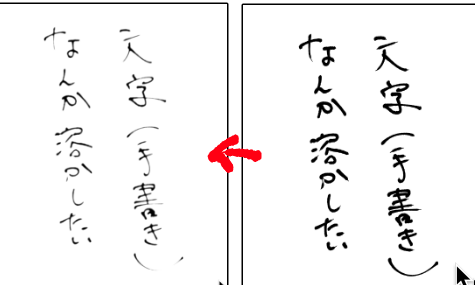
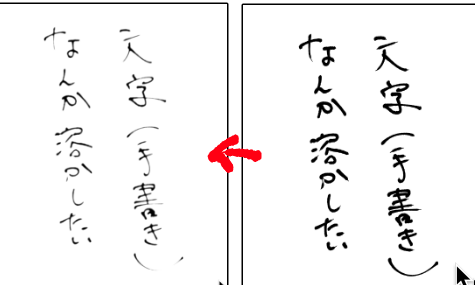
こんなかんじに溶けます。
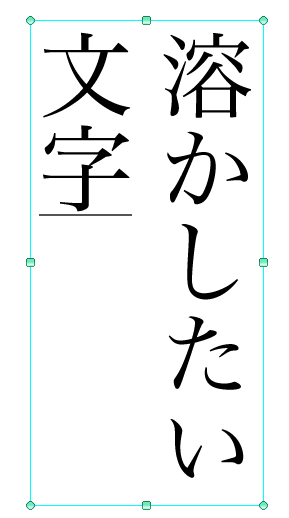
(以下手順)
(黒以外でやってしまうと色が飛んでしまったりするので完成してからクリッピングなどで文字色を変えることをおすすめします)





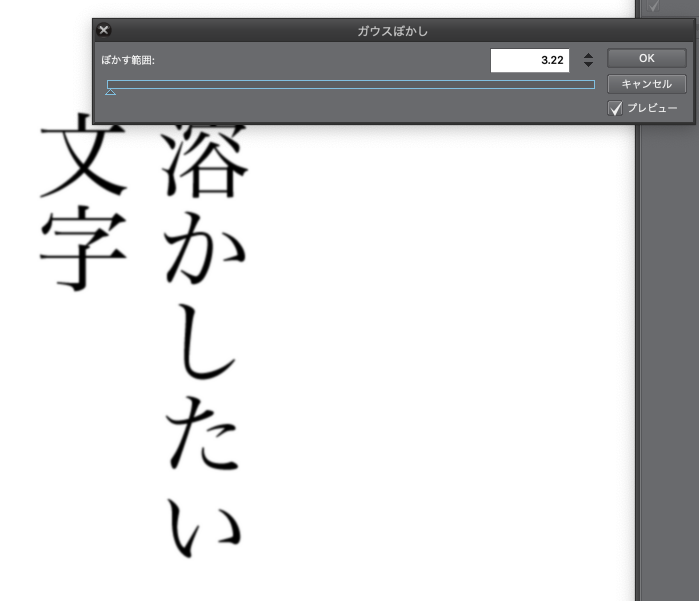
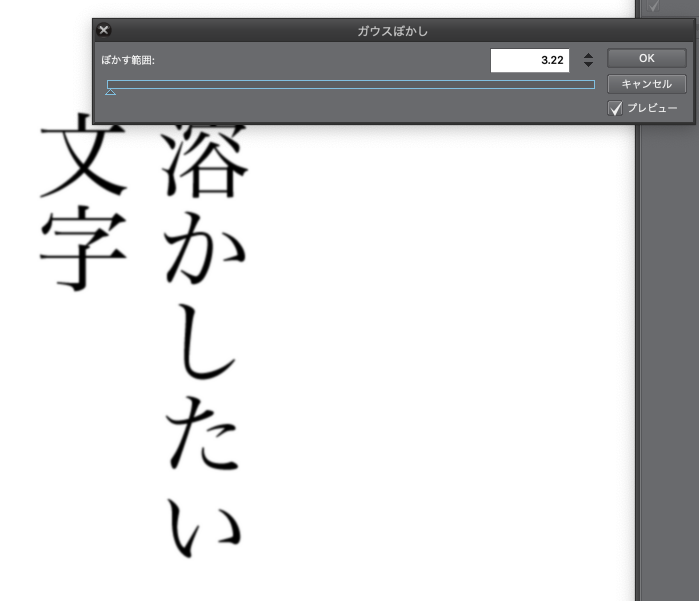
2 オートアクションを実行するとガウスぼかしの数値を求められるのでほどよくボケる数値に、
フォントやフォントサイズによって溶け加減が変わってくるので要調整
はじめは2や3くらいのちょっとぼけたかな…?くらいでとどめておいて感覚をつかんでください。
次の「レベル補正」にてとけすぎたらここの数値をすくなめに、全然とけない!場合はここの数値を大きめにして調整してください。

