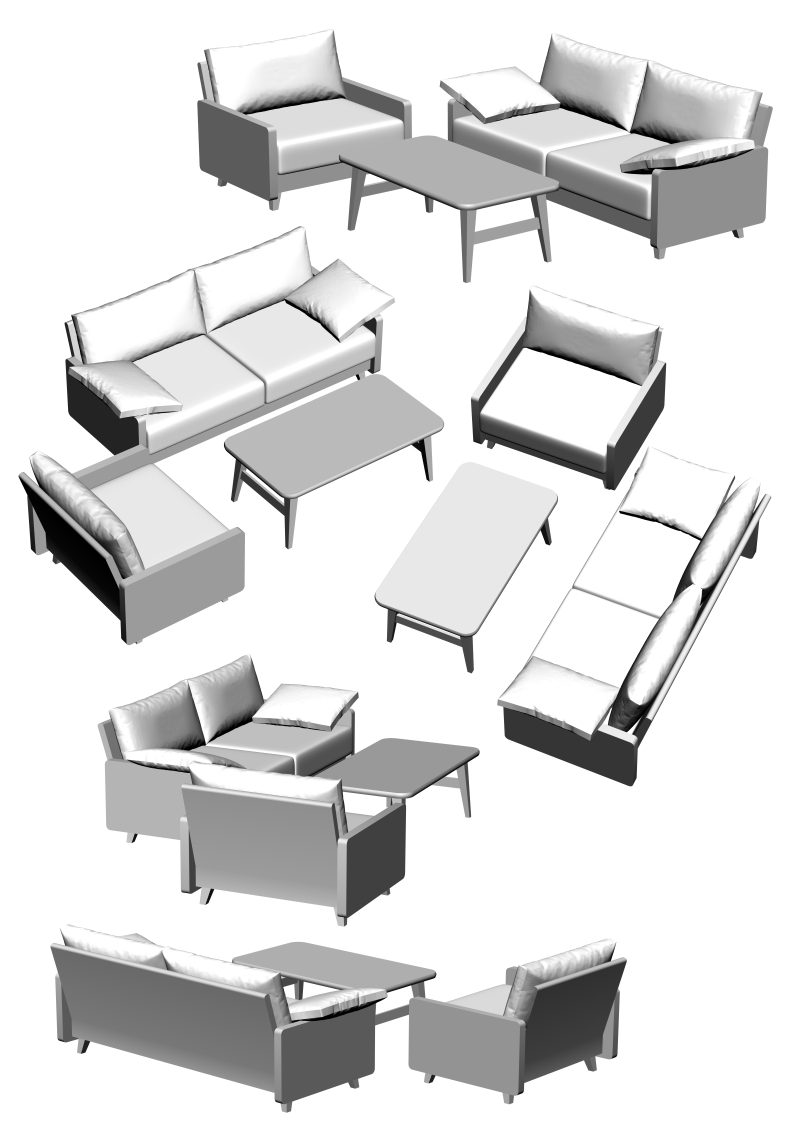
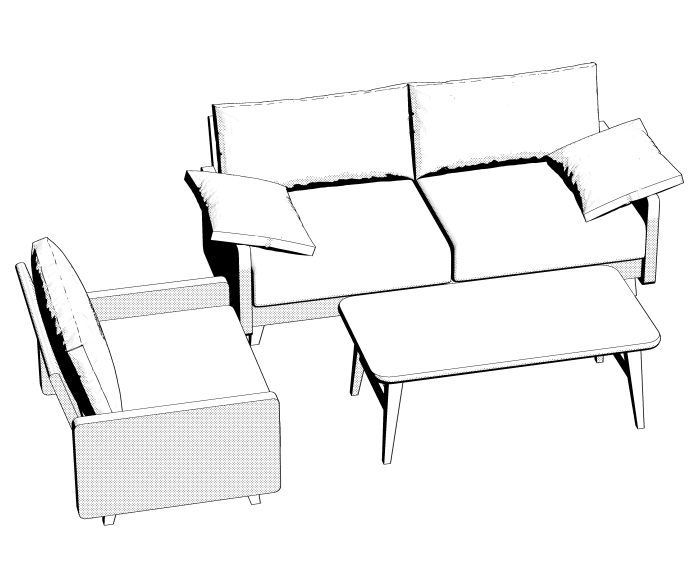
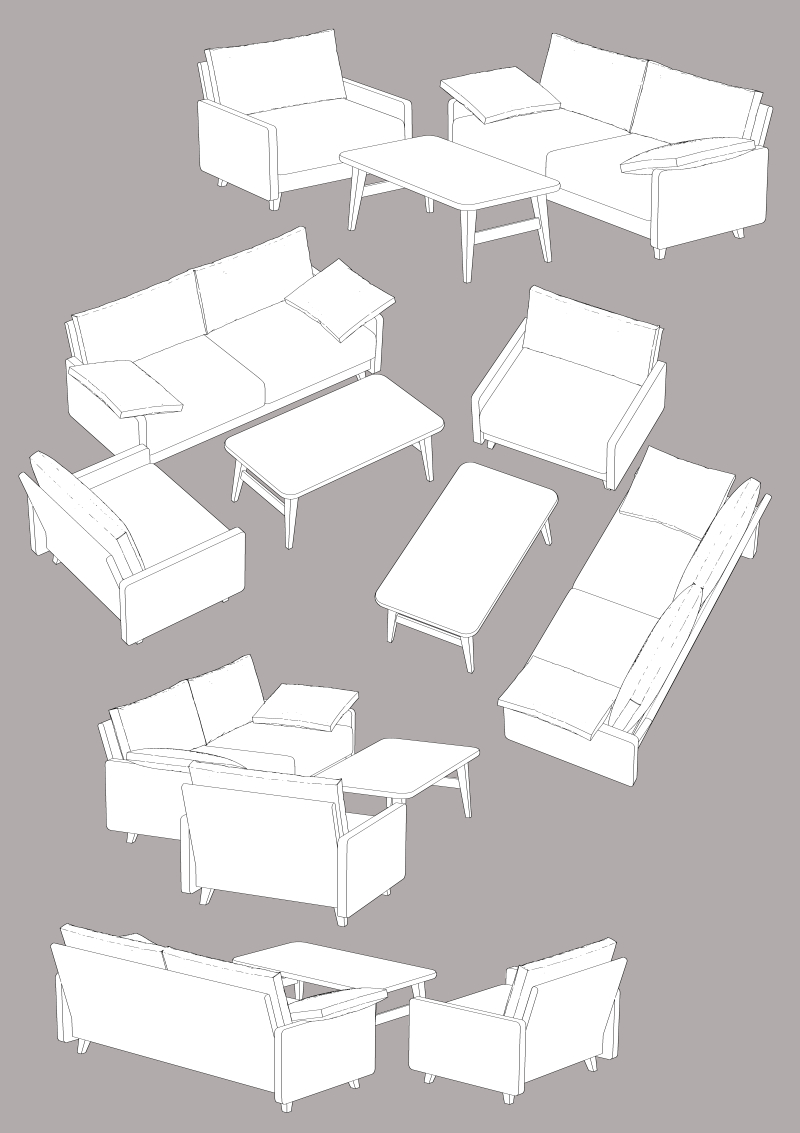
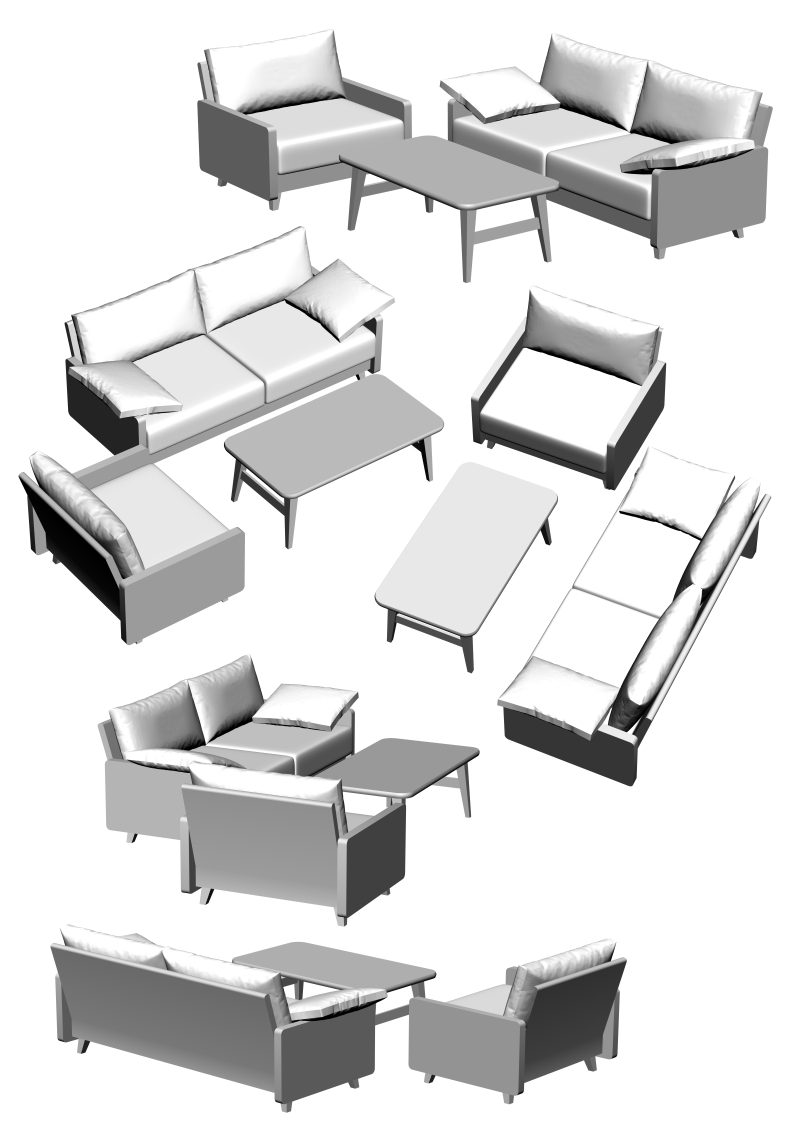
