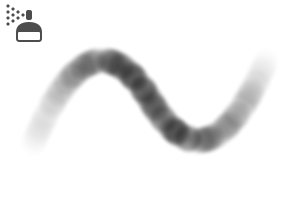
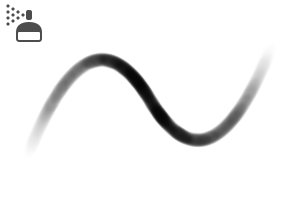
グレーで塗った部分がモノクロ線になるレイヤー素材です。
壁や地面の影質感表現、またベクター素材のグレー線画化などにもご利用いただけます!パースに沿った影線を手っ取り早く引けるというのがメリットになります。
グレー線で線画を作る or グレー線画素材を配置
↓
エアブラシで塗る
↓
塗った範囲が線画になる
↓
エアブラシで塗る
↓
塗った範囲が線画になる
※動画は線画素材を配置して塗った例です。

この素材集は『グレーで塗る影線(自作用)』です。
別素材集で『グレーで塗る影線(グラデ線)』(コンテンツID:2000509)もあります。
※線の強弱で濃淡をつけたい場合はグラデ線の方が向いています。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
当素材を使用して新たなグレー線画化素材を作成できます。
テクスチャやツールの再配布は不可ですが、テクスチャが再利用できない状態でオリジナルで作成された線画の配布は問題ないと考えています。
詳細は解説下部をご確認ください。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
■素材集内容
グレーで塗る影線レイヤー素材
線画素材 4点
グレー線流線ツール 2点
(以下はグラデ線素材集に入ってるものと同じです)
透明度置換エアブラシ 2点
オートアクション
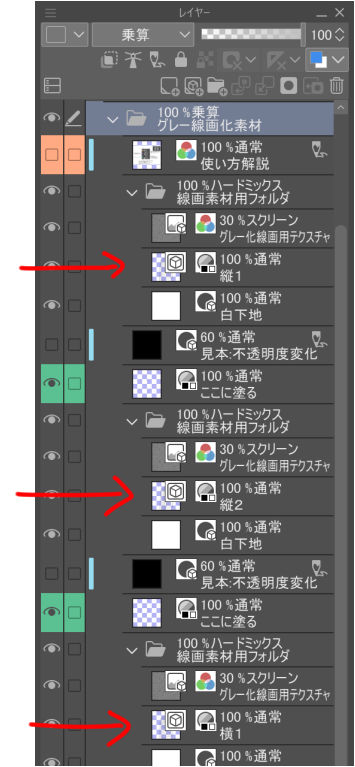
■グレー線画化素材フォルダの使い方

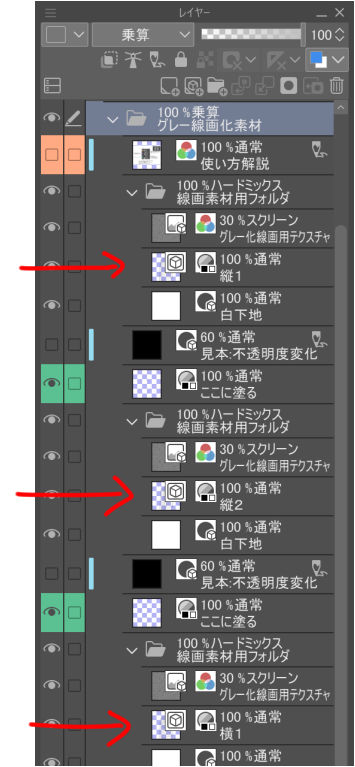
「線素材」レイヤーにグレー化線画用流線ツールで描画します。
描画した線は見えませんので、見本レイヤーで表示させています。
グレー線画が出来たら見本レイヤーを非表示にして、「ここに塗る」レイヤーにエアブラシで塗ります。
塗った範囲が、作成した線画を反映したモノクロ線画になります。
「グレー化線画用テクスチャ」は線のザラつき用テクスチャです。線がザラつくことにより、細線処理が滑らかになります。(元線画にもよります)
エアブラシの薄い塗り部分がモノクロ線画では細く抜けます。

