-------------------------
Mode d’emploi
(1) « préparera tout texte.
C’est également possible dans la couche qui a été pixellisée.
Nous recommandons une police avec un poids plus lourd.
Dans cet exemple, la taille de police 50pt « Keifu » est utilisée.
Choisissez 5px ou 10px pour vous adapter à la taille de la police.
* 5px... Taille de police recommandée: 40 ~ 60pt
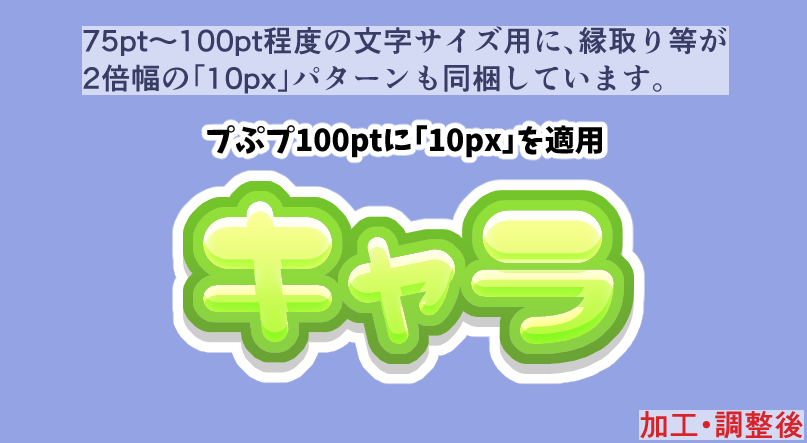
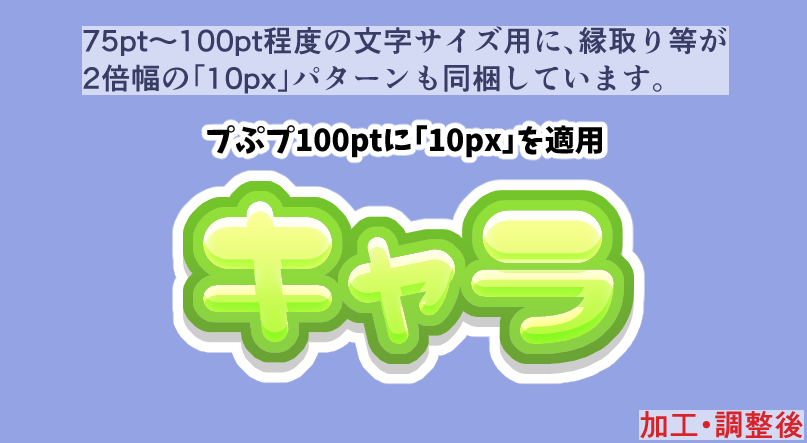
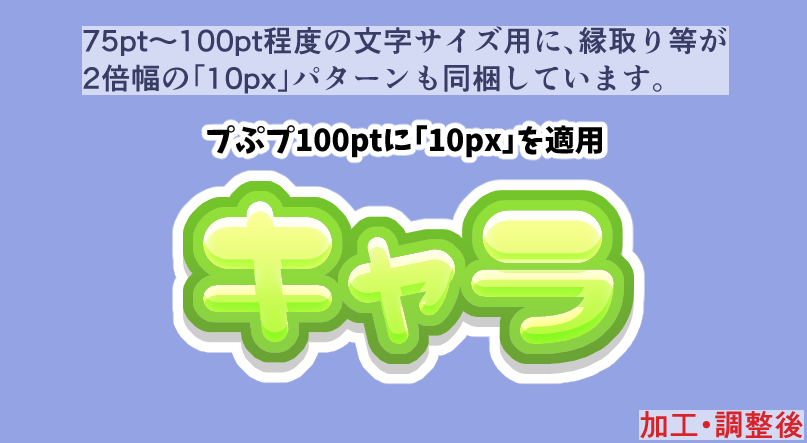
10px... Taille de police 75 ~ 100pt recommandée
La valeur recommandée n’est qu’une estimation car la taille est différente selon la police.

