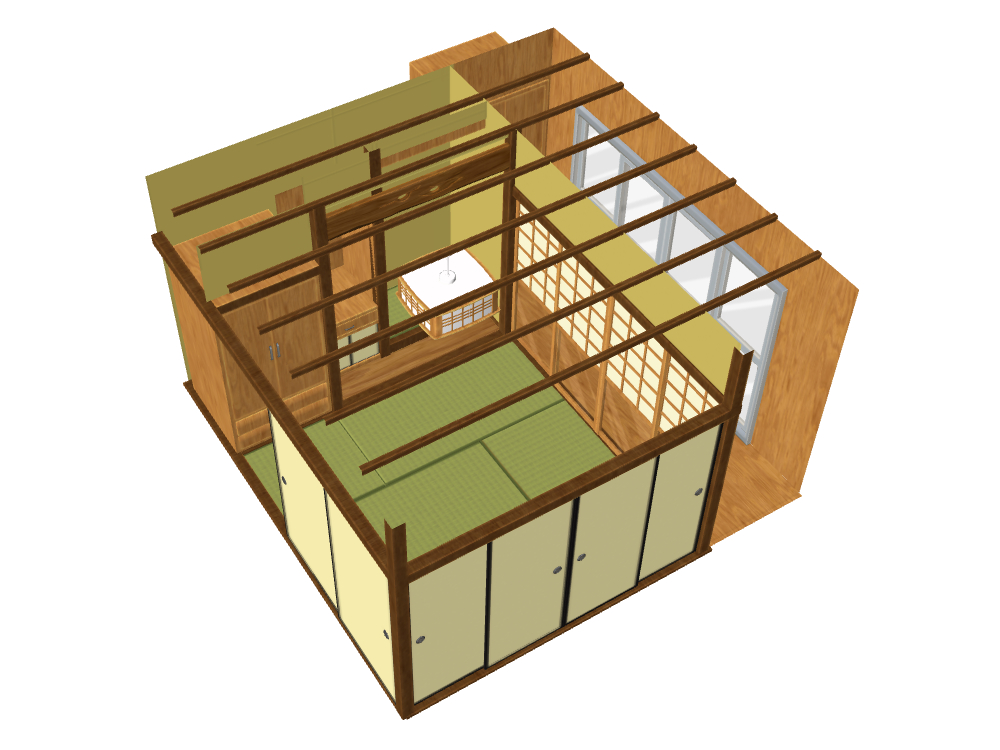
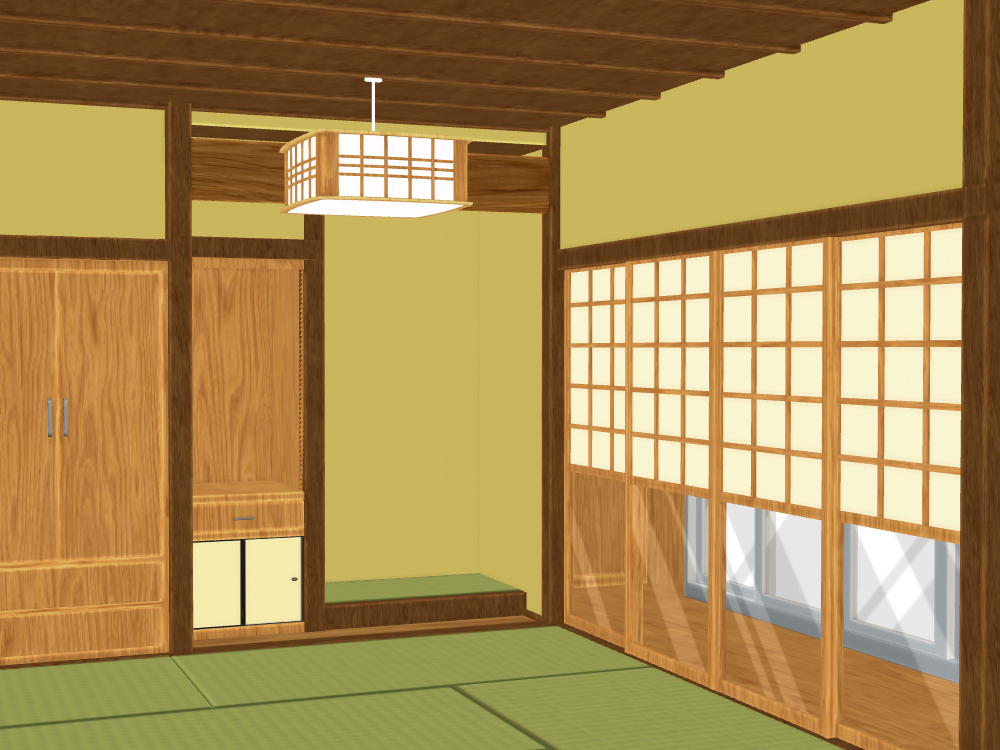
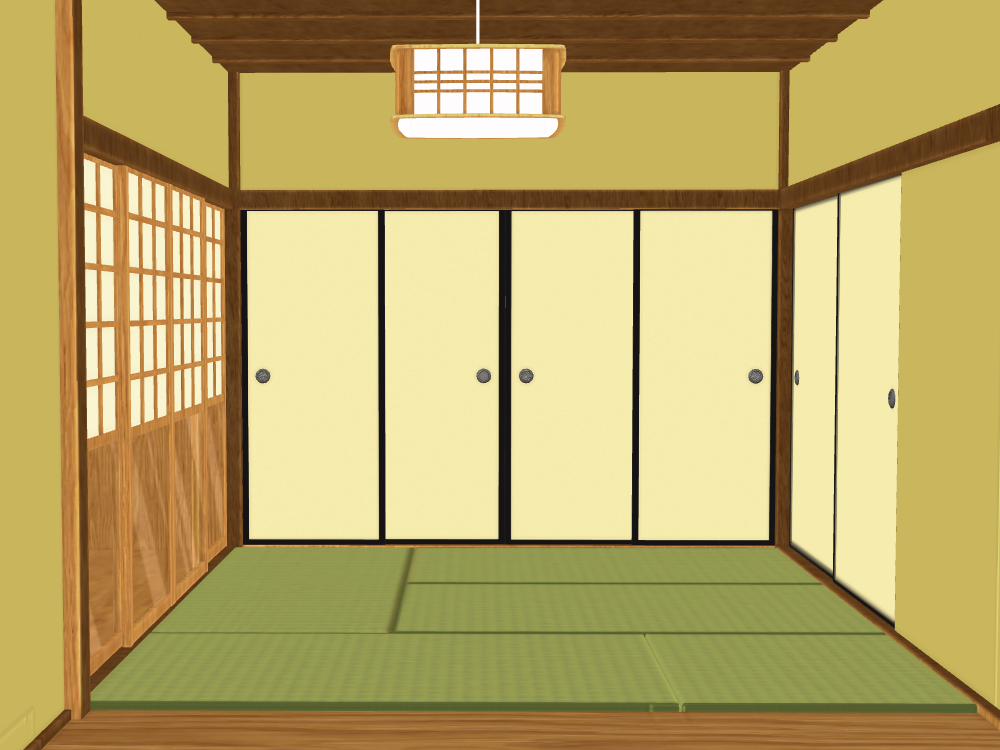
昭和の古い家の四畳半の和室を作りました。小さな部屋です。
縁側や押し入れなどもあります。テクスチャを貼って色をつけているので、そのままお使い頂けます。









