

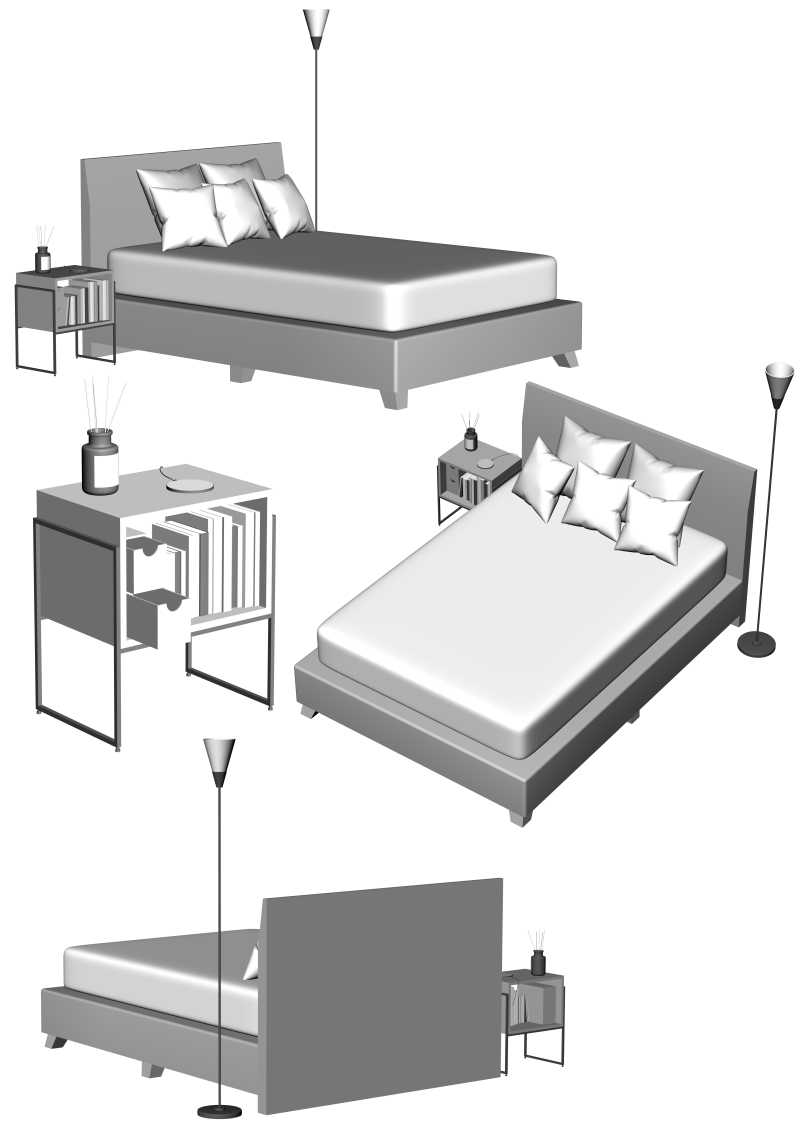
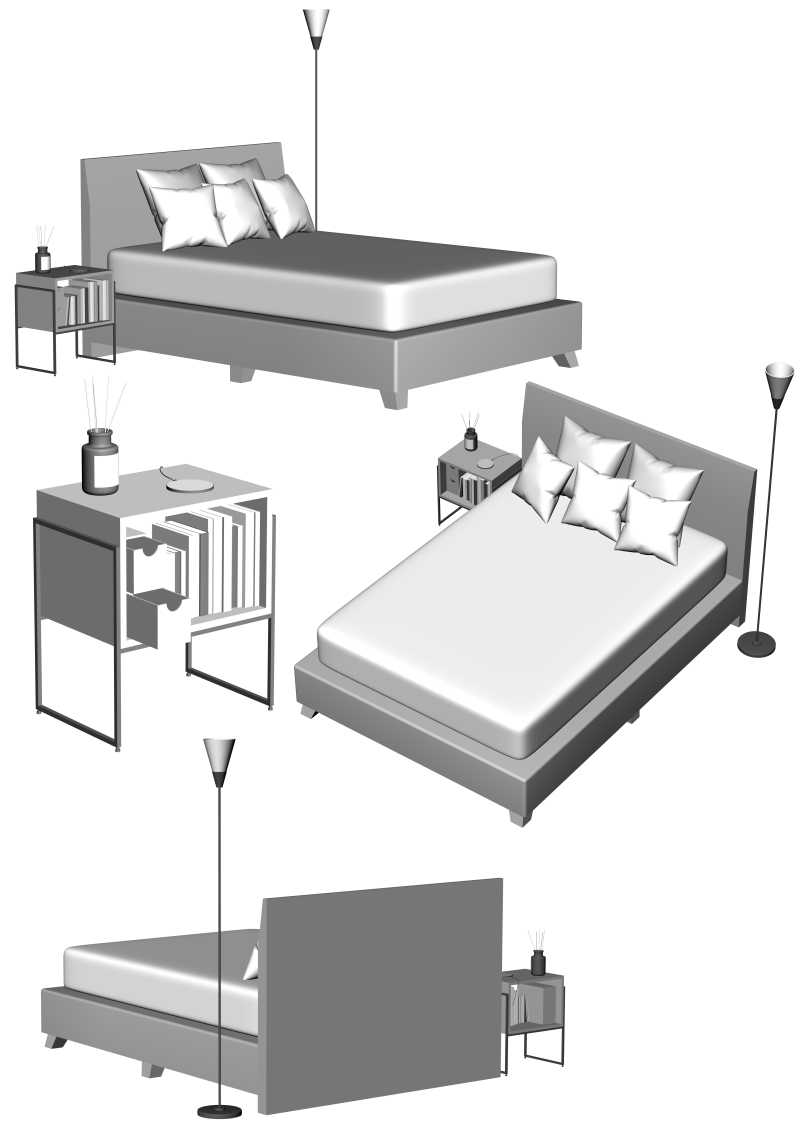
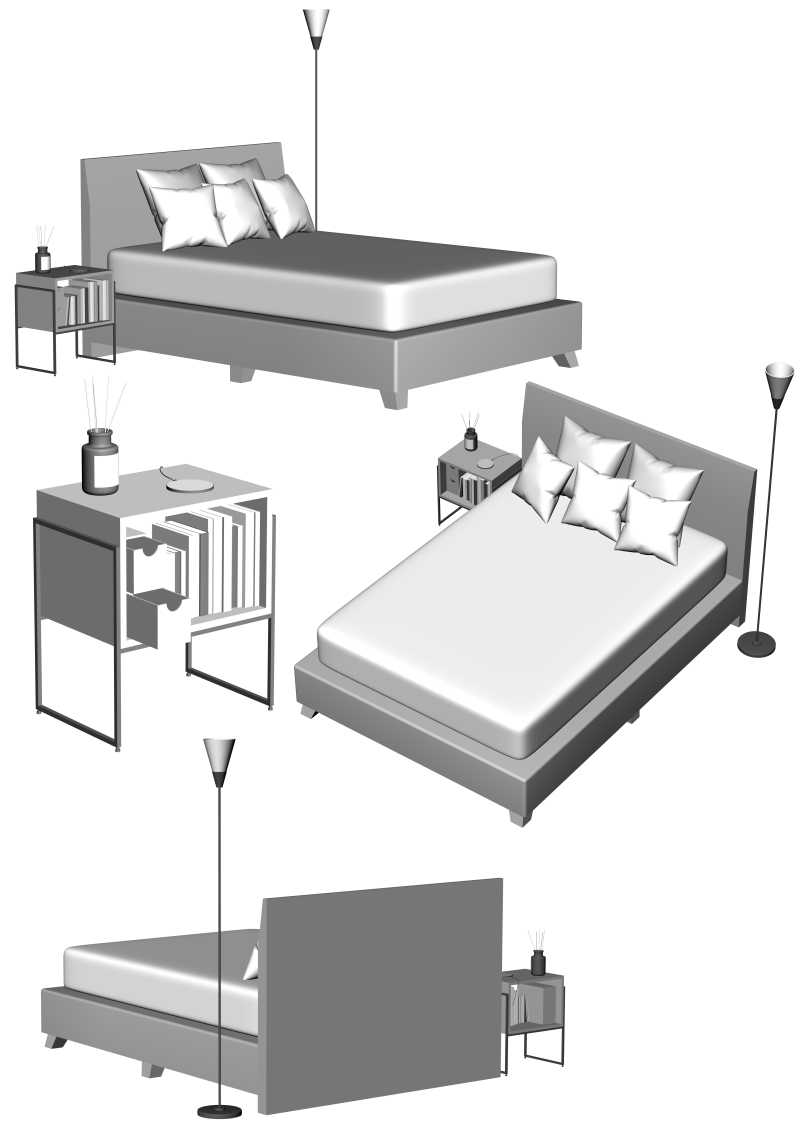
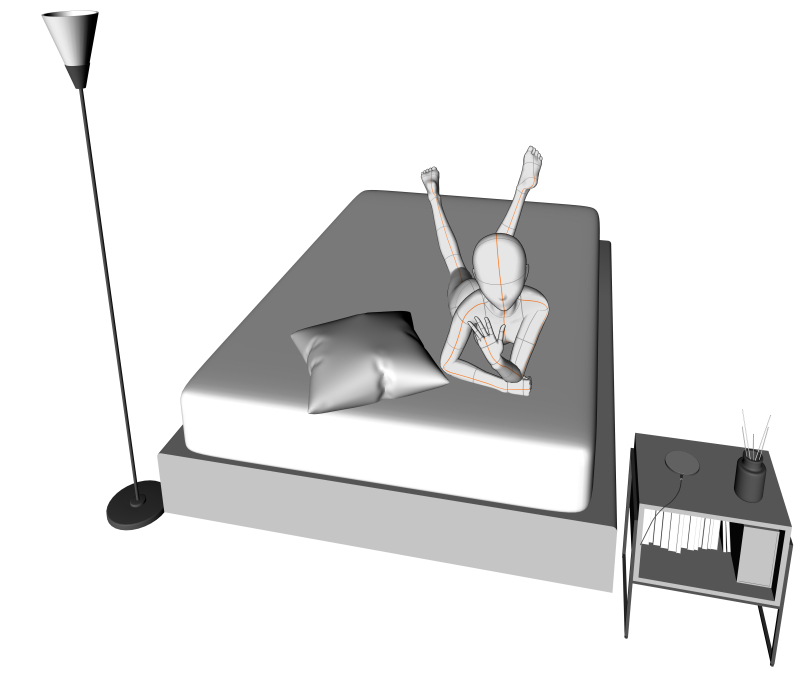
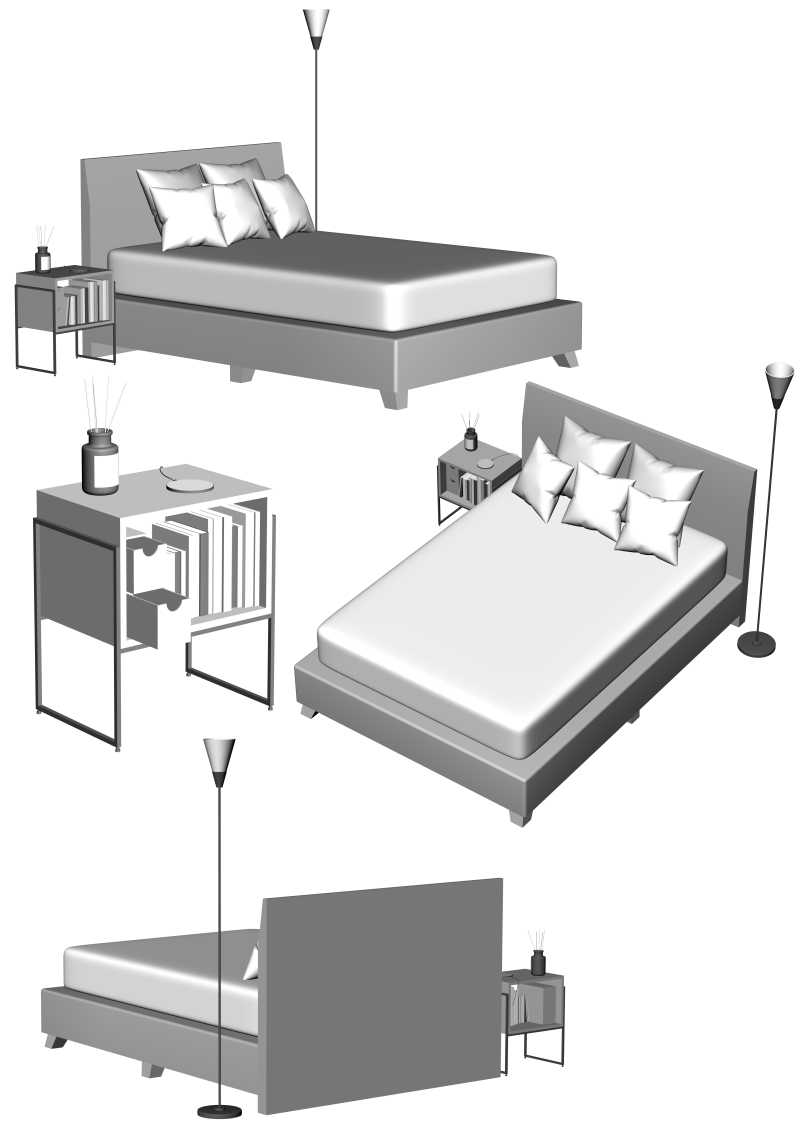
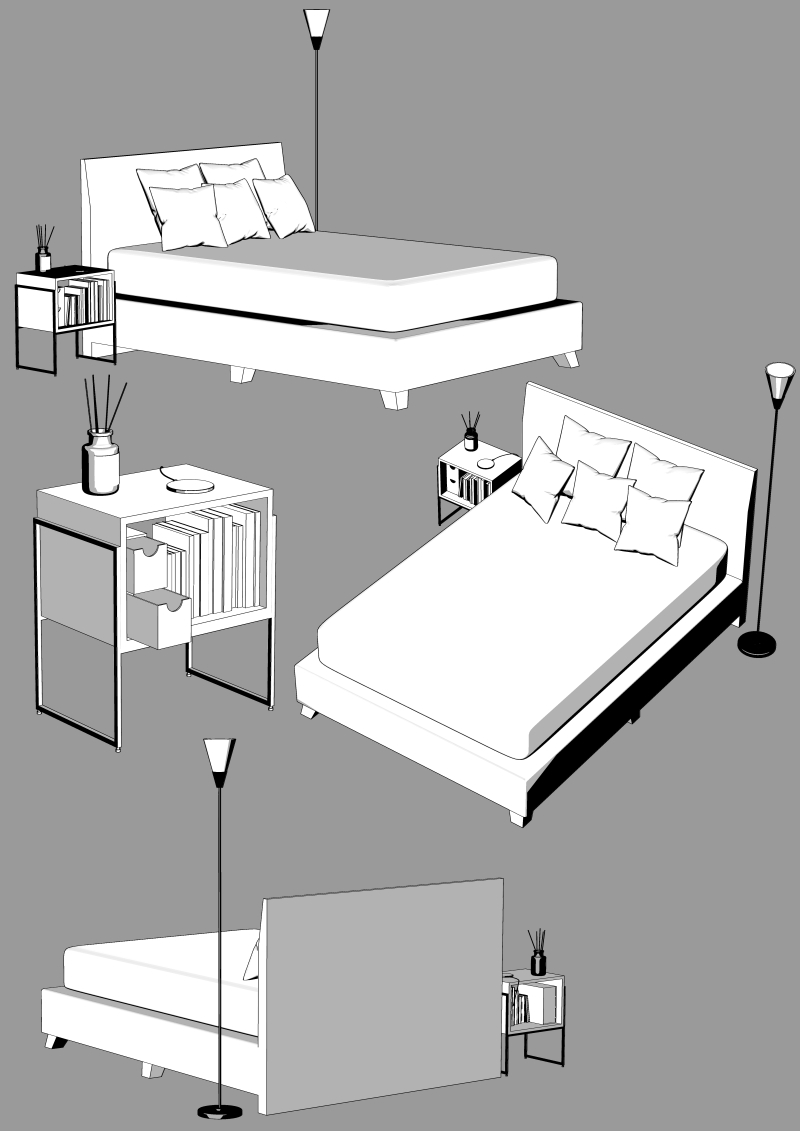
Es handelt sich um ein 3D-Material eines Doppelbetts. Es verfügt über einen Beistelltisch und eine indirekte Beleuchtung.