NOTES:
* Faites de la couleur du dessin (ou de la couleur sélectionnée) la couleur du texte cible.
※ Dans l’exemple d’image, il existe plusieurs couleurs de texte, mais lorsque vous l’utilisez, appliquez-le à chaque calque comme une seule couleur. En outre, les dossiers créés automatiquement dans cette action automatique peuvent être fusionnés ou copiés et collés dans un autre canevas, et le dossier d’origine doit être supprimé avant de pouvoir être exécuté.
Étant donné que cette action automatique fait référence au nom du calque, si un calque portant le même nom existe déjà, il ne fonctionnera pas correctement.
- Copier
- Brouiller
- Addition
- Multiplier
- Pente
- Bordure 1
- Bordure 2
- Dégradé deux
- Ombre

- - - - - - - - - - - - - - - - - - - - - - - -
Exécutez l’action automatique avec le calque sélectionné avec le texte souhaité (2).
La couche d’origine reste.
Il peut y avoir un délai avant que la demande ne soit complétée.
Juste après avoir postulé, vous êtes dans un état inachevé.

- - - - - - - - - - - - - - - - - - - - - - - -
(3) Utilisez l’outil Dégradé pour dessiner manuellement des dégradés sur le calque de dégradé créé automatiquement.
En faisant cela, vous aurez l’air mieux.

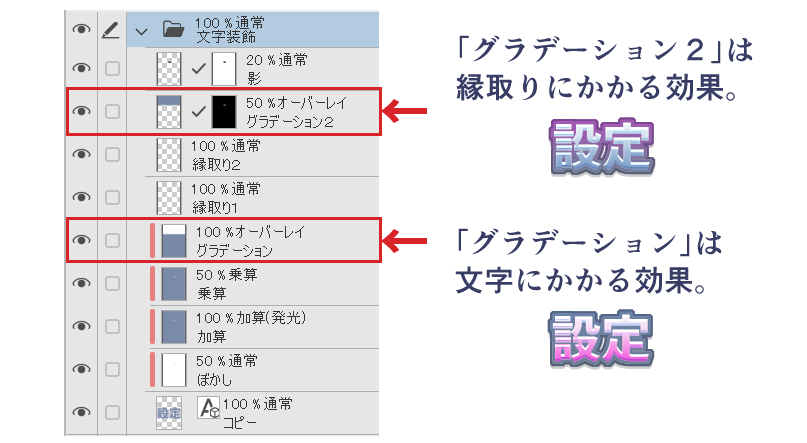
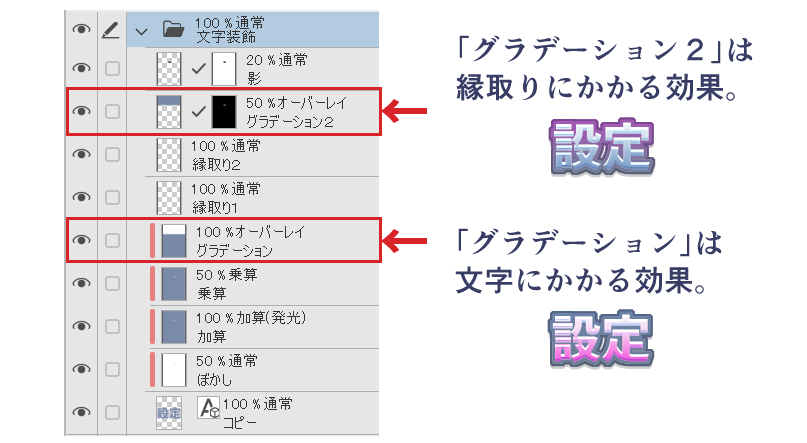
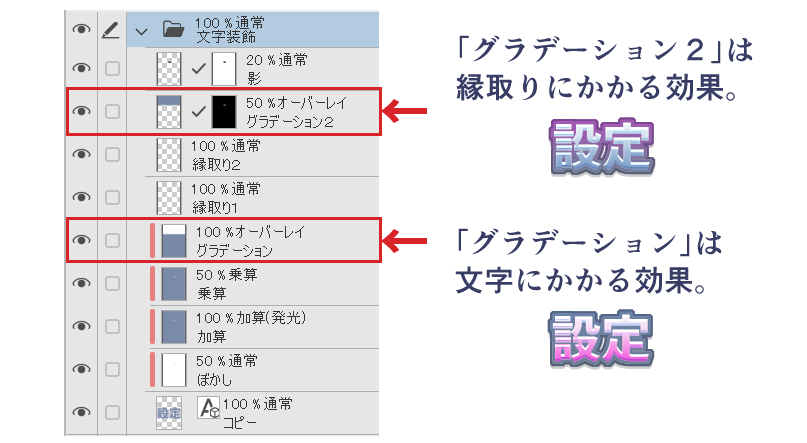
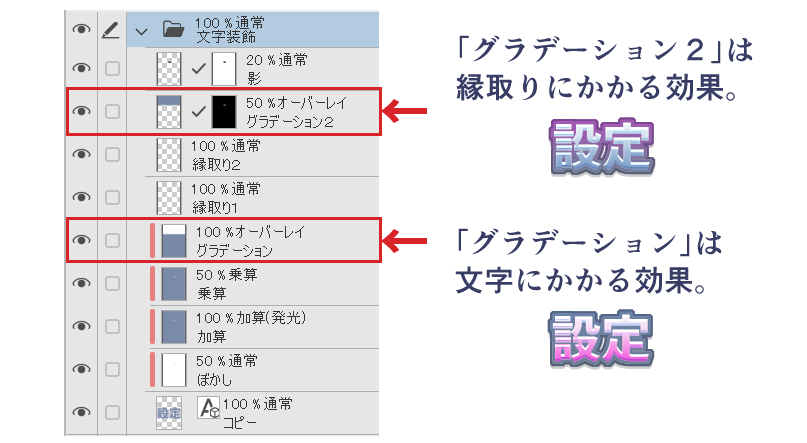
Deux couches de dégradé sont créées.
Il s’agit d’un calque nommé « Dégradé 2 » pour traiter la partie du caractère de la bordure, et le « dégradé » pour traiter la partie bordure.