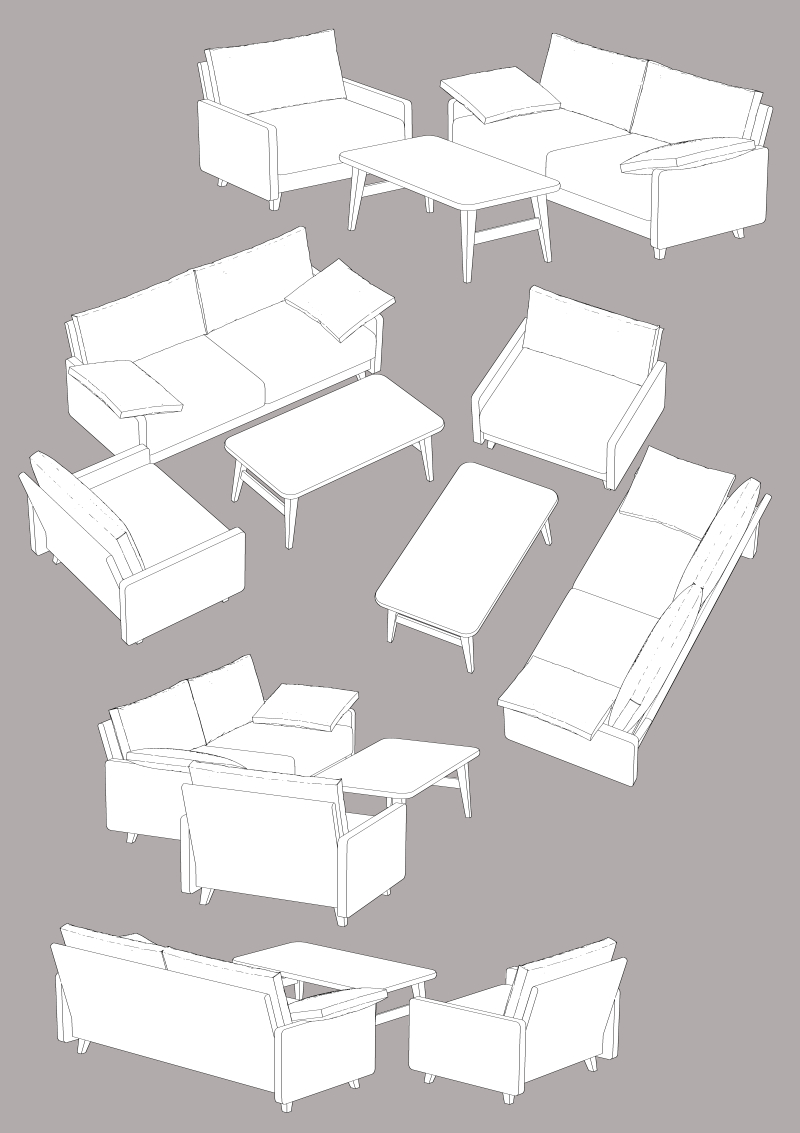
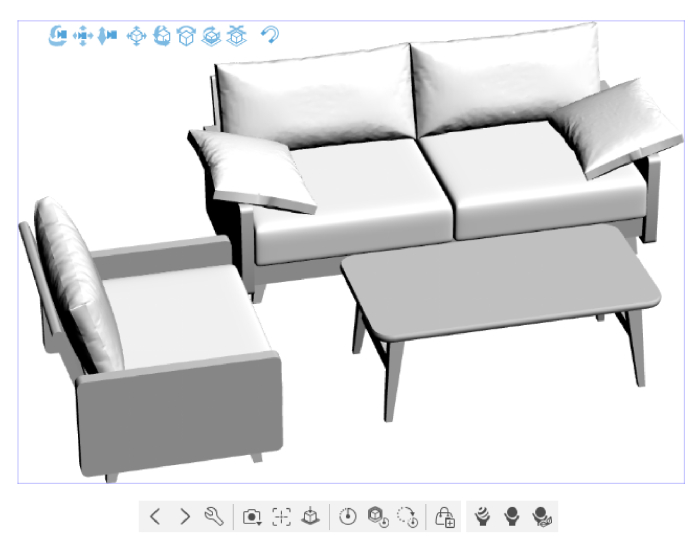
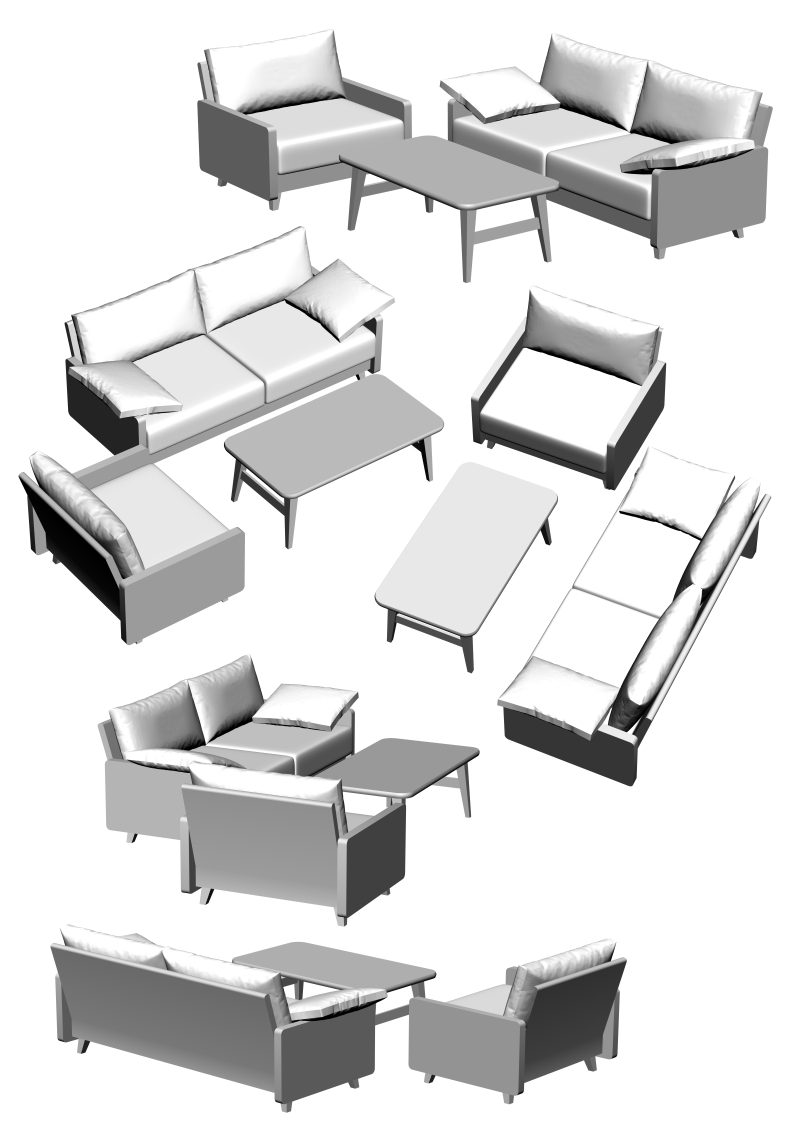
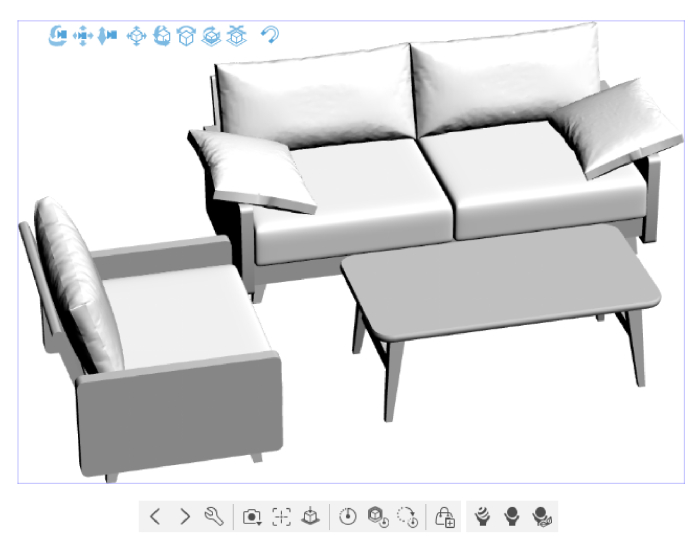
這是一套簡單的沙發和桌子。











