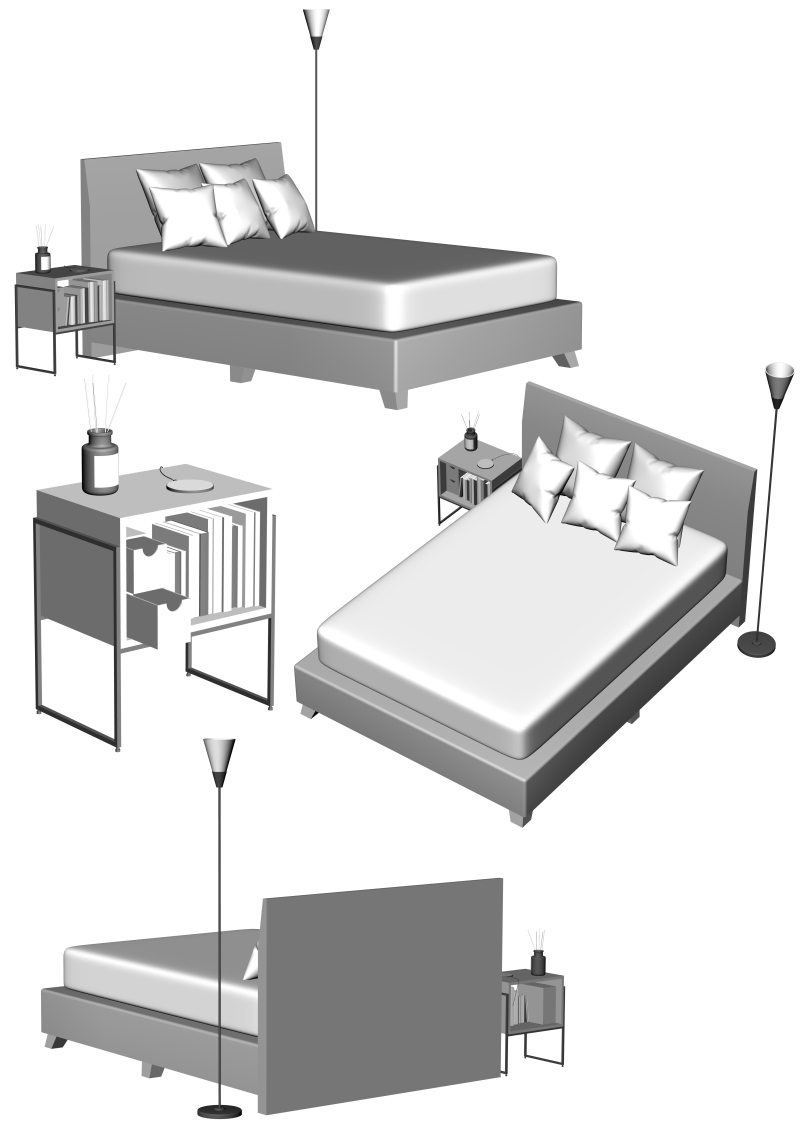
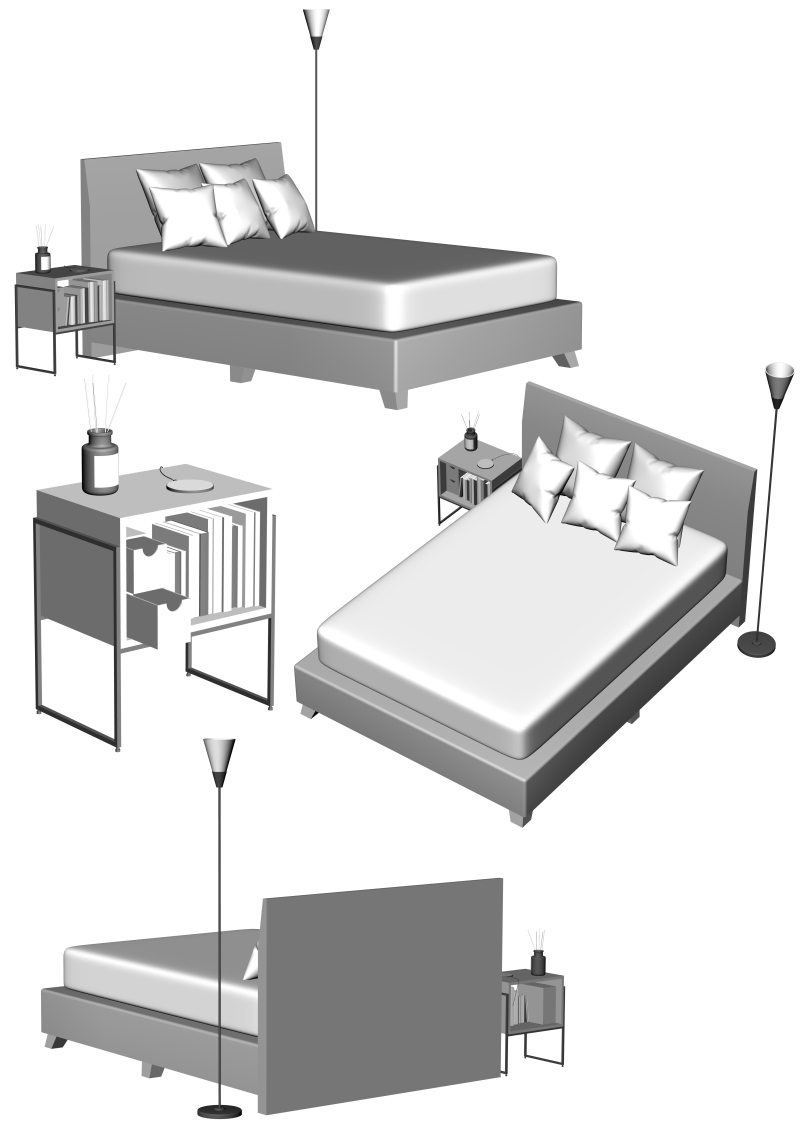
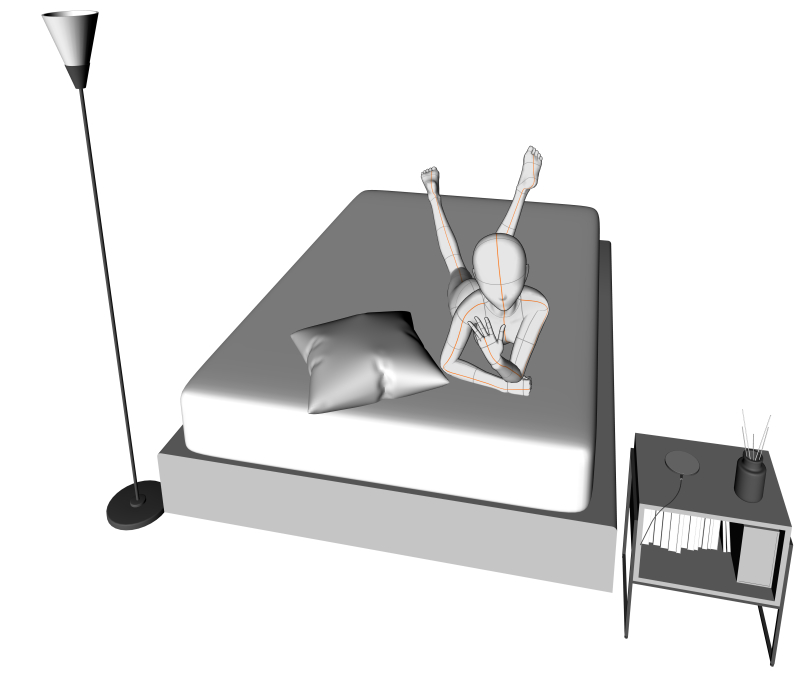
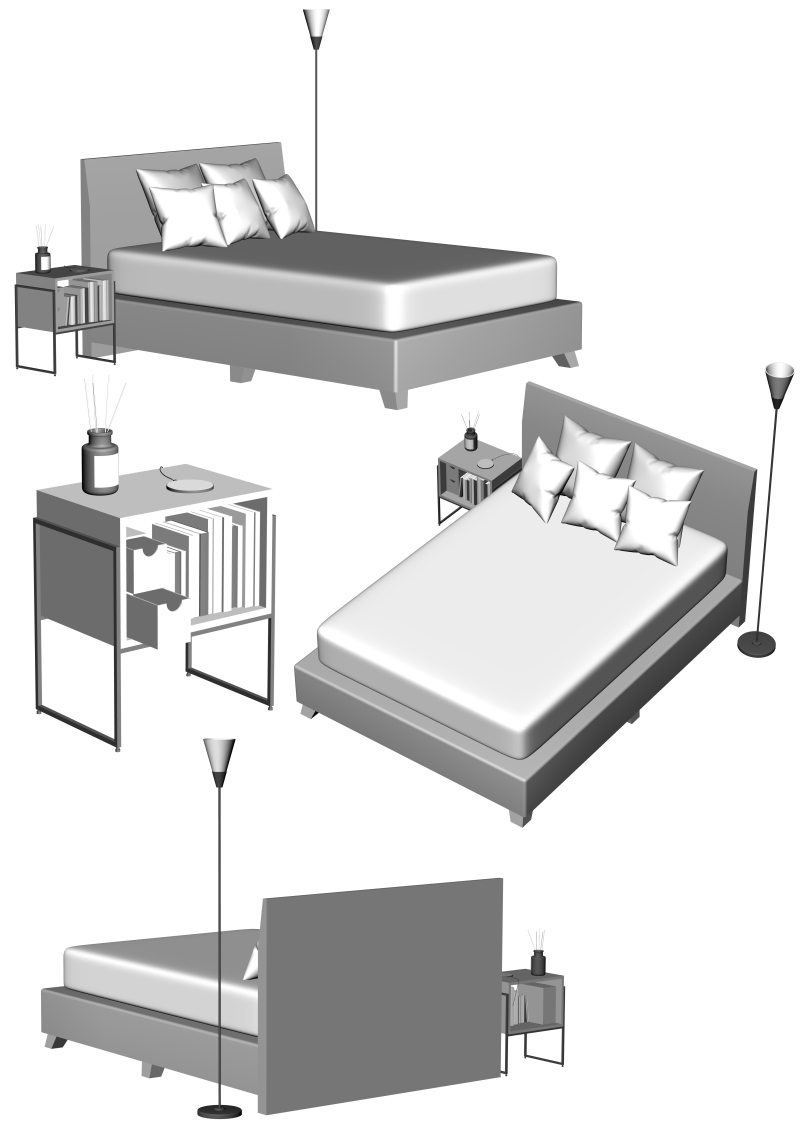
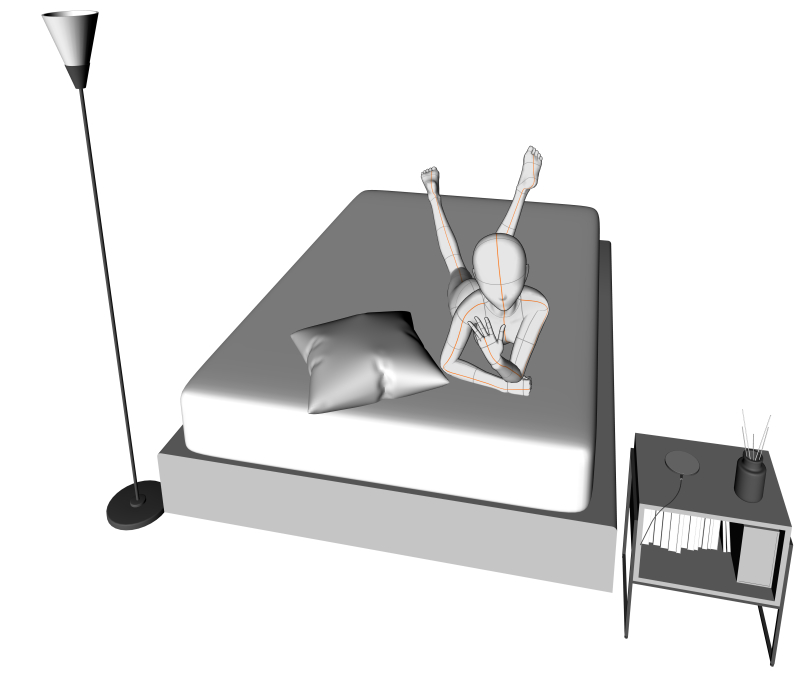
它是一張雙人床的 3D 材料。 它有一個邊桌和間接照明。












