3D 物件,可輕鬆創建透視尺規 パース定規を簡単に作成するための3Dオブジェクト
如何使用簡單的透視尺規










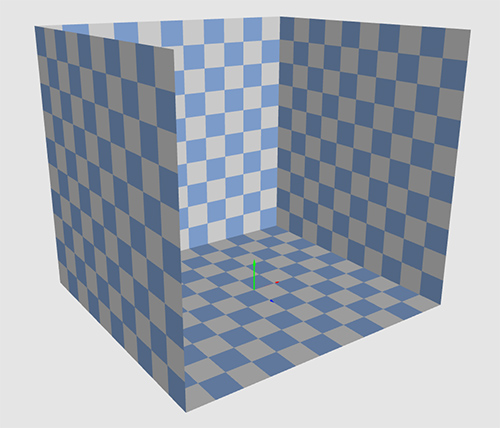
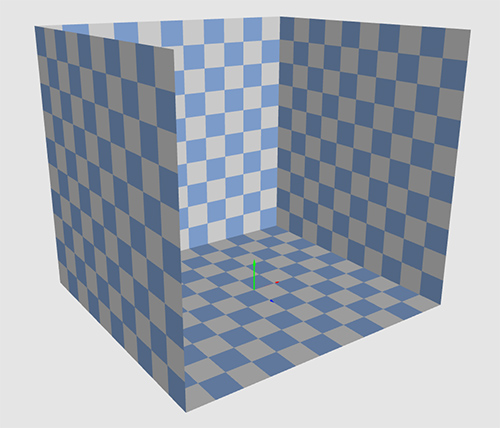
圖像
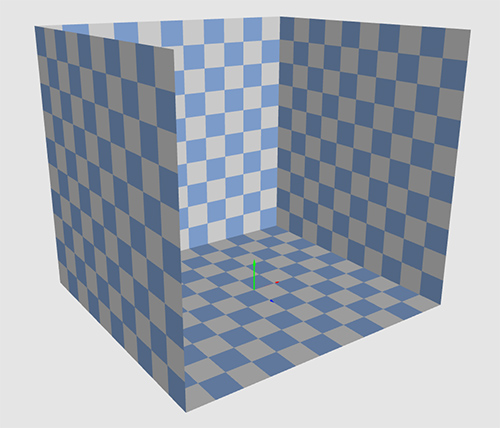
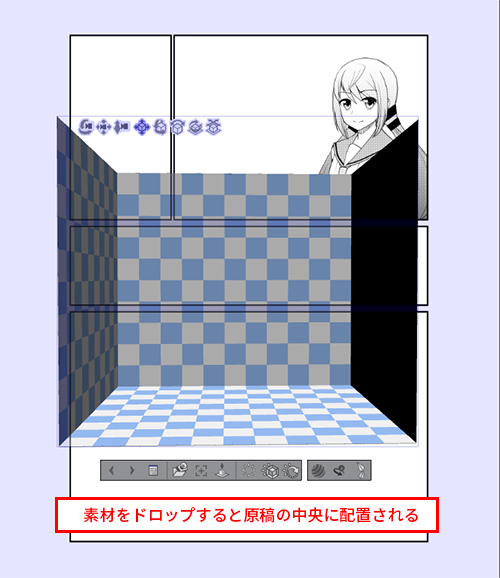
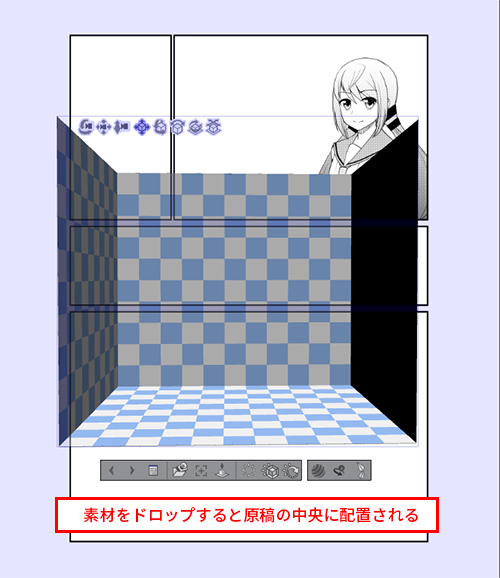
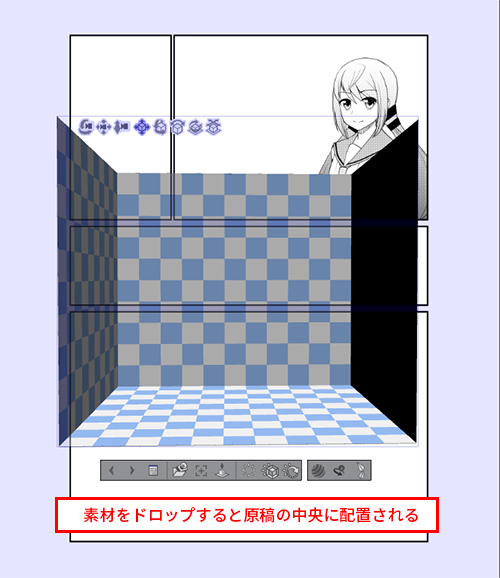
1. 安排
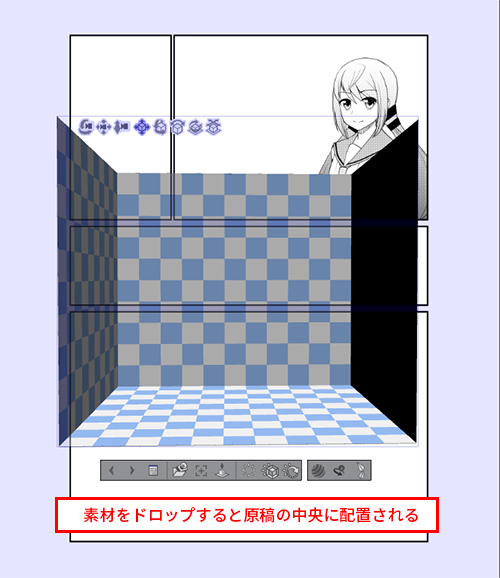
將"輕鬆透視尺規"拖放到手稿中。

