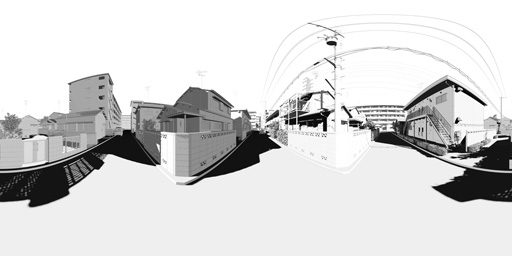
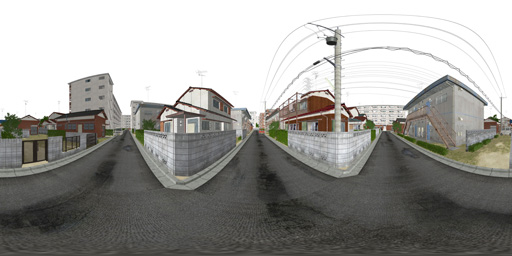
這是一個3D背景材料,使用360全景圖像。
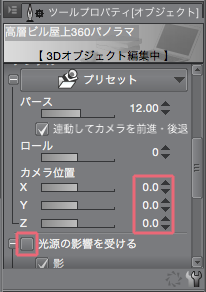
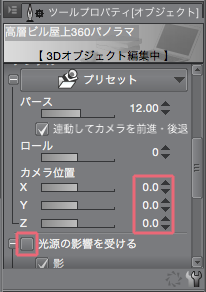
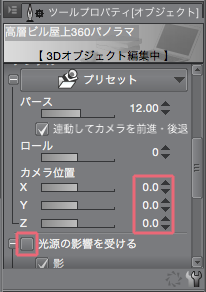
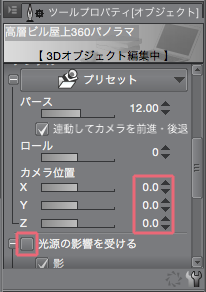
導入材料後,首先取消選中"受光源影響"。








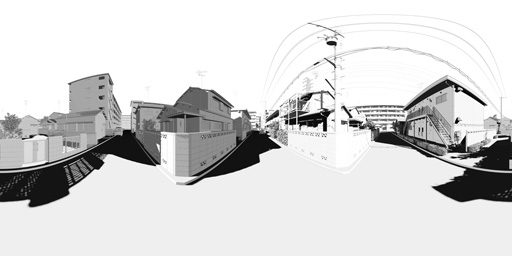
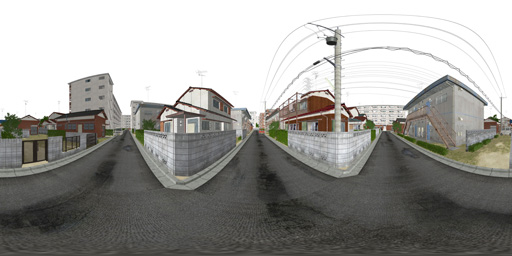
用於線條圖、陰影和色調提取的無陰影彩色圖像的組合
我使最喜歡的圖像更容易。 任何圖像的角度
確定、複製圖層或更改複製圖層的材料
並疊加在乘法等上。
畢竟,這是渲染的 2D 圖像。 有深度像3D
因為它不是,你不能在圖片中移動。 我想擴大我的顯示範圍。
請嘗試調整透視的視角,以基本。
使用移動工具移動時,圖像會失真。
如果你想失真,這是另一個。
導入材料後,首先取消選中"受光源影響"。
將攝像機的所有位置設置為 0.0