每個物件都是可移動的。

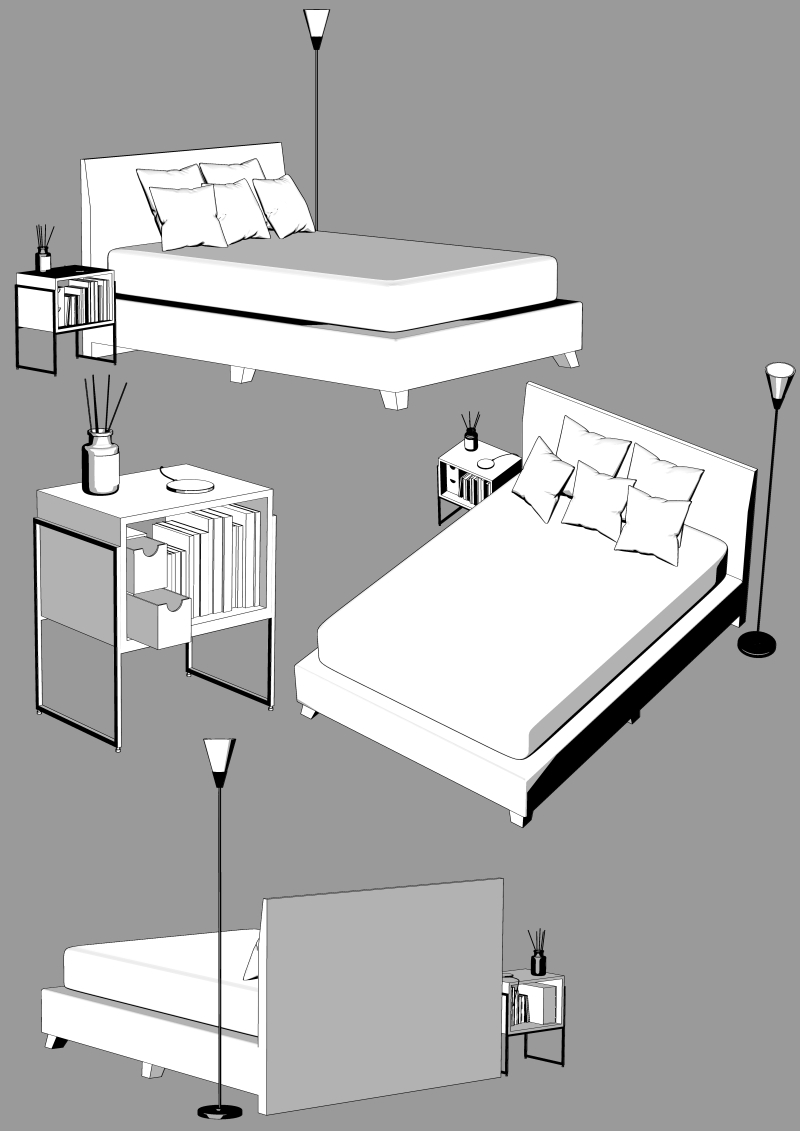
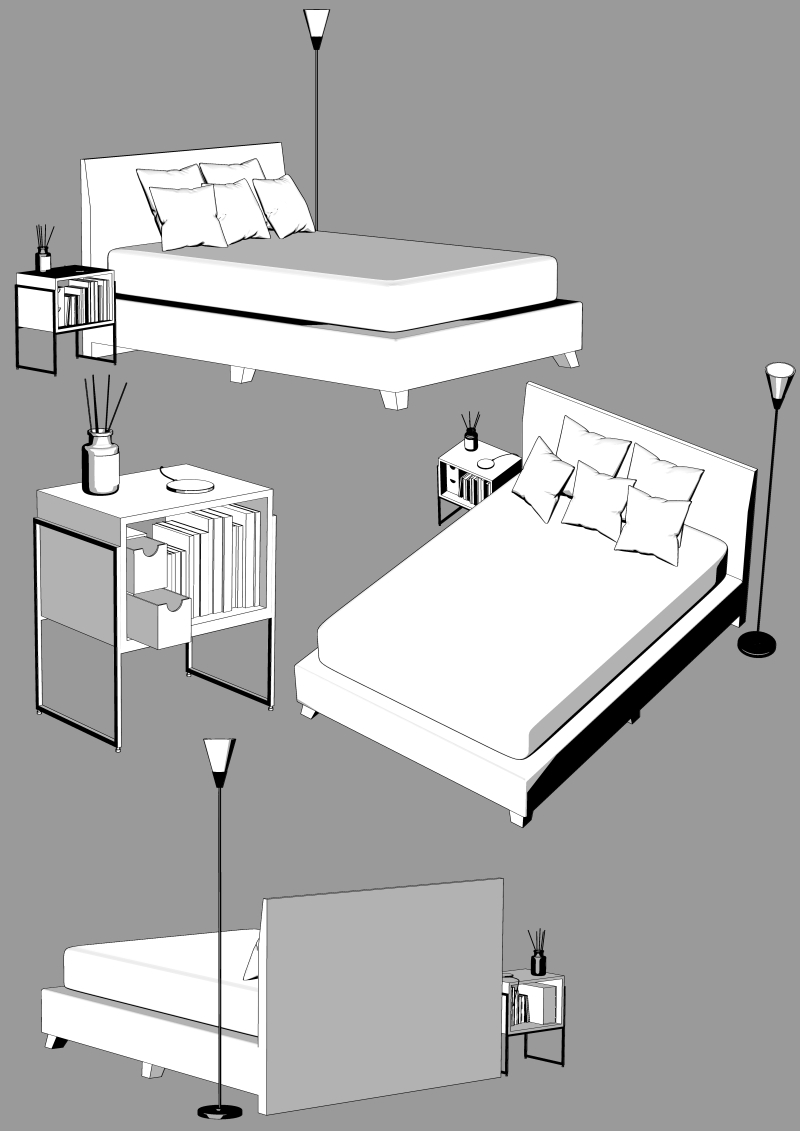
LT 轉換示例

