その効果は動画で見て取れますし、とても面白いと思うので、それに合わせてCSP版を作り、クリック一つで自動動作をシミュレーションできるようにしました。
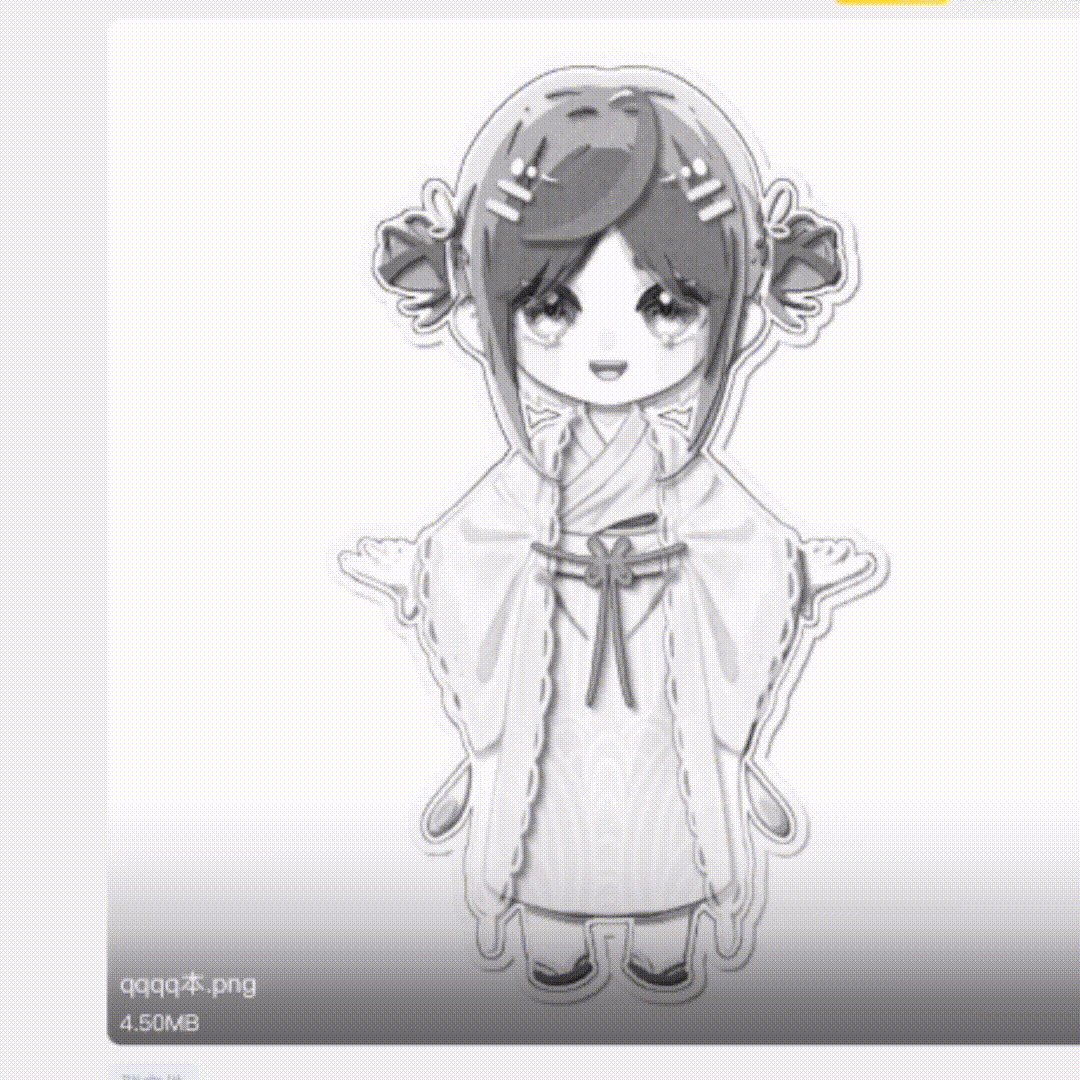
