タイリングできる波のアニメーション素材を作成する素材
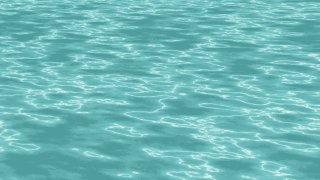
こんなかんじのムービーが作れます(CLIP STUDIO PSINT EX 専用)
このGIFアニメは8フレームですが 24フレームで出力します
実際のサイズは1280×720pxです(実際にはもっと大きく出力できます)








はじめに、このアップロードしたアニメーション素材を使って
1024×1024pxの20秒のCLIP STUDIO FORMATの波の書類を作成する必要があります
次に、1280×720pxの20秒のCLIP STUDIO FORMATの書類を作成して
ファイルオブジェクトとしてその1024×1024px書類を読み込みます
ファイルオブジェクトはタイリングと自由変形ができるということを利用して
シームレスな波のようなムービーを書きだそうというサンプルです
使用方法は超テキトーなので注意が必要かもしれません
でも難しいことはしてません なれると便利です
ちょと重いかも
使用法(使い方)
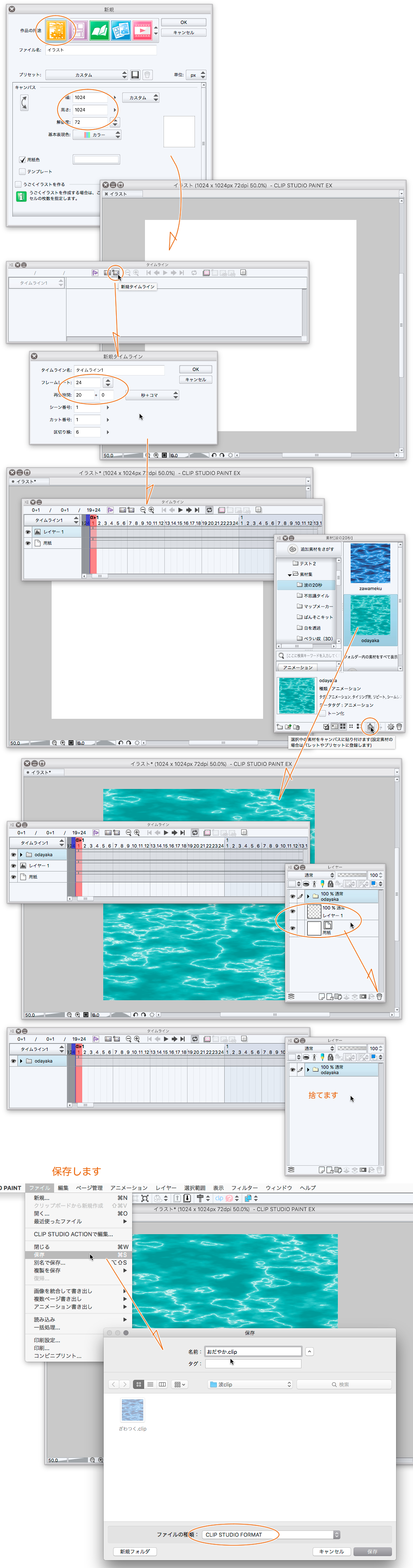
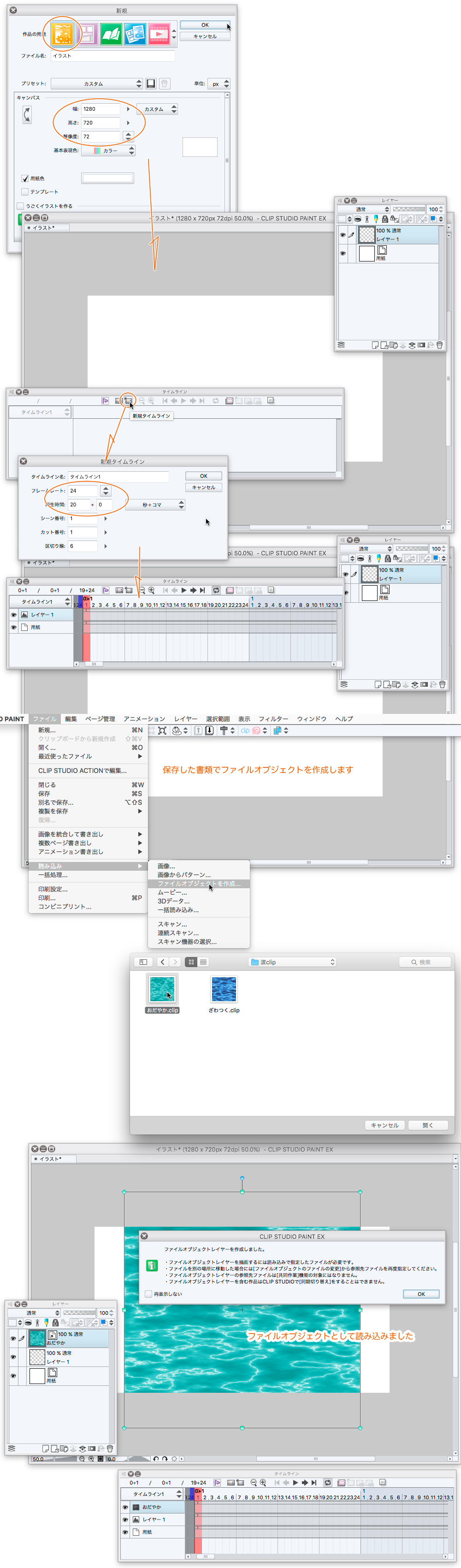
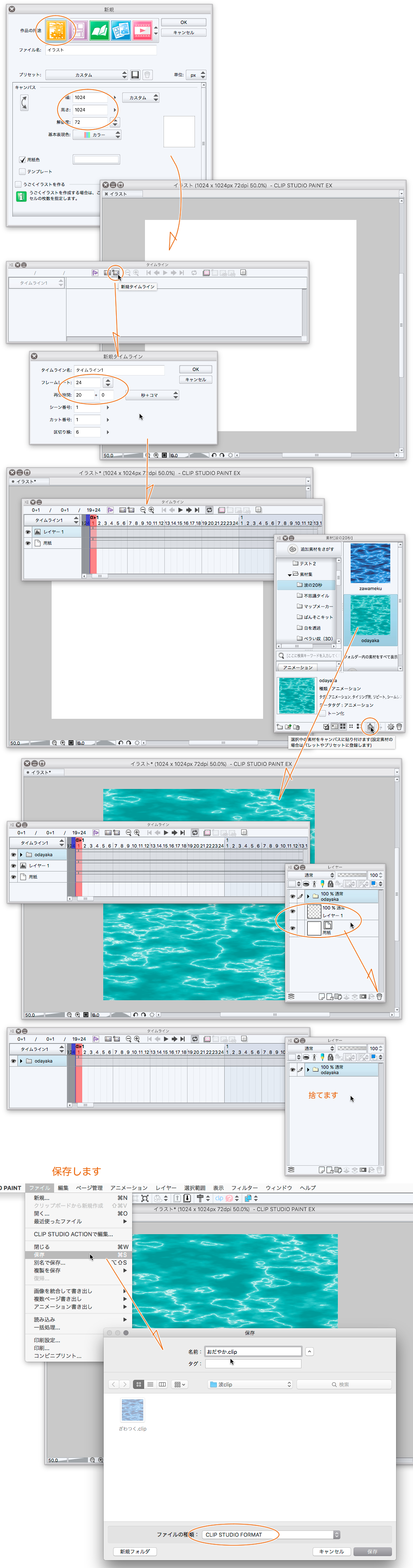
