


動畫載入小部件,256 x 256 animated loading widget, 256 by 256
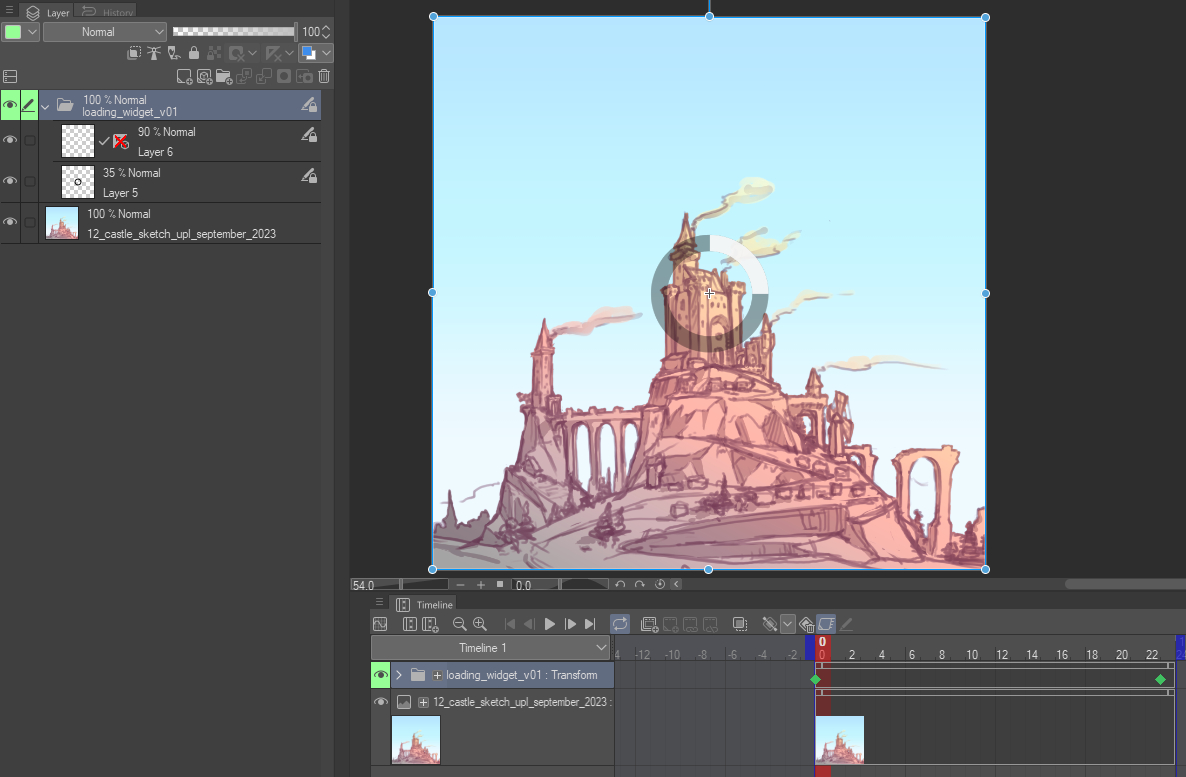
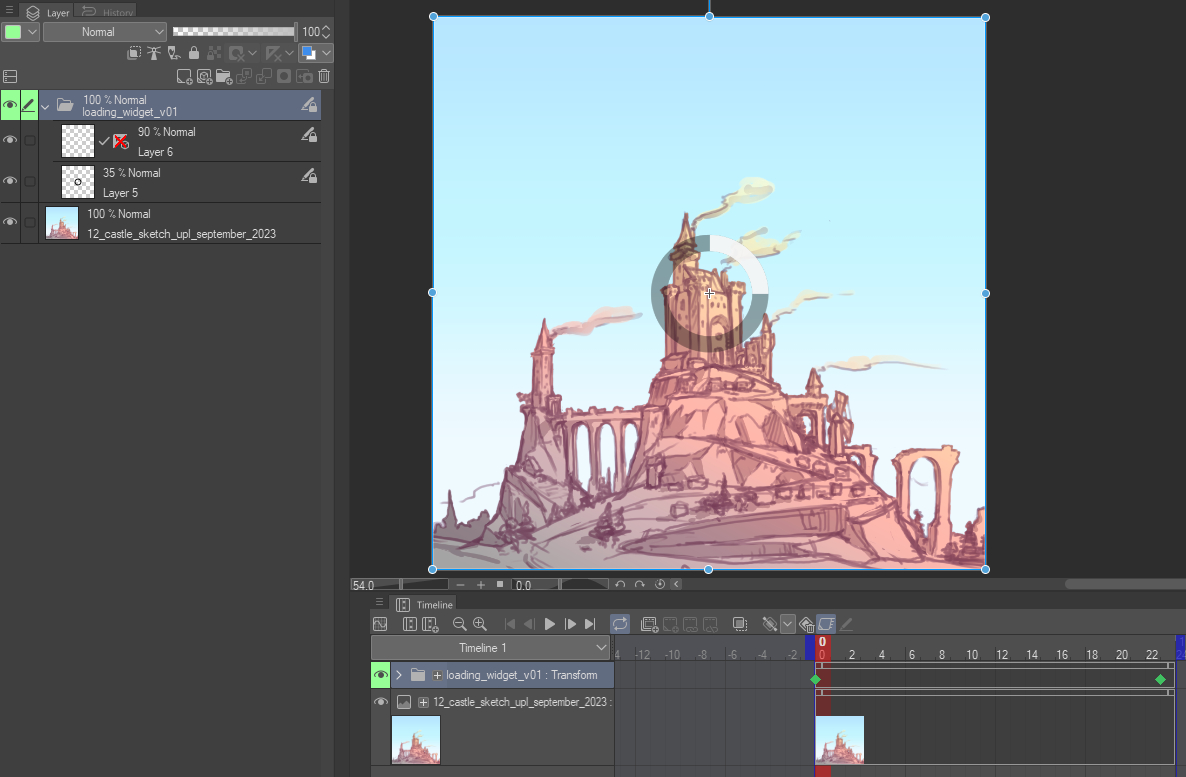
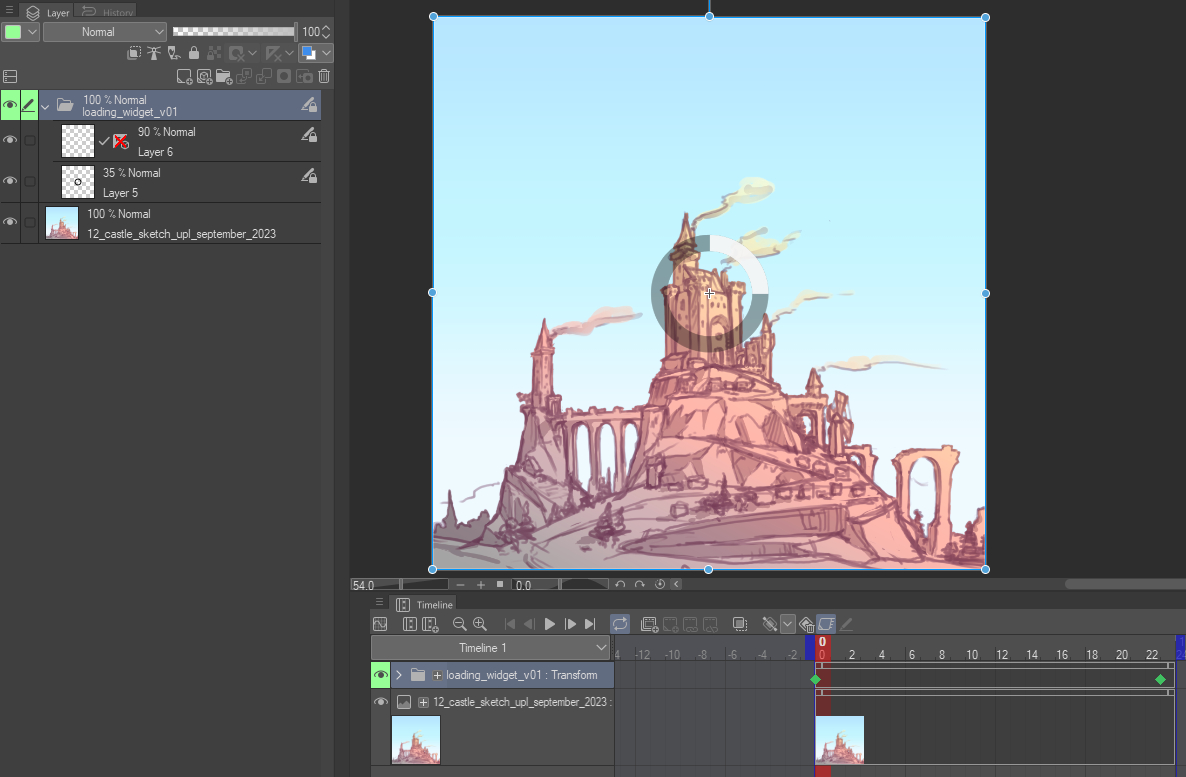
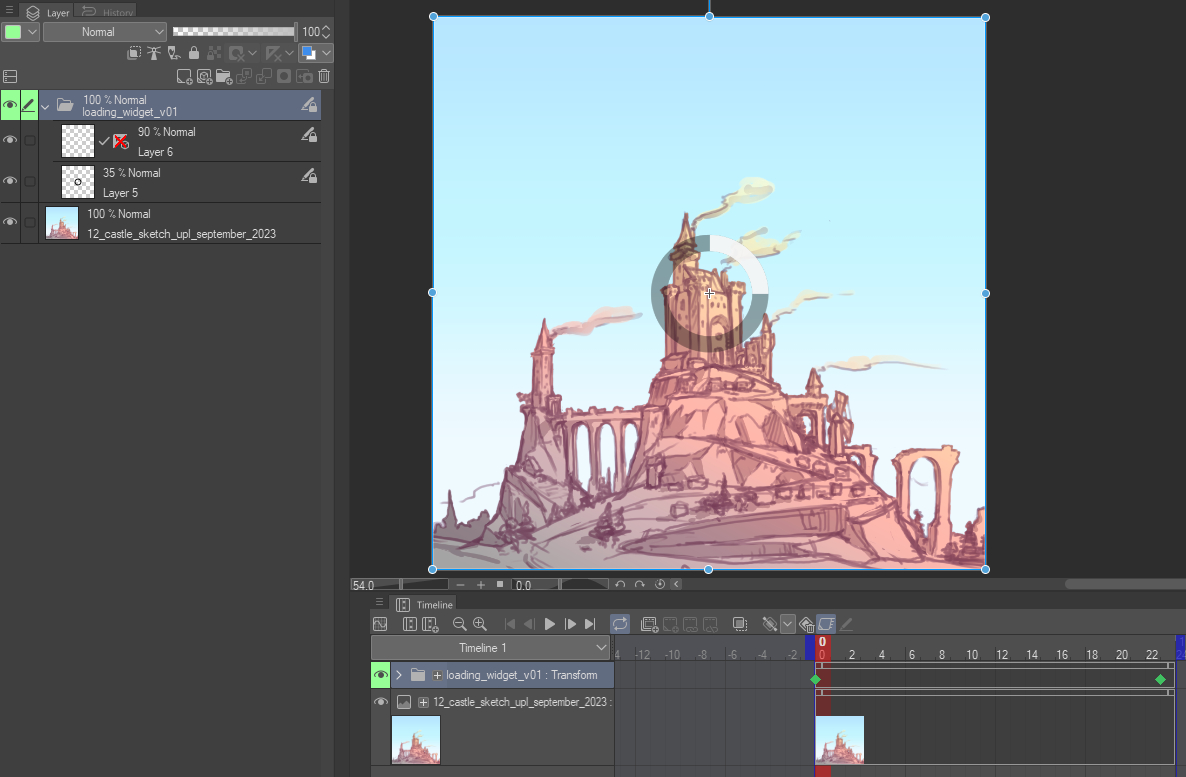
為小部件創建一個新的時間線,以 24 fps 的速度運行 24 幀,然後放下小部件,應在畫布上居中
點擊播放

點擊播放

使用關鍵幀進行動畫 在載入小部件資料夾中,您可以使用“層次顏色”效果調整顏色
更新:
-使形狀更加一致,導致戒指看起來有點搖晃
-使形狀更加一致,導致戒指看起來有點搖晃
Create a new timeline for the widget, 24 frames at 24 fps, then drop the widget, should be centered on the canvas
hit play

hit play

animated using keyframes on the loading widget folder, you can adjust color with "layer color" effect
UPDATE:
-made the shape a bit more consistent that resulted in looking like the ring wobble a little
-made the shape a bit more consistent that resulted in looking like the ring wobble a little
過去版本




