↓ 你也可以隱藏床頭。

↓ 以下是我自己的繪圖說明。
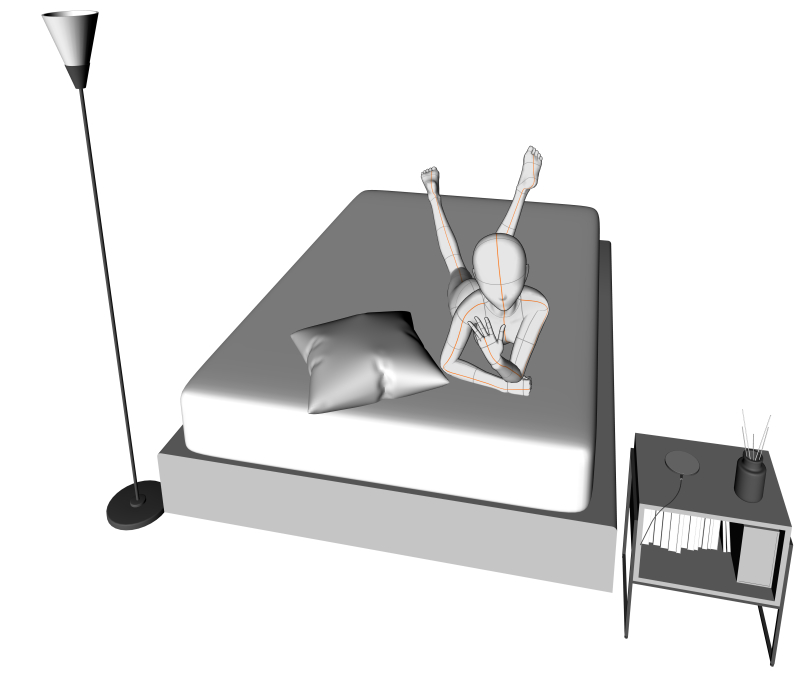
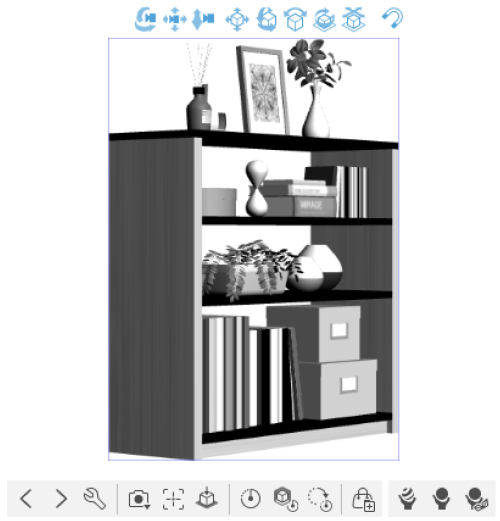
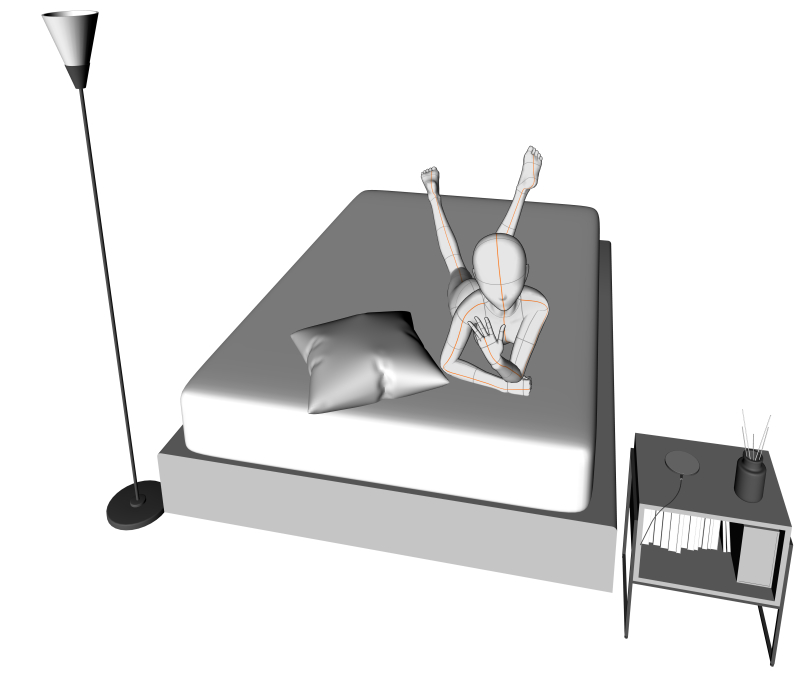
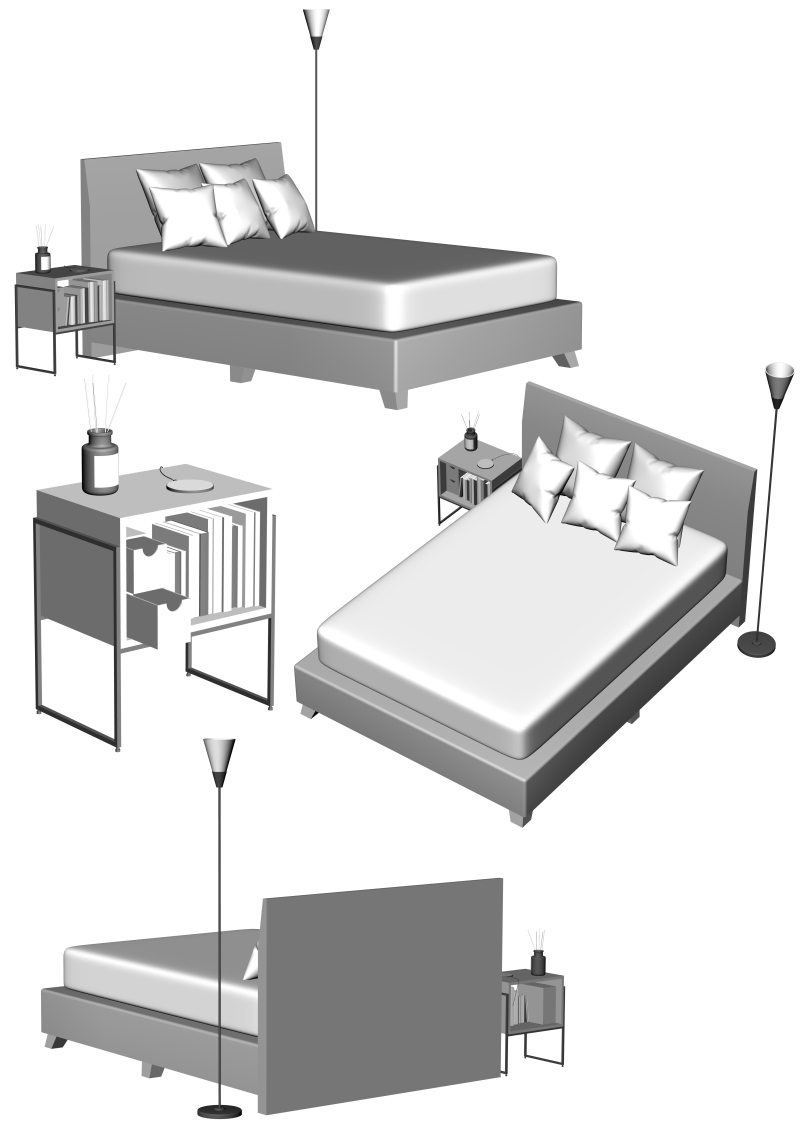
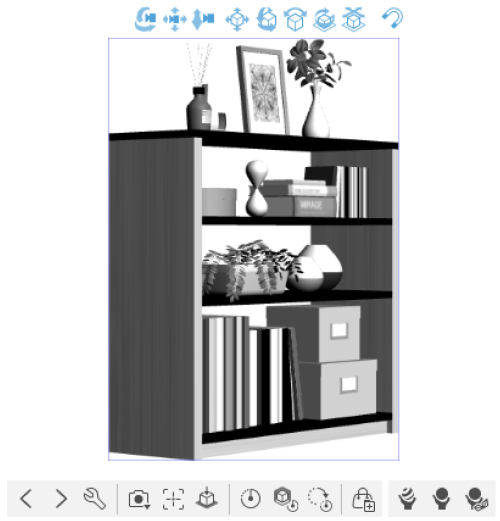
放置 3D 物件。
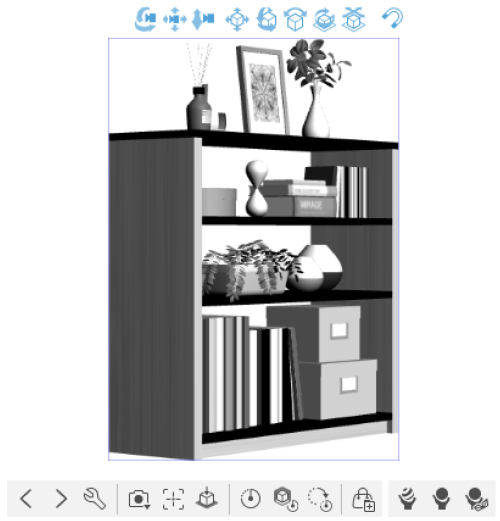
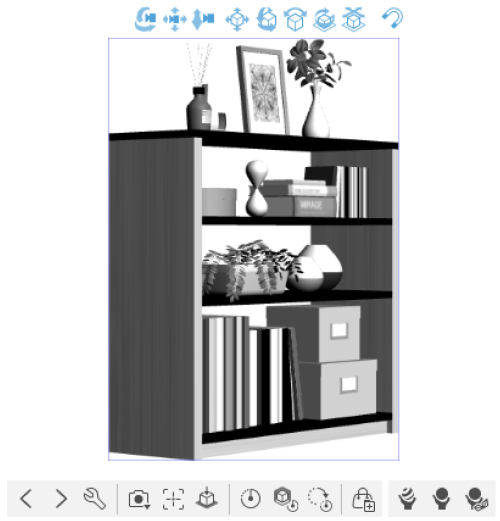
(*二手物品單獨出售: 內容 ID: 2128365標題: 時尚shelf_10)