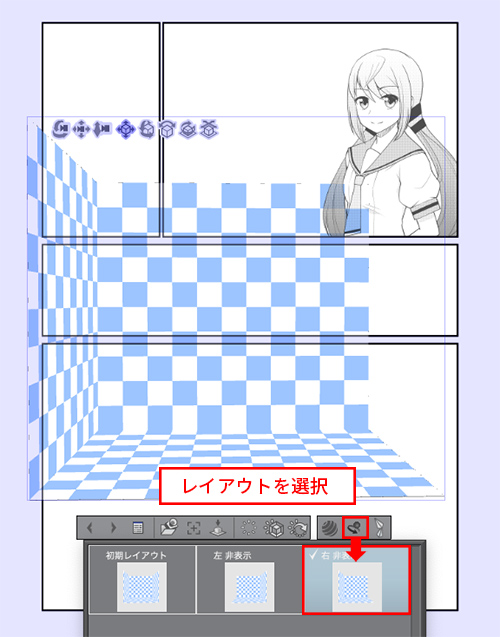
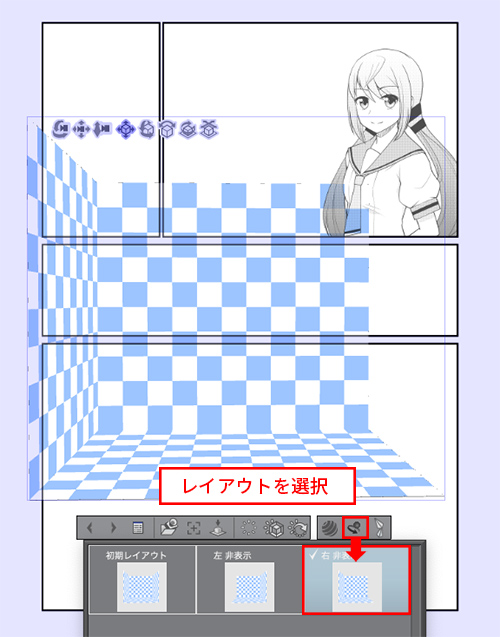
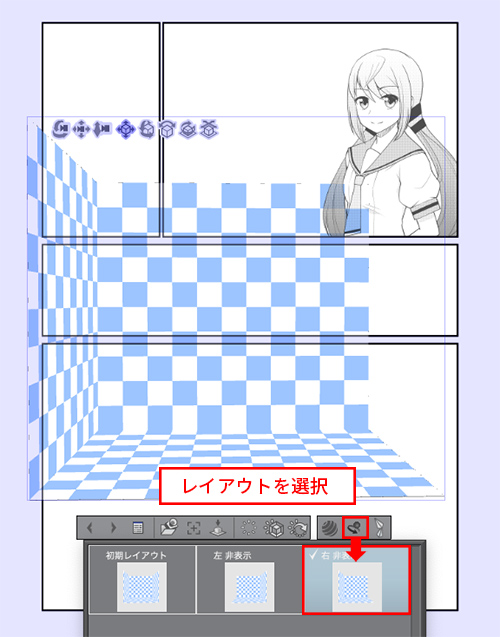
2. 佈局
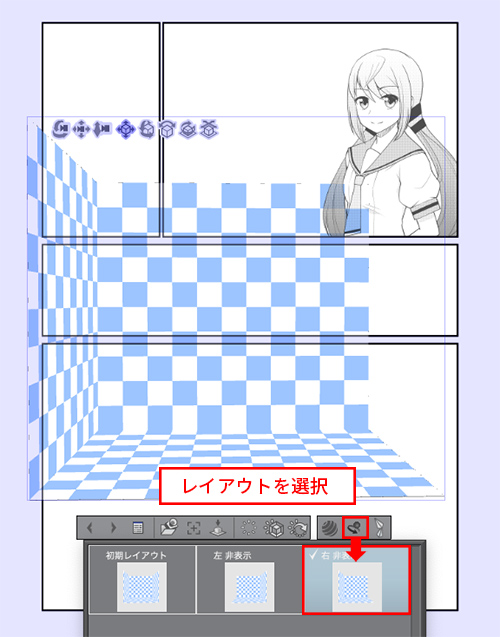
您可以在佈局中隱藏左右牆。
(頂部是隱藏的)
• 取消選中工具屬性的"受光源影響"時,陰影將消失,並且很容易對齊。