Jedes Objekt verschiebbar.

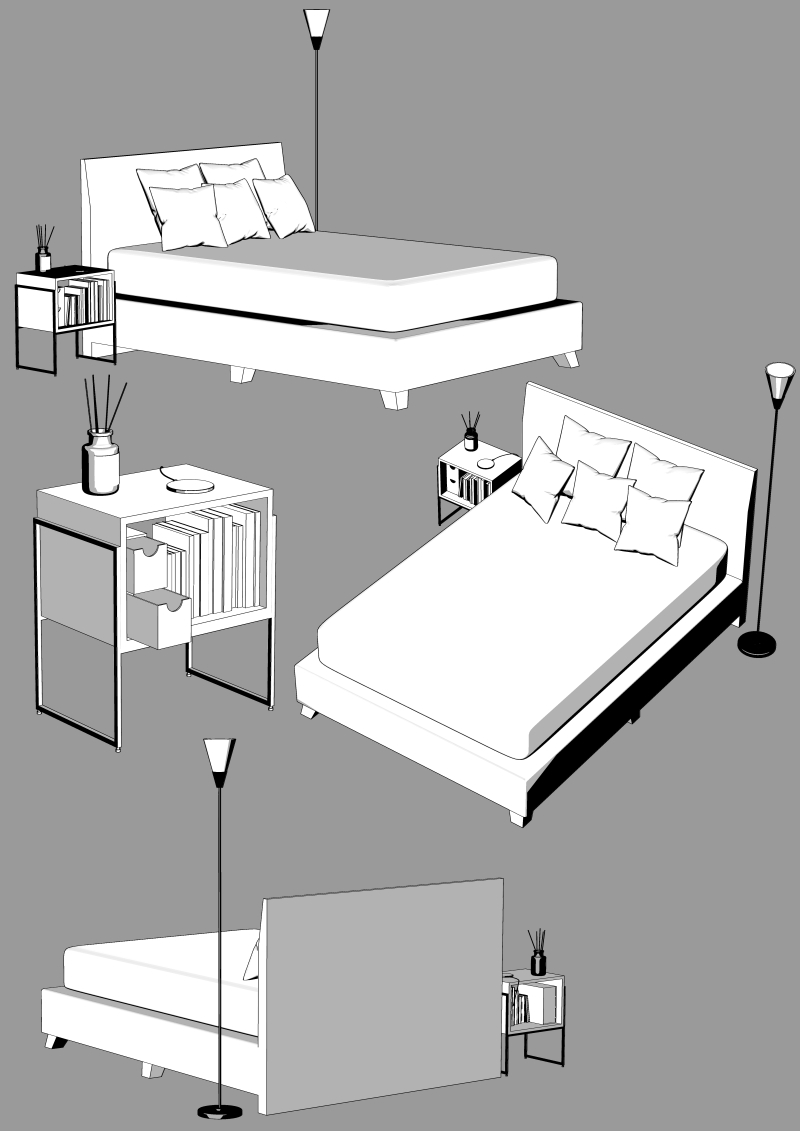
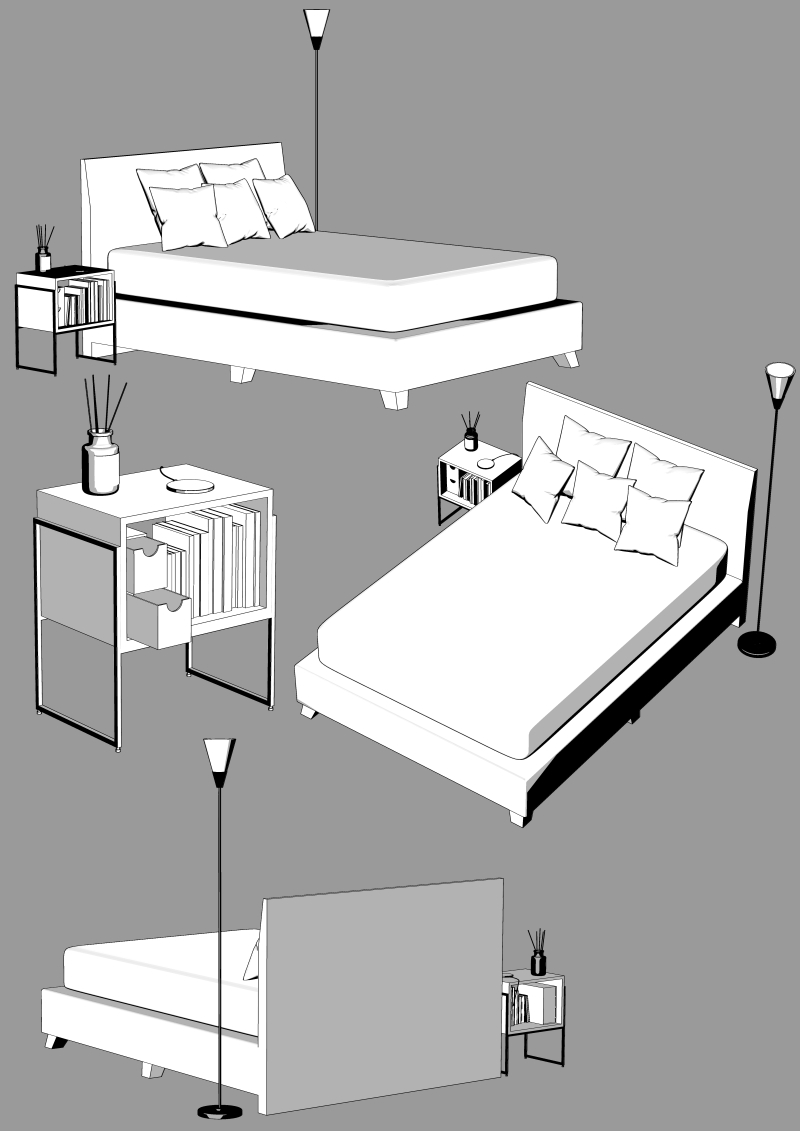
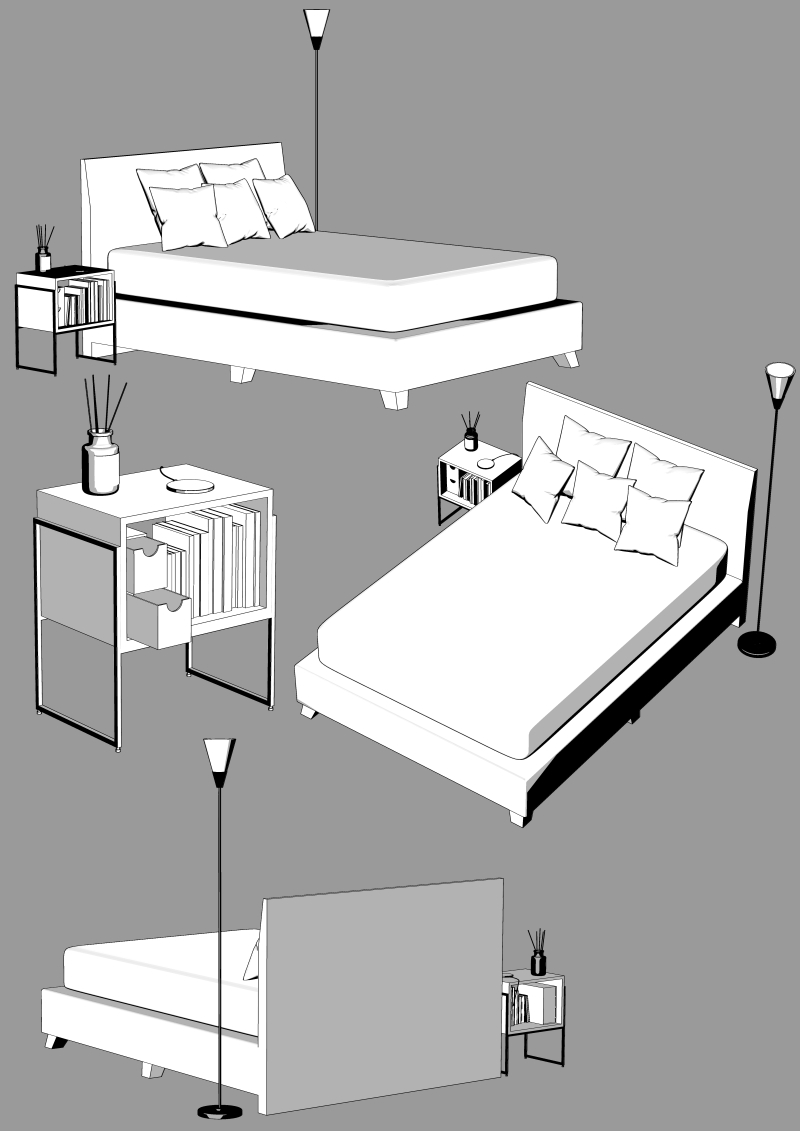
Beispiel für eine LT-Konvertierung

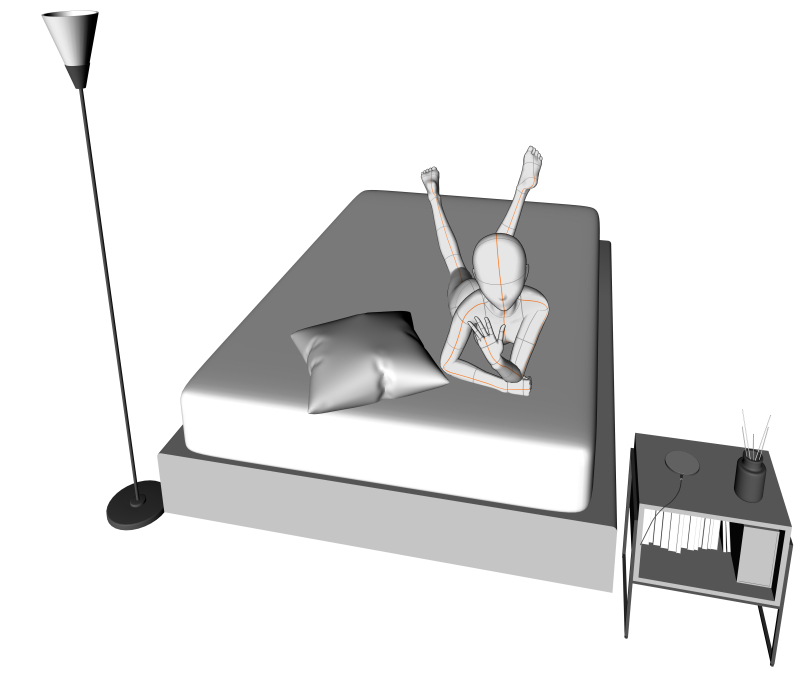
↓ Sie können das Kopfende des Bettes auch verstecken.