※白と黒の明暗でいい感じに調整するので一時的に選択していたテキストレイヤーが真っ白になりますが最後には透明色になるので気にせず続けてください。
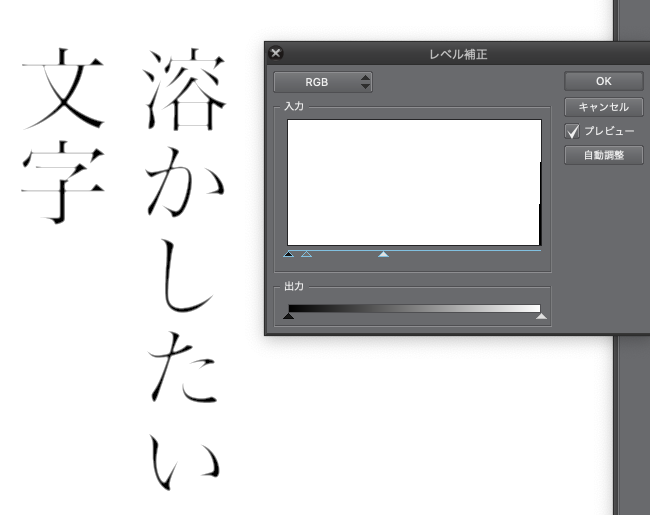
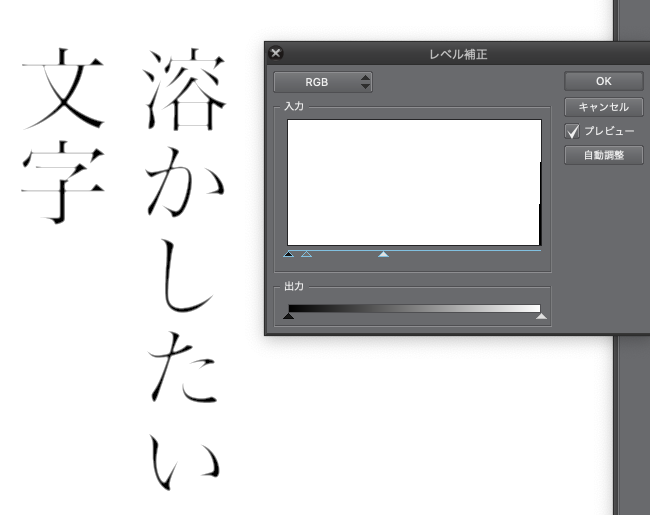
3 レベル補正で白い三角やら灰色の三角やらをスライドさせていい感じに調整(黒いのは初期位置から移動しない方がくっきり溶ける気がする)
(入力っていう白い長四角の部分にある水色の枠に包まれてる方のをいじってください)

色付きが好みな方はクリッピングなどでお好きな色をバケツでぶっかけて完成です!!
メリハリのあるフォント(明朝系)や強弱の強い線画などでやるといい感じに溶けます
追記20181119

手書きの文字でも溶かすことができたので、線画などにも使って思わぬ効果が出るかも…?強弱の強い線画の方など、おすすめかも。
※フォントデータの改変にはあたりませんがフォントによって加工自体を禁止している場合もあるかもしれないので、各自使用するフォントの利用規約に基づいて利用してください。
https://togetter.com/li/947614 こちらを参考に作りました