

Hallo hallo, ich bin hier mit einer automatischen Aktion, die Ihr transparentes Bild (oder Bild im Allgemeinen tbh) in ein Patch-Bild verwandelt! Hi hi, I'm here with an auto-action that will make your transparent image (or image in general tbh) into a patch-styled one!
Bitte beachten Sie, dass die Standardauflösung 300 dpi :) beträgt
>Gewusst wie:
1.

Wählen Sie Ihre Bildebene aus (wenn Sie möchten, dass der Patch der Form folgt, stellen Sie sicher, dass sich das Bild auf einem transparenten Hintergrund befindet)
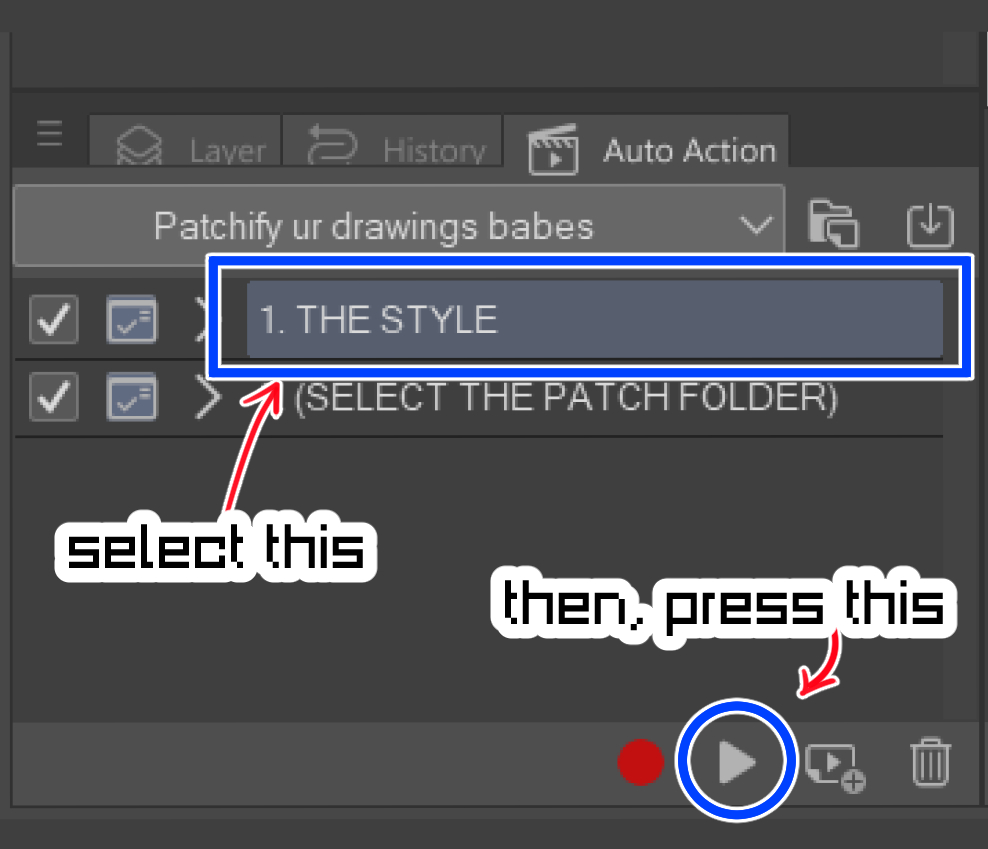
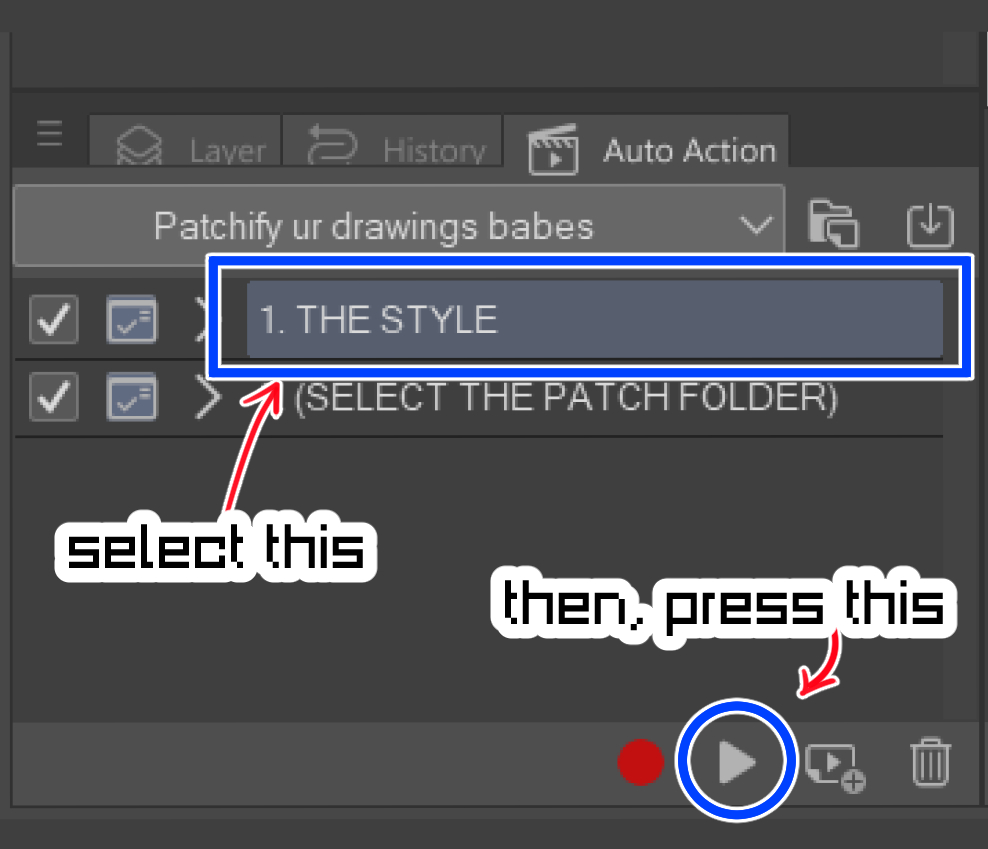
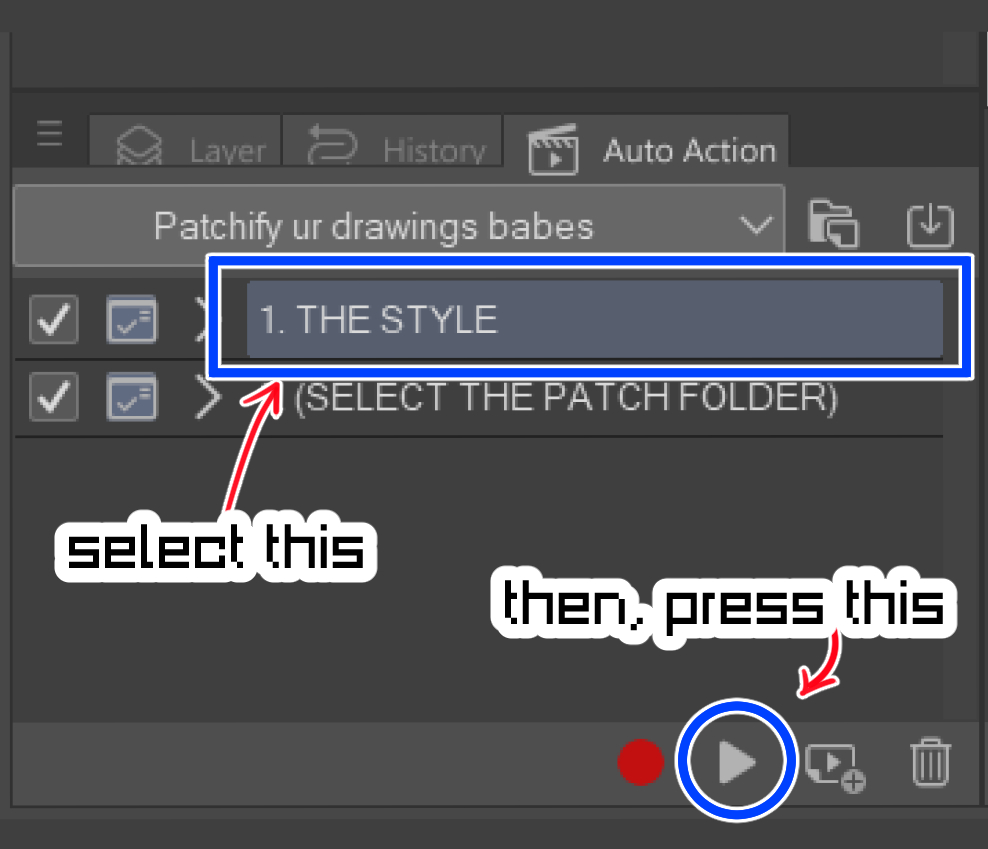
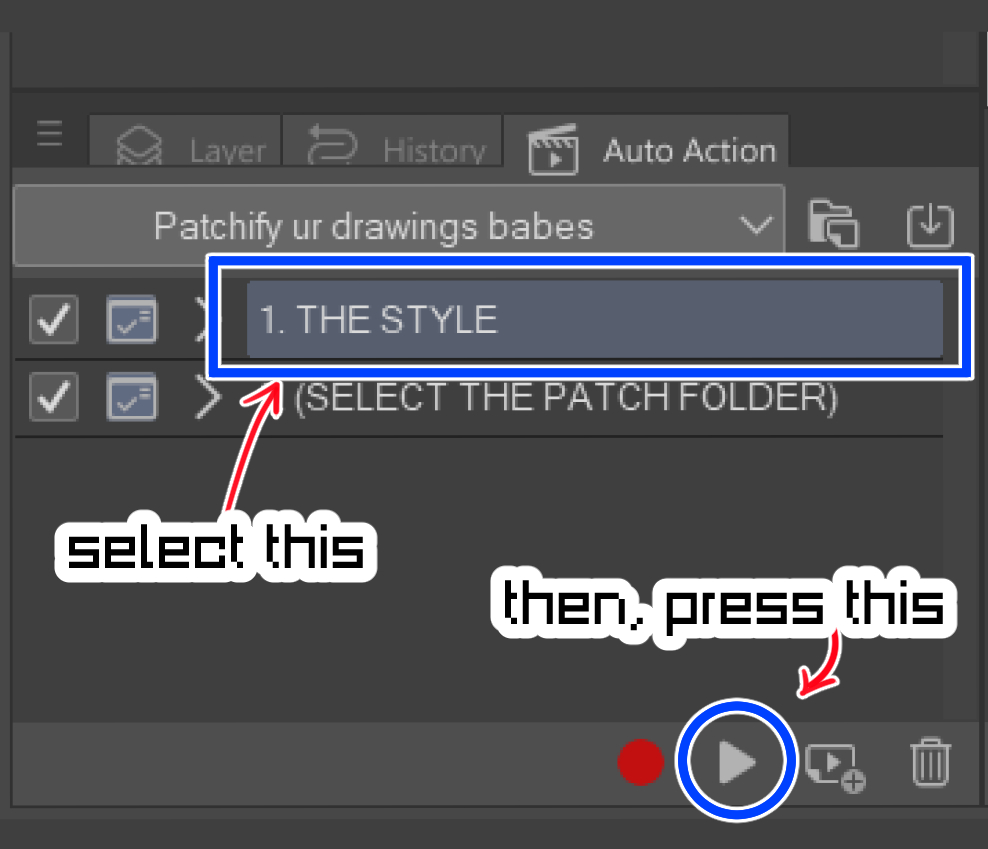
2. 