↓ Das Folgende ist meine eigene Zeichenerklärung.
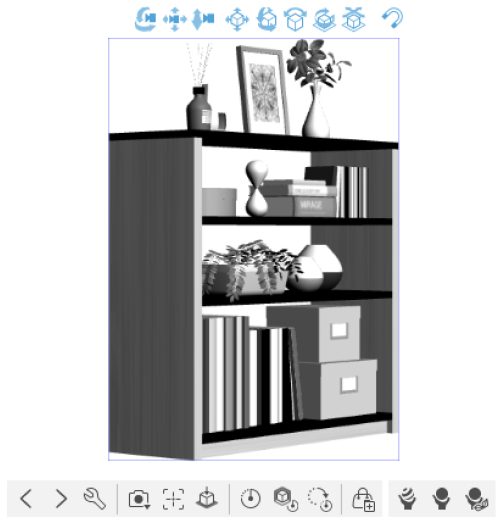
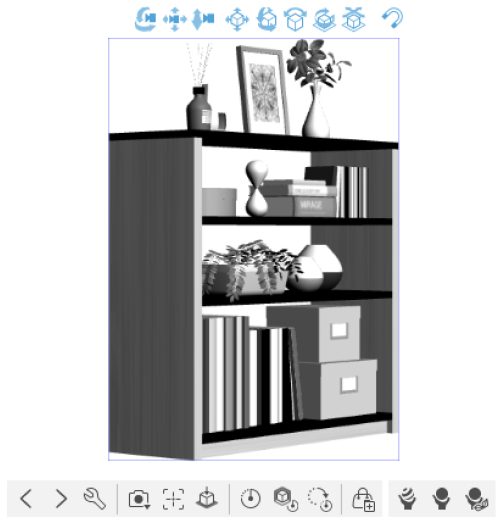
Platzieren Sie das 3D-Objekt.
(*Gebrauchtes Objekt separat erhältlich: Content ID: 2128365 Titel: Modisch shelf_10)

