創建可平鋪波動畫材質的材料 タイリングできる波のアニメーション素材を作成する素材
製作這樣的電影(僅限CLIP STUDIO PSINT EX)
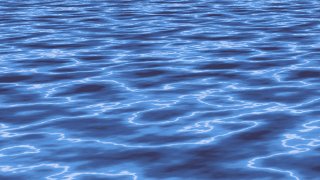
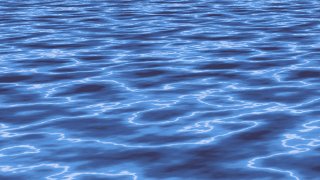
這個GIF動畫是8幀,但輸出24幀。
實際大小為 1280 x 720px(實際上可以輸出更大)








首先,使用上傳的動畫材料
1024 x 1024px 20 秒 CLIP STUDIO FORMAT 需要創建波文檔
接下來,創建 1280 x 720px 的 20 秒 CLIP STUDIO FORMAT 文檔
將 1024 x 1024px 文檔作為檔物件載入
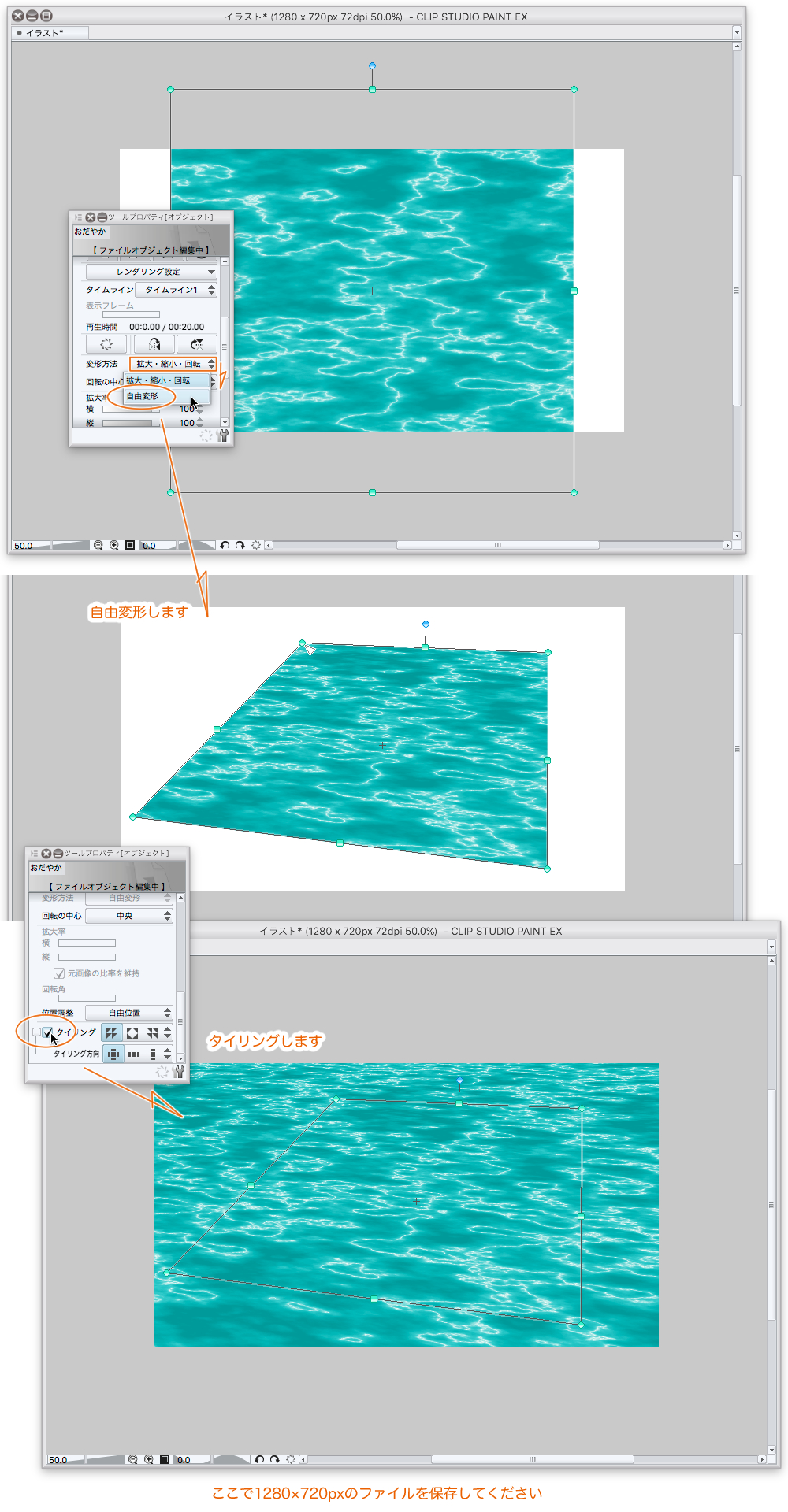
檔物件可以平鋪和自由變形
這是一個示例,它試圖寫一個像無縫波的電影。