まず、はじめに「波の素材作り」
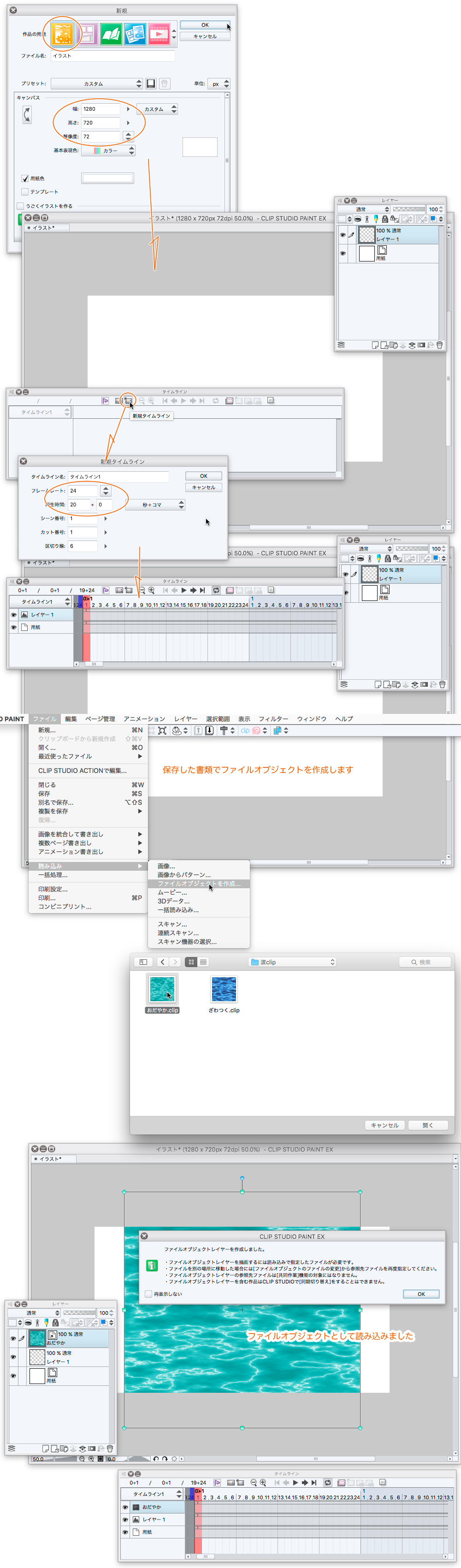
・1024×1024pxの新規イラストを作成(面倒なのでアニメーションではありません)
・タイムラインを表示し、フレームレート24 再生時間20+0の新規タイムラインを作成します
・素材パレットから波の素材を貼り付けます
