可以自由確定網格的數量,可以在同一基線中心同時繪製兩種寬度為2毫米和寬度為4毫米的框架。 (基線以及 2 毫米和 4 毫米寬的框架是在不同的圖層上創建的。

≫

除了同系列的「同心圓」外,我們還增加了一種格子為1毫米的雙軌和框架為2毫米的雙線(第2類[無外框]中有“12”)。 (2025/07/04)
中間的格子可以→2mm寬改為4mm寬[中間]2(普通)也同時上傳。 還添加了半圓形拱形窗戶的樣本。
裝配透視主要規格[圖+]
・光柵圖層/A4尺寸(垂直)/300dpi
・表情顏色:灰色([圖層顏色]塗紅色)
・零件基本上以 1 厘米為單位,尺寸易於使用。
・如果有雙軌,則中心線兩側的距離為0.2厘米。
・由於材料是在將其放在組裝透視系列的網格上的前提下生產的,因此通常針對透視進行引導。
格子設計有五種類型:A~E。
為了節省時間,「創作集」已經組合起來了,但我們也有三個部分:[外框]、[內框]和[格子],以便輕鬆編輯。
您還可以組合不同的晶格大小並創建不斷變化的晶格。 (詳情請參見下面的「+提示! 》)
使用範例:2×5窗格(使用第1類窗格組[附外框]B)
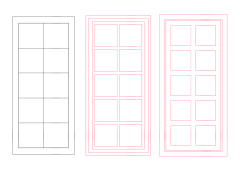
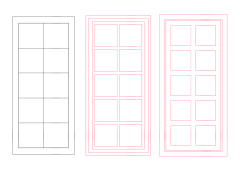
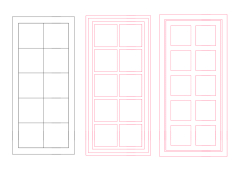
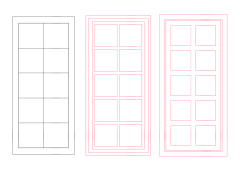
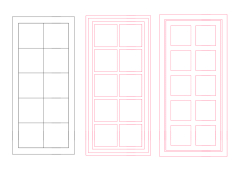
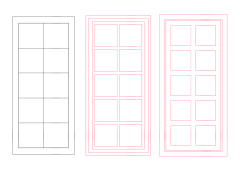
套裝內容如下(背景有純白色層)
* 套裝中的圖層是 [外框]、[內框] 和 [格子] 連接的圖層。
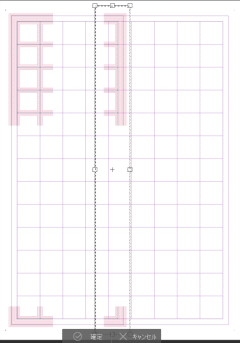
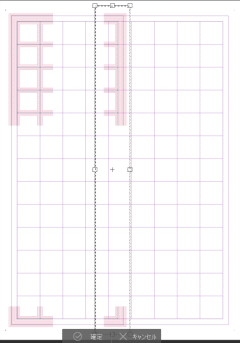
手順(1)我想水平取2個正方形,垂直取5個正方形,所以在選擇資料夾的情況下,用[選擇範圍(矩形)]剪掉不需要的部分。
此時,成為關節的細胞應在兩側保持略多於一半。
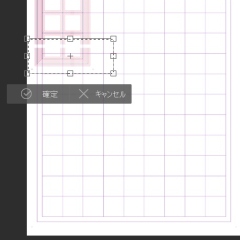
步驟(2)加入右側
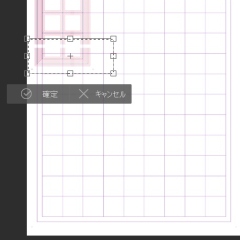
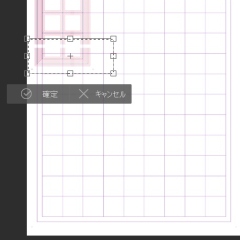
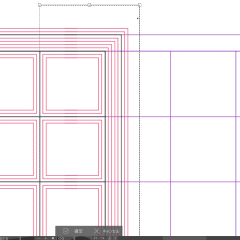
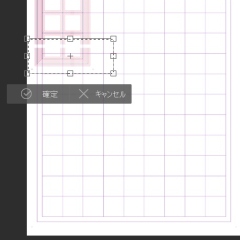
選擇右邊緣的剩餘部分和右下角,然後[放大、縮小、旋轉]。
使用「Shift + 拖曳」將其移動到左幀,用方向鍵(←→)進行微調,將紫線與黑線對齊,然後確認[縮放/旋轉]。