線画を増やしたい場合は「線画レイヤー追加セット」を「グレー線画化素材」フォルダ内に足してください。
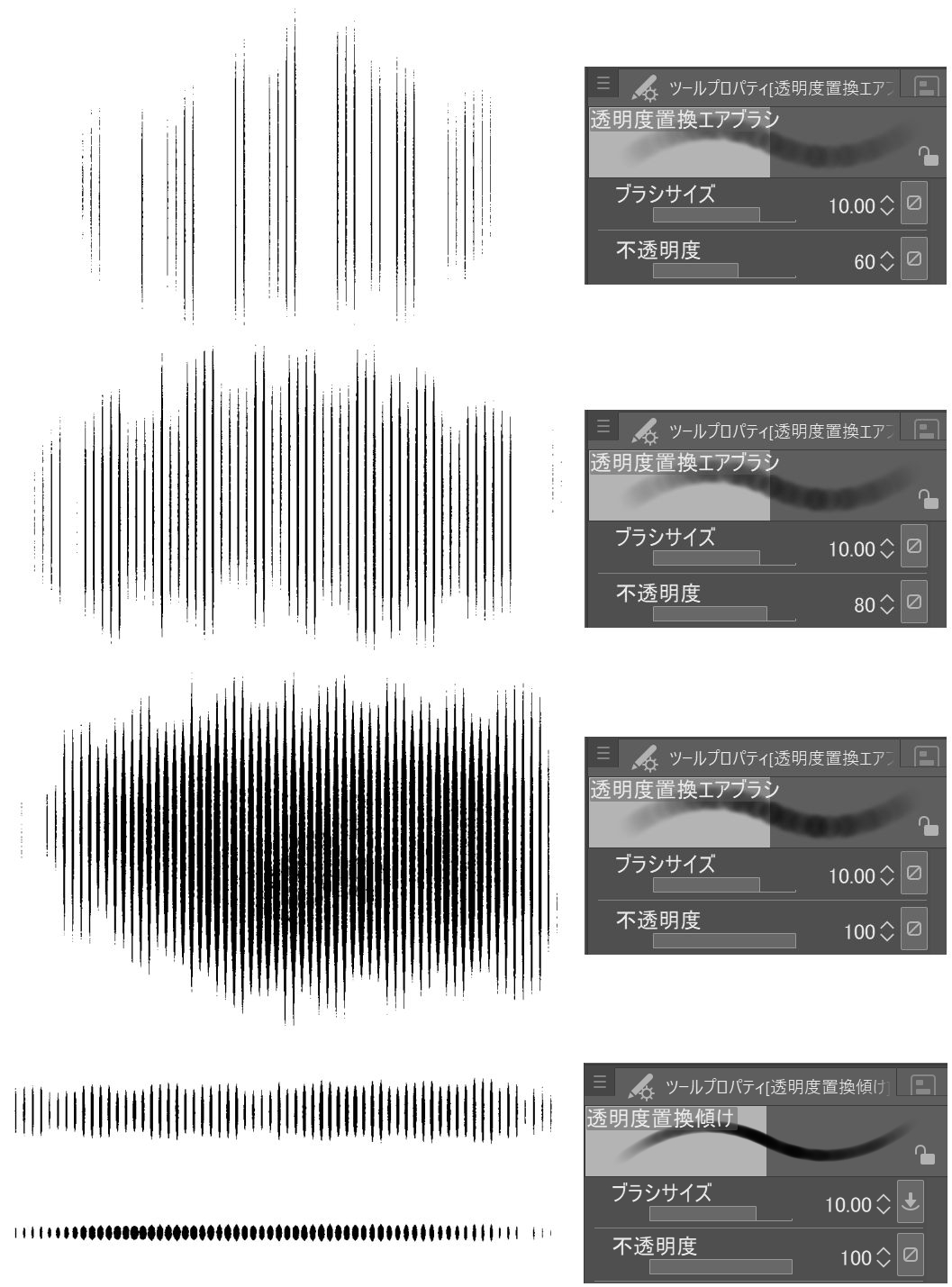
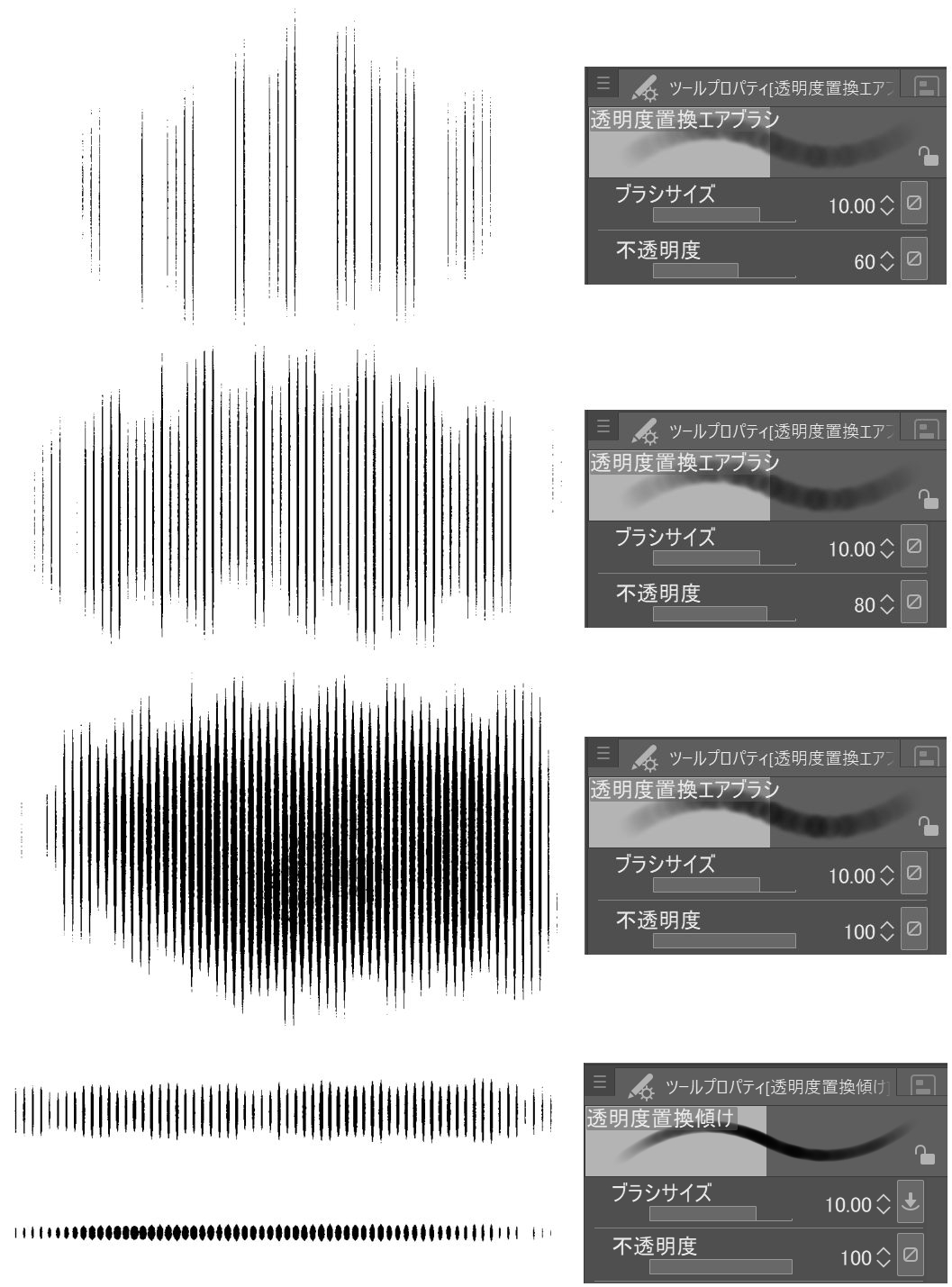
添付のエアブラシは『透明度置換』設定になっています。
これは指定の不透明度の値より濃く塗れないという設定になります。
線の調整にお役立てください。(塗り見本は『グレーで塗る影線(グラデ線)』素材集内『クロスハッチング・ランダム』です。)