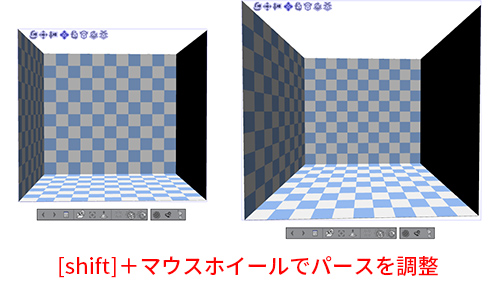
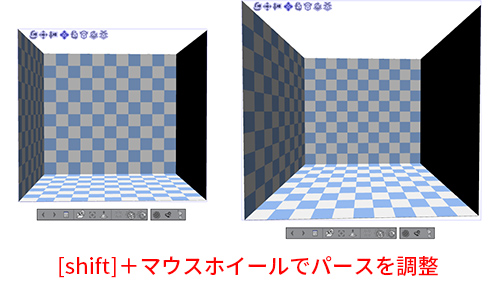
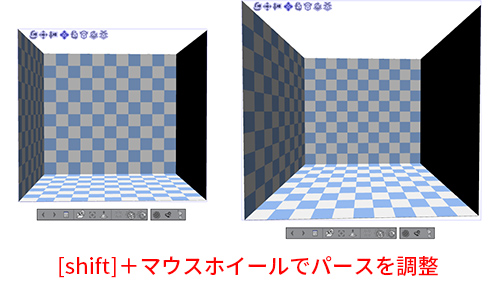
3. 珀斯
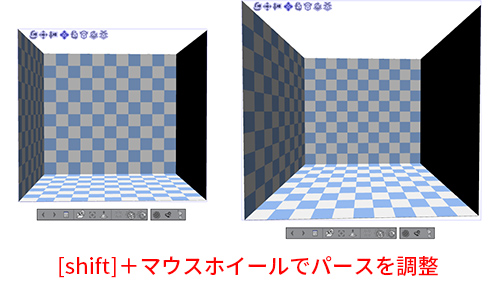
shift = 使用滑鼠滾輪調整透視強度。

