【1】Está bien si solo miras esto
【2】Uso básico
1. Configuración de la plantilla de capa
* Coloque la imagen que desea procesar en la carpeta "Poner imagen aquí".
*La plantilla de capa es A4 vertical (600 ppp) (ancho 4961 px× alto 7016 px).
Si lo guarda tal cual, será de 100 MB o más.
Si es necesario, reduzca la resolución y el tamaño del campus, elimine la capa innecesaria, guarde solo el resultado como salida, etc.
2. Carpeta "Base"
* Por favor, utilícelo como ayuda al editar materiales.
3. Carpeta "Degradado de gris"
* En el estado inicial, se "Degradado de grises (ancho 3) 25%" y "Gradiente de grises (altura 2) 25%".
4. Carpeta "Degradado negro"
5. Carpeta "Seda"
* De forma predeterminada, se "Seda (vertical) 25%" y "Seda (horizontal) 25%".
6. Carpeta "Manchas blancas"
7. Carpeta "Puntos negros"
8. Carpeta "Flare"
* Estrictamente hablando, no es una bengala, sino una expresión entre bengala y blanco volando.
9. Carpeta "Desvanecimiento"
* En el estado inicial, se muestra "20% de desvanecimiento".
10. Carpeta "Rasgada"
Muestra de "desgarro"

11. Carpeta "plegada"
Muestra de "Pliegue 1 (horizontal)"
Muestra de "Pliegue 2 (vertical)"
12. Carpeta "corrección tonal (Saturación 0)"
13. Carpeta de corrección tonal (mapa de degradado)
* De forma predeterminada, "mapa de degradado 1" es "Visualización".
14. Acción automática de recolección de material de procesamiento de estilo retro
* Si lo agrega con "Agregar conjunto de acción automática", se incluyen la acción automática "Desenfoque de estilo retro" y "Desenfoque de estilo retro (para ancho de 1000px o menos)".
* Con la imagen en la carpeta "Poner imagen aquí" seleccionada, ejecute la acción automática "Desenfoque de estilo retro".
* Durante la ejecución de la acción automática, se mostrará una pantalla para ingresar al "área a desenfocar" de "desenfoque gaussiano".
El valor inicial "15" es el valor cuando es A4 (600 ppp, ancho 4961 px), por lo que si la imagen es más pequeña que esta, ajústela mientras mira el tamaño de la imagen y el resultado de la vista previa.
Si el ancho de la imagen es "3000px", el "área a desenfocar" será aproximadamente "8" y el desenfoque será el mismo.
* Si el ancho de la imagen es "1000px o menos", use "Desenfoque de estilo retro (para un ancho de 1000px o menos)".
* Después de la ejecución automática de la acción, se crea una capa "borrosa de estilo retro" y una capa "superpuesta".
【3】Uso real (preparación antes del procesamiento)
(1) Seleccione "Nuevo" > "Archivo".
(2) En la pantalla "Nuevo", seleccione "Ilustración" en "uso de la obra", seleccione "A4" vertical (ancho 21.00× alto 29.70) en "Lienzo", cualquier resolución, "Color" en "color de expresión básica" y haga clic en [OK].
(3) Arrastre y suelte "Plantilla de capa de material procesado de estilo retro" de la paleta de materiales a la paleta de capas.
(4) Con la carpeta "Poner imagen aquí" seleccionada y abierta en la paleta de capas, seleccione "Archivo" > "Importar" > "Imagen".
(5) Seleccione el archivo de imagen que desea procesar y haga clic en [Abrir].
(6) En el estado inmediatamente posterior a la apertura de la imagen (con el objeto de imagen seleccionado con la herramienta "Operación" > "objeto"), seleccione "Lienzo" en "Ajuste de posición" en la paleta "Propiedades de la herramienta".
La imagen se mueve de modo que el centro de la imagen está al ras con el centro del lienzo y el ancho de la imagen se escala para ajustarse al ancho del lienzo.
