自作の3Dモデルを元に作成した画像素材です。
電車内の広告(中吊り広告、ドア横広告、液晶ディスプレイ)は無地になっています。
■レイヤーについて1つの素材ごとに、4枚のレイヤーが入っています。
<例>
①trainA1_40 電車内・座席
フォルダです
②trainA1_40_line_電車内・座席
線画抽出用のレイヤーです
③trainA1_40_color_電車内・座席
色のみのレイヤーです
④つり革・中吊り広告なし
フォルダです
⑤ei1_40_線_電車内
つり革・中吊り広告の描写がない、線画抽出用のレイヤーです
⑥ei1_40_色_電車内
つり革・中吊り広告の描写がない、色のみのレイヤーです
■窓について
全ての素材で窓は透過しています。
好きな背景を素材の下のレイヤーに入れてください。
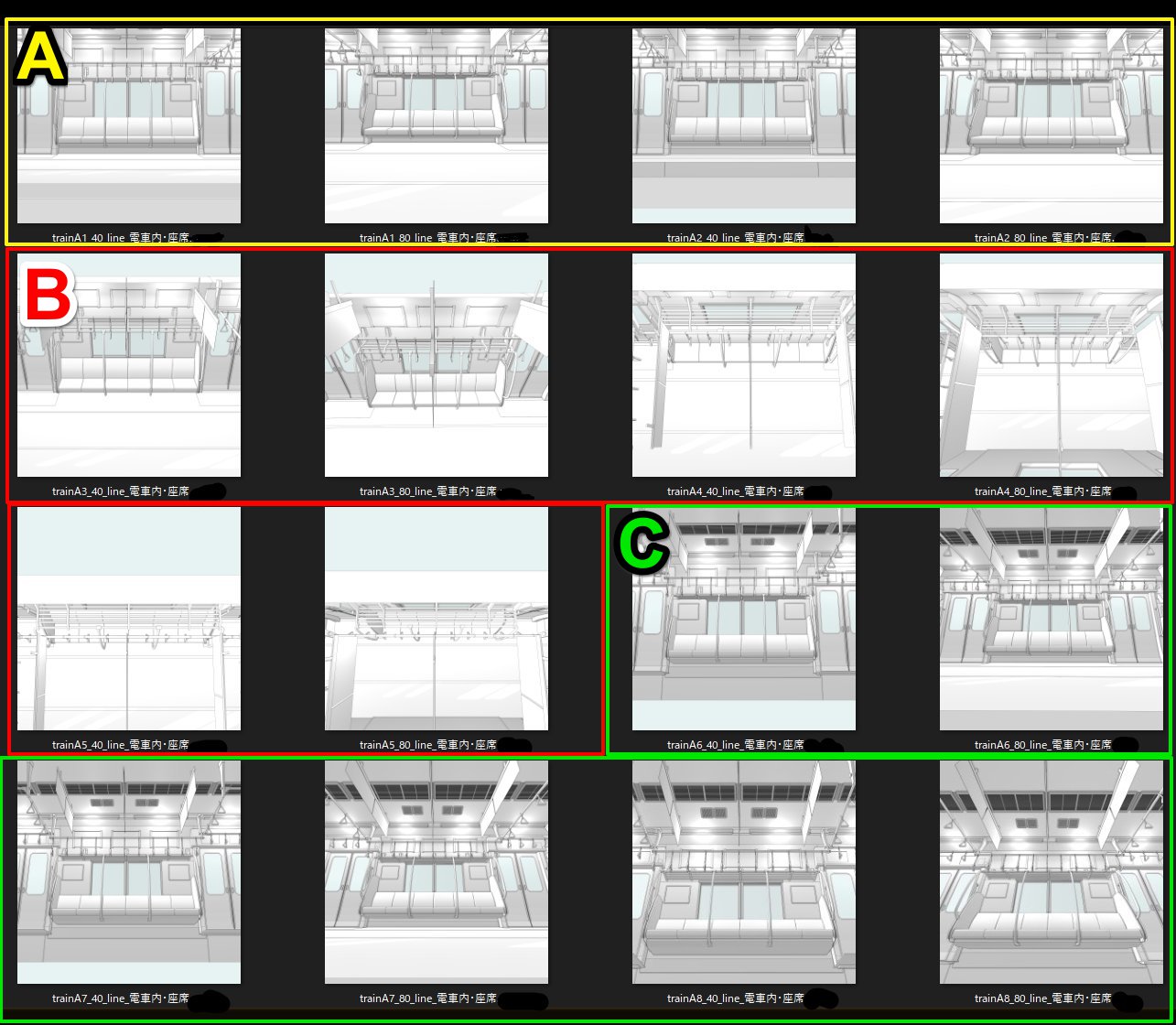
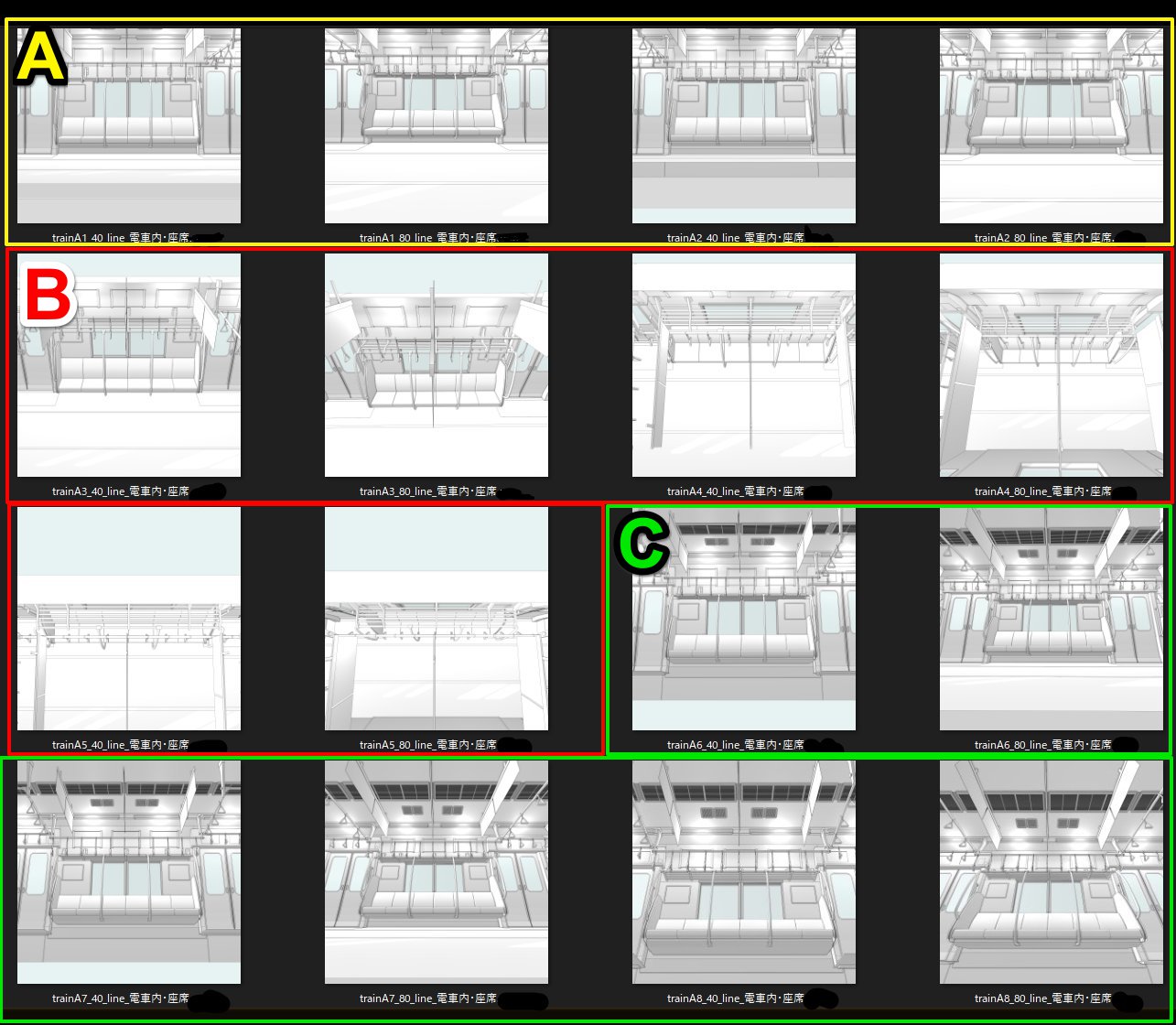
■枚数、構図、アングルについて

A…目線の高さで撮影、水平アングルの素材:4枚
B…上から撮影、ハイアングル、俯瞰の素材:6枚
C…下から撮影、ローアングル、アオリの素材:6枚
合計16枚(各素材レイヤー4枚ずつ収録)
■収録素材:画角について
