Mariposa Alas de flor de cerezo primitivas (Butterfly Cherry Blossom Wings Primitive) Butterfly Cherry Blossom Wings Primitive
Content ID:2153556
-
144
Las alas de flor de cerezo de mariposa se pueden estirar, el ejemplo está abajo.




Puede estirar la primitiva en el ejemplo de abajo utilizando los ejes X, Y, Z para estirar o aplastar.
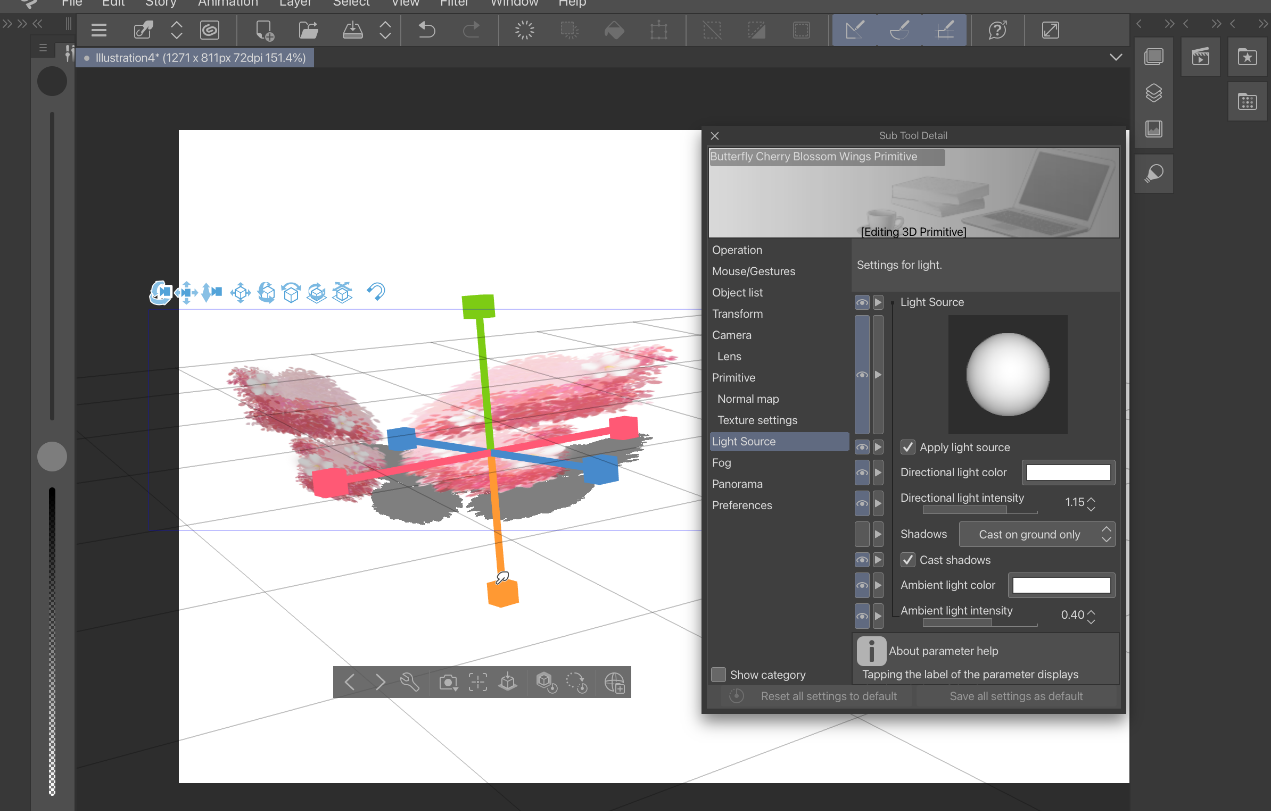
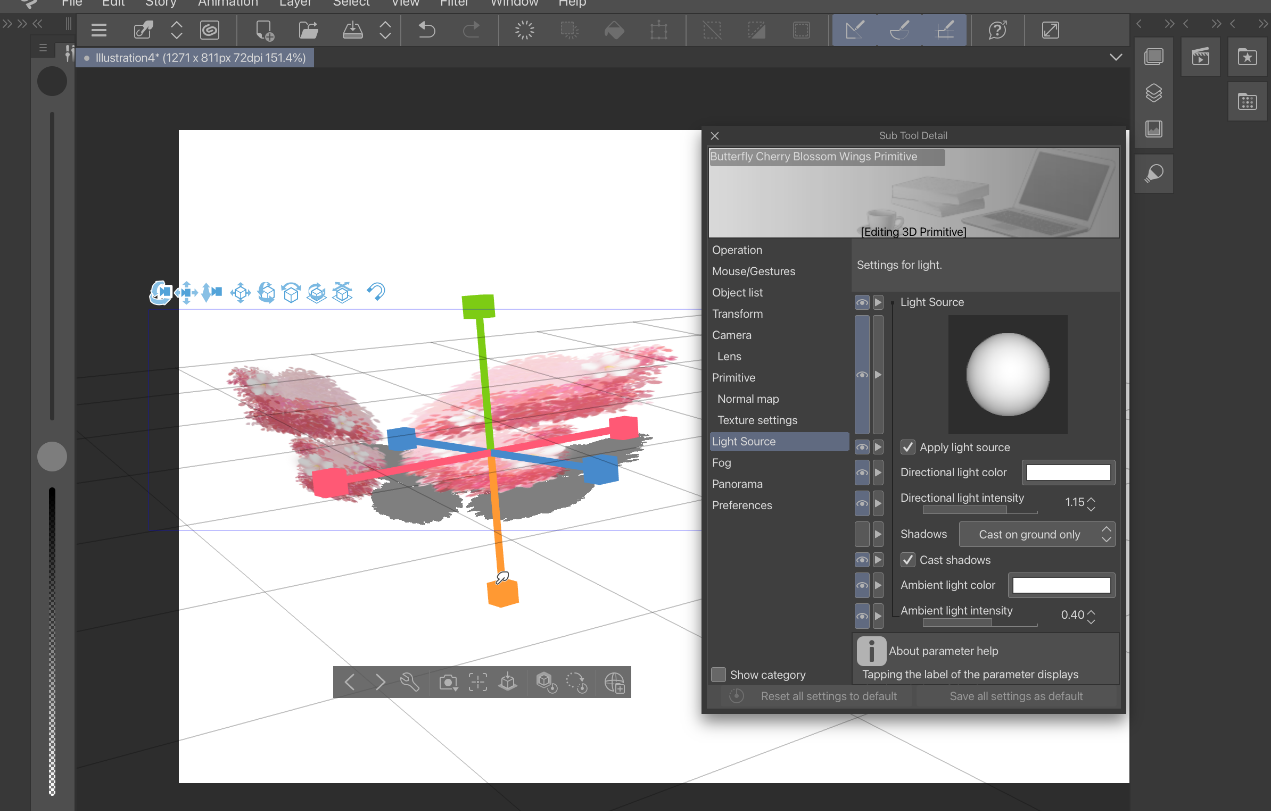
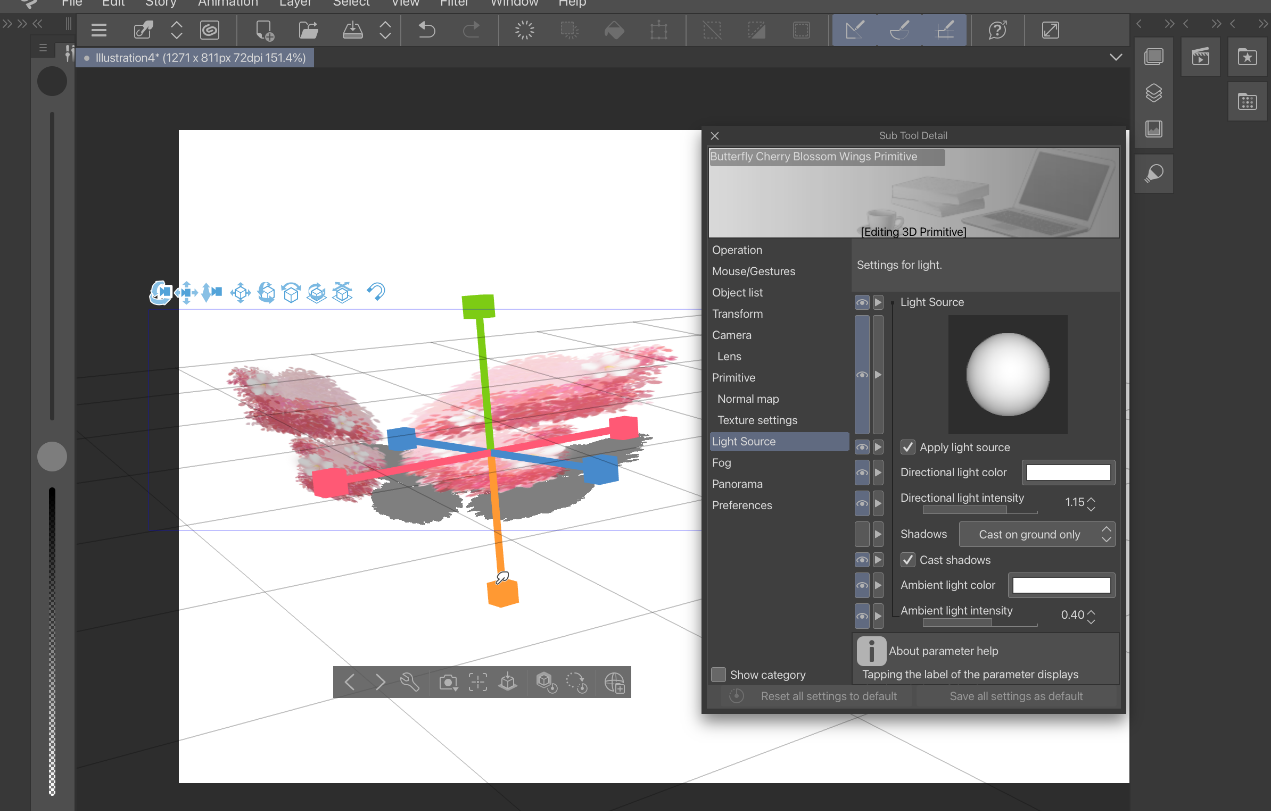