・CLIP STUDIO FORMATで保存します(わかりやすい名前をつけてね)
・キャンバスを閉じます(まだ続きます)

ムービー用のキャンバスを作ります
・1280×720pxの新規イラストを作成します
・新規タイムラインを作成します フレームレート24 再生時間20+0
・ファイルメニューの読み込みからファイルオブジェクトを選んで 保存したばかりのCLIPファイルを読み込みます
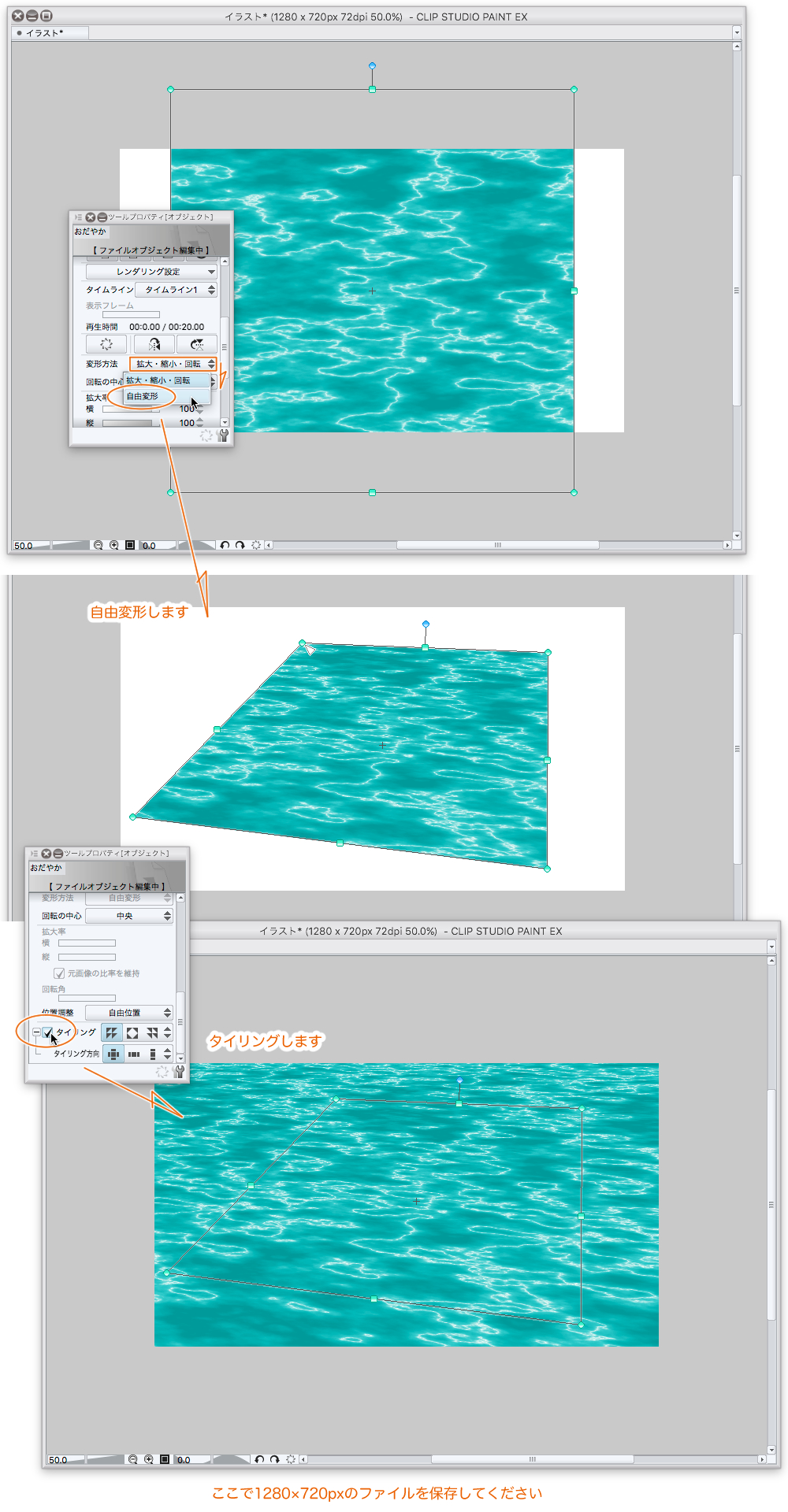
