令人驚訝的是,ASSETS沒有這樣的材料,所以我做了它。 文本,手寫,剪影是一個小瘋子自動行動,可以水彩風格一鍵 意外とASSETSにこういう素材がなかったので作りました。テキストや手書き文字、シルエットをワンクリックで水彩風にできるちょっとマニアックなオートアクションです
我想使文本看起來像水彩,但準備材料是麻煩的! 用刷子做點事太麻煩了! 如果可能的話,請(?










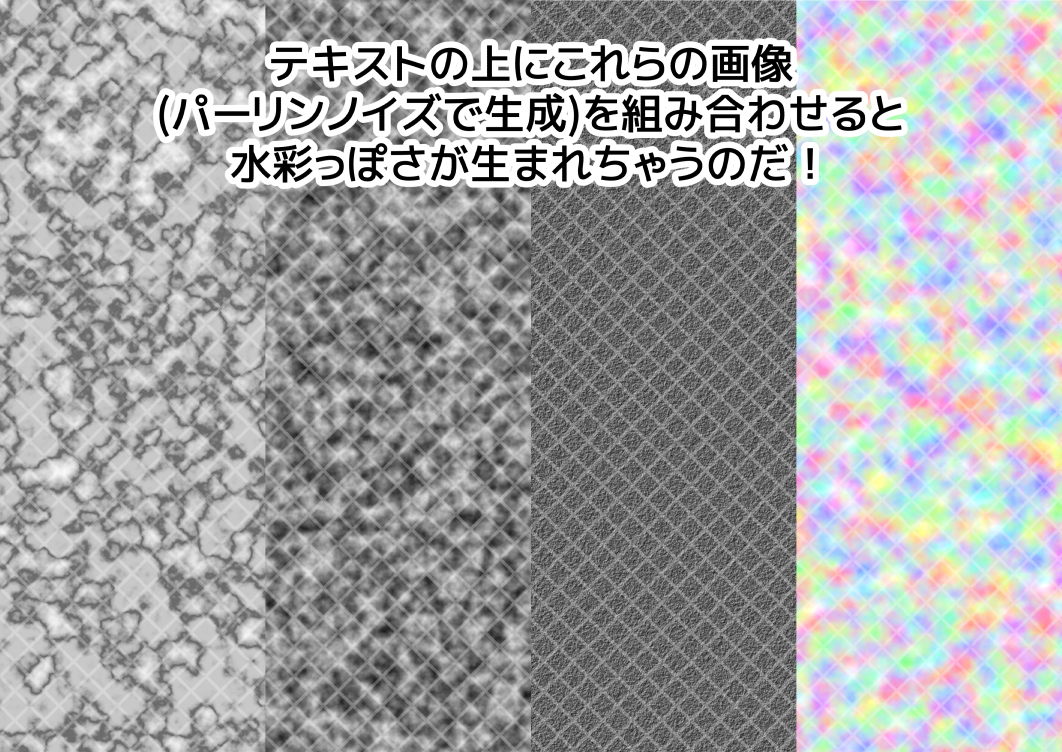
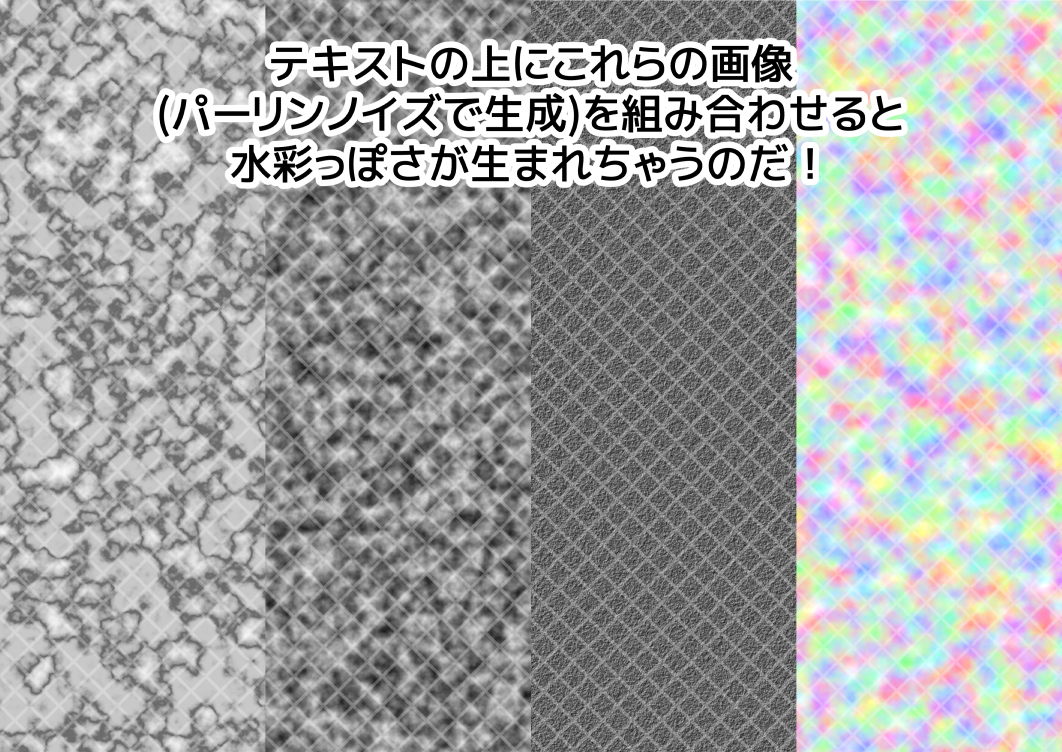
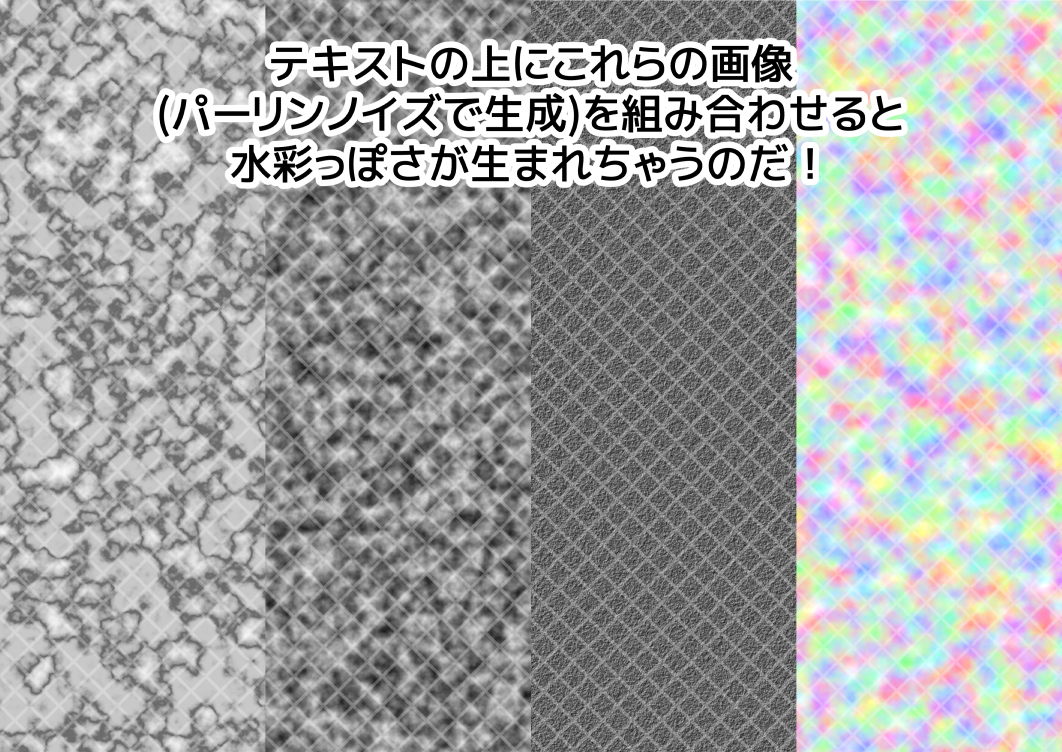
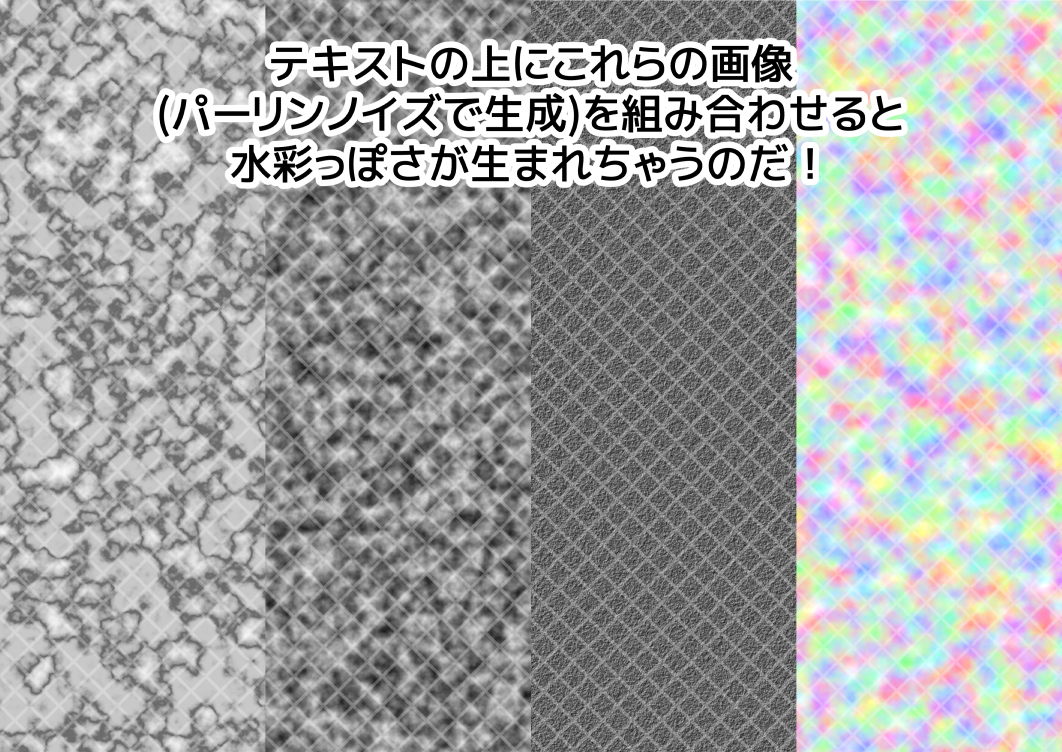
它使用佩林雜訊 + 合成模式來表達水彩特有的「顏色不均勻」、「水漬」和「紙張粗糙」。

