グレーで塗った部分がモノクロ流線になるレイヤー素材です。
2つの線を重ねることでクロス線にすることもできます!
壁や地面の影、質感表現や、グレー素材の流線化にご利用いただけます!
この素材集は『グレーで塗る影線(グラデ線)』です。
別素材集で『グレーで塗る影線(自作用)』 (コンテンツID:2005428)もあります。
■素材集内容
グレーで塗る影線レイヤー素材 3点
透明度置換エアブラシ 2点
オートアクション
■作例
グレー画像素材をレイヤー素材内の縦線レイヤーに適用した例です。このように、グレー部分が流線化します。(クロスハッチング・ランダムは色飛びが激しかったので色調補正してます。)

線画素材に影線を塗りました。『クロスハッチング・ランダム』レイヤー素材を使用。
(※汚しは描き足し)

線は先が細くカスレます。右図は線画化効果をカットしたものです。

■使い方
レイヤー素材の構成はこのようになっています。
左図はキャンバスの状態です。これは効果で線が見えないため、見本レイヤーで線が見えるようにしています。見本レイヤーの不透明度を変更すると、その濃度で塗ったときの線の太さを確認できます。

塗る前に見本レイヤーを非表示にしてください。
『ここに塗る』レイヤーにグレーのエアブラシで描画すると、その部分が線化します。濃度によって線の太さが変化します。

グレー素材をセットする場合は『ここに塗る』レイヤーの位置に置いてください。

※『グレー変化フォルダ』を別のフォルダに入れて、下のレイヤーが白で見えなくなった場合は、そのフォルダの合成モードを「通常→通過」に変更してください。
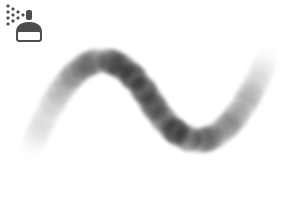
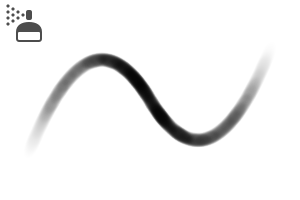
添付のエアブラシは『透明度置換』設定になっています。
これは指定の不透明度の値より濃く塗れないという設定になります。
線の調整にお役立てください。(塗り見本は『クロスハッチング・ランダム』です。)

※透明度置換傾けはペンタブの傾け機能を利用してブラシカーソルの太さが変わるように設定しています。(傾け機能がついていないタブレットではご利用になれません。)
タブレットに対しペンを垂直に立てるとブラシカーソルが太く、傾けると細くなります。
※ブラシの「ブラシ濃度」の筆圧設定に「ランダム」が入っています。これはベタッと塗ると素材感が出やすいので、あえてムラが出るように入れています。不要でしたらオフにしてください。
オートアクションの中身はこの2つです。(真ん中は説明文字のみ)

塗った後にキャンバスを引いて見ると、左図のように線が変に飛びます。これはノイズトーンと同様の現象です。100%表示で見た状態が印刷に出る状態です。
しかしやはり見づらいので、オートアクションの『線画化フォルダを結合』を実行してください。
※必ず当素材フォルダを選択してからアクションを再生してください。

線画化効果レイヤーを増やしたい場合は『線画化効果レイヤー+見本レイヤー+塗りレイヤー』までをまとめて複製してください。

線画化効果レイヤーの線の向きをパースに合わせて変形してご利用いただけます。

変形方法は線画効果レイヤーを
◯(オブジェクトツール使用)タイリング枠を自由変形
◯必要範囲外をマスク→(選択範囲を解除した状態で)自由変形
◯ラスタライズ→必要範囲外を削除→自由変形
◯ラスタライズ→必要範囲外を削除→メッシュ変形
の4パターンあります。
ご自分のやりやすい方法で変形してください。見本レイヤーを表示させると全体の線が見えるので変形しやすいです。
※変形で線の間隔が開きすぎたり狭すぎたりすると、線のバランスが悪くなったりしますのでご注意ください。
部分的に線を変形することもできます。
効果線レイヤーをラスタライズ→該当部分を自由変形→(変形で空いた穴を白で埋める)

「自由変形」と「メッシュ変形」を格子枠2x2で変形をかけた場合の例です。
「メッシュ変形」は「自由変形」と違ってパースの圧縮がかかりません。
ただし線に歪みが出ることもありますので、ご利用の際は慎重に使い分けてください。

レイヤー素材
ブラシ・アクション
更新履歴
2023/05/07 『グレーで塗る影線(グラデ線)』UP。
2023/05/31 サムネイルと解説の一部を修正。