使用是超級泰基托,所以可能要小心。
但是,這並不難, 如果能做起來的話, 會很方便的。
可能有點重
用法(用法)
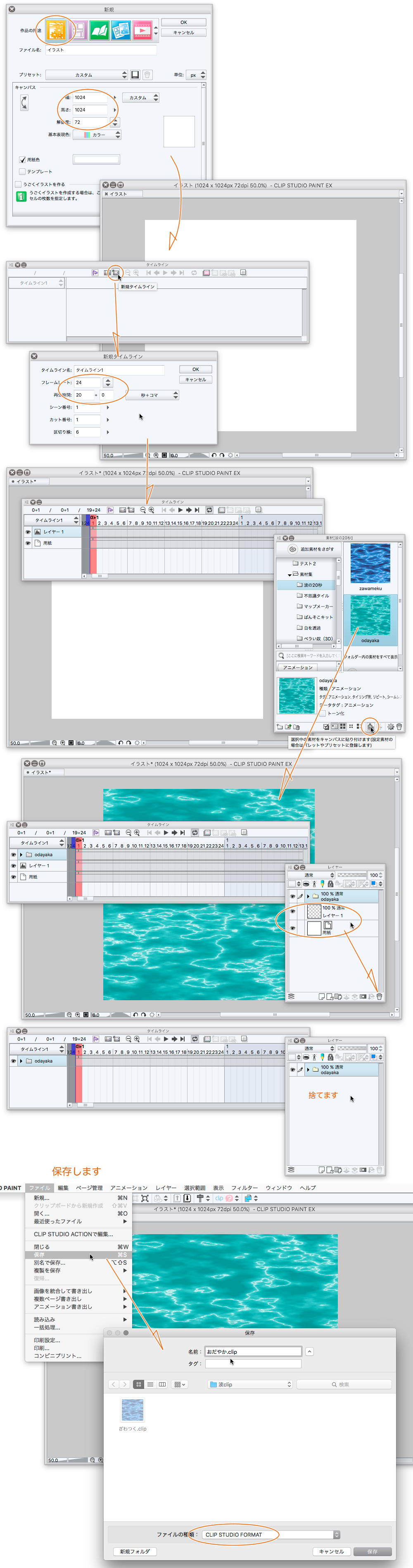
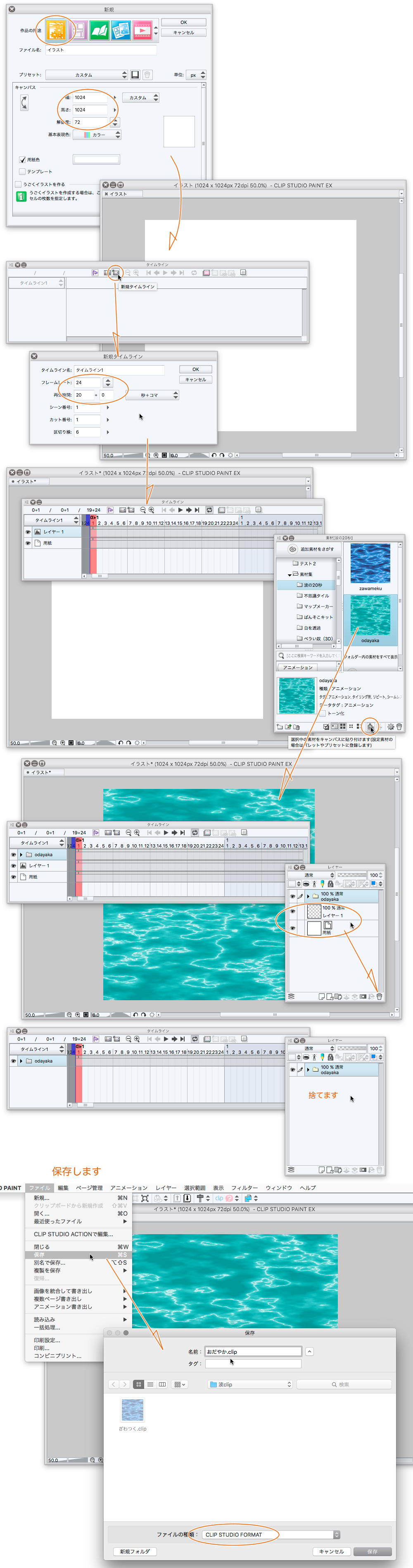
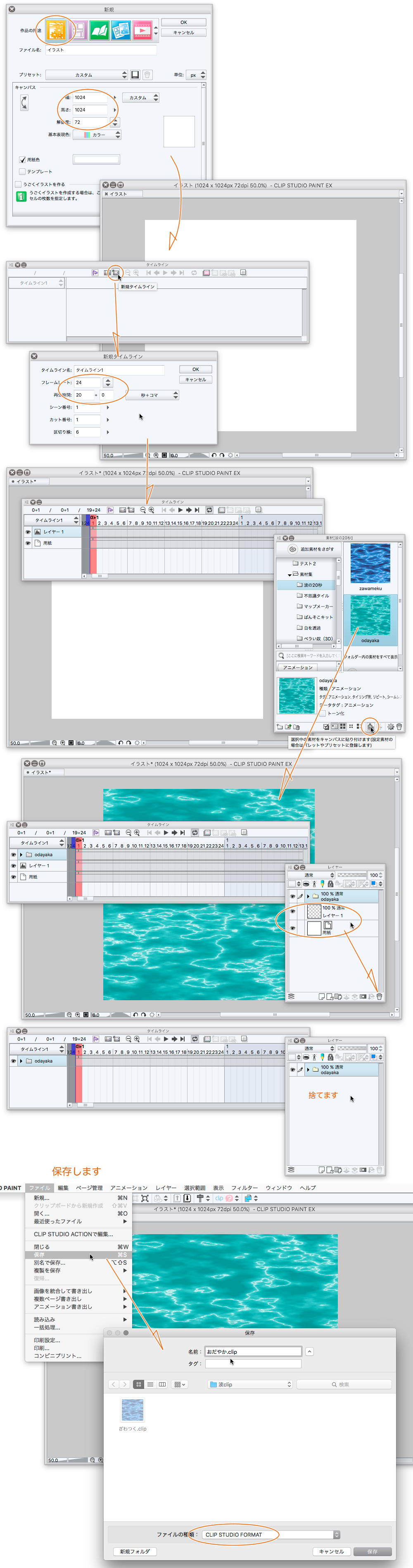
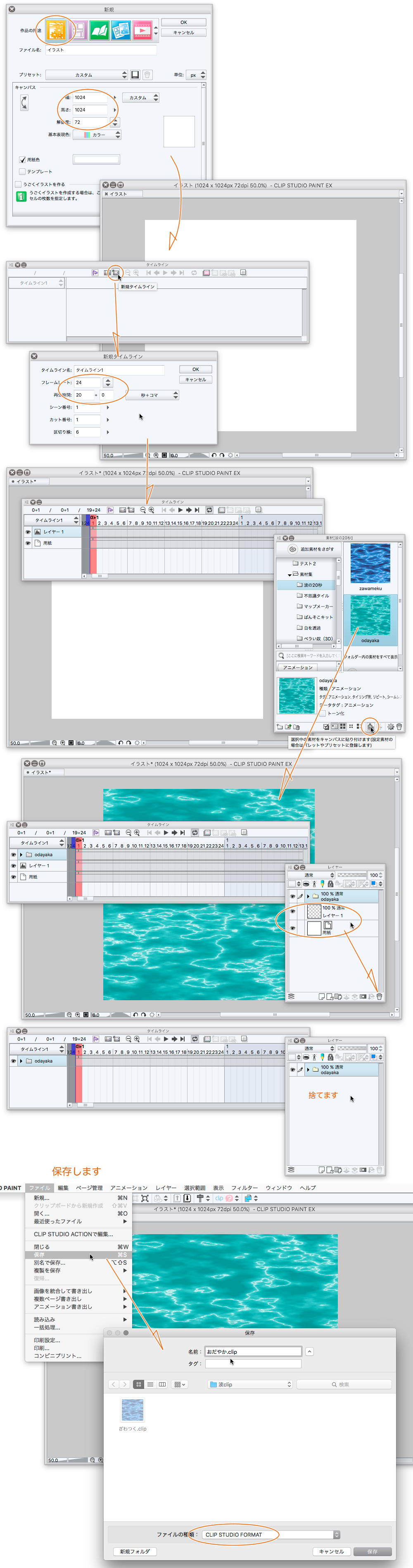
首先,"波浪材料製作"
• 創建 1024 x 1024px 的新插圖(這不是動畫,因為它很麻煩)
• 顯示時間表,並創建畫面播放速率為 24 的 20+0 的新時間表
從材料調色板中粘貼波浪材料
• 使用 CLIP STUDIO FORMAT 保存(使用描述性名稱)
關閉畫布(繼續)

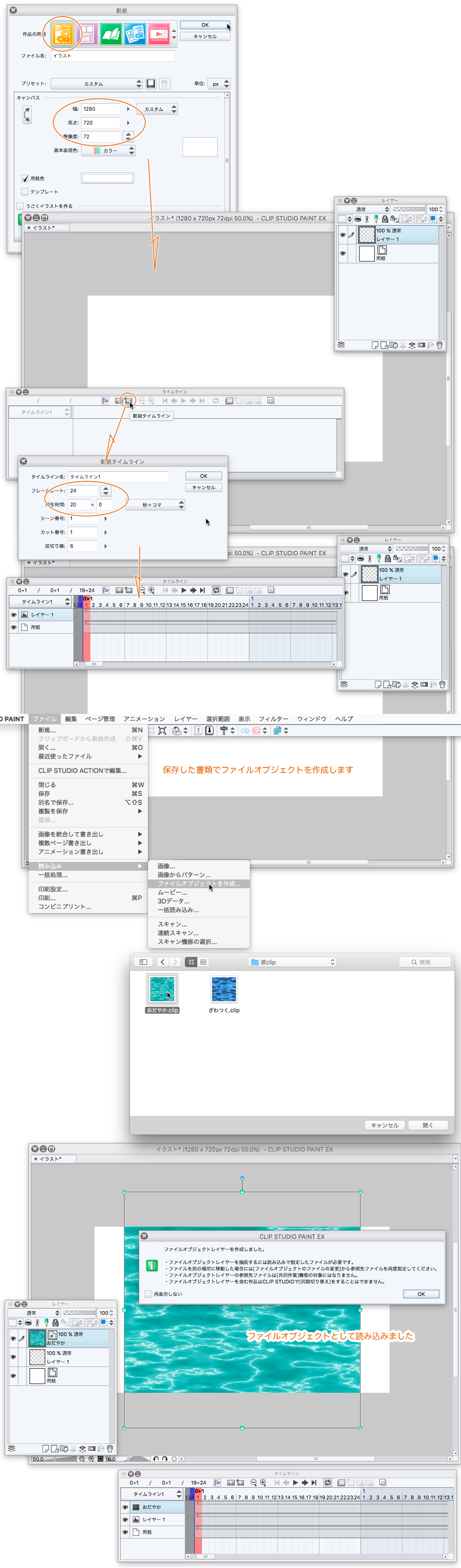