每個物件都是可移動的。

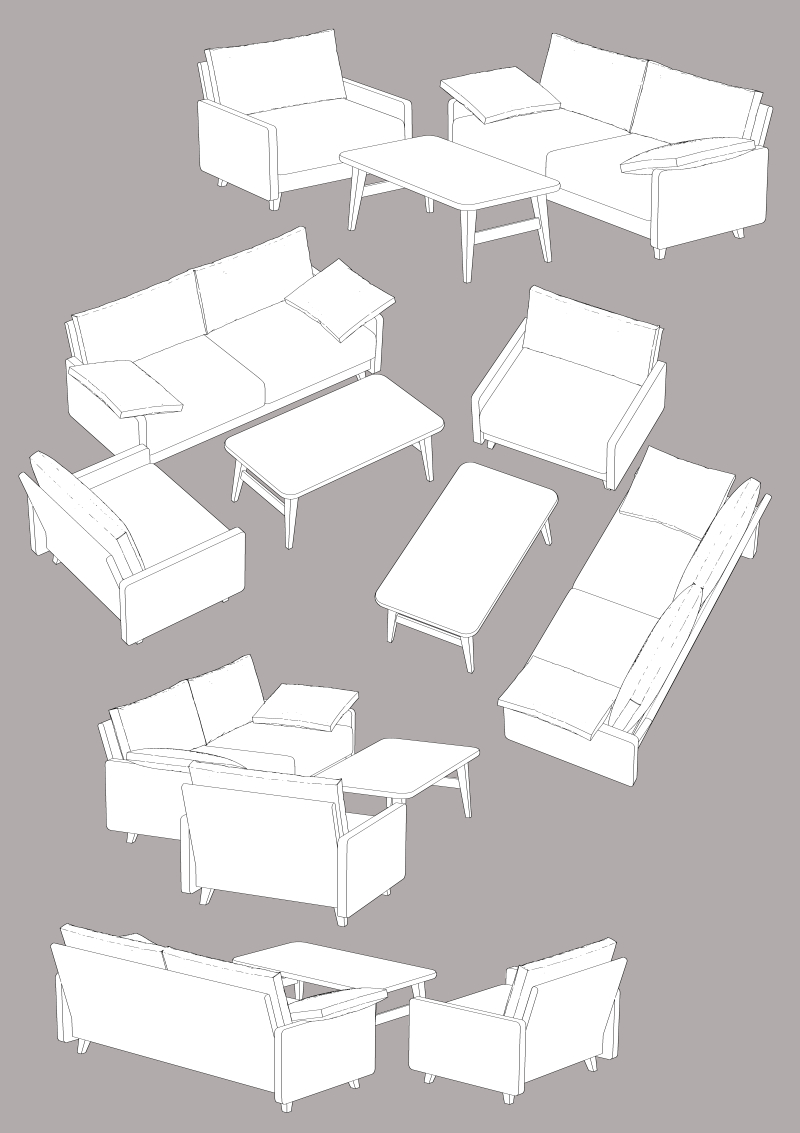
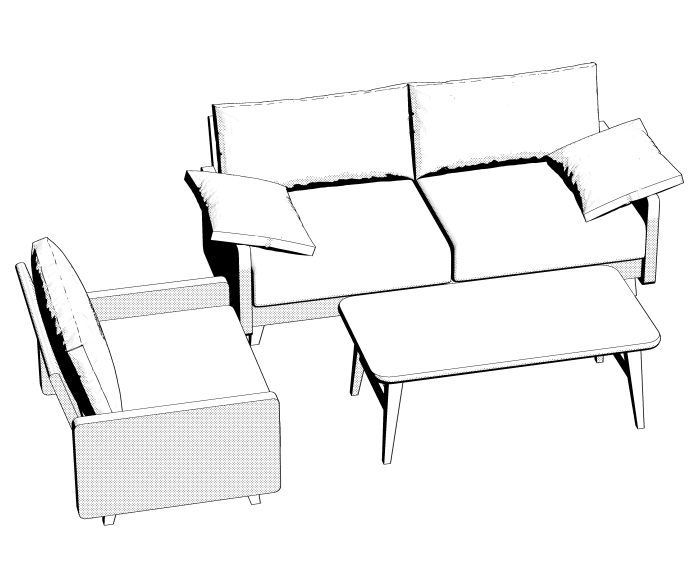
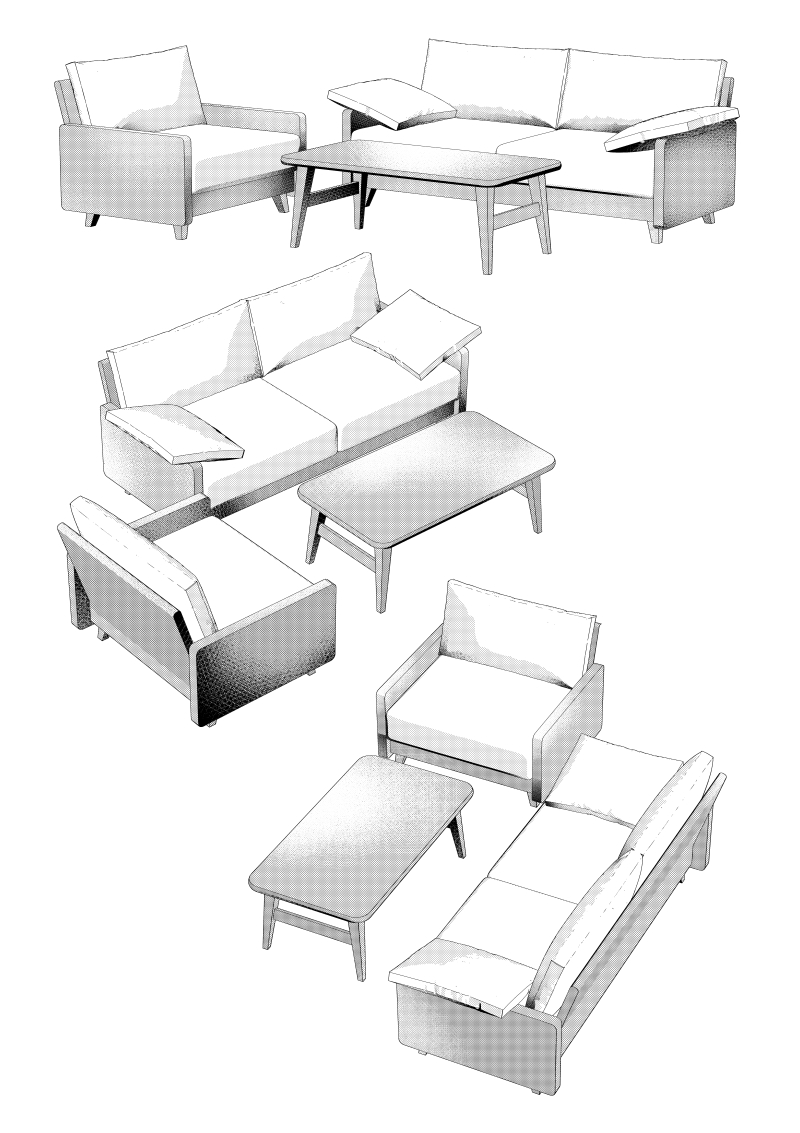
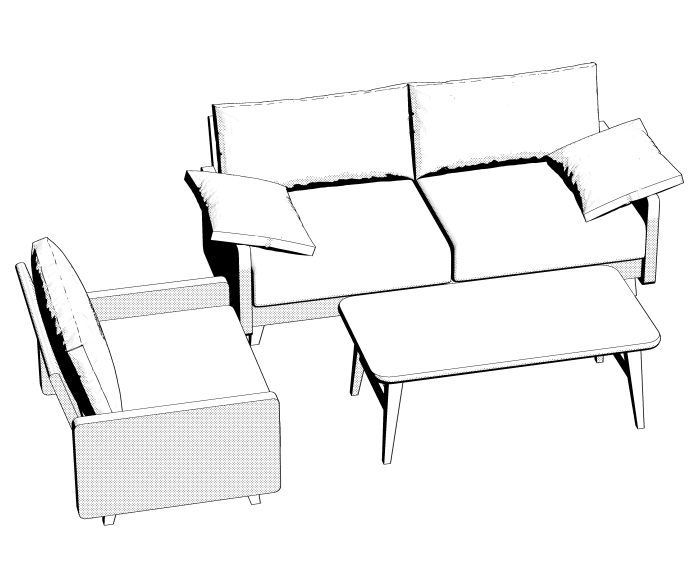
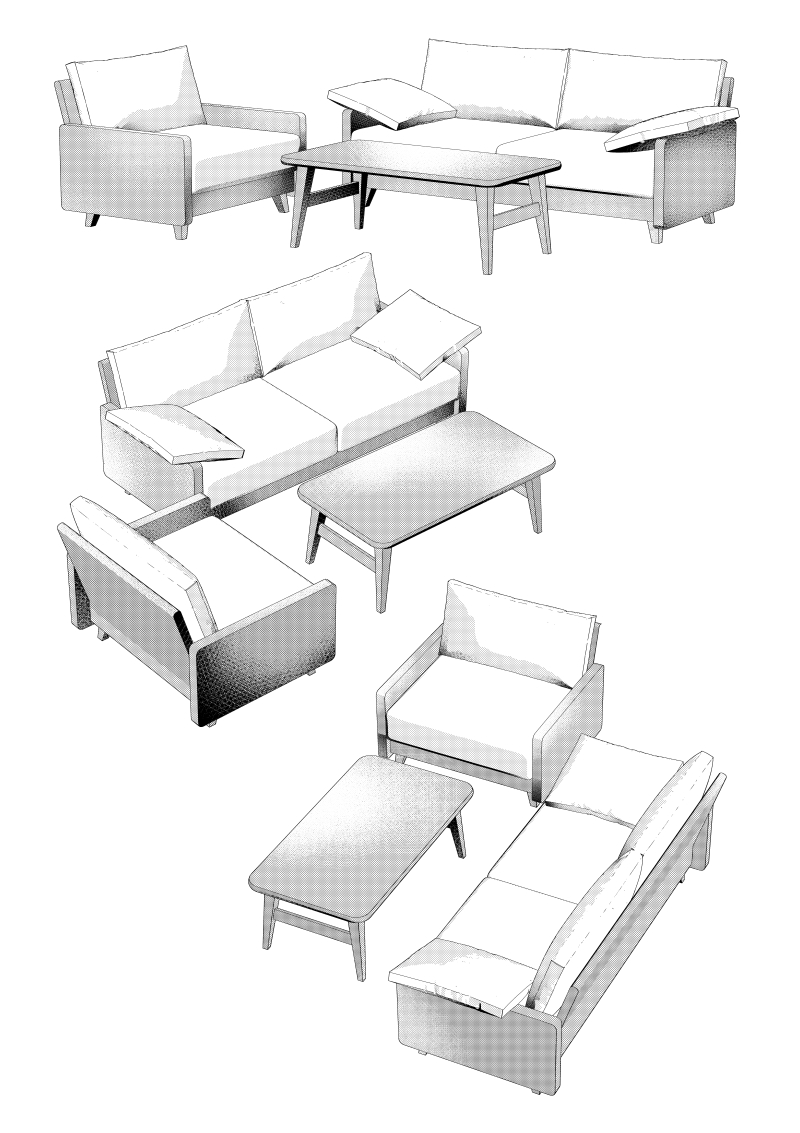
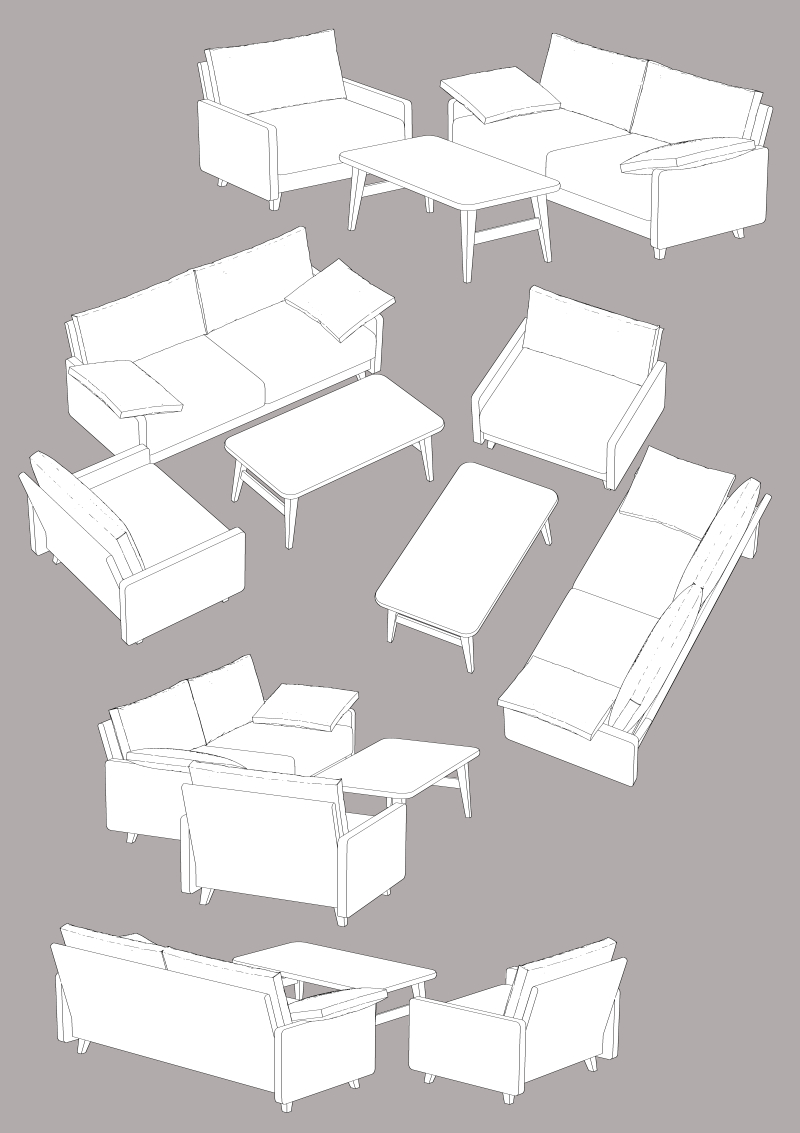
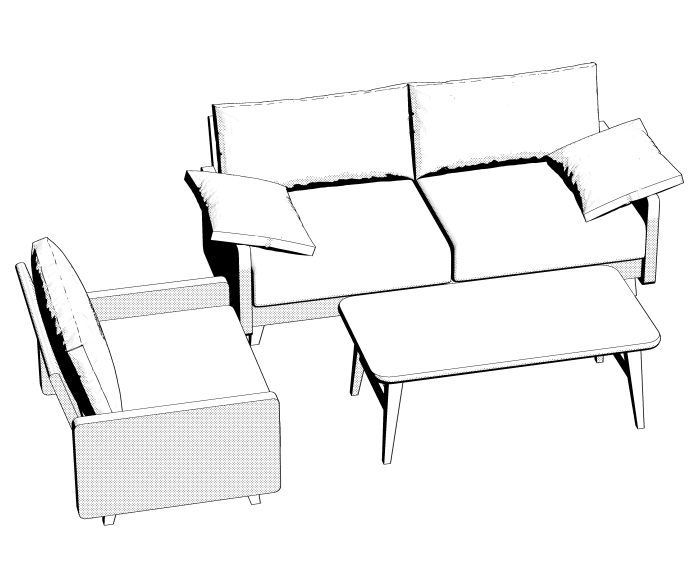
線條圖提取示例

