animiertes Lade-Widget, 256 x 256 animated loading widget, 256 by 256
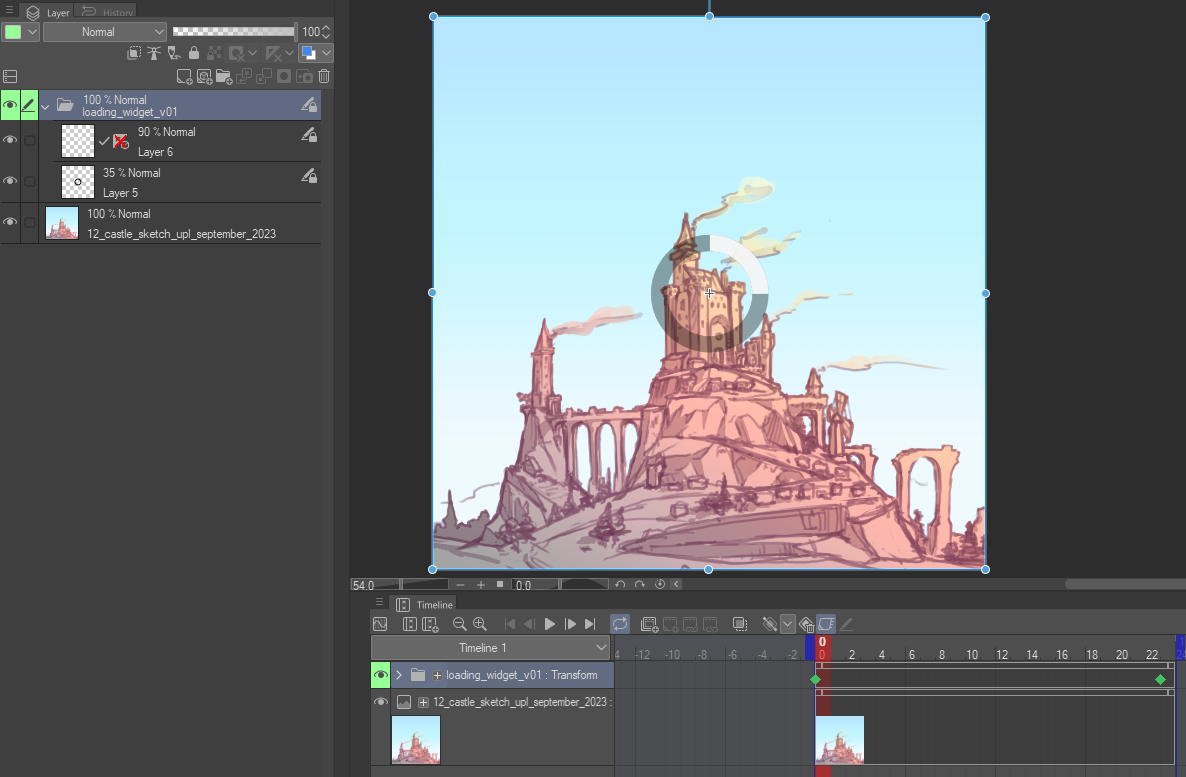
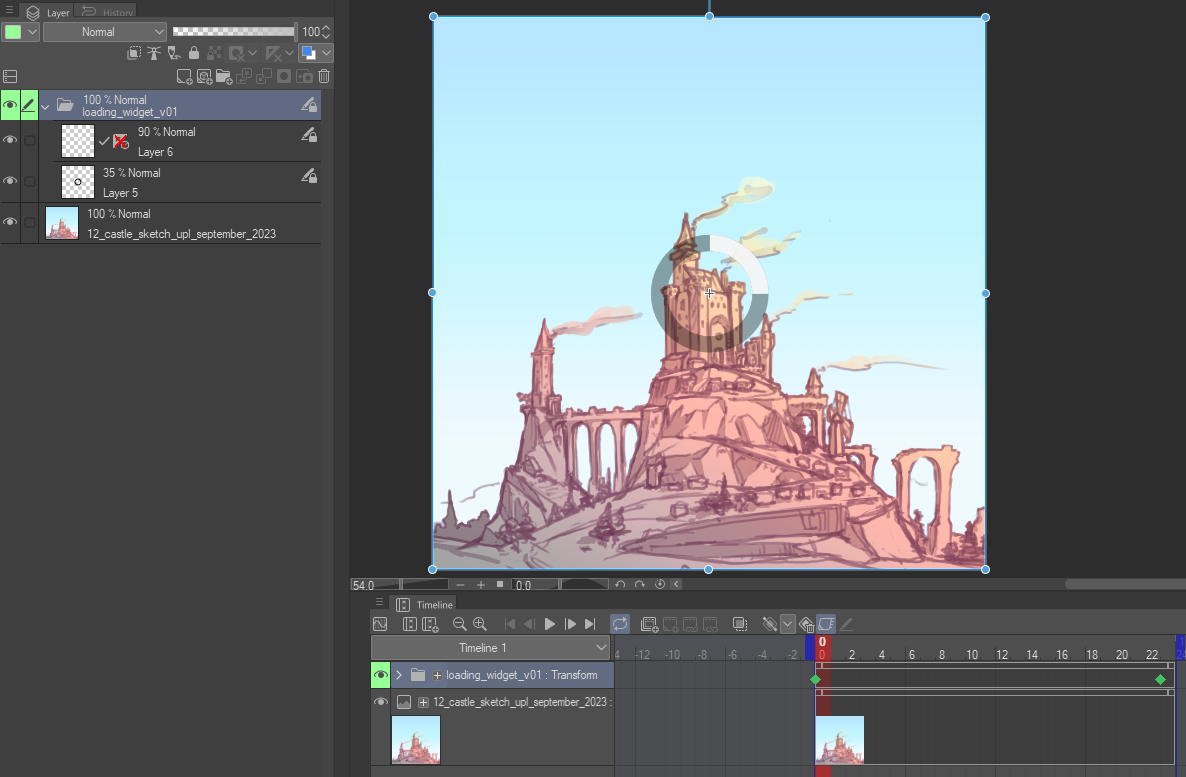
Erstellen Sie eine neue Zeitleiste für das Widget, 24 Frames bei 24 fps, und legen Sie dann das Widget ab, das auf der Leinwand zentriert sein sollte
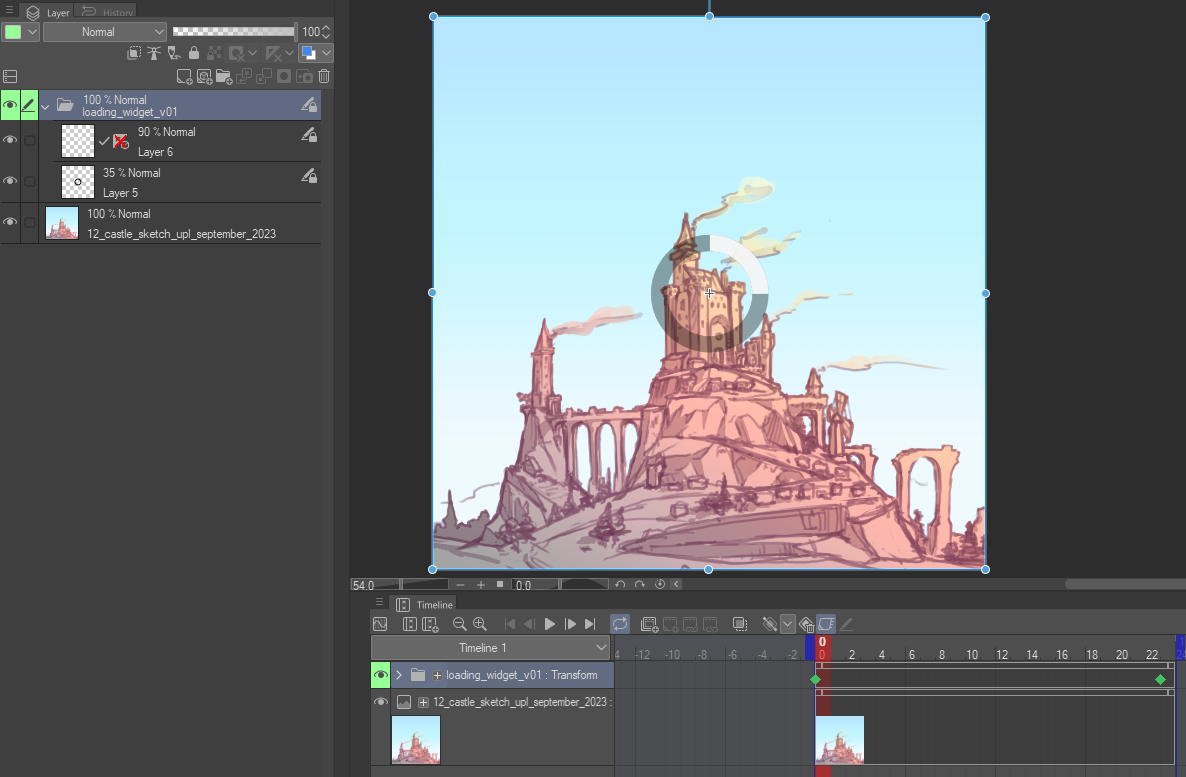
Klicken Sie auf "Play"

Klicken Sie auf "Play"