レイヤー名に40、80のどちらかの数字が入っています。
それぞれが画角を表しています。
40°…人の目にも自然な角度。
80°…広角と言われる。広い範囲が写る。
<例>
左:「trainA2_40」…画角40°
右:「trainA1_80」…画角80°
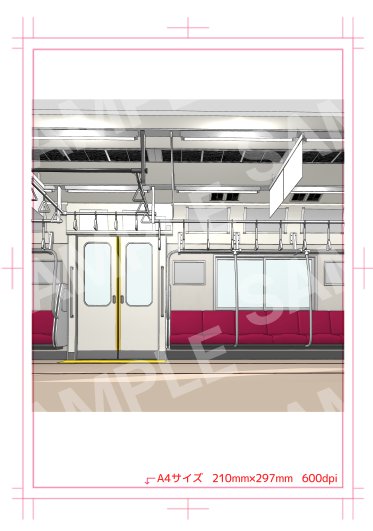
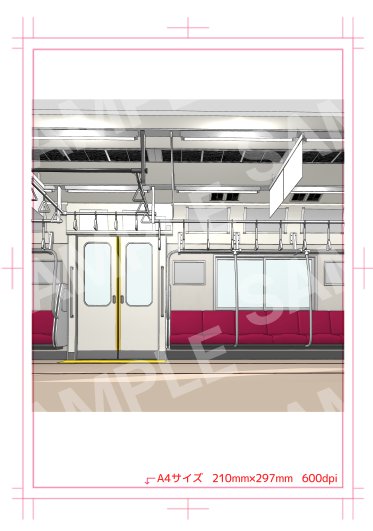
■サイズ
縦5000px 横5000px。
A4サイズ(600dpi)に収まるくらいです。
※画像は他の素材なので、サイズのサンプルとしてご覧ください。
 ■線画抽出について
■線画抽出について専用オートアクションを使っていただくと、1~2秒で線画に変換ができます。
ダウンロードはこちらのURLからお願いします。
https://assets.clip-studio.com/ja-jp/detail?id=2121761
■カラーレイヤーをトーン化して、白黒漫画に使う
①のグレースケールのレイヤーを、線画抽出します。
②のカラーレイヤーのプロパティを「グレー」に変更し
↓
「トーン化」を選び、「階調化」にチェックを入れます。
そうすると、下のサンプル画像のようになります。
■素材拡大サンプル
色のみのレイヤー
線画抽出した後