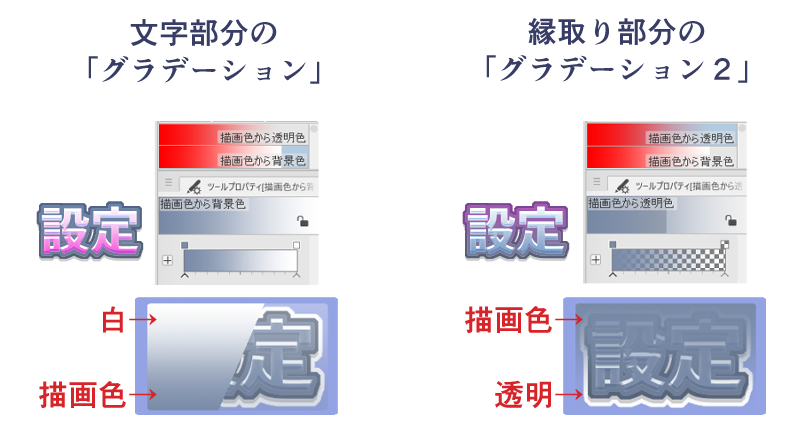
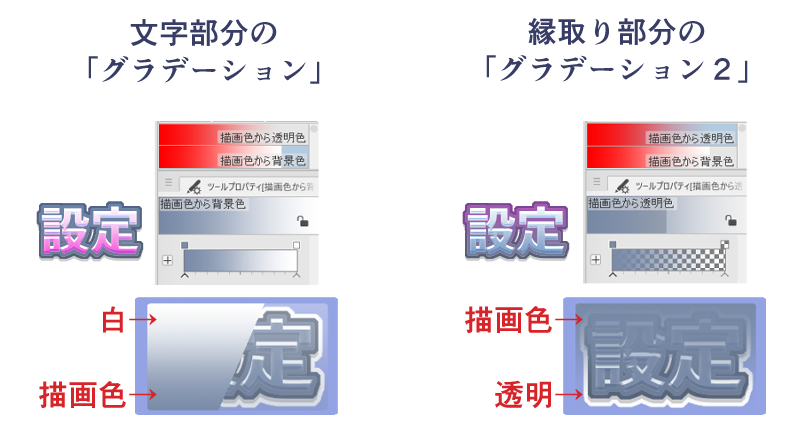
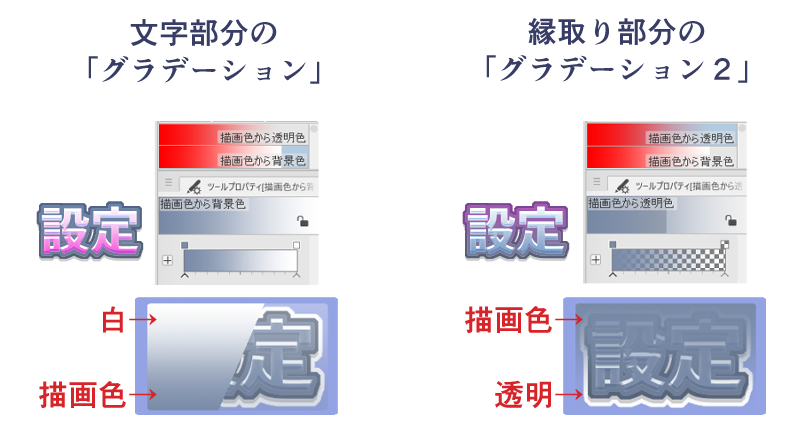
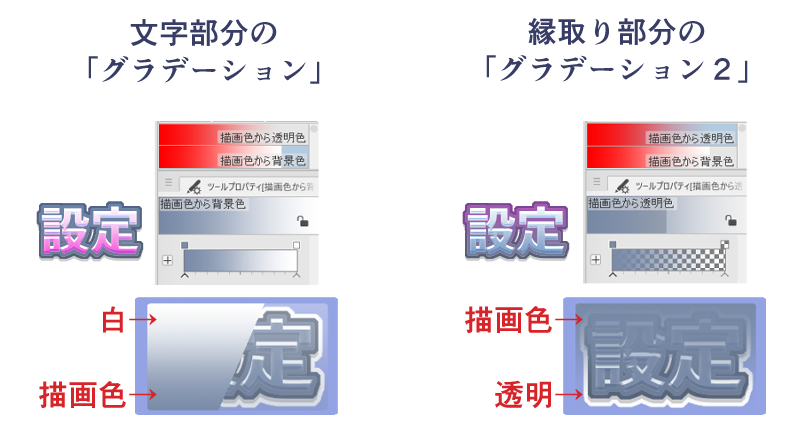
À gauche ci-dessous :
Le calque dégradé est recommandé pour dessiner un dégradé de haut en bas, qui est une couleur blanc-texte (couleur de dessin).
Juste en dessous :
Le calque dégradé 2 est recommandé pour dessiner un dégradé de haut en bas avec une couleur de texte (couleur de dessin) transparente.
* Le mode Combine n’est pas nécessaire pour le fonctionnement car il a été spécifié comme « superposition ».