Si la altura de la imagen es más de 1,4 veces el ancho, sobresaldrá del lienzo, en cuyo caso deberá ajustarla manualmente.
【4】Uso real (desenfocar la imagen)
(1) Seleccione la capa de la imagen abierta en el elemento [3] y ejecute "Desenfoque de estilo retro" o "Desenfoque de estilo retro (para un ancho de 1000 px o menos)" en el conjunto "Acción automática de recopilación de material de procesamiento de estilo retro".
* La forma de agregar el conjunto de acciones automáticas está escrita en la columna de descripción del material separado "mover acción automática", así que consulte eso.
(2) En la ventana de desenfoque gaussiano, haga clic en Aceptar.
(3) En la ventana de cambio de nombre de capa, haga clic en Aceptar.
Se crean las capas "Desenfoque retro" y "Superposición" y la capa de la imagen original se cambia a "Oculta".
【5】Uso real (degradado de gris, configuración de degradado negro)
(1) Agregue sombras degradadas desde la parte superior, inferior, izquierda y derecha y central.
Cámbielo a "mostrar"/"ocultar" arbitrariamente.
【6】Uso real (grano de seda)
(1) Es una capa de expresión sedosa.
Cámbielo a "mostrar"/"ocultar" arbitrariamente.
【7】Uso real (punto blanco)
(1) Esta es una capa con un punto blanco dibujado en la posición correspondiente al nombre de la capa.
Cambie o muévase a "Mostrar" / "Ocultar" arbitrariamente.
【8】Uso real (oscurecimiento)
(1) Es una capa pintada de negro con un pincel en aerosol.
Cambie o muévase a "Mostrar" / "Ocultar" arbitrariamente.
【8】Uso real (bengala)
(1) Es una capa pintada de blanco con un pincel en aerosol.
Cambie o muévase a "Mostrar" / "Ocultar" arbitrariamente.
【9】Uso real (desvanecimiento)
(1) Es una capa de relleno blanco en todas partes.
Cámbielo a "mostrar"/"ocultar", duplique y cambie la opacidad arbitrariamente.
【10】Uso real (desgarro)
(1) Es una capa con una imagen de aspecto rasgado dibujada en la posición correspondiente al nombre de la capa.
Cambie o muévase a "Mostrar" / "Ocultar" arbitrariamente.
* Si muestra "Rasgado" y muestra la capa "Para superposición" en el elemento [14], la imagen de la capa "superposición" se mostrará tenuemente en la parte rasgada.
Para evitar esto, cree una selección (*1) con la capa "Rasgar" y elimine o enmascare la parte relevante de la capa "superposición".
*1 Seleccione "Capa" > "selección de capa" > "crear selección".
【11】Uso real (plegable)
(1) Es una capa con pliegues verticales y pliegues horizontales dibujados.
Cambie o muévase a "Mostrar" / "Ocultar" arbitrariamente.
【12】Uso real (corrección tonal (saturación 0))
(1) Es una capa de corrección tonal para establecer "Saturación" en "0".
No se requiere ninguna operación.
【13】Uso real (corrección tonal (mapa de degradado))
(1) Es una capa que cambia la imagen a color sepia.
Hay los siguientes cuatro colores, así que cámbielos a "mostrar" / "ocultar" arbitrariamente.
Mapa de degradado 1... marrón
Mapa de degradado 2... Marrón rojizo
Mapa de degradado 3... Marrón oscuro
Mapa de degradado 4... aceituna
【14】Uso real (si desea expresar el color de la imagen original)
(1) Si desea mantener el color de la imagen original, cambie la capa "Para superposición" a "Visualización".
【15】Uso real (salida)
(1) Si lo genera tal cual, se emitirá a los márgenes, así que cree una selección (*4) con la capa "superposición", etc., y seleccione cualquier formato > "fusionar capas y exportar" > "Archivo".
*4 Seleccione "Capa" > "selección de capa" > "crear selección".