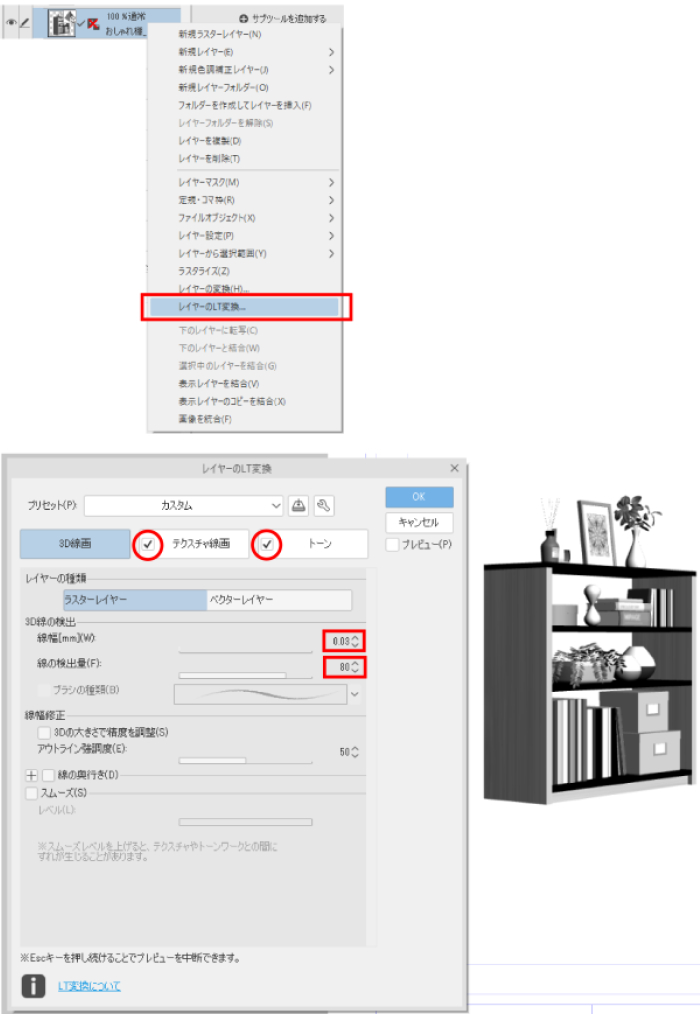
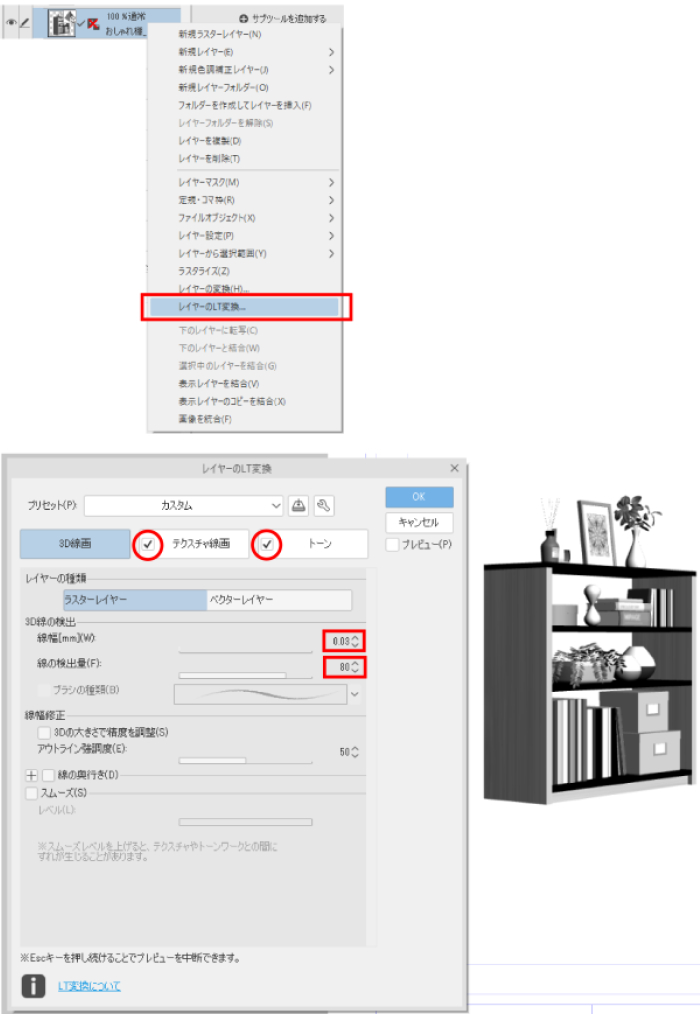
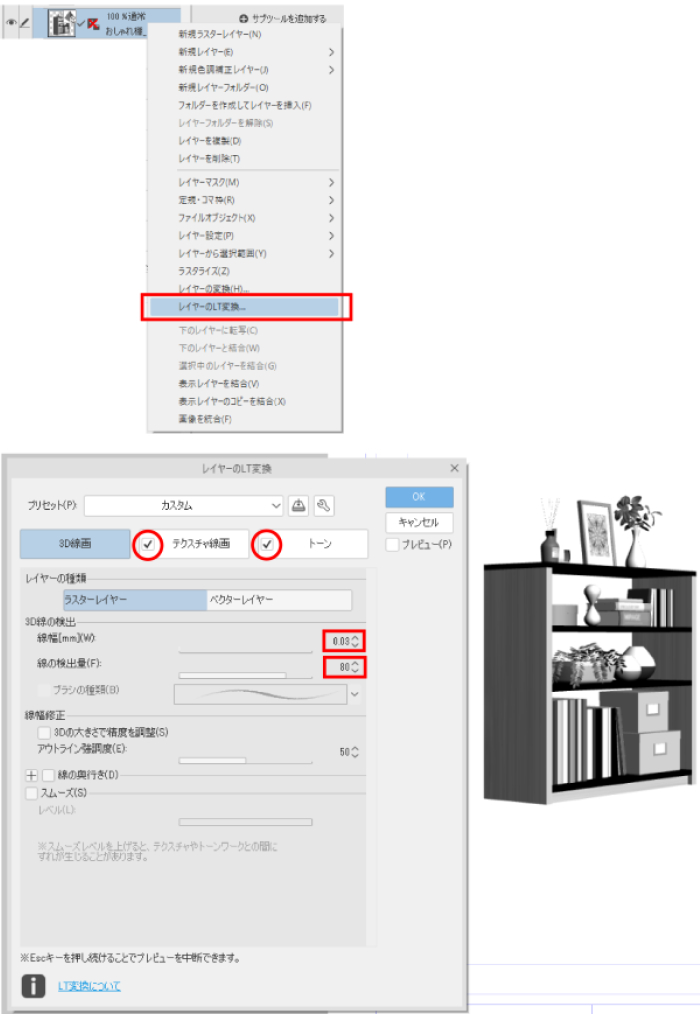
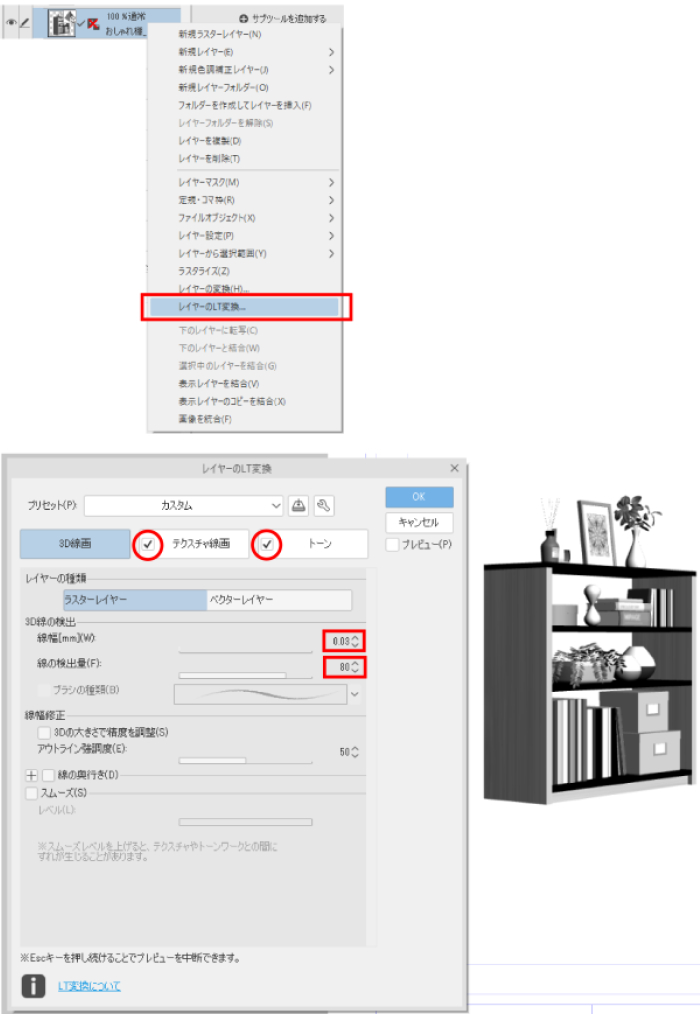
・LT-Konvertierung.
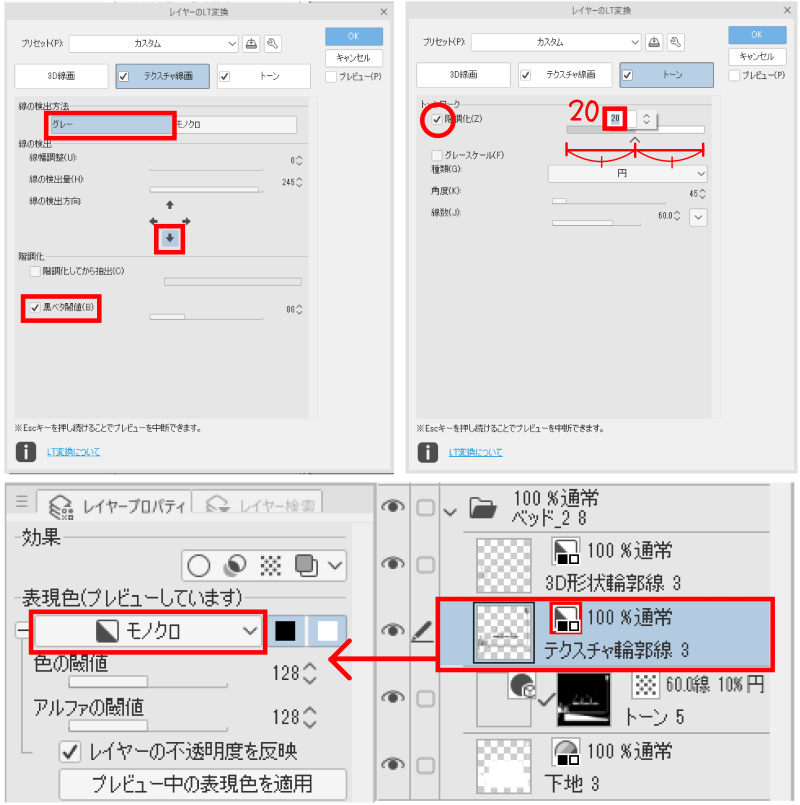
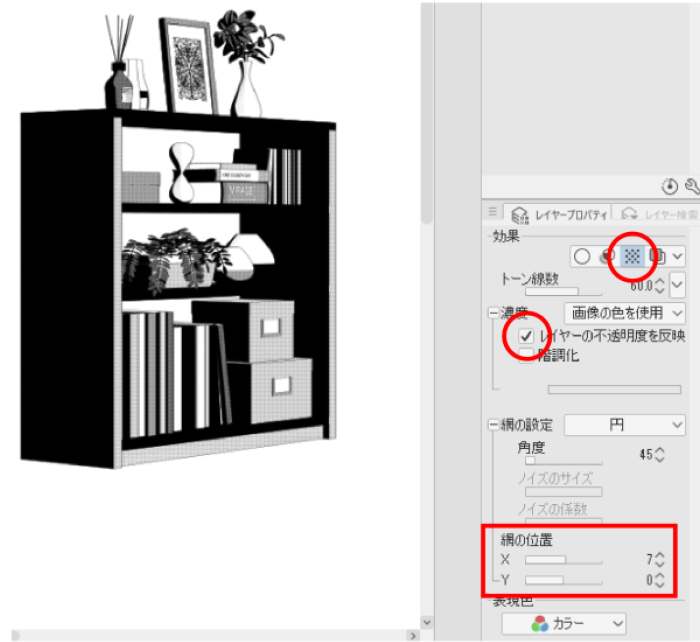
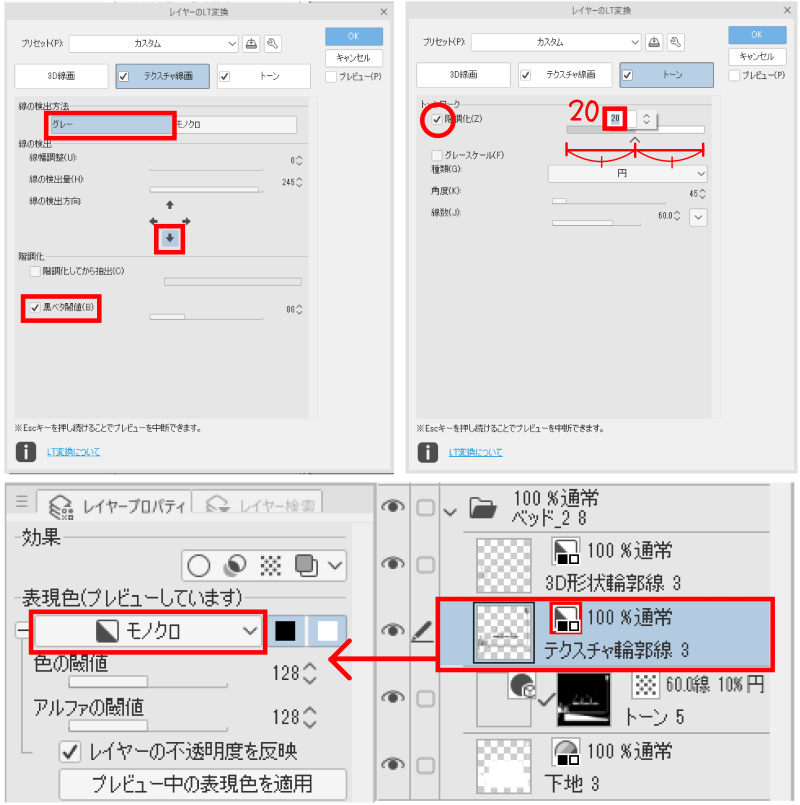
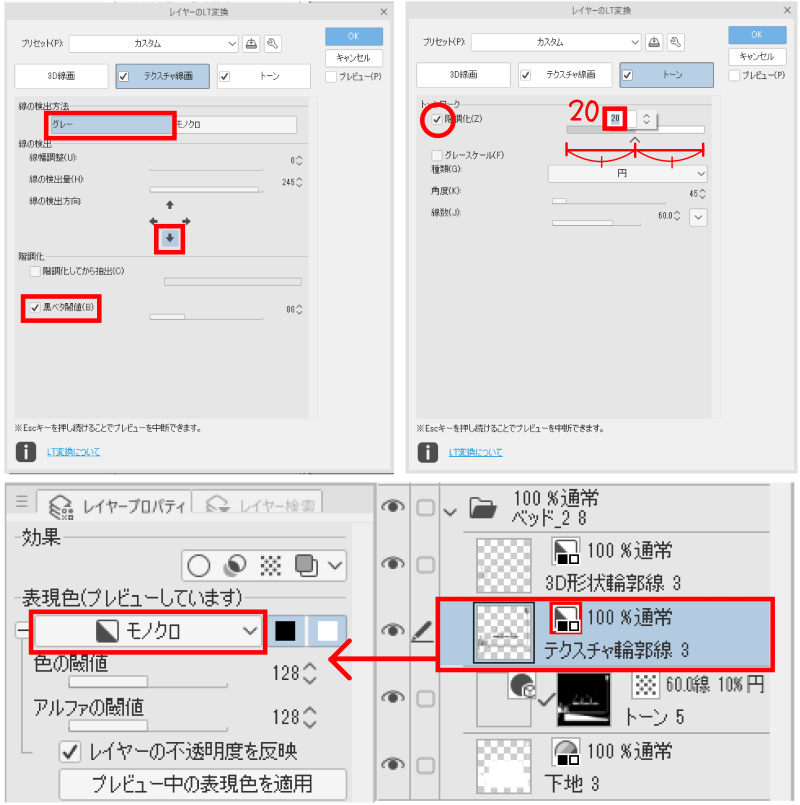