光源の影響を受けるにチェックをいれた画像
平行光強度や環境光強度をお好みで調整して使ってください。

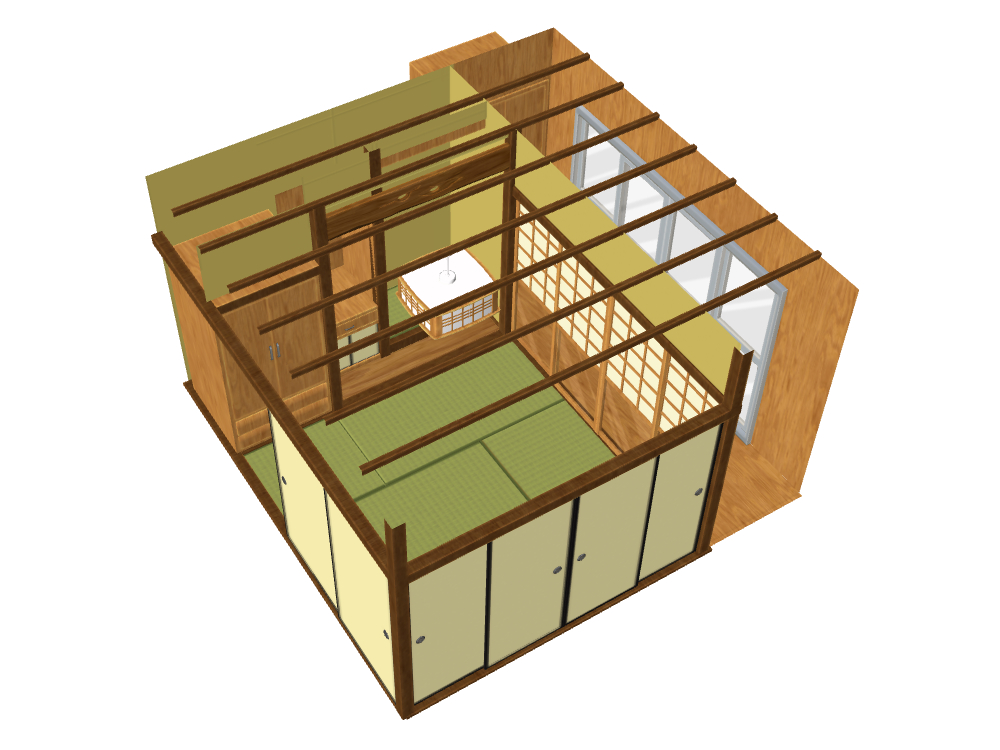
以下は光源の影響のチェックを外しています
オブジェクトを分けているので、不要な場合は非表示にしてお使い下さい。
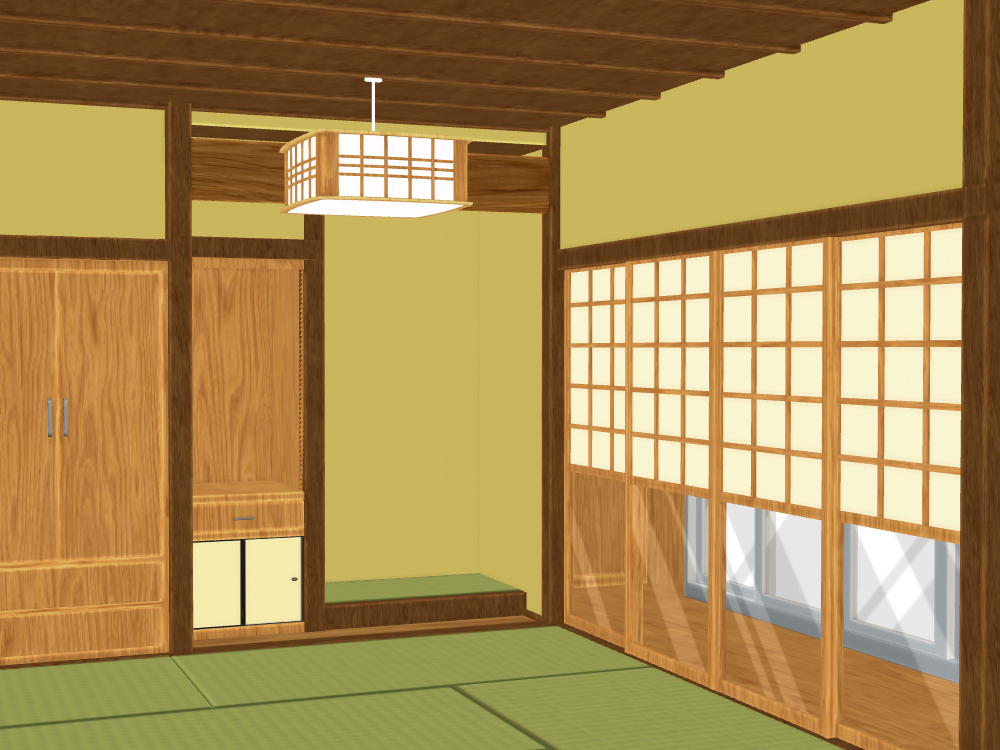
押し入れのあるEastSideと縁側のあるSouthSide

