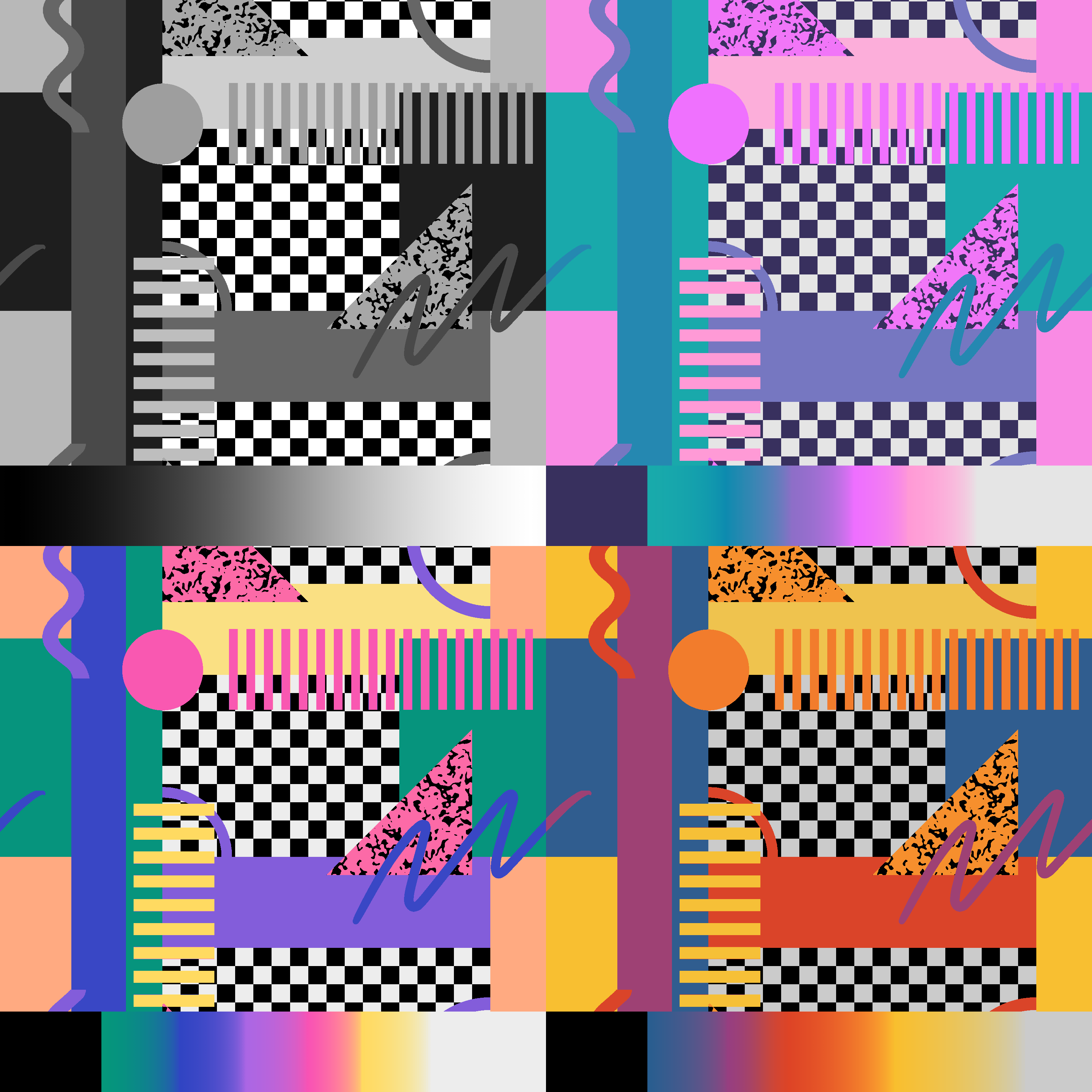
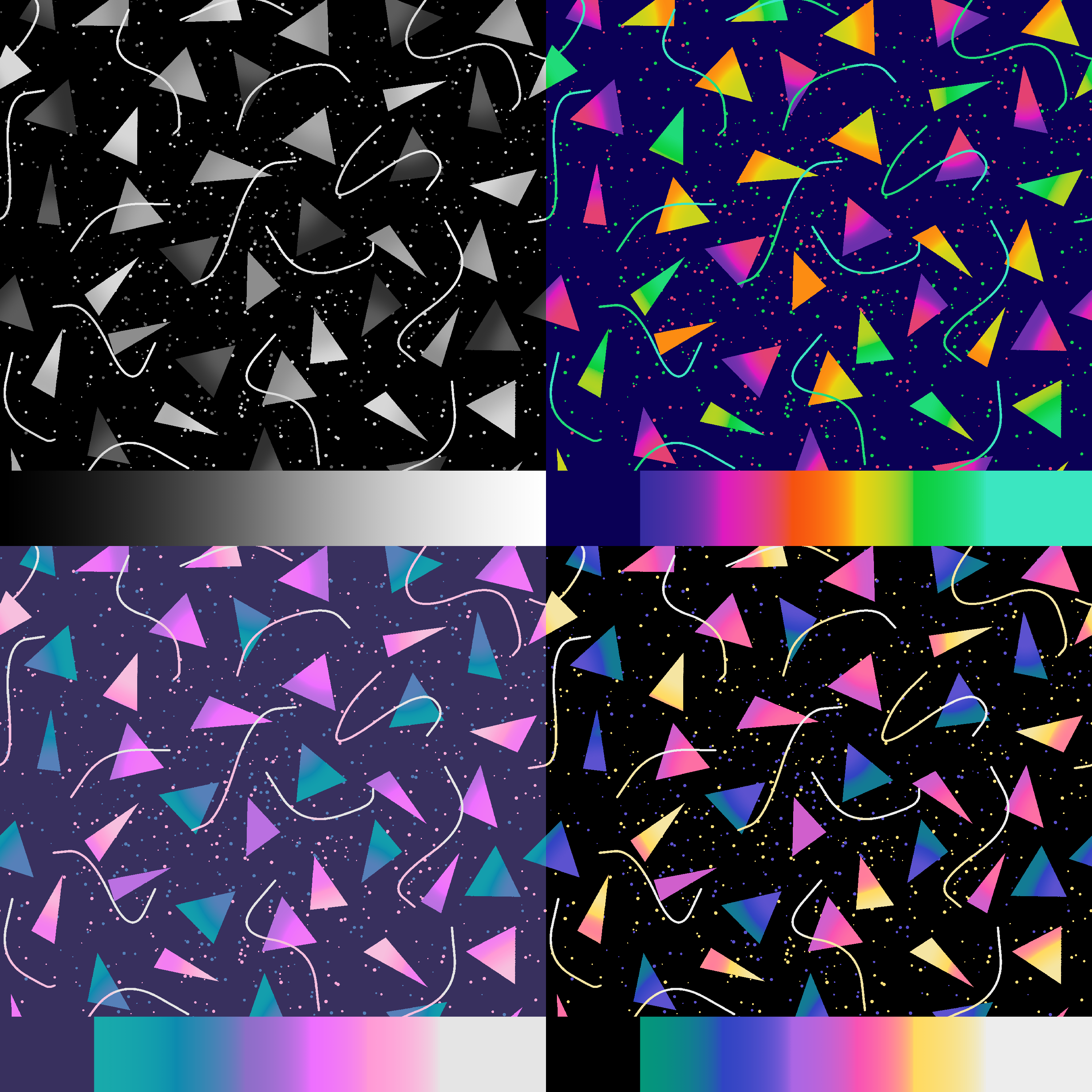
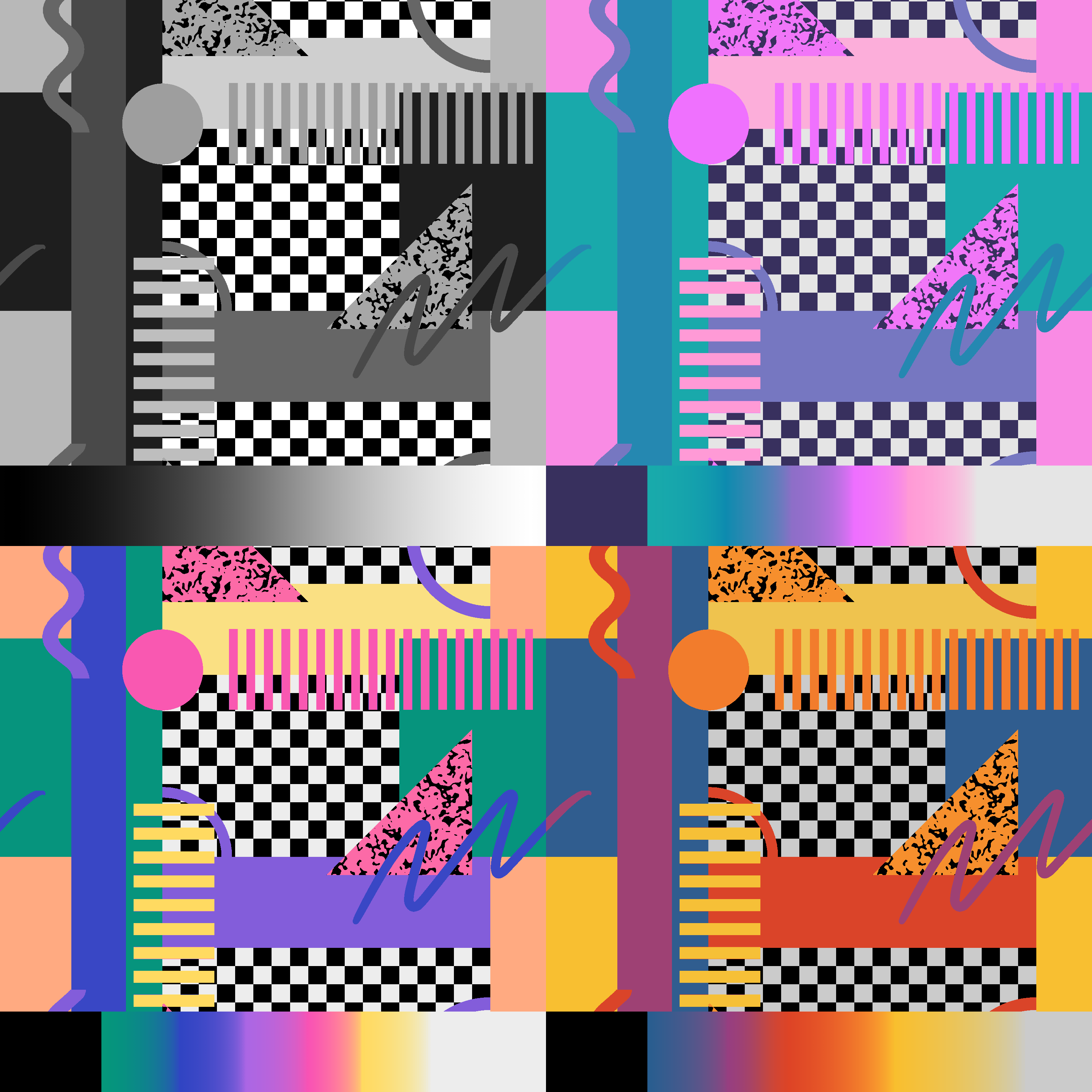
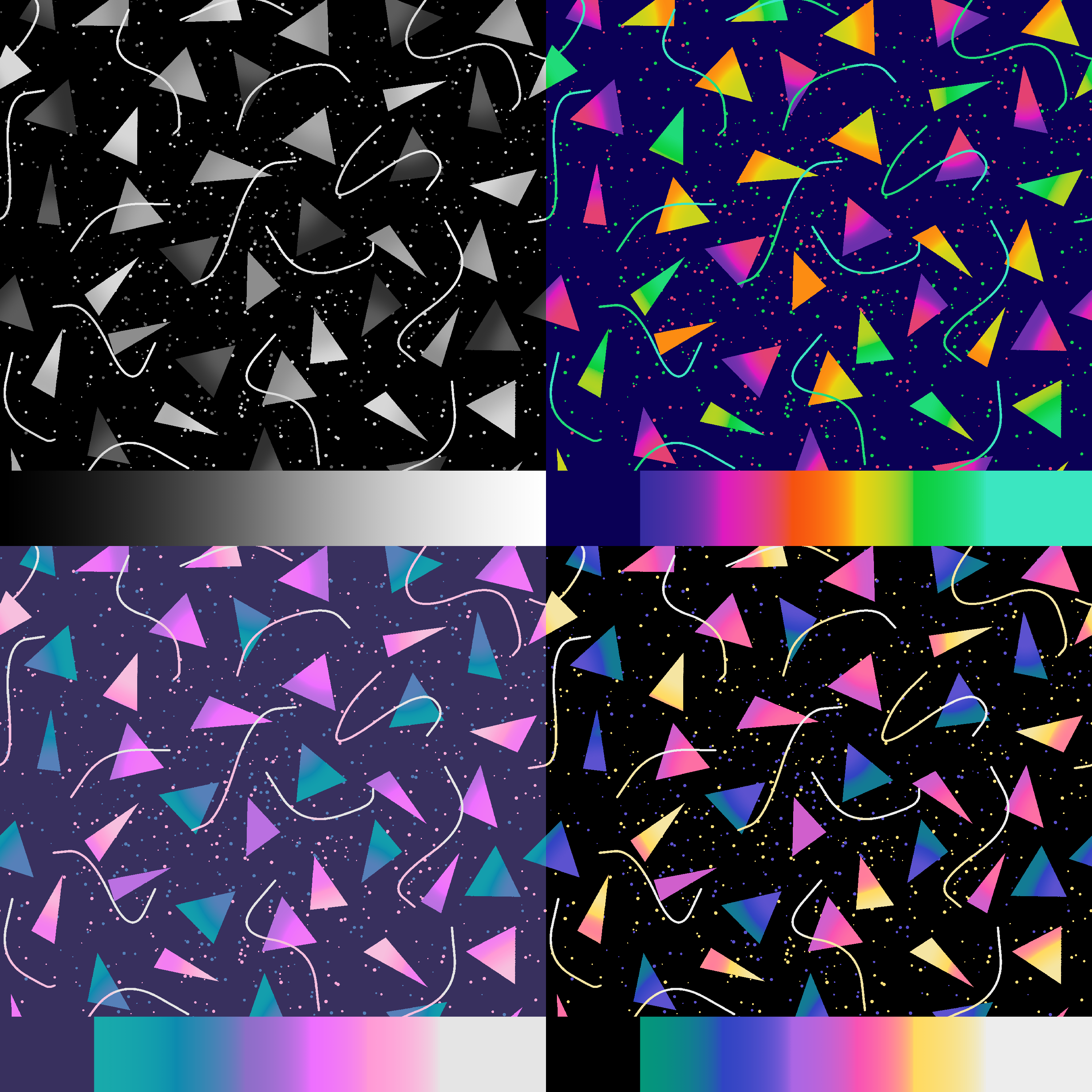
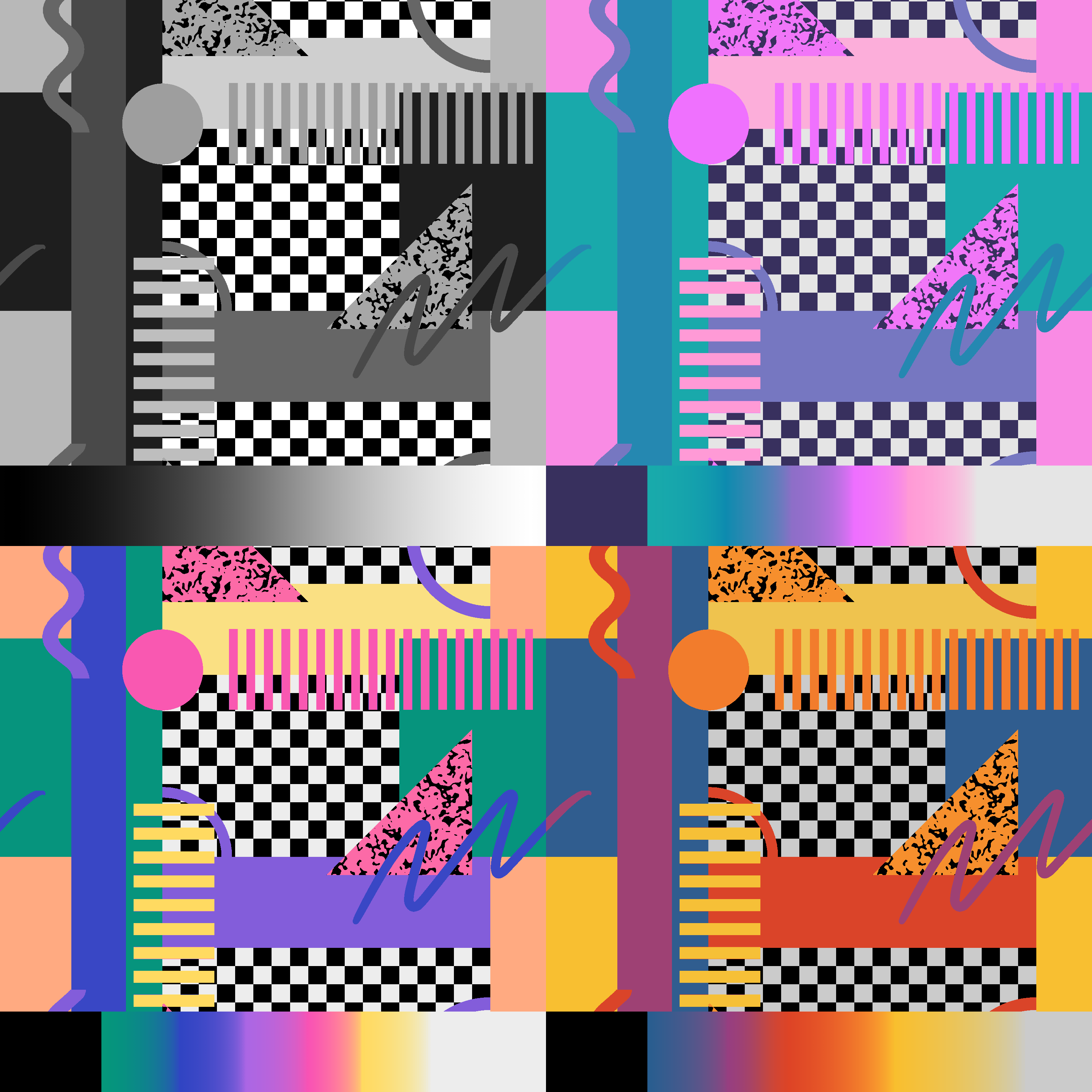
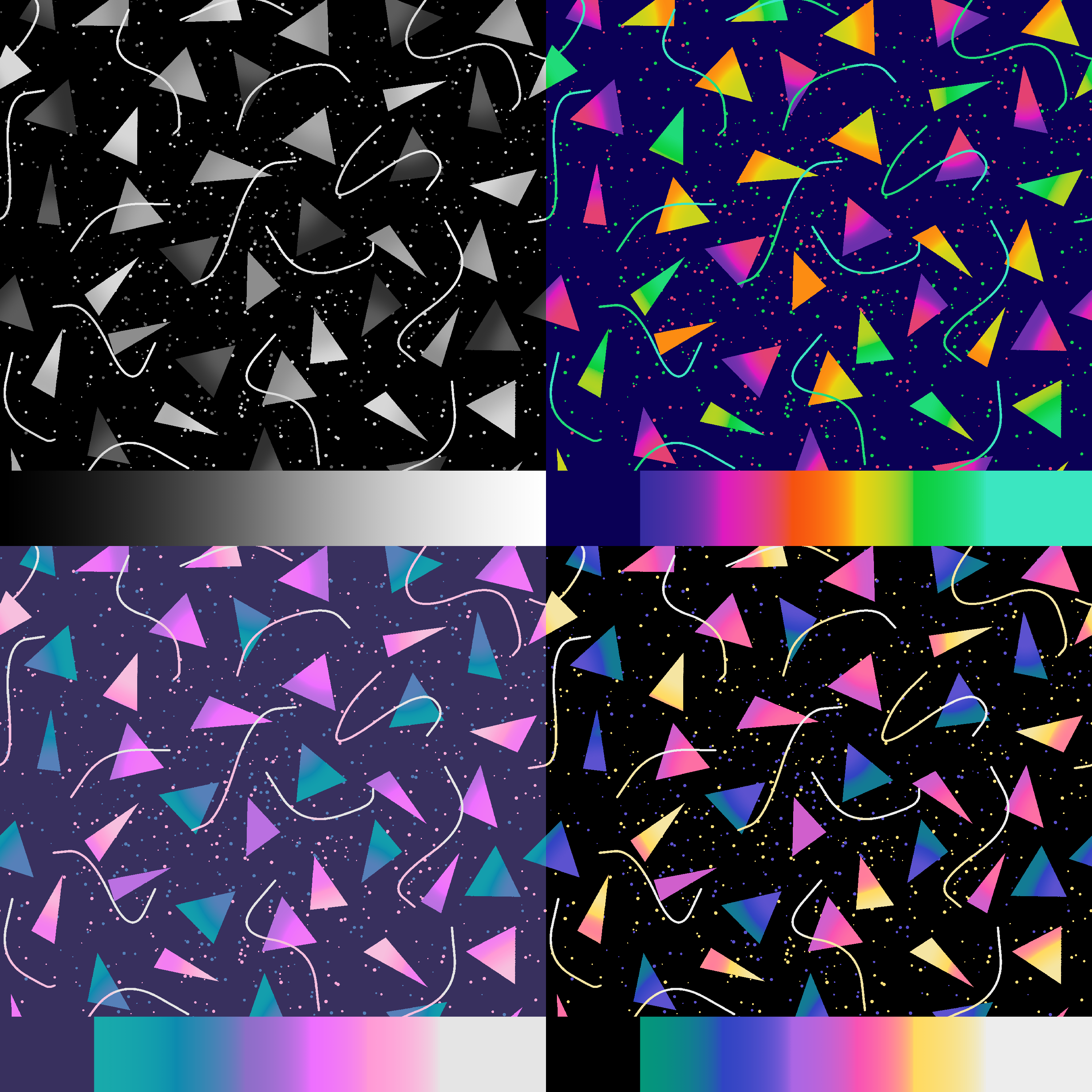