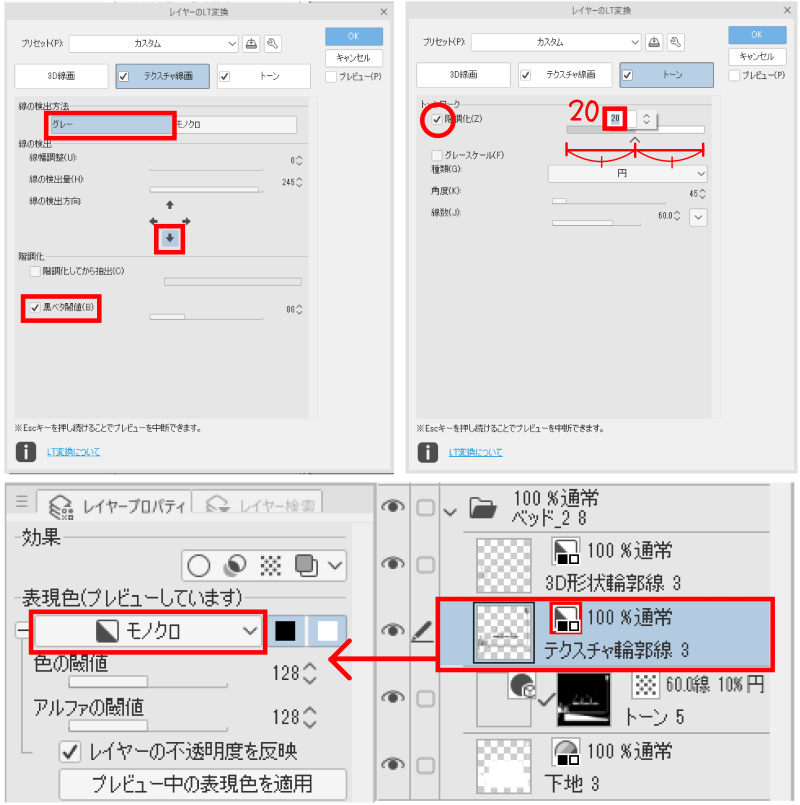
Die Linienbreite beträgt 0,03 mm (1 Pixel), die Zeilenerkennungsstärke 80 und die Textur- und Toneinstellungen sind wie in der Abbildung unten gezeigt.
Nach der Konvertierung wird die Ausdrucksfarbe der Ebeneneigenschaft der "Texturkonturlinie" auf "monochrom" geändert.
.


