
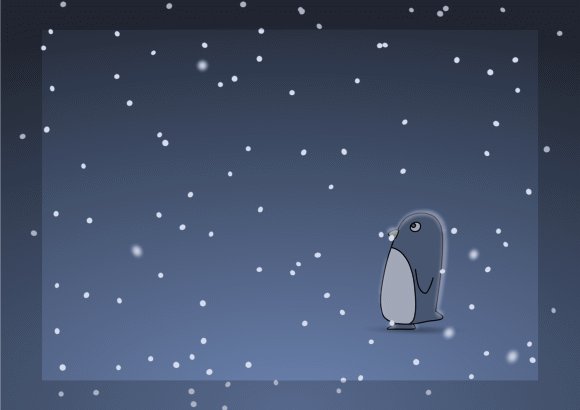
Debut用の雪の降るアニメ素材
DEBUT専用の雪の降るアニメーション素材です
とはいえProとEXでも大丈夫ですよ










はじめに
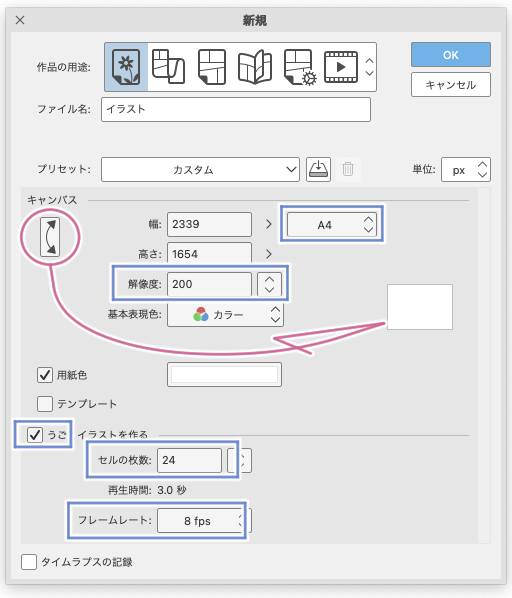
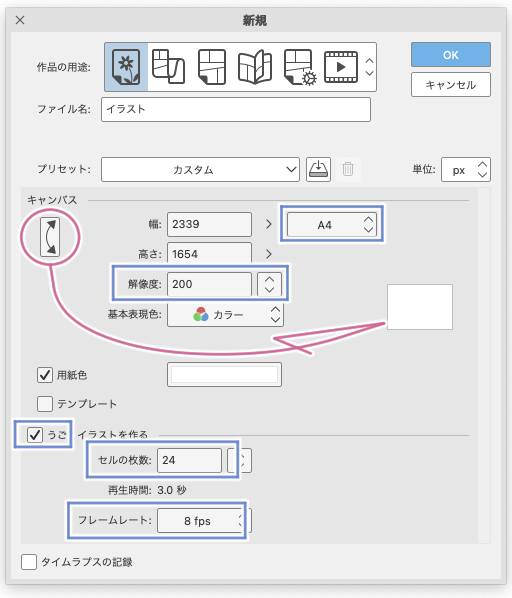
