

anime Empaqué toda la acción automática para dibujar.





Es un poco más práctico para el trabajo que el contenido del libro.
(Sería un error decir que estaba completamente hecho a medida para el trabajo). )
He reunido lo que se me ocurre por el momento, así que es mucho de todos modos.
Dado que la cantidad es grande, se separa por categoría, pero la cantidad sigue siendo grande
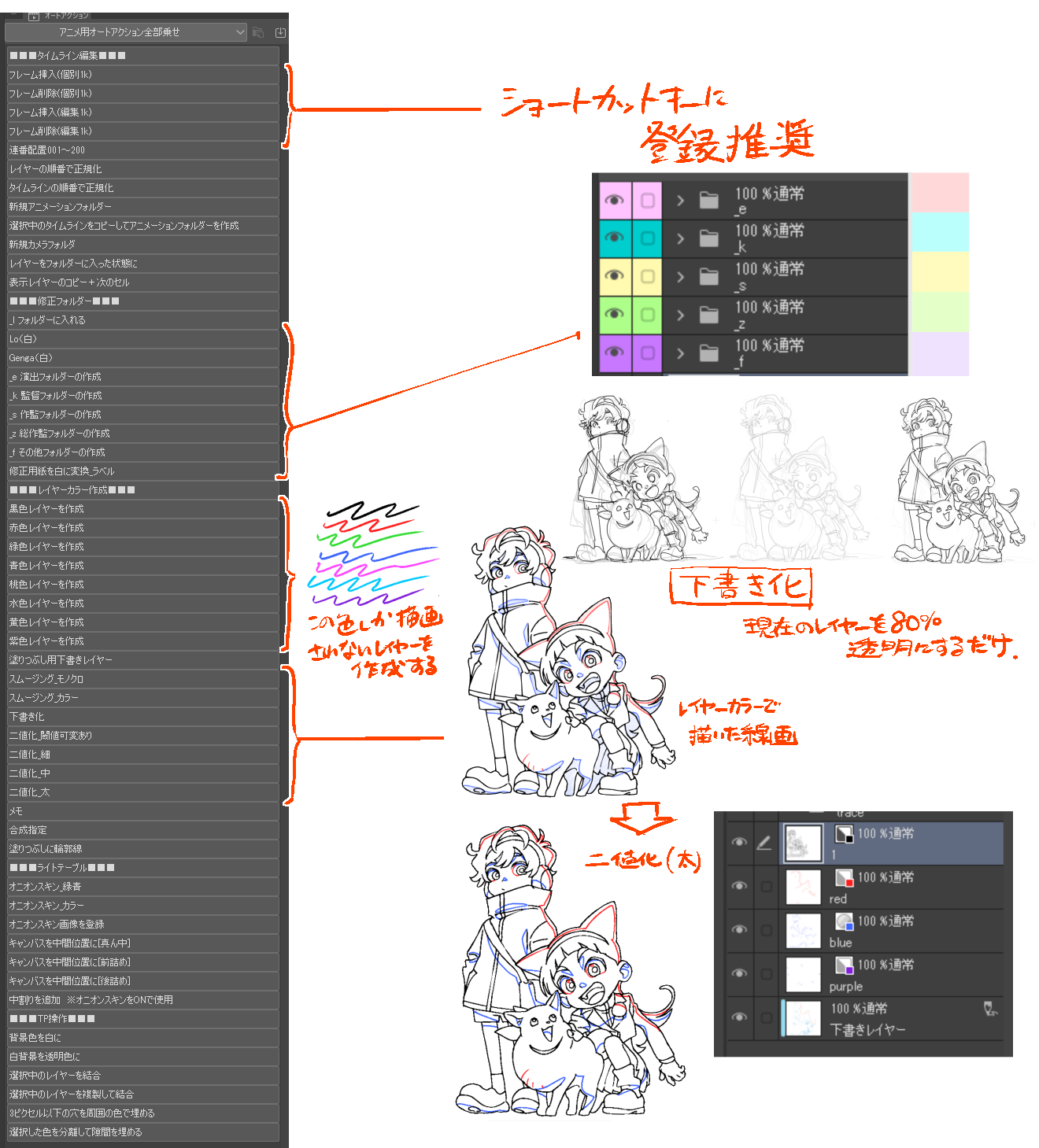
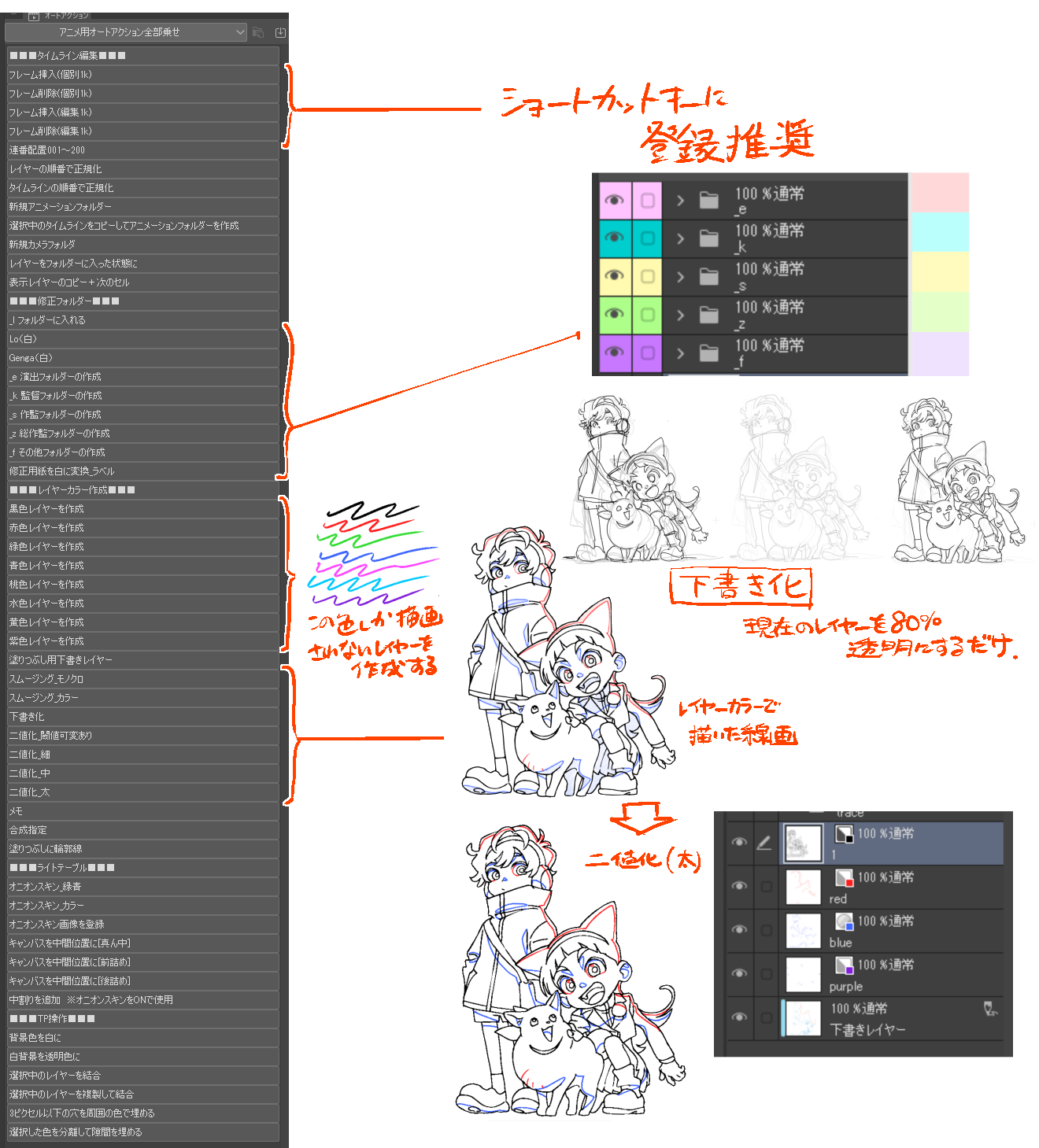