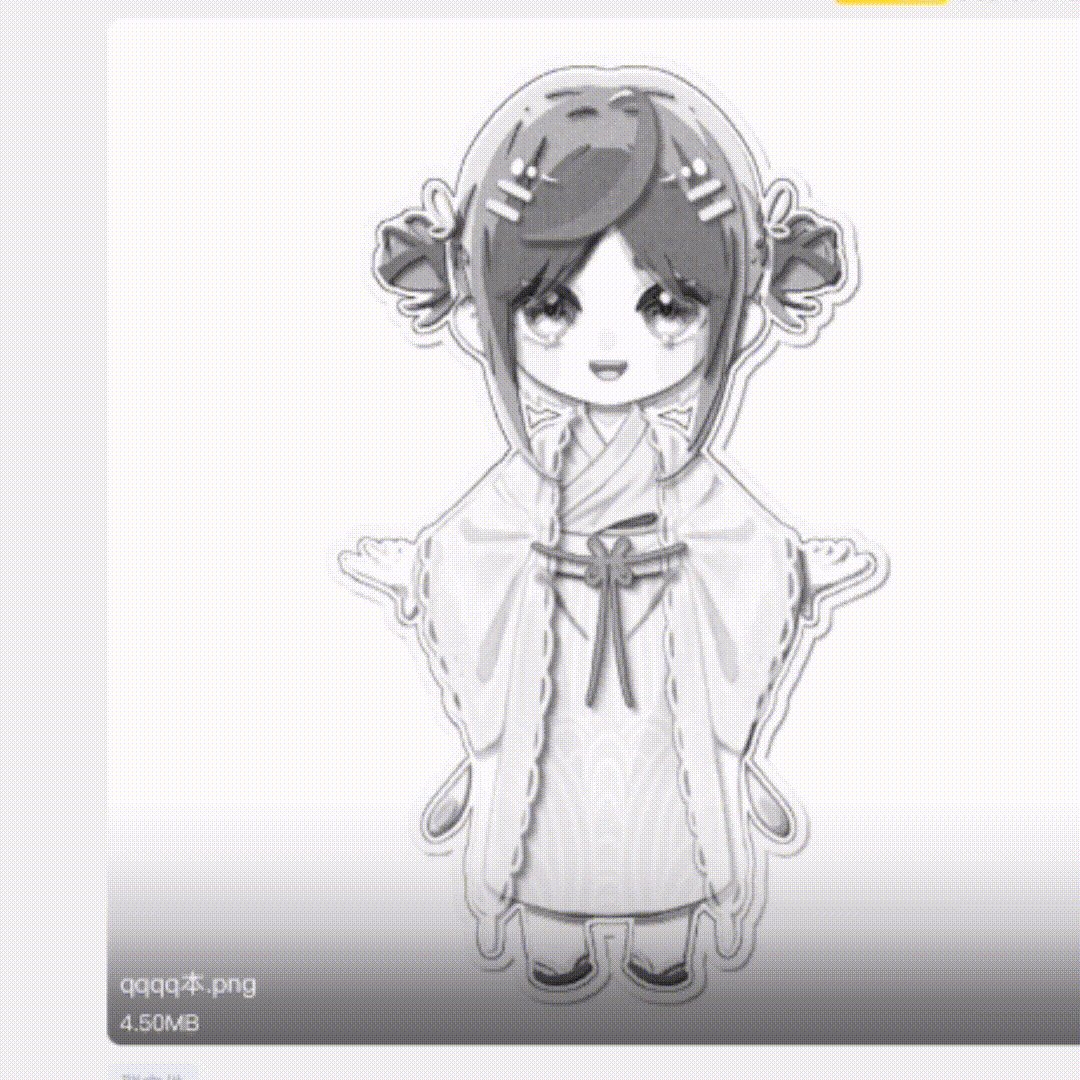
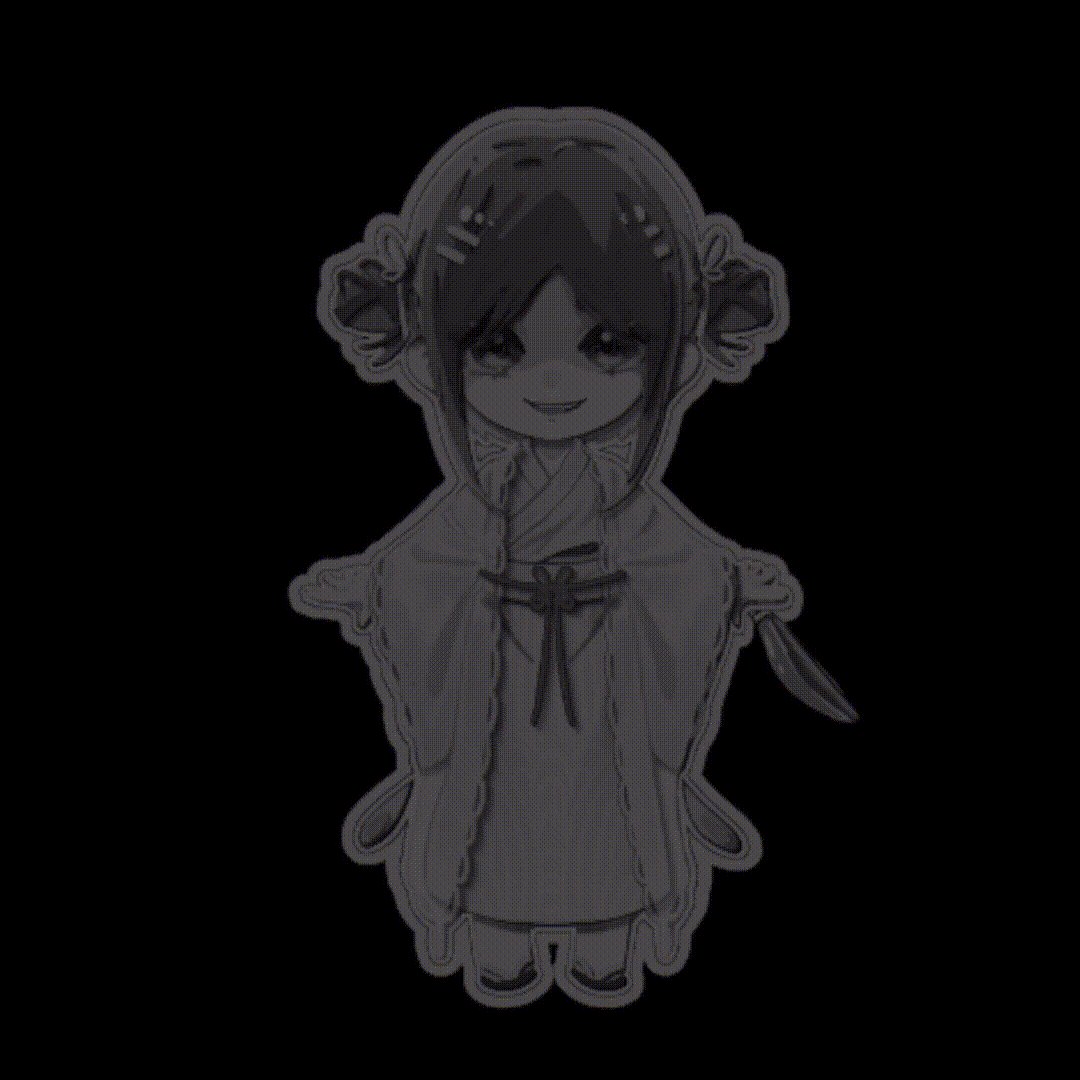
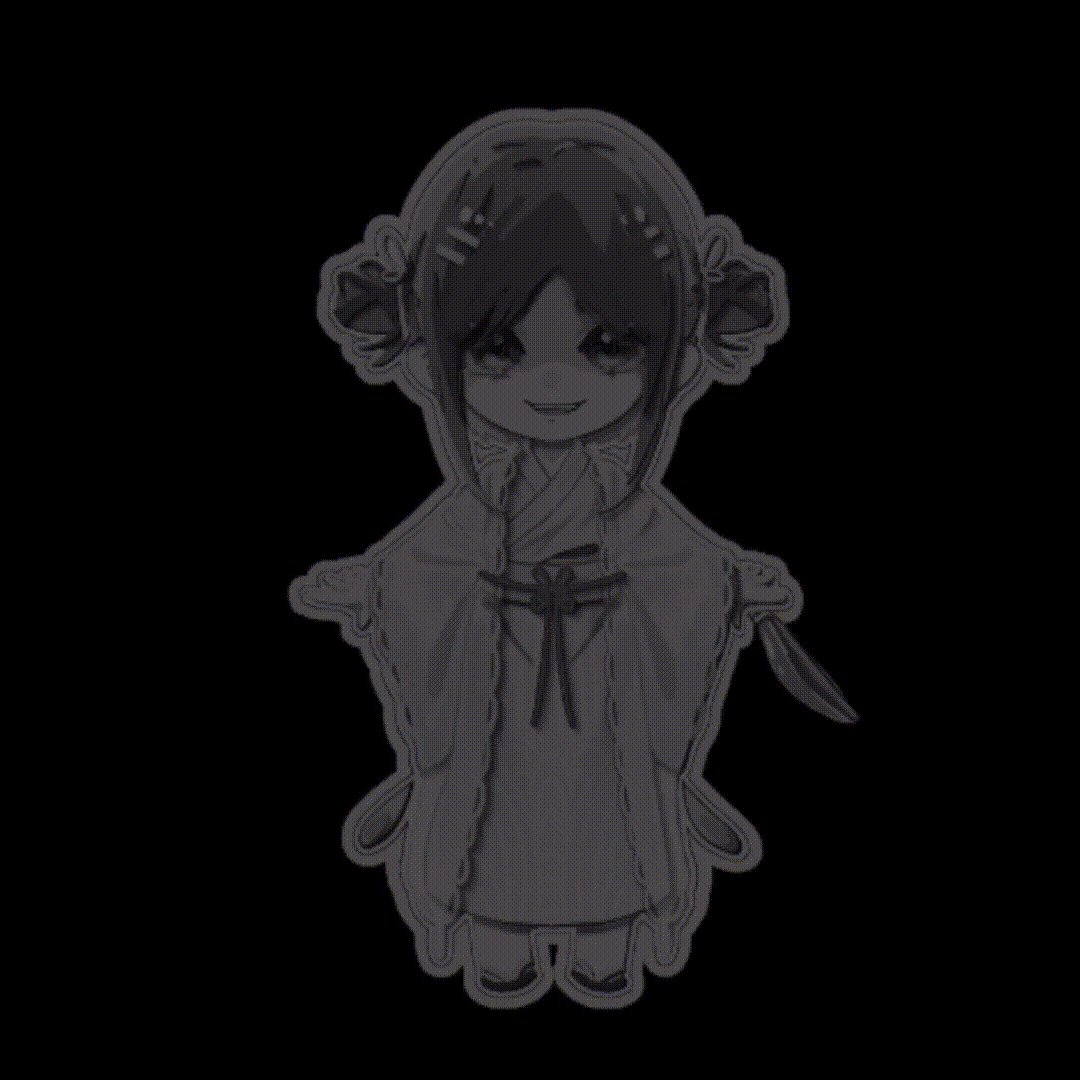