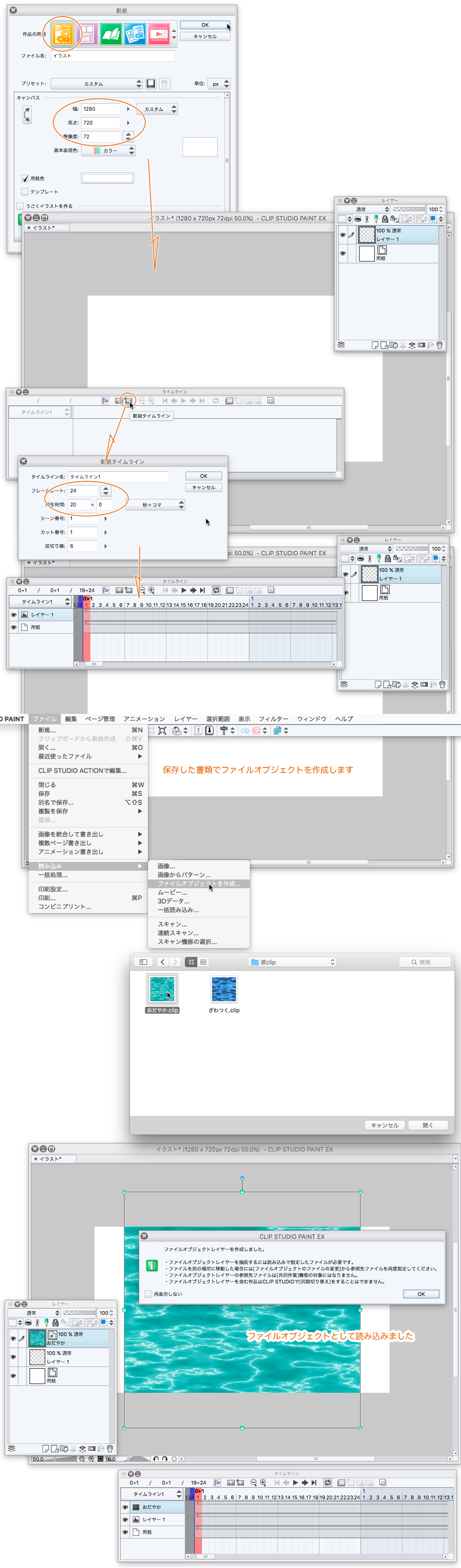
為影片創建畫布
創建 1280 x 720px 的新插圖
創建新時間表 畫面播放速率 24 播放時間 20+0
從"檔"功能表中選擇檔物件以載入剛剛保存的 CLIP 檔。
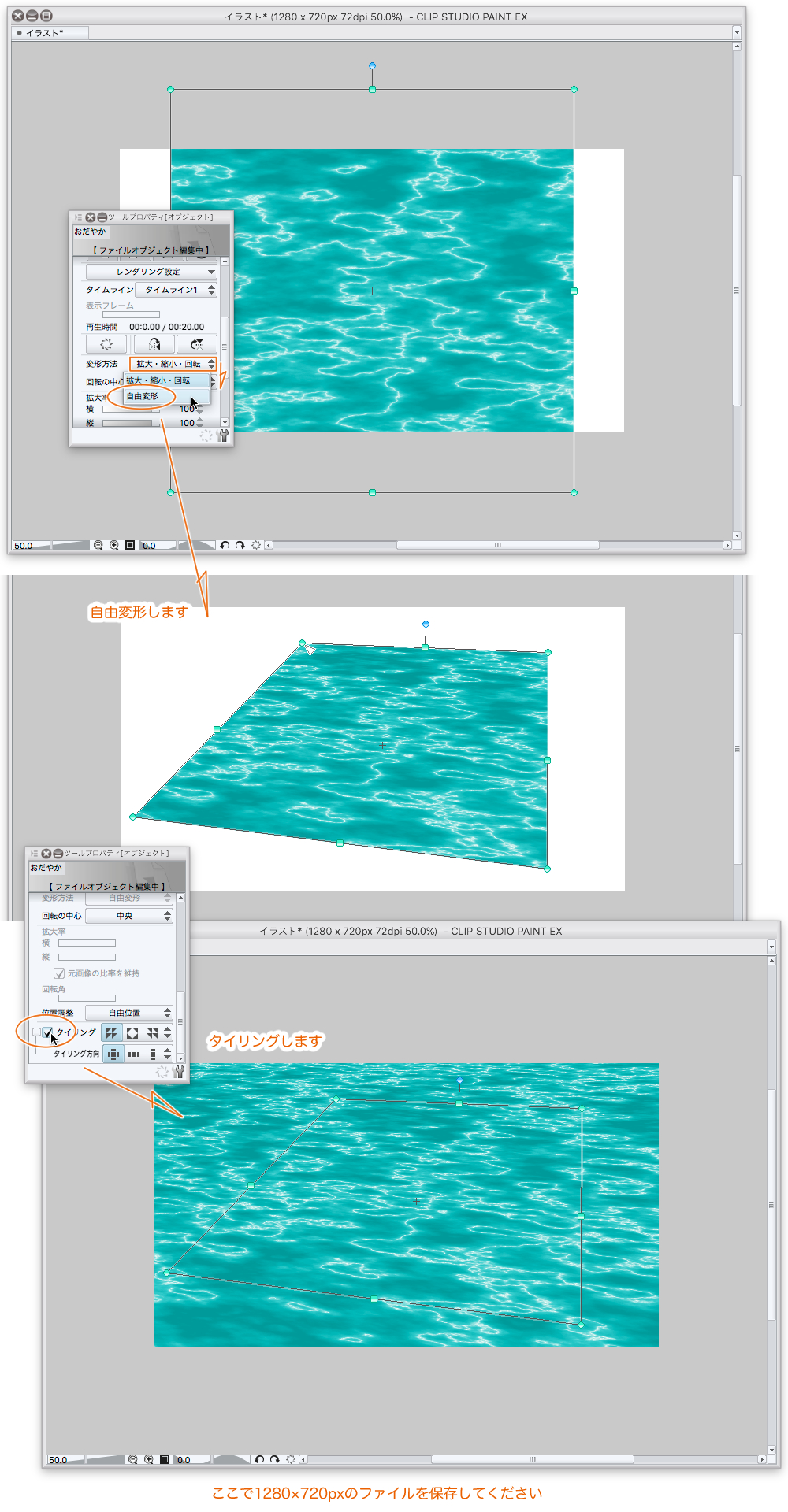
將導入的圖像與自由變形的透視效果良好
檢查平鋪
- 讓我們保存它的名字,一次這個畫布


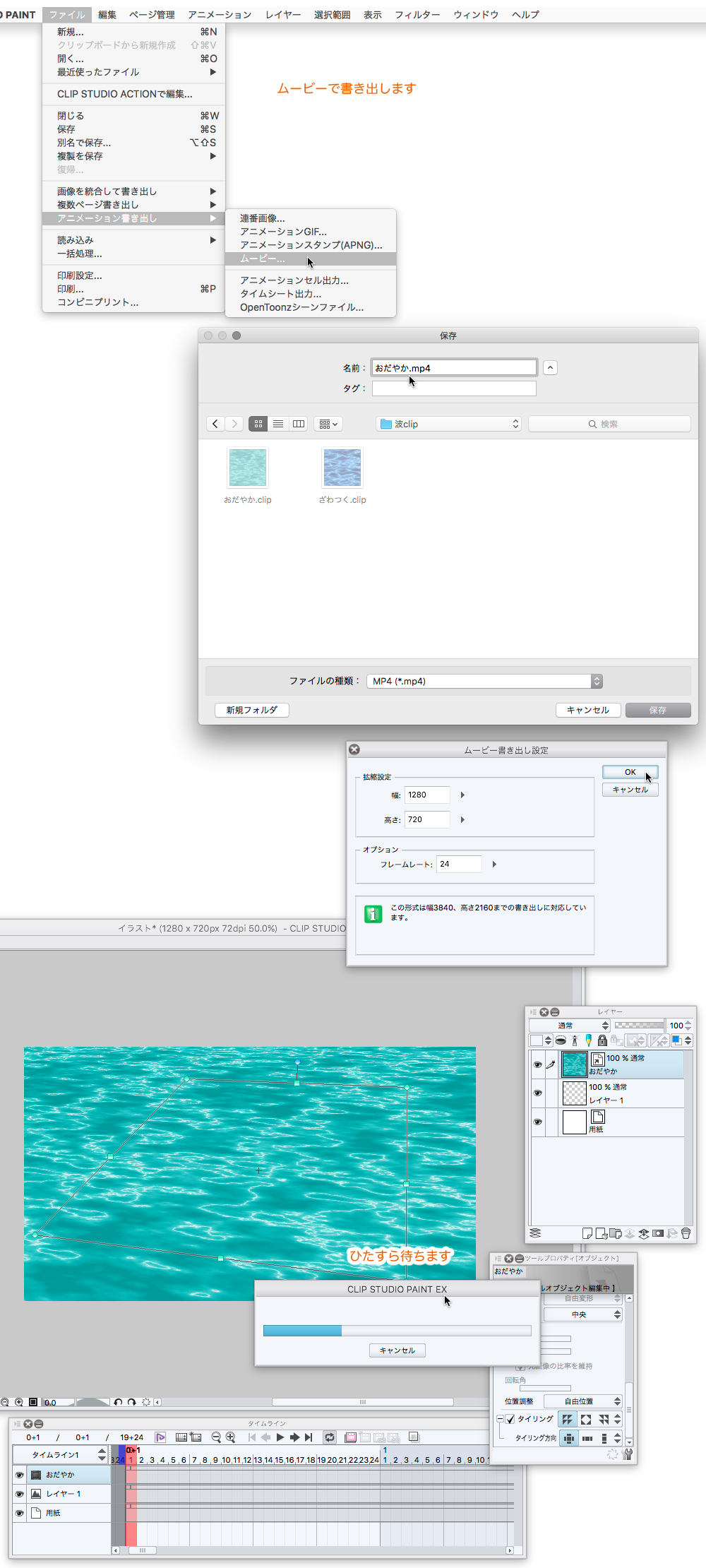
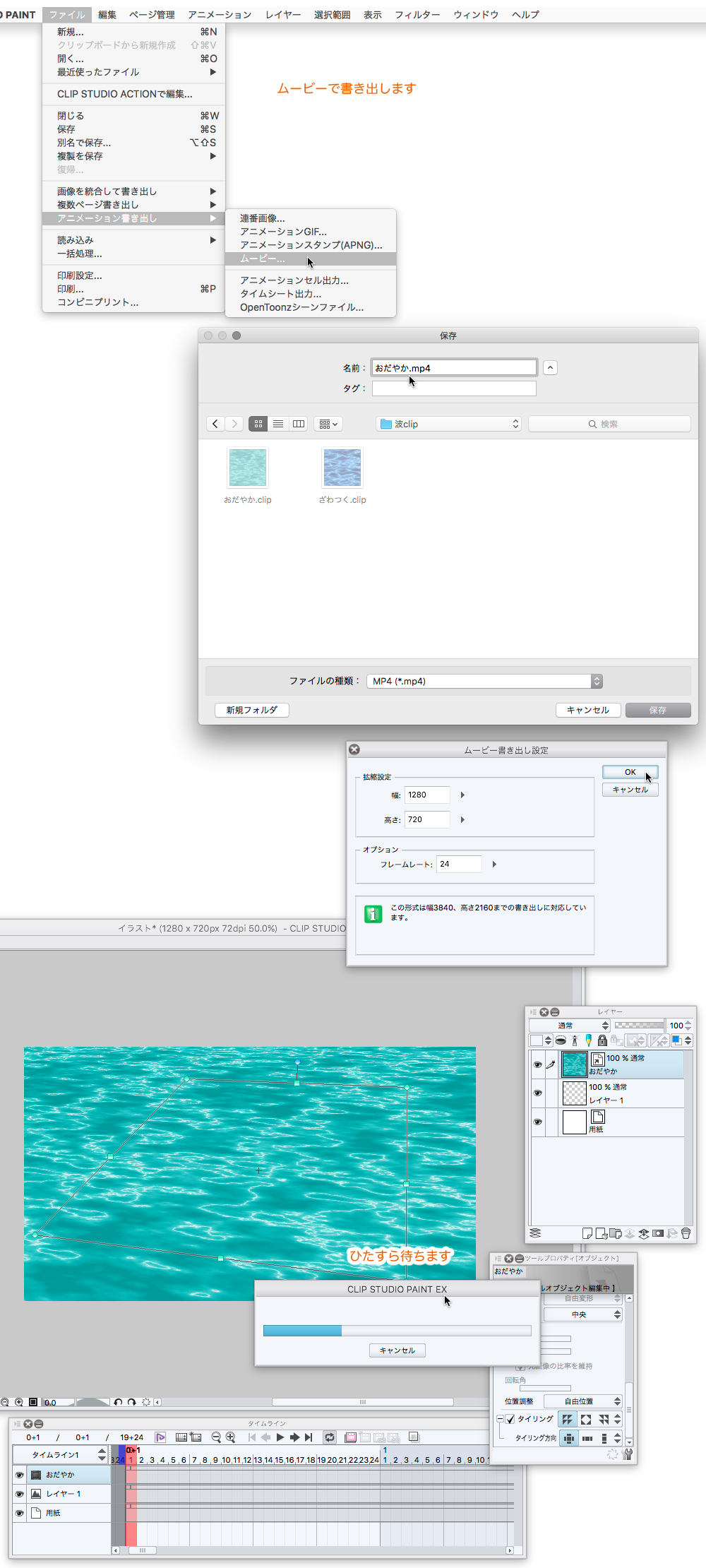
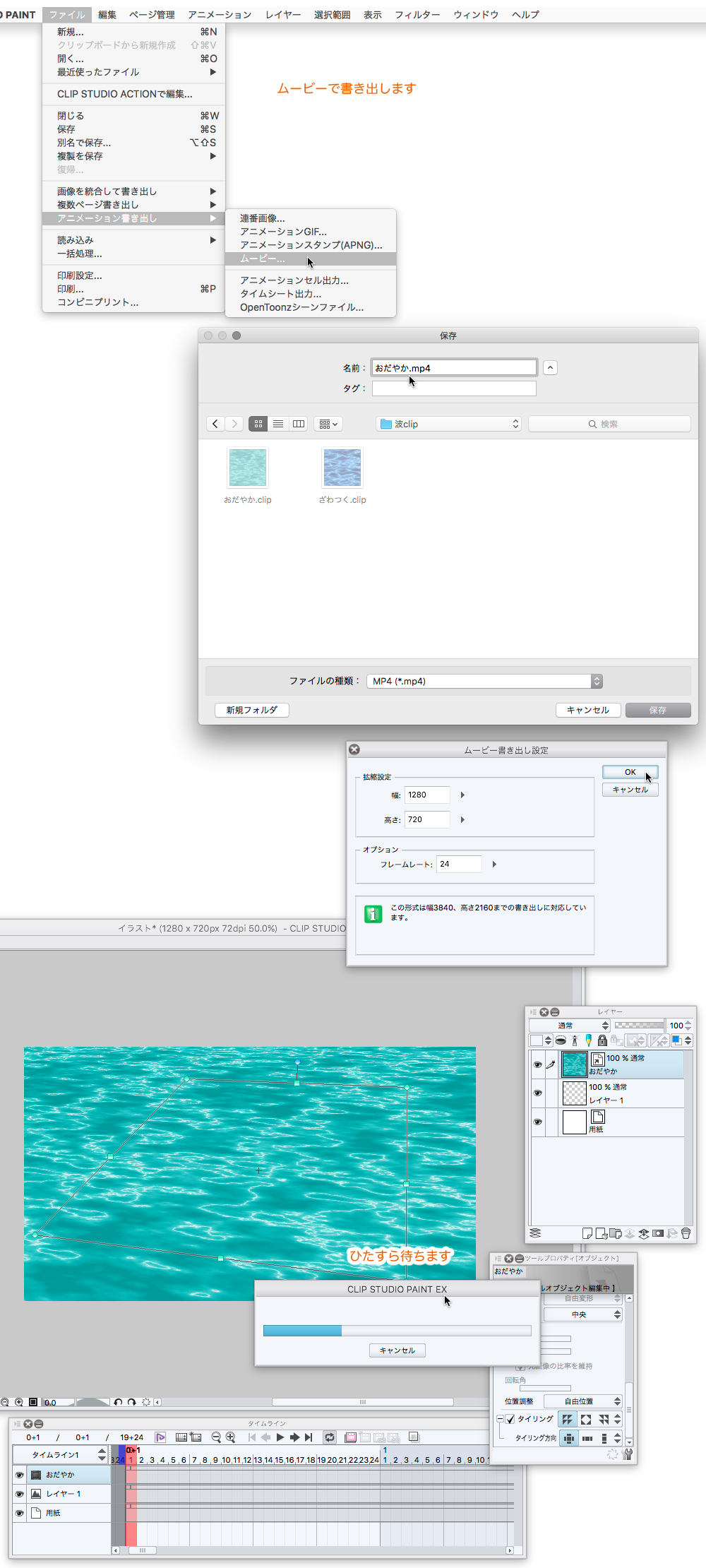
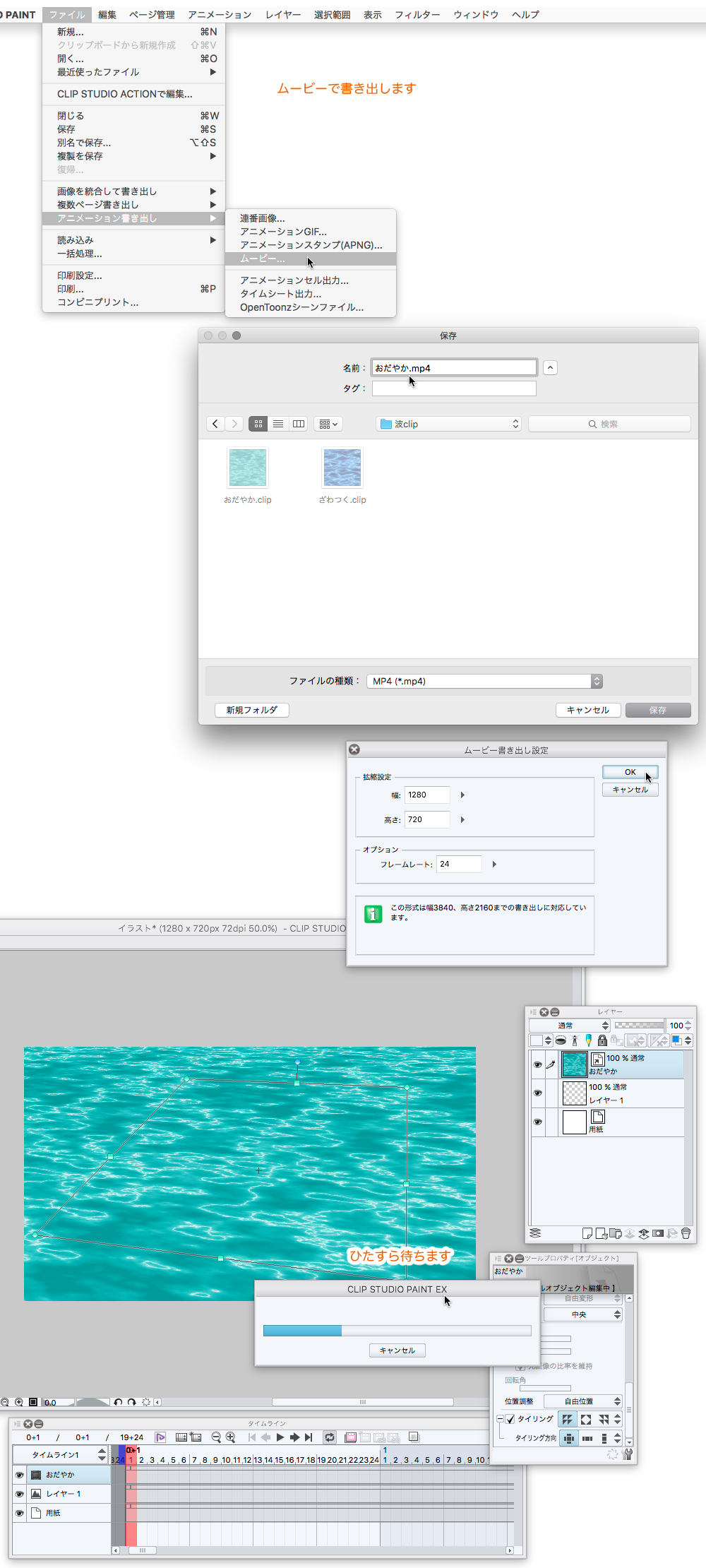
剩下的就是在電影中寫出來!
從"檔"功能表中選擇動畫匯出影片