Wenden Sie die [1. DER STIL] Auto-Action
3.

Passen Sie die Linien- und Farbeinstellung nach Ihren Wünschen an! (Dadurch wird bestimmt, wie unordentlich/sauber Ihr Patch aussah)
4.

Sie können den Rand der Außenseite des Patches auf dem Ebeneneigenschafteneffekt anpassen, die Farbe oder Dicke ändern usw.
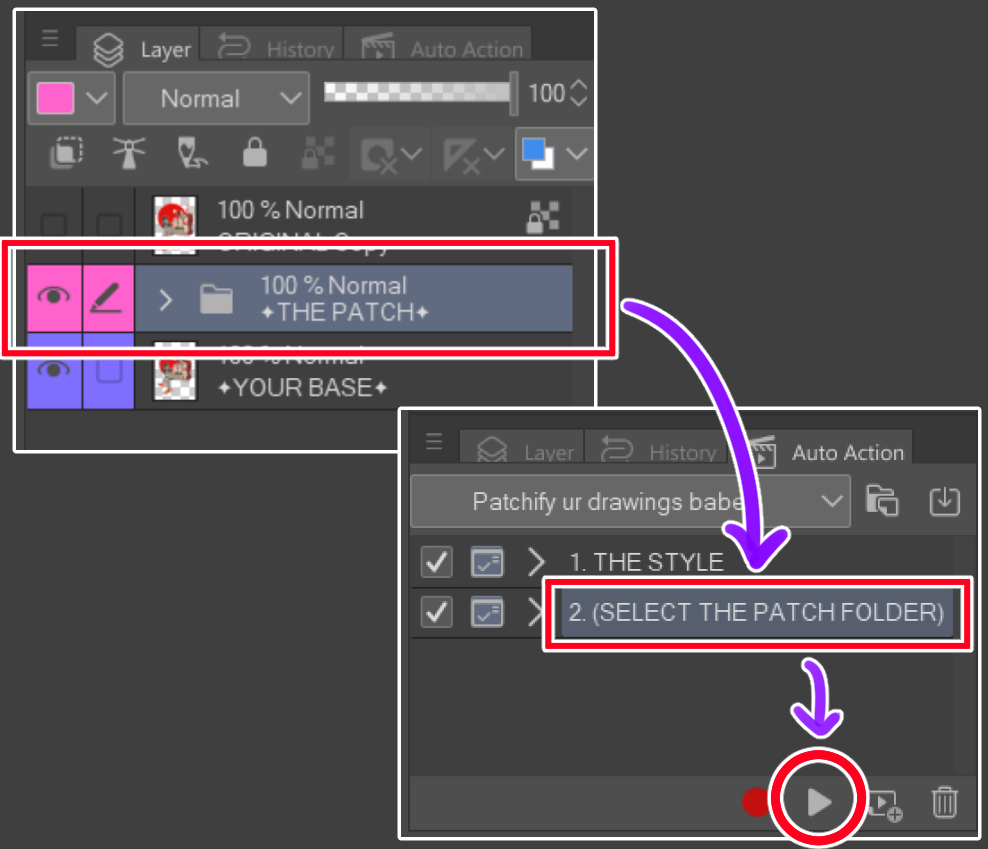
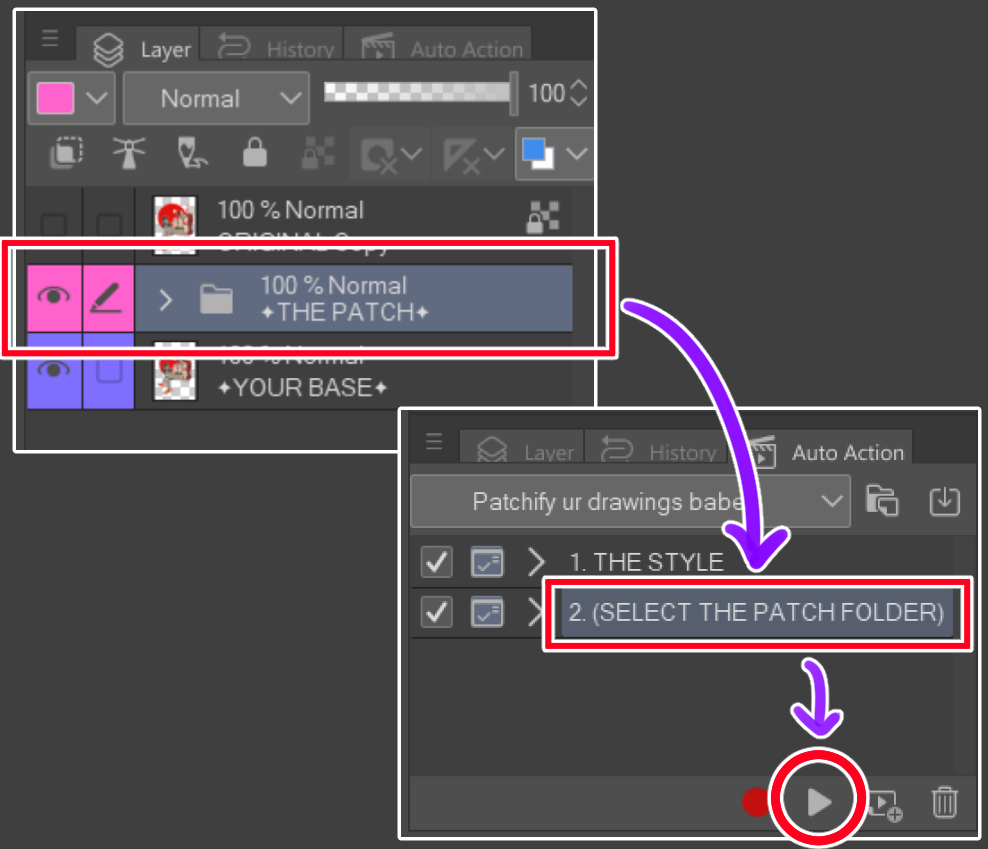
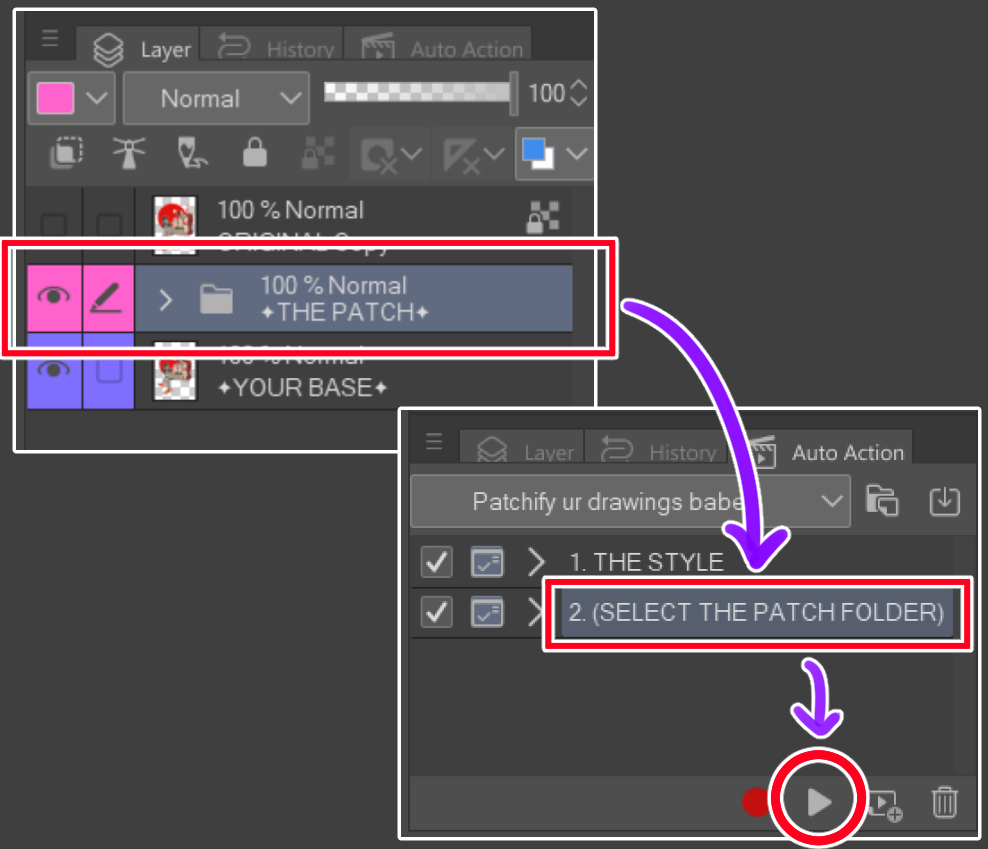