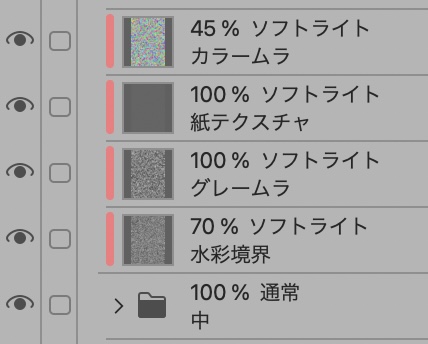
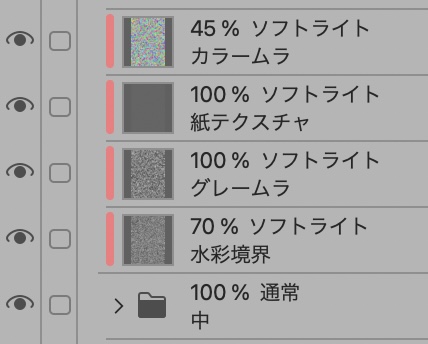
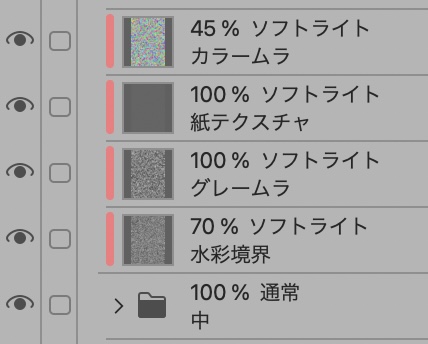
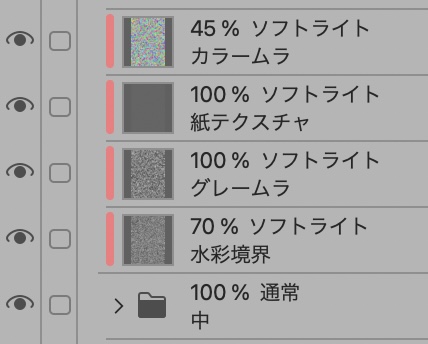
便於使用,只需選擇要處理的圖層(如果有多個圖層,請將其關閉在一個資料夾中),然後執行此自動操作! 然後,它成為這樣的層配置。