寫出一個特基托的名字
· 耐心從這裡

像波浪一樣的顏色可以改變。
打開 1024 x 1024px 動畫材質圖層調色板資料夾
按兩下漸變地圖圖層
您可以直接更改漸變的顏色
此外,刪除並保存此漸變圖層的內容
可以讀取為 1208 x 720px 的檔物件,並通過在其中創建漸變貼圖來以同樣的方式著色
嗯,這是一個功能,沒有手不使用
現在,
CLIP STUDIO PAINT EX 是專用的,但我認為 Pro 或 DEBUT 只能創建一秒鐘。
此外,匯出移動的畫布不必為 1280 x 720px
用法是這樣做,但大小是免費的,太小,是
1024 x 1024px 文檔和 1280 x 720px 文檔位於父子關係中
將父子孩子移動到其他位置將阻止他們觀看視頻
包含目的檔的檔似乎不支援雲
如果檔物件可以註冊到材料調色板,它似乎更容易。
有點麻煩,直到你成為穆比(請讓電影重複播放)
可能有一個印象,可能根本不
請玩吧。
こんなかんじのムービーが作れます(CLIP STUDIO PSINT EX 専用)
このGIFアニメは8フレームですが 24フレームで出力します
実際のサイズは1280×720pxです(実際にはもっと大きく出力できます)








はじめに、このアップロードしたアニメーション素材を使って
1024×1024pxの20秒のCLIP STUDIO FORMATの波の書類を作成する必要があります
次に、1280×720pxの20秒のCLIP STUDIO FORMATの書類を作成して
ファイルオブジェクトとしてその1024×1024px書類を読み込みます
ファイルオブジェクトはタイリングと自由変形ができるということを利用して
シームレスな波のようなムービーを書きだそうというサンプルです
使用方法は超テキトーなので注意が必要かもしれません
でも難しいことはしてません なれると便利です
ちょと重いかも
使用法(使い方)