≫≫

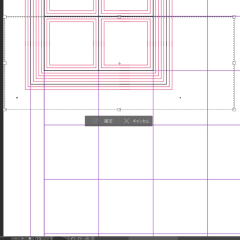
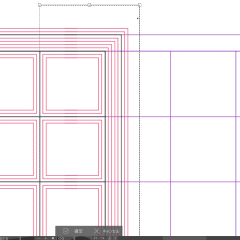
步驟(3)加入底面
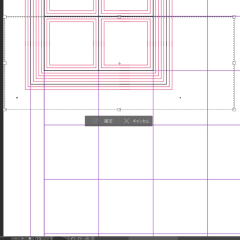
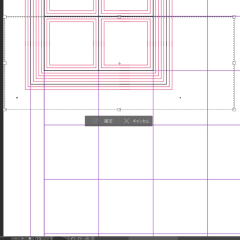
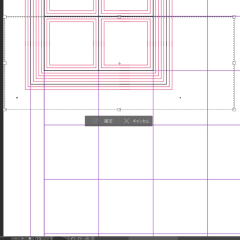
選擇下側剩餘部分的範圍,然後[放大、縮小和旋轉]。
使用「Shift + 拖曳」將其移動到上幀,用方向鍵(↑↓)進行微調,將紫線與黑線對齊,然後確認[縮放/旋轉]。

≫≫


≫

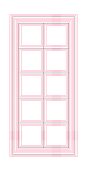
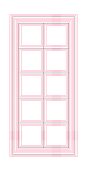
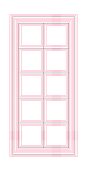
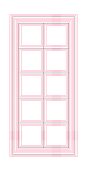
2×5窗格子完成!
我覺得可以複製排列做雙窗,加上Category 4的【外框】,加上整個窗戶的邊框。
《 +小貼士! 》
・如果剪下[格子]的一部分,僅選擇垂直線部分,[放大、縮小、旋轉],並將線拉伸到下框,而不使用[固定縱橫比],您可以毫無壓力地更改網格的大小。
・您也可以以窗格A的基線為指導,組合不同尺寸的格子。
如果僅通過組合[格子]將[內框]和[外框]組合到編輯後的圖層中,並結合基線1和2的圖層,則可以創建不同的網格。
* 我在這裡為解釋和確認所做的內容包含在第 5 類的 [樣品] 中。
《 內容 》
類別1:窗格創作套裝[帶外框](模板)
窗格套裝[附外框] A・B・C・D・E
類別2:窗格創作套裝【無外框】(模板)
窗格組[無外框] A・B・C・D・E
窗格組 [無外框] A12 / B12 / C12 / D12 / E12 新增於 2025/07/04
類別 3:[格子] 僅內部各種(模板)
窗格 [格子] A・B・C・D・E
類別 4:【內框】【外框】【中框】(普通)(模板)
窗格【內框】和【外框】(通用)
窗格【中】2 (普通) 2025/07/04 新增
Category5:【範例】(模板)
窗格 [範例]
半圓拱窗 [範例] 於 2025/07/04 新增
其他已發表的【劇情+】資料
用於佈置製作的“窗格”
【免費】材料也可用。
格子数を自由に決めて、同一基線を中心とした2mm幅と4mm幅二種類の枠が同時に引けます。(基線と2mm幅、4mm幅の枠はそれぞれ別のレイヤーに作成されます)