↓ 以下是我自己的繪圖說明。
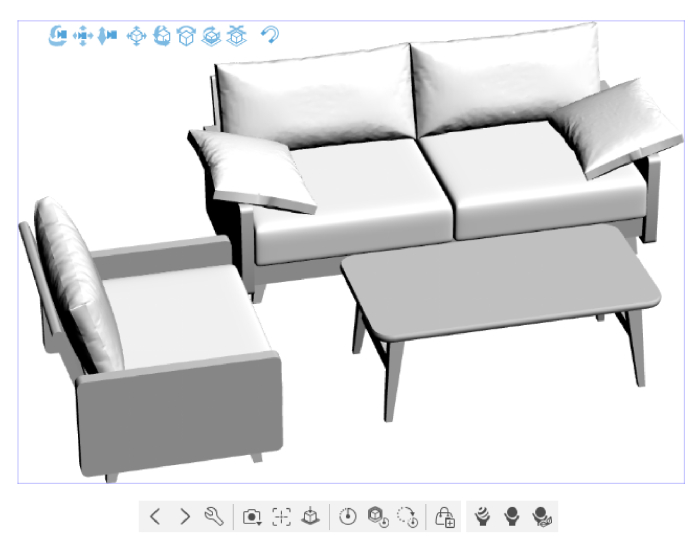
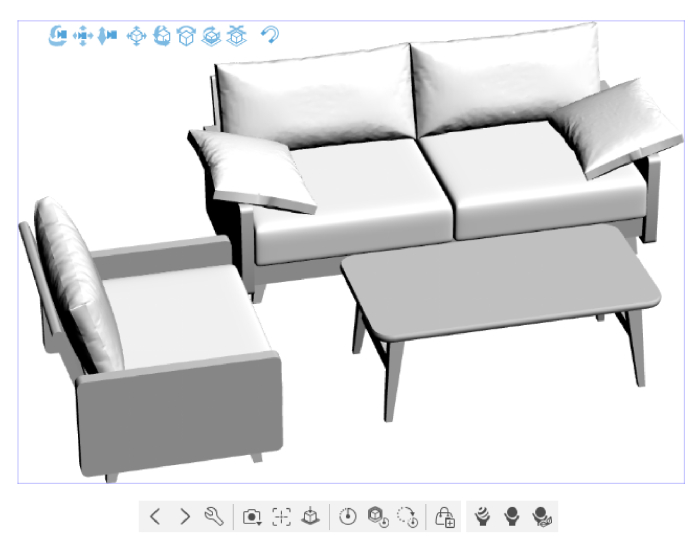
放置 3D 物件。

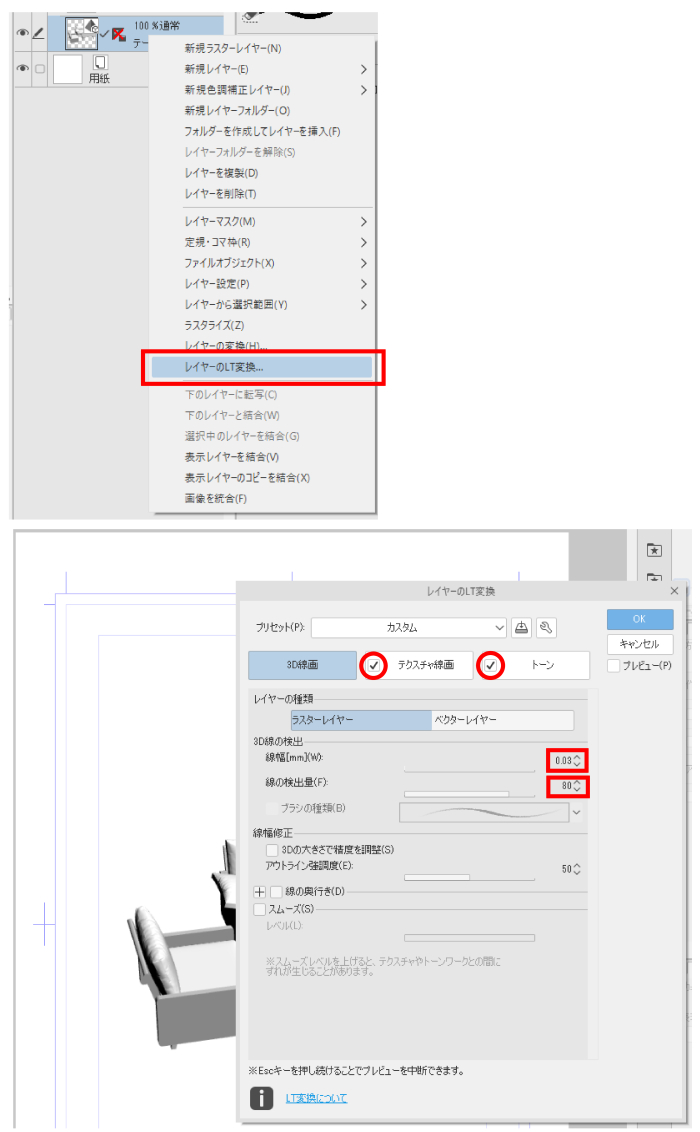
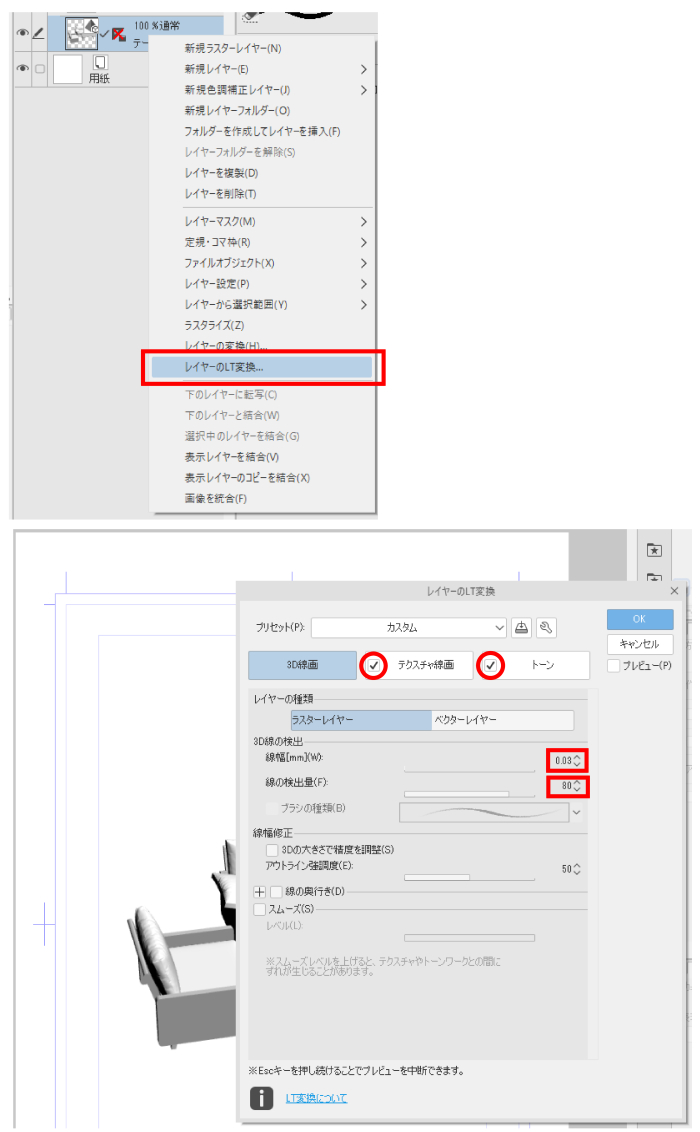
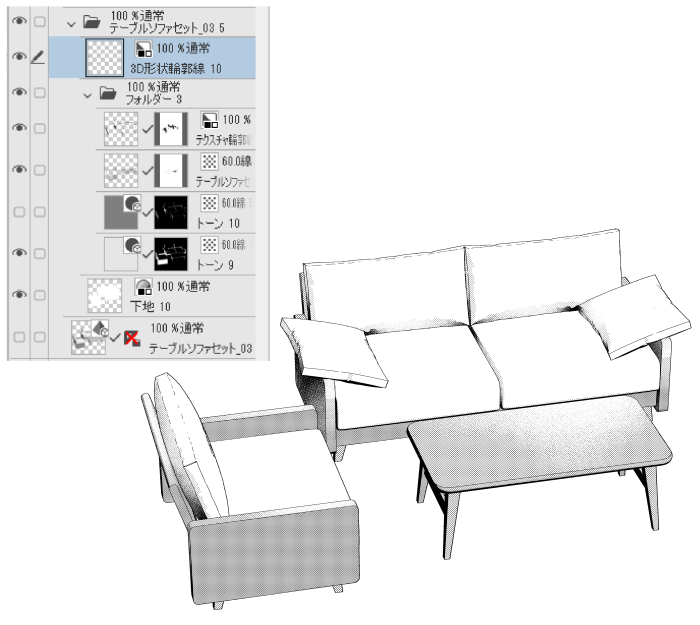
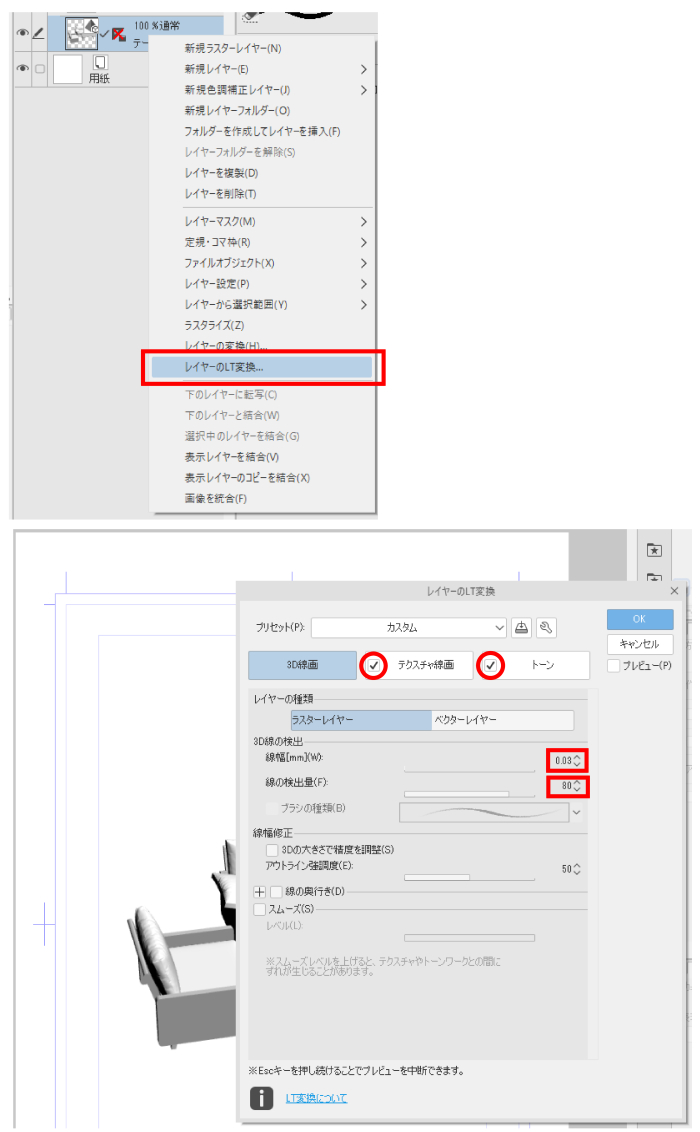
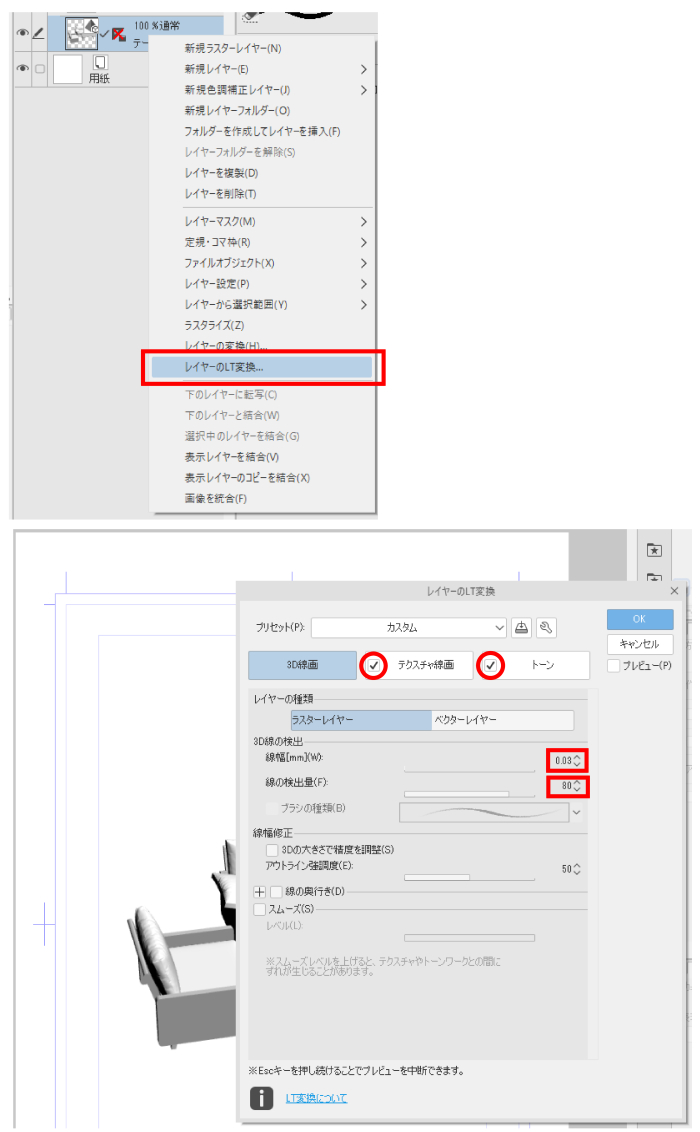
・LT 轉換。 線寬 0.03mm (1px),線檢測量 80,紋理和色調設置
這已經很麻煩了,所以我就保留預設值並按兩下OK。