まず、はじめに「波の素材作り」
・1024×1024pxの新規イラストを作成(面倒なのでアニメーションではありません)
・タイムラインを表示し、フレームレート24 再生時間20+0の新規タイムラインを作成します
・素材パレットから波の素材を貼り付けます
・CLIP STUDIO FORMATで保存します(わかりやすい名前をつけてね)
・キャンバスを閉じます(まだ続きます)

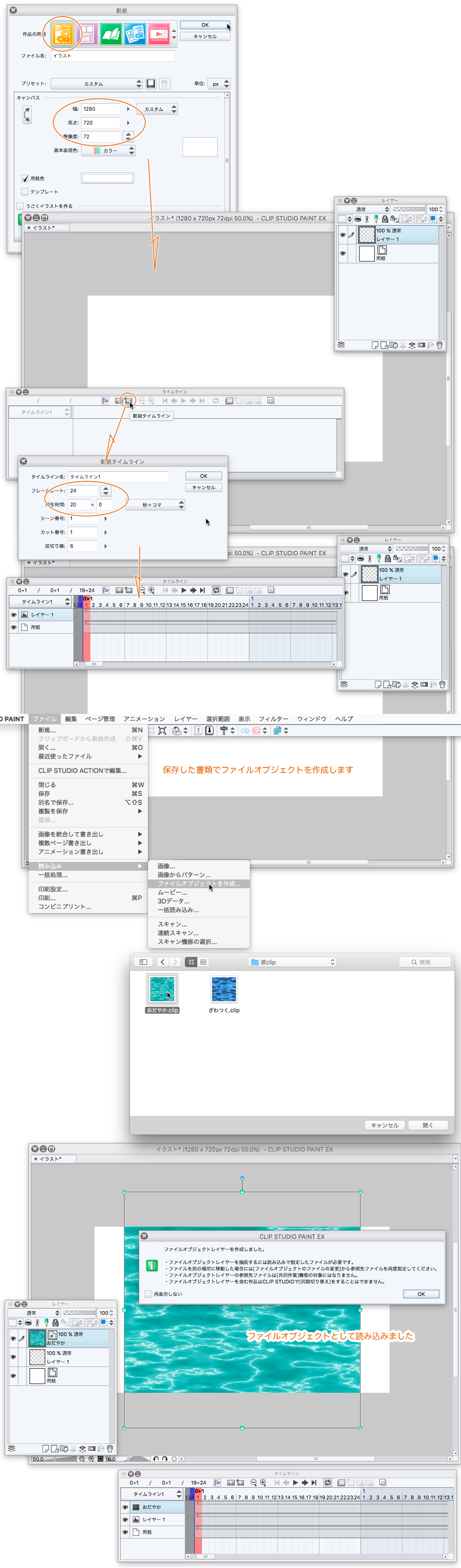
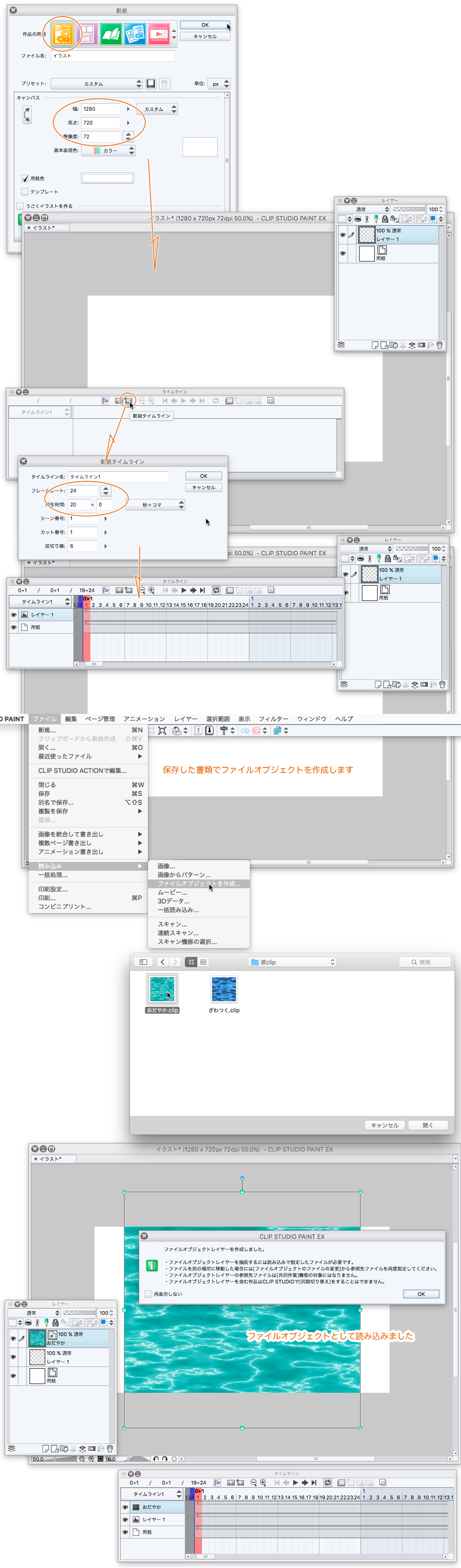
ムービー用のキャンバスを作ります
・1280×720pxの新規イラストを作成します
・新規タイムラインを作成します フレームレート24 再生時間20+0
・ファイルメニューの読み込みからファイルオブジェクトを選んで 保存したばかりのCLIPファイルを読み込みます
