これは、灰色がかからない水彩フチで影をペイントするオートアクションです。 This is an autoaction to paint shadows with a watercolor edge that doesn't look gray-ish.
水彩エッジ効果を有効にすると、灰色がかった水彩の境界線が作成されます。





しかし、水彩画のエッジは影にもっとフィットする色にしたかったので、このオートアクションを作りました。

ベースカラーレイヤー/フォルダーの真上にオートアクションを適用します。
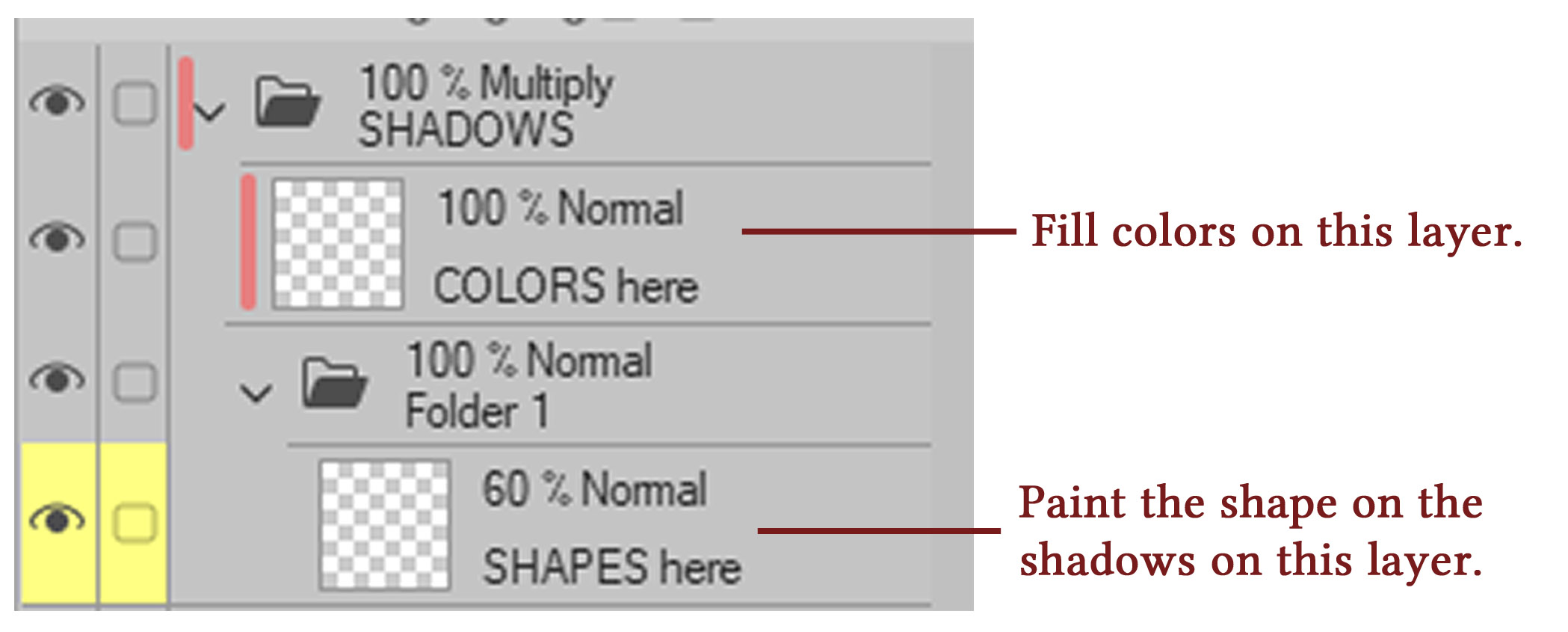
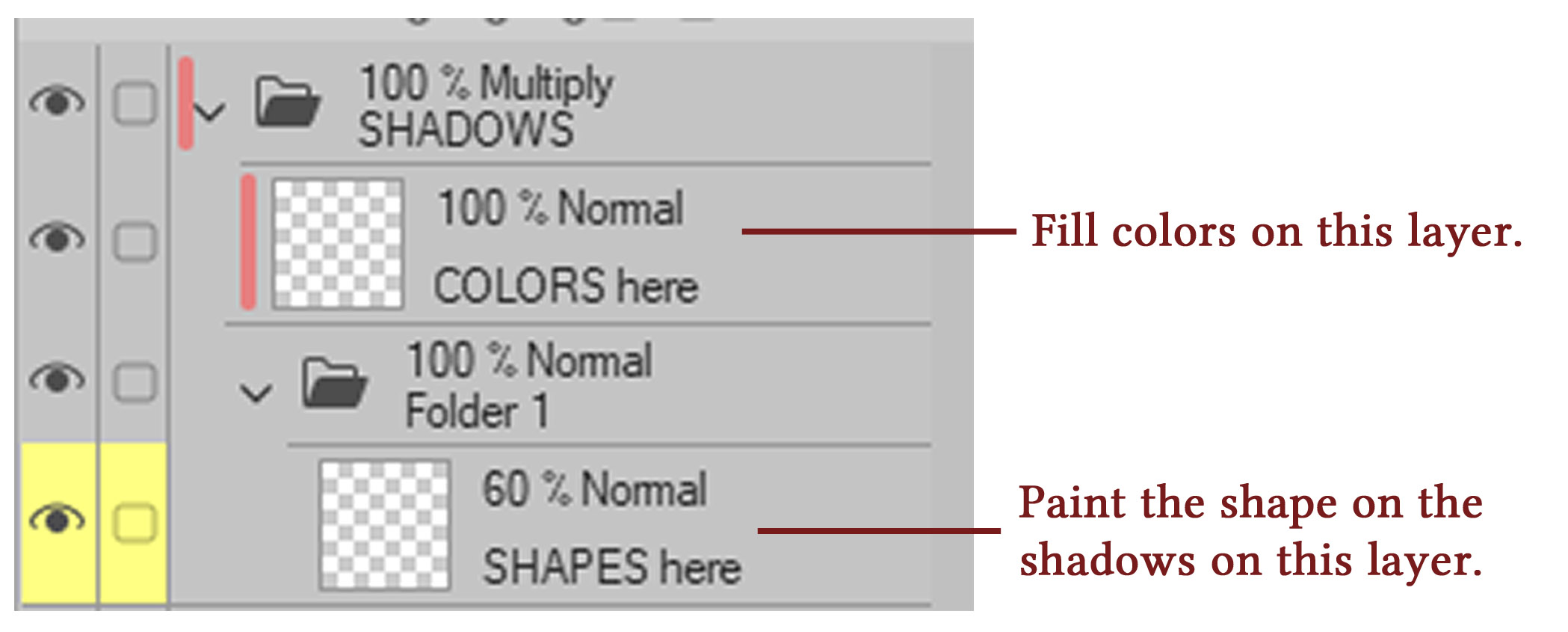
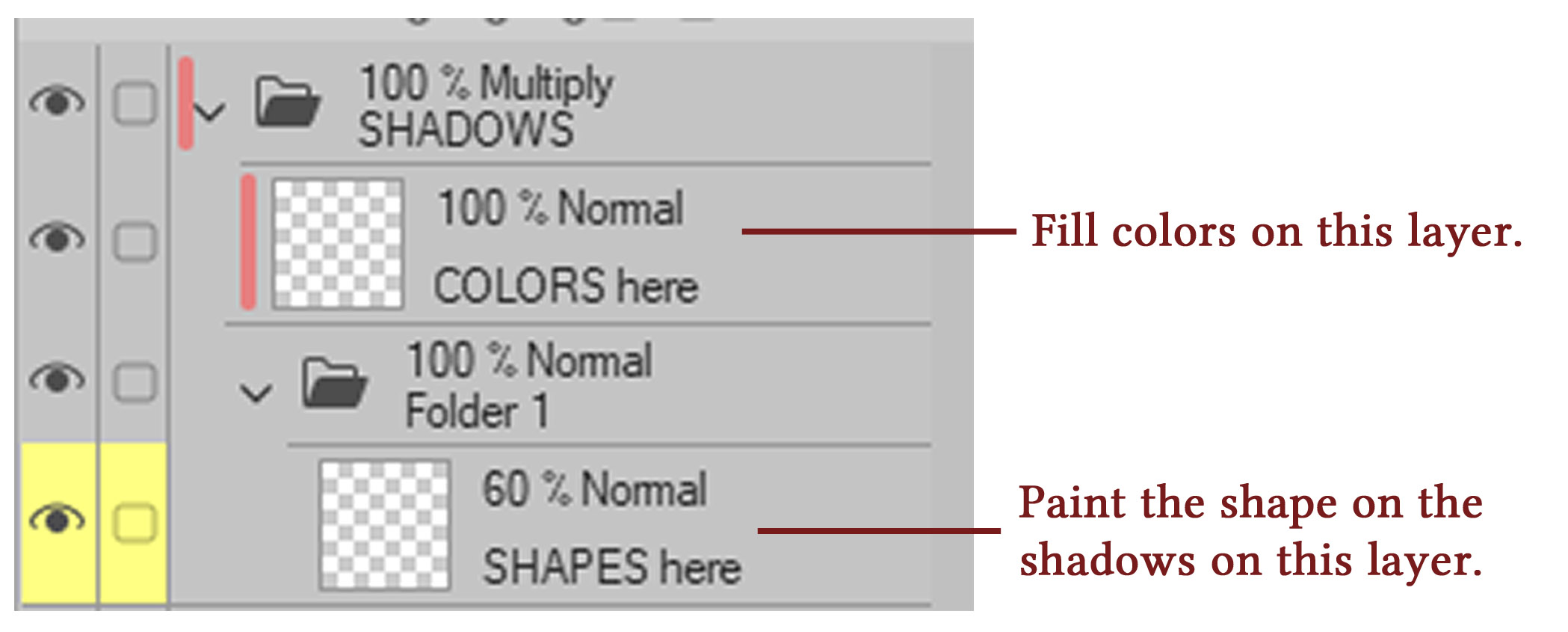
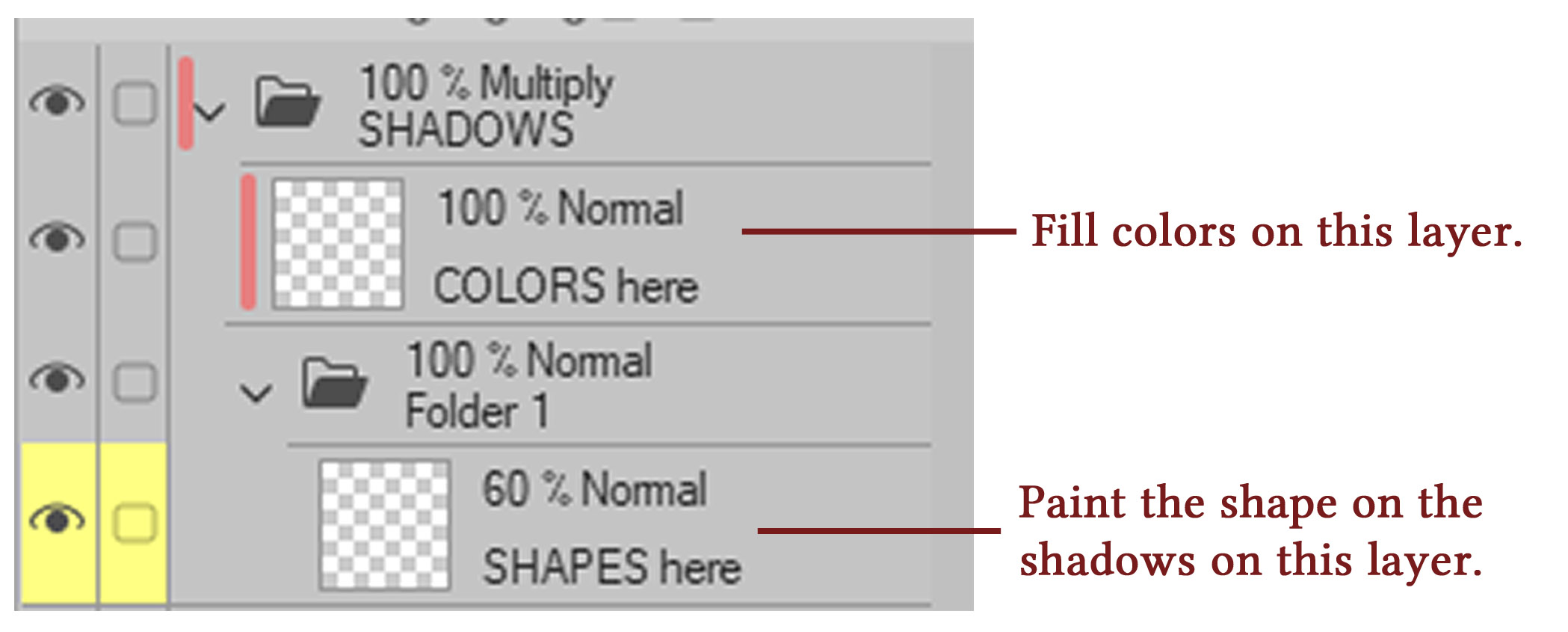
乗算ブレンディングモードの新しいフォルダが表示され、2つのレイヤーが含まれます。
- カラーはこちら。
- ここに形があります。
COLORS hereレイヤーを選択し、影に必要な色で塗りつぶします。次に、SHAPEShereレイヤーに移動し、影の形を描きます。

影の色を編集する場合は、COLORSHEREレイヤーで編集する必要があります。マッピングペンやエアブラシなどのソリッドツールを使用できます。水彩画のエッジは、常にCOLORSHEREレイヤーの色に合います。

近々YouTubeでチュートリアル動画を作る予定です。準備ができたら、私のチャンネル「Inmapollito」で見つけてください。
お役に立てれば幸いです。
When you enable the watercolor edge effect, the result is a gray-ish watercolor border.





But I wanted the watercolor edge to have a color that fits the shadows better, so I made this autoaction.

Apply the autoaction right on top of the base color layer/folder.
A new folder in multiply blending mode will appear, containing two layers:
- COLORS here.
- SHAPES here.
Select the COLORS here layer and fill it with the color you want for the shadows. Then go to the SHAPES here layer and draw the shape of the shadows.

When you want to edit the color of the shadows, you need to do it on the COLORS here layer. You can use solid tools like mapping pen, or airbrush, etc. The watercolor edge will always fit the colors you have on the COLORS here layer.

I will make a tutorial video on YouTube soon. Please find it on my channel "Inmapollito" when it's ready.
I hope you will find this useful.