新規イラストの「うごくイラスト」のキャンバスを作成します
新規イラストの設定です
解像度:200dpi で (A4)に設定します
キャンバスを横向きにします
「うごくイラストを作る」にチェックを入れます
セルの枚数:24枚 フレームレート:8fps にすることで
再生時間が3.0秒に設定されます
「OK」します

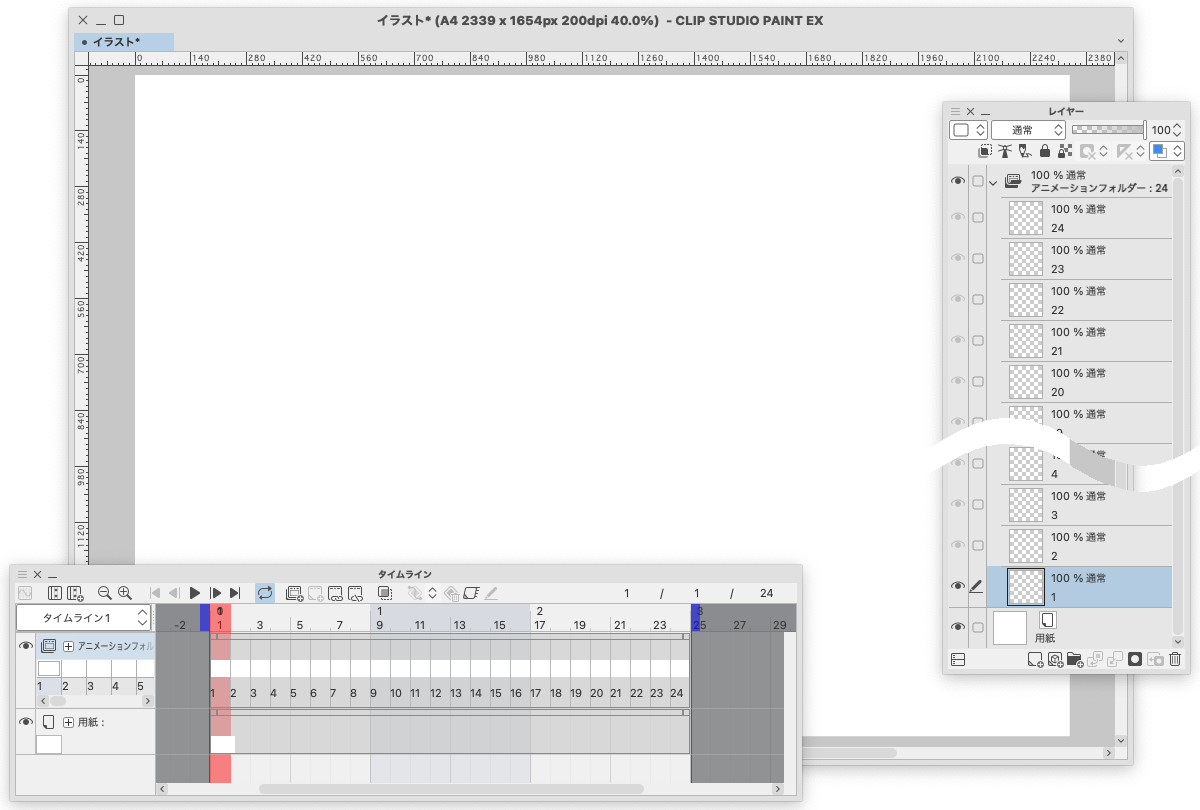