(2) En la pantalla "Configuración de exportación", seleccione "selección" en "rango de salida" en "imagen de salida" y luego haga clic en "Aceptar".
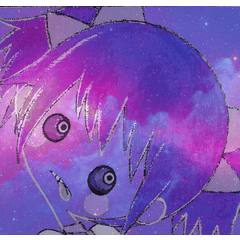
【16】Ejemplo
(Imagen original)
más que
【1】これだけ見ればOK
【2】基本的な使い方
1.レイヤーテンプレートの構成
※「ここに画像を入れる」フォルダーに加工したい画像を配置します。
※レイヤーテンプレートはA4縦(600dpi)(幅4961px×高さ7016px)で作成しています。
そのまま保存すると100MB以上のサイズとなります。
必要に応じて解像度やキャンパスサイズを縮小、不要なレイヤーを削除、結果だけを出力保存するなどしてください。
2.「ベース」フォルダー
※素材編集時の補助として使用してください。
3.「灰色グラデーション」フォルダー
※初期状態で「灰色グラデーション(横3)25%」と「灰色グラデーション(縦2)25%」が「表示」になっています。
4.「黒グラデーション」フォルダー
5.「絹目」フォルダー
※初期状態で「絹目(縦)25%」と「絹目(横)25%」が「表示」になっています。
6.「白点」フォルダー
7.「黒ずみ」フォルダー
8.「フレア」フォルダー
※厳密にはフレアではなく、フレアと白飛びの間のような表現です。
9.「褪色」フォルダー
※初期状態で「褪色20%」が「表示」になっています。
10.「破れ」フォルダー
「破れ」のサンプル

11.「折れ」フォルダー
「折れ1(横)」のサンプル
「折れ2(縦)」のサンプル
12.「色調補正(彩度0)」フォルダー
13.「色調補正(グラデーションマップ)」フォルダー
※初期状態で「グラデーションマップ1」が「表示」になっています。
14.レトロ風加工素材集オートアクション
※「オートアクションセットを追加」で追加すると、「レトロ風ぼかし」、「レトロ風ぼかし(幅1000px以下用)」というオートアクションが入っています。
※「ここに画像を入れる」フォルダーに入れた画像を選択した状態で、「レトロ風ぼかし」オートアクションを実行してください。
※オートアクションの実行中に、「ガウスぼかし」の「ぼかす範囲」を入力する画面が表示されます。
初期値「15」はA4(600dpi、幅4961px)の時の値となりますので、画像がこれより小さいサイズの場合、画像のサイズやプレビュー結果を見ながら調整してください。
画像の幅が「3000px」の場合、「ぼかす範囲」が「8」くらいで同等のぼかし具合となります。
※画像の幅が「1000px」以下の場合、「レトロ風ぼかし(幅1000px以下用)」を使用してください。
※オートアクション実行後に「レトロ風ぼかし済み」レイヤーと「オーバーレイ用」レイヤーが作成されます。
【3】実際の使い方(加工前の準備)
(1)「ファイル」>「新規」を選択します。
(2)「新規」画面で、「作品の用途」で「イラスト」を選択し、「キャンバス」で「A4」の縦(幅21.00×高さ29.70)、任意の解像度、「基本表現色」で「カラー」を選択し、[OK]をクリックします。
(3)素材パレットから「レトロ風加工素材集レイヤーテンプレート」をレイヤーパレットにドラッグ&ドロップします。
(4)レイヤーパレットの「ここに画像を入れる」フォルダーを選択、開いた状態で、「ファイル」>「読み込み」>「画像」を選択します。
(5)加工したい画像ファイルを選択して、[開く]をクリックします。
(6)画像を開いた直後の状態(「操作」>「オブジェクト」ツールで画像オブジェクトを選択した状態)で、「ツールプロパティ」パレットの「位置調整」で「キャンバス」を選択します。