創建的四個圖層可以通過更改每個圖層的不透明度來調整效果的強度。
由於原始圖層不柵格化,因此即使在執行操作後,您也可以輕鬆編輯文本或重寫手寫內容!
在預設中,您可以從四種類型中進行選擇:超細/細/中/厚。 每個都有不同的水彩邊界和佩林雜訊設置。

放大時,它看起來像這樣。

自訂已成為一個規範,可以改變佩林雜訊的大小,你喜歡
第一次:水漬的大小
第二次:顏色不均勻的粗糙度(灰色)
第三:紙張紋理粗糙度
第4次~第6次:顏色不均的粗糙度(顏色) ※「偏移X」或「偏移Y」請全部為3次不同的數值
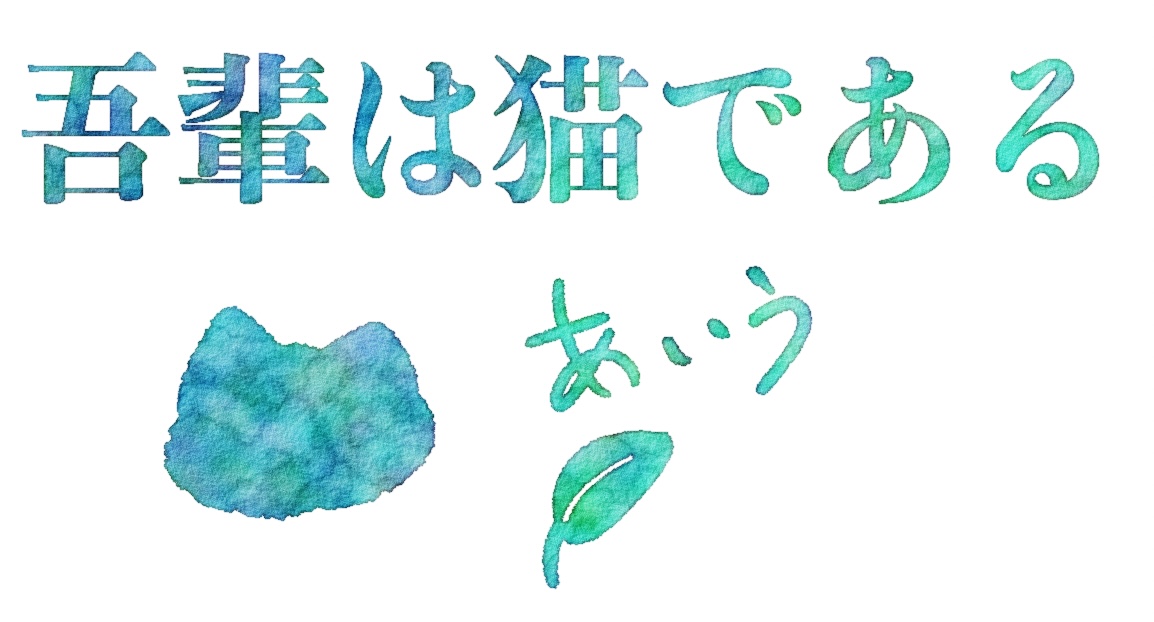
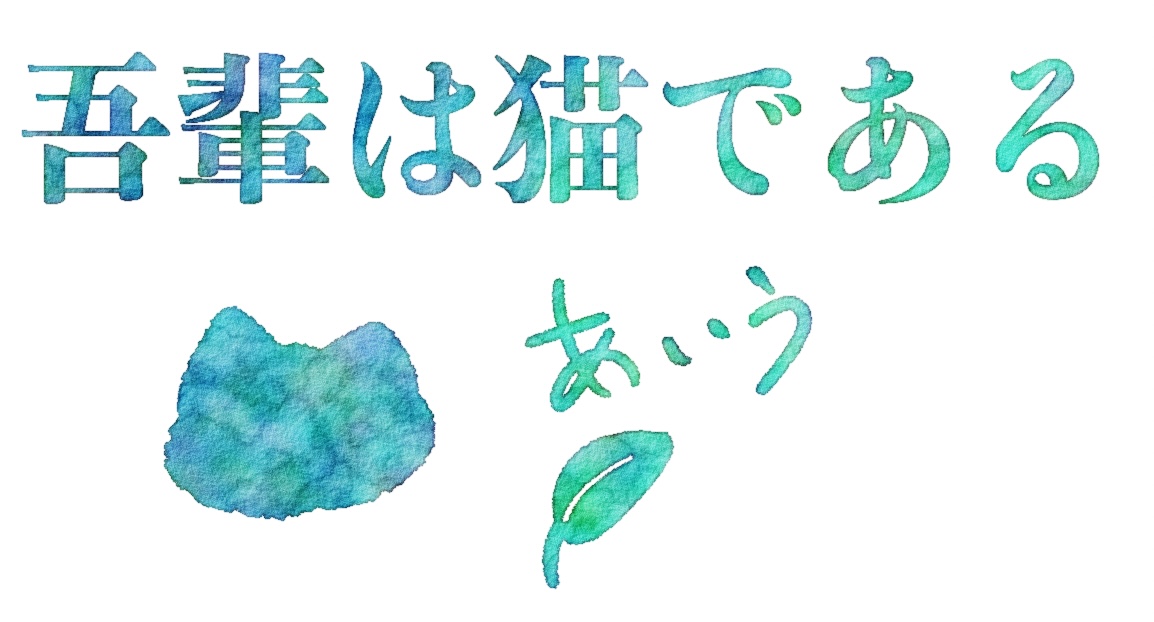
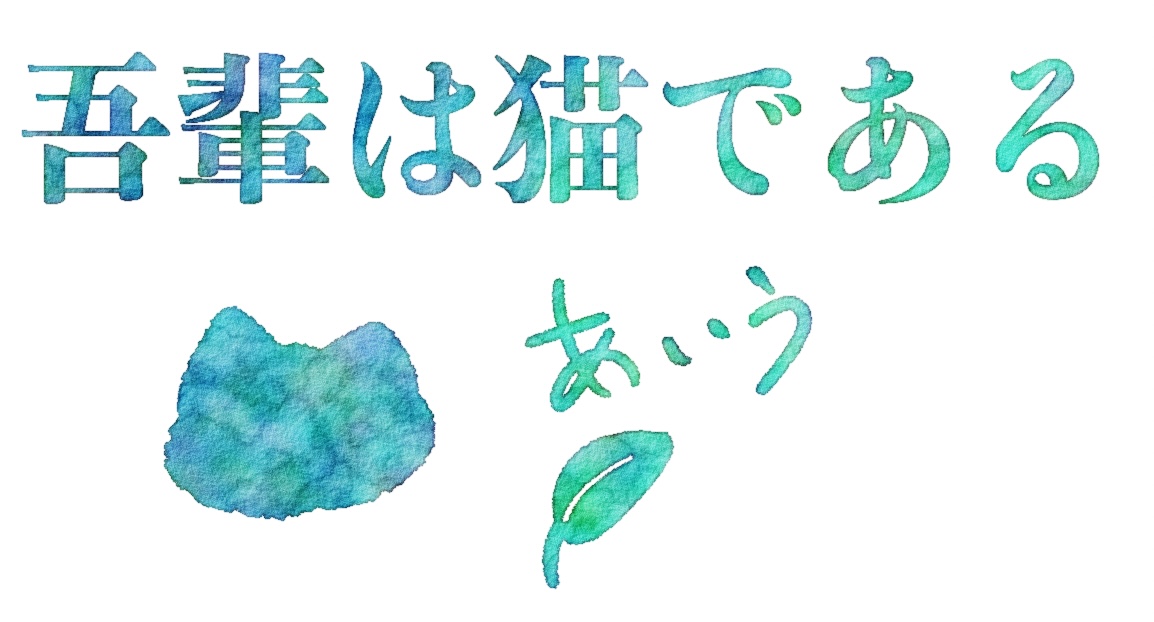
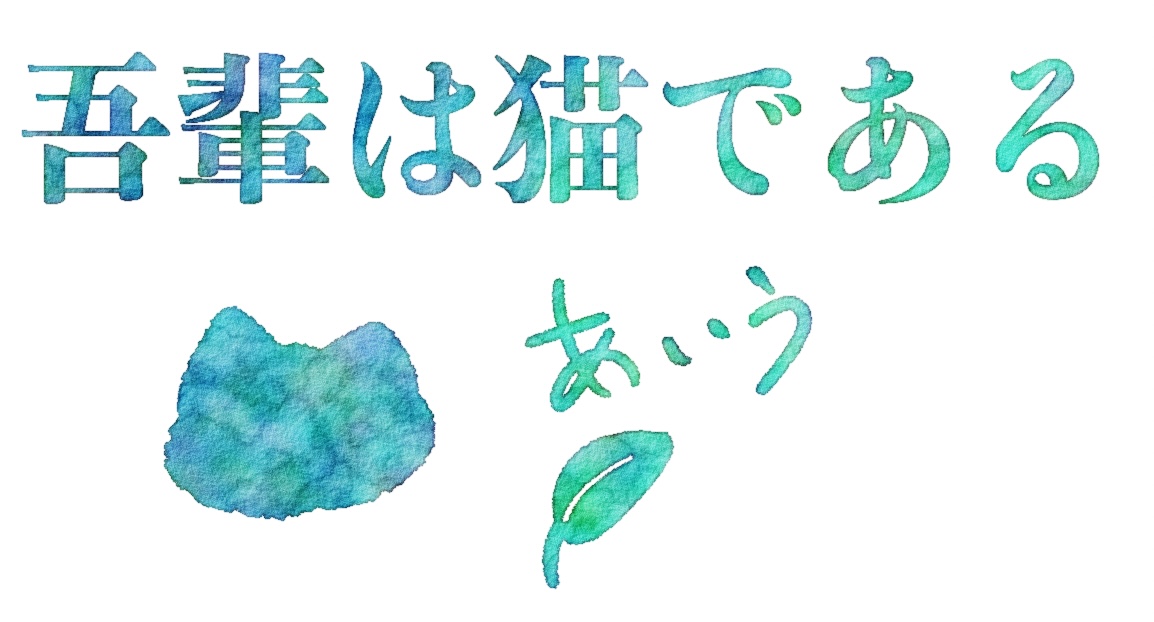
*使用示例*
手寫或簡單的剪影(? 請! 在手寫的情況下,如早期的「真正的G筆」,建議筆與粗糙的感覺