・ Verwenden Sie die Farbe der 3D-Objekttextur so, wie sie für den Farbton verwendet wird.
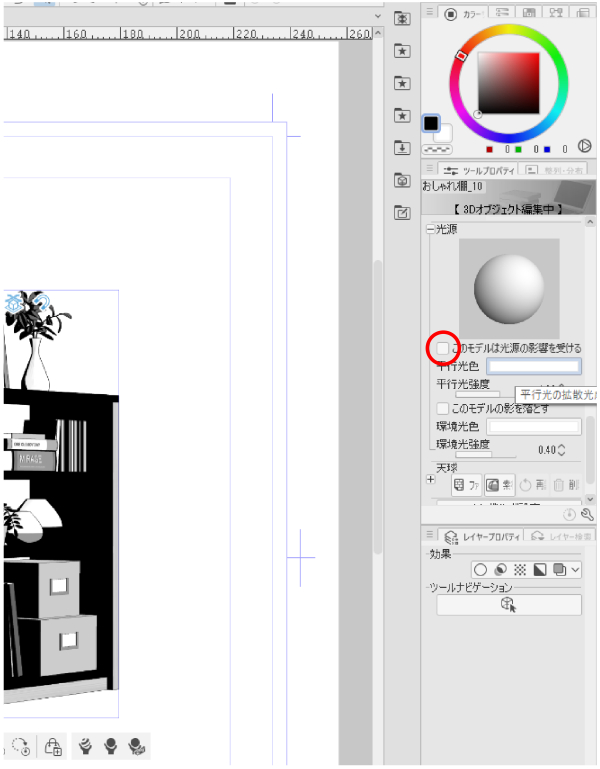
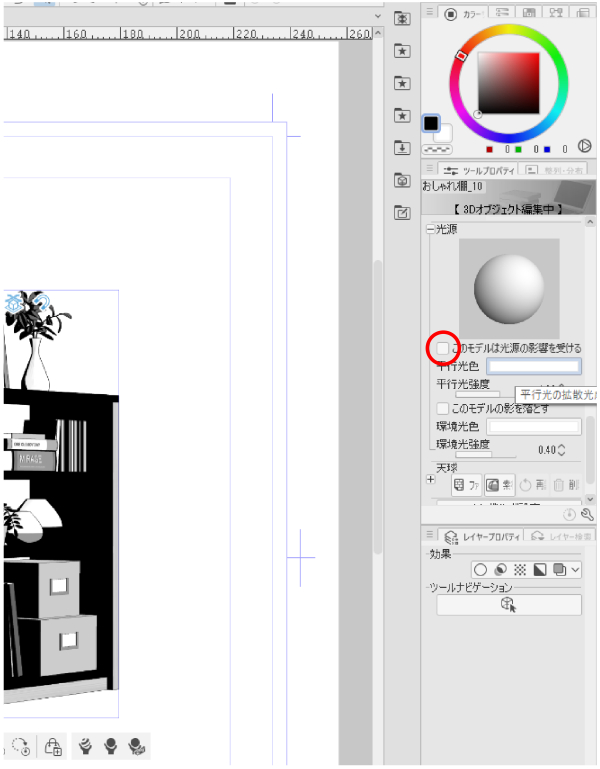
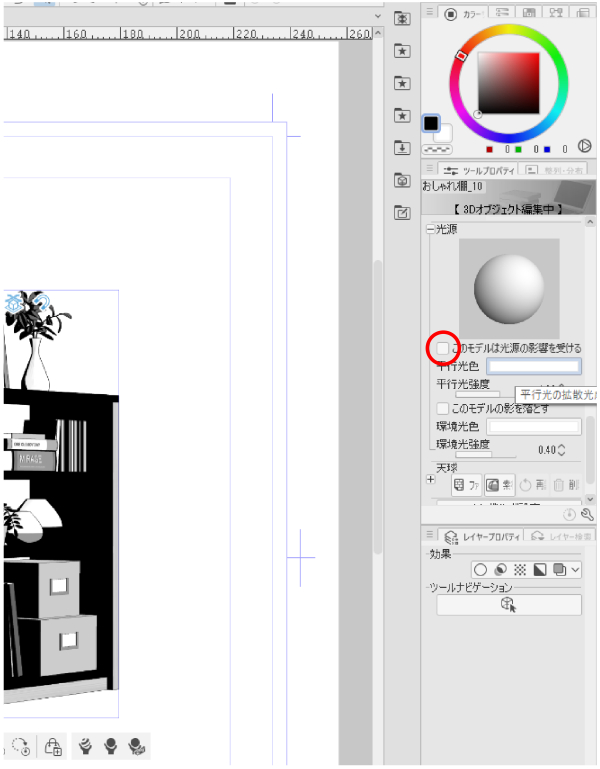
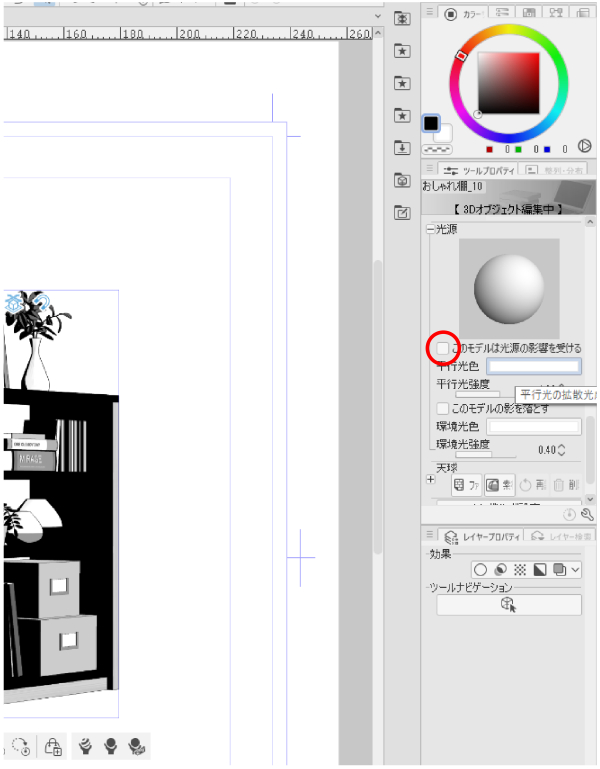
3D-Objekt-Duplikatsebene der Lichtquelle der Werkzeugeigenschaft
Deaktivieren Sie "Dieses Modell verwendet eine Lichtquelle".