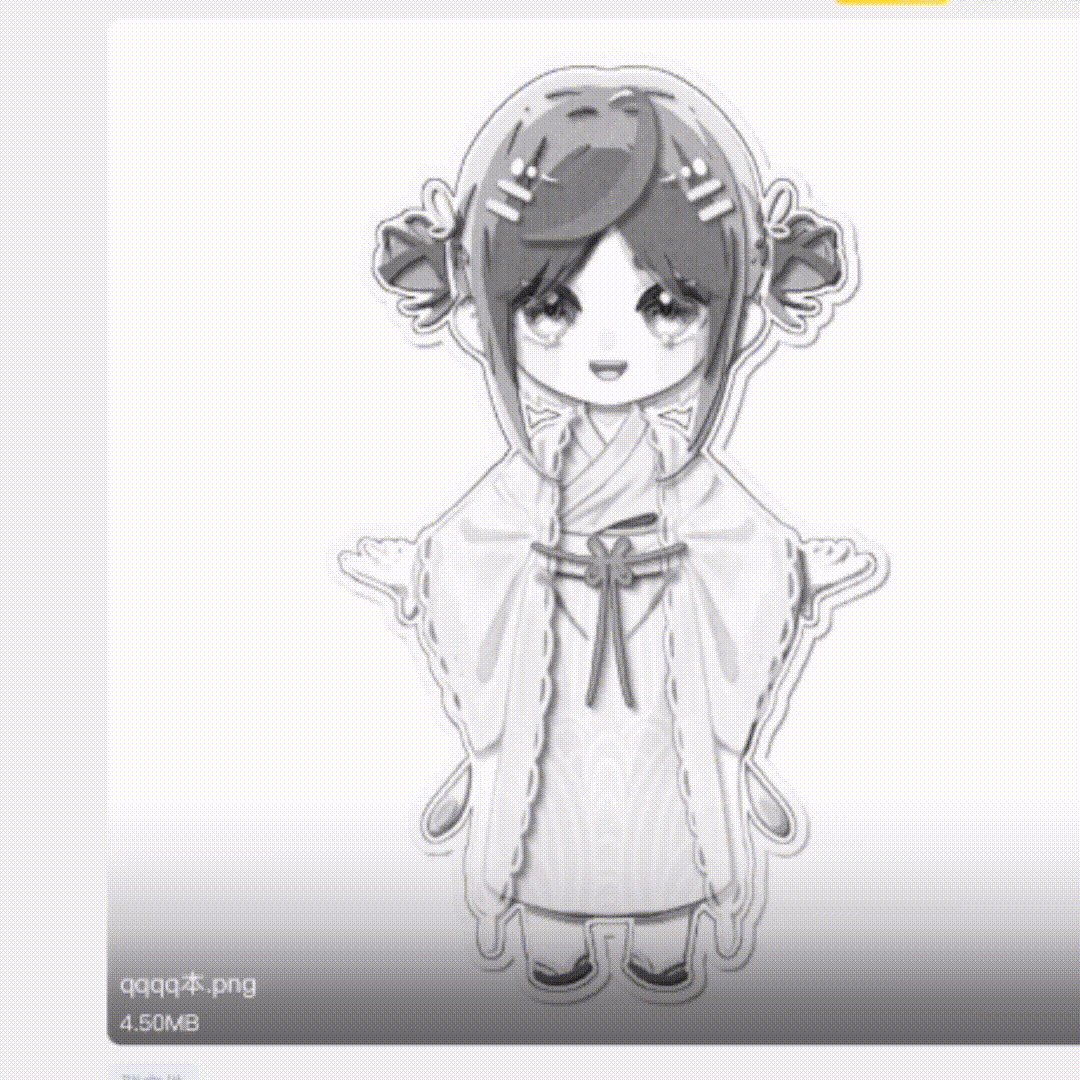
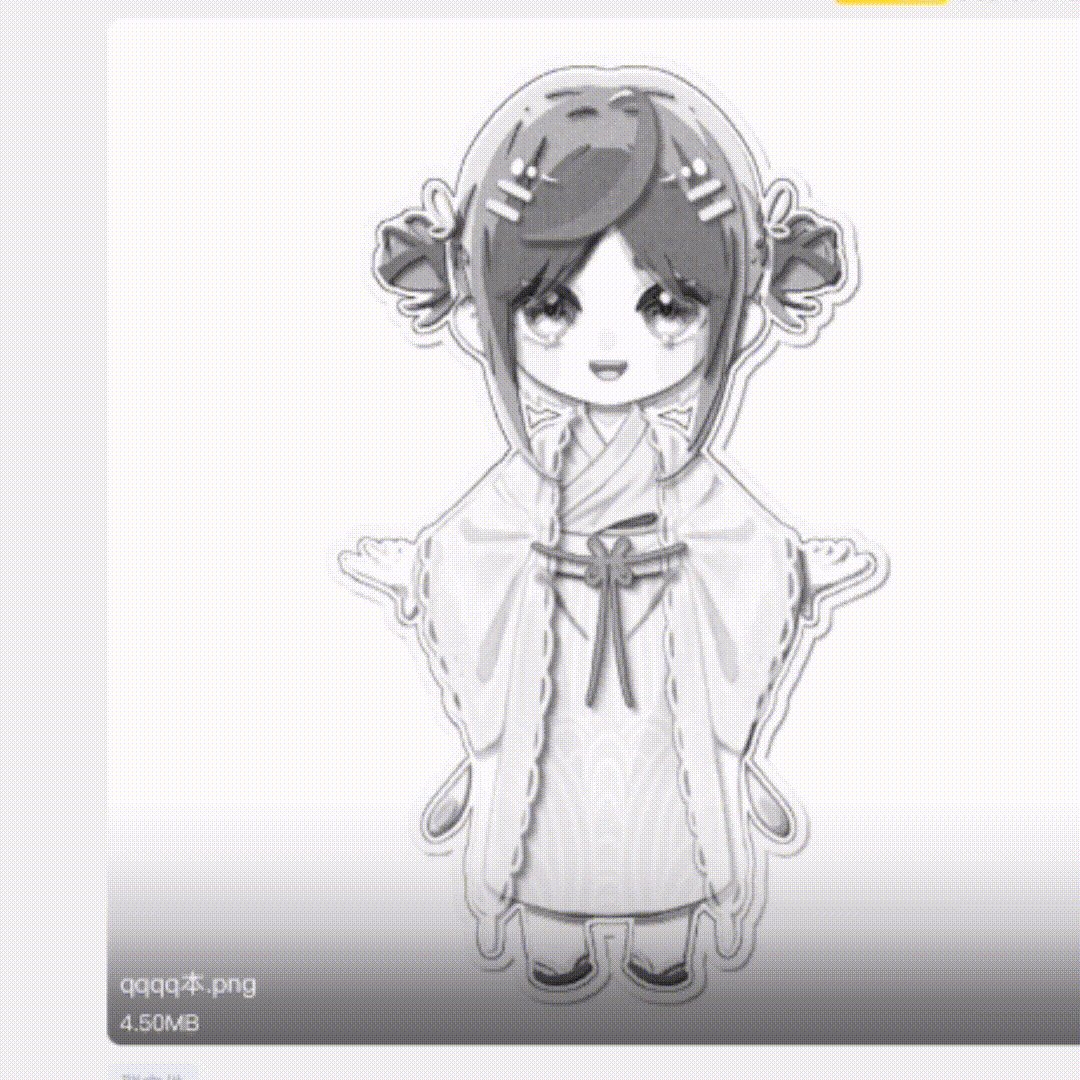
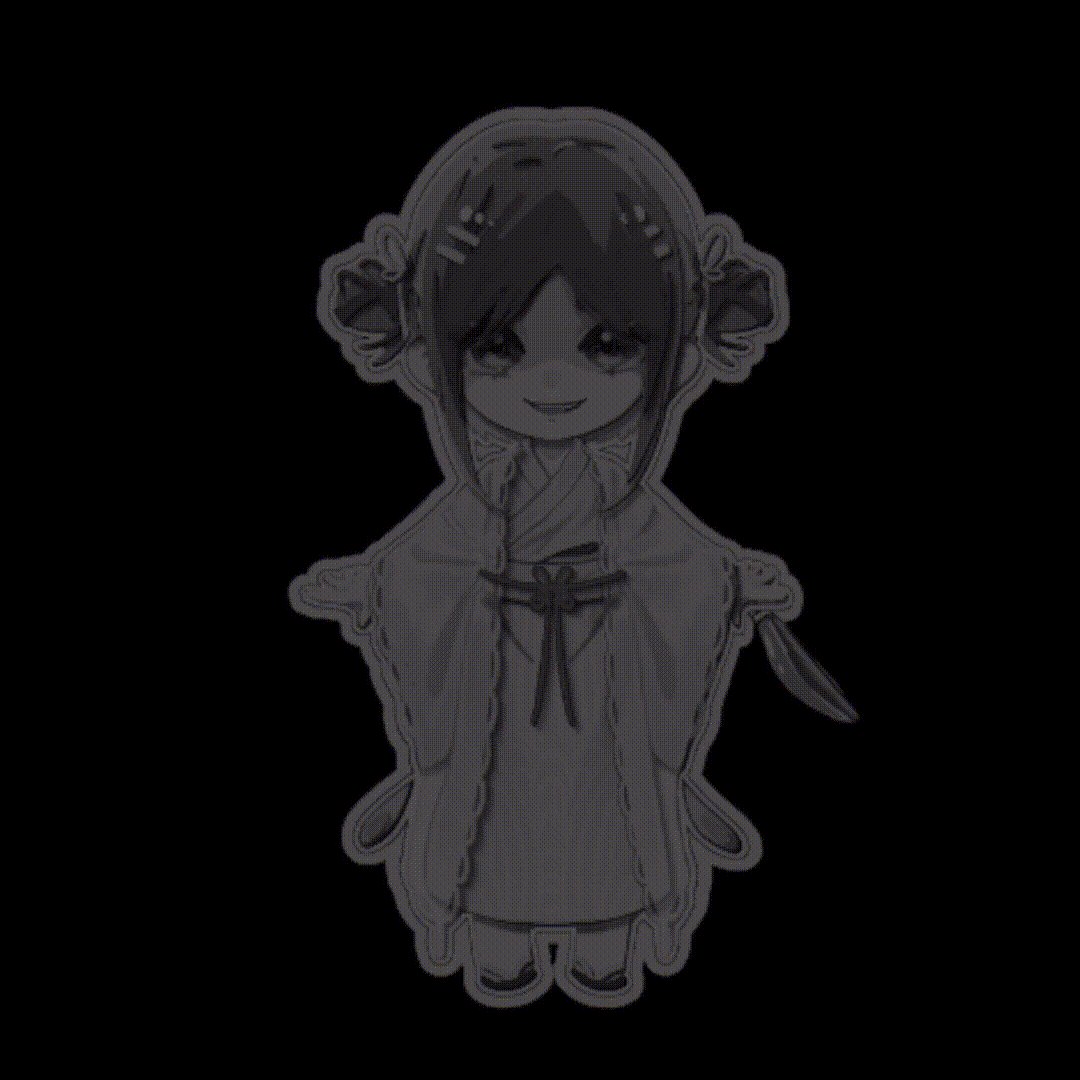