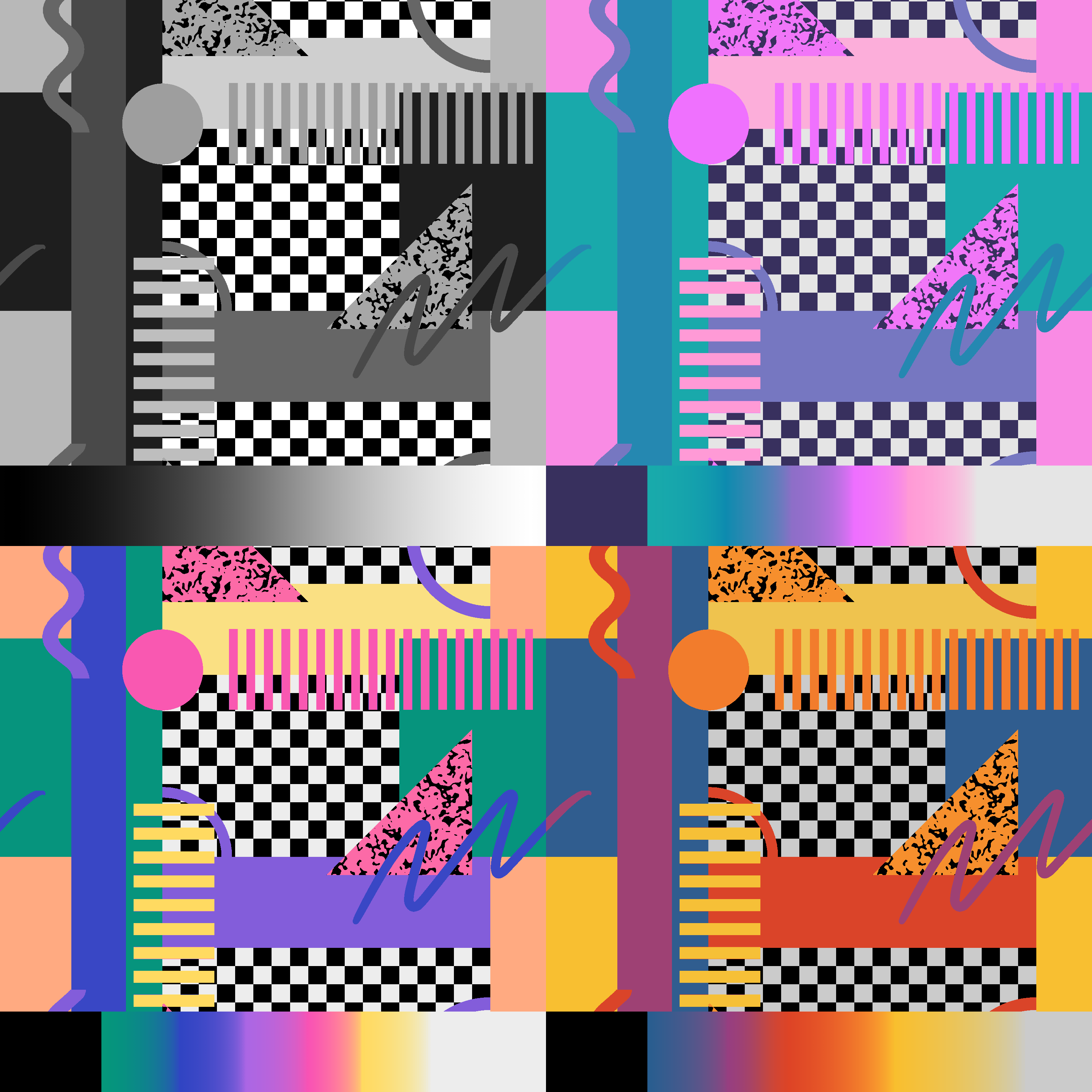
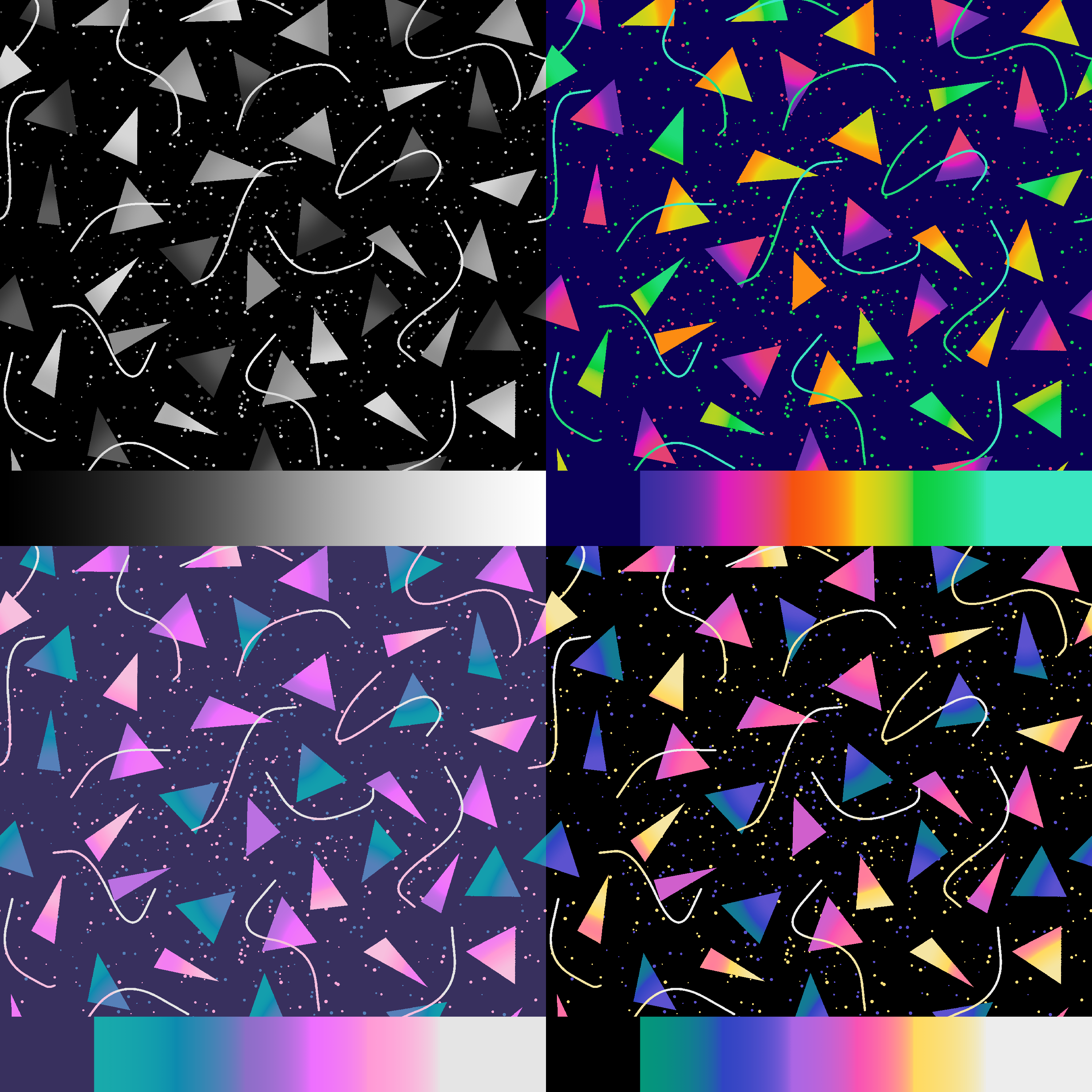
メンフィススタイルのレトロな雰囲気を醸し出すグレースケールの繰り返しパターンがいくつかあり、好きなように色付けに使用できるグラデーションセットがあります。 Several Memphis-style, retro inspired repeating patterns in grayscale, with gradient