- - - - - - - - - - - - - - - - - - - - - - - -
(4) À partir de là, il y aura une procédure de mise au point. Il peut être complété au point (3).
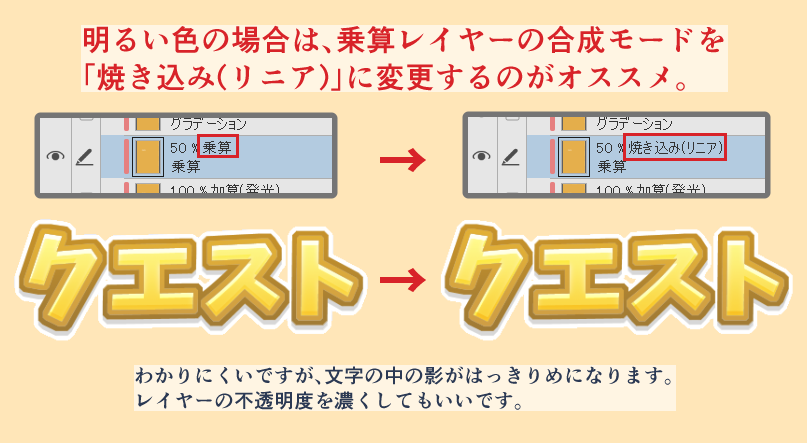
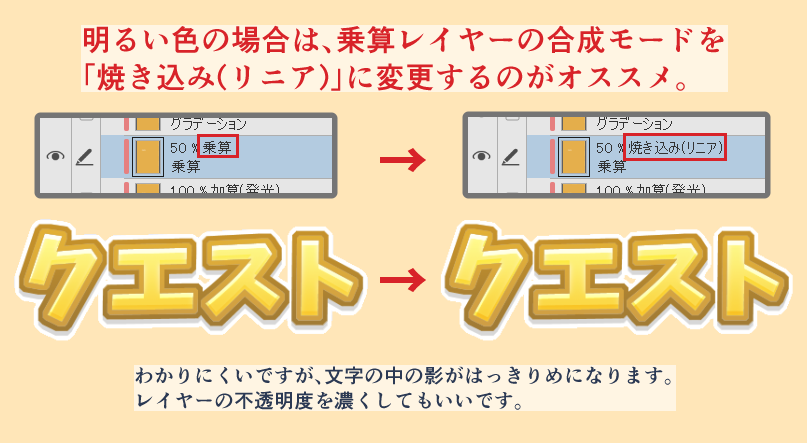
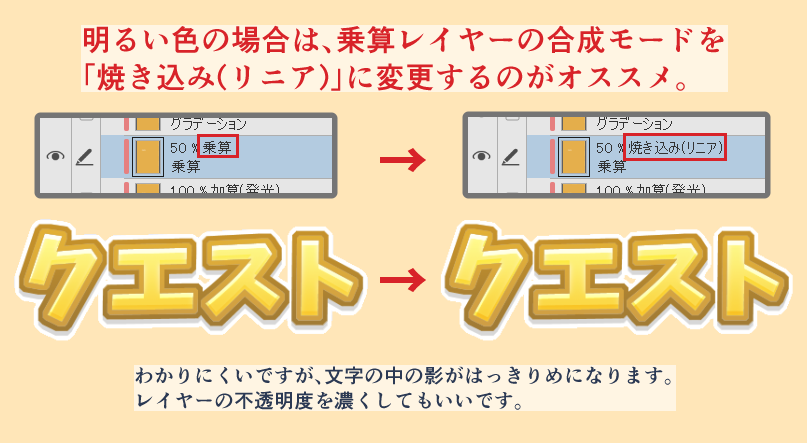
Si la couleur du texte a une luminosité plus élevée, les ombres dans les lettres peuvent être plus minces et peuvent ne pas suffire.
Si vous souhaitez résoudre ce problème, modifiez le calque nommé « multiplication » comme favori.
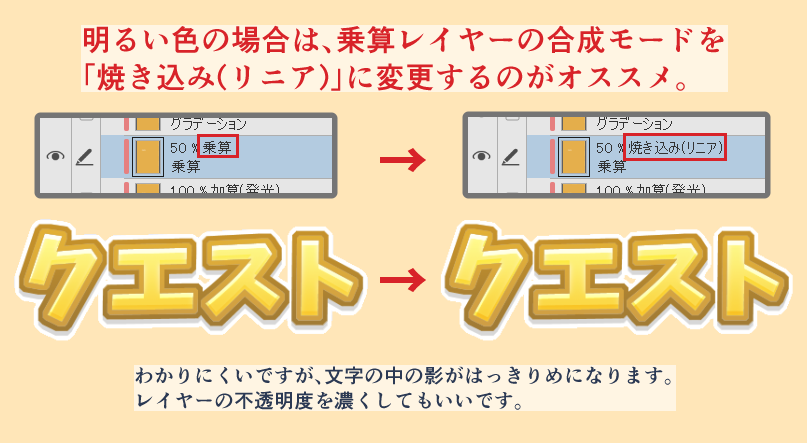
Ajustements recommandés :
- Faire en sorte que le mode combiné soit gravé « linéaire »
- Rendre l’opacité élevée (environ 75%)