画像の中心がキャンバスの中心と同じ位置になるよう画像が移動し、画像の幅がキャンバスの幅に合うよう拡大/縮小されます。
画像の高さが幅の1.4倍より長い場合、キャンバスからはみ出てしまいますので、その場合は手動で調整してください。
【4】実際の使い方(画像をぼかす)
(1)項目【3】で開いた画像のレイヤーを選択して、「レトロ風加工素材集オートアクション」セットの「レトロ風ぼかし」または「レトロ風ぼかし(幅1000px以下用)」を実行します。
※オートアクションセットの追加方法は、別素材「レイヤーを移動するオートアクション」の説明欄に書いてありますので、そちらをご参照ください。
(2)「ガウスぼかし」ウィンドウで、[OK]をクリックします。
(3)「レイヤー名の変更」ウィンドウで、[OK]をクリックします。
「レトロ風ぼかし済み」レイヤーと「オーバーレイ用」レイヤーが作成され、元の画像レイヤーが「非表示」に変更されます。
【5】実際の使い方(灰色グラデーション、黒グラデーションの設定)
(1)上下左右や中央からグラデーションの影を付けます。
任意に「表示」/「非表示」に変更してください。
【6】実際の使い方(絹目)
(1)絹目調の表現のレイヤーです。
任意に「表示」/「非表示」に変更してください。
【7】実際の使い方(白点)
(1)レイヤー名に対応する位置に白い点が描かれたレイヤーです。
任意に「表示」/「非表示」に変更、移動してください。
【8】実際の使い方(黒ずみ)
(1)スプレーブラシで黒く塗ったレイヤーです。
任意に「表示」/「非表示」に変更、移動してください。
【8】実際の使い方(フレア)
(1)スプレーブラシで白く塗ったレイヤーです。
任意に「表示」/「非表示」に変更、移動してください。
【9】実際の使い方(褪色)
(1)全体を白く塗りつぶしたレイヤーです。
任意に「表示」/「非表示」に変更、複製、不透明度を変更してください。
【10】実際の使い方(破れ)
(1)レイヤー名に対応する位置に破れたような画像が描かれたレイヤーです。
任意に「表示」/「非表示」に変更、移動してください。
※「破れ」を表示して、項目【14】の「オーバーレイ用」レイヤーを表示すると、破れた箇所に「オーバーレイ用」レイヤーの画像が薄く表示されてしまいます。
これを防止するために、「破れ」レイヤーで選択範囲を作成(※1)し、「オーバーレイ用」レイヤーの該当部分を削除またはマスクするようにしてください。
(※1)「レイヤー」>「レイヤーから選択範囲」>「選択範囲を作成」を選択します。
【11】実際の使い方(折れ)
(1)縦の折り目と横の折り目が描かれたレイヤーです。
任意に「表示」/「非表示」に変更、移動してください。
【12】実際の使い方(色調補正(彩度0))
(1)「彩度」を「0」にする色調補正レイヤーです。
操作不要です。
【13】実際の使い方(色調補正(グラデーションマップ))
(1)画像をセピアカラーに変更するレイヤーです。
以下の4色がありますので、任意に「表示」/「非表示」に変更してください。
グラデーションマップ1…茶色
グラデーションマップ2…赤茶色
グラデーションマップ3…こげ茶色
グラデーションマップ4…オリーブ色
【14】実際の使い方(元の画像の色味を残した表現にしたい場合)
(1)元の画像の色味を残した表現にしたい場合は、「オーバーレイ用」レイヤーを「表示」に変更します。
【15】実際の使い方(出力)
(1)そのまま出力すると余白まで出力してしまうため、「オーバーレイ用」レイヤーなどで選択範囲を作成(※4)し、「ファイル」>「画像を統合して書き出し」>任意の形式を選択します。
(※4)「レイヤー」>「レイヤーから選択範囲」>「選択範囲を作成」を選択します。
(2)「書き出し設定」画面で、「出力イメージ」の「出力範囲」で「選択範囲」を選択し、[OK]をクリックします。
【16】作例
(元画像)
以上