sets that can be used to color them however you'd like.
これらはレトロなメンフィススタイルの繰り返しパターンで、付属のグラデーションセット(または独自のもの)とグラデーションマップ機能を使用してカスタマイズできます。
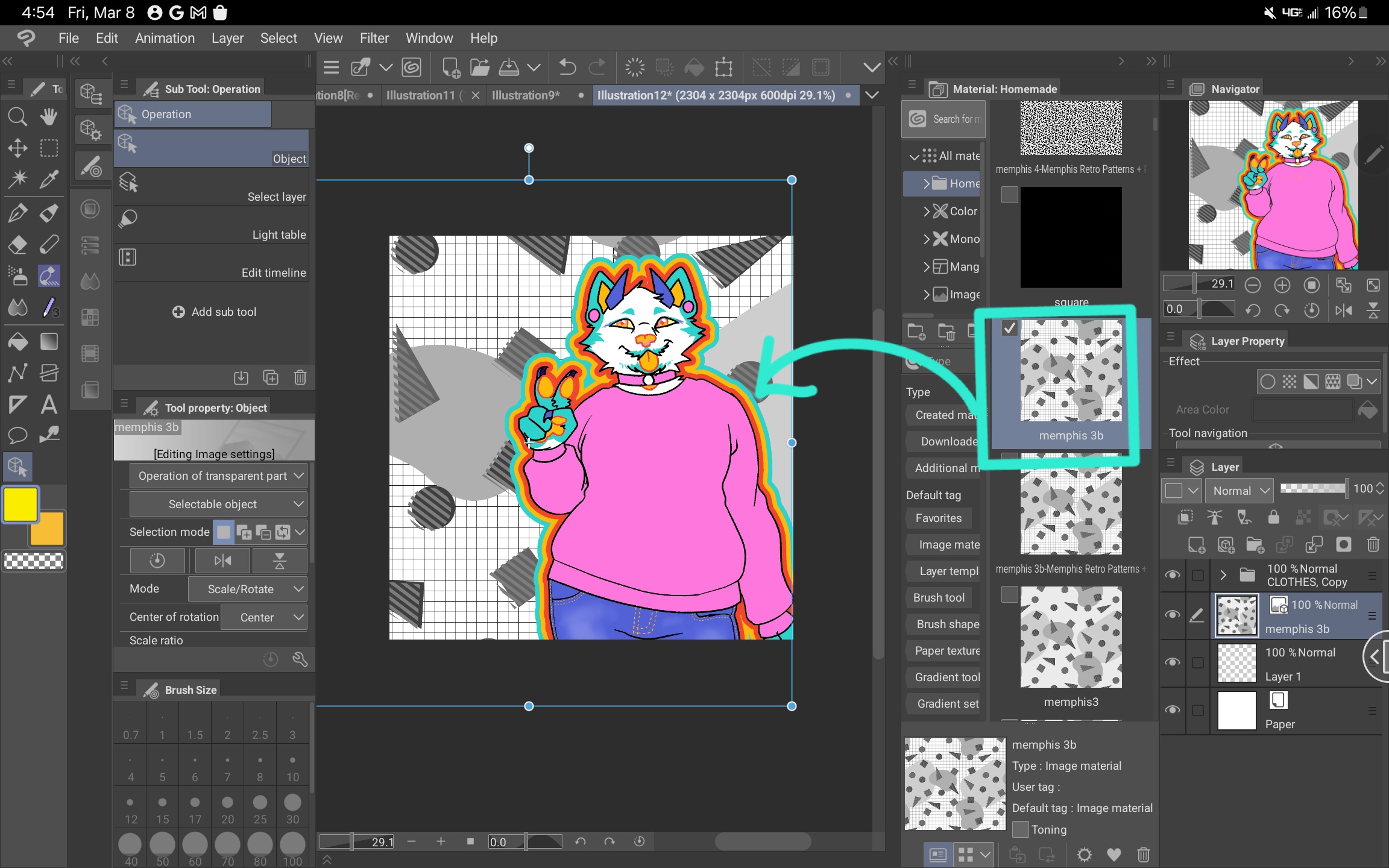
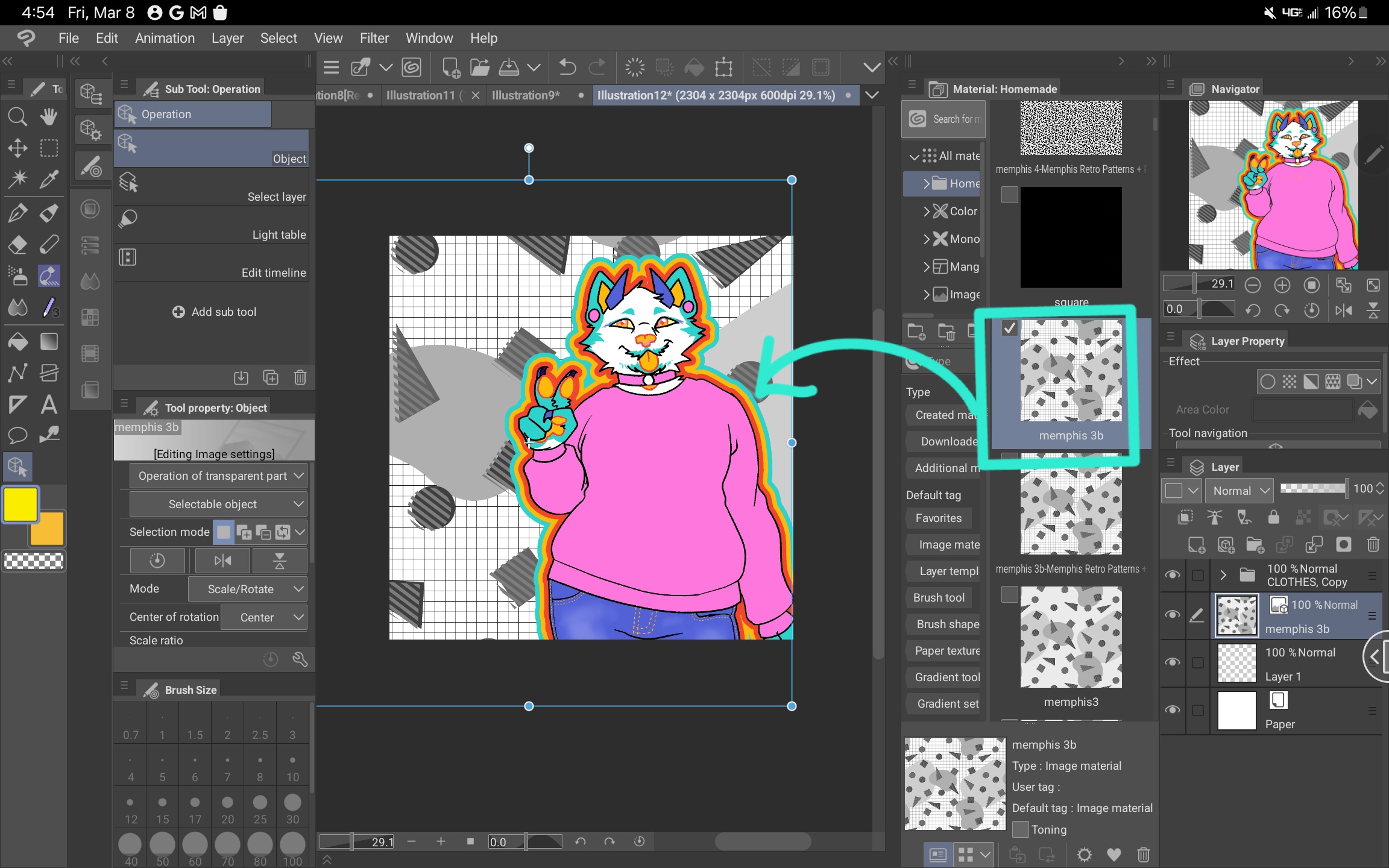
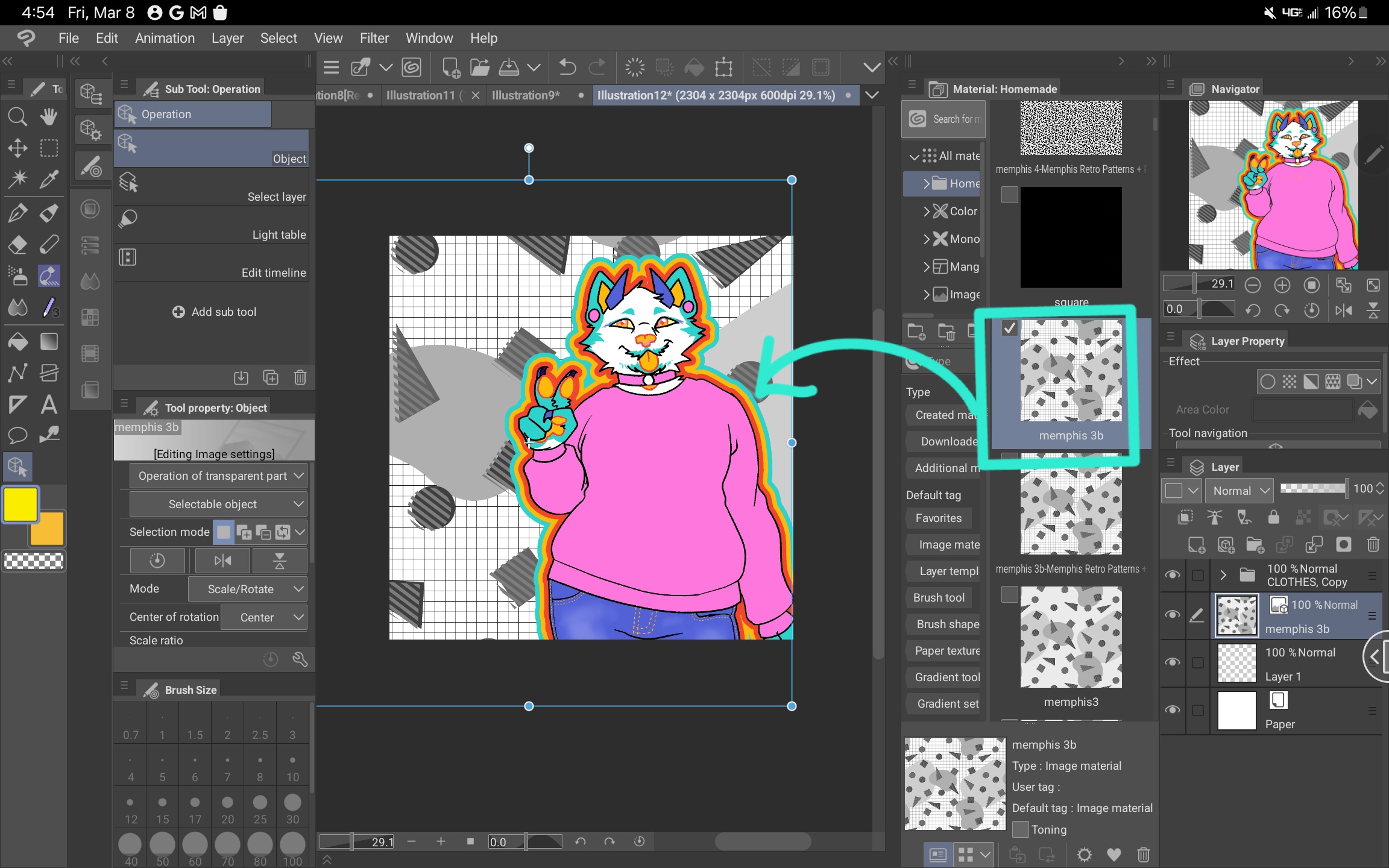