・ 我能夠轉換。

・ 使用 3D Object 紋理的顏色,因為它是色調的顏色。
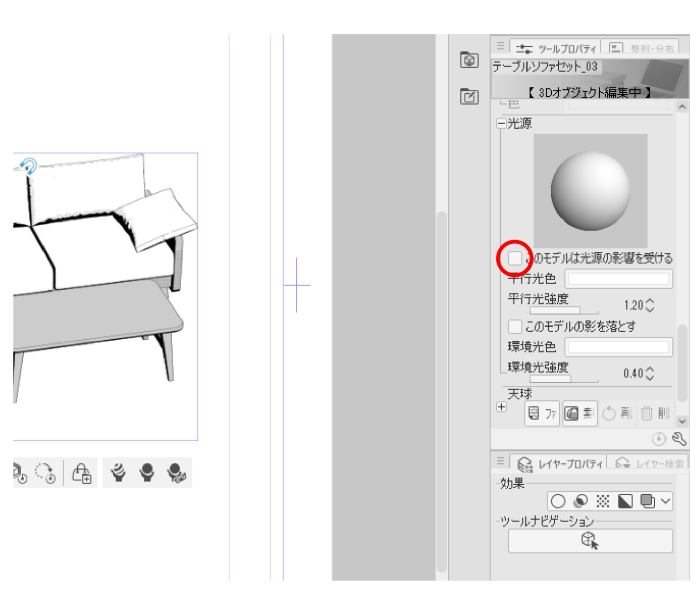
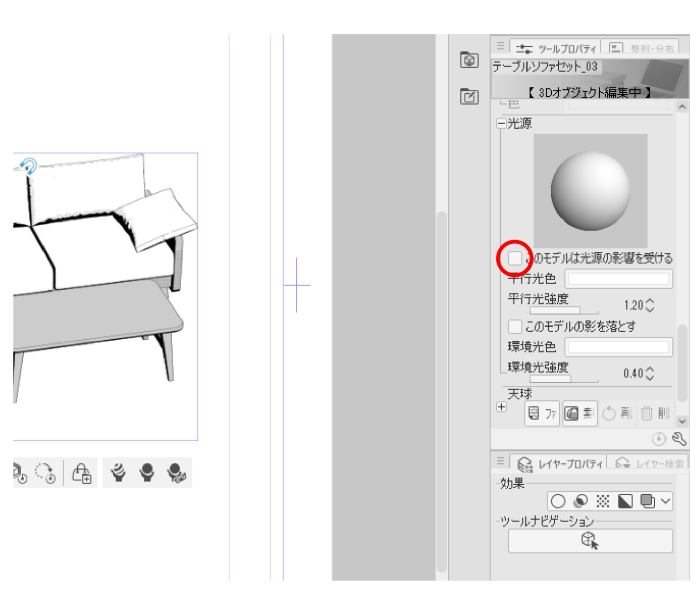
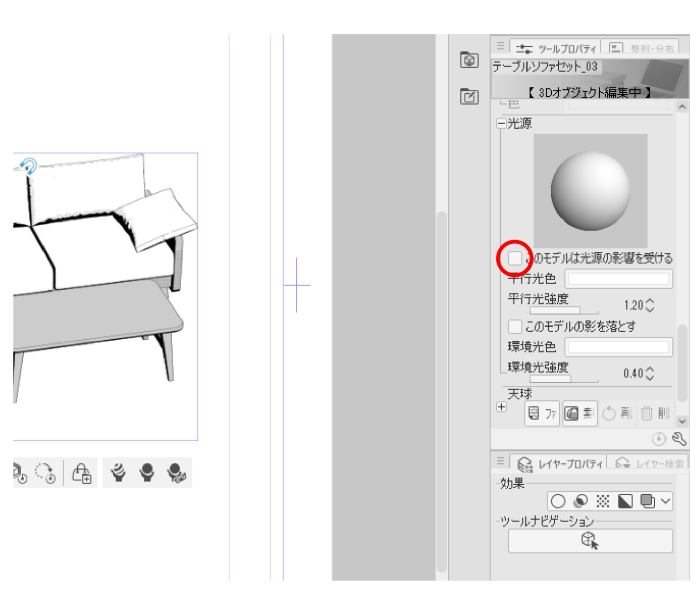
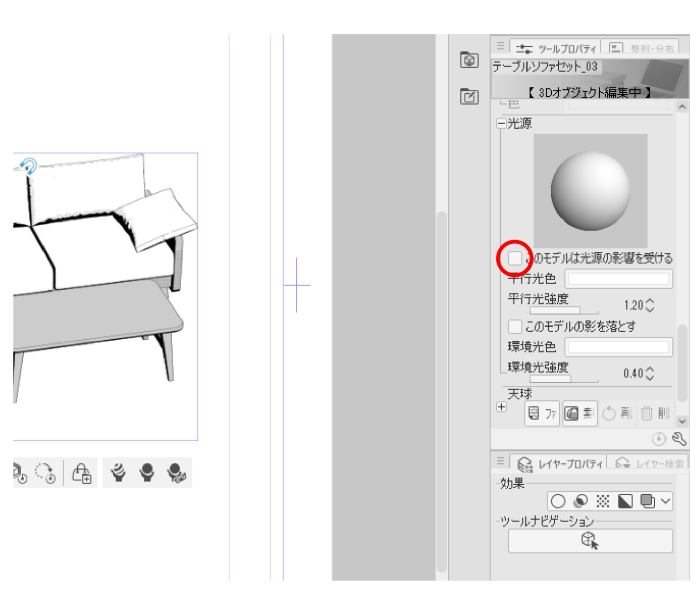
3D 物件 工具屬性 Light Source 的複製圖層
取消選中「此模型是應用光源」。。