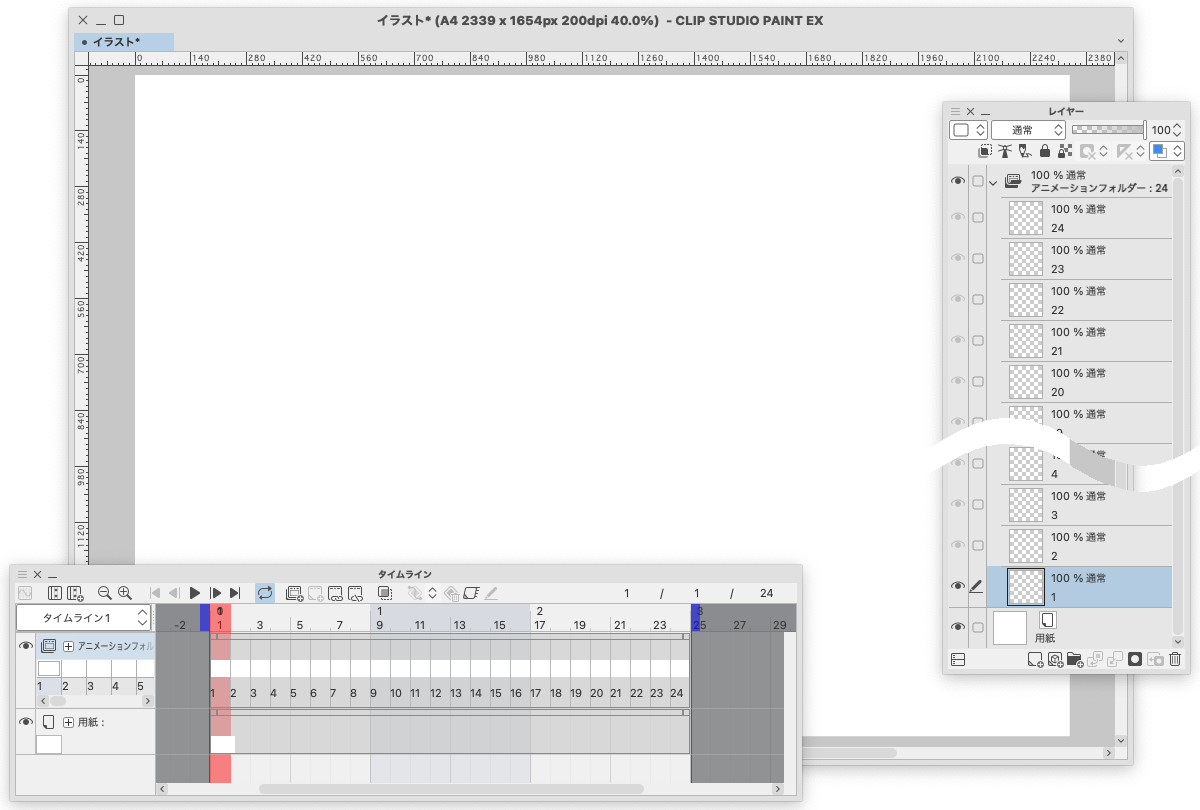
キャンバスが作成されます
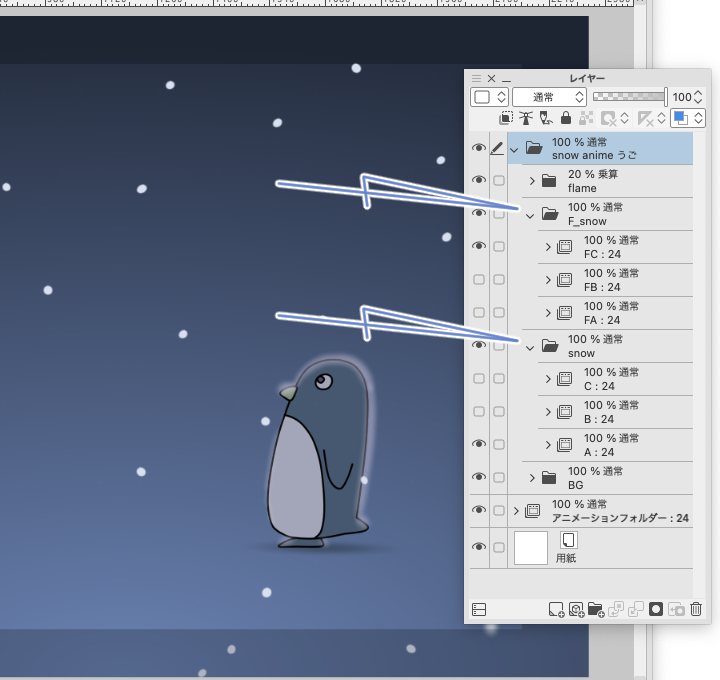
レイヤーパレットとタイムラインパレットを表示してください

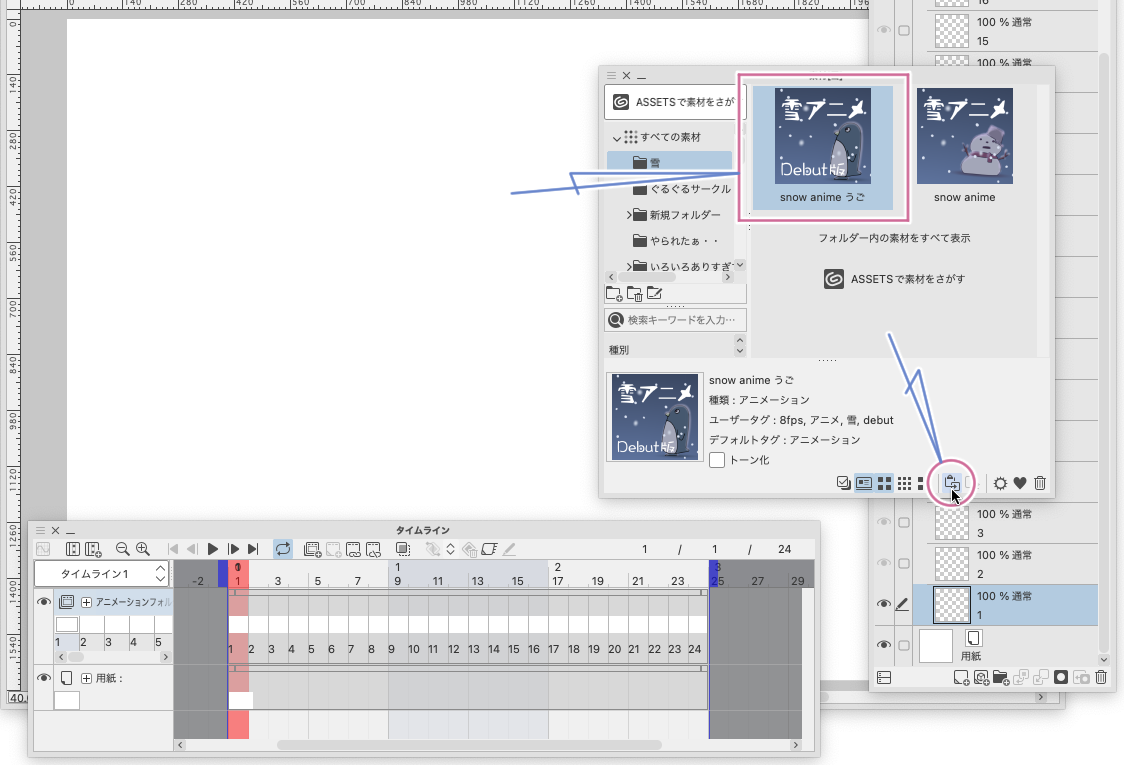