有四種類型的圖像可以更改設置。
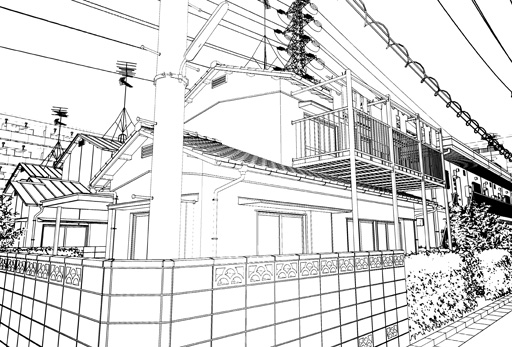
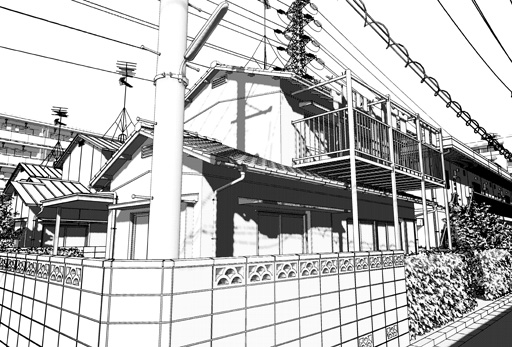
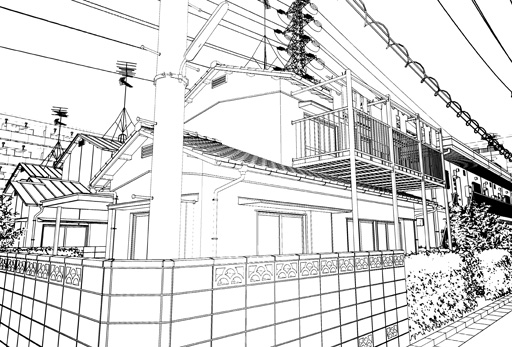
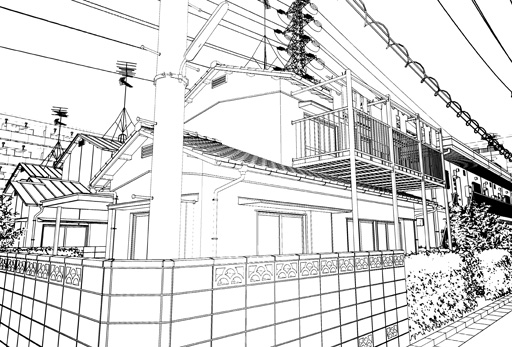
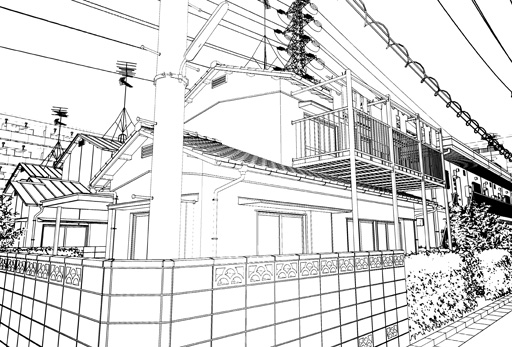
線條圖

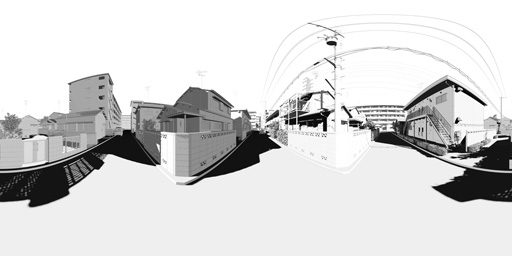
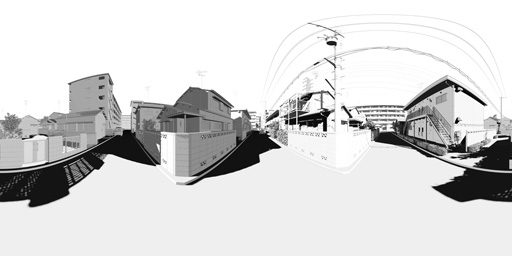
陰影

