グラデマップ塗りは準備が面倒なので、先にグラデが適用してあるレイヤーセットを作ってみました。
グラデマップ塗りをやってみたいけどよくわからないという方のスターターキットにもなると思います。
個人的に使う用に作ってあるのでわかりにくい、使いにくい部分もあるかもしれません。ご容赦ください。
少しの間無償で公開します。
※[イワタアンチック体B]以外のフォントを使用していたため該当部分を修正し、
その他微調整を加えて再出品しました。ご迷惑をおかけして申し訳ありません。
※現在3番と5番のマスの色が逆になっておりますので気をつけてお使いください。申し訳ありません。
近日中に改修いたします。
内容はこのような感じです。(フォントは[イワタアンチック体B]を使用しています)

・350dpi・A4サイズ程度でちょうどいいサイズになるように作ってありますが、
少し大きめかもしれません。
大きすぎる場合はフォルダごと縮小してください(内容に影響はありません)
・キャラクターイラストを想定して、すでに各レイヤーにはそれらしい色のグラデーションマップがクリッピングされています。
あとで描きたいキャラに合った色のグラデへ変更してください。
・1~5は予備です。適当に色を変えたり名前を変えたりしてください。
足りなくなったらその都度フォルダを複製していってください。

・350dpi・A4サイズ程度でちょうどいいサイズになるように作ってありますが、
少し大きめかもしれません。
大きすぎる場合はフォルダごと縮小してください(内容に影響はありません)
・キャラクターイラストを想定して、すでに各レイヤーにはそれらしい色のグラデーションマップがクリッピングされています。
あとで描きたいキャラに合った色のグラデへ変更してください。
・1~5は予備です。適当に色を変えたり名前を変えたりしてください。
足りなくなったらその都度フォルダを複製していってください。
■使い方■
この素材を適当に原稿の脇によけて線画を用意します。
(この線画は3Dキャラクターの「女子学生A-ver.3」をレンダリングし、輪郭線を若干修正したものです)

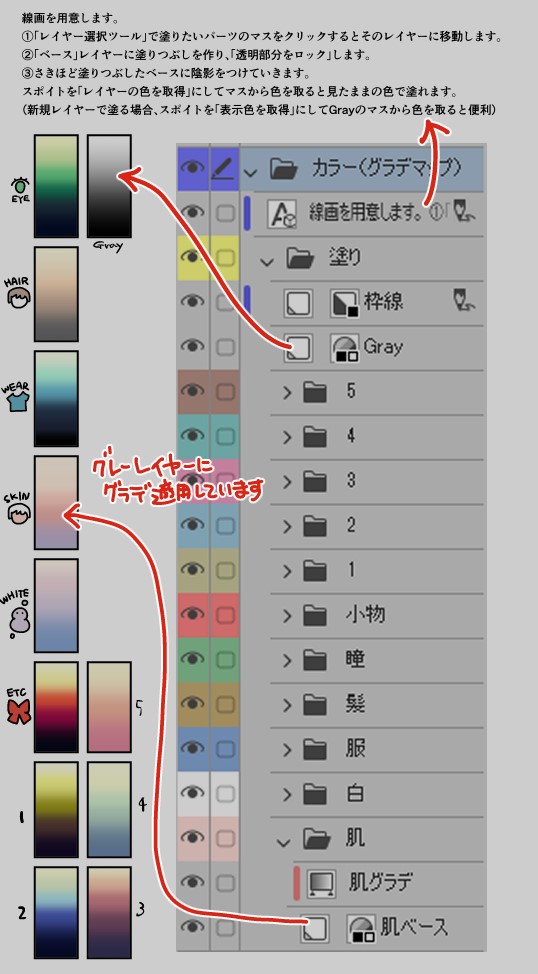
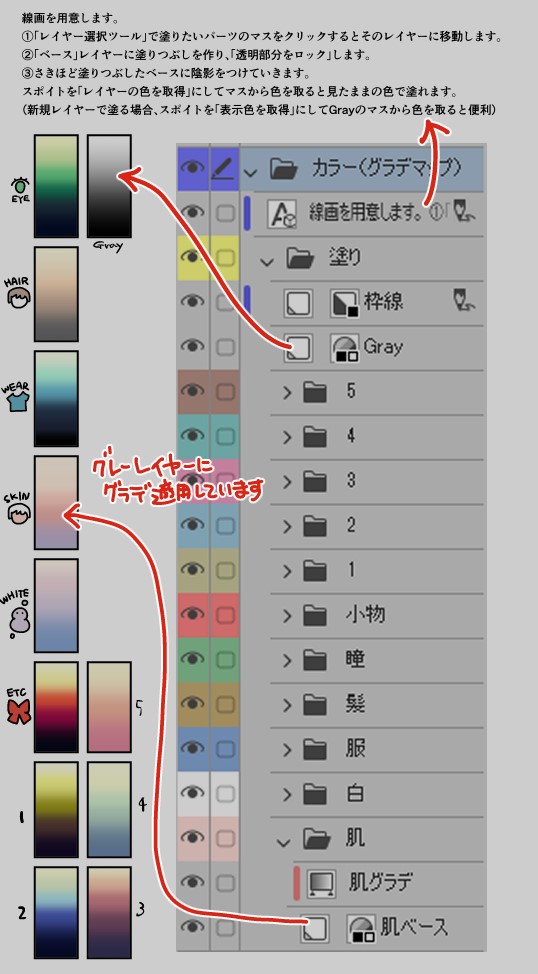
①「レイヤー選択ツール」で塗りたいパーツの見本マスをクリックするとそのレイヤーに移動します。
(デフォルトの設定ではショートカットキー「D」で選択可能です)
今回は肌に移動しました。