※透明度置換傾けはペンタブの傾け機能を利用してブラシカーソルの太さが変わるように設定しています。(傾け機能がついていないタブレットではご利用になれません。)
タブレットに対しペンを垂直に立てるとブラシカーソルが太く、傾けると細くなります。
※ブラシの「ブラシ濃度」の筆圧設定に「ランダム」が入っています。これはベタッと塗ると素材感が出やすいので、あえてムラが出るように入れています。不要でしたらオフにしてください。
これは指定の不透明度の値より濃く塗れないという設定になります。
線の調整にお役立てください。(塗り見本は『グレーで塗る影線(グラデ線)』素材集内『クロスハッチング・ランダム』です。)

※透明度置換傾けはペンタブの傾け機能を利用してブラシカーソルの太さが変わるように設定しています。(傾け機能がついていないタブレットではご利用になれません。)
タブレットに対しペンを垂直に立てるとブラシカーソルが太く、傾けると細くなります。
※ブラシの「ブラシ濃度」の筆圧設定に「ランダム」が入っています。これはベタッと塗ると素材感が出やすいので、あえてムラが出るように入れています。不要でしたらオフにしてください。
■線画素材について
こちらでいくつか線画素材を作成しました。
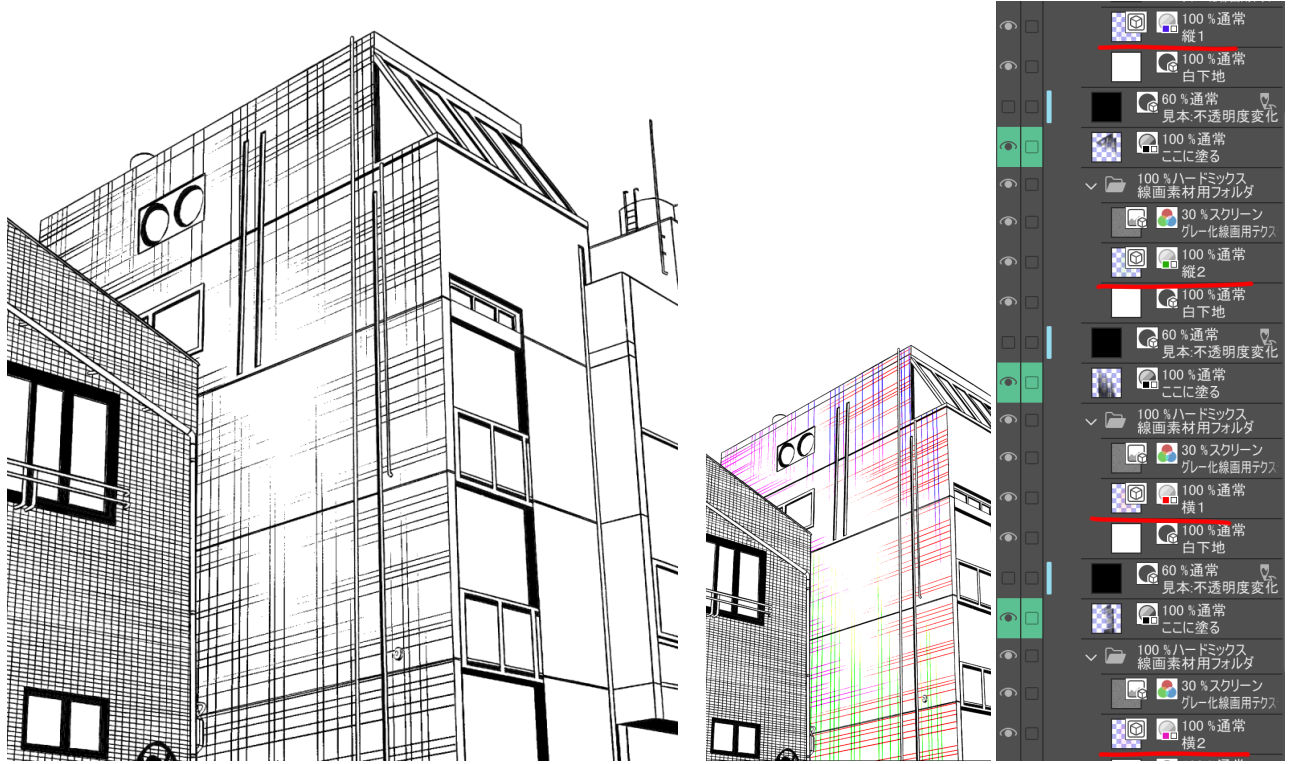
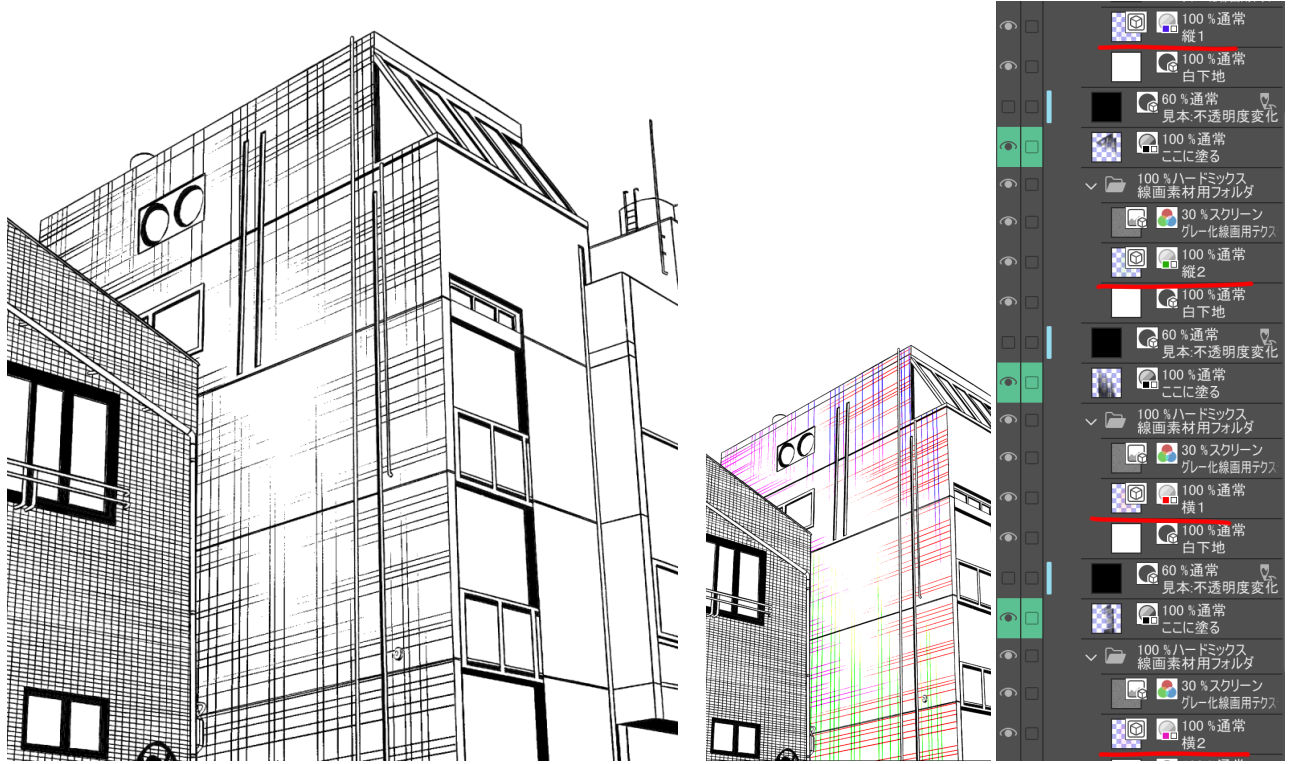
縦x2・横x2レイヤー入ってるものは、重なりにバリエーションをもたせるために分けています。
◯壁の上下・左右から伸ばした線が重ならないようにしたい。
◯階段の段差で上下の段の影線が重ならないようにしたい。
というような用途でご利用ください。


