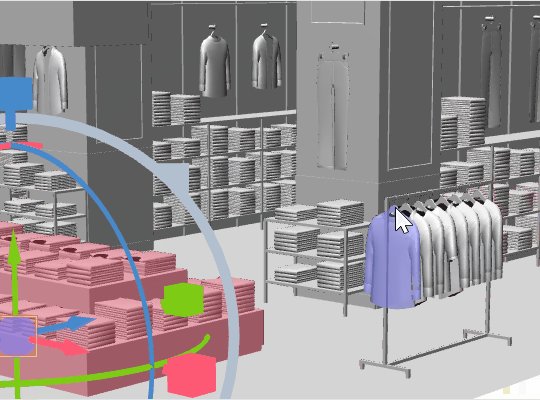
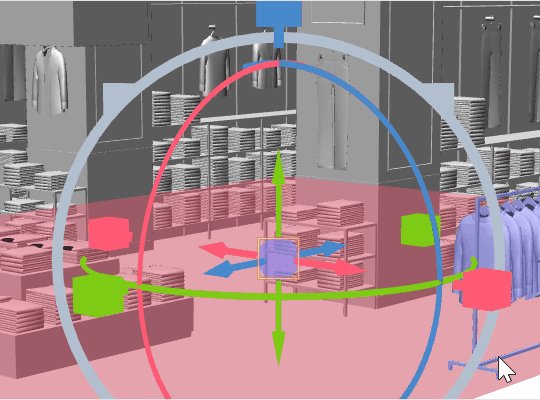
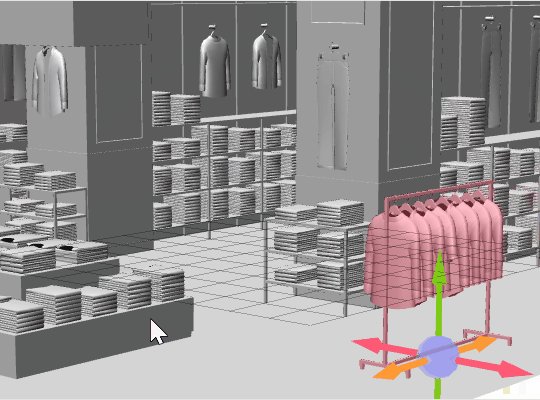
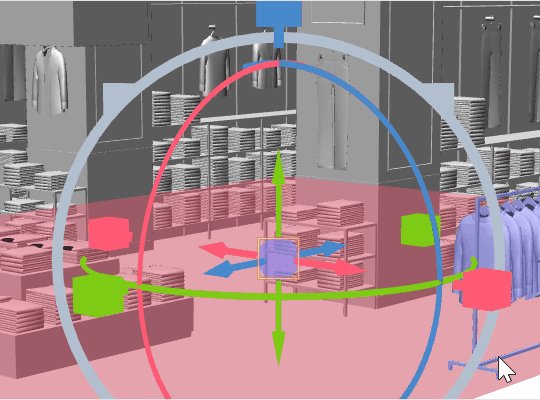
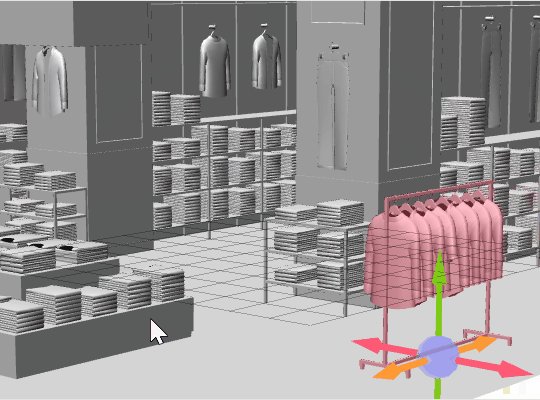
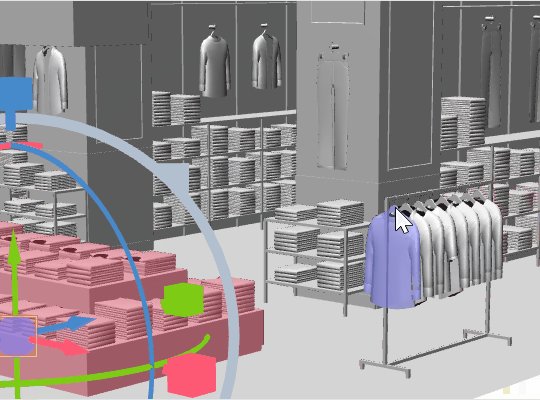
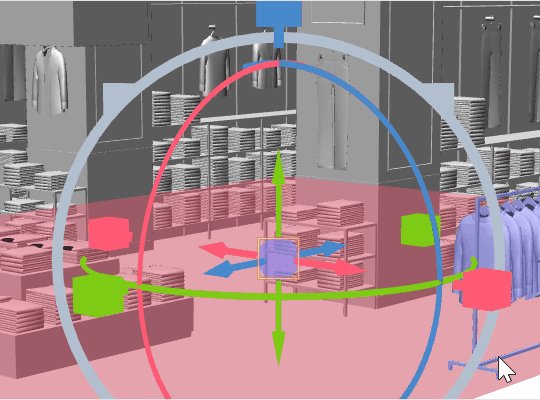
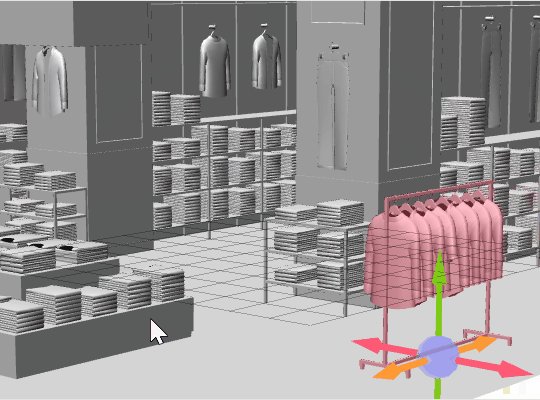
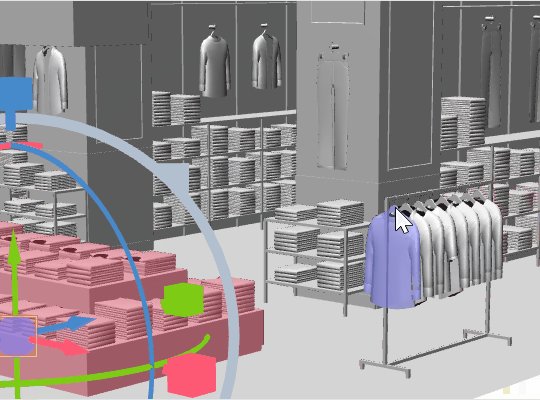
在 object 中,為每個元素設置了父子關聯,因此您可以單獨移動它們並顯示或隱藏它們。

<使用例・LT変換例>








LT変換の際は3Dオブジェクトのツールプロパティ→サブツール詳細から「環境」項目「レンダリング設定」をクリックし、「バックフェースカリング」を無効にしてください。




上記サンプルの構図はそれぞれ、ツールプロパティの「アングル」の「プリセット」から1クリックで切り替えることができます。
オブジェクトは要素ごとに親子の関連付けが設定してあるので、個別に移動や表示・非表示の切り替えができます。

材料 マテリアル
-
默認材質 初期マテリアル
配置 配置
-
默認佈局 初期レイアウト
角度 アングル
-
初始角度 初期アングル
-
角度 1 アングル1
-
角度 2 アングル2
-
角度3 アングル3



















