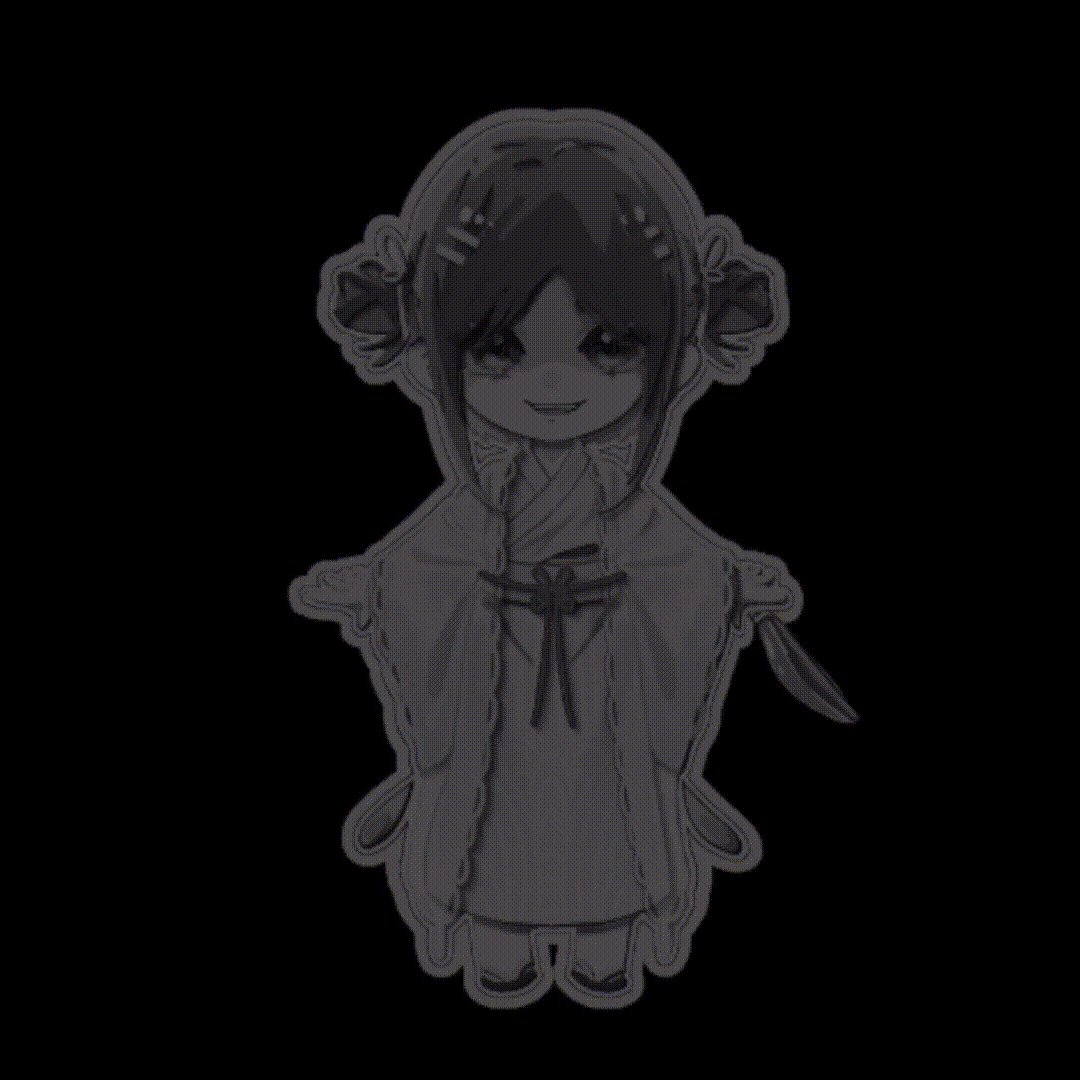
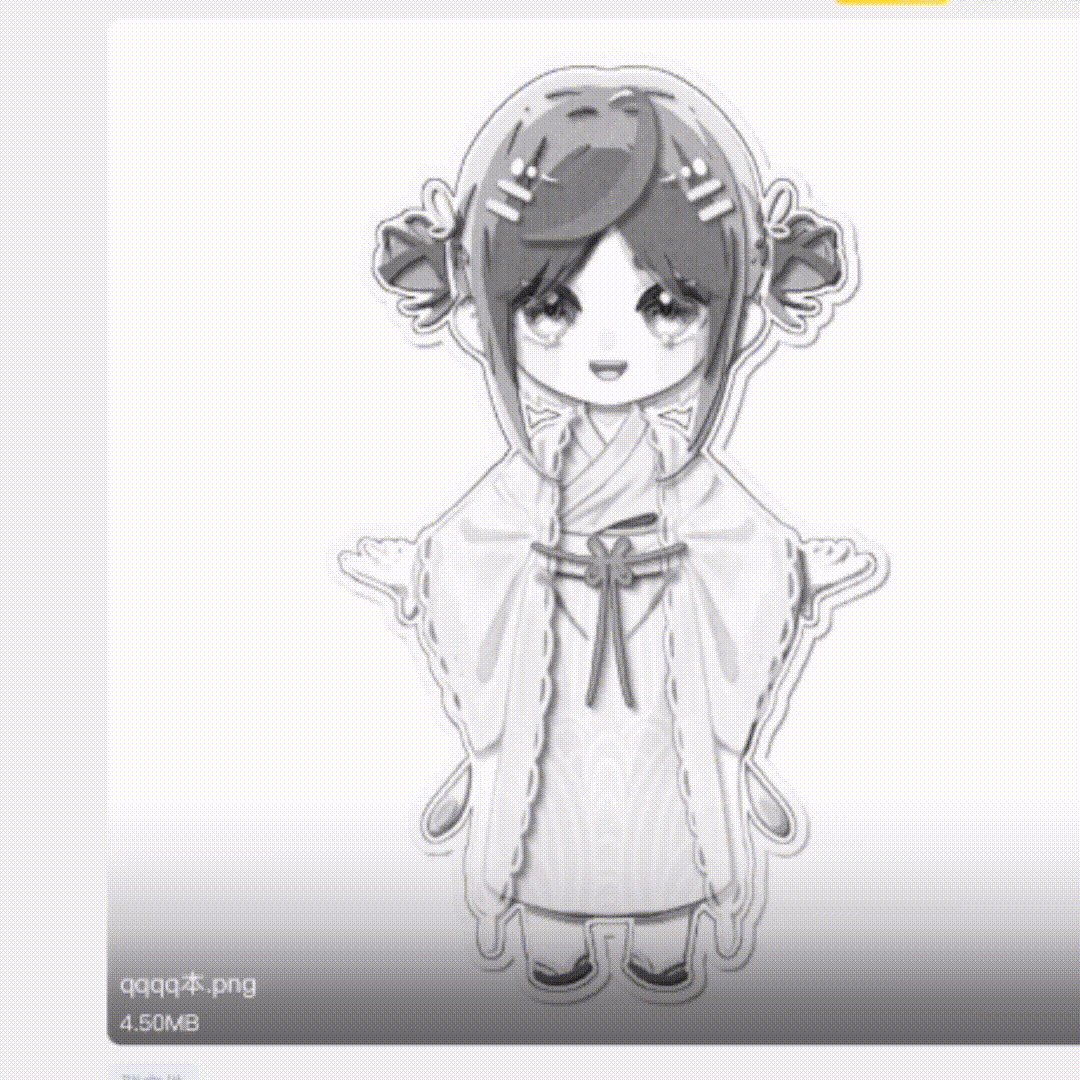
