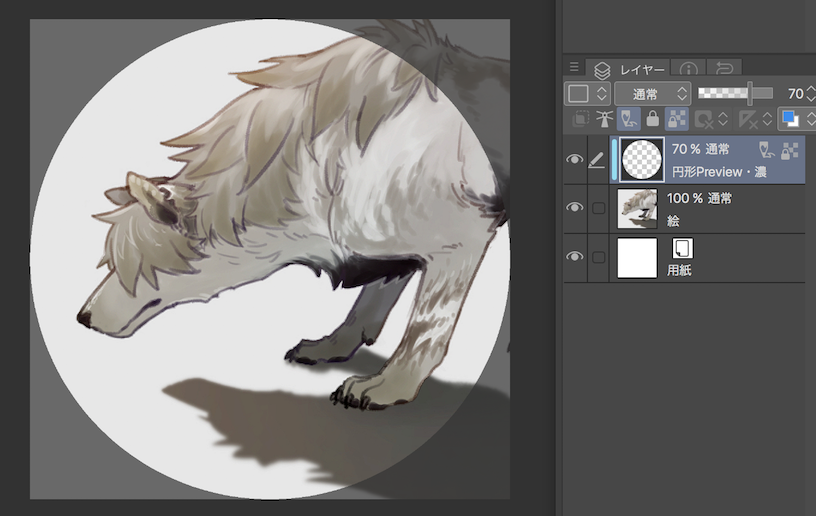
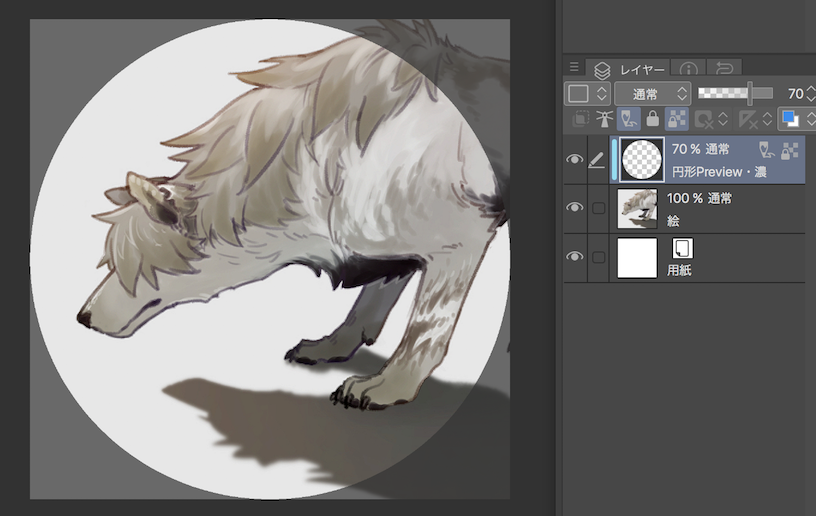
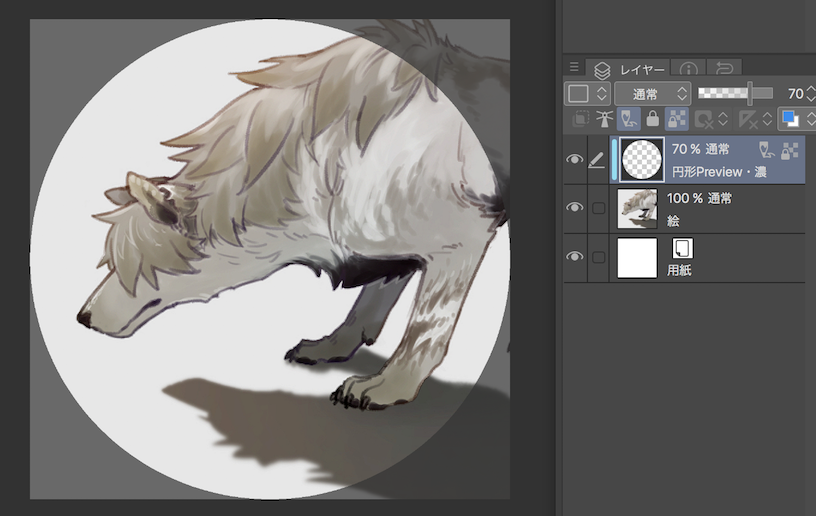
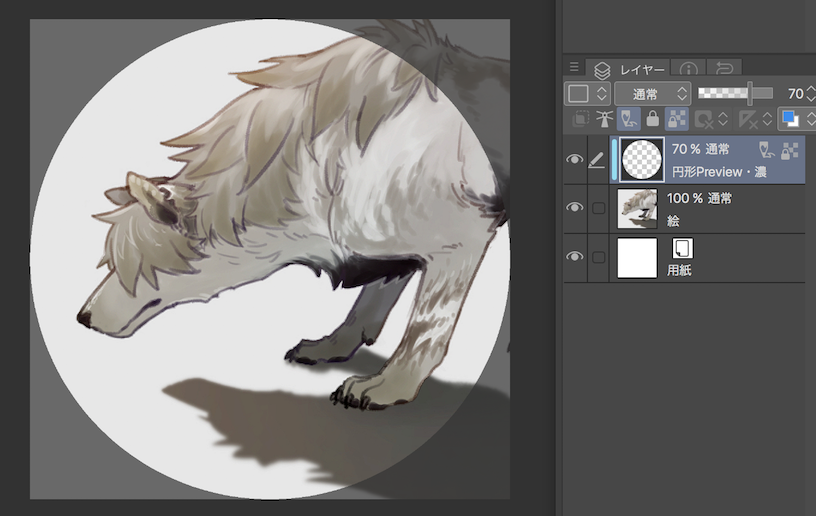
我製作了一個圓形圖示,如SNS。


根據首選項提供深色和淺色。 請使用你喜歡的人。


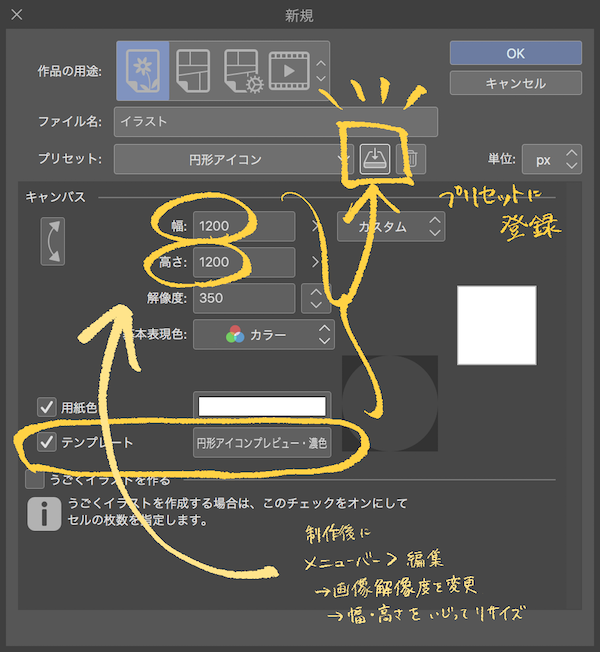