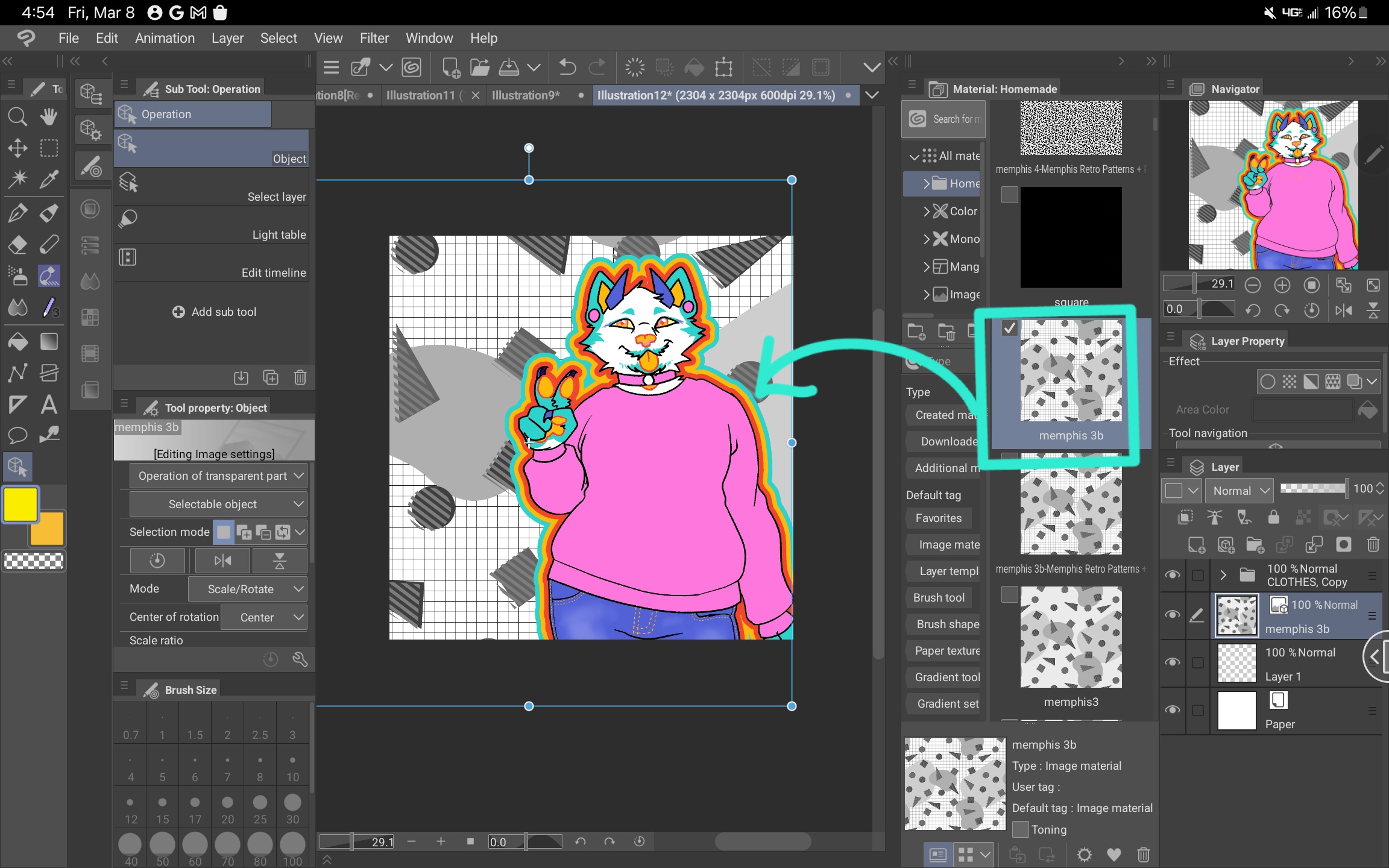
使用方法:
1.パターンをワークスペースまたはレイヤーリストにドラッグします。
2. 必要に応じてパターンを拡大縮小します。注: アンチエイリアシングは、グレーのピクセルの異なる色合いを作成することにより、色のレンダリング方法に影響を与える可能性があります。これを防ぐには、オブジェクト設定に移動し、[画像マテリアル]で[ハードエッジ(最近傍)]を選択します。