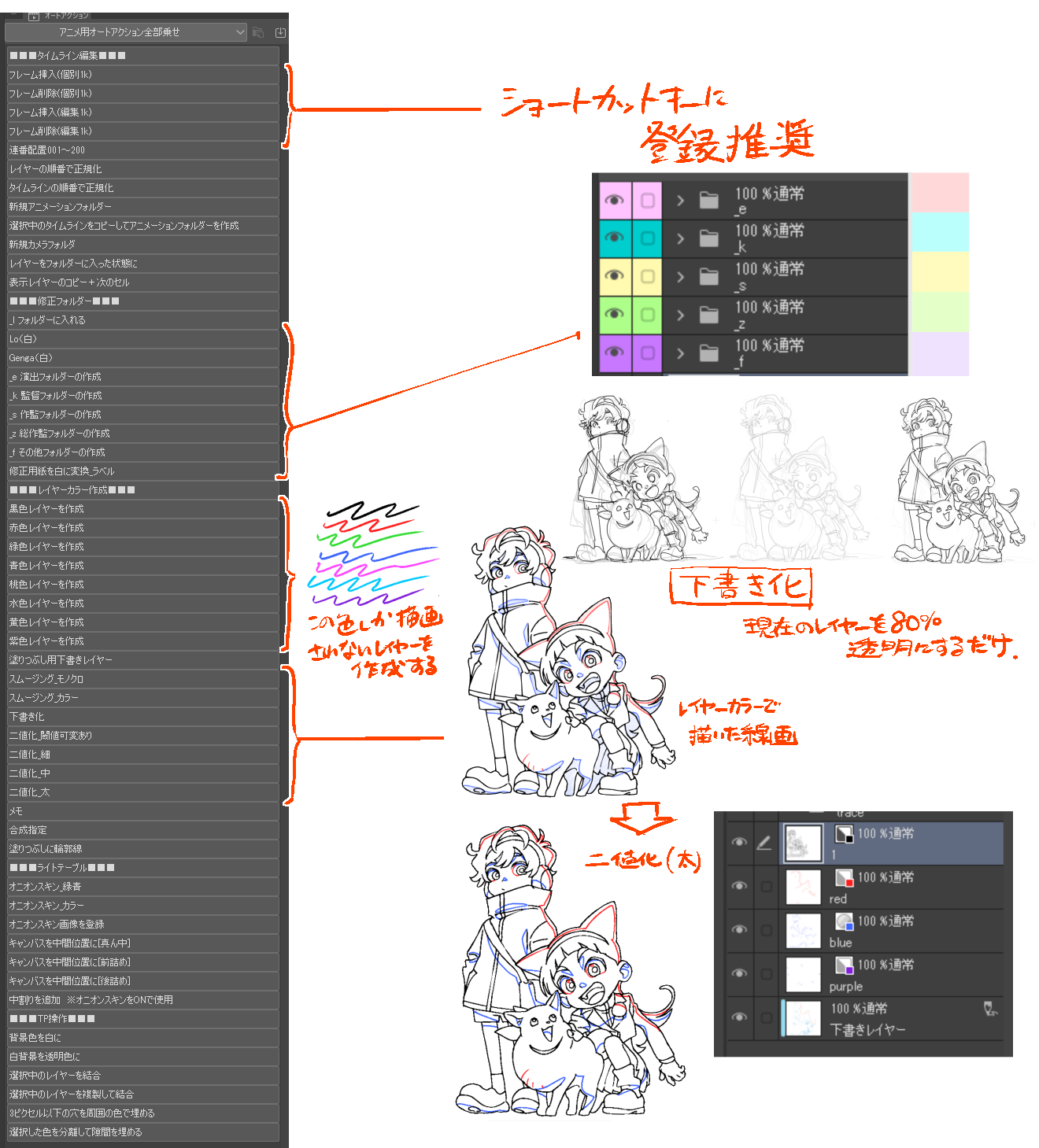
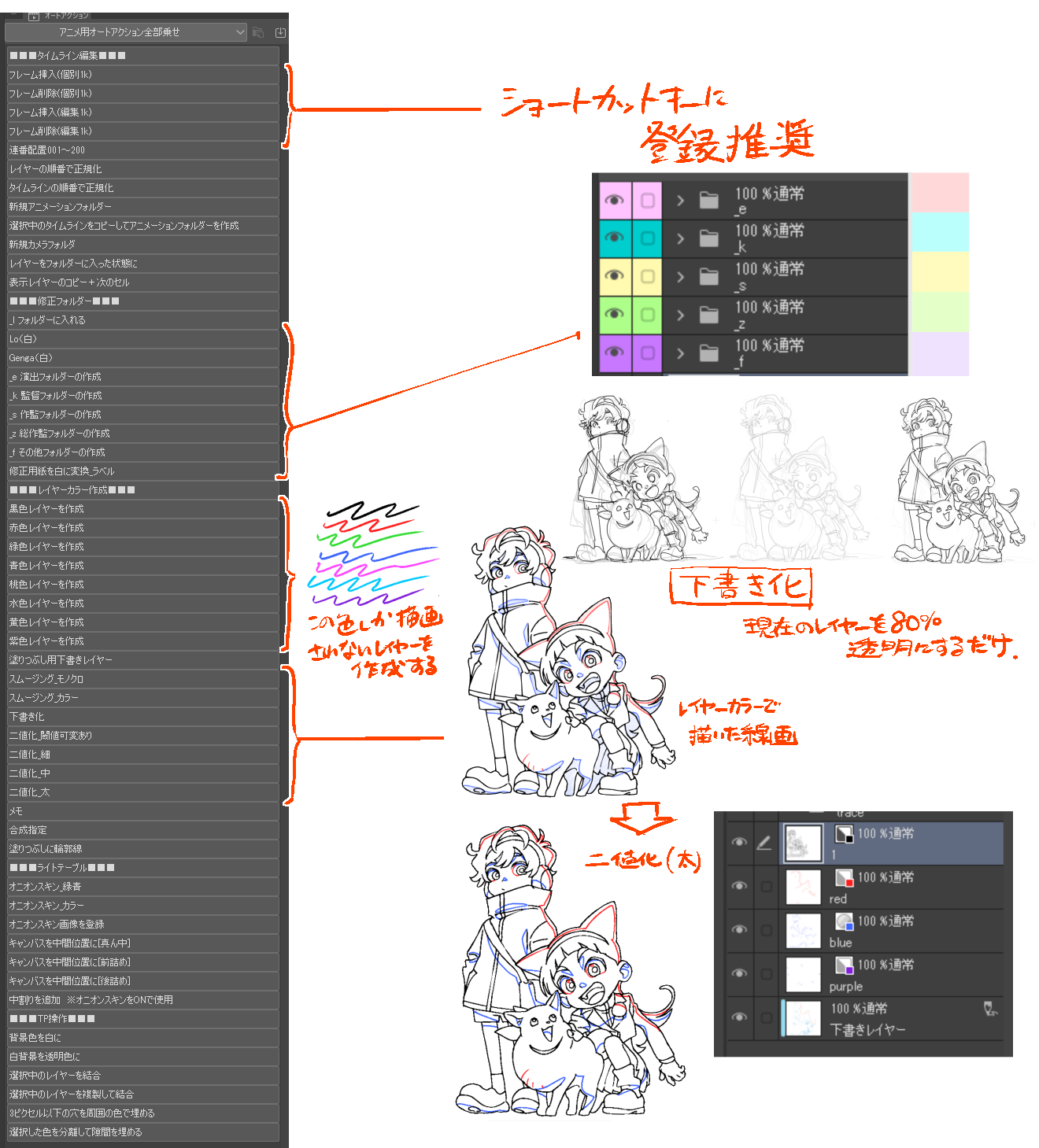
Se recomienda usarlo en modo botón o registrar una tecla de acceso rápido o acceso directo.