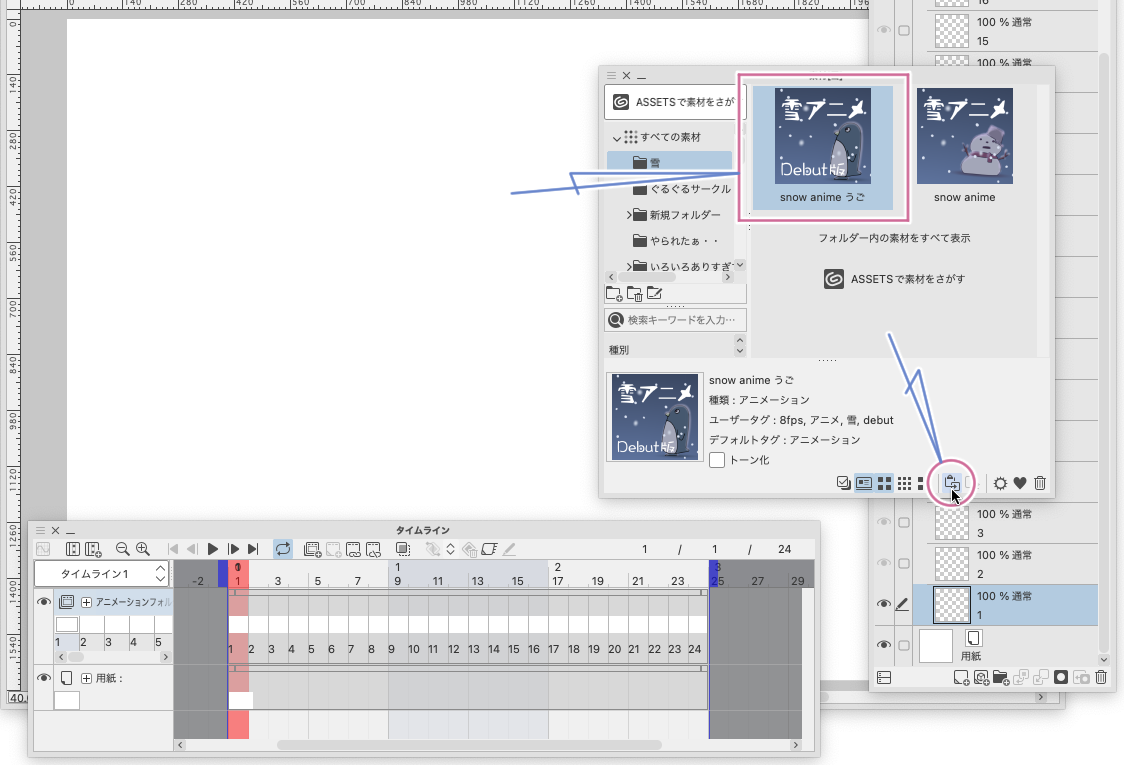
素材パレットを表示してください
素材パレットでダウンロードした素材のサムネイルを見つけて選択してください
素材パレットの下のアイコンの「貼り付けボタン」をクリックします

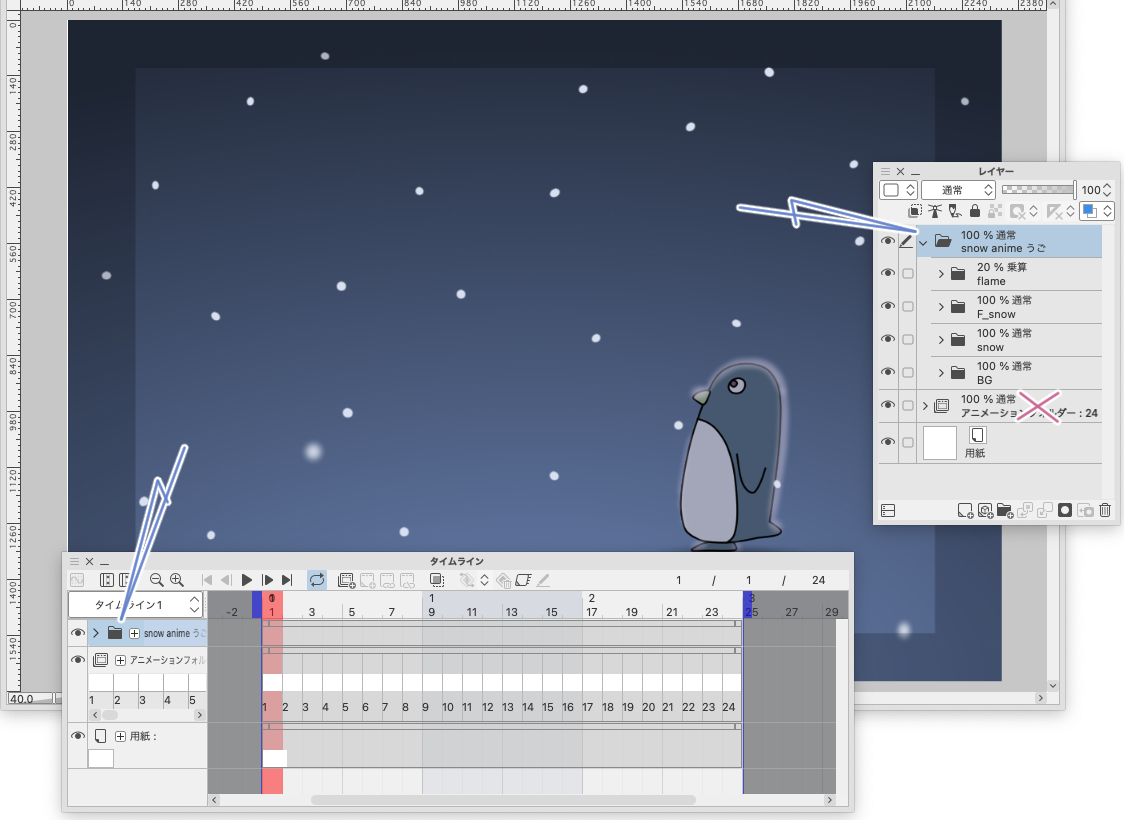
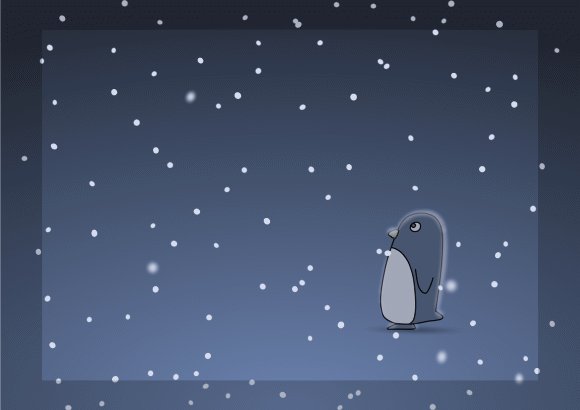