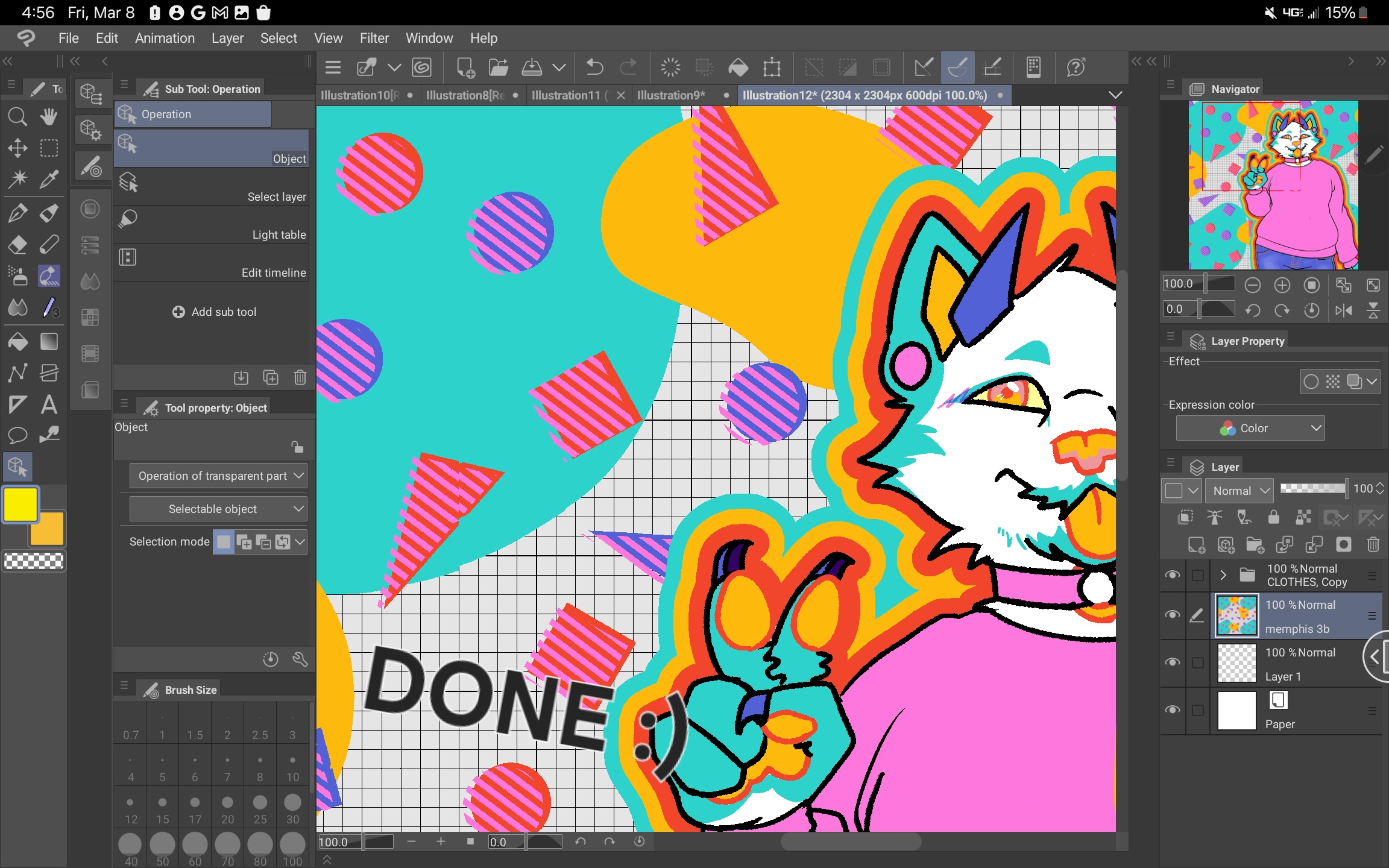
さまざまなパレットを使用すると、これらのパターンを作品の雰囲気にはるかに一致させることができます。