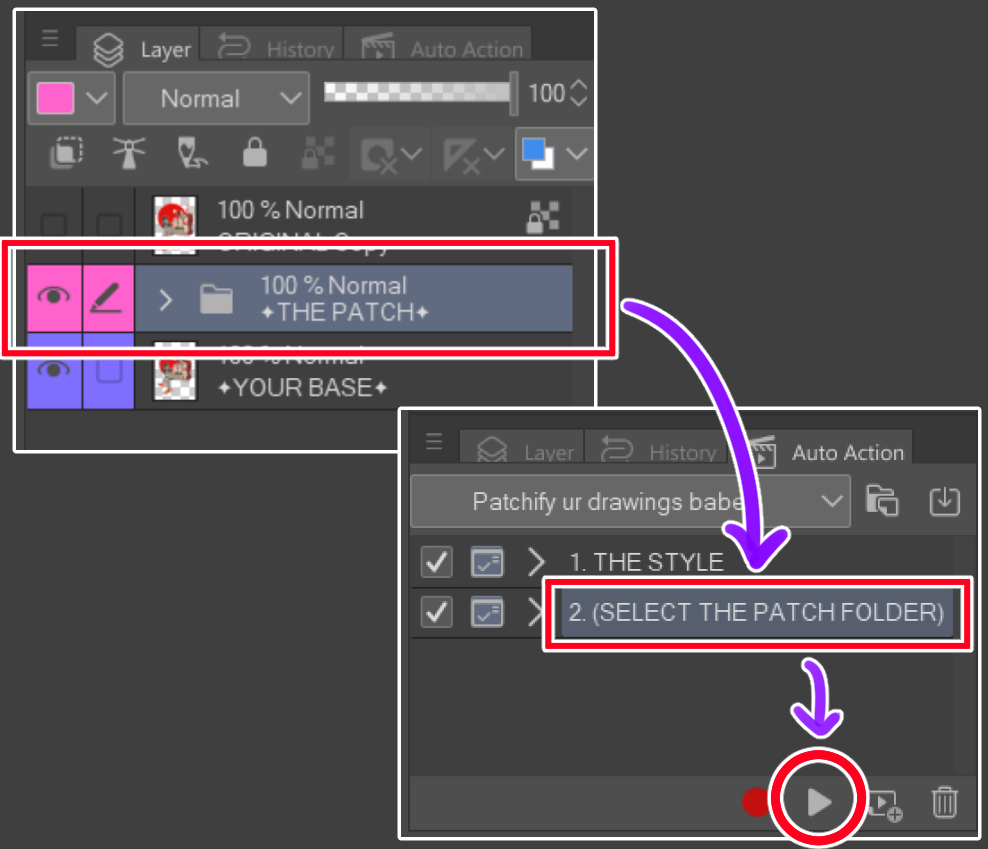
5. 

Um einen zusätzlichen Effekt zu erzielen, wählen Sie den Ordner [THE PATCH] aus und wenden Sie die [2. (WÄHLEN SIE DEN PATCH-ORDNER AUS)] Automatische Aktion
6.

Es ist ein Patch!! :D
Please note the default resolution is 300dpi :)
>How to:
1.

Select your image layer (if you'd like the patch to follow the shape, make sure the image is on a transparent background)
2. 

Apply the [1. THE STYLE] auto-action
3.

Adjust the line and color setting as you'd like! (this will determine how messy/clean your patch looked like)
4.

You may adjust the border of the outer side of the patch on the layer property effect, changing the color or thickness etc.
5. 

For extra effect, select the [THE PATCH] folder, and apply the [2. (SELECT THE PATCH FOLDER)] auto-action
6.

It's a patch!! :D













