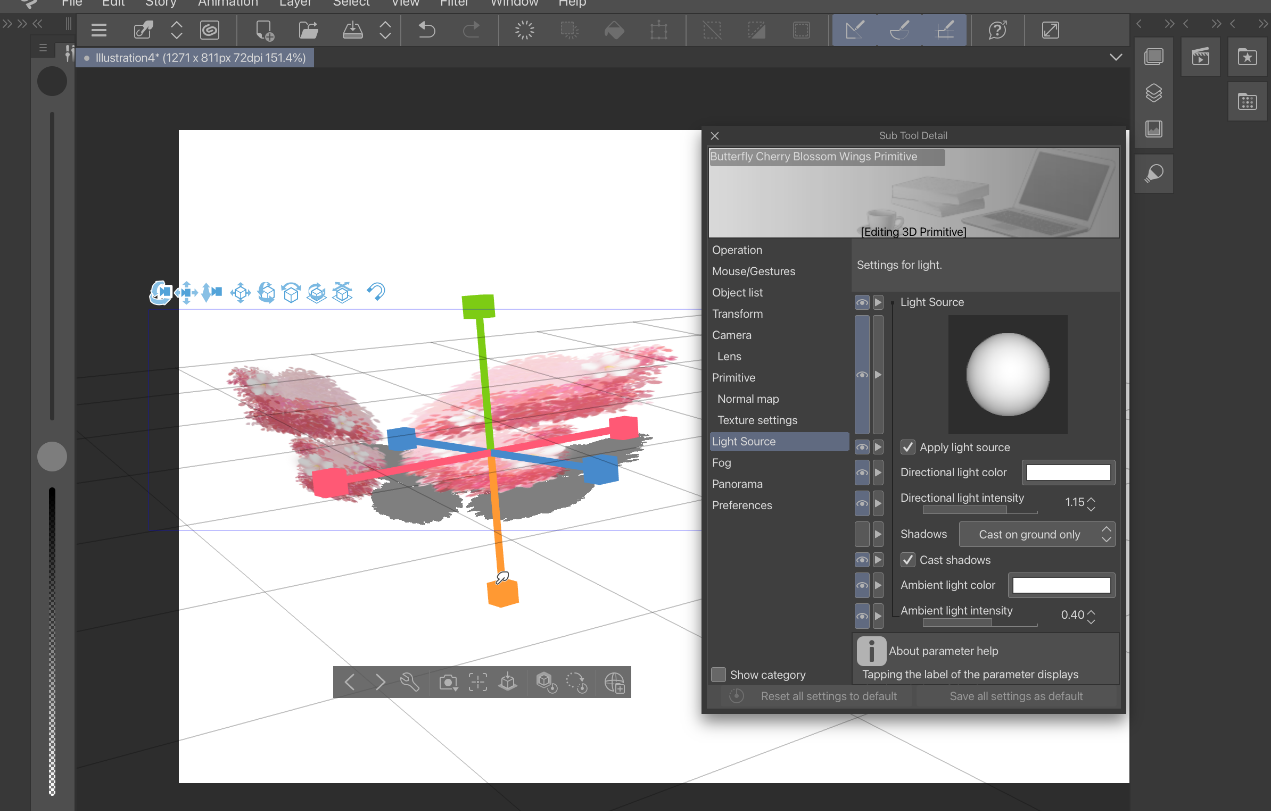
Esta primera imagen es el ejemplo anterior.

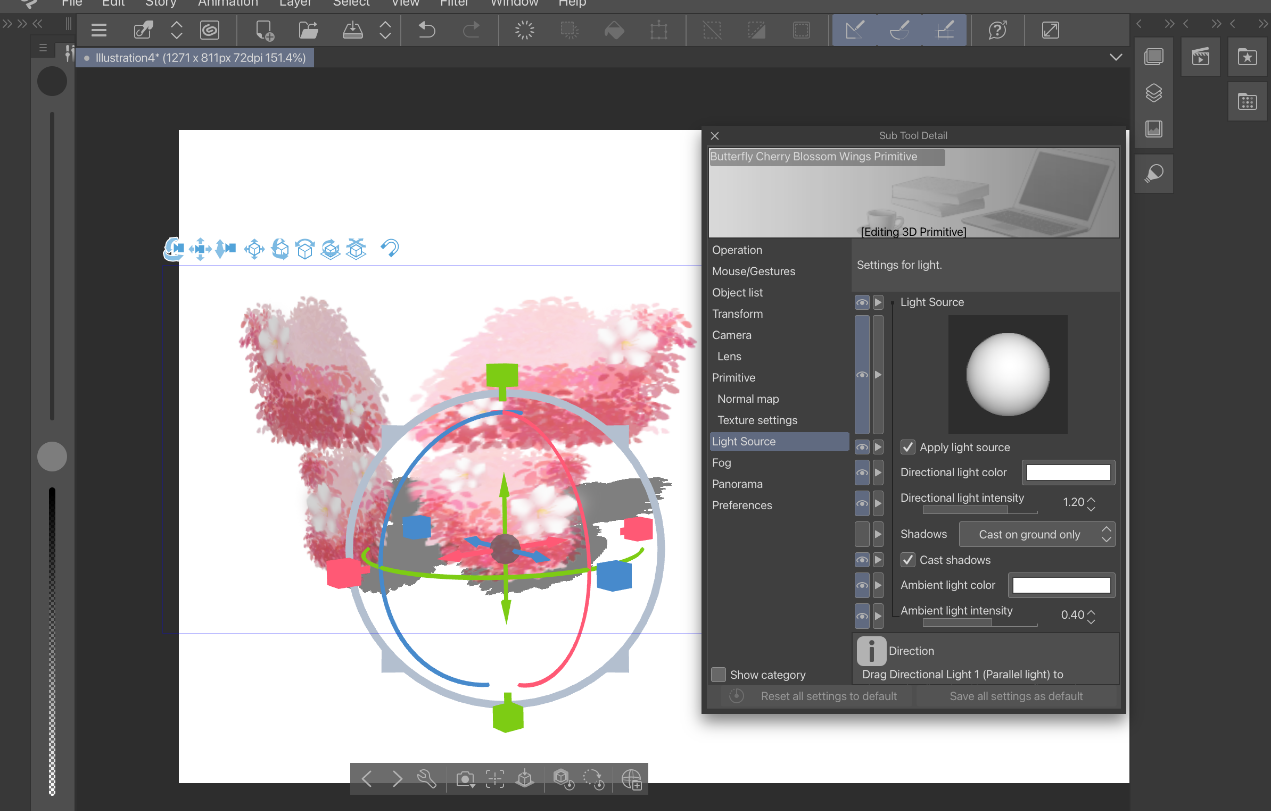
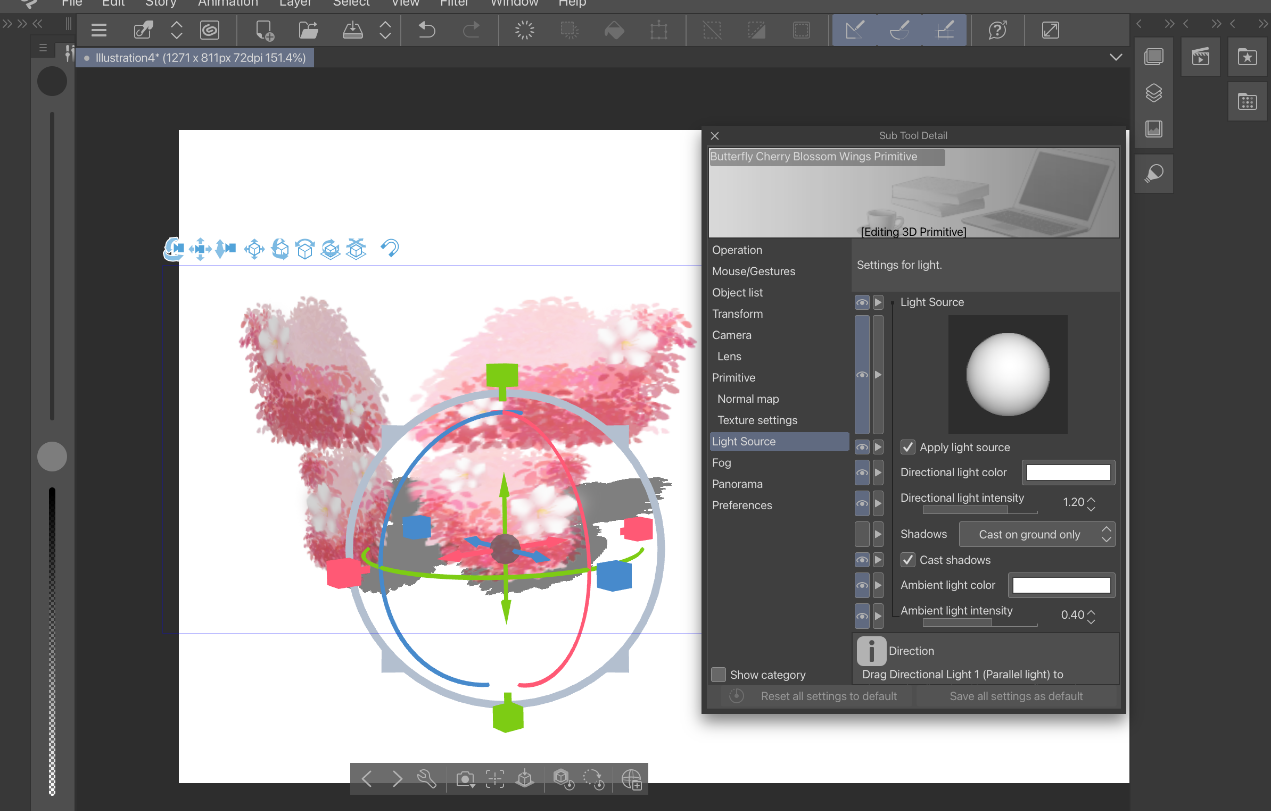