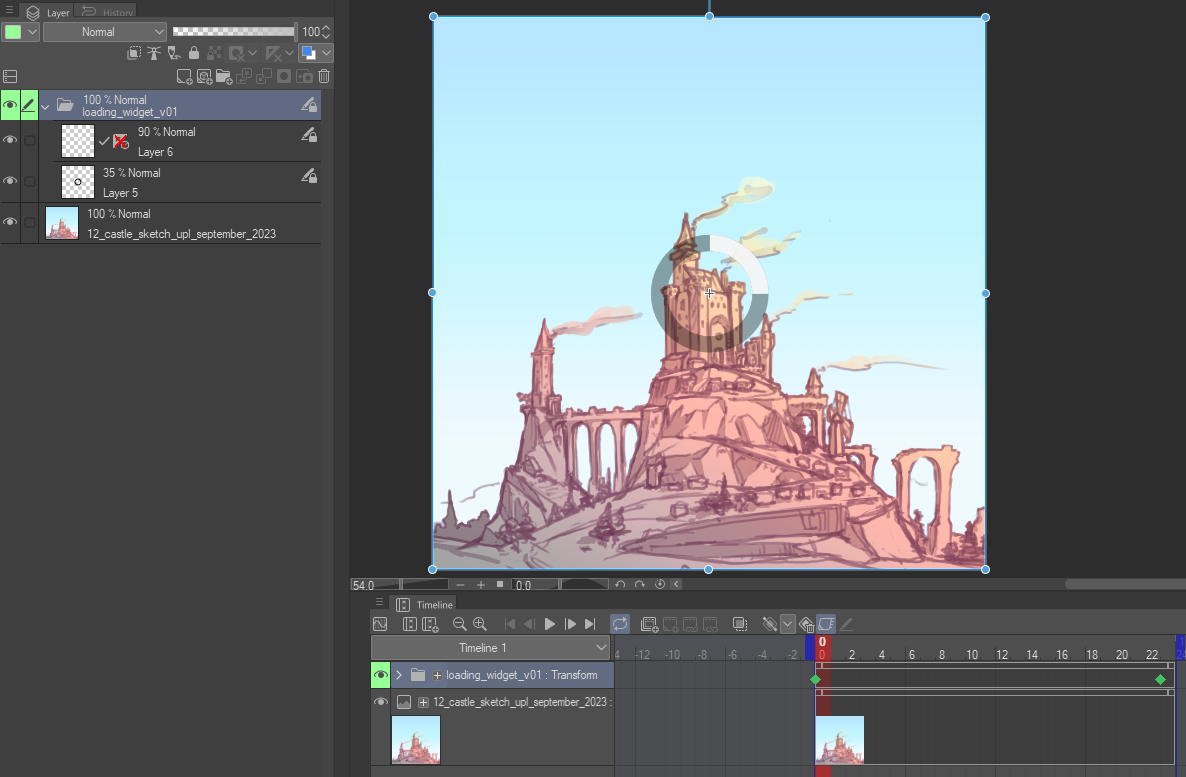
Animiert mit Keyframes im Ordner "Loading Widget", können Sie die Farbe mit dem Effekt "Ebenenfarbe" anpassen
AKTUALISIEREN:
-Die Form wurde etwas einheitlicher gemacht, was dazu führte, dass der Ring ein wenig wackelte
-Die Form wurde etwas einheitlicher gemacht, was dazu führte, dass der Ring ein wenig wackelte
Create a new timeline for the widget, 24 frames at 24 fps, then drop the widget, should be centered on the canvas
hit play

hit play

animated using keyframes on the loading widget folder, you can adjust color with "layer color" effect
UPDATE:
-made the shape a bit more consistent that resulted in looking like the ring wobble a little
-made the shape a bit more consistent that resulted in looking like the ring wobble a little
Alte Version