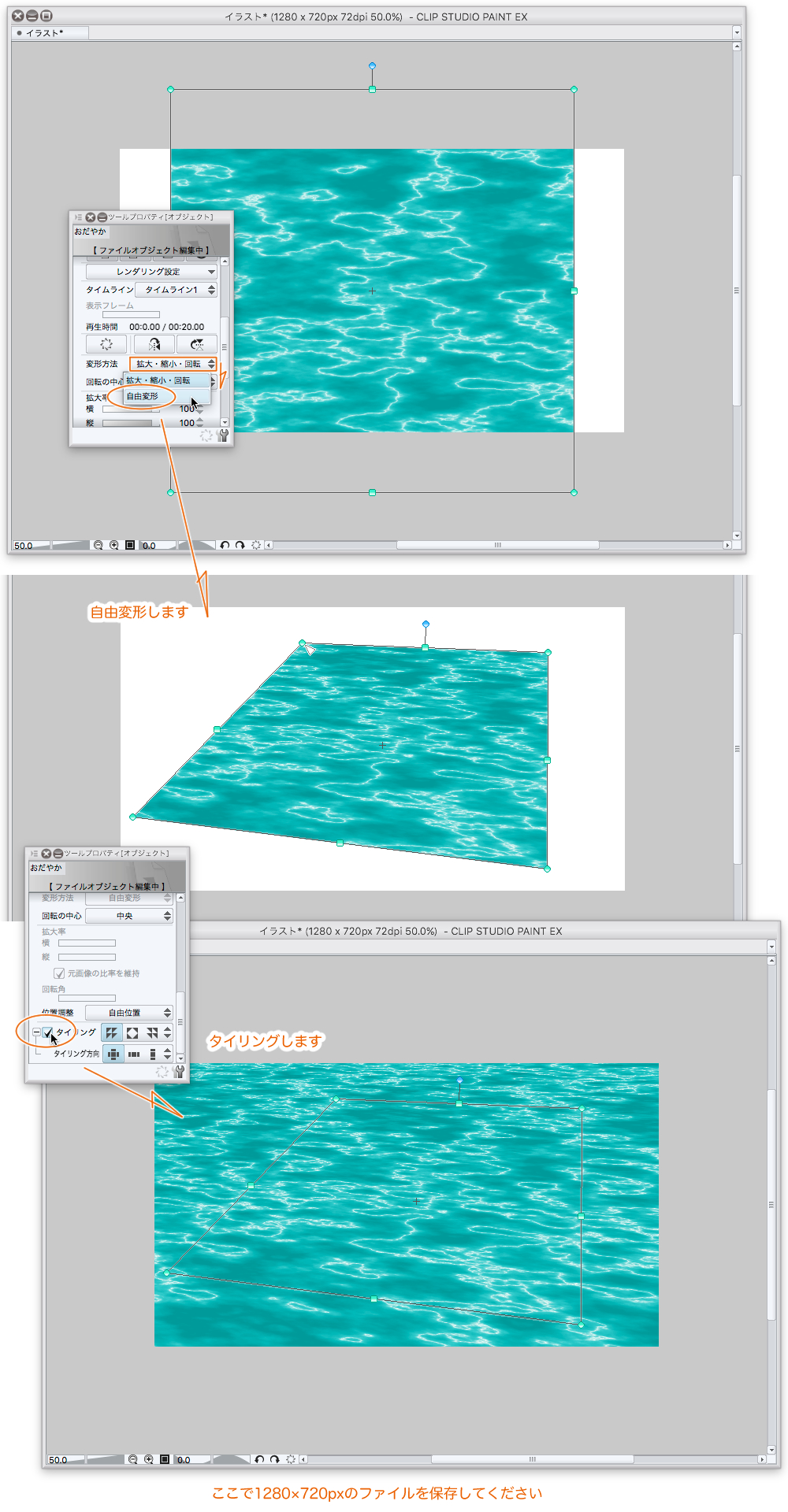
・読み込まれた画像を自由変形で良い感じにパースを付けます
・タイリングにチェックを入れます
・ここで一度このキャンバスにそれぽい名前をつけて保存しましょう


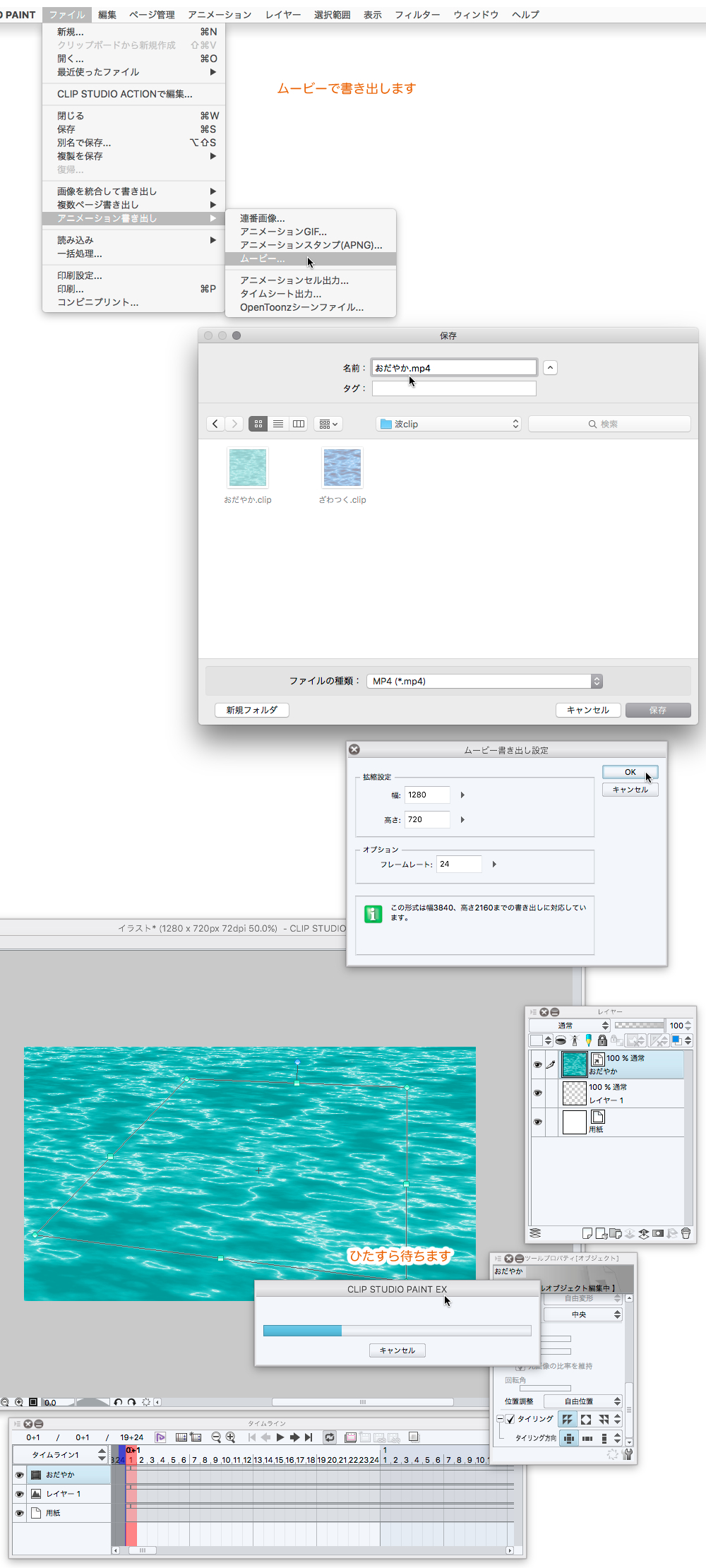
あとはムービーで書き出すだけ!