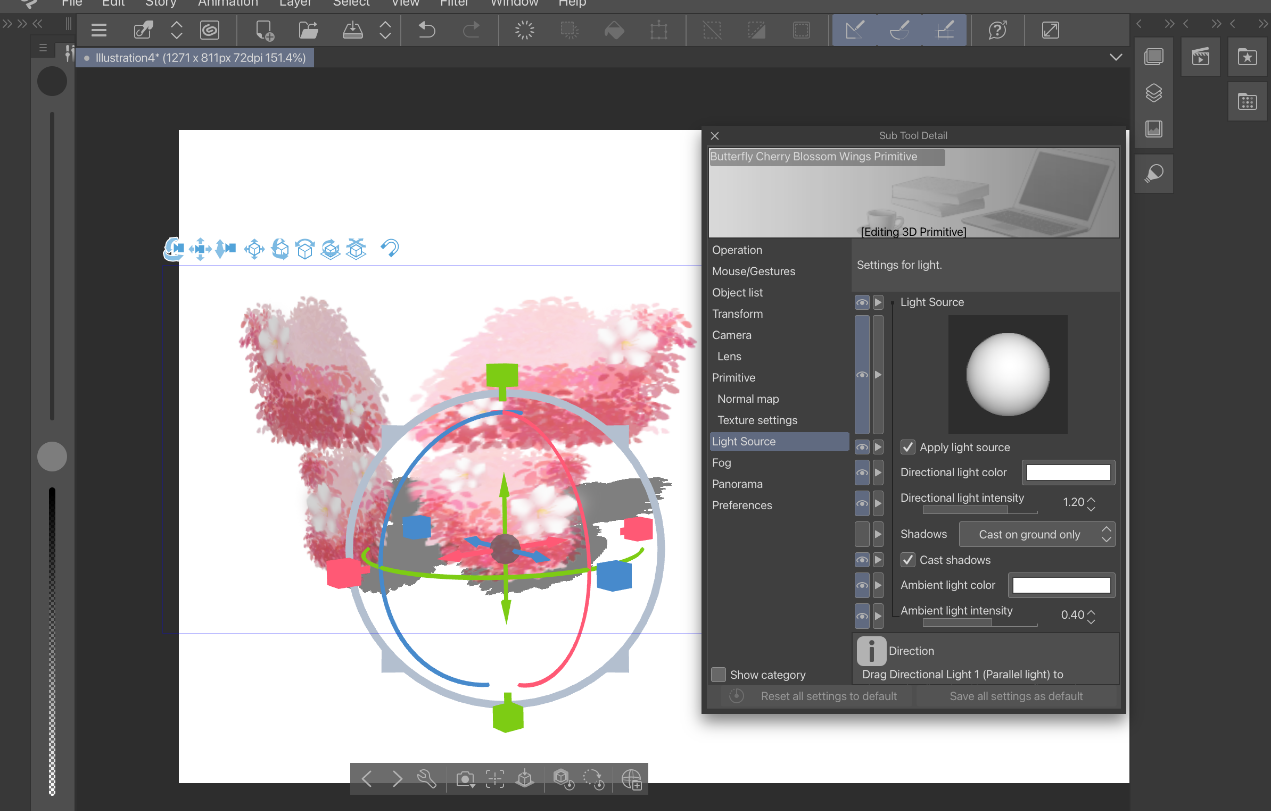
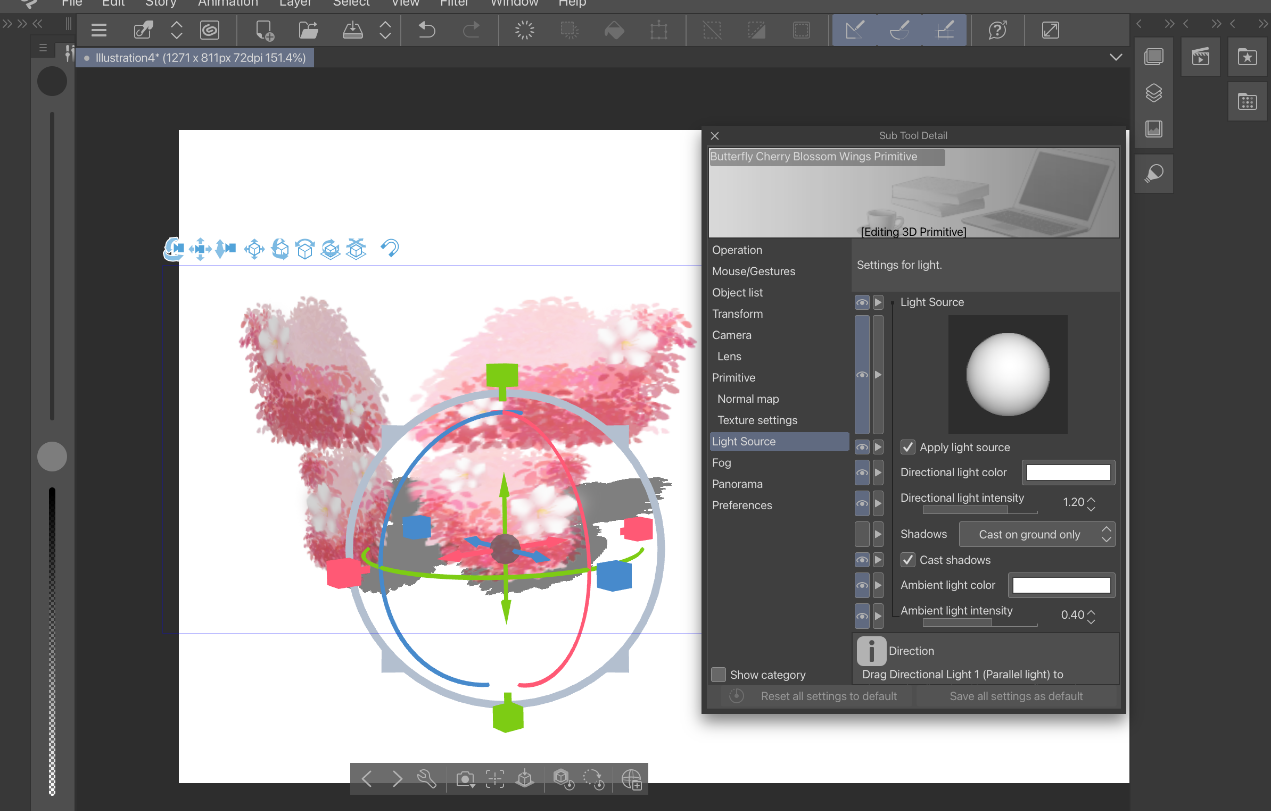
Y esta última imagen es la imagen posterior de aplastar lo primitivo en un aspecto diferente.

Butterfly Cherry Blossom Wings can be stretched out example is down below.




You can stretch the primitive by the example down below by using the X, Y, Z axis to stretch or squish.
This first image is the before example.

And this last image is the after image of squish the primitive into a different look.