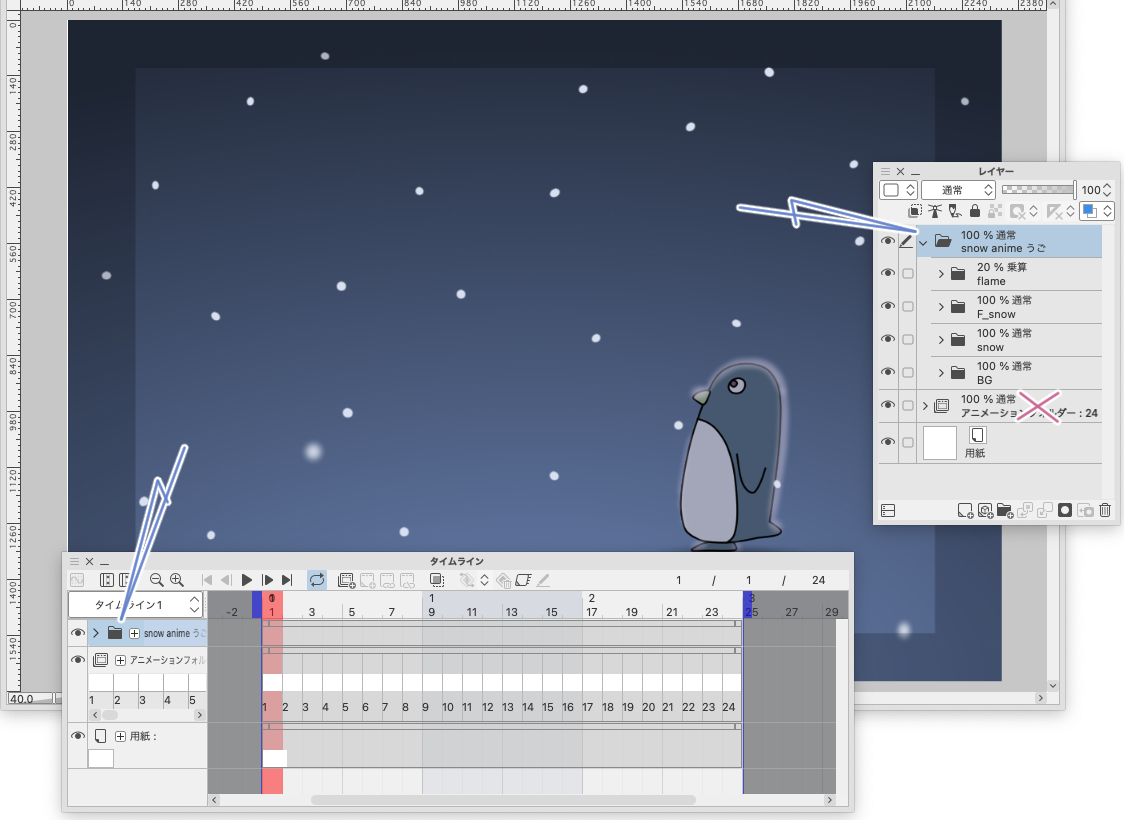
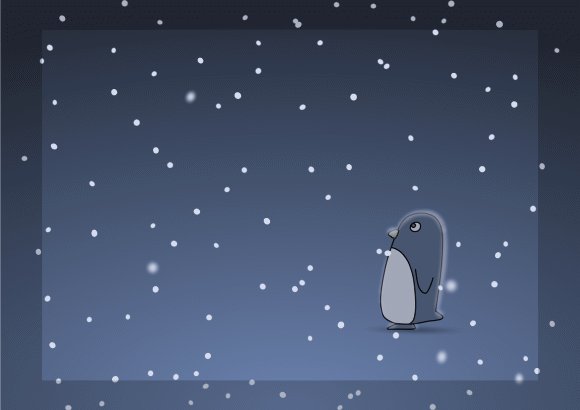
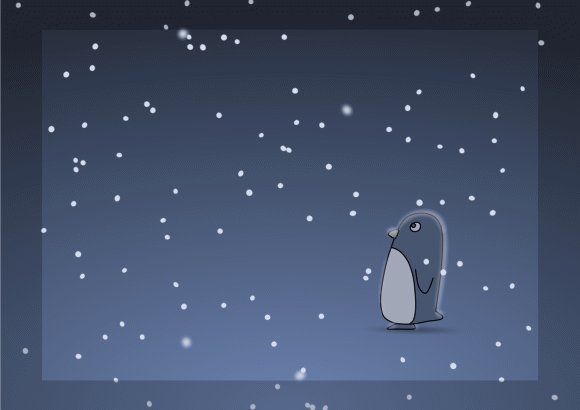
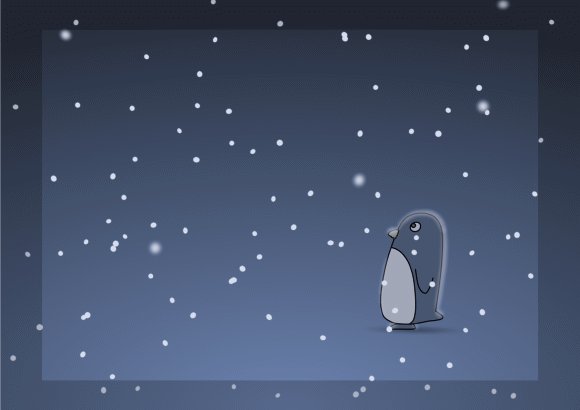
キャンバスにアニメーション素材が張り付きます