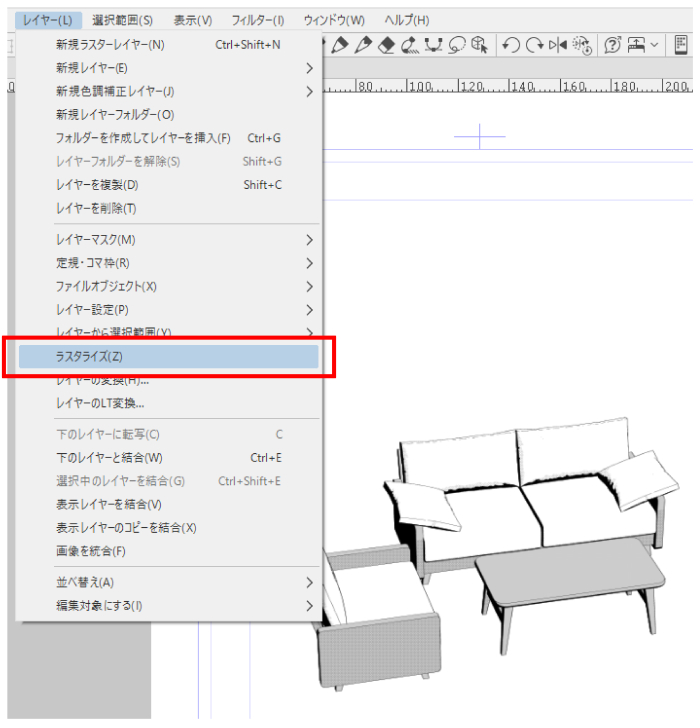
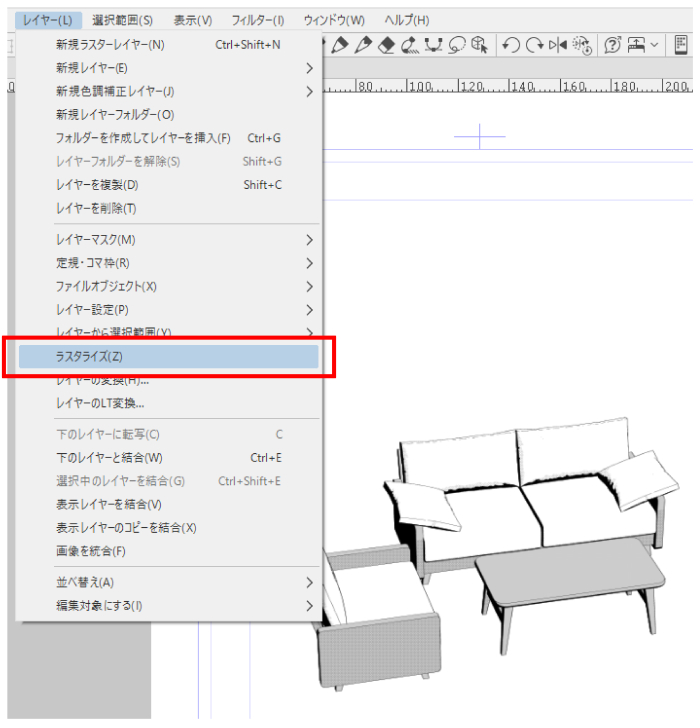
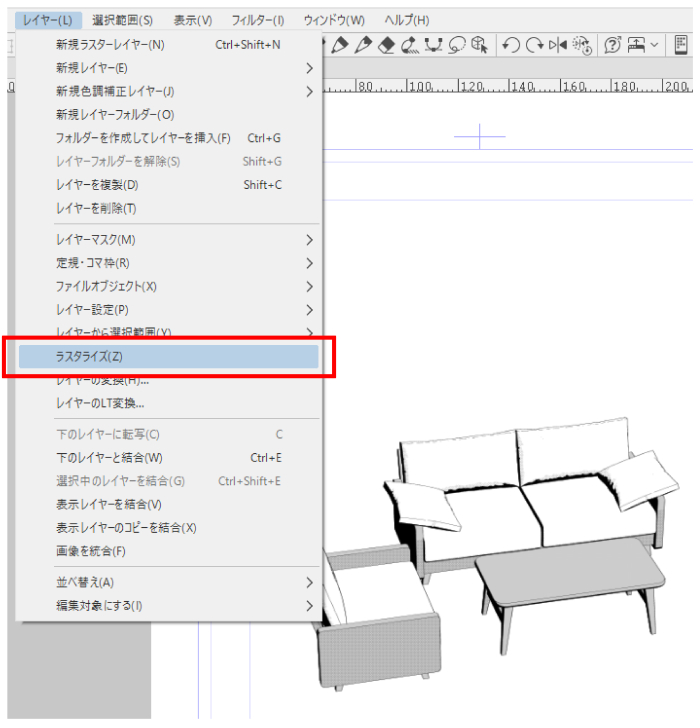
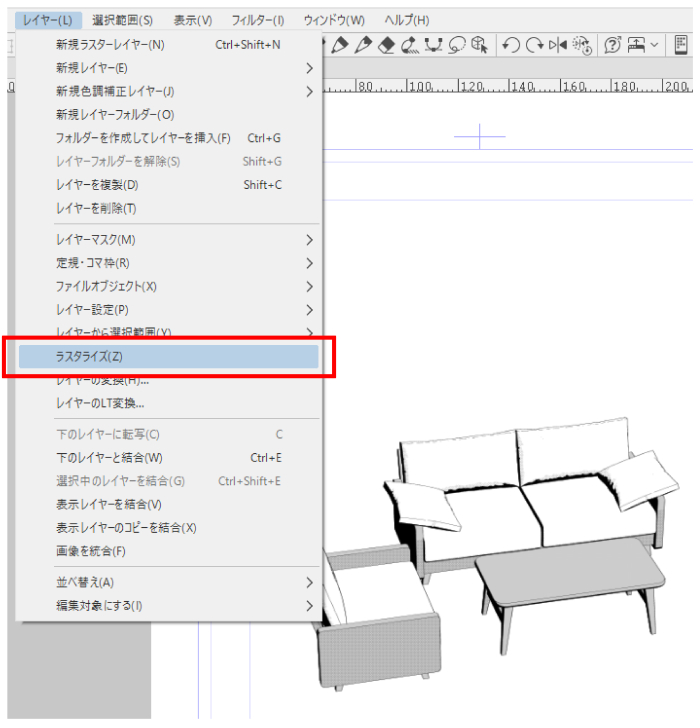
- 柵格化 3D 物件層次。
(右鍵按兩下圖層或從層次 選項卡)

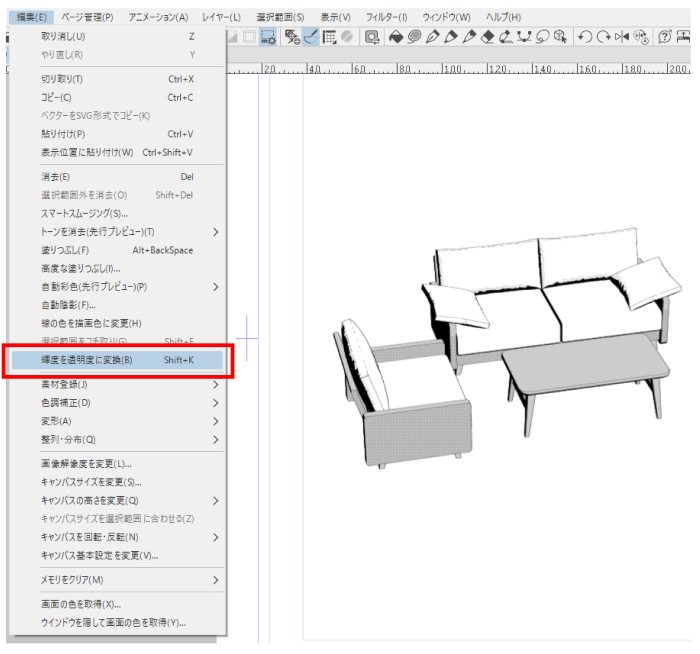
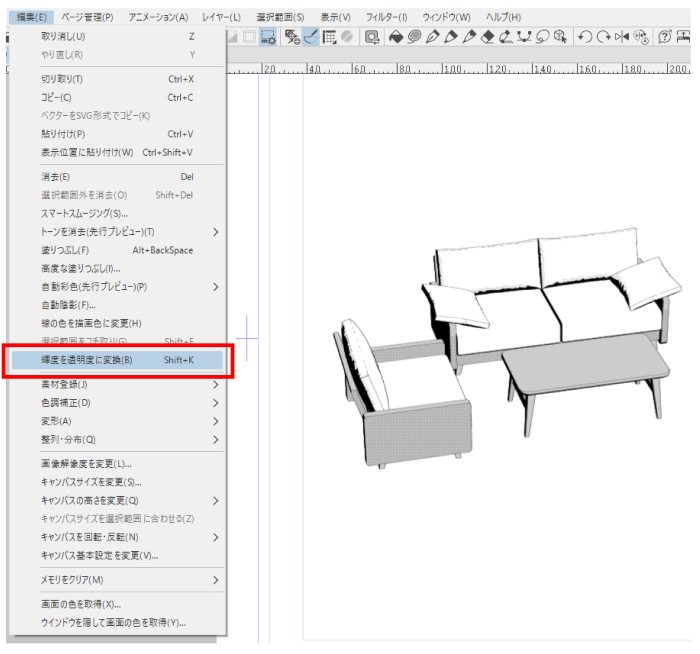
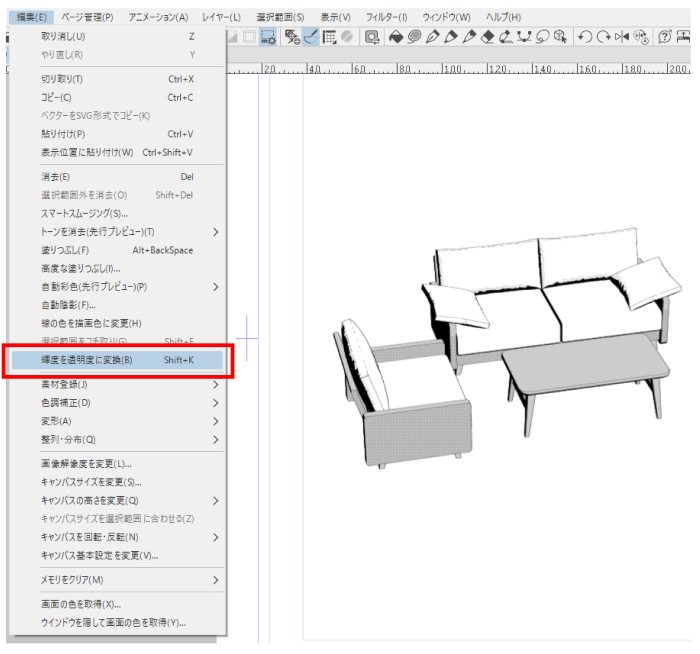
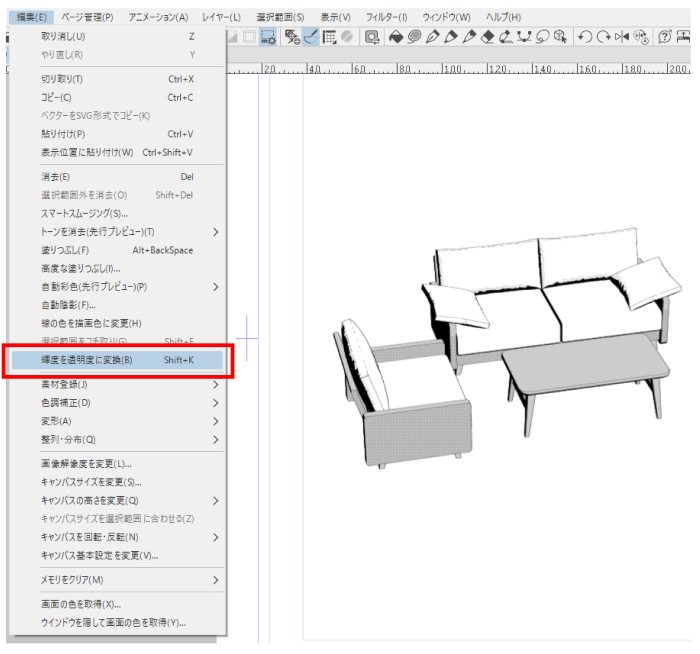
- 單擊編輯選項卡中的 「convert brightness to opacity」(將亮度轉換為不透明度)。
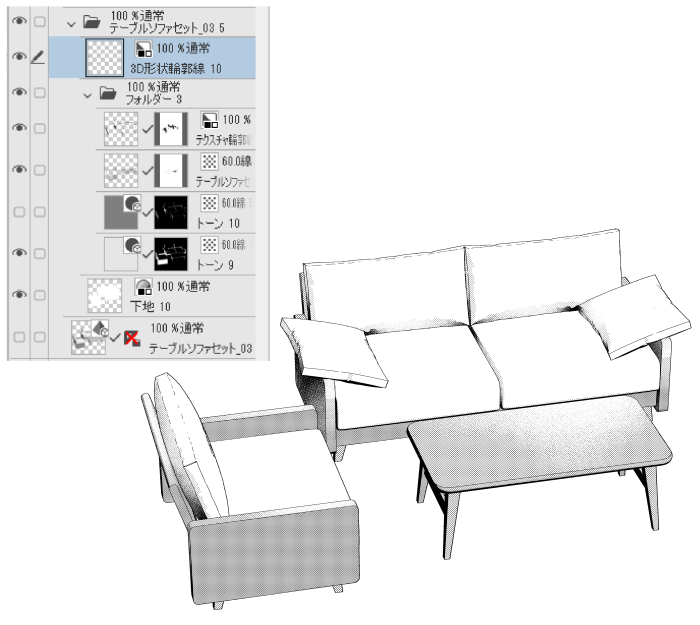
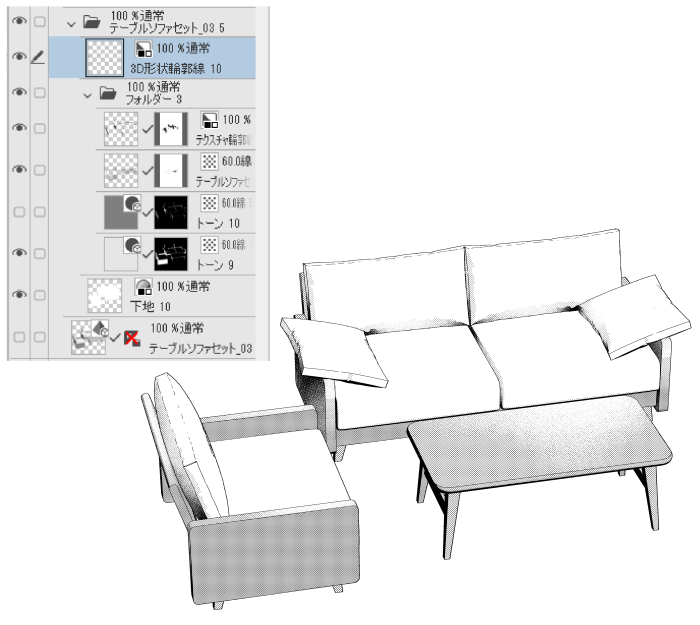
您現在應該能夠看到下面的圖層。