使用方法:
1.パターンをワークスペースまたはレイヤーリストにドラッグします。

2. 必要に応じてパターンを拡大縮小します。注: アンチエイリアシングは、グレーのピクセルの異なる色合いを作成することにより、色のレンダリング方法に影響を与える可能性があります。これを防ぐには、オブジェクト設定に移動し、[画像マテリアル]で[ハードエッジ(最近傍)]を選択します。


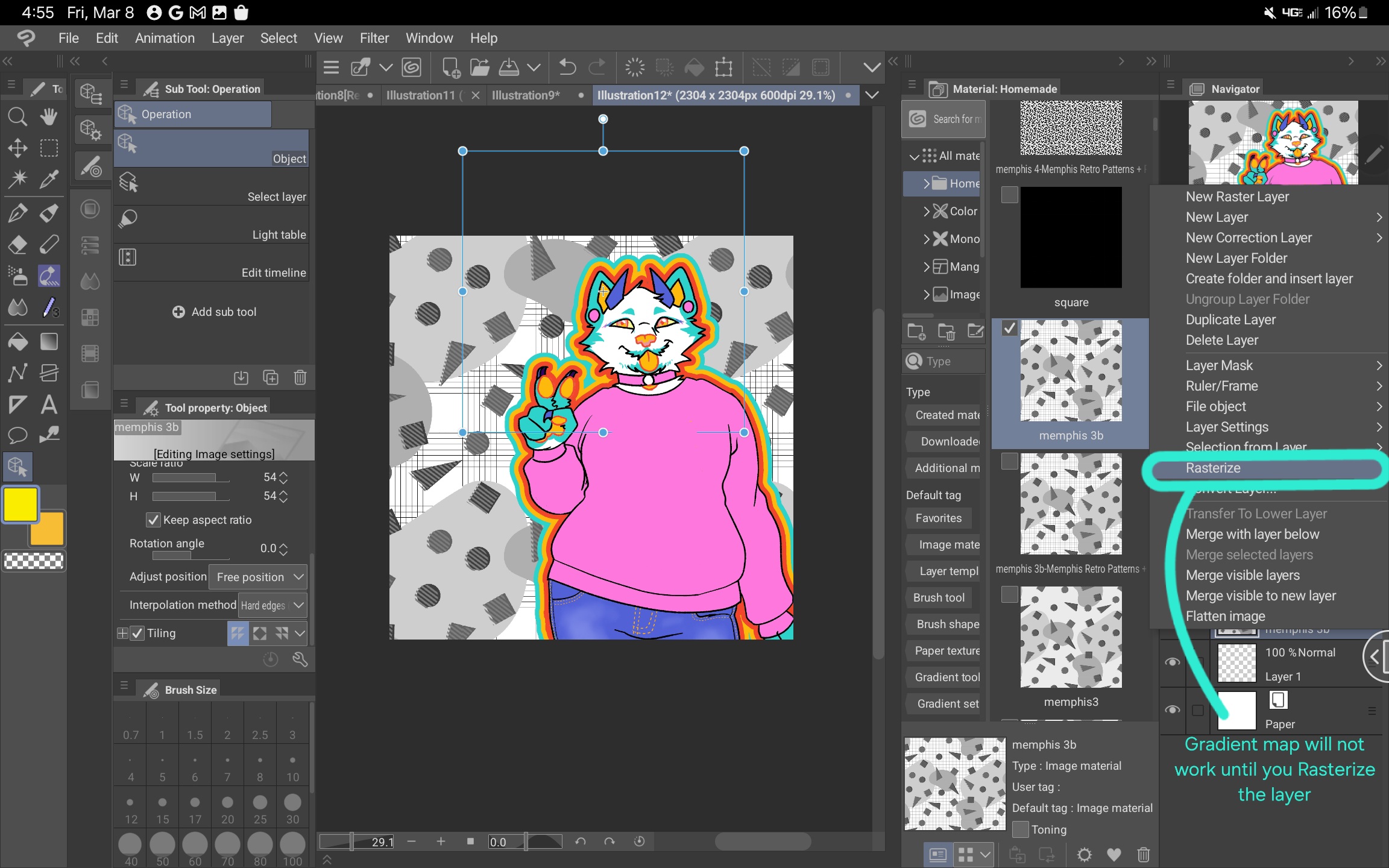
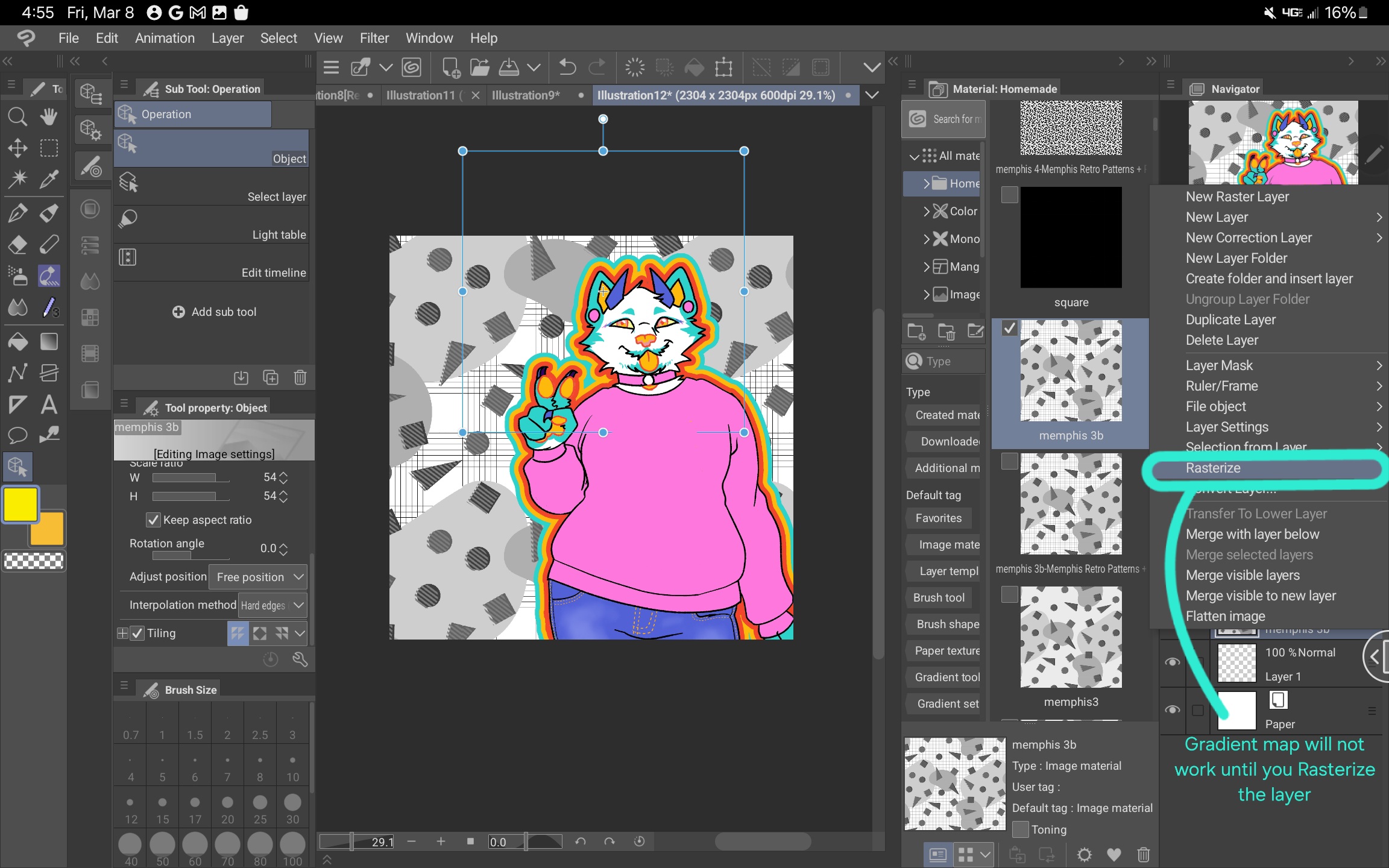
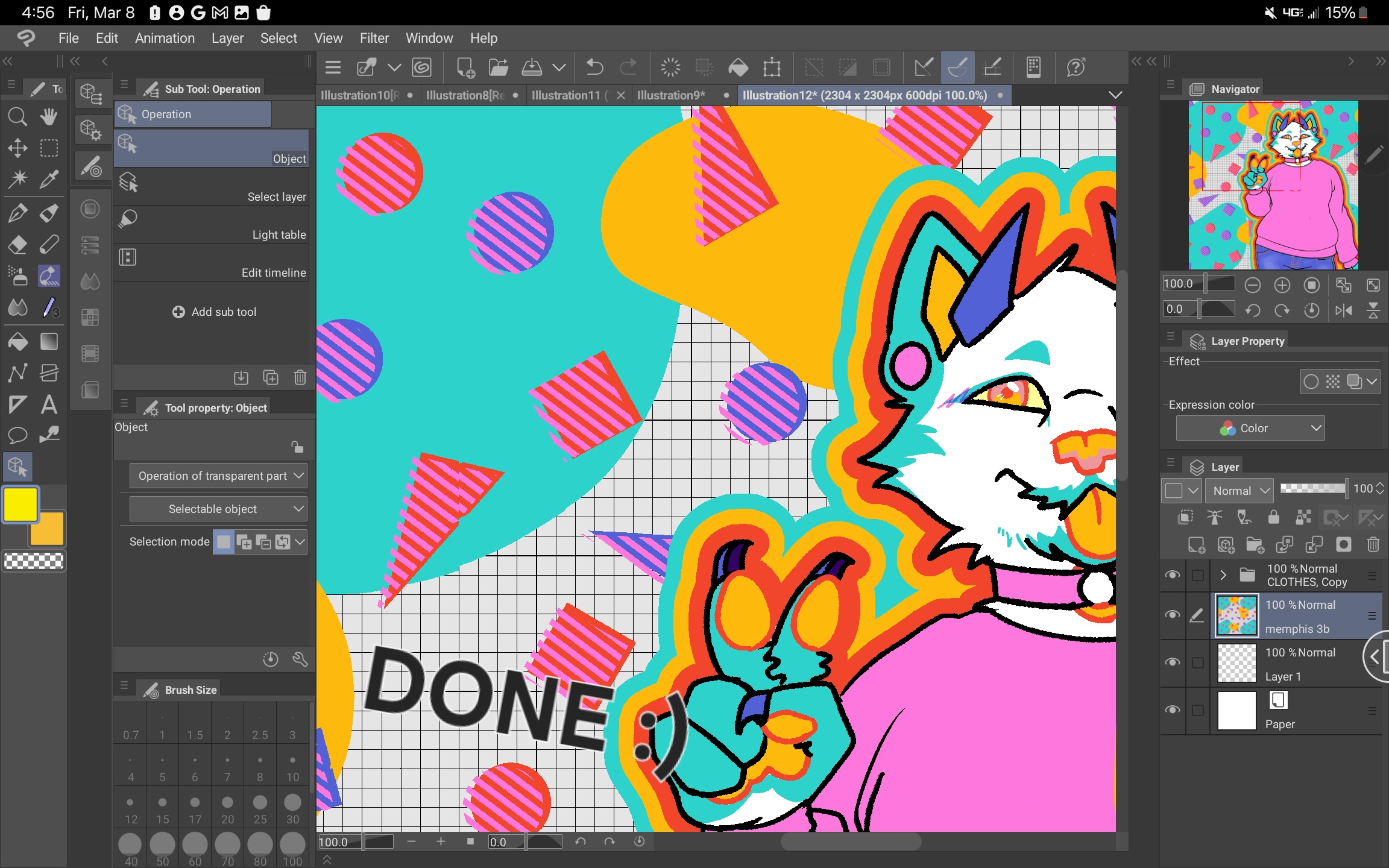
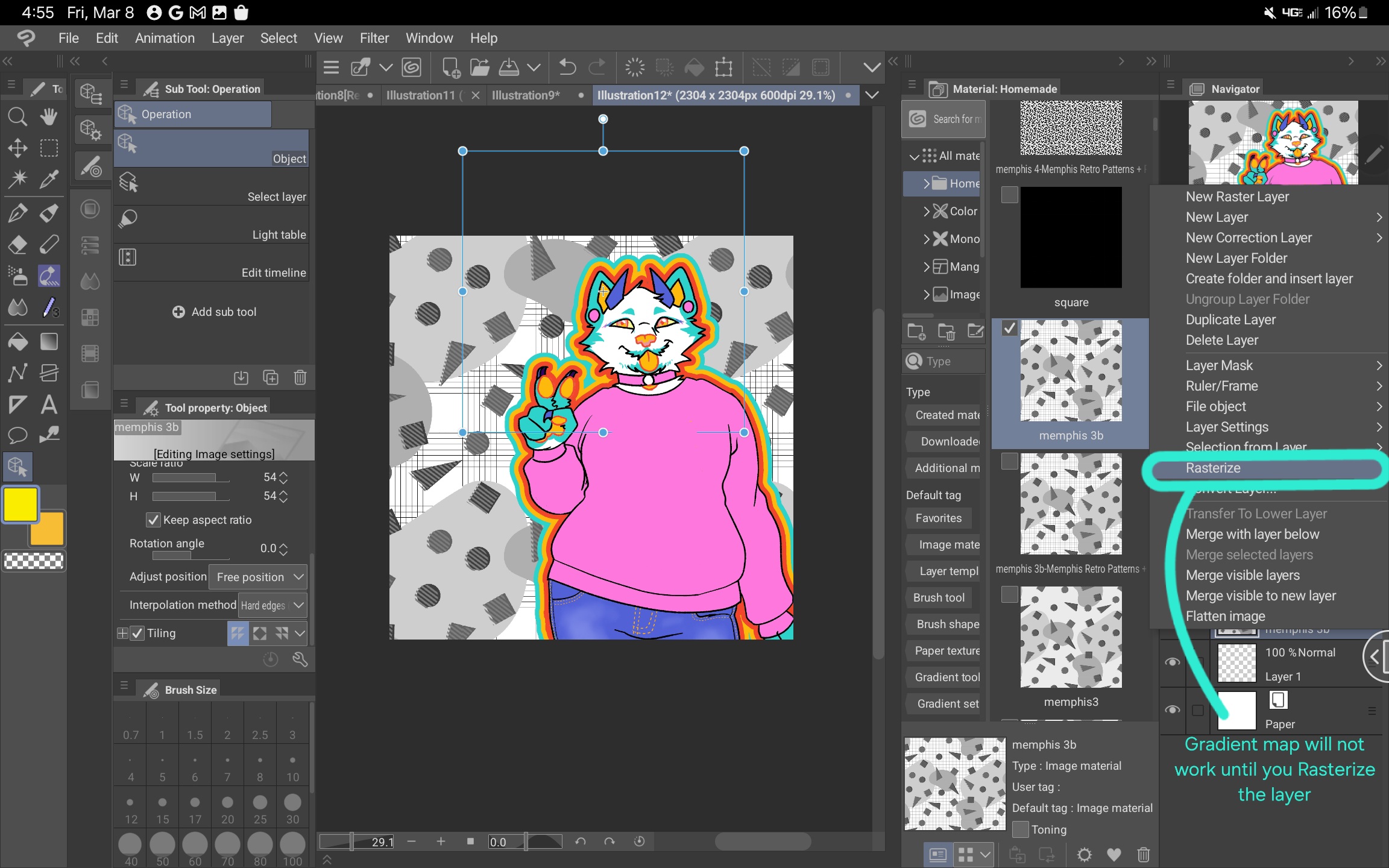
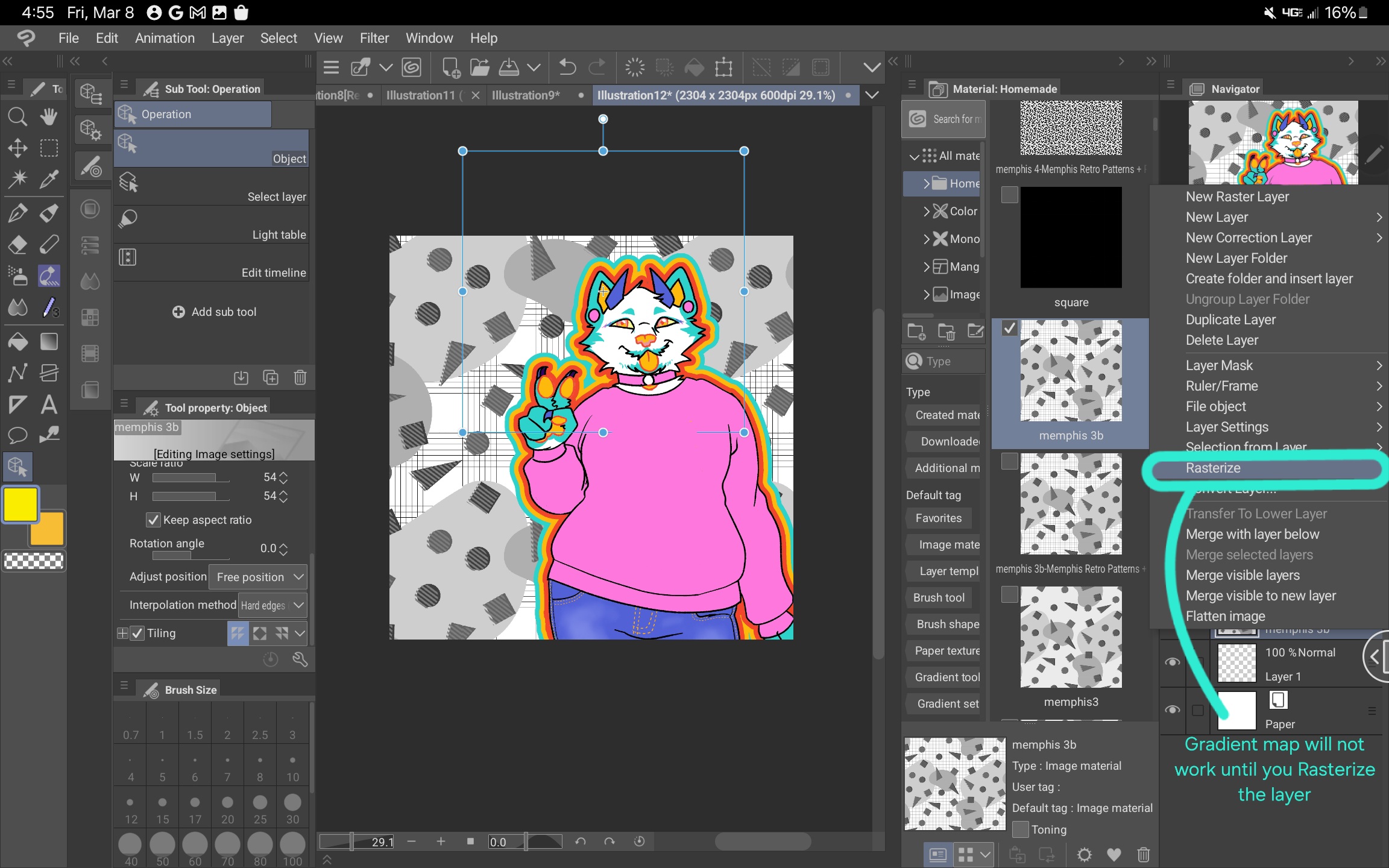
3.パターンが思い通りに調整されたら、パターンレイヤーを右クリックして「ラスタライズ」を選択します。グラデーションマップ機能は、これを行うまで機能しません。


