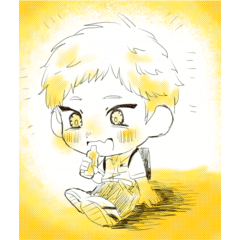
Es handelt sich um eine Gradientenzuordnung der Verarbeitungsfilterrolle.
Farbschicht, Deckkraft 20% (Bildbeispiel ist es, 30% Deckkraft zu verwenden, um es leicht zu verstehen, die Änderung zu verstehen), aber ich gehe davon aus, dass es als Favorit verwendet wird ^_^ ♪
加工フィルター的な役割のグラデーションマップです。
カラーレイヤー、不透明度20%前後(画像例は変化が分かりやすいように不透明度を30%にしています)で使用することを想定していますが、お好きなように使って頂ければと思います ^_^♪

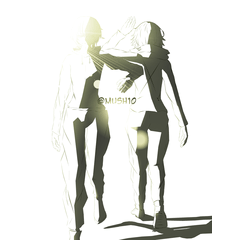
Hinweis: Wenn die Farbe nicht gut oder schlammig kommt, versuchen Sie verschiedene Layer-Modi und Deckkraft! Ich persönlich mag Farbvergleich, Sättigung, Differenz, etc.
Farbvergleich (dunkel) Deckkraft 10% Sättigung Deckkraft 25% Differenz Deckkraft 10% von links

Verlaufsverzeichnis-Map-Set zum Hinzufügen
1: Klicken Sie auf einen Drei-Schicht-Stick im Ebenenfenster

2: Klicken Sie auf einen neuen Korrektur-Layer und wählen Sie die Verlaufskarte

3: Klicken Sie auf die Spanner-Marke

4: Klicken Sie auf Importmaterialsatz

5: Klicken Sie auf den Farbverlaufs-Map-Set, den Sie hinzufügen möchten

6: Hinzugefügt

Tragen Sie den Rest einfach auf die Illustration auf!

追記:色が上手く出なかったり濁ったりする場合は色んなレイヤーモードや不透明度を試してみてください!個人的にはカラー比較(暗)、彩度、差の絶対値などが好きです
左から順にカラー比較(暗) 不透明度10% 彩度 不透明度25% 差の絶対値 不透明度10%

〇グラデーションマップセットの追加方法
1:レイヤーウインドウにある三本の棒みたいなのをクリック

2:新規色調補正レイヤーをクリックしてグラデーションマップを選択

3:スパナマークをクリック

4:セット素材を読み込みをクリック

5:追加したいグラデーションマップセットをクリック

6:追加できました

あとはイラストに適用するだけ!