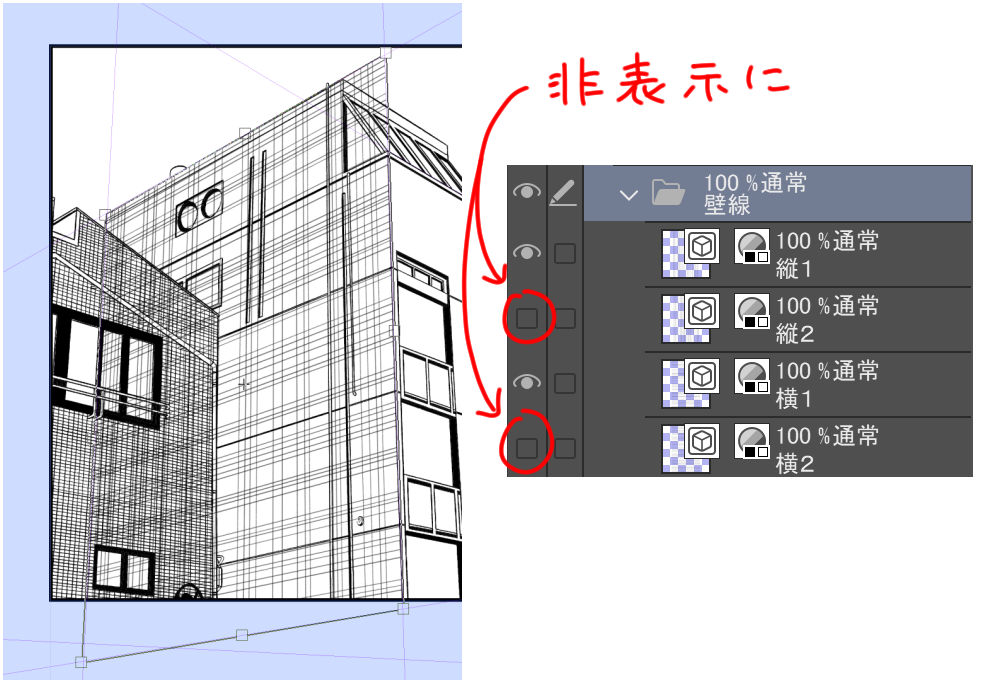
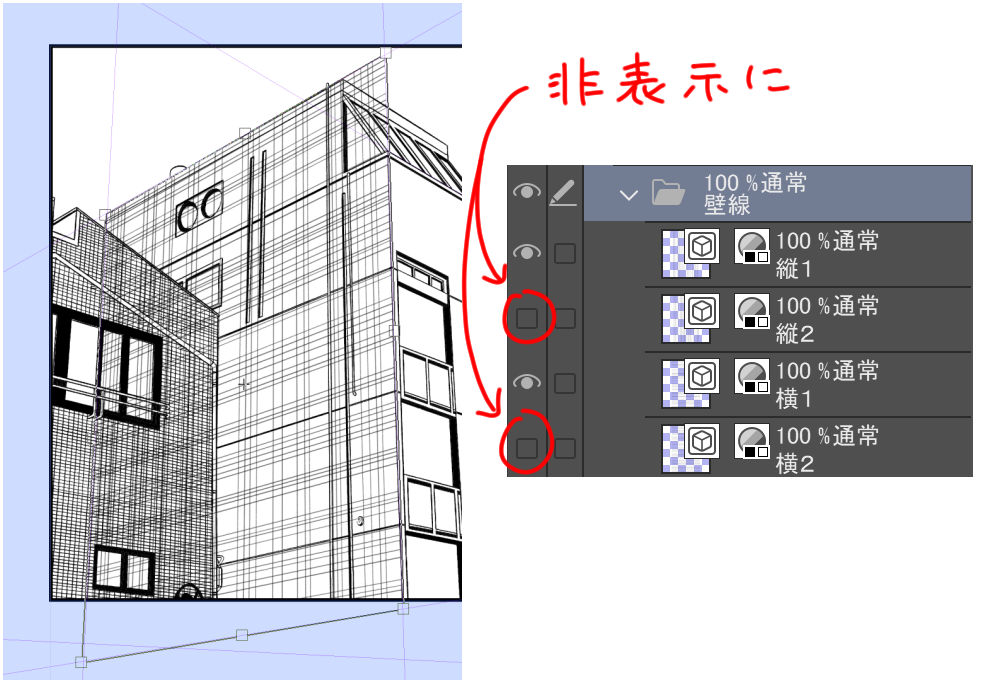
線画の使用範囲外を削除して、パースに合わせて自由変形します。
変形する際、縦・横線画の片方を非表示にすると線の間隔を確認しやすいです。
(変形中、変形枠が邪魔に感じた時はスペースキーを押すと変形を確定せずに枠線を非表示にできます。)