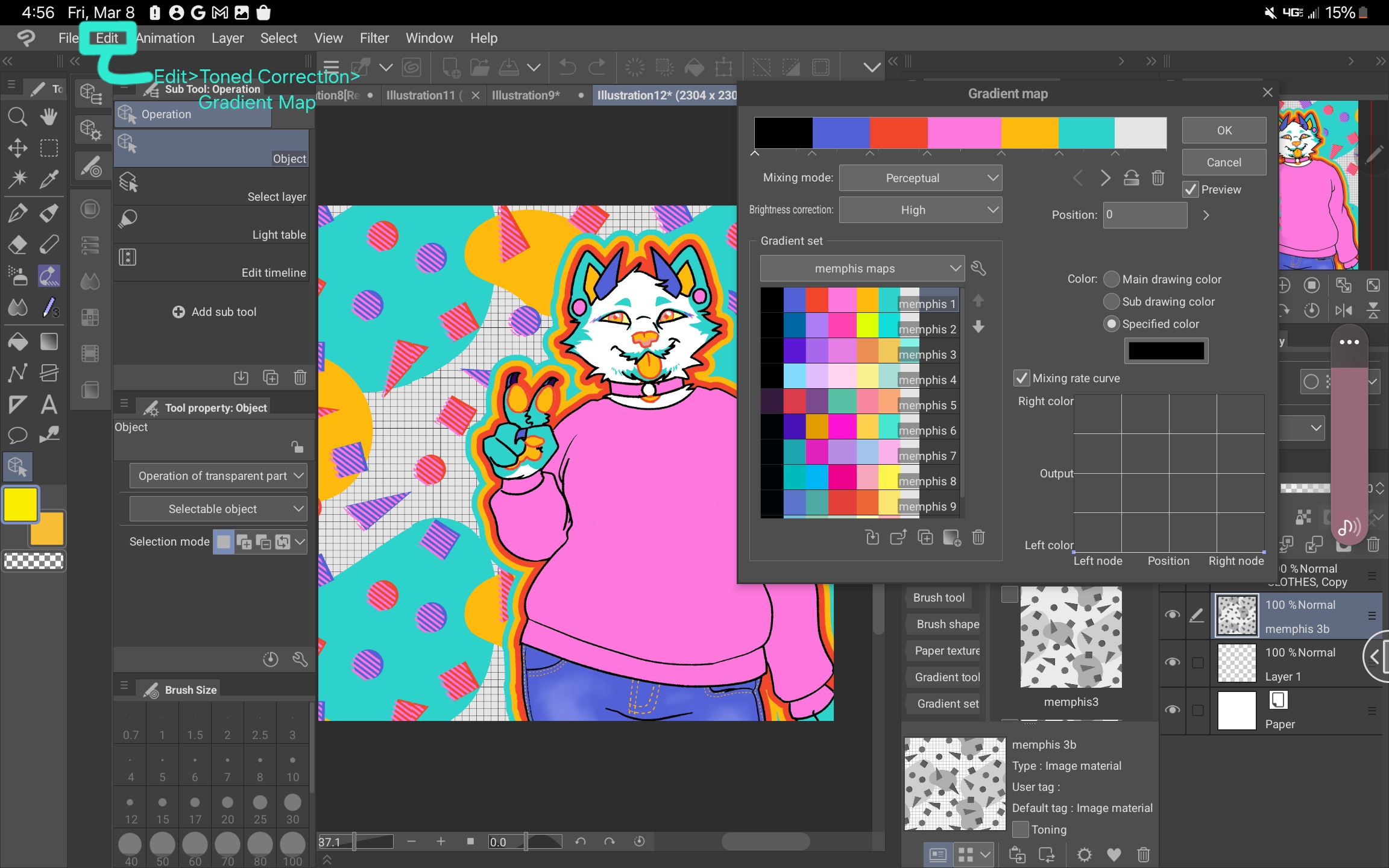
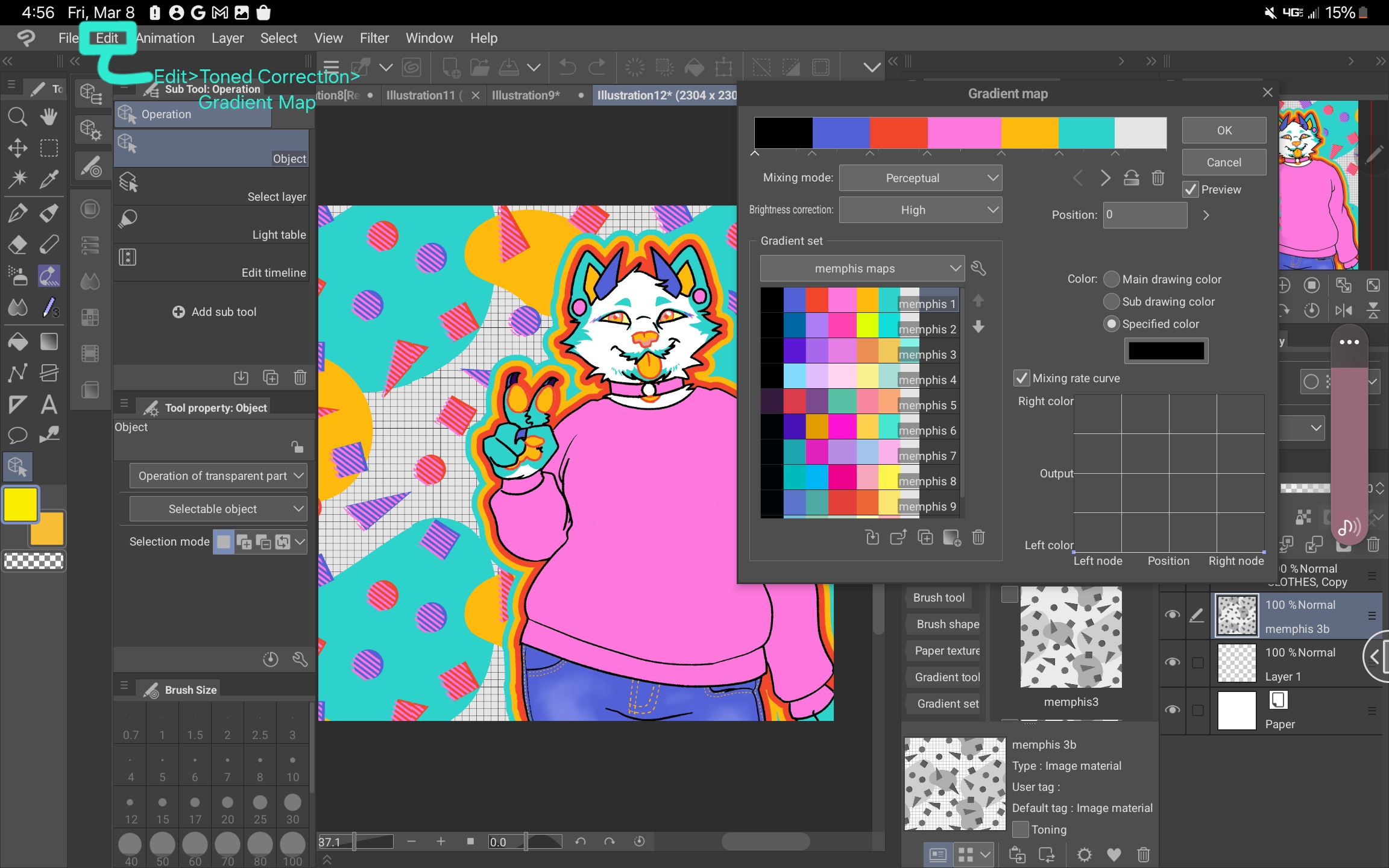
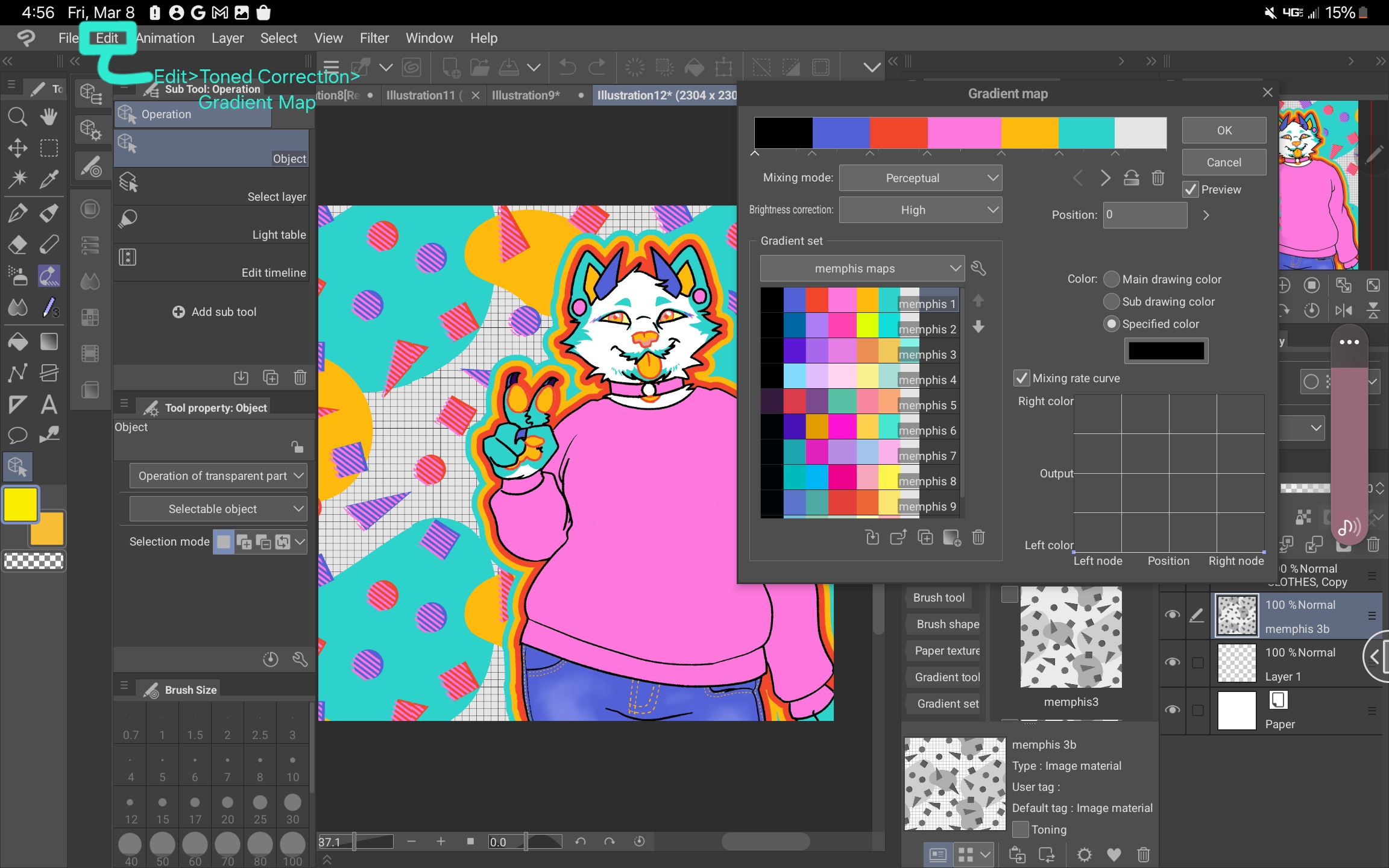
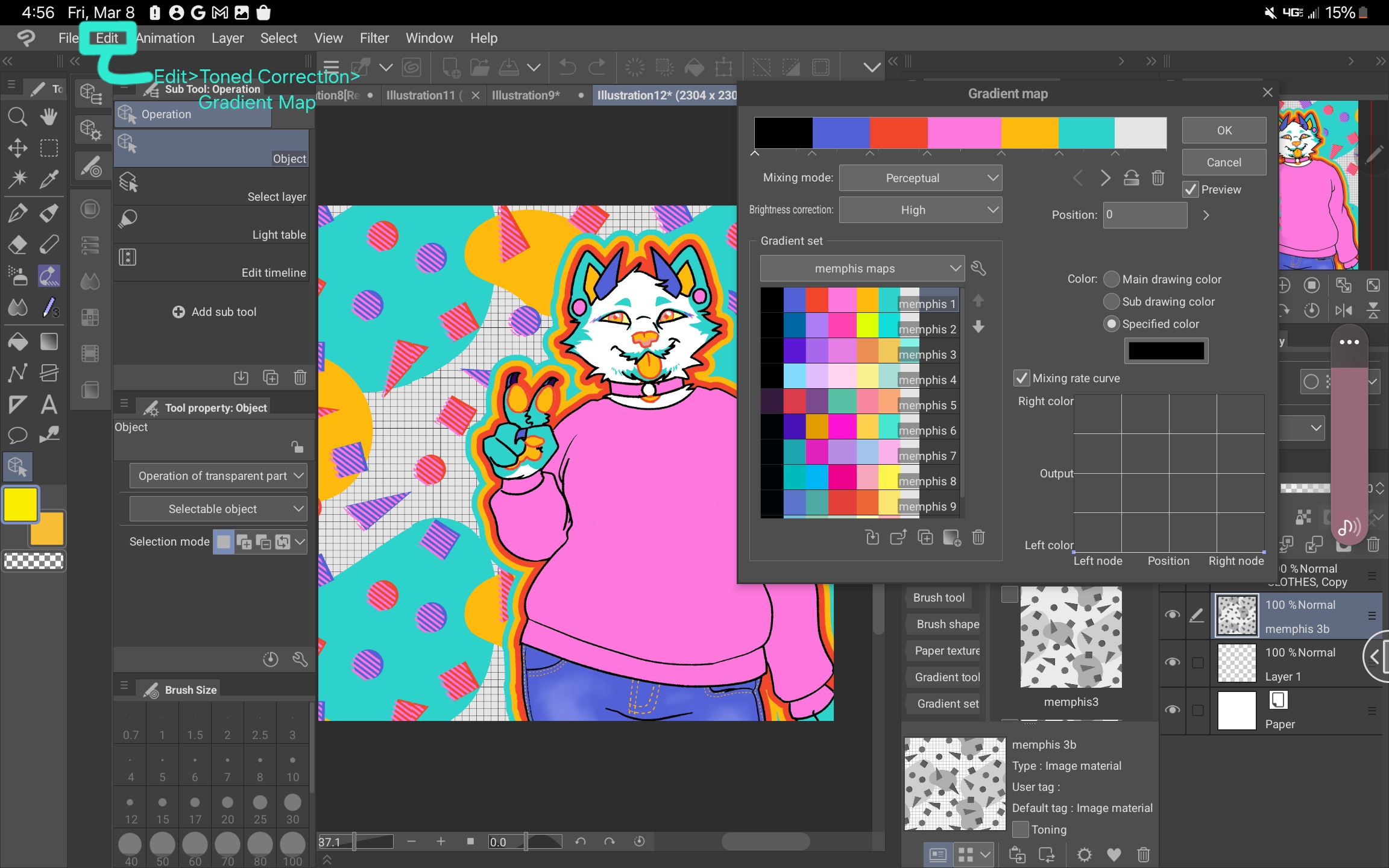
4. 「>色調補正」>グラデーションマップの編集に移動します。をクリックし、目的のカラーパレットを選択します。(グラデーションマップの使用方法については、次のチュートリアルを参照してください:https://tips.clip-studio.com/en-us/articles/2453 )