②「ベース」レイヤーに塗りつぶしを作り、「透明部分をロック」します。
スポイトを「レイヤーの色を取得」にして見本マスから色を取ると見たままの色で塗れます。
肌を塗る場合は明るめの色で塗りつぶした方がいいかもしれません。

③さきほど塗りつぶしたベースに直接陰影やハイライトをつけていきます。
とにかく見本マスからスポイト「レイヤーの色を取得」で色を取ると見たままの色で塗れるのでそのまま作業していきます。
(新規レイヤーをベースの上に作って塗るのもいいと思います。
その場合、スポイトを「表示色を取得」にしてGrayのマスから色を取ると便利です)

④これを各パーツで繰り返します。
塗りが進むにつれて見本マスは必要なくなってくるので削除してもかまいません。
グラデーションマップは仕組みに慣れ、自分の好きな色を揃えるととても速く塗れます。
この解説用線画は約40分で塗れました。(丁寧さを犠牲にしていますが…)

同梱されていない色味が欲しい時はグラデーションマップを自作するか、
ASSETSからダウンロードしてください(簡単便利なDLがお勧めです)

①「レイヤー選択ツール」で塗りたいパーツの見本マスをクリックするとそのレイヤーに移動します。
(デフォルトの設定ではショートカットキー「D」で選択可能です)
今回は肌に移動しました。

②「ベース」レイヤーに塗りつぶしを作り、「透明部分をロック」します。
スポイトを「レイヤーの色を取得」にして見本マスから色を取ると見たままの色で塗れます。
肌を塗る場合は明るめの色で塗りつぶした方がいいかもしれません。

③さきほど塗りつぶしたベースに直接陰影やハイライトをつけていきます。
とにかく見本マスからスポイト「レイヤーの色を取得」で色を取ると見たままの色で塗れるのでそのまま作業していきます。
(新規レイヤーをベースの上に作って塗るのもいいと思います。
その場合、スポイトを「表示色を取得」にしてGrayのマスから色を取ると便利です)

④これを各パーツで繰り返します。
塗りが進むにつれて見本マスは必要なくなってくるので削除してもかまいません。
グラデーションマップは仕組みに慣れ、自分の好きな色を揃えるととても速く塗れます。
この解説用線画は約40分で塗れました。(丁寧さを犠牲にしていますが…)

同梱されていない色味が欲しい時はグラデーションマップを自作するか、
ASSETSからダウンロードしてください(簡単便利なDLがお勧めです)















































