如果你需要一個(很長的)屏障,你可以拿這個 If you need a (very long) barrier, you can take this one
嘿,你需要一個非常非常非常長的屏障嗎?以這個為例。




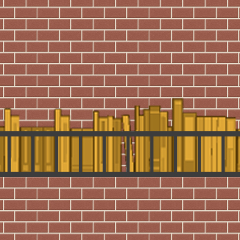
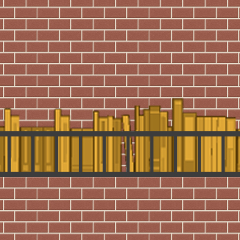
下面是一個使用範例:

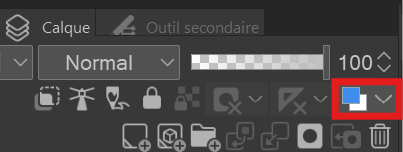
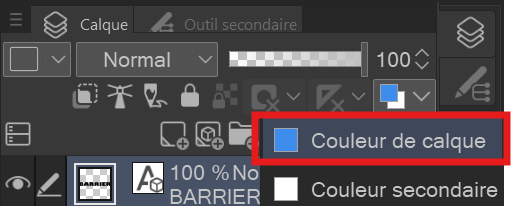
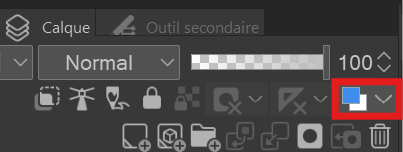
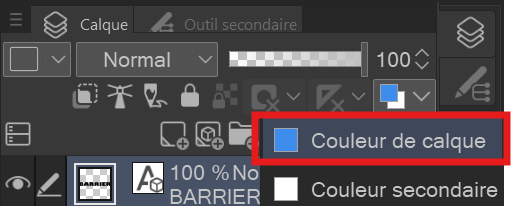
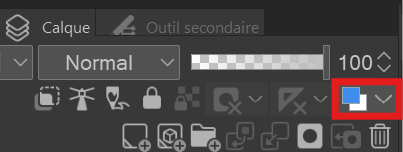
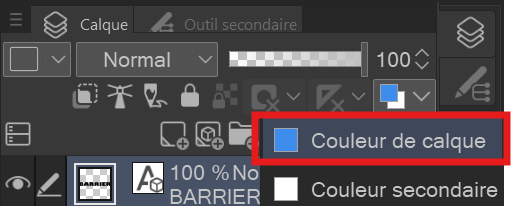
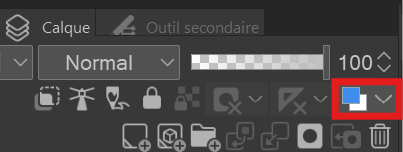
如果要變更屏障的顏色:
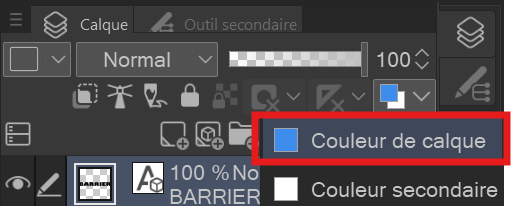
(按兩下帶有影像的層次)