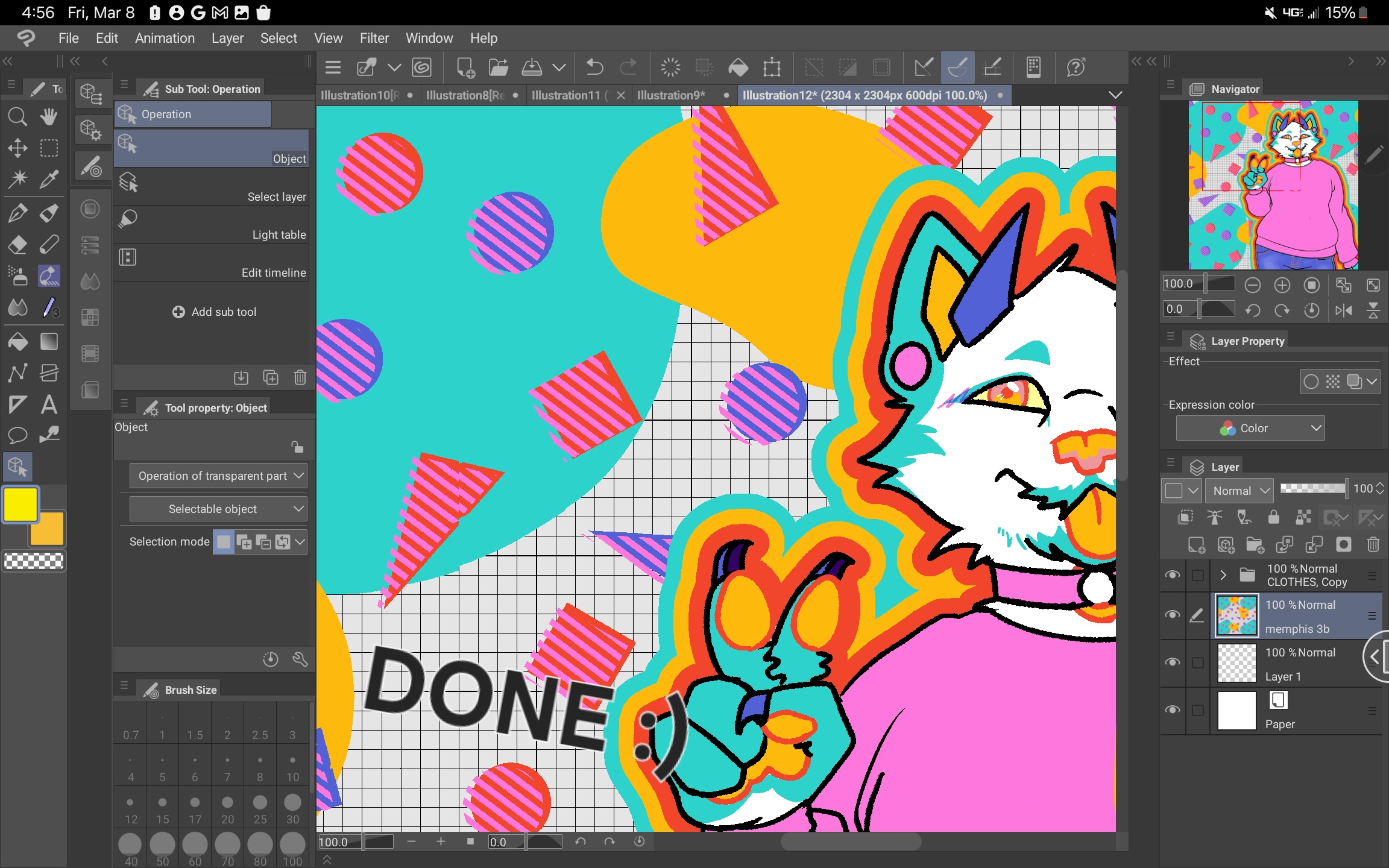
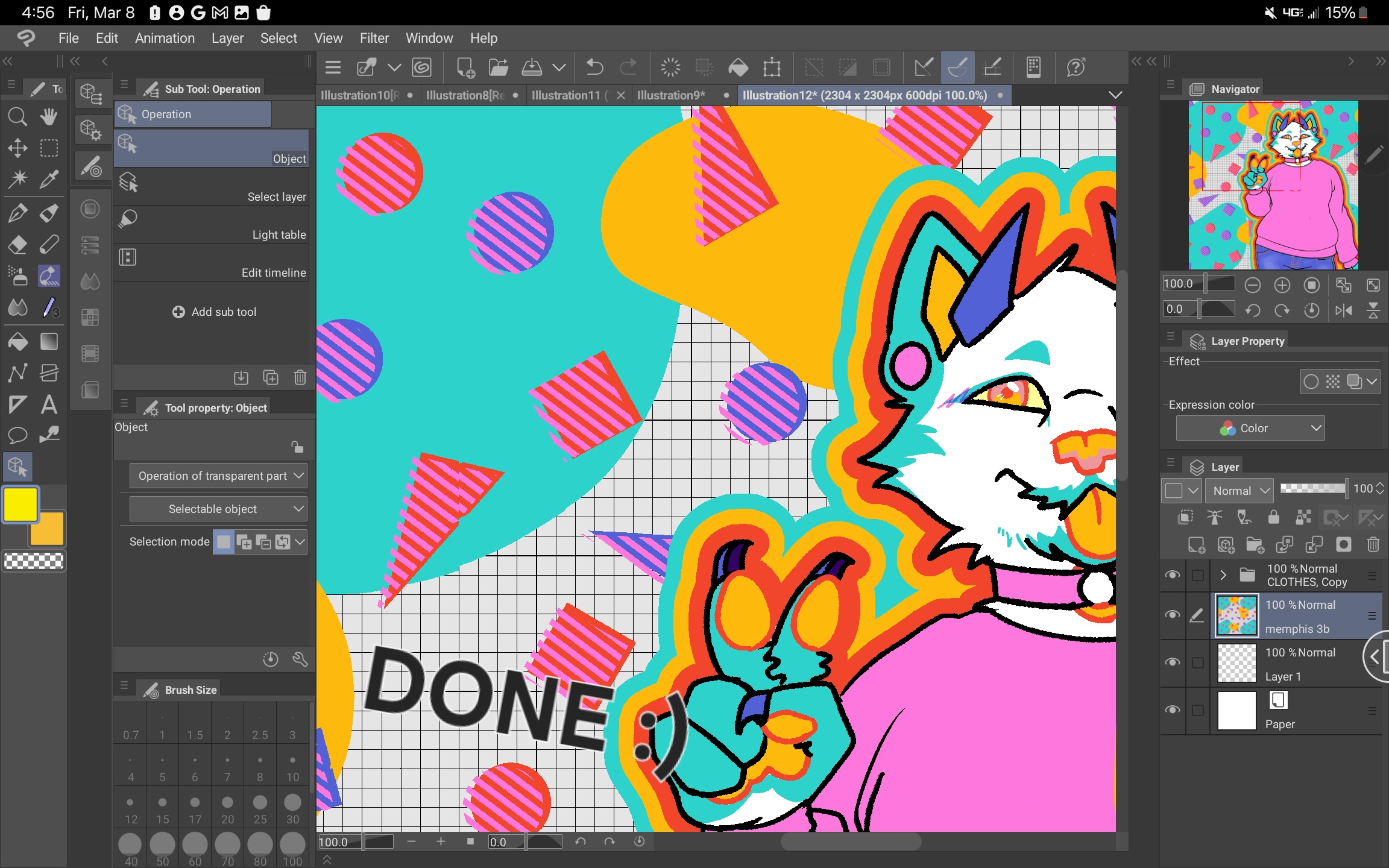
5. [OK]をクリックします。カスタマイズしたパターンを作業:)に正常に追加しました

さまざまなパレットを使用すると、これらのパターンを作品の雰囲気にはるかに一致させることができます。


これらのパターンとグラデーションセットの多くは、以前のアップロード、Memphis Retro Patterns + Palettes Vol. 1および2にあります
These are retro, Memphis style repeating patterns you can customize using the included gradient set (or your own) and the Gradient Map function.
HOW TO USE:
1. Drag the pattern onto your workspace or into your layer list.
2. Scale the pattern as desired. NOTE: Anti-aliasing may affect how colors are rendered by making different shades of gray pixels. To prevent this, go into the object settings, and under "Image Material", select "Hard Edges (nearest neighbor)".


Using different palettes can make these patterns match the vibe of your work so much better.

HOW TO USE:
1. Drag the pattern onto your workspace or into your layer list.

2. Scale the pattern as desired. NOTE: Anti-aliasing may affect how colors are rendered by making different shades of gray pixels. To prevent this, go into the object settings, and under "Image Material", select "Hard Edges (nearest neighbor)".


3. When the pattern is adjusted how you want it, right-click the pattern layer and select "Rasterize". The Gradient Map function will not work until you do this.


4. Go to Edit > Tonal Correction > Gradient maps... and select the desired color palette. (To learn how to use gradient maps, see this tutorial: https://tips.clip-studio.com/en-us/articles/2453 )


5. Click OK. You have successfully added a customized pattern to your work :)

Using different palettes can make these patterns match the vibe of your work so much better.


Many of these patterns and gradient sets can be found in my previous uploads, Memphis Retro Patterns + Palettes Vol. 1 and 2, which are
パターン Patterns
-
メンフィス1 memphis1
-
メンフィス1b memphis1b
-
メンフィス2 memphis2
-
メンフィス2B memphis2b
-
メンフィス3 memphis3
-
メンフィス 3B memphis 3b
-
メンフィス4 memphis 4
-
メンフィス 4.5 memphis 4.5
-
メンフィス5 memphis 5
-
メンフィス6 memphis 6
-
メンフィス7 memphis7
-
メンフィス 8 memphis 8
-
メンフィス 8B memphis 8b
-
メンフィス9 memphis9
-
メンフィス10 memphis10
-
メンフィス10b memphis10b
-
メンフィス11 memphis 11
-
メンフィス 11b memphis 11b
-
メンフィス11C memphis 11c
-
メンフィス 12 memphis 12
-
メンフィス13 memphis 13
-
メンフィス 14 memphis 14
-
メンフィス 15 memphis 15
グラデーションセット Gradient Sets