De plus, veuillez ajuster la finition en l’éditant et en la traitant jusqu’à ce qu’elle soit convaincante.
Bonus
Exemples de Keifu et d’autres applications :

Ci-dessus, j’espère pouvoir vous aider.
――――――――――――――――――――――――
【使用方法】
①任意のテキストを用意します。
ラスタライズされたレイヤーでも可能です。
(ウェイトが重い)太めのフォントを推奨します。
今回の例では、フォントサイズ50ptの「けいふぉんと」を使用しています。
フォントの大きさに合わせて、「5px」か「10px」のいずれかをお選びください。
※5px…フォントサイズ40~60pt程度推奨
10px…フォントサイズ75~100pt程度推奨
大きさはフォントによって異なるため、推奨値はあくまで目安です。

注意事項:
※描画色(または選択中の色)を、対象テキストの色にしてください。
※画像例には複数の色のテキストがありますが、使用時は一色一レイヤーとし、レイヤーごとに適用してください。また、その際、本オートアクションで自動作成されたフォルダは統合するか、別のキャンバスへコピー&ペーストし、元のフォルダを削除してから実行してください。
本オートアクションではレイヤー名を参照するため、以下と同名のレイヤーがすでに存在していた場合、正しく動作しません。
- コピー
- ぼかし
- 加算
- 乗算
- グラデーション
- 縁取り1
- 縁取り2
- グラデーション2
- 影

- - - - - - - - - - - - - - - - - - - - - - - -
②対象のテキストがあるレイヤーを選択した状態で、オートアクションを実行してください。
元のレイヤーは残ります。
適用完了までにラグがある場合があります。
適用直後は、未完成の状態です。

- - - - - - - - - - - - - - - - - - - - - - - -
③自動作成されたグラデーション用レイヤーに、グラデーションツールを使って手動でグラデーションを描画してください。

グラデーション用レイヤーは2つ作成されます。
それぞれ、縁取りの中身の文字部分を加工するための「グラデーション」、縁取り部分を加工するための「グラデーション2」という名前のレイヤーです。

下図の左:
「グラデーション」レイヤーは、上から下に「白→テキストの色(描画色)」となるグラデーションを描画するのがおすすめです。
下図の右:
「グラデーション2」レイヤーは、上から下に「テキストの色(描画色)→透明」となるグラデーションを描画するのがおすすめです。
※合成モードは「オーバーレイ」に指定済みのため、特に操作する必要はありません。

- - - - - - - - - - - - - - - - - - - - - - - -
④ここからは微調整の手順となります。③で完成としてもよいです。
テキストの色の明度が高い場合、文字の中の影が薄く、物足りないかもしれません。
そちらを修正する際は、「乗算」という名前のレイヤーをお好みで編集してください。
おすすめの調整:
- 合成モードを「焼き込み(リニア)」にする
- 不透明度を高く(75%程度)にする

そのほか、納得のいくまで編集・加工して、仕上がりを調節してください。
【おまけ】

以上、お役に立てれば幸いです。