≫

同シリーズの「同心円」と合わせて使いやすい、格子が1mm複線、枠が2mm複線のタイプ(Category2【外枠無し】の"12"付き)も追加しました。(2025/07/04)
中間にある格子を2mm幅→4mm幅に変えられる【中間】2(共通)も同時アップ。半円アーチ窓のSampleも追加してあります。
組み立てパース【作図+】の主な仕様
・ラスターレイヤー/A4サイズ(縦)/300dpi
・表現色:グレー([レイヤーカラー]で赤を適用)
・パーツは基本1cm単位で使いやすいと思われるサイズで作成
・複線のあるものは中心線の両サイドに各0.2cmの距離
・組み立てパースシリーズのグリッドに乗せる前提で制作している素材なので、大体パース用ガイド付き
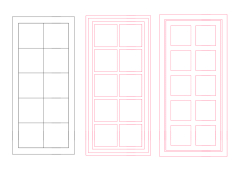
格子のデザインはA~Eの5種類。
「作成セット」は手間を省く為に結合済みのものを使用していますが、編集もし易いよう、【外枠】【内枠】【格子】の3つに分けたものもご用意しています。
異なる格子サイズの組み合わせや、変わり格子の作成も出来ます。(詳しくは後述の《+Tips!》にて)
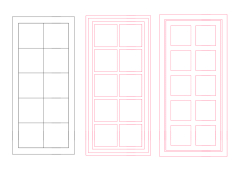
使用例: 2×5窓格子 (Category1の窓格子セット【外枠付き】Bを使用)
セット内容はこうなっています (背景に白ベタレイヤーを置いています)
※セット内のレイヤーは、【外枠】【内枠】【格子】をそれぞれ結合済みのものです
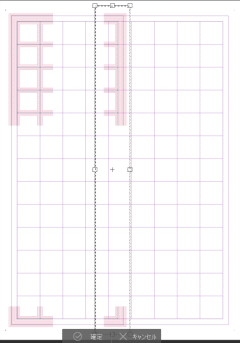
手順① 横に2マス、縦に5マス取りたいので、フォルダを選択した状態で不要部分を[範囲選択(長方形)]で切り取ります
この時、接合部分になるマスは、両側とも半分より少し多く残るようにします
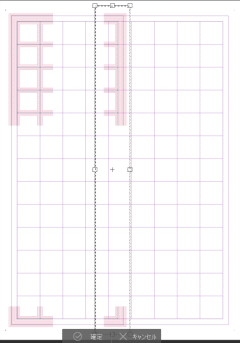
手順② 右側を接合します
右端と右下に残っている部分を一緒に範囲選択し、[拡大・縮小・回転]をします
「Shift+ドラッグ」で左側の枠の方へ持っていき、方向キー(←→)で微調整して紫の線に黒の線を合わせて[拡大・縮小・回転]を確定します

≫≫

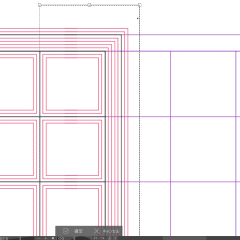
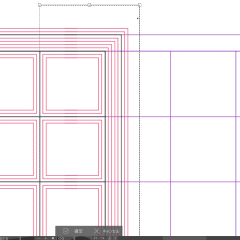
手順③ 下側を接合します
下側に残っている部分を範囲選択し、[拡大・縮小・回転]をします
「Shift+ドラッグ」で上側の枠の方へ持っていき、方向キー(↑↓)で微調整して紫の線に黒の線を合わせて[拡大・縮小・回転]を確定します

≫≫


≫

2×5の窓格子の完成です!
複写して並べて両開きの窓にし、Category4の【外枠】を追加して、窓全体の枠を付けても良いと思います
《 +Tips! 》
・【格子】の一部を切り取り、縦線部分のみを範囲選択、[拡大・縮小・回転]して、[縦横比固定]しない状態で線を下の枠まで引き伸ばせば、ストレスなく格子のサイズを変えられます
・窓格子Aの基線をガイドにして、サイズ違いの格子を組み合わせることもできます
【格子】のみを組み合わせて編集したものに【内枠】【外枠】を合わせ、基線・1・2でそれぞれレイヤーを結合すれば、一味違った格子の作成も
※ここでの説明・確認用に作ったものはCategory5の【Sample】に入っています
《 Contents 》
Category1:窓格子作成セット【外枠付き】(テンプレート)
窓格子セット【外枠付き】A・B・C・D・E
Category2:窓格子作成セット【外枠無し】(テンプレート)
窓格子セット【外枠無し】A・B・C・D・E
窓格子セット【外枠無し】A12・B12・C12・D12・E12 2025/07/04 追加
Category3:【格子】内側のみ 各種(テンプレート)
窓格子【格子】A・B・C・D・E
Category4:【内枠】【外枠】【中間】(共通)(テンプレート)
窓格子【内枠】・【外枠】(共通)
窓格子【中間】2(共通) 2025/07/04 追加
Category5:【Sample】(テンプレート)
窓格子【Sample】
半円アーチ窓【Sample】 2025/07/04 追加
公開済みの他の【作図+】素材
作った「窓格子」の配置に
【無料】素材もあります
 ≫
≫








 ≫≫
≫≫
 ≫≫
≫≫
 ≫
≫

 ≫
≫ ≫
≫ ≫
≫






 ≫
≫








 ≫≫
≫≫
 ≫≫
≫≫
 ≫
≫

 ≫
≫ ≫
≫ ≫
≫






































