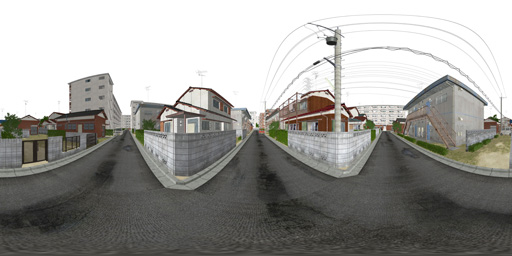
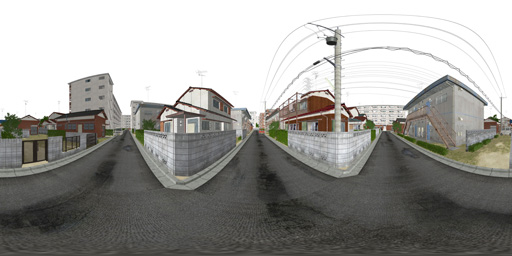
用於色調提取的彩色圖像 1

用於色調提取的顏色圖像 2

可以生成的示例圖像
線條圖

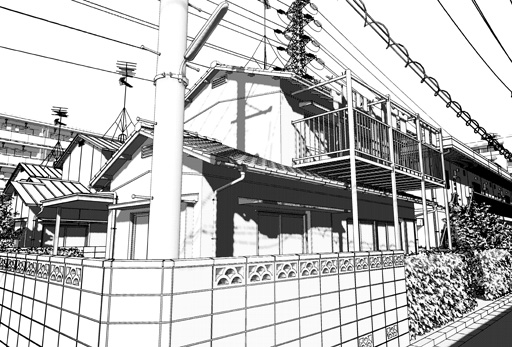
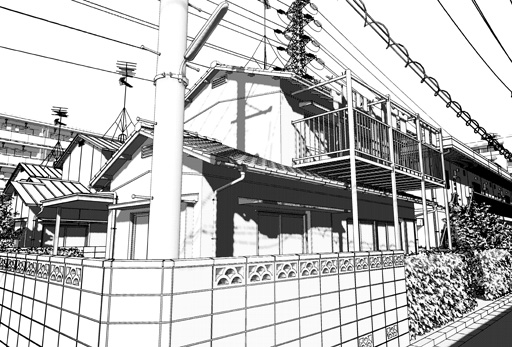
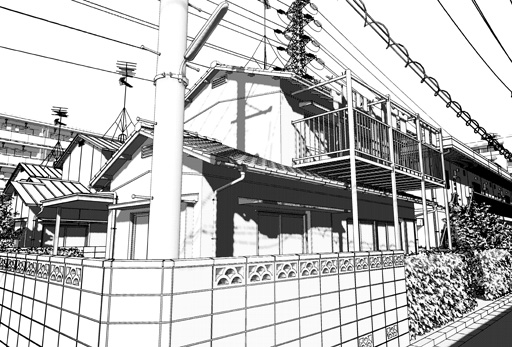
線條圖 + 陰影

線條圖 + 陰影 + 色調

360パノラマ画像を利用した3D背景素材です。
素材を読み込んだら、まず、「光源の影響を受ける」のチェックを外し、








線画、陰影、トーン抽出用の陰影の無いカラー画像の組み合わせで
好みのイメージを作りやすくしました。任意の画像でアングルを
決定し、レイヤーを複製、複製したレイヤーのマテリアルを変更
して、乗算等で重ねて使用してください。
所詮はレンダリングした1枚の2D画像です。3Dのように奥行きがある
わけでは無いので、絵の中を移動はできません。表示範囲を広げたい
場合は、基本、パースの画角で調整してみてください。
移動ツールで移動すると画像は歪みます。
歪みがほしい場合は別ですが。
素材を読み込んだら、まず、「光源の影響を受ける」のチェックを外し、
カメラの位置を全て0.0に設定してください

設定変更できる画像は以下の4種類です。
線画

陰影

トーン抽出用カラー画像1

トーン抽出用カラー画像2

制作できるサンプルイメージ
線画

線画+陰影

線画+陰影+トーン

材料 マテリアル
-
線條圖 線画
-
陰影 陰影
-
色調提取顏色 1 トーン抽出用カラー1
-
色調提取顏色 2 トーン抽出用カラー2
配置 配置
-
初始佈局 初期レイアウト
















