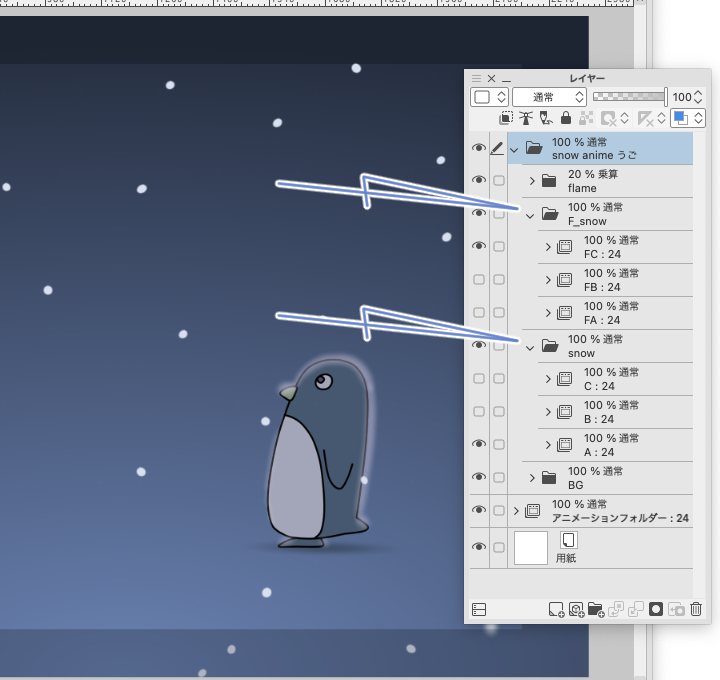
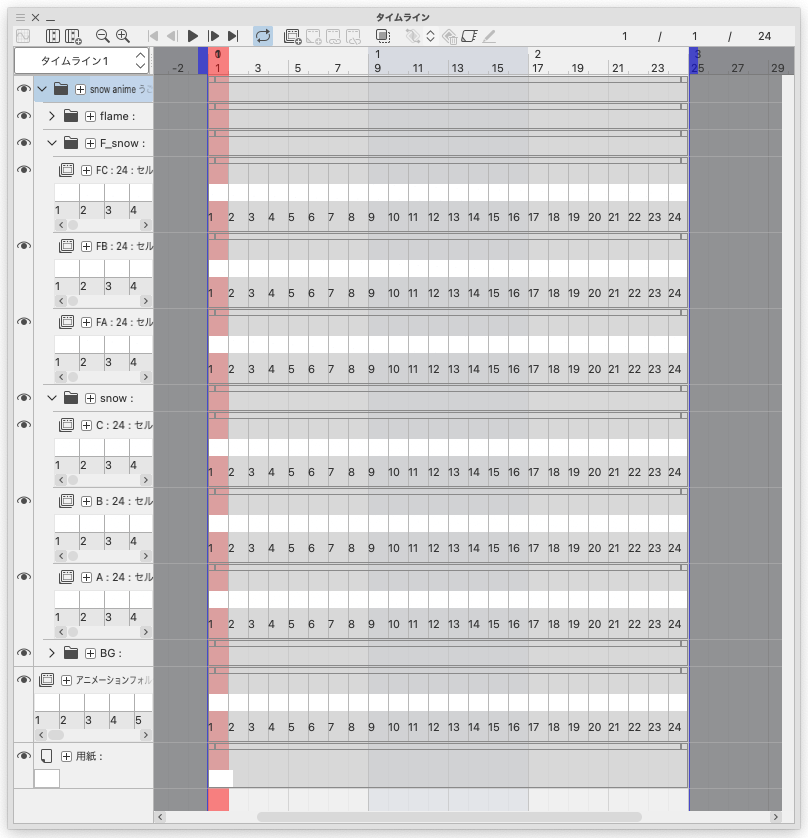
レイヤーパレットとタイムラインパレットにも貼り付けたレイヤーが追加されます

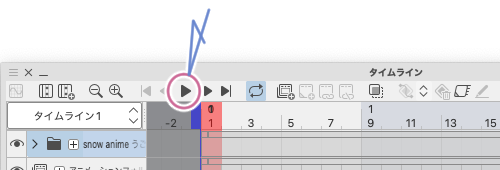
タイムラインの「再生」アイコンを押すとアニメーションします