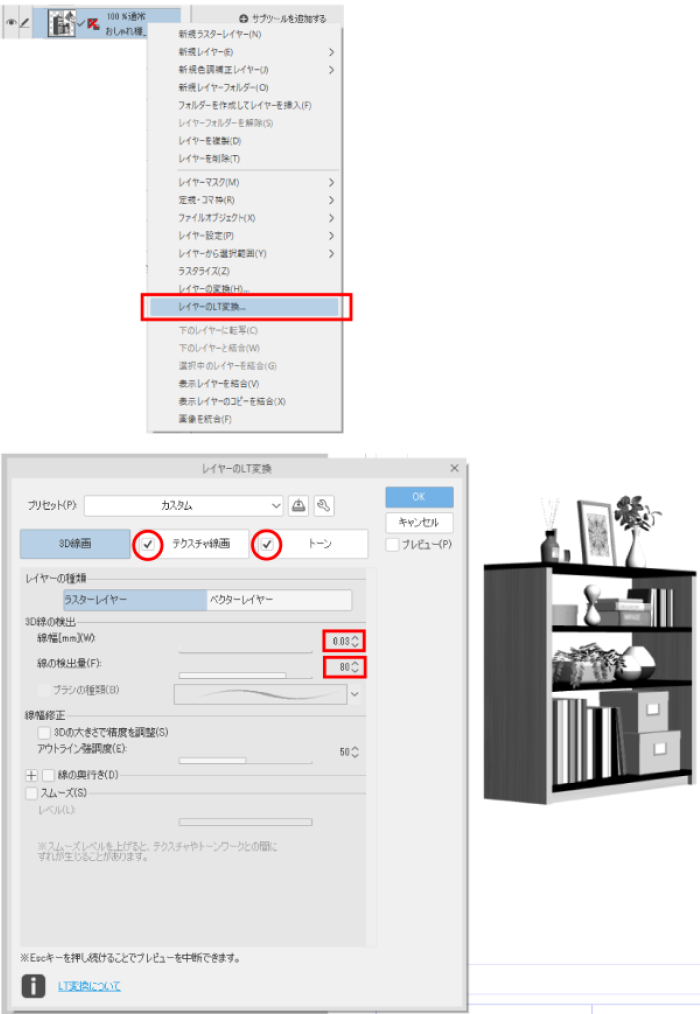
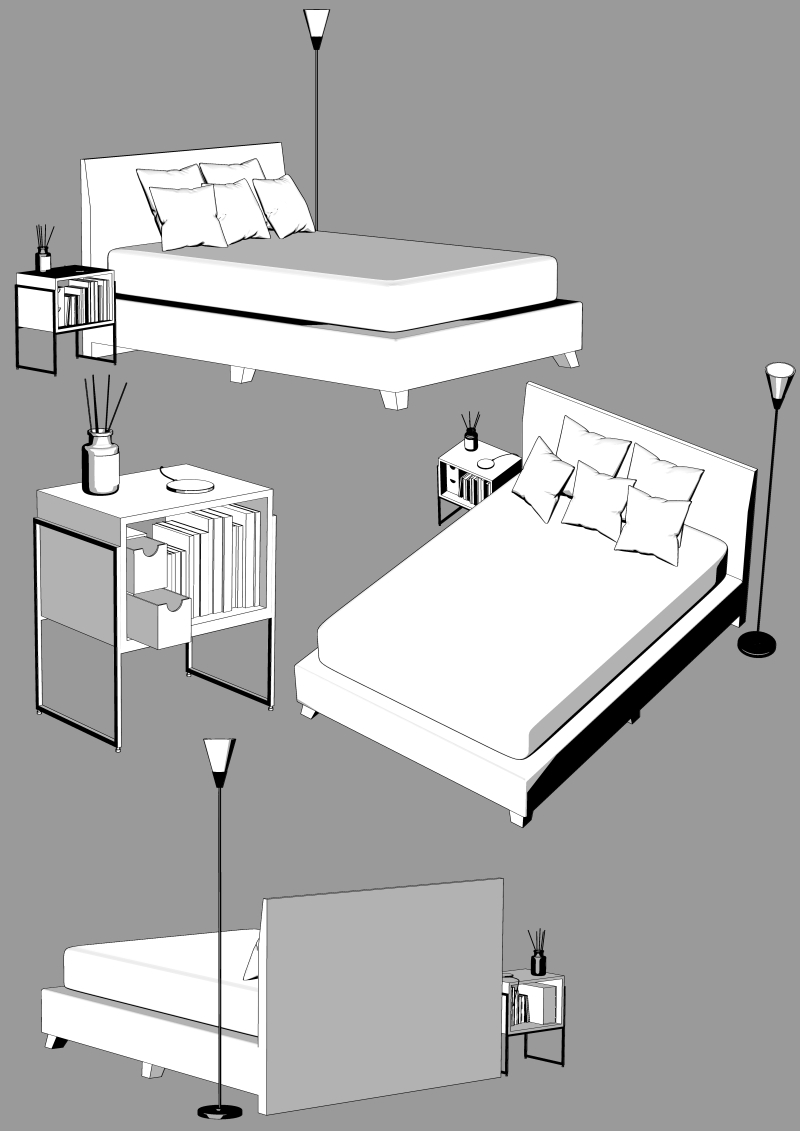
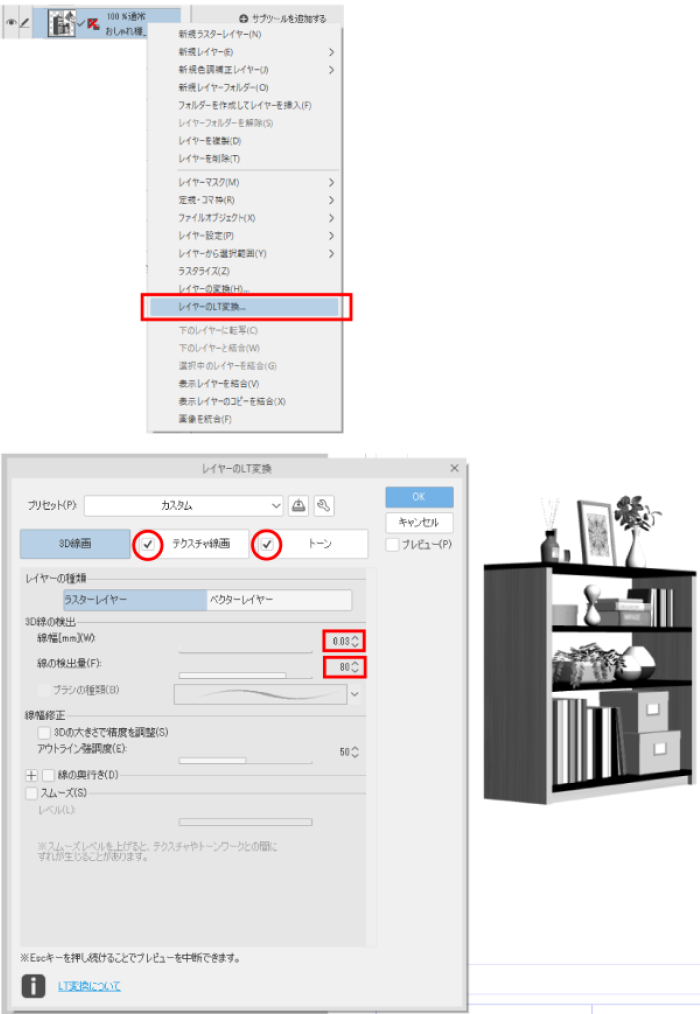
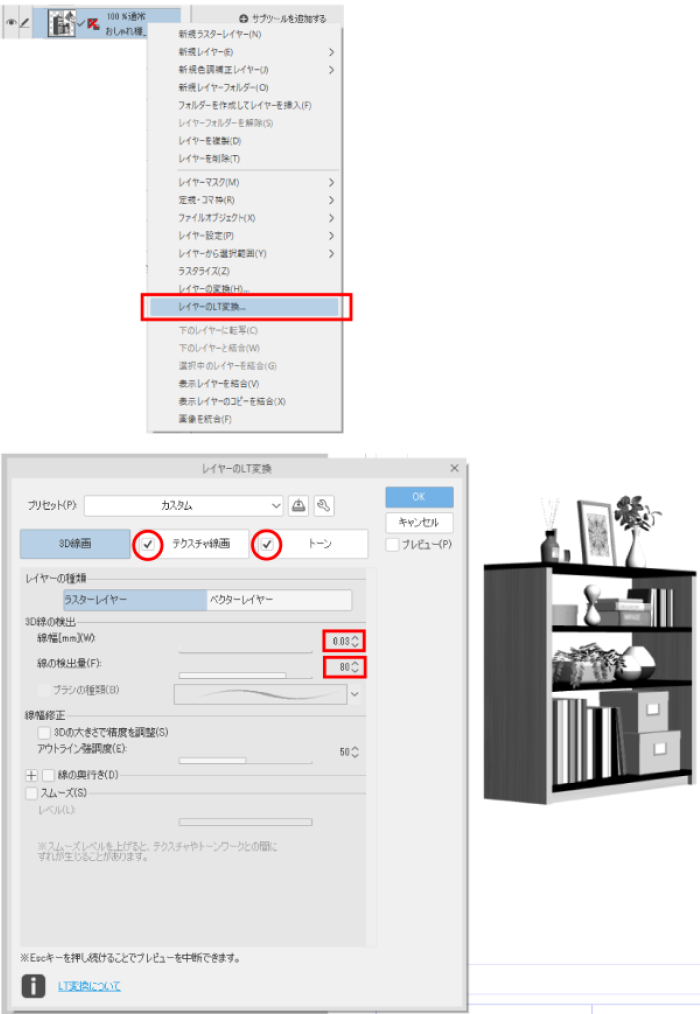
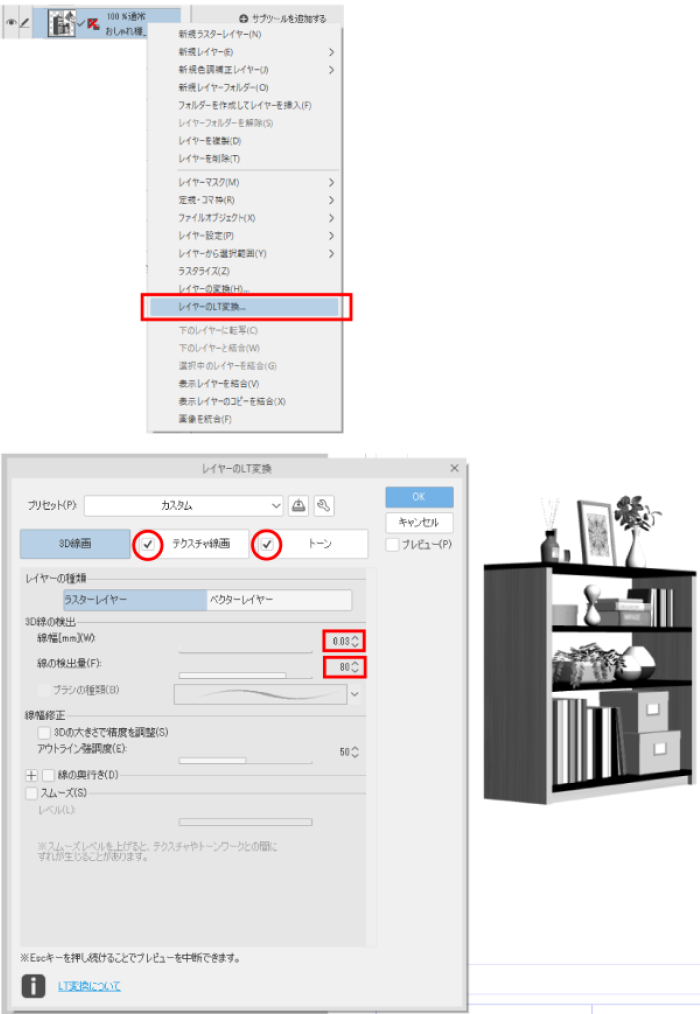
・LT 轉換。
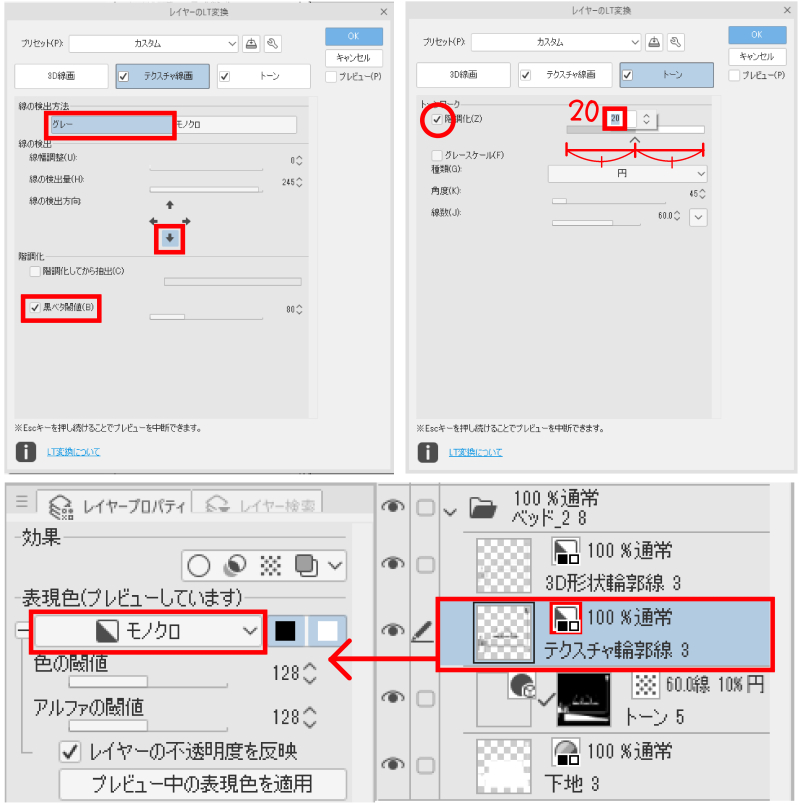
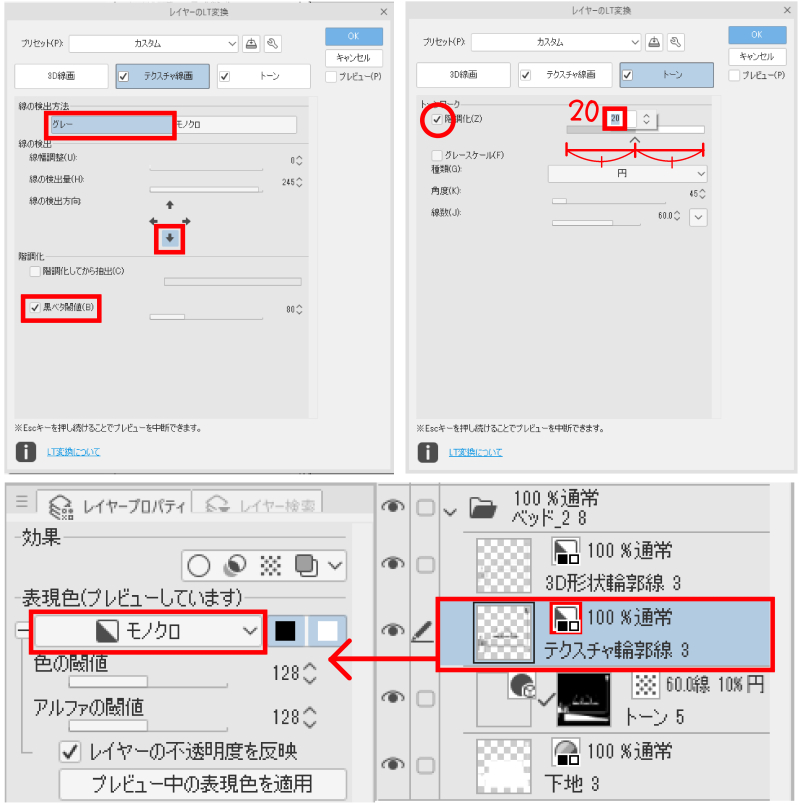
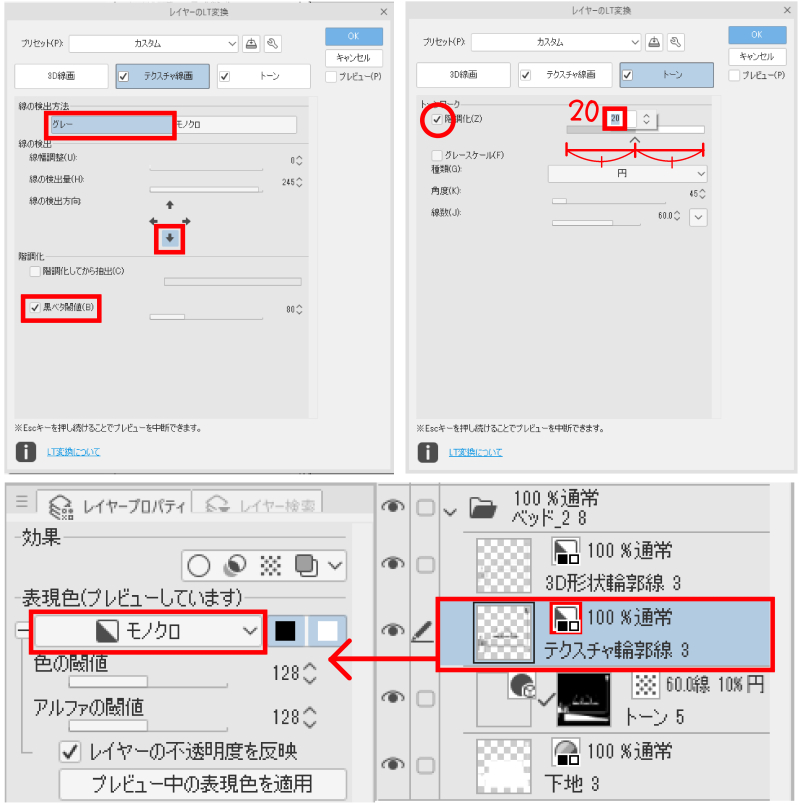
線寬為 0.03mm (1px),線檢測量為 80,紋理和色調設置如下圖所示。
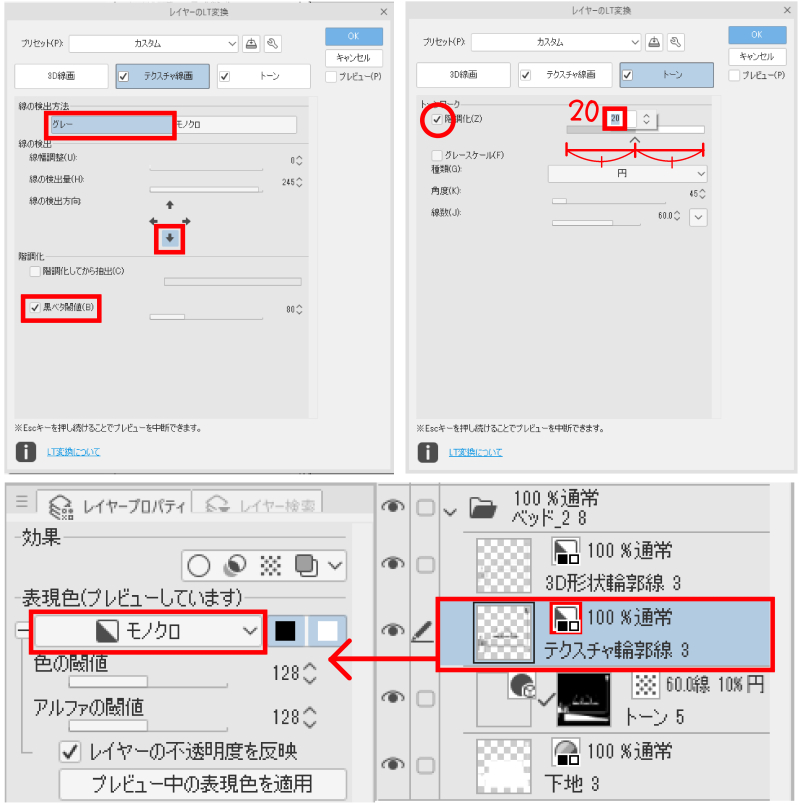
轉換後,「紋理輪廓線」的圖層屬性的表現顏色變為 「單色」。。
.