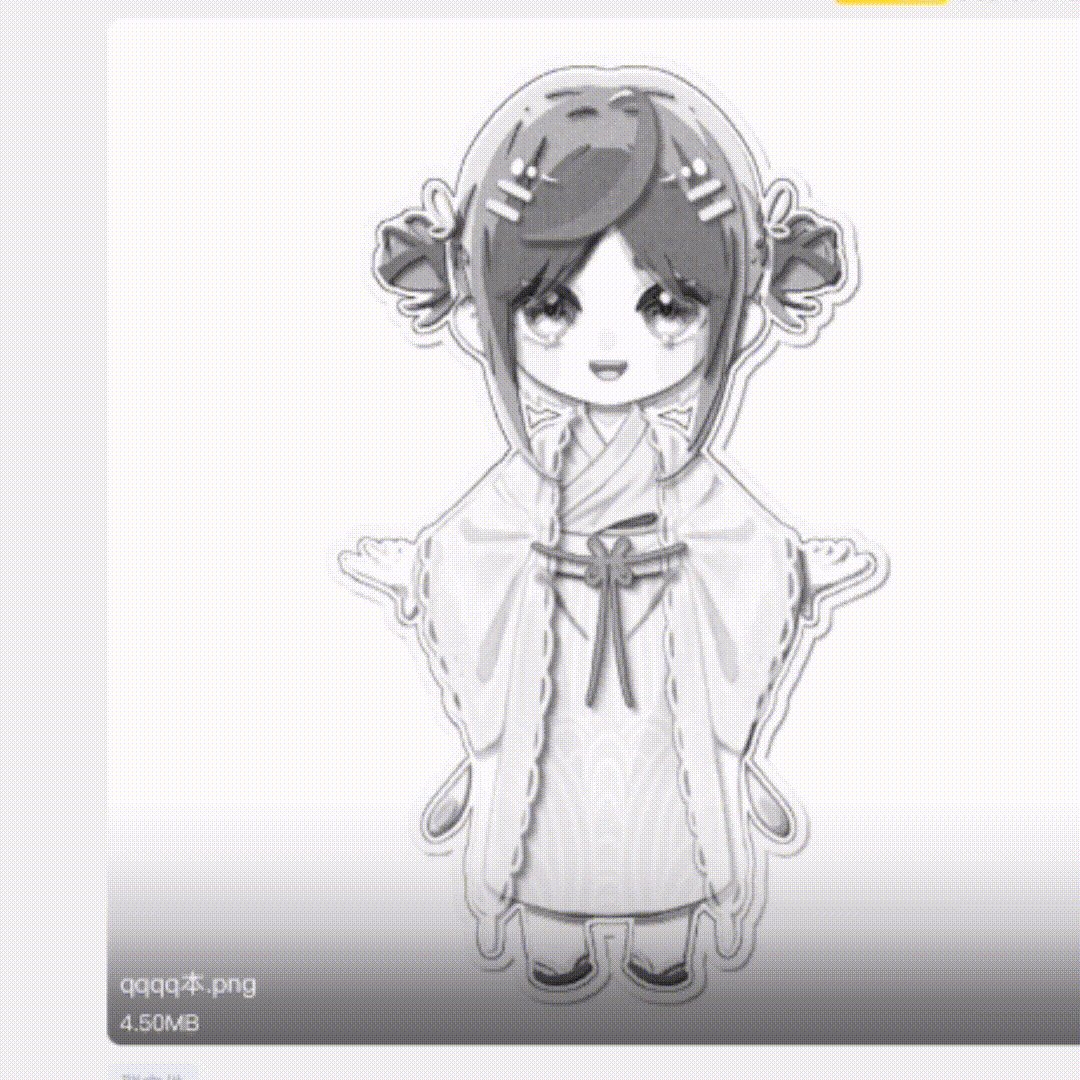
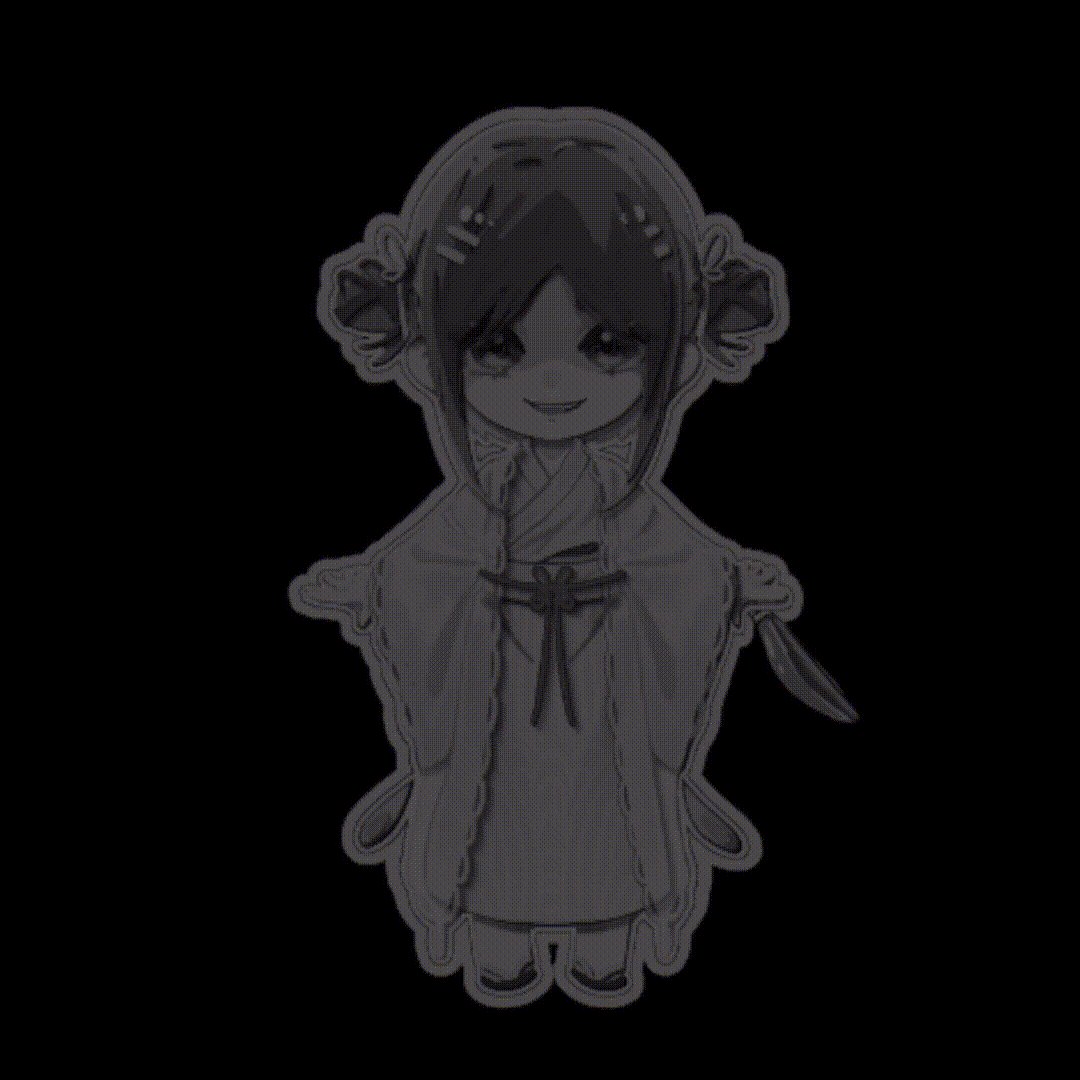
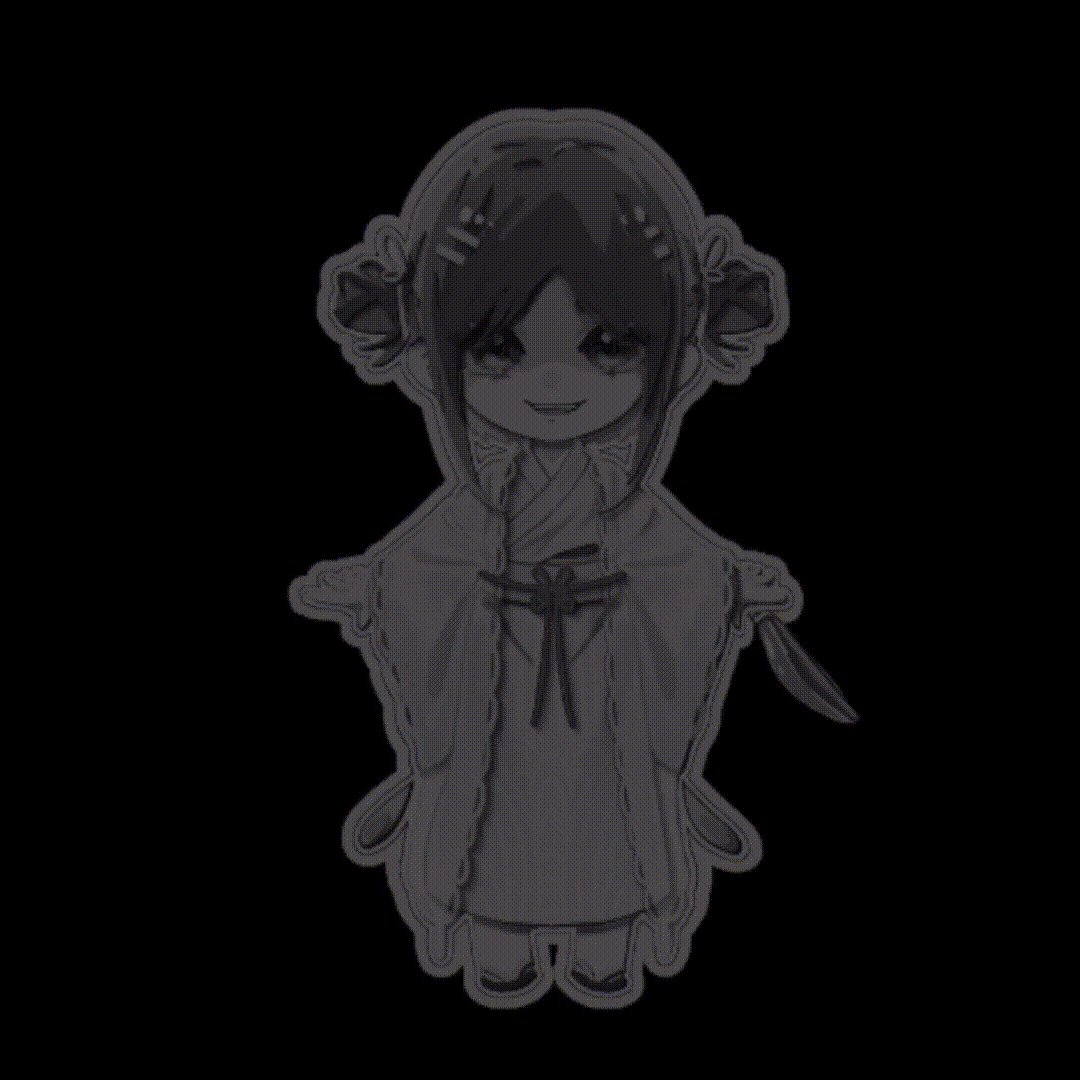
上の画像は非表示の画像(黒い背景、クリックしたときにのみ画像を見ることができます)で、次の画像は通常の表示画像(白い背景、直接表示される画像)です。
2枚目の画像(通常表示画像)を画像として選択し、 として保存する必要があります。 PNG 形式。
PS:通常の表示画像は黒すぎます、そしてそれが比較的白いならば隠された画像は画像を見逃します。 もしよろしければ、その逆のこともできます。

效果見視頻,覺得很有意思,就照着做了一個csp版本的,自動動作 點擊一下就可以模擬效果了。
上面一張圖爲隱藏圖(黑背景,點開才能看到的圖),下面一張圖爲正常顯示圖(白背景,直接顯示的圖)。
需選中第二張圖片(正常顯示圖)操作,要保存爲.PNG格式哦。
PS:正常顯示圖太黑,隱藏圖相對白會漏圖。不介意的話可以反過來做效果。