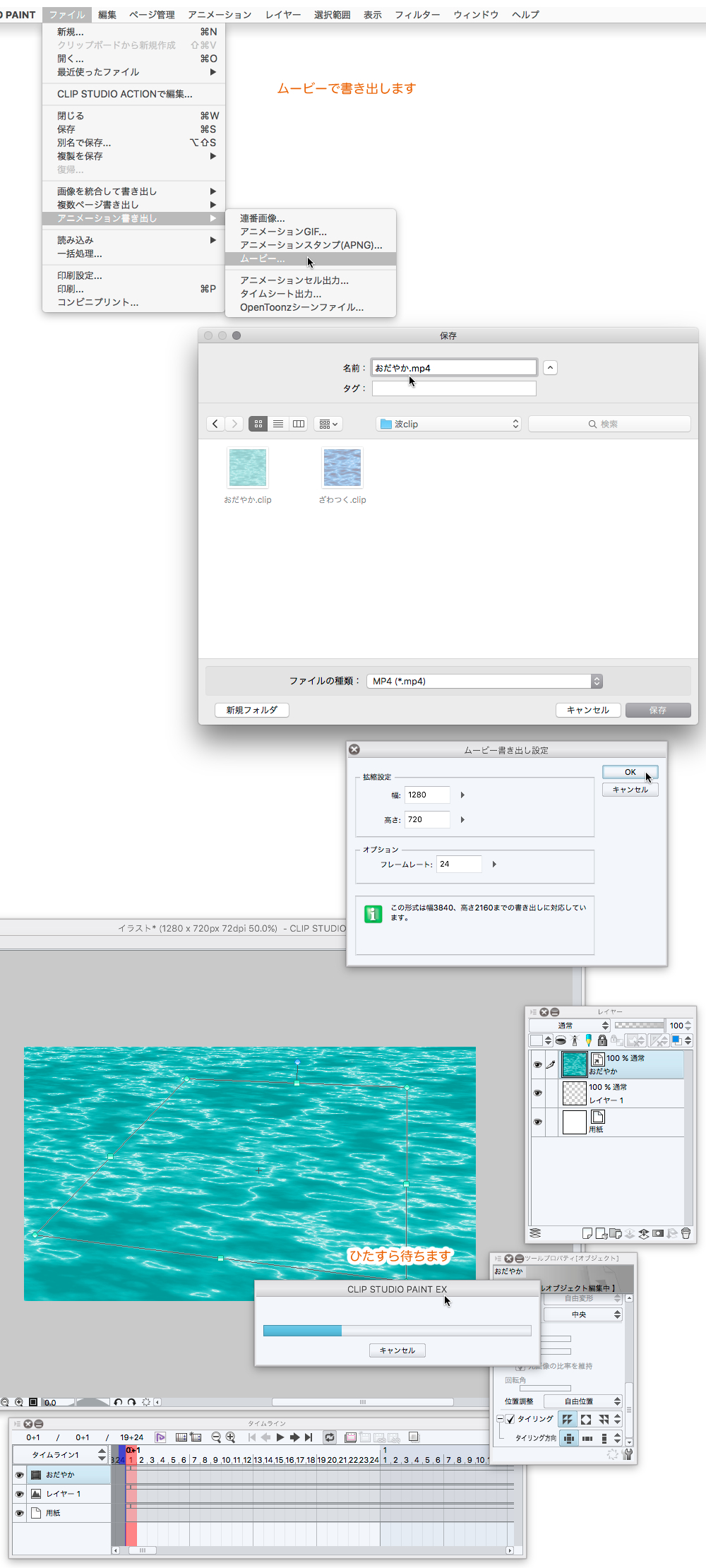
・ファイルメニューからアニメーション書き出しのムービーを選びます
・テキトーな名前をつけて書き出します
・ここからが忍耐

波のようなものの色は変更できます
1024×1024pxのアニメーション素材のレイヤーパレットのフォルダを開き
グラデーションマップレイヤーをダブルクリックします
グラデーションの色を直接変更できます
また、このグラデーションレイヤーを削除して保存したものを
1208×720pxのファイルオブジェクトとして読み込み、その上にグラデーションマップ作成することでも同じように色をつけることができるようになります
まあ、利用しない手はないという機能です
さて、
CLIP STUDIO PAINT EX専用ですがProまたはDEBUTでも1秒だけ作成できると思います
あと、ムービを書き出すためのキャンバスは1280×720pxである必要はありません
使用法ではそうしましたが、サイズは自由です 小さすぎるとアレです
1024×1024pxの書類と1280×720pxの書類は親子関係にあります
親子を別々の場所に移動したりすると動画の再生ができなくなります
オブジェクトファイルを含んだファイルはクラウドに対応してないようです
ファイルオブジェクトが素材パレットに登録できればもっと簡単になりそうなのですが・・
ムビーにするまでが少々面倒なのですが(ムービーは繰り返し再生にしておいてください)
そこに感動があるかもしれないし、まったくないのかもしれません
あそんでください
アニメーション素材