線画の数だけ「線画レイヤー追加セット」を追加してください。
変形した線画を各レイヤーセット内の「線素材」レイヤーと入れ替えてください。


このように、上下左右で違う線で描くことができます。
右図は線画素材にレイヤーカラーをつけてみました。


※線の隙間が気になるときは後から線を描き足すか、線素材の線をオブジェクトツールでいい感じに移動すると良いです。(パースがかかってる場合は線の向きにご注意ください。)
※全体的に線が太い・細い場合は、塗りレイヤーの不透明度を調整してください。
※『グレー線画化素材フォルダ』を別のフォルダ内に入れたとき、そのフォルダより下のレイヤーが真っ白になる場合は、そのフォルダの合成モードを「通常」→「通過」と変更してください。
■オートアクションについて

塗った後にキャンバスを引いて見ると、左図のように線が変に飛びます。これはノイズトーンと同様の現象です。100%表示で見た状態が印刷に出る状態です。
しかしやはり見づらいので、オートアクションの『線画化フォルダを結合』を実行してください。
※必ず当素材フォルダを選択してからアクションを再生してください。
しかしやはり見づらいので、オートアクションの『線画化フォルダを結合』を実行してください。
※必ず当素材フォルダを選択してからアクションを再生してください。

「自由変形」と「メッシュ変形」を格子枠2x2で変形をかけた場合の例です。
「メッシュ変形」は「自由変形」と違ってパースの圧縮がかかりません。
ただし線に歪みが出ることもありますので、ご利用の際は慎重に使い分けてください。
「メッシュ変形」は「自由変形」と違ってパースの圧縮がかかりません。
ただし線に歪みが出ることもありますので、ご利用の際は慎重に使い分けてください。

■他のベクター線画素材をグレー線画にする
他のベクター線画素材をエアブラシで線画化するための元線画素材にすることができます。
素材集の『グレー化線画用流線ツール』をサブツールパレットに登録します。
登録したサブツールを選択した状態で「サブツール詳細」を開き、ブラシ形状より「プリセットに登録」をします。

ベクター素材を用意します。
見本画像は『ベクター壁床素材集』 (コンテンツID:1687827) より「床板(規則)」を使用しました。
オブジェクトツールを選択した状態で「サブツール詳細」を開き、「ブラシ形状>ブラシ形状を適用」「アンチエイリアス>強」「ブラシサイズ>太め(お好みで)」を変更します。
レイヤープロパティの表現色を「グレー」にします。

設定を変更したベクター線画の必要範囲外を削除して、パースに添って自由変形で貼り付けます。

ベクター線画を「線素材」レイヤーと入れ替えてください。
見本レイヤーを非表示にして、「ここに塗る」レイヤーにエアブラシで塗ると、塗った範囲がモノクロ線画になります。
※右下の図は塗りレイヤーを可視化した例です。

グレーのベクター線画が重なっているところが太く出てしまうことがあります。
その場合はオブジェクトツール選択、「サブツール詳細」を開いて「インク>合成モード:比較(濃度)」に変更してください。

■線画素材を作成して配布・販売する
例として石畳を描いてみました。
やわらかいタッチで線を描きます。影など濃度を薄くすると、エアブラシで薄く塗ると描画されず濃く塗ると描画されるように調整できます。
不透明度→線画100・質感タッチ80・影ベタ30で作成。

作成した線画を『線画素材用フォルダ』にセットして、塗りレイヤーに塗ると下図のように描画されます。

作成した線画素材をパースに添って変形して、塗りレイヤーでブラシ不透明度を調整して塗ることで線の厚み表現を変化させるというような使い方ができます!

※作成した素材を配布したい場合はテクスチャなど再配布は規約違反になるのでご注意ください。テクスチャを再利用できない状態で自身で作成した線画素材の配布は問題ないと考えています。
テクスチャは線をザラつかせる効果と、塗りでグラデの変化が起きにくいときに変化を滑らかにしてくれる効果があります。
不要な場合は削除してください。
必要な場合は線画とテクスチャのレイヤーを結合してください。

レイヤー結合するときは『線画素材用フォルダ』を丸ごとレイヤー結合してください。
レイヤー結合する前に、必ずフォルダの合成モードを「通常」に変更してください。

レイヤー結合後に結合したレイヤーの合成モードを「ハードミックス」に戻してください。
レイヤーの状態など下図を参考にしてください。(この状態であれば問題ないかと思います。)
※このままだと白下地がキャンバスいっぱいになっているので、切り抜きやタイリングの処理など各自で行ってください。
※見本レイヤーの要・不要やレイヤー名などはお好みで変更してください。

レイヤー素材
線画素材
ブラシ・アクション