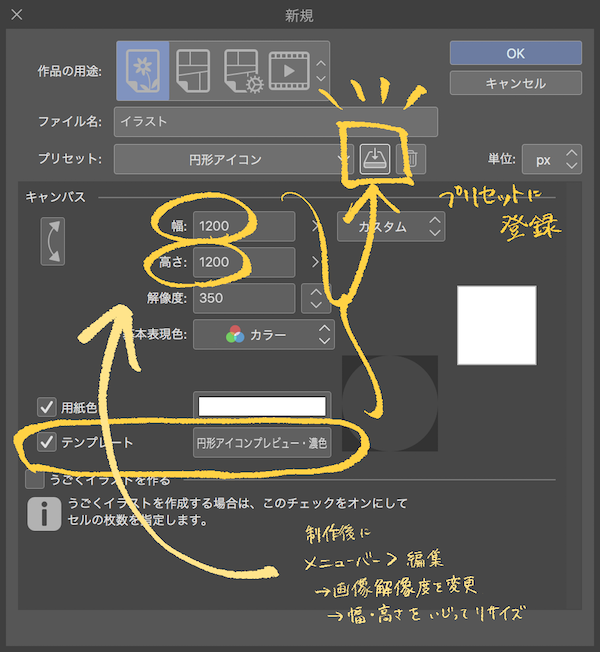
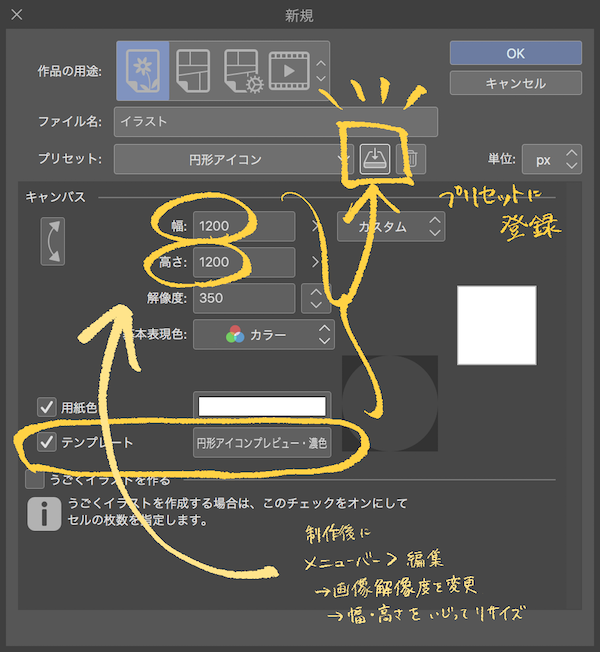
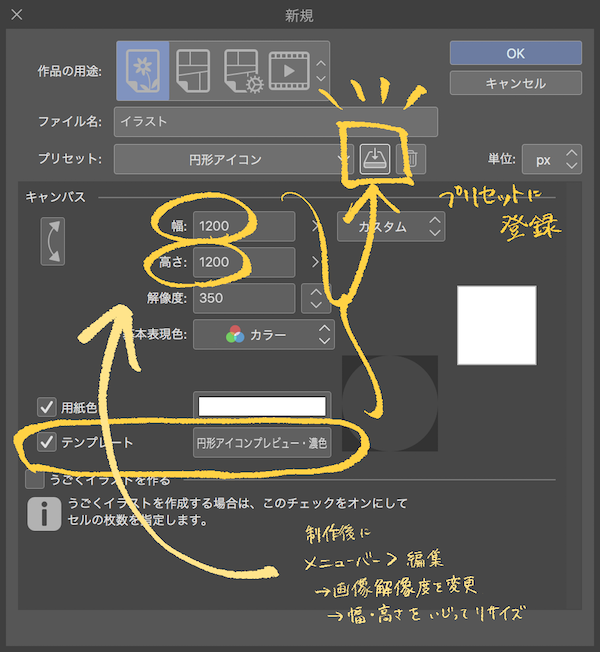
如果你想從頭開始製作,註冊預設後就很容易了。
因為它是在1200×1200px,使更容易工作,請調整大小後,你完成。
或者,當你想從圖片中剪下圖示時,你可以使用它。
如果有一個更有效率的方法,請告訴我...
SNS等の円形アイコンの制作用に作りました。


環境設定にあわせて濃色・淡色を用意してます。お好きな方をお使いください。


一から制作する場合はプリセット登録すると後が楽です。
作業しやすいように1200×1200pxで作ってるので、完成後に適宜リサイズしてください。
やりようによっては一枚絵からアイコンを切り抜きたいときにも使えます。
もっと効率の良い方法があったらおしえてください…
範本 テンプレート














