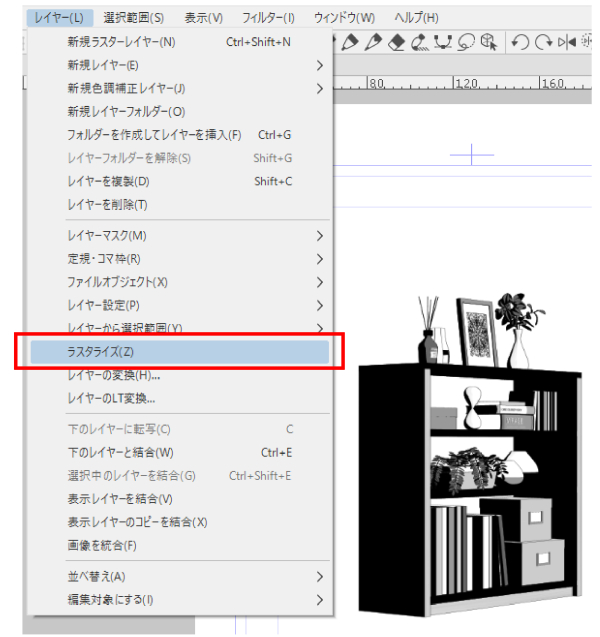
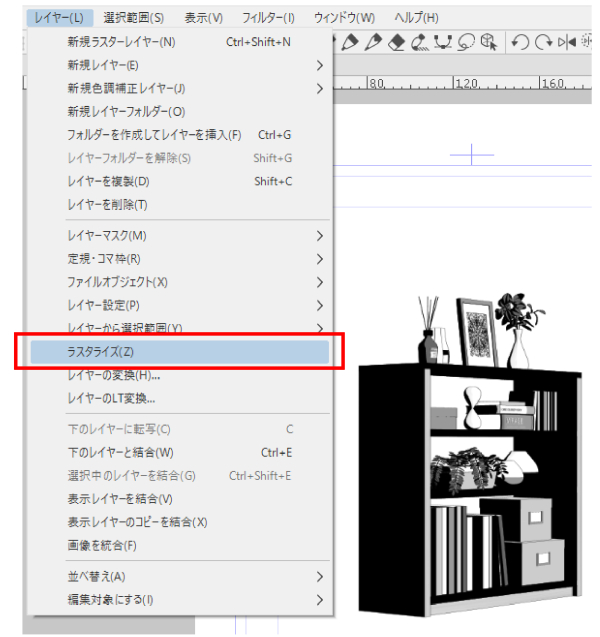
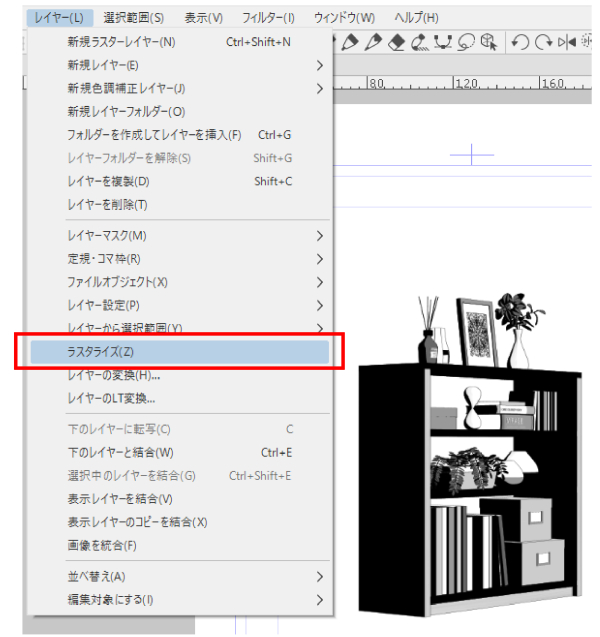
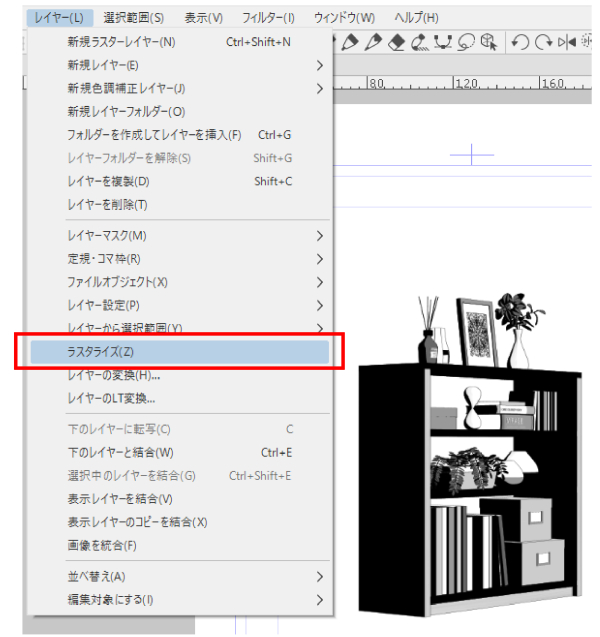
- Rastern Sie die 3D-Objektebene.
(Klicken Sie mit der rechten Maustaste auf die Ebene oder über die Registerkarte Ebene)

- Klicken Sie auf der Registerkarte "Bearbeiten" auf "Helligkeit in Deckkraft umwandeln".
Sie sollten jetzt in der Lage sein, die darunter liegende Ebene zu sehen.