・ 使用 3D Object 紋理的顏色,因為它是色調的顏色。
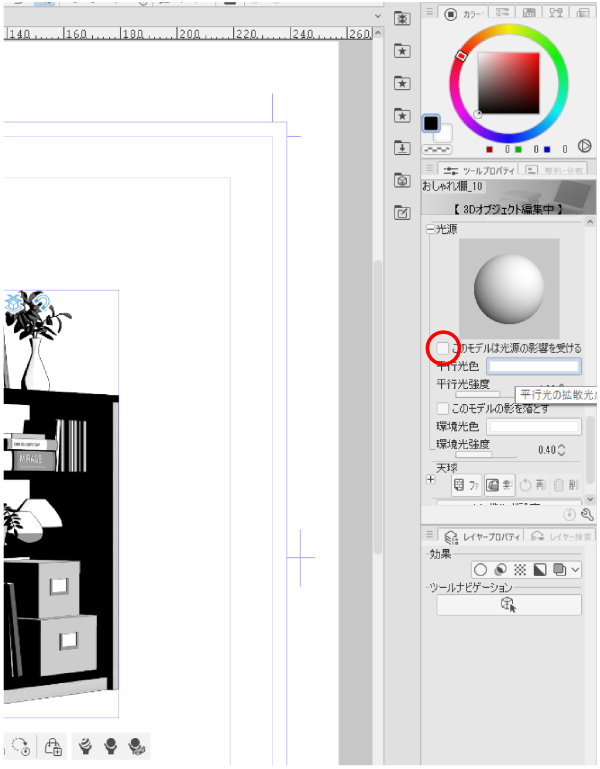
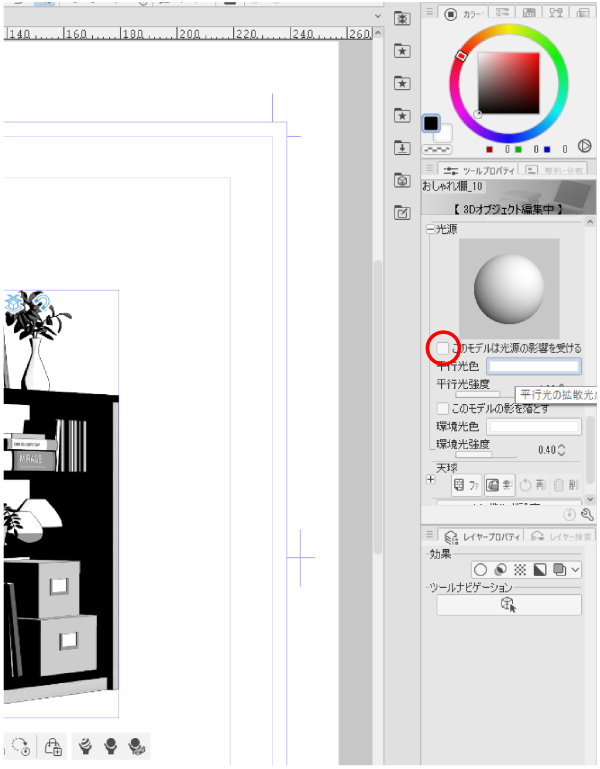
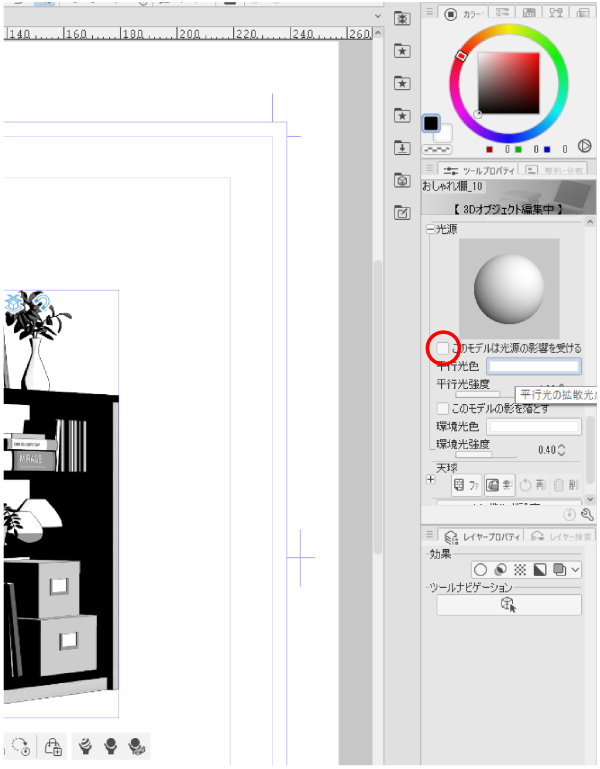
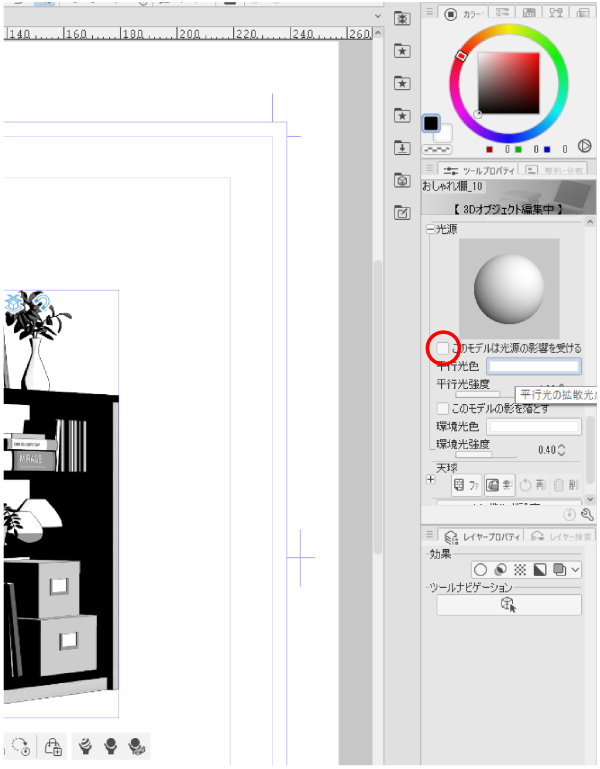
3D 物件 工具屬性 Light Source 的複製圖層
取消選中「此模型是應用光源」。。