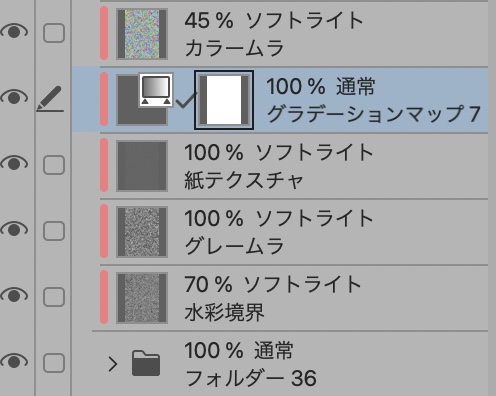
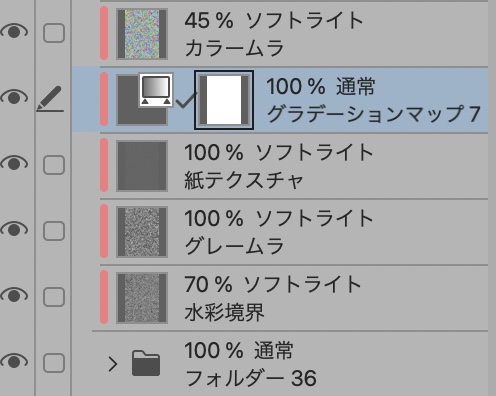
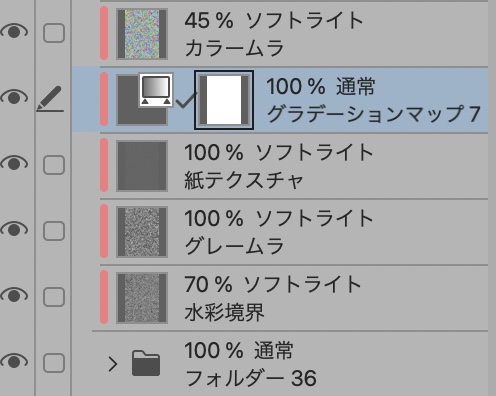
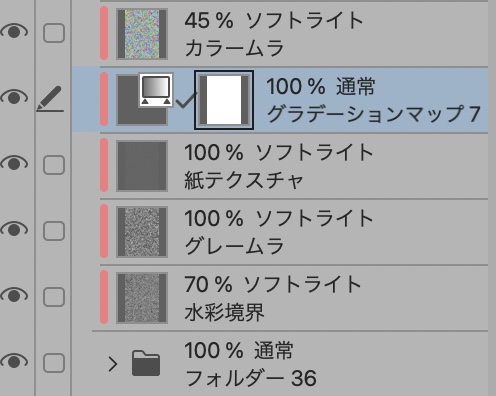
在以灰色鍵入文本或手寫字元後,可以執行操作以應用漸變貼圖。