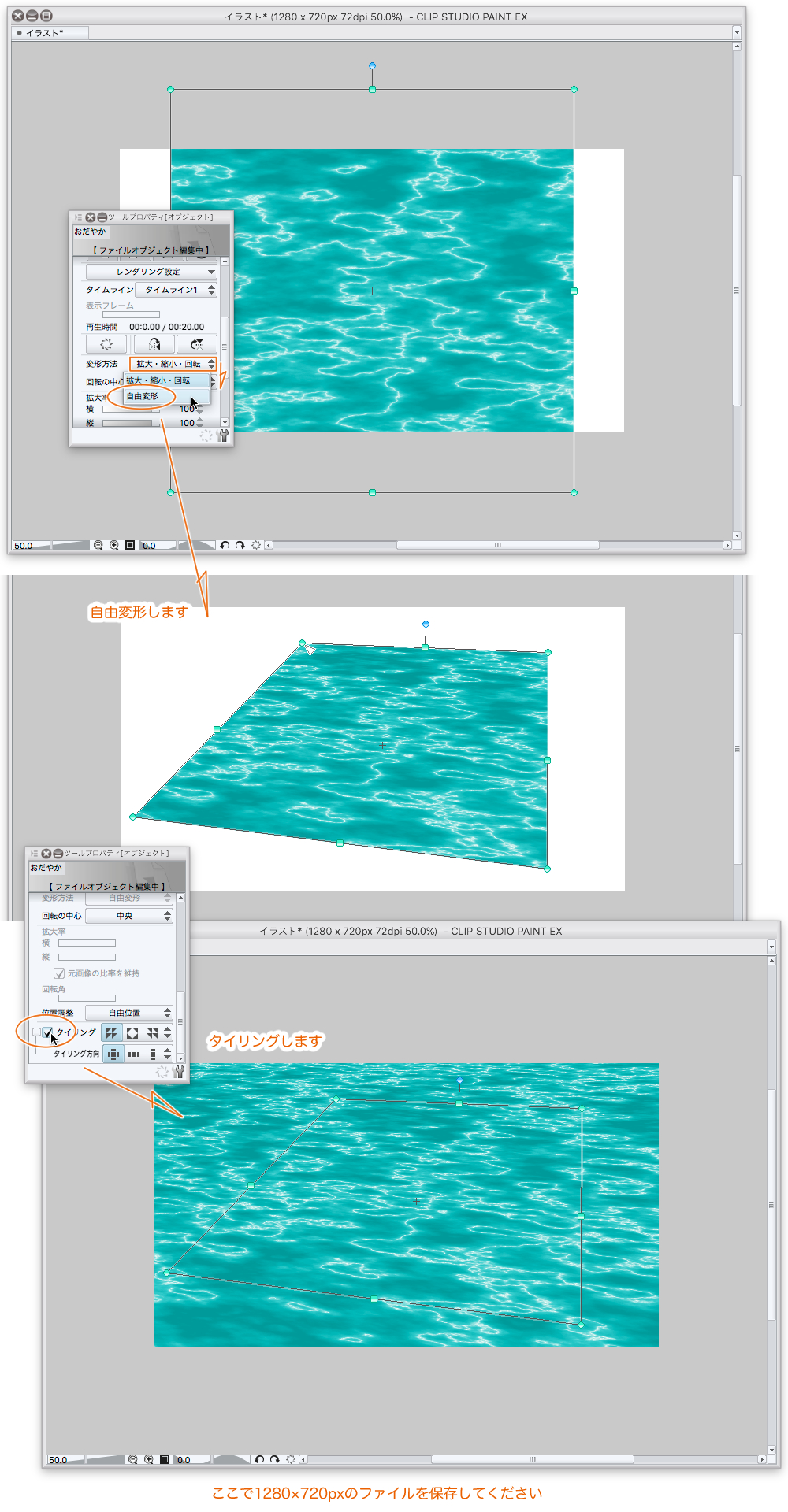
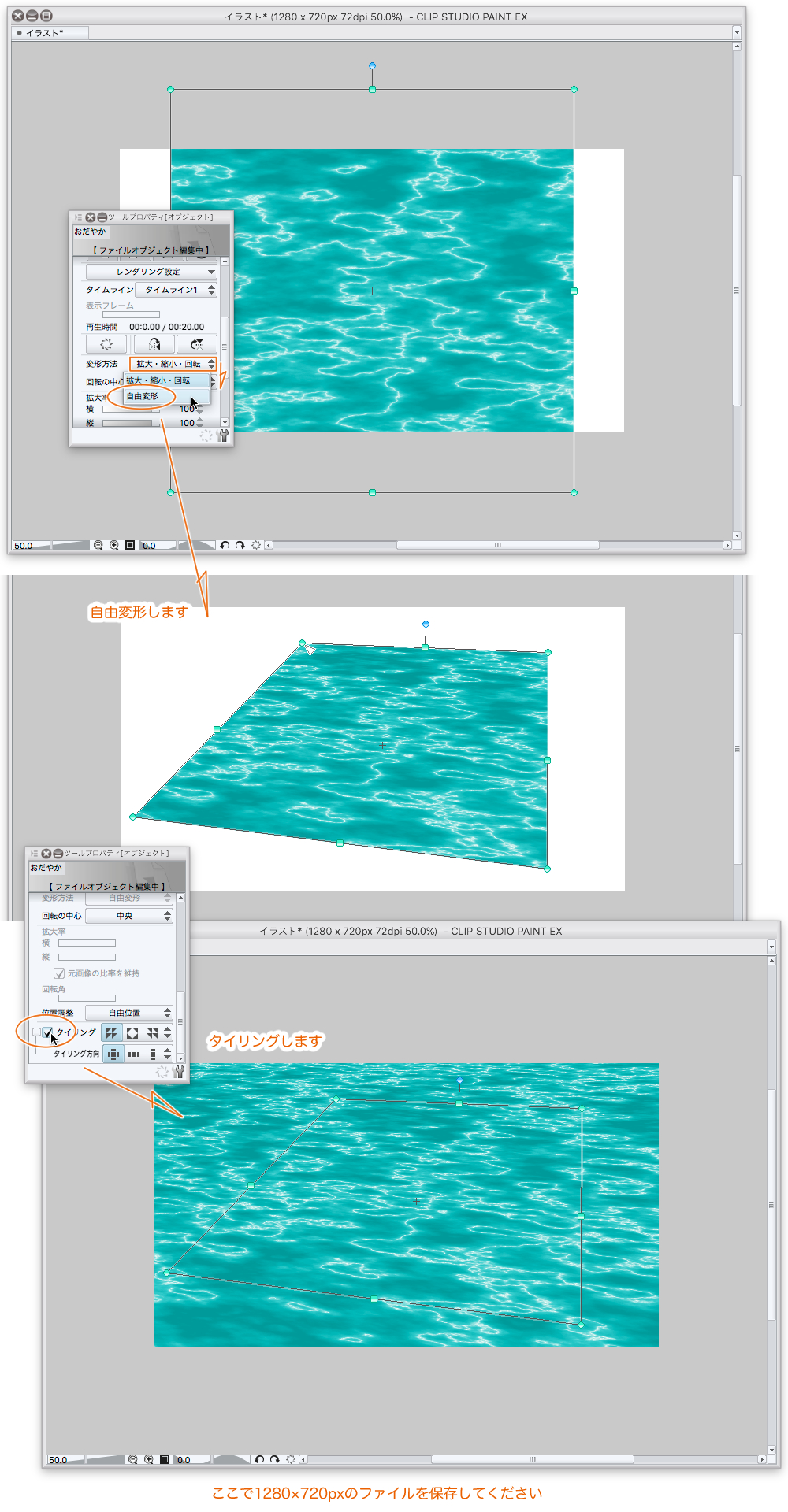
・読み込まれた画像を自由変形で良い感じにパースを付けます
・タイリングにチェックを入れます
・ここで一度このキャンバスにそれぽい名前をつけて保存しましょう


あとはムービーで書き出すだけ!
・ファイルメニューからアニメーション書き出しのムービーを選びます
・テキトーな名前をつけて書き出します
・ここからが忍耐

波のようなものの色は変更できます
1024×1024pxのアニメーション素材のレイヤーパレットのフォルダを開き
グラデーションマップレイヤーをダブルクリックします
グラデーションの色を直接変更できます
また、このグラデーションレイヤーを削除して保存したものを
1208×720pxのファイルオブジェクトとして読み込み、その上にグラデーションマップ作成することでも同じように色をつけることができるようになります
まあ、利用しない手はないという機能です
さて、
CLIP STUDIO PAINT EX専用ですがProまたはDEBUTでも1秒だけ作成できると思います
あと、ムービを書き出すためのキャンバスは1280×720pxである必要はありません
使用法ではそうしましたが、サイズは自由です 小さすぎるとアレです
1024×1024pxの書類と1280×720pxの書類は親子関係にあります
親子を別々の場所に移動したりすると動画の再生ができなくなります
オブジェクトファイルを含んだファイルはクラウドに対応してないようです
ファイルオブジェクトが素材パレットに登録できればもっと簡単になりそうなのですが・・
ムビーにするまでが少々面倒なのですが(ムービーは繰り返し再生にしておいてください)
そこに感動があるかもしれないし、まったくないのかもしれません
あそんでください
動畫材料 アニメーション素材