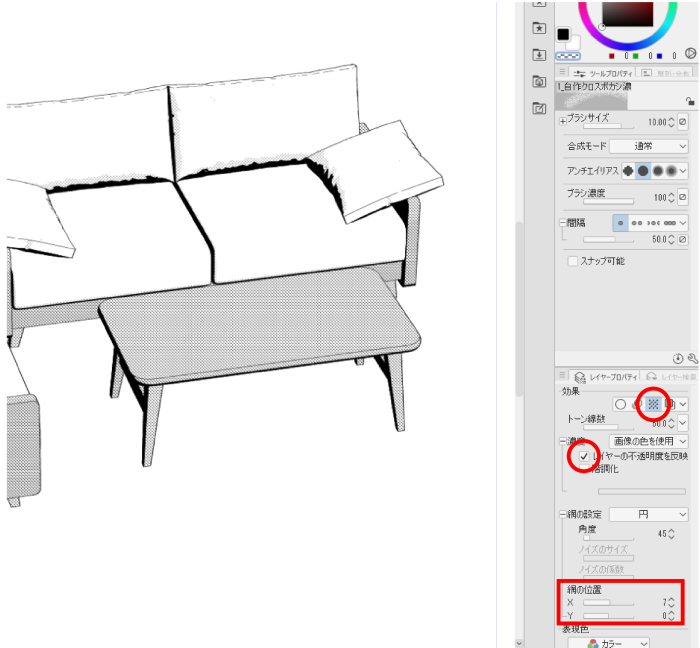
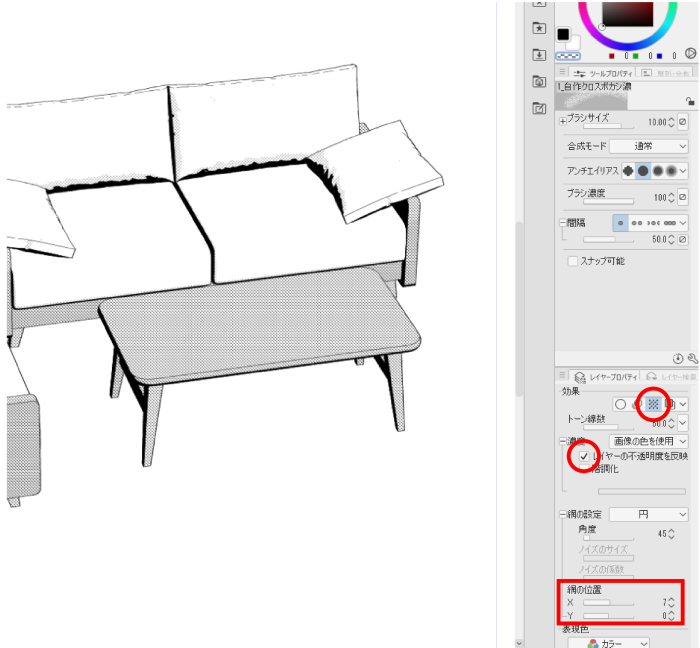
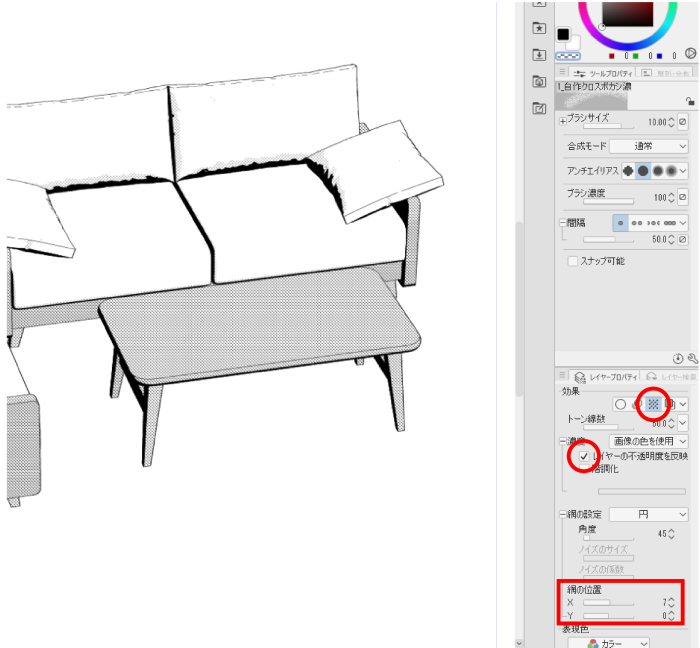
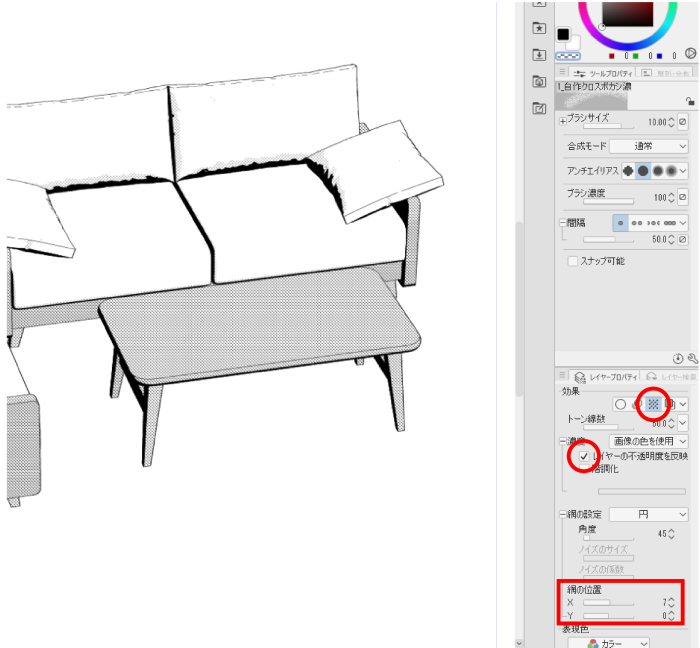
- 按兩下層次屬性的 「Effects」 部分中的 「Tone」。
您還可以在層次的不透明度處將其更改為您喜歡的顏色。
我還更改了色調重疊時的點位置。

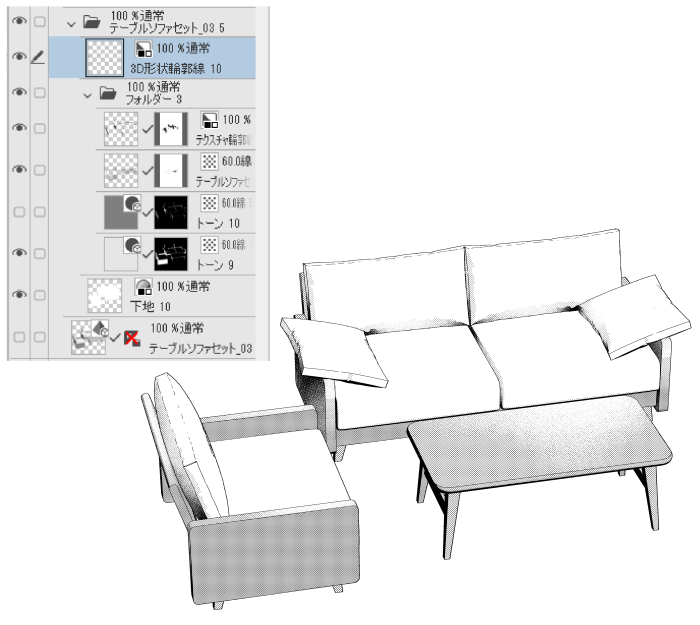
・ 之後,遮罩每一層並用您最喜歡的刷子剃鬚!