・由於設想用於單色或漸變,因此不適合在插圖中使用

這是一個快速的材料,但我希望它可以説明!

テキストとかを水彩っぽくしたいけど素材を用意するのがめんどくさい!ブラシでなんとかするのもめんどくさい!そんな方がいましたら良ければどうぞ(?










パーリンノイズ+合成モードを駆使して水彩独特の「色のムラ」「水染み」「紙のザラザラ」を表現しています

・使い方は簡単、加工したいレイヤー(複数ある場合は一つのフォルダーにまとめて閉じておいてください)を選択してこのオートアクションを実行するだけ!するとこのようなレイヤー構成になります↓

・作成されたレイヤー4枚は、それぞれ不透明度を変更することで効果の強さを調節できます
・元レイヤーをラスタライズしないので、アクション実行後でもテキストの編集や手書き文字の書き直しが気軽にできます!
・プリセットでは極細/細/中/太の4種から選べます。それぞれ水彩境界やパーリンノイズの設定が違っています

拡大するとこんな感じです↓

・カスタムはパーリンノイズのサイズを好みで変更できる仕様になっています
1回目:水染みの大きさ
2回目:色ムラの粗さ(グレー)
3回目:紙のテクスチャの粗さ
4~6回目:色ムラの粗さ(カラー) ※「オフセットX」または「オフセットY」は3回とも全て違う数値にしてください
◎使用例◎
手書き文字や簡単なシルエット(?)にもどうぞ!手書きの場合は初期の「リアルGペン」など、ザラザラ感のあるペンがオススメです

グレーでテキストを打ち込んだり文字を手書きしたりした後にアクションを実行して、グラデーションマップを適用するのも良いかもしれません



・単色やグラデーションでの使用を想定しているため、イラストでの使用は不向きです

ササッと作った素材ですが、お役に立てれば幸いです!















