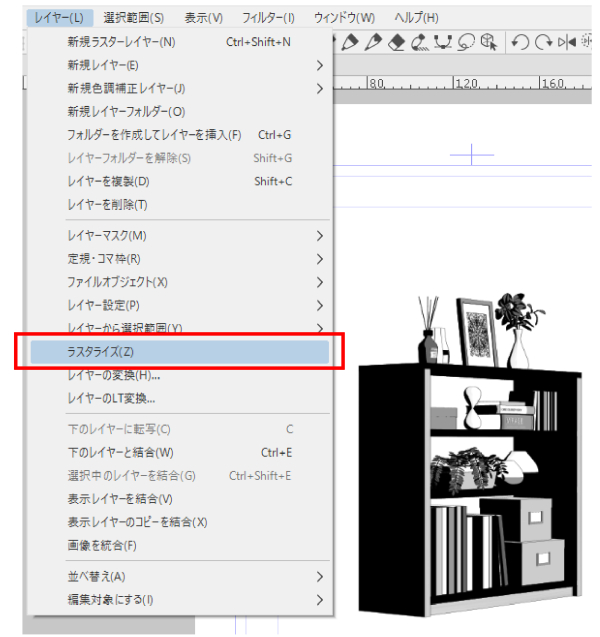
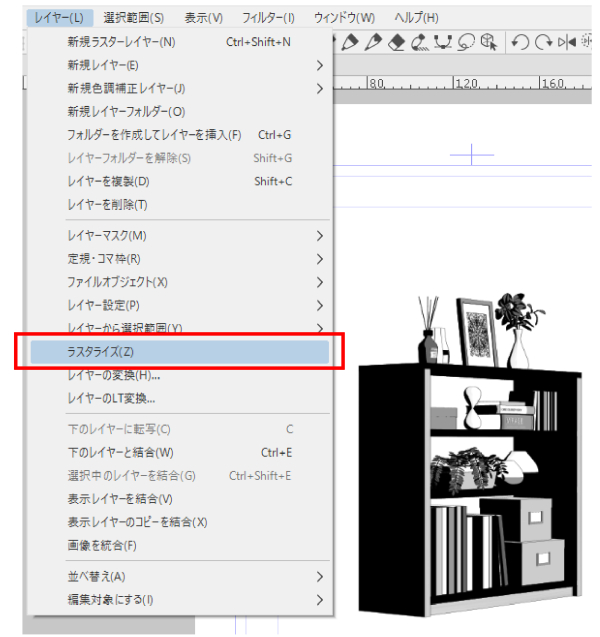
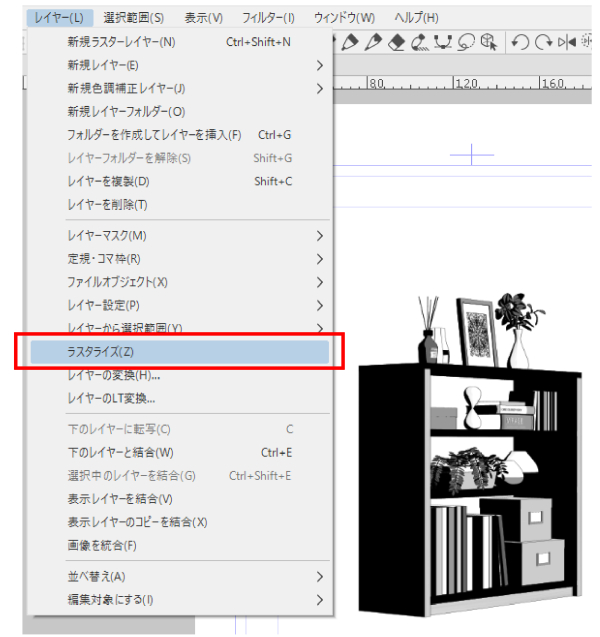
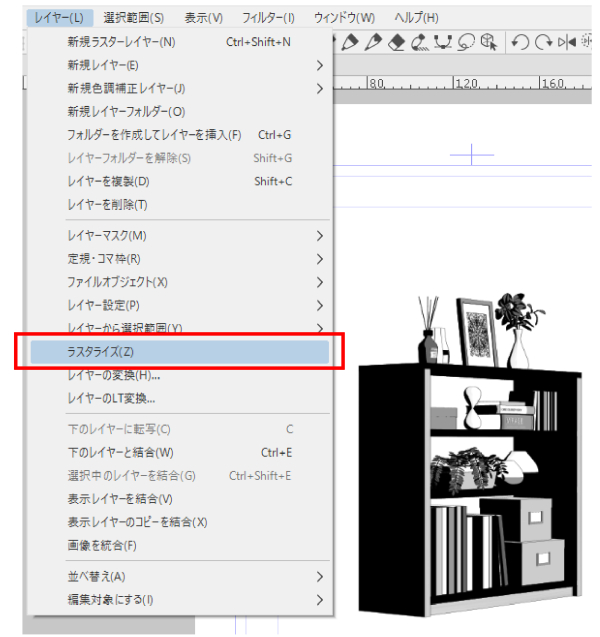
- 柵格化 3D 物件層次。
(右鍵按兩下圖層或從層次 選項卡)