レイヤーパレットの(F_snow)と(snow)というレイヤーフォルダーを開くと
いくつかのアニメーションフォルダーが入っています

この中にアニメーションセルが収められています
いくつか非表示のアニメーションフォルダーがありますが
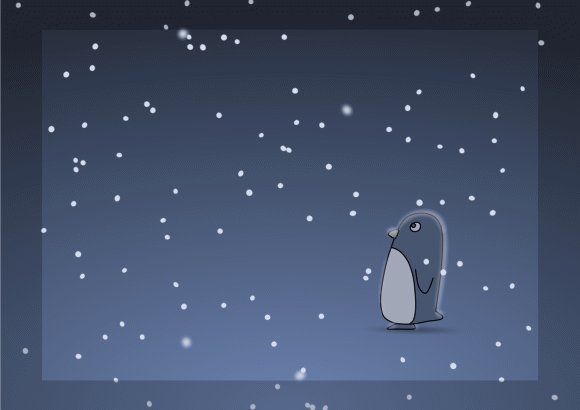
表示すると雪が増えます

「再生」します

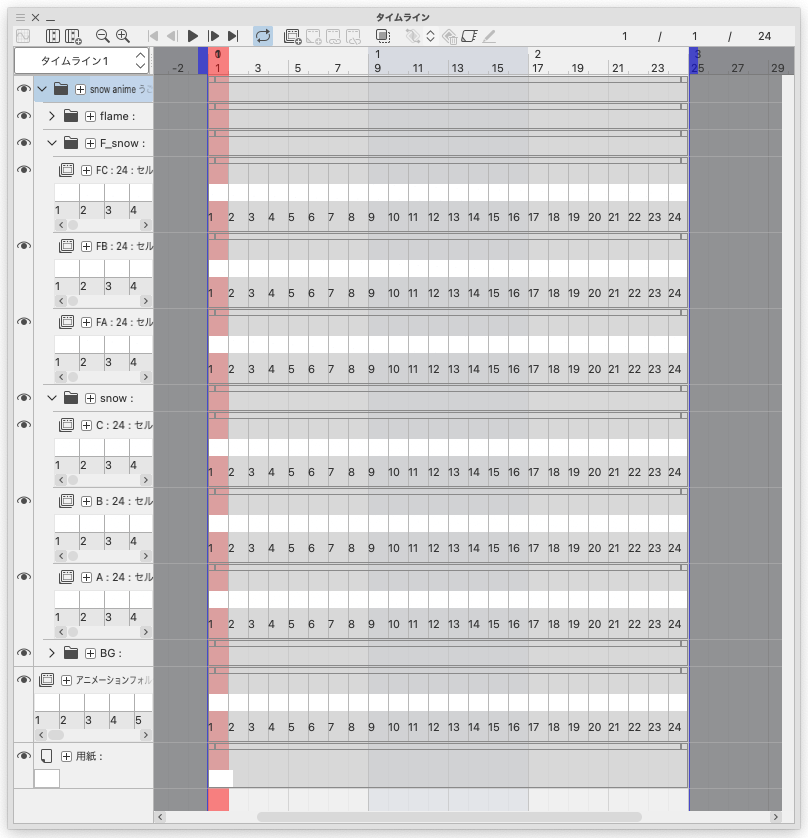
タイムラインはこんなものになってます

レイヤーパレットの「BG」というレイヤーフォルダーの中にグラデーションの背景とペンギンのようなキャラクターが入っています
好きなものと取り替えることができます
アニメーションを追加したりもできます。がんばって!
あそんでください














