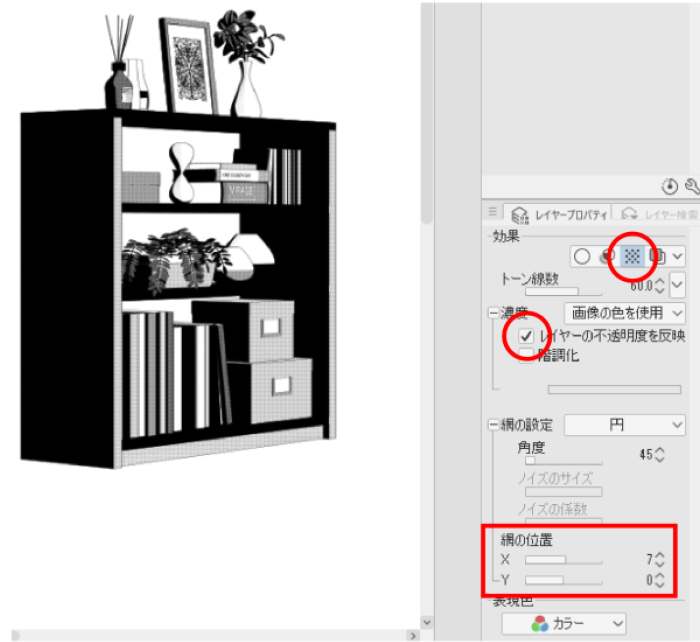
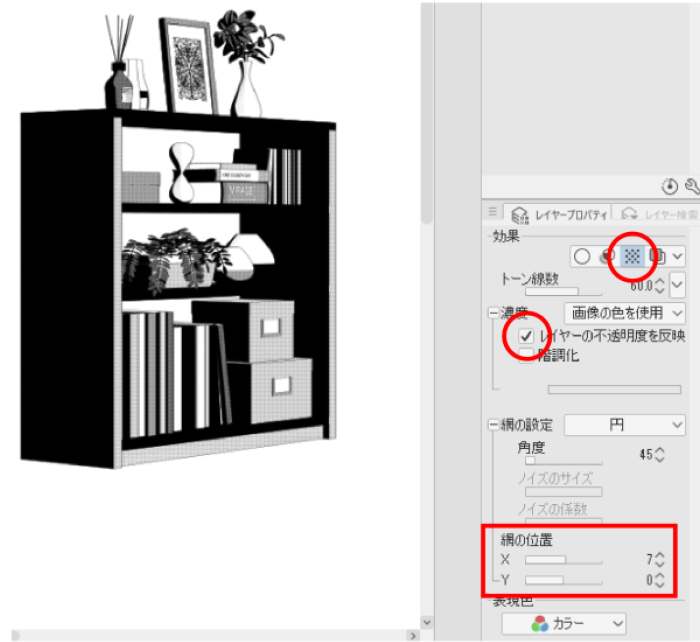
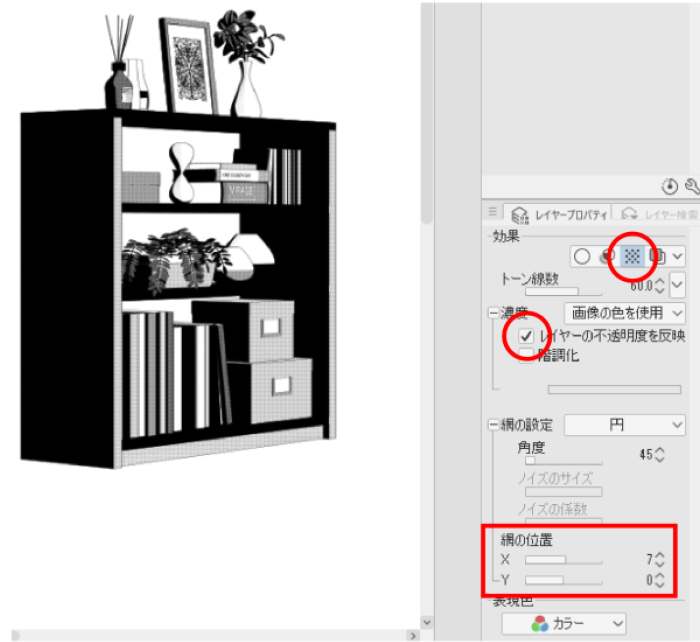
- Klicken Sie auf "Ton" im Abschnitt "Effekte" der Ebeneneigenschaft.
Sie können es auch bei der Deckkraft der Ebene in Ihre Lieblingsfarbe ändern.
Ich ändere auch die Punktposition, wenn sich die Töne überlappen.

・ Maskieren Sie danach jede Schicht und rasieren Sie sie mit Ihrem Lieblingspinsel!

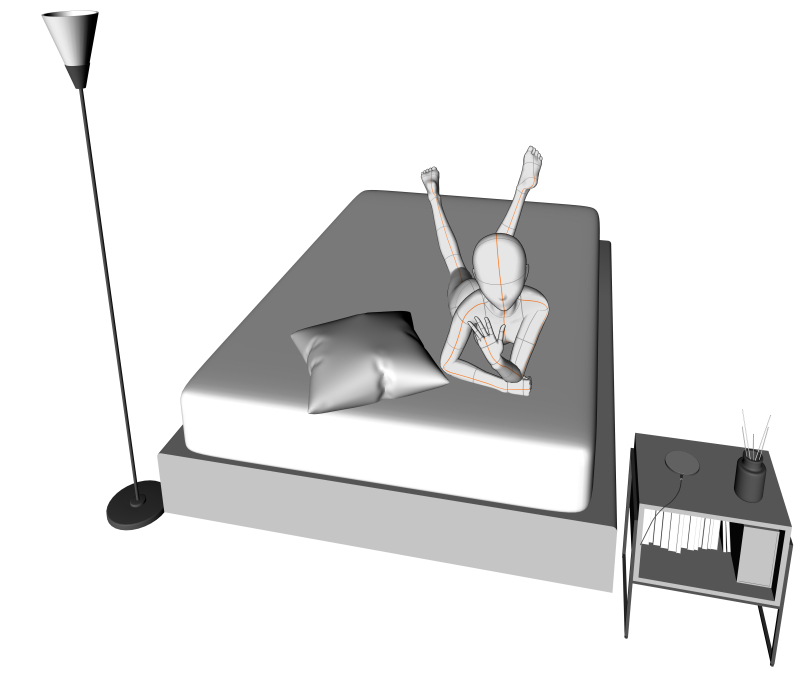
↓ Beispiel

Mein 3D-Objekt tönt fast die Farbe der Textur, so wie es ist.
Es ist für den Gebrauch grau gefärbt.
Dies liegt daran, dass es schwierig ist, kleine Stücke und Töne aufzutragen.
Ändern Sie die Graudichte, um in Schwarzweiß in monochromen Manuskripten eine bessere Balance zu erzielen.
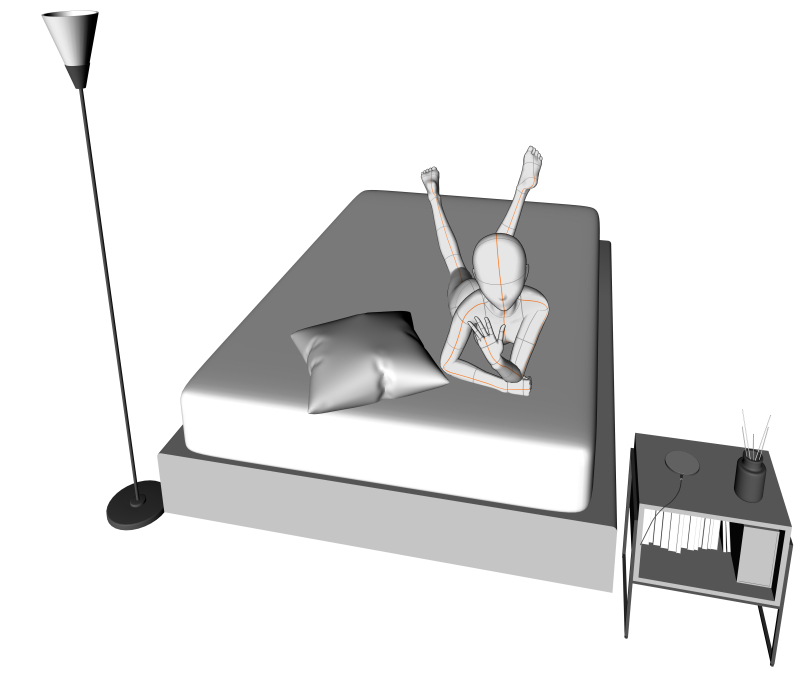
Positionierung.
Wenn Sie möchten, schauen Sie sich bitte meine anderen Materialien an.
ダブルサイズのベッドの3D素材です。サイドテーブルと間接照明付きです。












各オブジェクト可動です。

LT変換例

↓ベッドヘッドの非表示もできます。

↓以下私なりの作画解説です。
・3Dオブジェクトを配置します。
(※使用オブジェクトは別売り:コンテンツID:2128365 タイトル:おしゃれ棚_10)

・LT変換します。
線幅0.03mm(1px)、線の検出量80、テクスチャやトーンの設定は以下画像の通り。
変換後に、「テクスチャ輪郭線」のレイヤープロパティの表現色を「モノクロ」にしま
す。


・3Dオブジェクトのテクスチャの色味をそのままトーンに使用します。
3Dオブジェクトのレイヤーを複製して、ツールプロパティの光源の
「このモデルは光源の影響を受ける」のチェックを外します。

・3Dオブジェクトのレイヤーをラスタライズします。
(レイヤーの上で右クリック、またはレイヤータブから)

・編集タブから「輝度を透明度に変換」をクリックします。
これで下のレイヤーが見えるようになります。

・レイヤープロパティの「効果」の「トーン」をクリックします。
レイヤーの不透明度で好きな色味に変更するのもいいです。
トーンが重なった時の為に網の位置も変えます。

・後は各レイヤーにマスクして、好きなブラシでいい感じに削りましょう!

↓作例

私の3Dオブジェクトはほぼ、このようにテクスチャの色味をそのままトーンに
使用する為に、グレーで色付けしています。
こまごまとトーンを貼るのは大変だからです。
モノクロ原稿での白黒のバランスが良く見えるようにグレーの濃度を変え
配置しています。
良かったら私の他の素材もチェックしてみてくださいね。
Material マテリアル
-
Standardmaterial 初期マテリアル
Veranlagung 配置
-
Standard-Layout 初期レイアウト





