。

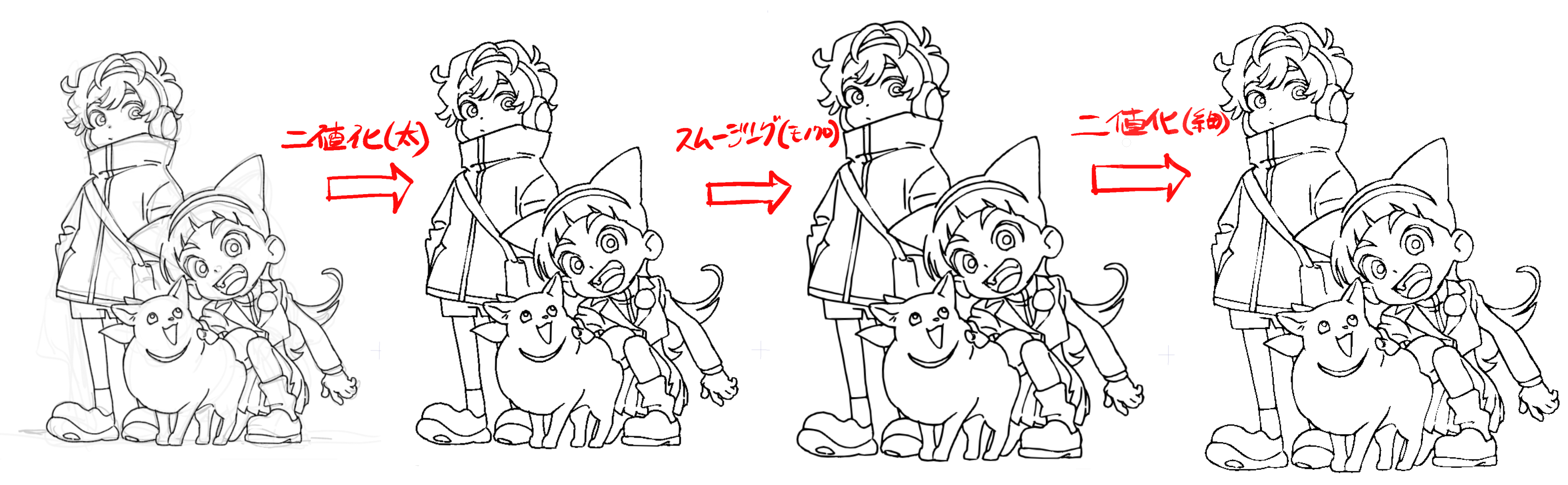
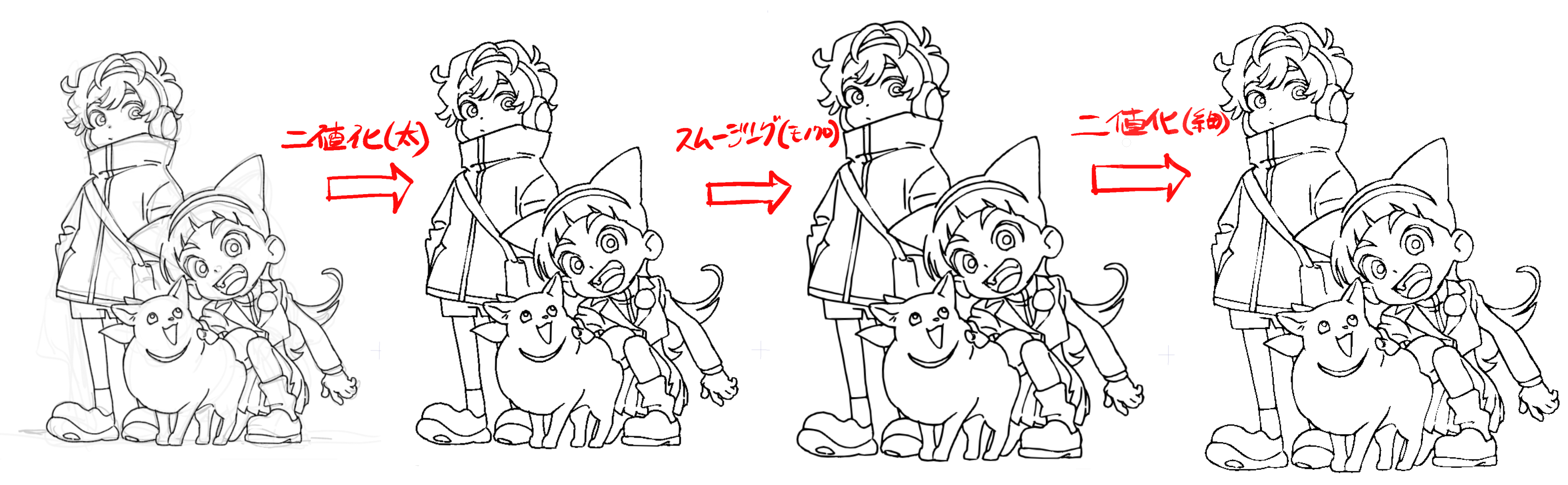
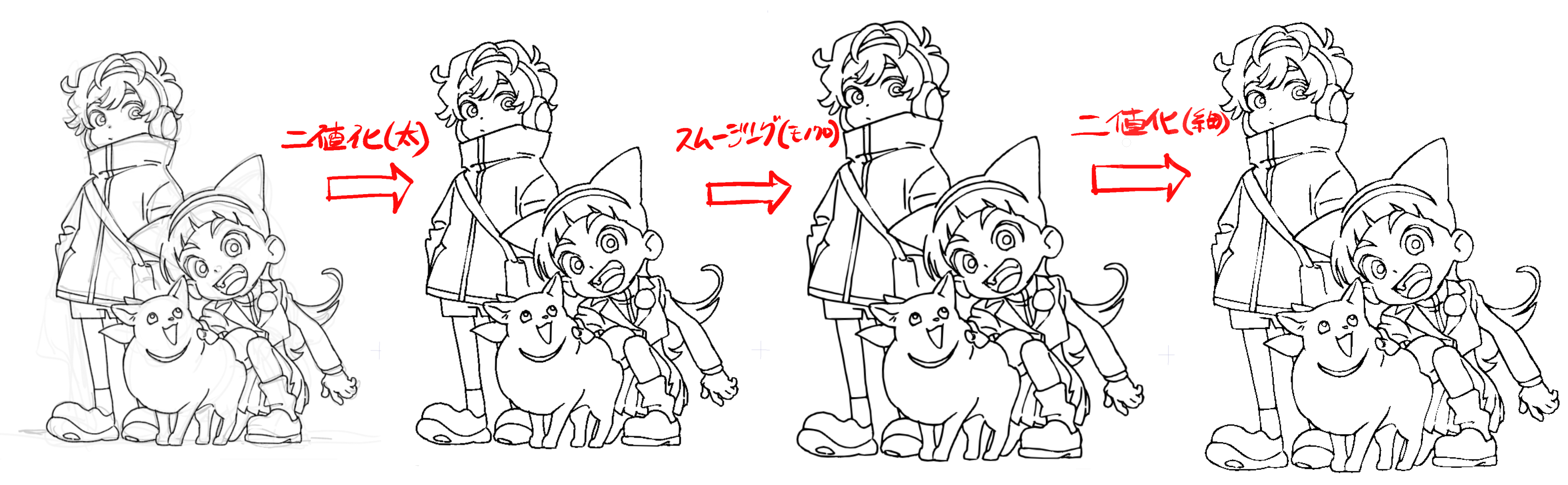
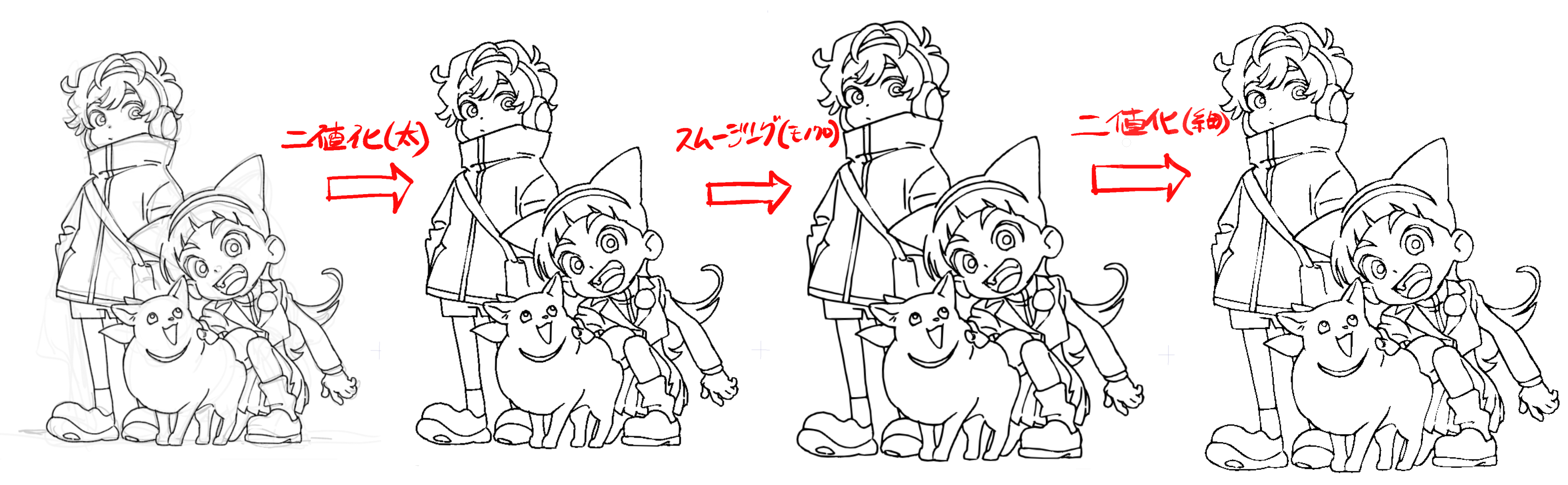
Alternamos entre binarización y suavizado para ajustar el ancho de la línea, etc., de modo que se pueda binarizar bien incluso en deformación.

El color del color de la capa es
Incluso si exporta Paintman, puede exportar 8 colores con la configuración predeterminada.
Puede ser una buena idea utilizar el color que no utilices como color de tu memorándum o de las instrucciones de Nuki.
Úsalo como un icono
Uso del color de la capa

para carpetas de papel

También puse algo útil en el material TP.
Con esto, puedes animar fácilmente sin una línea principal (?). )

アニメ作画用のオートアクションをとにかく全部つめこみました。





書籍の内容よりもすこしだけ仕事用に合わせた実用向きです。
(完全に仕事用に合わせたというと語弊がある。)
とりあえず思いつくものをまとめたため、とにかく量が多いです。
量が多いのでカテゴリー毎にセパレートしていますが、それでも量が多いです
ボタンモードで使うか、クイックアクセスorショートカットキー登録推奨です。
。

2値化とスムージングを交互に行って線の太さなど調節したり、変形でもうまく2値化できるようにしています。

レイヤーカラーの色は
ペイントマン書き出しでも初期設定のまま書き出せる8色にしています。
使わない色をメモやヌキ指示の色にすると良いかも。
アイコンとして使ってください
レイヤーカラー用

用紙フォルダー用

TP素材にも便利なもの入れました。
これで主線無しアニメもお手軽に(?)














