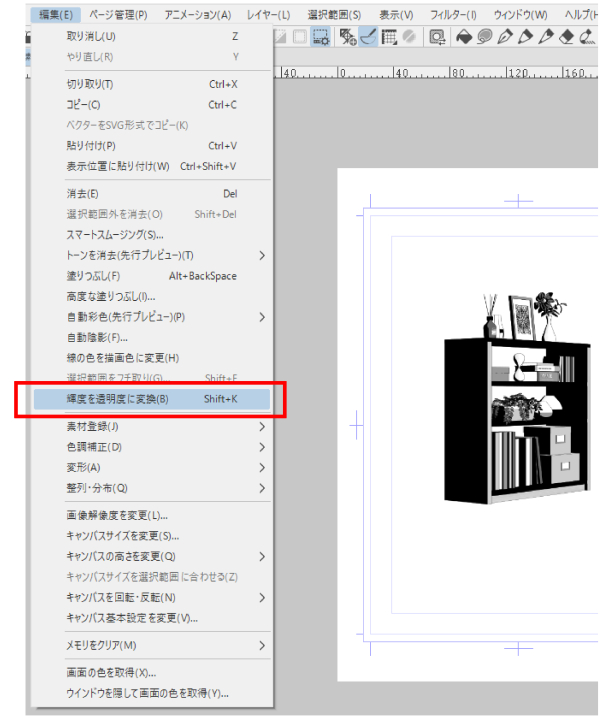
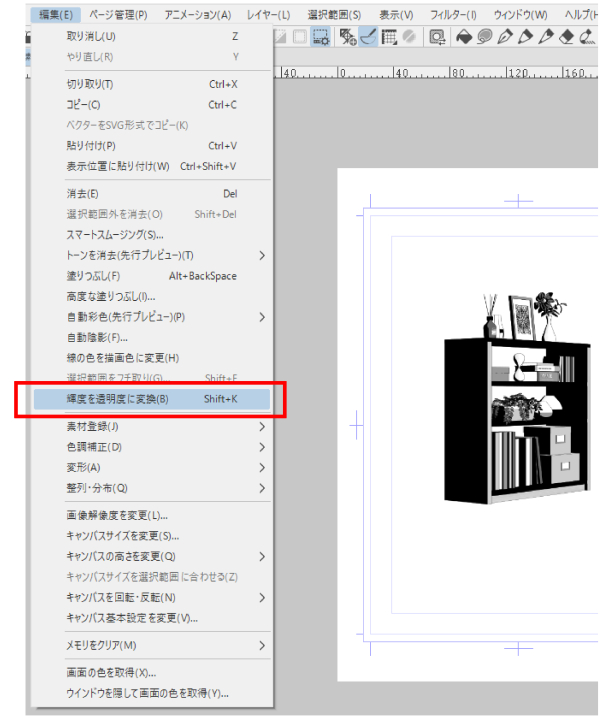
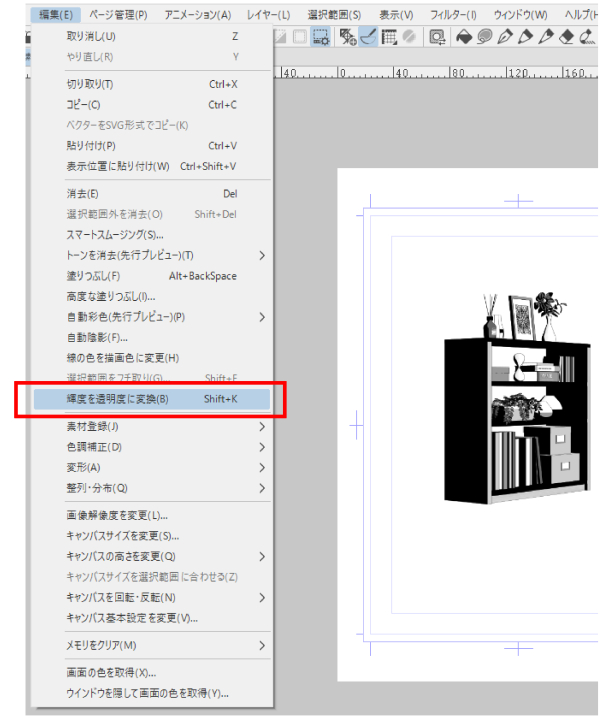
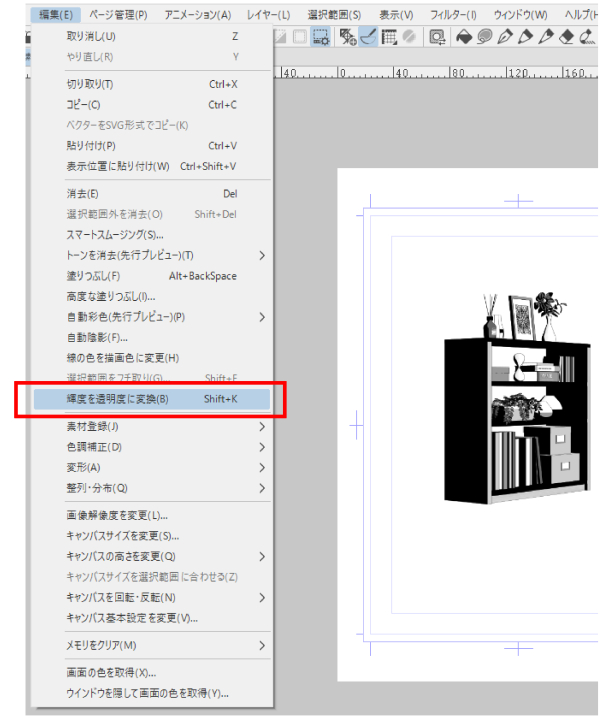
- 單擊編輯選項卡中的 「convert brightness to opacity」(將亮度轉換為不透明度)。
您現在應該能夠看到下面的圖層。