4. 角度
操縱攝像機以調整角度。
• 注意高度方向的傾斜度(2 點透視和 Aori Fucan)

5. 對齊
將工具切換到"圖層移動工具"以調整"輕鬆透視尺規"的對齊方式。 此時,請匹配眼部水準(相機高度)。

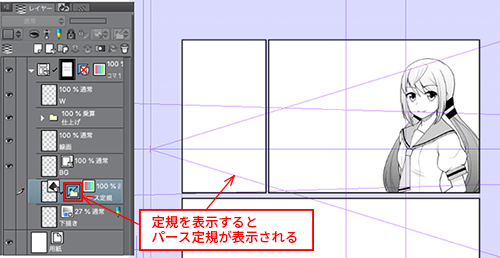
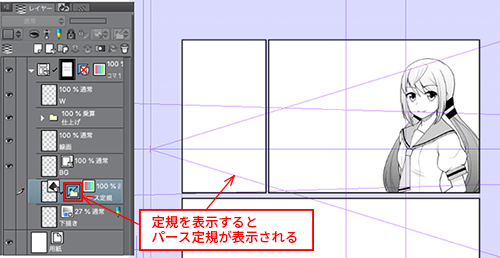
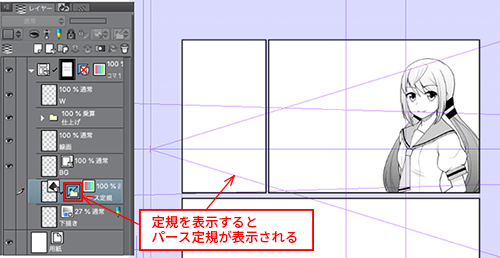
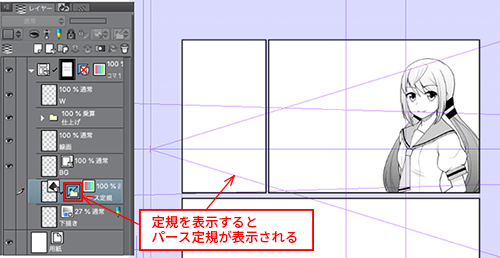
6. 珀斯尺規
顯示"輕鬆透視尺規"圖層的尺規時,將顯示透視尺規。

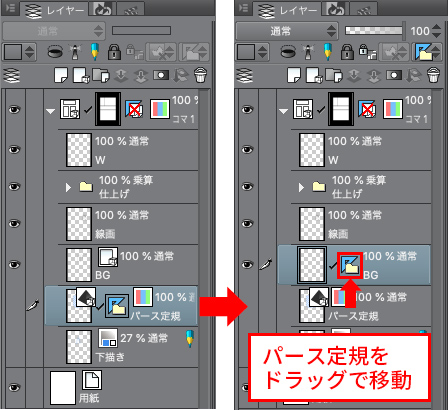
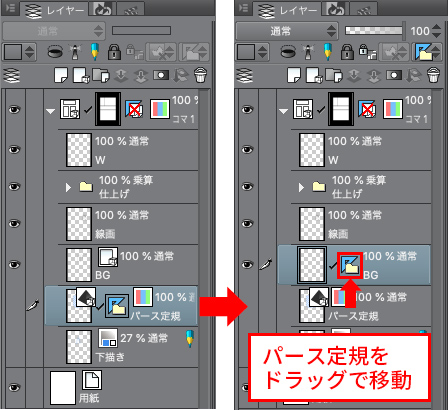
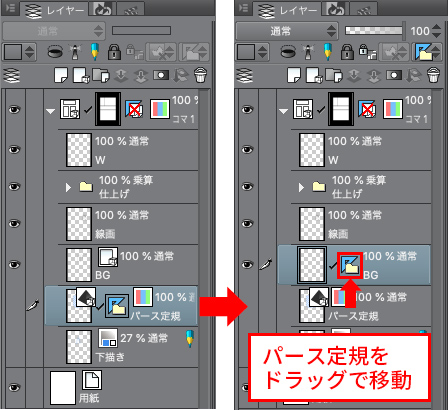
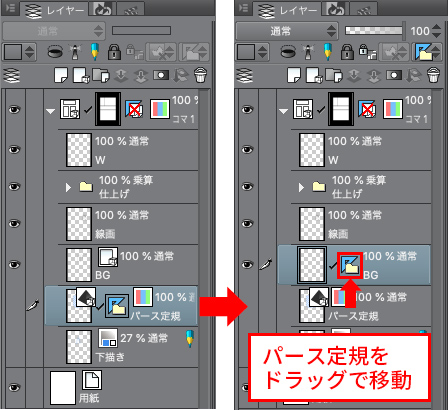
7. 移動尺規
導航到要繪製尺規的圖層。