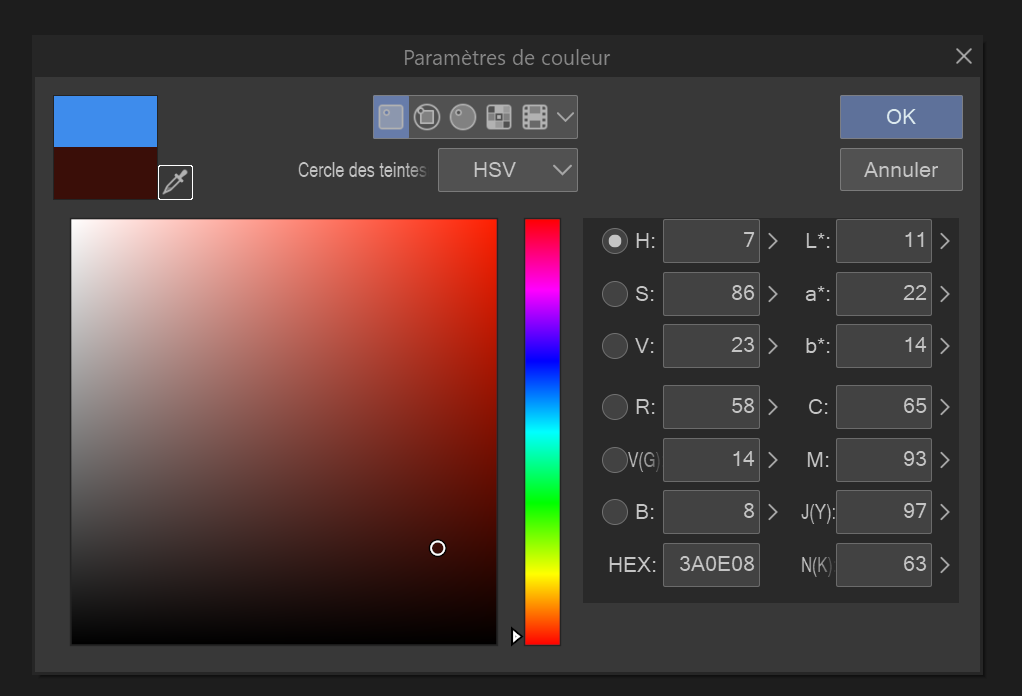
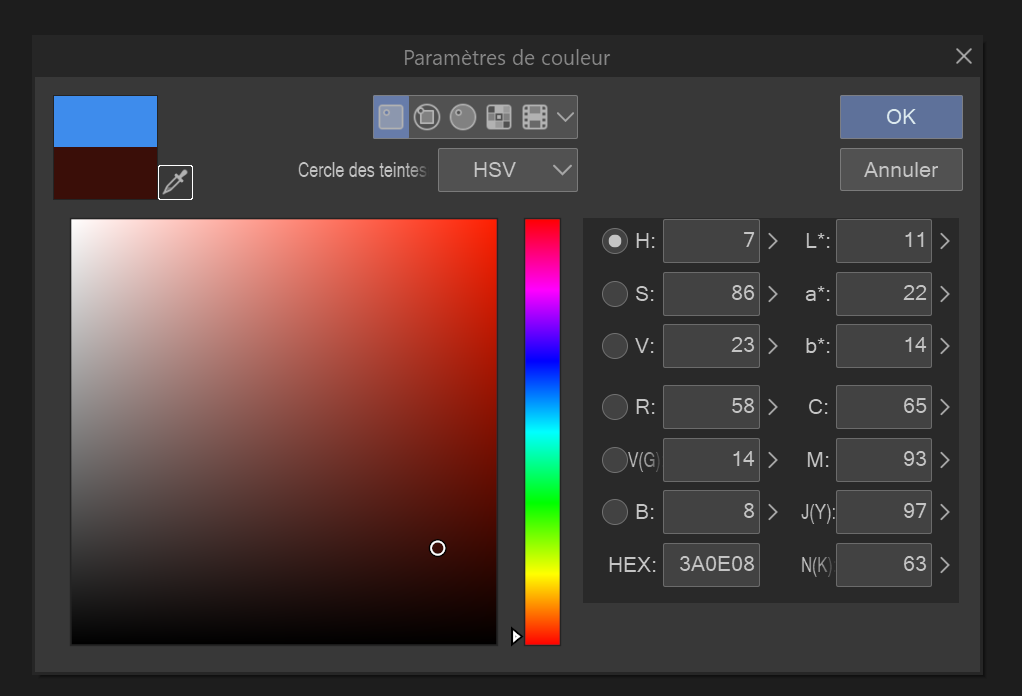
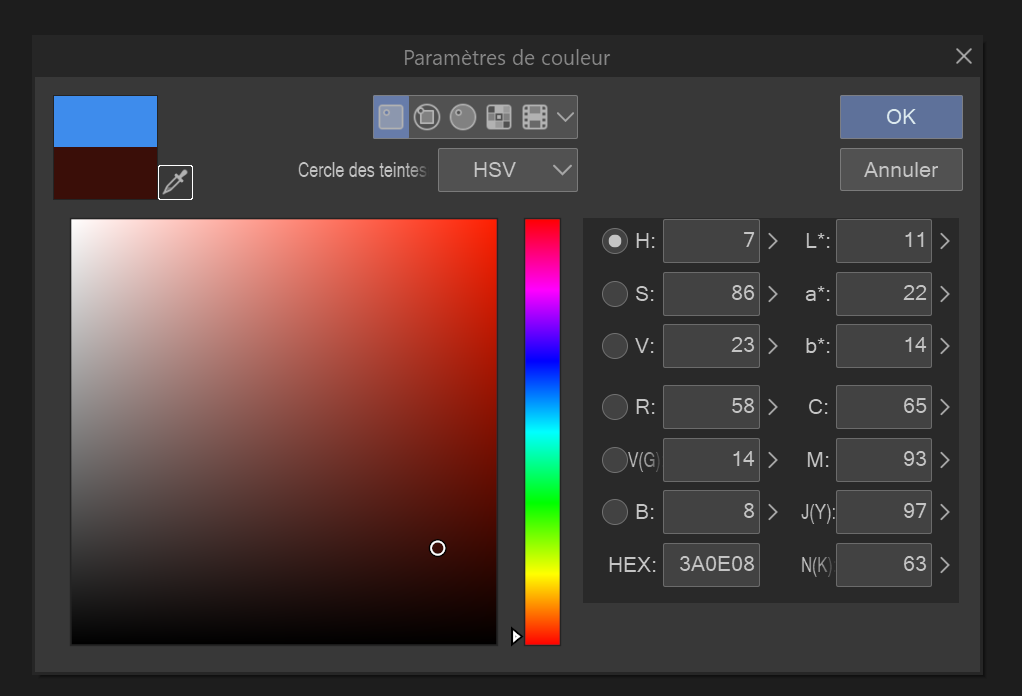
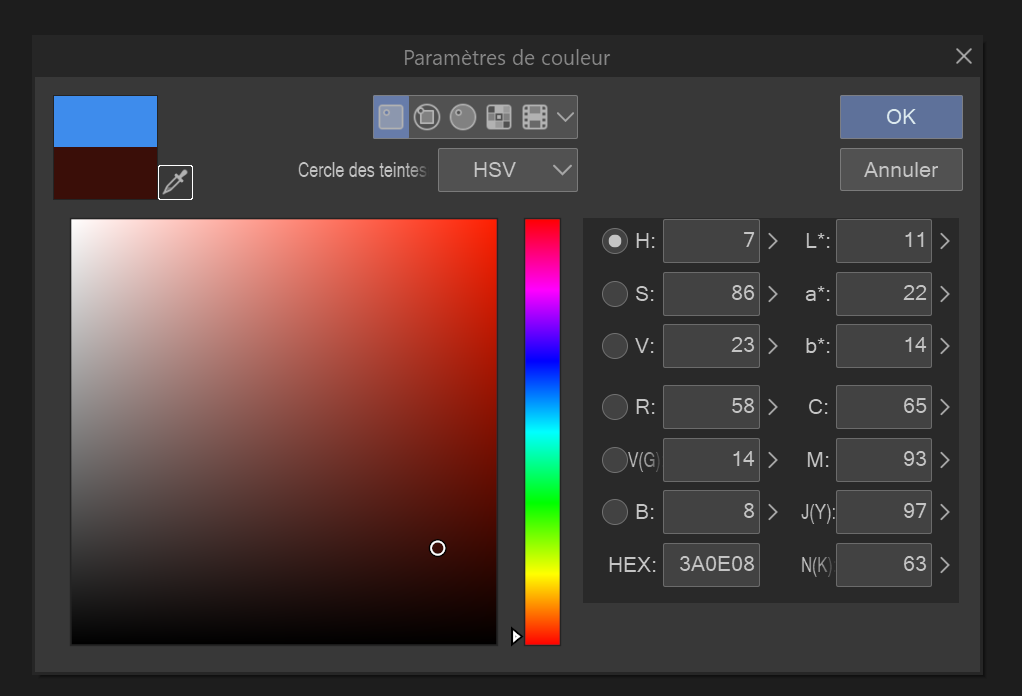
然後,選擇您的顏色:

我希望這對您有所説明:)
Hey, you need a very very very long barrier ? Take this one.




Here's an example of utilisation :

If you want to change the color of the barrier :
(click on the layer with the image)


Then, choose your color:

I hope this will serve you :)
障礙 Barrier








