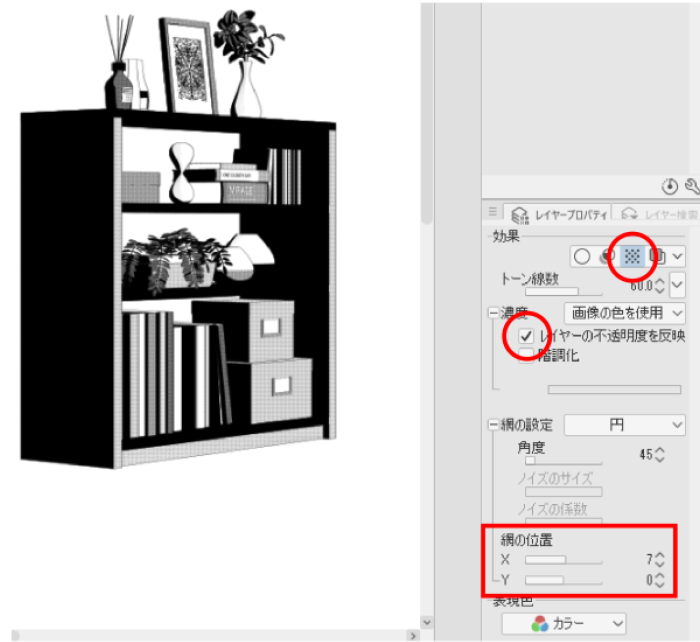
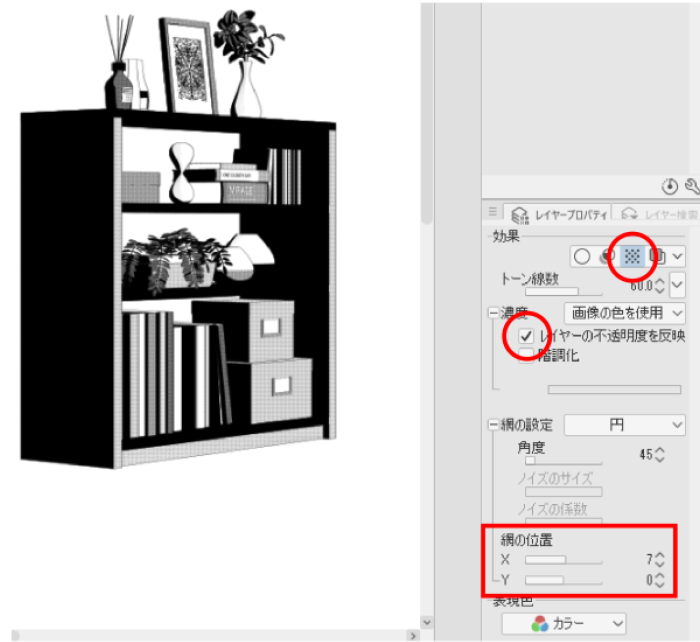
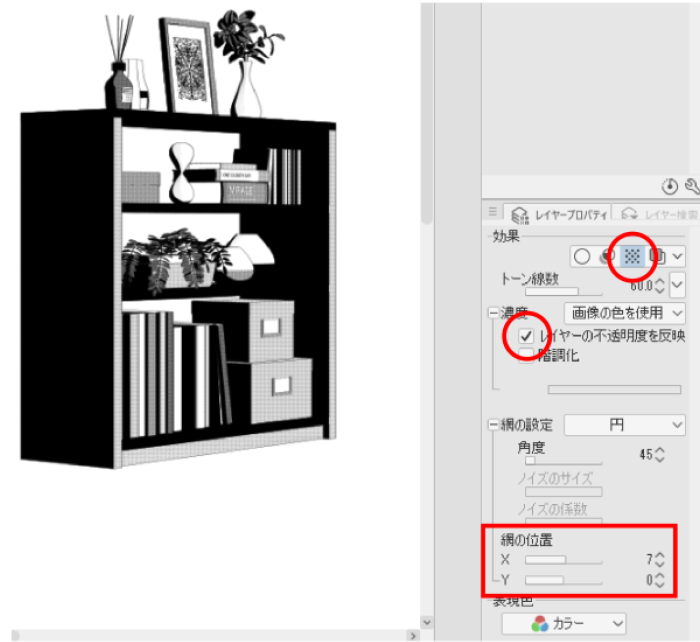
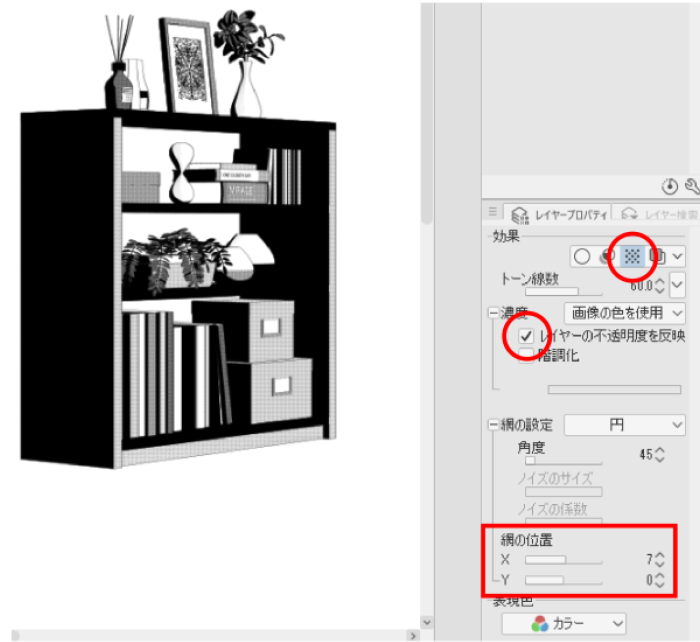
- 按兩下層次屬性的 「Effects」 部分中的 「Tone」。
您還可以在層次的不透明度處將其更改為您喜歡的顏色。
我還更改了色調重疊時的點位置。

・ 之後,遮罩每一層並用您最喜歡的刷子剃鬚!

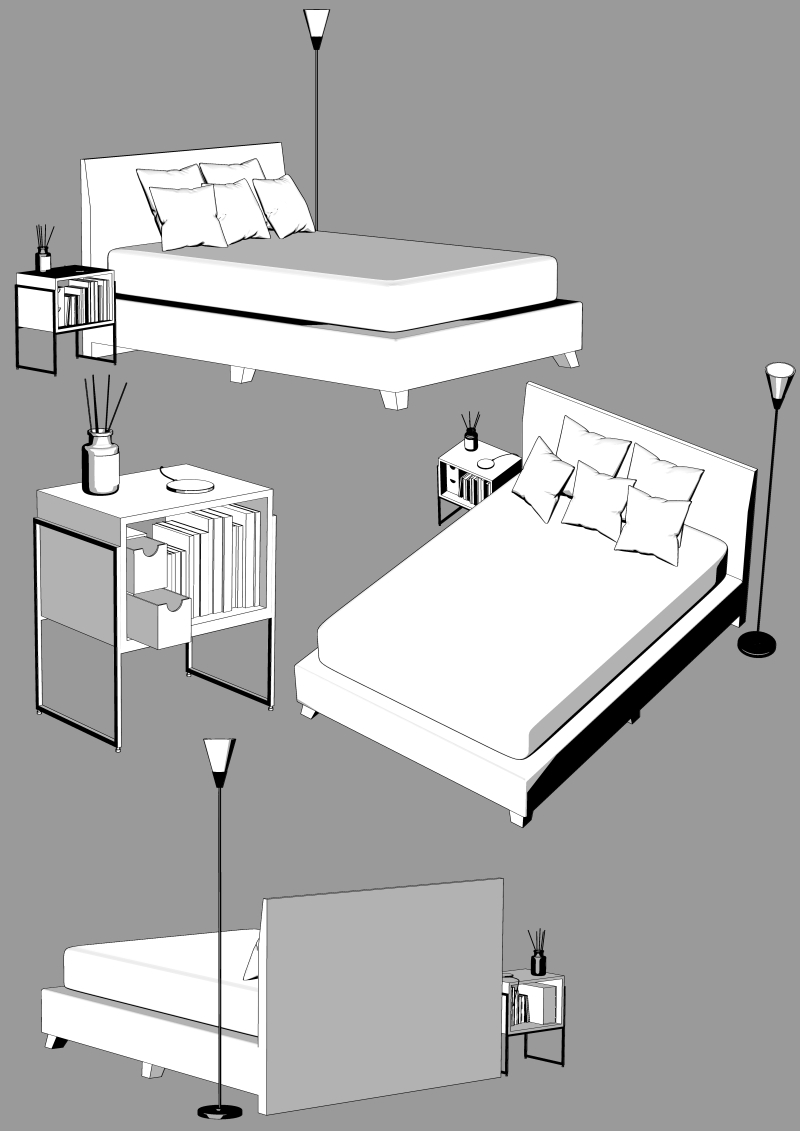
↓ 範例

我的 3D 對象幾乎調和了紋理的顏色,因為它是這樣的。
它被塗成灰色以供使用。
這是因為很難應用小塊和色調。
更改灰色的密度,使黑白在單色手稿中看起來更平衡。
定位。
如果你喜歡,請查看我的其他材料。
ダブルサイズのベッドの3D素材です。サイドテーブルと間接照明付きです。












各オブジェクト可動です。

LT変換例

↓ベッドヘッドの非表示もできます。

↓以下私なりの作画解説です。
・3Dオブジェクトを配置します。
(※使用オブジェクトは別売り:コンテンツID:2128365 タイトル:おしゃれ棚_10)

・LT変換します。
線幅0.03mm(1px)、線の検出量80、テクスチャやトーンの設定は以下画像の通り。
変換後に、「テクスチャ輪郭線」のレイヤープロパティの表現色を「モノクロ」にしま
す。


・3Dオブジェクトのテクスチャの色味をそのままトーンに使用します。
3Dオブジェクトのレイヤーを複製して、ツールプロパティの光源の
「このモデルは光源の影響を受ける」のチェックを外します。

・3Dオブジェクトのレイヤーをラスタライズします。
(レイヤーの上で右クリック、またはレイヤータブから)

・編集タブから「輝度を透明度に変換」をクリックします。
これで下のレイヤーが見えるようになります。

・レイヤープロパティの「効果」の「トーン」をクリックします。
レイヤーの不透明度で好きな色味に変更するのもいいです。
トーンが重なった時の為に網の位置も変えます。

・後は各レイヤーにマスクして、好きなブラシでいい感じに削りましょう!

↓作例

私の3Dオブジェクトはほぼ、このようにテクスチャの色味をそのままトーンに
使用する為に、グレーで色付けしています。
こまごまとトーンを貼るのは大変だからです。
モノクロ原稿での白黒のバランスが良く見えるようにグレーの濃度を変え
配置しています。
良かったら私の他の素材もチェックしてみてくださいね。
材料 マテリアル
-
默認材質 初期マテリアル
配置 配置
-
默認佈局 初期レイアウト






