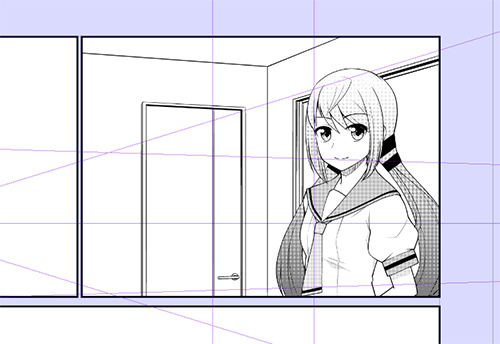
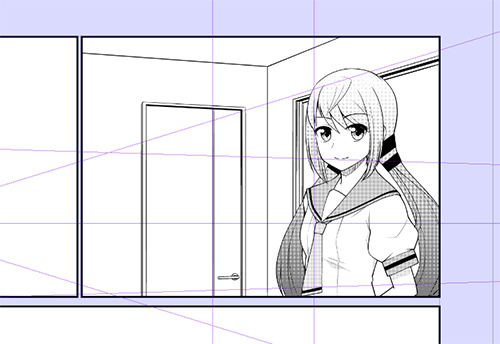
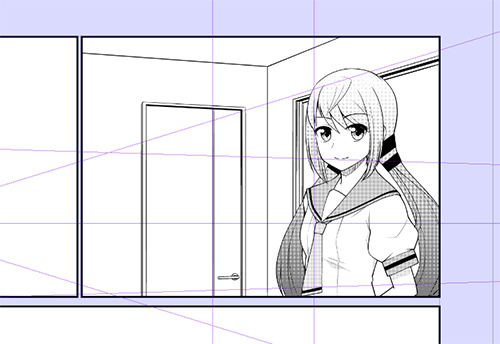
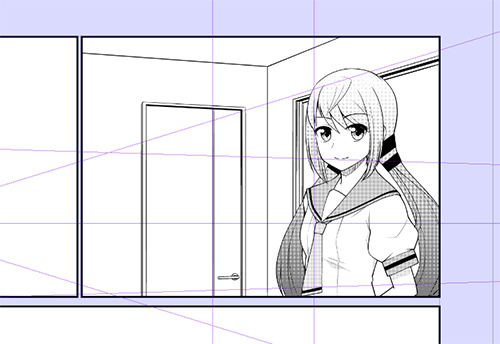
8. 繪圖示例
使用透視尺規繪製背景。

(示例繪圖)
簡単パース定規の使い方










イメージ
1. 配置
「簡単パース定規」を原稿にドロップする。

2. レイアウト
レイアウトで左右の壁を非表示にできる。
(上面は非表示になっています)
※ツールプロパティの「光源の影響を受ける」のチェックを外すと影が消えて位置合わせをしやすい。

3. パース
[shift] +マウスホイールでパースの強さを調整。

4. アングル
カメラを操作してアングルを調整。
※高さ方向の傾きに注意(2点透視とアオリ・フカン)

5. 位置合わせ
ツールを「レイヤー移動ツール」に切り替えて「簡単パース定規」の配置を調整する。このとき、アイレベル(カメラの高さ)を合わせてください。

6. パース定規
「簡単パース定規」のレイヤーの定規を表示するとパース定規が表示されます。

7. 定規の移動
定規を描画するレイヤーに移動させて使用します。

8. 描画例
パース定規を使用して背景を描画。

(作画例)
材料 マテリアル
-
初始材料 初期マテリアル
配置 配置
-
初始佈局 初期レイアウト
-
左 非表示 左 非表示
-
右 非表示 右 非表示
角度 アングル
-
新角度 新規アングル
-
左 左
-
右 右




















