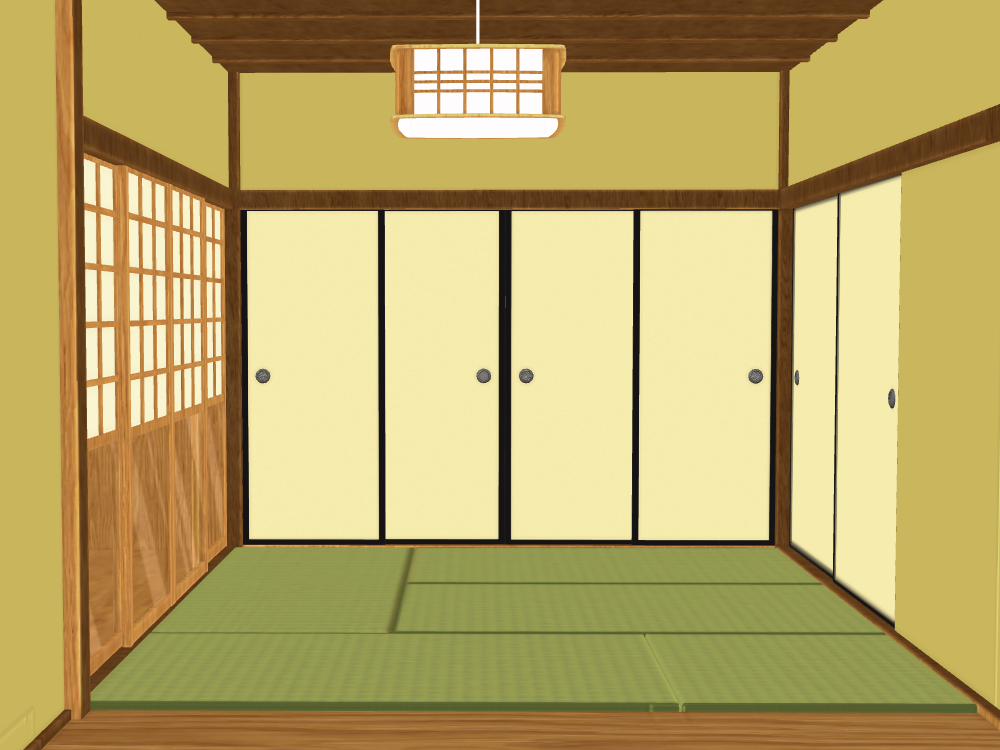
4枚の襖が並ぶWestSideと二枚の襖のNorthSide

襖や障子、ガラス窓、押し入れの扉など全て開閉可能です。

デッサン人形を入れてみました。

縁側から見た画像
光の調節をしました。最新版のクリスタは影の調節ができてよい感じですね。

LT変換の例です
線画のみの場合

トーン有り

マテリアル
-
初期マテリアル
配置
-
初期レイアウト









