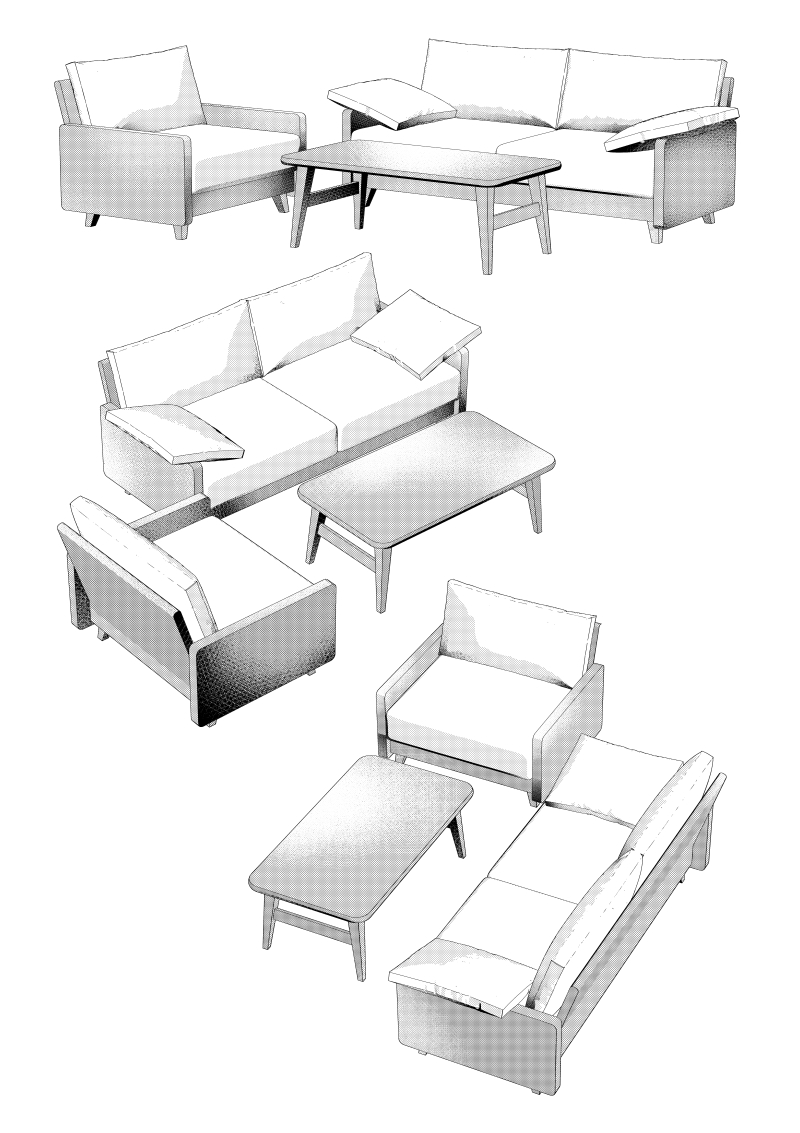
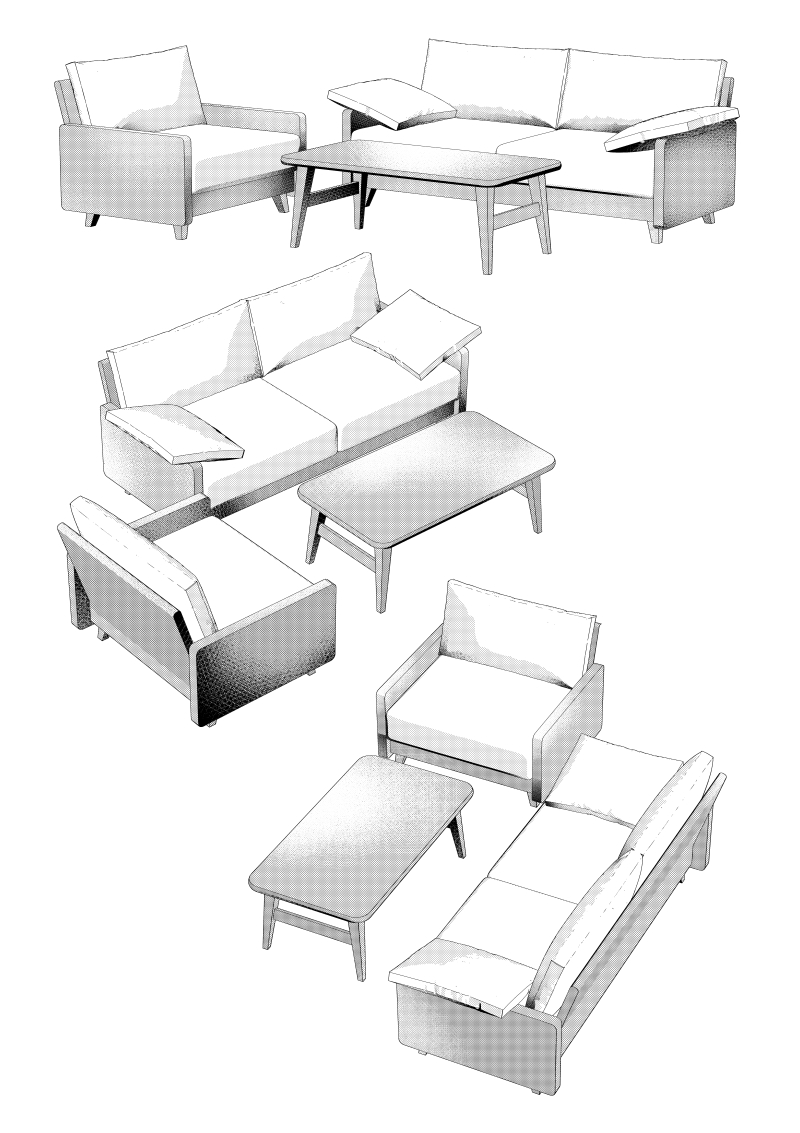
↓ 範例

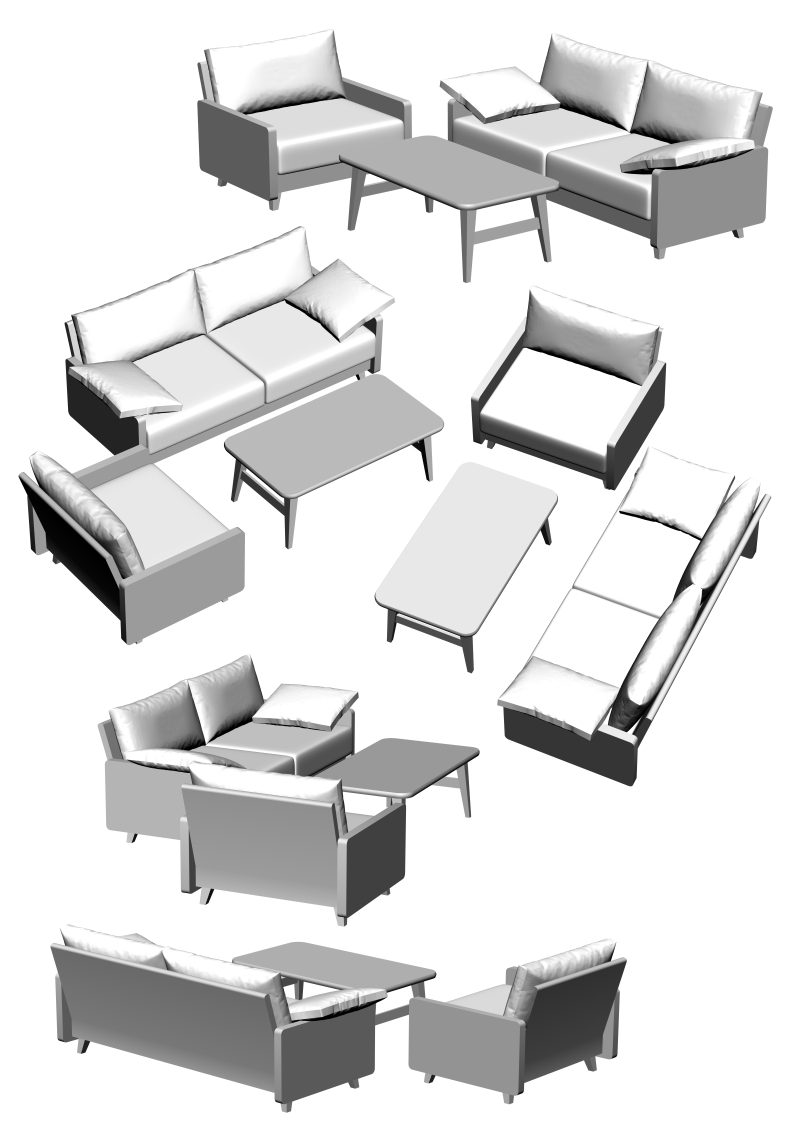
我的 3D 對象幾乎調和了紋理的顏色,因為它是這樣的。
它被塗成灰色以供使用。
這是因為很難應用小塊和色調。
更改灰色的密度,使黑白在單色手稿中看起來更平衡。
定位。
如果你喜歡,請查看我的其他材料。
シンプルなソファとテーブルのセットです。











各オブジェクト可動です。

線画抽出例

↓以下私なりの作画解説です。
・3Dオブジェクトを配置します。

・LT変換します。線幅0.03mm(1px)、線の検出量80、テクスチャやトーンの設定は
もう面倒くさいのでデフォルトのままOKクリックしちゃいます。

・変換できました。

・3Dオブジェクトのテクスチャの色味をそのままトーンに使用します。
3Dオブジェクトのレイヤーを複製して、ツールプロパティの光源の
「このモデルは光源の影響を受ける」のチェックを外します。

・3Dオブジェクトのレイヤーをラスタライズします。
(レイヤーの上で右クリック、またはレイヤータブから)

・編集タブから「輝度を透明度に変換」をクリックします。
これで下のレイヤーが見えるようになります。

・レイヤープロパティの「効果」の「トーン」をクリックします。
レイヤーの不透明度で好きな色味に変更するのもいいです。
トーンが重なった時の為に網の位置も変えます。

・後は各レイヤーにマスクして、好きなブラシでいい感じに削りましょう!

↓作例

私の3Dオブジェクトはほぼ、このようにテクスチャの色味をそのままトーンに
使用する為に、グレーで色付けしています。
こまごまとトーンを貼るのは大変だからです。
モノクロ原稿での白黒のバランスが良く見えるようにグレーの濃度を変え
配置しています。
良かったら私の他の素材もチェックしてみてくださいね。
材料 マテリアル
-
默認材質 初期マテリアル
配置 配置
-
默認佈局 初期レイアウト






































