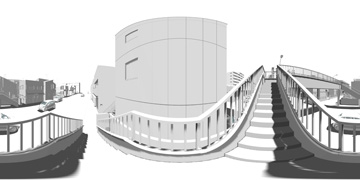
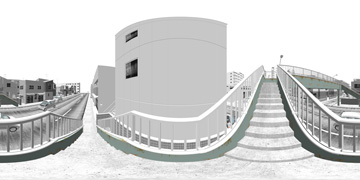
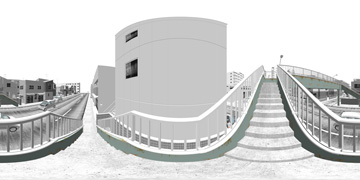
這是一個實驗性3D背景材料,使用360全景圖像。

















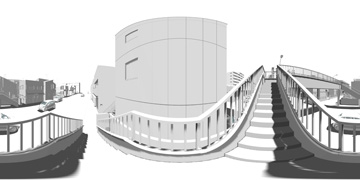
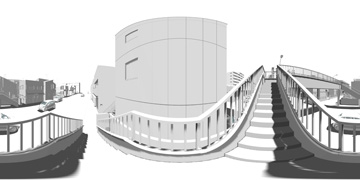
線條圖、陰影和色調提取的無陰影圖像的組合
我使最喜歡的圖像更容易。 任何圖像的角度
確定、複製圖層或更改複製圖層的材料
並疊加在乘法等上。
這一次,我將其設置為四個角度。
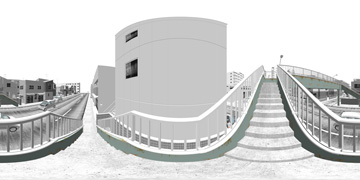
由於原始資料未設置顏色紋理,因此用於色調提取的圖像
是單調的圖像。
(在車內沒有人,請畫它。 )
畢竟,這是渲染的 2D 圖像。 有深度像3D
因為它不是,你不能在圖片中移動。 我想擴大我的顯示範圍。
請嘗試調整透視的視角,以基本。
使用移動工具移動時,圖像會失真。
如果你想失真,這是另一個。
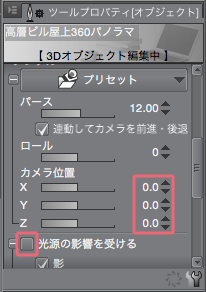
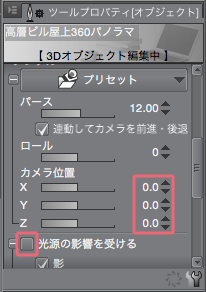
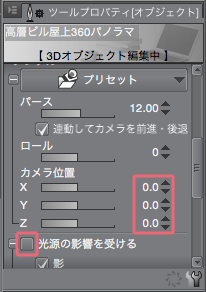
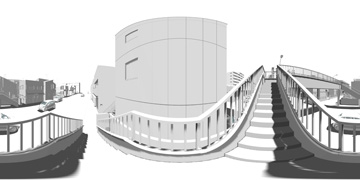
導入材料後,首先取消選中"受光源影響"。
將攝像機的所有位置設置為 0.0。

共有 12 種材料,包括以下 4 個視點 x3 點:
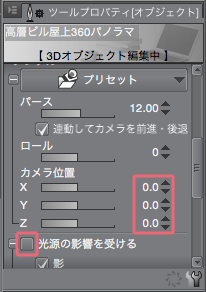
線條圖 1

陰影 1

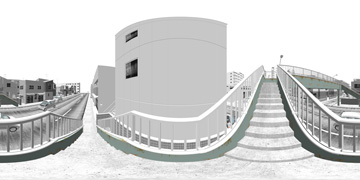
色調提取圖像 1

線條圖 2

陰影 2

色調提取圖像 2

線條圖 3

陰影 3

色調提取圖像 3

線條圖 4

陰影 4

色調提取圖像 4

可以生產的參考圖像
線條圖 1 = 陰影 1 + 色調提取圖像 1

線條圖 2 + 陰影 2 + 色調提取圖像 2

線條圖 3 + 陰影 3 + 色調提取圖像 3

線條圖 4 + 陰影 4 + 色調提取圖像 4

360パノラマ画像を利用した実験的3D背景素材です。

















線画、陰影、トーン抽出用の陰影の無い画像の組み合わせで
好みのイメージを作りやすくしました。任意の画像でアングルを
決定し、レイヤーを複製、複製したレイヤーのマテリアルを変更
して、乗算等で重ねて使用してください。
今回は4視点のアングルに変更可能な設定にしてあります。
元データをカラーテクスチャ設定していないので、トーン抽出用画像
はモノトーンの画像です。
(車の車内に人は乗せて居ないので描いてくださいね。)
所詮はレンダリングした1枚の2D画像です。3Dのように奥行きがある
わけでは無いので、絵の中を移動はできません。表示範囲を広げたい
場合は、基本、パースの画角で調整してみてください。
移動ツールで移動すると画像は歪みます。
歪みがほしい場合は別ですが。
素材を読み込んだら、まず、「光源の影響を受ける」のチェックを外し、
カメラの位置を全て0.0に設定してください。

変更できるマテリアルは以下の4視点x3点の合計12種類です。
線画1

陰影1

トーン抽出用画像1

線画2

陰影2

トーン抽出用画像2

線画3

陰影3

トーン抽出用画像3

線画4

陰影4

トーン抽出用画像4

制作できる参考イメージ
線画1+陰影1+トーン抽出用画像1

線画2+陰影2+トーン抽出用画像2

線画3+陰影3+トーン抽出用画像3

線画4+陰影4+トーン抽出用画像4

材料 マテリアル
-
線圖角度 1 線画アングル1
-
陰影角度 1 陰影アングル1
-
色調提取角度 1 トーン抽出用アングル1
-
線圖角度 2 線画アングル2
-
陰影角度 2 陰影アングル2
-
色調提取角度 2 トーン抽出用アングル2
-
線畫角度 3 線画アングル3
-
陰影角度 3 陰影アングル3
-
色調提取角度 3 トーン抽出用アングル3
-
線圖角度 4 線画アングル4
-
陰影角度 4 陰影アングル4
-
色調提取角度 4 トーン抽出用アングル4
配置 配置
-
初始佈局 初期レイアウト

























































